Quando realizziamo siti WordPress per i clienti, spesso aggiungiamo widget personalizzati alla dashboard. È un modo semplice per mostrare note, link o istruzioni utili proprio nel punto in cui l’utente accede.
La Bacheca predefinita non sempre mostra le informazioni di cui le persone hanno effettivamente bisogno. Ecco perché ci piace personalizzarla, per rendere l’area di amministrazione più utile e personale.
Potreste voler mostrare un messaggio di benvenuto, visualizzare le informazioni di contatto dell’assistenza o includere un rapido tutorial. Qualunque sia la ragione, è facile farlo una volta che si sa come fare.
In questa guida vi mostreremo come aggiungere un widget personalizzato per la dashboard di WordPress, utilizzando il codice o un plugin, a seconda delle vostre preferenze.

Cosa sono i widget della Bacheca di amministrazione di WordPress?
I widget della Bacheca sono i piccoli riquadri che vedete quando accedete al vostro sito WordPress. Mostrano informazioni rapide, link utili e aggiornamenti sul vostro sito web.
WordPress offre di default widget come “At a Glance”, “Activity”, “Site Health” e “Quick Bozza”. Ma è possibile aggiungere widget personalizzati con contenuti adatti alle proprie esigenze.

Suggerimento rapido: Ogni utente del sito può scegliere quali widget visualizzare. Può mostrarli, nasconderli o riorganizzarli in corrispondenza del proprio flusso di lavoro.
Perché i widget della Bacheca sono utili:
- Mostrano dati utili nel momento in cui ci si accede.
- È possibile accedere rapidamente agli strumenti o ai contenuti senza dover scavare nei menu.
- I widget personalizzati consentono di personalizzare la Bacheca in base alle proprie esigenze specifiche.
Dove trovarli:
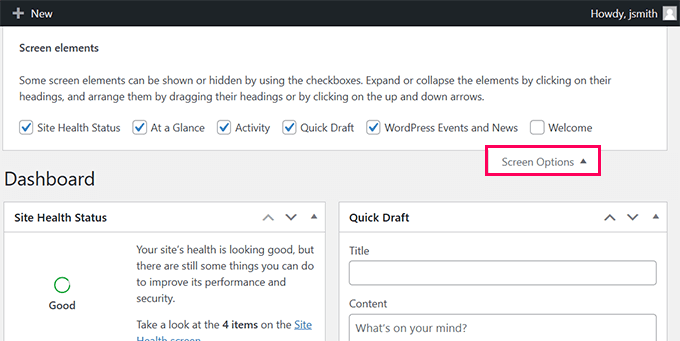
Questi widget appaiono sulla schermata principale della dashboard all’interno dell’area di amministrazione di WordPress. È possibile spostarli trascinandoli e rilasciandoli, oppure nasconderli utilizzando la scheda Opzioni schermata in alto.

Volete una Bacheca personalizzata senza scrivere codice? 🎯
Se non vi sentite a vostro agio nell’aggiungere snippet PHP o modificare funzioni, lasciate che siano i nostri esperti a farlo per voi. Con il nostro servizio di assistenza WordPress on-demand, imposteremo un’esperienza di amministrazione di WordPress pulita e utile, personalizzata proprio come la desiderate.
Perché e come si usano i widget personalizzati per l’amministrazione in WordPress
I widget personalizzati per la dashboard sono un ottimo modo per personalizzare l’esperienza di amministrazione di WordPress. Li abbiamo utilizzati su molti siti di clienti per visualizzare informazioni utili, link a strumenti importanti o semplificare il processo di onboarding.
Che si tratti del proprio sito o della gestione di diversi siti per i clienti, i widget personalizzati possono salvare tempo e rendere più utile l’area di amministrazione.
Casi d’uso reali:
- Personalizzazione: Aggiungete un messaggio di benvenuto, visualizzate le statistiche chiave o linkate le pagine che il vostro team usa spesso.
- Uso da parte degli sviluppatori: Gli sviluppatori spesso creano widget che guidano i clienti con scorciatoie per attività comuni come aggiornamenti o backup.
Come li utilizziamo sui nostri siti:
Ci affidiamo a una serie di plugin indispensabili per WordPress, molti dei quali includono widget integrati nella Bacheca.
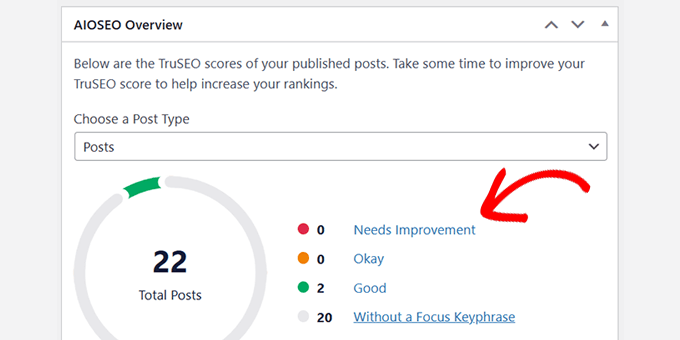
Uno che usiamo spesso è il widget All in One SEO Overview. Mostra i punteggi TruSEO per i nostri contenuti e fornisce link diretti per migliorarli.

