Un effetto di ricerca attiva/disattiva può dare al vostro sito WordPress un aspetto elegante e moderno, perché sostituisce un modulo di ricerca ingombrante con una semplice icona.
Facendo clic sull’icona si visualizza il modulo di ricerca con un’animazione scorrevole. Riteniamo che questo sia un modo efficace per mantenere il sito pulito e facile da usare.
In questa guida vi illustreremo come aggiungere l’effetto “toggle” di ricerca al vostro sito WordPress. Utilizzeremo WPCode, un plugin che usiamo spesso, perché è facile e non richiede alcuna competenza di codifica da parte vostra.

Che cos’è l’effetto attivo/disattivo della ricerca in WordPress?
L’effetto attiva/disattiva della ricerca è una tecnica di web design per migliorare l’esperienza di ricerca su un sito web WordPress.
Invece di visualizzare un modulo di ricerca, verrà mostrata un’icona di ricerca. Quando l’utente fa clic su di essa, appare il modulo di ricerca con un’animazione a scorrimento.

Il modulo di ricerca predefinito di WordPress non ha un bell’aspetto. Molti temi WordPress in alto sostituiscono già il modulo predefinito con i loro stili.
Tuttavia, se il vostro tema utilizza ancora un modulo di ricerca statico e semplice, potete utilizzare questo tutorial per renderlo più user-friendly.
Con queste premesse, vediamo come aggiungere facilmente l’effetto attiva/disattiva della ricerca in WordPress e rendere il vostro sito più interattivo!
Nota: questo tutorial è adatto agli utenti di WordPress di livello intermedio e avanzato, in quanto è necessaria una conoscenza di base di HTML/CSS.
Aggiunta di un effetto attivo/disattivo di ricerca in WordPress
Per aggiungere un effetto di ricerca/disattiva in WordPress, è necessario posizionare un blocco o un widget di ricerca sul sito web e aggiungere del codice CSS personalizzato.
Innanzitutto, assicuratevi di avere un modulo di ricerca sul vostro sito web.
Aggiunta di un modulo di ricerca in un tema a blocchi con Full Site Editing
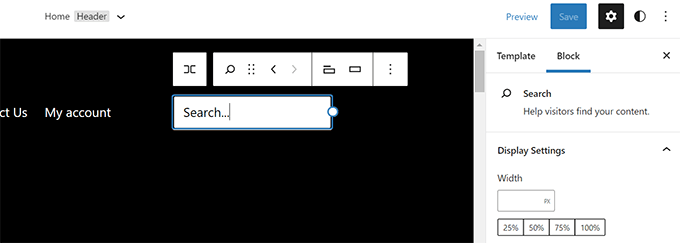
Se si utilizza un tema a blocchi di WordPress con la caratteristica di modifica completa del sito, allora è così che si aggiunge il modulo di ricerca al sito web.
È sufficiente visitare Aspetto ” Editor dal cruscotto di WordPress. Nella schermata di modifica, si dovrà aggiungere il blocco “Ricerca” dove si vuole visualizzare il modulo di ricerca.

Non dimenticate quindi di fare clic sul pulsante “Salva” per memorizzare le modifiche.
Aggiunta di un modulo di ricerca in altri temi di WordPress
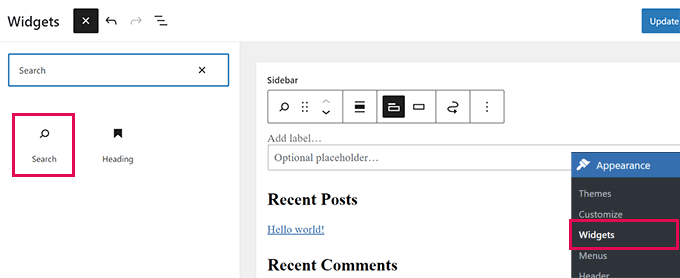
Per i temi WordPress senza la caratteristica di modifica completa del sito, è possibile aggiungere il blocco di ricerca o il widget alla barra laterale o a qualsiasi area predisposta per i widget.
Per farlo, occorre andare su Aspetto ” Widget dalla propria Bacheca di WordPress. Quindi, è possibile aggiungere il blocco/widget “Ricerca” alla barra laterale in cui si desidera visualizzare il modulo di ricerca.

