Volete rendere il vostro sito web più facile da navigare? L’aggiunta di un effetto di scorrimento fluido verso l’alto aiuta i visitatori a tornare rapidamente in alto – perfetto per le pagine più lunghe!
Se temete che possa essere difficile da impostare, siamo qui per dirvi che non è necessario. 🙌
L’abbiamo testato noi stessi e abbiamo scoperto che è possibile aggiungerlo a WordPress in pochi passi utilizzando jQuery o un plugin gratuito.
In questa guida vi spiegherò come aggiungere un effetto di scorrimento fluido in alto in WordPress, passo dopo passo. Tuffiamoci!

Che cos’è lo smooth scroll e quando va usato?
A meno che il sito non abbia un menu header fisso, gli utenti che scorrono in fondo a una lunga pagina o a un post di WordPress devono scorrere manualmente il dito o tornare in alto per navigare nel sito.
Questo può essere un vero e proprio fastidio e spesso gli utenti si limitano a colpire il pulsante indietro e ad andarsene. Ecco perché è necessario un pulsante che rimandi rapidamente gli utenti in alto nella pagina o nel post.
In genere, è possibile aggiungere questa funzionalità come semplice link testuale senza utilizzare jQuery, come in questo caso:
1 | <a href="#" title="Back to top">^Top</a> |
Questo invia gli utenti in alto, facendo scorrere l’intera pagina in millisecondi. L’elaborazione in corso funziona, ma l’effetto può essere stridente, come quando si colpisce un dosso sulla strada.
💡 Uno scorrimento fluido è l’opposto di questo. Fa scorrere l’utente tornando in alto con un effetto visivamente piacevole. L’uso di elementi come questo può migliorare drasticamente l’esperienza dell’utente sul vostro sito.
Per questo motivo, condivideremo due metodi per aggiungere un effetto di scroll-to-top fluido sul vostro sito WordPress utilizzando un plugin e jQuery. Sentitevi liberi di usare i link rapidi qui sotto per passare al metodo che preferite:
Senza ulteriori indugi, iniziamo con il primo metodo.
Aggiunta di un effetto di scorrimento fluido in alto con un plugin di WordPress
Questo metodo è consigliato ai principianti, poiché consente di aggiungere un effetto di scorrimento in alto a un sito web WordPress senza toccare una sola riga di codice.
La prima cosa da fare è installare e attivare il plugin WPFront Scroll Top. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
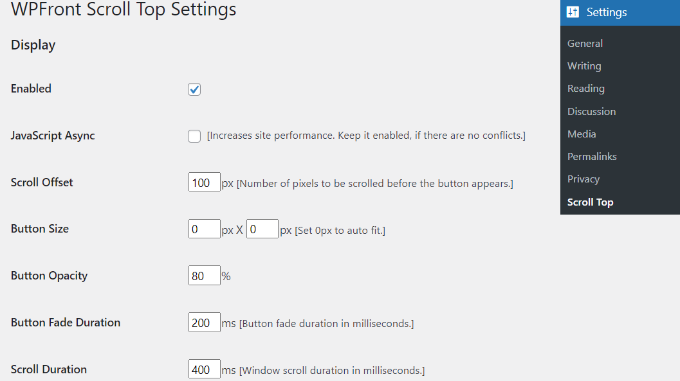
Dopo l’attivazione, è possibile andare su Impostazioni ” Scorrimento in alto dalla dashboard di WordPress. Qui è possibile configurare il plugin e personalizzare l’effetto di scorrimento fluido.
Da qui, la prima cosa da fare è fare clic sul checkbox ‘Abilitato’ per attivare il pulsante di scorrimento in alto sul sito. Successivamente, verranno visualizzate le opzioni per modificare l’offset dello scorrimento, le dimensioni del pulsante, l’opacità, la durata della dissolvenza, la durata dello scorrimento e altro ancora.

Scorrendo verso il basso, si trovano altre opzioni, come la modifica del tempo di occultamento automatico e l’abilitazione dell’opzione per nascondere il pulsante su dispositivi di piccole dimensioni o nella schermata di wp-admin.