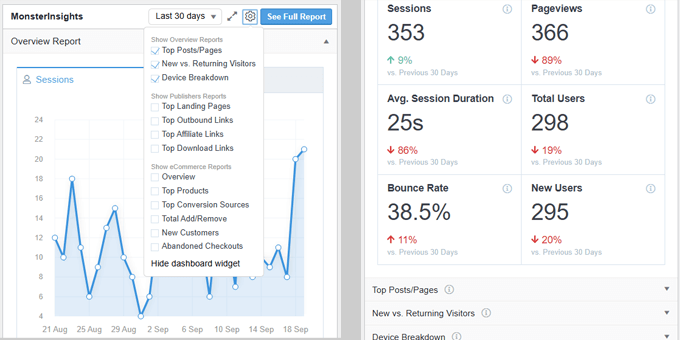
Utilizziamo anche il widget MonsterInsights. Ci dà una rapida occhiata al traffico e alle prestazioni del nostro sito web direttamente dalla Bacheca.
È anche flessibile: possiamo scegliere quali dati mostrare on chi lo usa.

Poiché ogni membro del team ha esigenze diverse, può mostrare o nascondere widget e riorganizzare la Bacheca come preferisce. È una piccola caratteristica che fa una grande differenza in termini di produttività.
Come creare widget personalizzati per l’amministrazione di WordPress
Esistono due modi principali per creare widget personalizzati per la dashboard di WordPress. Potete usare i link rapidi qui sotto per passare al metodo che desiderate utilizzare:
Metodo 1: Creare widget per la Bacheca utilizzando un codice personalizzato (più personalizzabile)
Per questo metodo, è necessario aggiungere un codice personalizzato al sito WordPress per creare un widget per la Bacheca. È necessaria una conoscenza di base della programmazione di WordPress. Quindi, se non volete scrivere codice, potete passare al metodo successivo.
Mostriamo questo metodo per primo perché è più flessibile e lascia spazio all’aggiunta di qualsiasi codice da eseguire all’interno del widget personalizzato.
Vi mostreremo il codice necessario e potrete personalizzarlo per aggiungere il vostro codice utilizzando PHP, HTML o JS.
Quando si tratta di aggiungere codice personalizzato al proprio sito WordPress, molti utenti pensano al file functions.php del tema . Sebbene questo metodo funzioni, riteniamo che esista un modo migliore e più sicuro per gestire gli snippet di codice personalizzato: utilizzare WPCode.

La modifica del file functions.phppuò talvolta causare il blocco del sito in caso di errore nel codice. Inoltre, si perde il codice personalizzato se si cambia o si aggiorna il tema senza eseguire il backup delle modifiche.
WPCode, invece, consente di aggiungere codice personalizzato in modo sicuro senza che il sito vada in crash. Inoltre, consente di gestire facilmente gli snippet di codice e di attivarli e disattivarli a seconda delle necessità.
Nota: è disponibile anche una versione gratuita chiamata WPCode Lite, che è possibile utilizzare per questa esercitazione. Tuttavia, si consiglia di passare a un piano a pagamento per sbloccare ulteriori caratteristiche.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per maggiori dettagli, consultare il nostro articolo sull’installazione di un plugin di WordPress.
Una volta attivato, è necessario andare alla pagina Code Snippets ” +Add Snippet e selezionare “Add Your Custom Code (New Snippet)” per creare un nuovo snippet.