Troviamo quindi un’immagine trasparente per l’icona di ricerca.
Per questo tutorial, utilizziamo questa immagine perché è adatta agli sfondi scuri (sentitevi liberi di utilizzarla sul vostro sito web).
Se dovete creare la vostra icona di ricerca, sarebbe opportuno creare un’immagine PNG trasparente con dimensioni non superiori a 50×50 pixel.
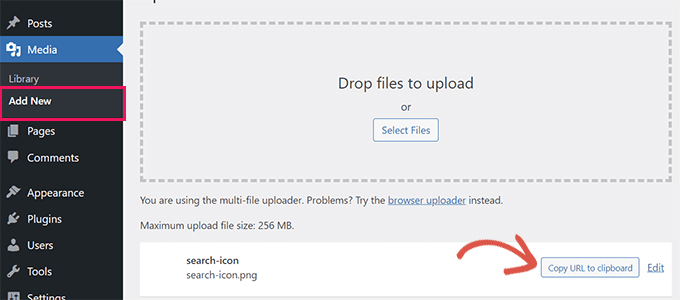
Il passo successivo è caricare l’icona sul sito web. Andare su Media ” Aggiungi nuovo e fare clic su “Seleziona file” per caricare l’icona di ricerca.

Una volta caricato, fare clic sul pulsante “Copia URL negli appunti” e incollare l’URL in un editor di testo come Notepad o TextEdit.
Ora che tutto è a posto, è necessario aggiungere alcuni CSS personalizzati al sito web WordPress. Si consiglia di utilizzare il plugin WPCode per salvare i CSS personalizzati.
WPCode consente di aggiungere facilmente snippet di codice personalizzati in WordPress. È facile da usare e il vostro codice non sarà influenzato dagli aggiornamenti dei temi o dal passaggio a un tema diverso.
Quindi, installiamo e attiviamo il plugin gratuito WPCode. Se avete bisogno di aiuto, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
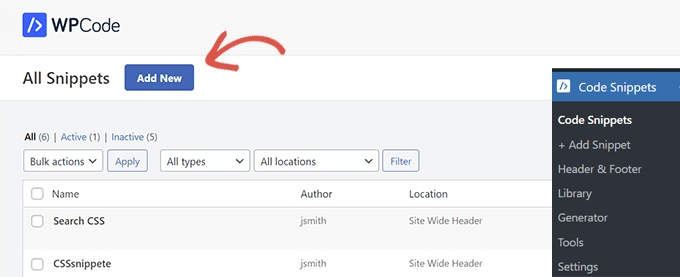
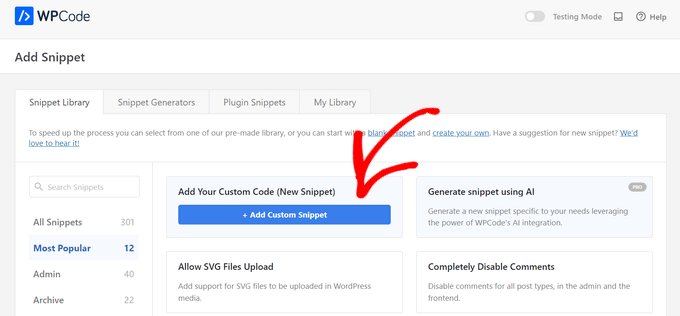
Dopo l’attivazione, è sufficiente visitare la pagina Code Snippets nella dashboard di amministrazione di WordPress. Quindi, fare clic sul pulsante “Aggiungi nuovo” in alto.

Nella schermata successiva, verrà visualizzata la libreria WPCode Snippet.
Andare all’opzione “Aggiungi codice personalizzato (nuovo snippet)” nella libreria e fare clic sul pulsante “Aggiungi snippet personalizzato” sotto di esso.

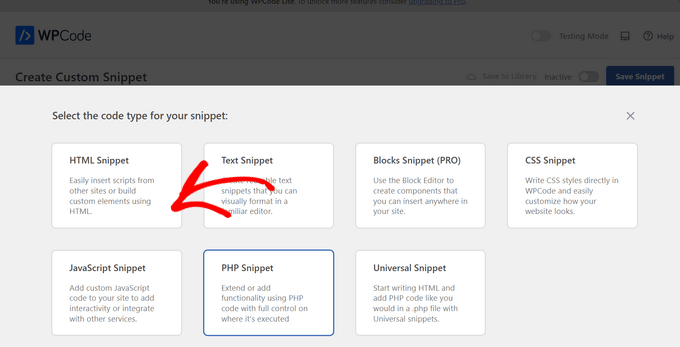
Successivamente, sullo schermo apparirà un elenco di tipi di codice. Per questa esercitazione è necessario selezionare l’opzione ‘Snippet HTML’.
Questo perché il CSS personalizzato verrà caricato nell’header del sito web utilizzando l’HTML.

A questo punto, è necessario fornire un titolo per questo snippet di codice. Può essere qualsiasi cosa che aiuti a identificare lo snippet.