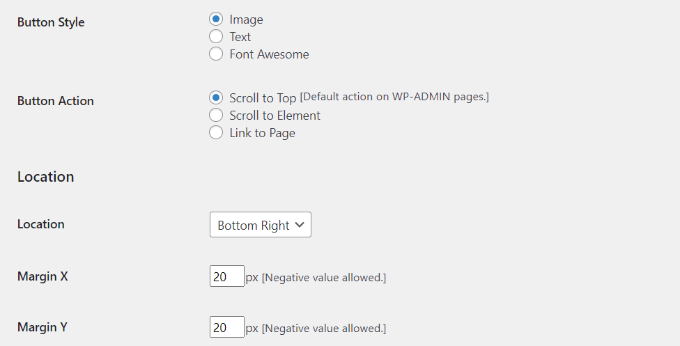
È anche possibile modificare l’azione del pulsante quando lo si clicca. Di default, il pulsante scorre fino all’alto della pagina, ma è possibile modificarlo in modo che scorra fino a un particolare elemento della pubblicazione o anche che si colleghi a una pagina.
Inoltre, è possibile regolare la posizione del pulsante. Sebbene di solito appaia nell’angolo in basso a destra della schermata, si ha l’opzione di spostarlo in qualsiasi altro angolo.

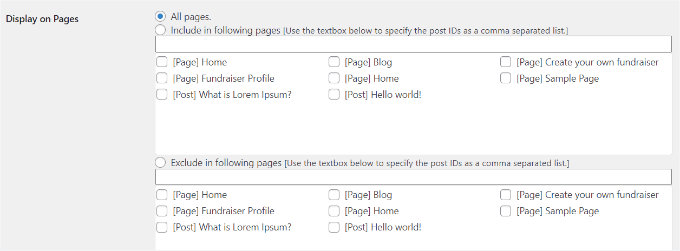
Il plugin WPFront Scroll Top offre filtri per mostrare il pulsante di scorrimento in alto solo su pagine selezionate.
Normalmente, appare su tutte le pagine del vostro blog WordPress. Tuttavia, è possibile navigare nella sezione “Visualizza sulle pagine” e scegliere dove visualizzare l’effetto di scorrimento in alto.

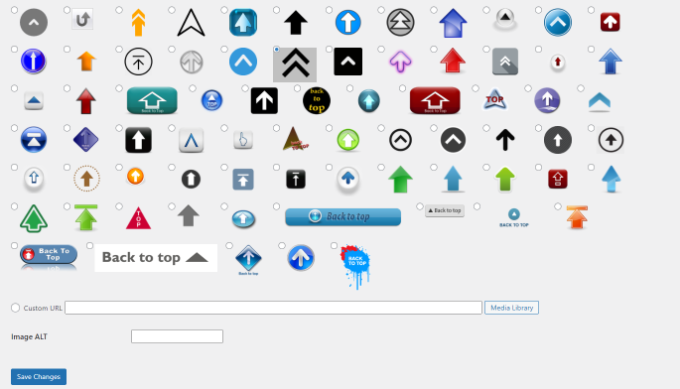
Il plugin offre anche dei pulsanti predefiniti. Dovreste essere in grado di trovare facilmente un design in corrispondenza del vostro sito.
Se non riuscite a trovare un pulsante immagine precostituito che faccia al caso vostro, esiste l’opzione di caricare un’immagine personalizzata dalla libreria dei media di WordPress.

Al termine, è sufficiente fare clic sul pulsante “Salva modifiche”.
Ora è possibile visitare il sito web per vedere il pulsante di scorrimento in alto in azione.

Aggiunta di un effetto di scorrimento fluido in alto con jQuery in WordPress
Prima di iniziare, si noti che questo metodo non è consigliato ai principianti. È adatto a persone che hanno familiarità con la modifica dei temi, perché prevede l’aggiunta di codice al sito web.
Per aggiungere l’effetto di scorrimento in alto, utilizzeremo jQuery, alcuni CSS e una singola riga di codice HTML nel tema di WordPress.
Per prima cosa, apriamo un editor di testo come Notepad e creiamo un file. Lo salviamo con il nome di smoothscroll.js.
Successivamente, è necessario copiare e incollare questo codice nel file:
1 2 3 4 5 6 7 8 9 10 11 12 13 | jQuery(document).ready(function($){ $(window).scroll(function(){ if ($(this).scrollTop() < 200) { $('#smoothup') .fadeOut(); } else { $('#smoothup') .fadeIn(); } }); $('#smoothup').on('click', function(){ $('html, body').animate({scrollTop:0}, 'fast'); return false; });}); |
Questo codice è lo script jQuery che aggiunge un effetto di scorrimento fluido a un pulsante che porta gli utenti all’inizio della pagina.