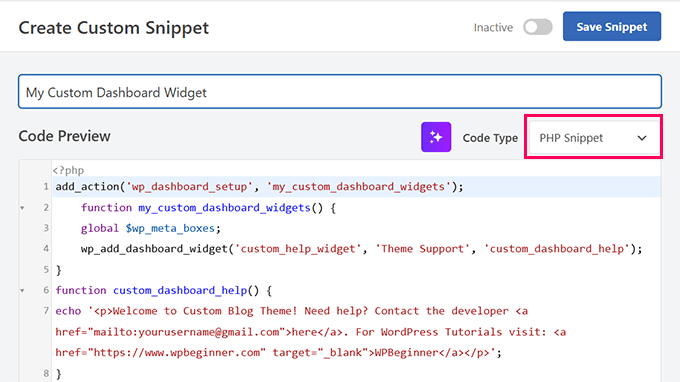
Nella schermata successiva, occorre inserire un nome per il codice personalizzato e scegliere “Snippet PHP” come “Tipo di codice”.
Quindi, aggiungere il seguente codice nel riquadro dell’anteprima del codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //hooks up your code to dashboard setupadd_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets() {global $wp_meta_boxes;// Register your custom WordPress admin dashboard widgetwp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');} function custom_dashboard_help() {// Replace this with any code you want to show in your custom admin widgetecho '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
Ecco come dovrebbe apparire nell’interfaccia di WPCode:

Ecco una piccola spiegazione del codice:
La funzione my_custom_dashboard_widgets() registra il widget personalizzato utilizzando la funzione wpb_add_dashboard_widget(). Richiede tre argomenti. Il primo è l’ID del widget personalizzato, il secondo è il titolo del widget e il terzo argomento è la funzione di callback.
Custom_dashboard_help() è la nostra funzione di callback e al suo interno abbiamo aggiunto il codice HTML che vogliamo mostrare quando il widget viene visualizzato.
Abbiamo agganciato la nostra funzione custom_dashboard_widgetsal wp_dashboard_setuphookusando add_action. Questo hook, in pratica, imposta la pagina della Bacheca per la visualizzazione.
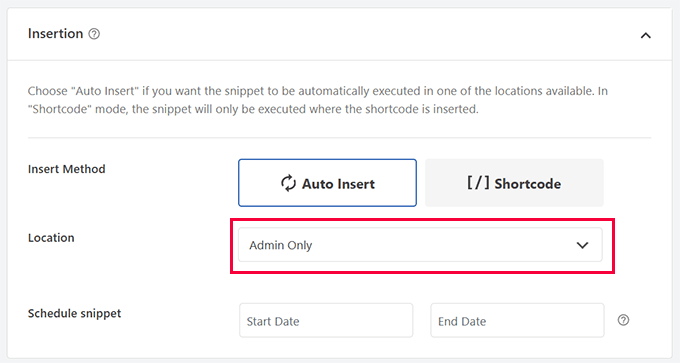
Dopo aver aggiunto il codice personalizzato, è necessario scorrere verso il basso fino alla sezione “Inserimento” e selezionare “Solo amministratori” dal menu a discesa della posizione.

Infine, cliccare sul pulsante “Salva snippet” e spostare l’opzione di stato su “Attivo”.
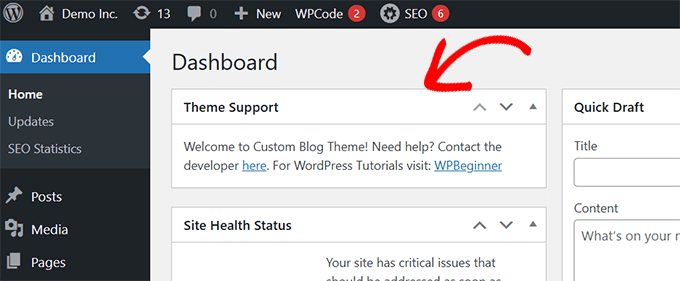
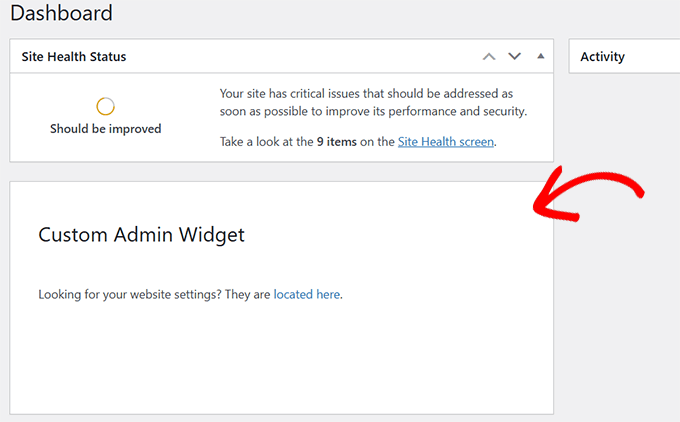
Tutto-in-uno. Ora è possibile visitare la pagina Bacheca per vedere il widget personalizzato della plancia di amministrazione di WordPress in azione.