Dopodiché, si può salvare il file e caricarlo nella cartella /js/ della directory del tema di WordPress.
Per maggiori dettagli, consultate la nostra guida su come usare l’FTP per caricare i file su WordPress.
Se il tema non ha una directory /js/, è possibile crearne una e caricarvi smoothscroll.js.
Per ulteriori informazioni, potete consultare la nostra guida sulla struttura dei file e delle directory di WordPress.
La prossima cosa da fare è caricare il file smoothscroll.js nel tema.
Per fare ciò, dobbiamo inserire lo script in WordPress semplicemente copiando e incollando questo codice nel file functions.php del tema.
Tuttavia, non consigliamo di modificare direttamente i file del tema, perché il minimo errore può danneggiare il sito. Si può invece utilizzare un plugin come WPCode e seguire il nostro tutorial sull’aggiunta di snippet di codice personalizzati in WordPress:
1 | wp_enqueue_script( 'smoothup', get_template_directory_uri() . '/js/smoothscroll.js', array( 'jquery' ), '', true ); |
💡 Nota: sui nostri siti utilizziamo WPCode per creare e gestire gli snippet personalizzati. Assicuratevi di selezionare la nostra recensione completa di WPCode per esplorare le sue caratteristiche!
Il codice precedente indica a WordPress di caricare il nostro script e la libreria jQuery, poiché il nostro plugin dipende da essi.
Ora che abbiamo aggiunto jQuery, aggiungiamo al nostro sito WordPress un link che riporti gli utenti in alto.
Per farlo, è sufficiente incollare questo HTML in un punto qualsiasi del file footer.php del tema utilizzando WPCode.
1 | <a href="#top" id="smoothup" title="Back to top"></a> |
Se avete bisogno di aiuto, consultate il nostro tutorial su come add-on il codice header e footer in WordPress.
Avrete notato che il codice HTML include un link ma non un testo di ancoraggio. Questo perché utilizzeremo un’icona con una freccia verso l’alto per visualizzare il pulsante Torna in alto.
In questo esempio, utilizziamo un’icona di 40x40px. È sufficiente aggiungere il CSS personalizzato qui sotto al foglio di stile del tema.
In questo codice, utilizziamo un’icona come immagine di sfondo del pulsante e la impostiamo in una posizione fissa. Abbiamo anche aggiunto una piccola animazione CSS, che ruota il pulsante al passaggio del mouse dell’utente:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #smoothup {height: 40px;width: 40px;position:fixed;bottom:50px;right:100px;text-indent:-9999px;display:none;background: url("https://www.example.com/wp-content/uploads/2013/07/top_icon.png");-webkit-transition-duration: 0.4s;-moz-transition-duration: 0.4s; transition-duration: 0.4s;}#smoothup:hover {-webkit-transform: rotate(360deg) }background: url('') no-repeat;} |
Nel CSS qui sopra, assicurarsi di sostituire https://www.example.com/wp-content/uploads/2013/07/top_icon.png con l'URL dell'immagine che si vuole utilizzare.
È possibile caricare la propria icona utilizzando l’uploader di WordPress, copiare l’URL dell’immagine e incollarla nel codice.
E questo è praticamente tutto!
🚨 Siete preoccupati di rompere il vostro sito durante la modifica del tema? Con il servizio di progettazione di siti web WordPress di WPBeginner, il nostro team di professionisti può trasformare il vostro sito in un’esperienza visivamente straordinaria e di facile utilizzo. Non lasciate che le modifiche al tema vi stressino, contattate il nostro servizio di progettazione di siti web WordPress oggi stesso!
Ulteriori letture: Altre risorse sui temi di WordPress
Volete approfondire i temi di WordPress? 🎨
Che siate alla ricerca dei migliori temi, di suggerimenti personalizzati o di una migliore comprensione dei framework dei temi, queste risorse vi aiuteranno a ottenere il massimo dal vostro sito WordPress:
- I temi più popolari e migliori per WordPress
- Cos’è un framework per temi WordPress e quali sono i migliori framework per temi?
- Come personalizzare il tema di WordPress
- Come usare il Personalizzatore di temi di WordPress come un professionista
- Guida completa per principianti al Full Site Editing di WordPress
- Cosa succede quando si cambia tema di WordPress?
Speriamo che questo articolo vi abbia aiutato ad add-on un effetto di scorrimento fluido sul vostro sito utilizzando jQuery. Vi consigliamo di consultare anche il nostro elenco di cose da fare prima di modificare un tema WordPress e la nostra guida su come trovare i file da modificare in un tema WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Previously, I didn’t have a ‘back to top’ button on the page, but as my articles became longer and longer, I didn’t want users to spend several seconds scrolling. I started using this exact plugin, and it’s fantastic. It significantly enhances user comfort, even though at first glance it might seem unnecessary. It isn’t.
Asha
Thank you very much! This is very clearly explained. Helpful.
Marco
The Jquery method didn’t work for me using a Twenty-seventeen child theme. Oh well. The hyperlink version did work perfectly, thankfully, and it’s good enough for me.
Marco
One question…could one reason why this is not working for me (the jquery method) be because my WordPress installation is in a subfolder? It’s the only reason I can think of.
Taffeltrast
Would love this, but it break the footer.php. The footer simply does not load.
When i try ad it to footer.php i get “There is a syntax error on line 14. etc etc”, and when i try upload it anyway, the footer does not load.
oliver
thanks a lot, simple and effective.
my two cents, if you allready have a custom.js file in your theme you can simply add the jquery function in this file instead of creating a new file and enqueue again.
Personnally i prefer to have all my small scripts in one file.
Stuart
Child Theme Designed by Blank |
<?php }
add_action('wp_head', 'my_favicon');
What am I doing wrong ? This is my funtions.php new to wp_enqueue_scripts.
Stuart
Twenty Fifteen-Child Theme made a Js folder added all the wp_enqueue_script but no dice not sure what went wrong. I want to use less plugins as possible they seem to slow WordPress sites down. Added A favicon perfect wp_enqueue_script kind of new to me. Any help?
Donald
Hi, does this still work? The icon appears (if I temporarily change the CSS to display:block), the script shows up as loaded in the Firefoxe developers’ toolbox console. However I get the following error message for line 1:
‘SyntaxError: missing ; before statement’
I’ve copied the script as above:
01 jQuery(document).ready(function($){
02 $(window).scroll(function(){
03 if ($(this).scrollTop() < 200) {
04 $('#smoothup') .fadeOut();
05 } else {
06 $('#smoothup') .fadeIn();
07 }
08 });
09 $('#smoothup').on('click', function(){
10 $('html, body').animate({scrollTop:0}, 'fast');
11 return false;
12 });
13 });
Can anyone see what the problem might be?
Donald
Josh Patterson
Is there any way to make this fade out before it gets to the bottom of the page?
jaybob
Hi, its working fine. Thank you for the tutorial but i only have just one problem, the image appears to quick. can i do something to appear later / a little bit down, after scrolling?
Aaron
This is a very clean way to pull this off. By far my favorite I’ve found.
Quick question… I have put it in my footer.php file… How can I get it to stop sticking at a certain point? For example, I have a footer that is 575px tall and I don’t want the icon going into that area. Basically stop the fixed position at say, 600px from the bottom of the page.
Ulv
Would this solution add the smoothscroll.js file to the portion of the html file or…?
emanuele
Hi,
is possible to add smooth scroll in menu for scroll page?…i have create a one page template and i want to scroll it by menu…thank you
StefsterNYC
If I understand you correctly you want to add it to the main menu nav? Correct? Simply use the same selector name but change the css completely. So that the image won’t appear.
Make sense?
Paul
Thanks à lot for this tip ! However I’ve got a problem. When I reduce the size of the screen, my arrow go away while I want it in a specific place.
Is there a way to fix that ?
Thanks
Paul
Paul
I found a solution for my problem. I just had to change my css to :
#smoothup {
top: 572px;
left: auto;
margin-left: -68px;
}
Mushir
Thank you man! works like magic.. you really made my day!
Steven Wolock
Thanks for this! It works great.
Question: Is that closed bracket correct after -webkit-transform: rotate(360deg)?
etech0
I set this up on my site, but I don’t see the icon! How can I find out why it’s not working?
Thanks!
WPBeginner Support
There could be any possible reasons. First make sure you have uploaded the image, then check that the background: url has the correct URL and that it leads to your image. Lastly check that jquery and your .js file is loaded. Lastly, try tweaking CSS values for display, position, and text-indent.
Admin
etech0
I figured it out – I had to change the 40px height and width to conform with my image.
Thanks for a great tutorial!
Alexander Gruzov
Thanks!