Metodo 2: Creare un widget personalizzato per la Bacheca utilizzando un plugin (più semplice)
Questo metodo è più semplice, ma lo abbiamo inserito come secondo metodo perché è un po’ meno flessibile dell’aggiunta di codice personalizzato.
Per questo metodo, utilizzeremo il plugin Ultimate Bacheca. Si tratta di uno dei migliori plugin per la plancia di amministrazione di WordPress e consente di creare facilmente widget personalizzati per l’amministrazione.
Per maggiori dettagli, consultate la nostra recensione completa di Ultimate Bacheca.
Per prima cosa, è necessario installare e attivare il plugin Ultimate Bacheca. Per maggiori dettagli, consultate il nostro articolo sull’installazione di un plugin di WordPress.
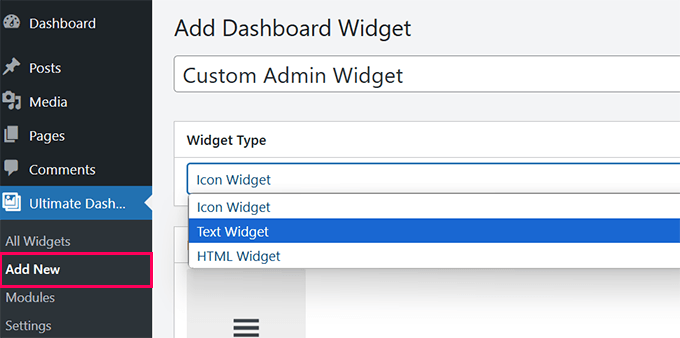
All’attivazione, è necessario visitare la pagina Ultimate Dash…”. Pagina Aggiungi nuovo. Per prima cosa, è necessario fornire un titolo per il widget e selezionare un tipo di widget.

È possibile creare tre tipi di widget:
- Icon Widget – Mostra un’icona di grandi dimensioni e indirizzala a qualsiasi pagina del sito.
- Widget di testo – Utilizza un editor di testo in cui è possibile aggiungere il testo desiderato con alcune opzioni di formattazione di base.
- Widget HTML – Aggiunge codice HTML al widget personalizzato.
Esaminiamo ciascuno di essi.
1. Creare un widget di icone personalizzato
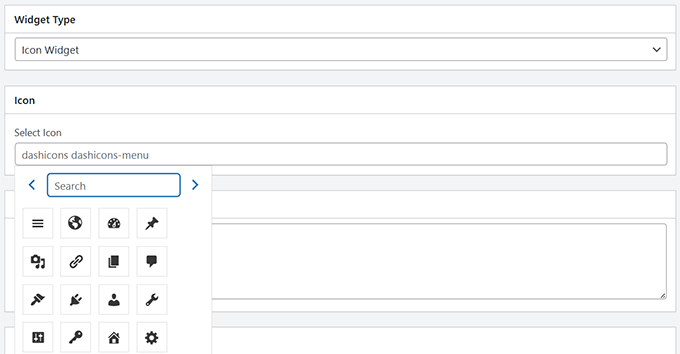
Selezionare “Widget icona” come “Tipo di widget” e scegliere l’icona che si desidera visualizzare. Come predefinito, è disponibile un numero limitato di icone tra cui scegliere.

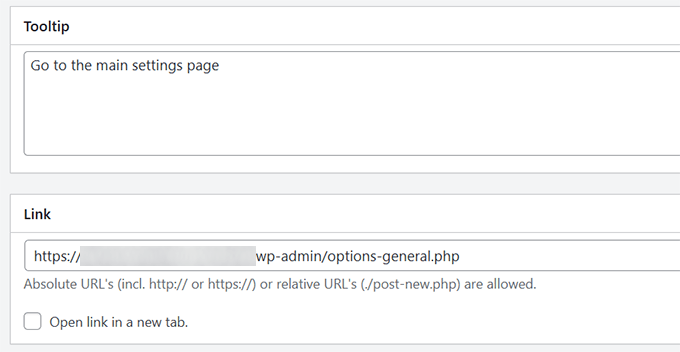
Di seguito, è possibile aggiungere del testo alla voce “Suggerimento” per spiegare agli utenti cosa succede quando cliccano sull’icona. Ad esempio: “Porta alla pagina delle impostazioni di WordPress”.
Successivamente, aggiungere il link che si desidera inviare agli utenti quando cliccano sull’icona.

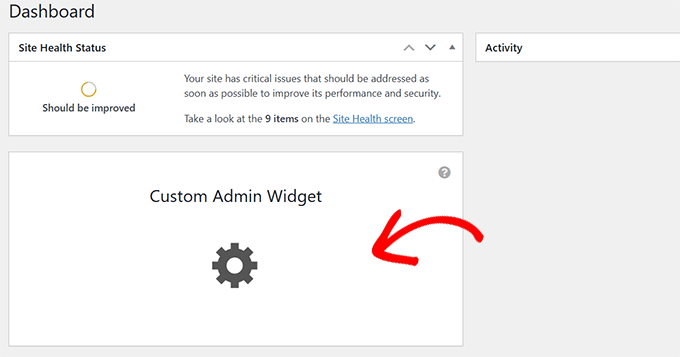
Infine, cliccare su “Pubblica” per salvare le modifiche e visitare la Bacheca per vedere il widget in azione.
Ecco come apparirebbe.

2. Creare un widget di testo personalizzato
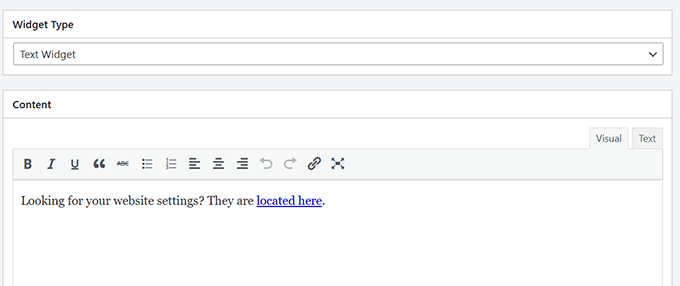
Se non è già presente, andare alla pagina ” Ultimate Dash…”. Aggiungi nuova pagina. Selezionare “Widget di testo” come tipo di widget.
Il plugin mostra un editor di testo visuale (lo stesso del vecchio Classic Editor) in cui è possibile aggiungere il testo che si desidera mostrare con una formattazione HTML di base.

Al termine, fare clic su “Pubblica” per salvare le modifiche.
Ora è possibile visitare la dashboard di amministrazione per vedere il widget personalizzato in azione.

3. Creare un widget HTML personalizzato
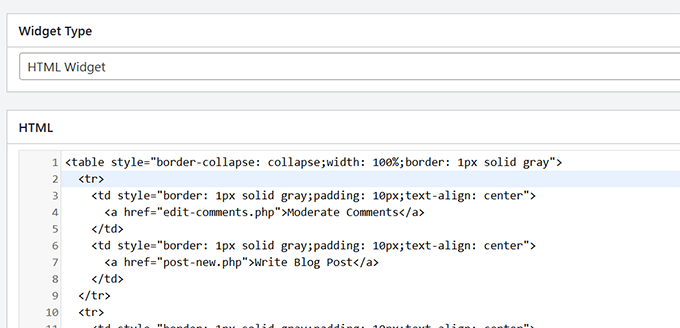
Se non è già presente, è necessario andare alla pagina ” Ultimate Dash…”. Aggiungi nuova pagina. Selezionare “Widget HTML” come tipo di widget.
Il plugin mostra un editor del codice HTML in cui è possibile aggiungere qualsiasi codice HTML con CSS in linea.

Al termine, fare clic su “Pubblica” per salvare le modifiche.
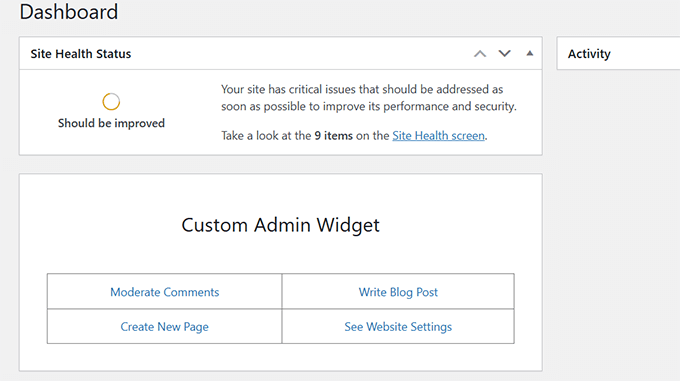
Ora è possibile visitare la dashboard di amministrazione per vedere il widget personalizzato in azione.

Con Ultimate Bacheca è possibile creare tutti i widget personalizzati che si desidera e combinare diversi tipi di widget per creare un’utile esperienza di amministrazione della dashboard.
Portare la Bacheca dell’amministrazione di WordPress ad un livello superiore
L’area di amministrazione di WordPress è il luogo in cui la maggior parte dei proprietari di siti web passa molto tempo a scrivere contenuti, creare pagine, gestire ordini e altro ancora.
Ecco alcune risorse aggiuntive per ottimizzare la Bacheca di WordPress:
- Come personalizzare la Bacheca dell’amministratore di WordPress
- Come etichettare la Bacheca dell’amministrazione di WordPress
- Come creare flussi di lavoro automatizzati in WordPress
- Plugin e suggerimenti per migliorare l’area amministrativa di WordPress
Speriamo che questo articolo vi abbia aiutato ad aggiungere widget personalizzati per la dashboard nell’area di amministrazione di WordPress. Potreste anche consultare la nostra guida alla sicurezza di WordPress o dare un’occhiata a questo tutorial su come nascondere le voci di menu non necessarie dall’area di amministrazione.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Brandon
Very useful. Thank you.
WPBeginner Support
Glad it was useful!
Admin
Jef Vermeire
Can you add multiple widget of the same type on the wordpress dashboard. For example: can I add the custom ‘custom_help_widget’ twice on my dashboard?
WPBeginner Support
You could if you wanted to, you would want to add an additional line of the wp_add_dashboard_widget if you wanted it twice
Admin
Xavier Barbot
Very useful, thank you, I’ve tried all the plugins but none achieved adding a simple widget for my clients, very slick and easy to replicate by cresting a custom plugin, I give you 5 stars!
WPBeginner Support
Glad our recommendation was helpful
Admin
Syed Ali Ahmed
Thanks for sharing this, This is too awesome I love it.
WPBeginner Support
Glad you found our guide helpful
Admin
Mike
Is it possible to style the widget with custom attributes via HTML or CSS?
WPBeginner Support
You could but that is a bit beyond what we cover in our articles.
Admin
daan van middendorp
How can I use this for with a custom role ?
WPBeginner Support
If your custom role can see dashboard widgets, it should be able to see the custom widget.
Admin
haqem
how to put this custom widget at “Add New Post” area for writing
Ron Sierra
This was asked once but I could not find the reply or answer. How do I create multiple dashboard widgets?
Bjornen
How do I add wp_mail function to this widget?
Meaning; how do I provide the customer with a contact form in that widget?
Vishah
How can I add a button ?
Wade
Used your code and got the white screen of death. WP 4.7.2
Any ideas?
WPBeginner Support
Hey Wade,
You can remove the code using FTP. Also please see our guide on how to fix white screen of death in WordPress
Admin
gobinda das
can i change the heading Flowtown theme to something else
Javier
Hi, I’m trying to create custom widgets on a per user basis. Each user needs to have a widget with different text in it.
Is there any way to achieve this?
David Guerreiro
That is very easy ! With PHP get the current user on the function that you are using for displaying the metabox content and change the HTML depending of the user retreived. Have a look on this :
Lại Đình Cường
Hello Syed Balkhi, how can I add new admin widget with order?
shakun
How to add multiple widget on dashboard
Nishant
i tried to insert a do_shortcode() with shortcode for a contact form to give user a quick access to report any bug of provide feedback but it doesn’t work … any idea how to get CF 7 working with this ?
Thanks
Dustin
This would be great to know. I am also trying to use a shortcode in a dashboard widget.
Mike
This isn’t working for me in 3.5. Are there any updates to get this working? Thanks!
smayzes
Is it possible to do this using OOP?
e.g.:
inside a class:
wp_add_dashboard_widget(‘custom_help_widget’, ‘Help and Support’, array($this, ‘customDashboardHelp’));
function customDashboardHelp() {
echo ‘<p>Welcome to your custom CMS!’;
}
Nick Powers
I know your message is quite old, but for the sake of others who come here and have the same question. Yes, it does work with OOP, just as you have indicated.
luxsub
Is it possible to put a widget with adsense in your dashboard for a multi user site?
y3kgeek
Great idea. What if I want to create a custom dashboard widget that only people with a certain user role, say Contributing Writer, can see?
Editorial Staff
You can do this by using the conditional statement if user_can or even user roles.
Admin
DramaKing
I know it’s been three years, but if others happen to come around here looking for an answer (like me), this is how I did it. I don’t know a lot about coding so it’s probably not clean, but this is how I managed to get it to work:
add_action(‘wp_dashboard_setup’, ‘dashboard_widget_mail’);
function dashboard_widget_mail() {
global $wp_meta_boxes;
if ( current_user_can( ‘delete_users’ ) ) {
wp_add_dashboard_widget(‘custom_mail_widget’, ‘Widgetname to show up on dashboard’, ‘custom_dashboard_mail’);
} return true;
}
function custom_dashboard_mail() {
echo ‘Your custom text here.’;
}
—
You can replace ‘delete_users’ for any capability you like of course.
Martin
Thx for this! It works great.
Just a quick question:
If I want to add 2 or more custom widgets in the functions.php, do I have to change the “action” and “function” name?
Editorial Staff
Yes you would have to add two separate functions and actions…
Admin
ACS04
Sounds good, but should be better to create a simple plugin to do so, in such a way, this widget will be independant from the themes… Don’t you think ?
Editorial Staff
Well you can, but in our case it contains support information that we want our clients to know. This is mostly for custom theme designs, so it is only good to have when our theme is activated.
Admin
Frankie Jarrett
Thanks a lot for the easy example. I was able to get something up and running in just a few seconds
Stéphane
Wow! Never heard about that trick before… Very nice, thanks!
Daniel
Worked like a charm. Using this as a workaround for one of my membership site that locked all dashboard menus; this will point members to the appropriate edit posts links again.
richard
when making two widgets how do you make them side by side instead of one on top one on bottom?
Editorial Staff
Hey Richard, You can make your widget be displayed at the very top using the code in WordPress Codex Dashboard API. We don’t know how to set them side by side without manually going in and saving it for the client. Perhaps sending an email to Jake and asking him would be a good idea.
Although remember, the settings you set in functions.php does not override the normal settings if the user has previously changed the settings. This only works if the user never organized his/her dashboard before.
Admin
Ash Blue
Use display block on the outer most element and float left, make sure to set a width, but that may break it. This is very similar to a gallery layout. This is not suggested and not necessarily how WordPress designed widgets to be used (use at your own risk).
david
wpmu. I have found /wp-includes/functions.php but where should I insert the code? Thanks for your help
Editorial Staff
You actually include this in your themes functions.php file not the core file.
Admin
cho
what do u mean themes function.php?
i cannot find such a file
Editorial Staff
There is a functions.php file located in your theme’s folder.
Ash Blue
Interesting, I did all of that with the line below. Is one better, or are these both just as good?
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name'=>'Contact',
));
}
Editorial Staff
Your code is for registering Sidebar Widgets. The code we are sharing in this article is to add custom dashboard widget. When one log in to their wp-admin, they see post stats, and other information. This box will be added there.
Two completely different topics.
Admin
Vivek @ InfoEduTech
thanks for the tutorial.
please don’t take it wrong whenever you are going to post any article post it with the appropriate screen shot so that it will be easy for the newbie.
Jim
This is awesome thank you for sharing.