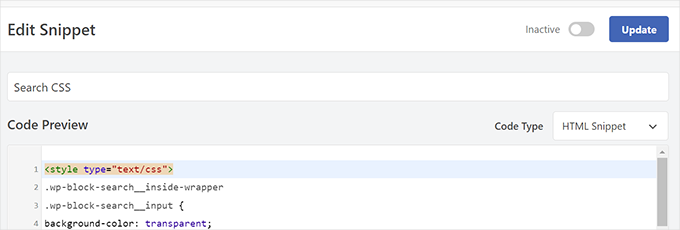
A questo punto, è possibile incollare il seguente codice nella casella “Anteprima codice”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <style type="text/css">.wp-block-search__inside-wrapper .wp-block-search__input {background-color: transparent;background-image: url(/url/to/search-icon.png);background-position: 5px center;background-repeat: no-repeat;background-size: 24px 24px;border: none;cursor: pointer;height: 37px;margin: 3px 0;padding: 0 0 0 34px;position: relative;-webkit-transition: width 400ms ease, background 400ms ease;transition: width 400ms ease, background 400ms ease;width: 0;} .wp-block-search__inside-wrapper .wp-block-search__input:focus {background-color: #fff;border: 2px solid #c3c0ab;cursor: text;outline: 0;width: 230px;}.search-form.search-submit { display:none;}</style> |
Importante: Non dimenticare di sostituire /url/to/search-icon.png conl’URL dell’immagine copiata in precedenza.
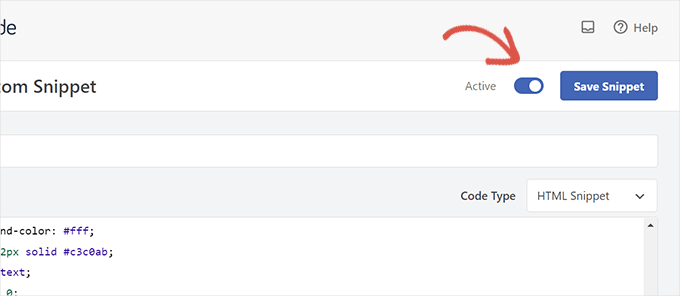
Dopodiché, è necessario spostare la levetta “Inattivo” su “Attivo”.
Una volta fatto, è il momento di fare clic sul pulsante ‘Salva snippet’.

E questo è quanto!
Se visitate il vostro sito web, potete vedere il modulo di ricerca con l’effetto attivo/disattivo in azione.

Risoluzione dei problemi relativi all’effetto di attivazione/disattivazione del modulo di ricerca
Il metodo sopra descritto funziona con la maggior parte dei temi moderni di WordPress che utilizzano i blocchi di widget. Tuttavia, per alcuni temi, questo metodo potrebbe non funzionare.
Questo potrebbe accadere se il modulo di ricerca nel tema WordPress non ha le classi wp-block-search__inside-wrapper e wp-block-search__input.
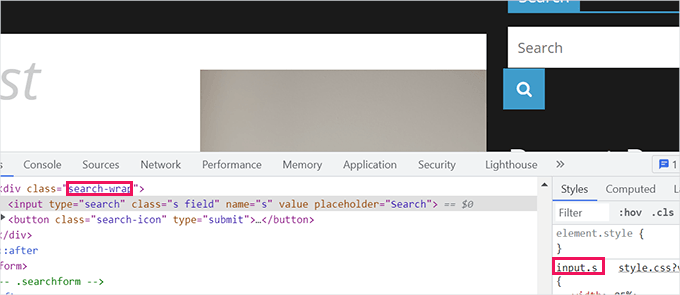
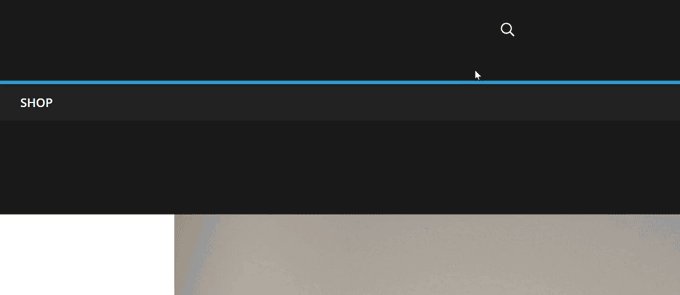
In questo caso, è necessario utilizzare lo strumento Inspect per scoprire quali classi CSS sono utilizzate dal tema WordPress.
Ad esempio, nello screenshot qui sotto, il nostro tema demo utilizza queste classi CSS per il modulo di ricerca.

Ora, è possibile modificare il codice sottostante e utilizzare queste classi CSS. Ecco un esempio:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <style type="text/css"> .search-wrap input.s { background-color: transparent; background-image: url(/url/to/search-icon.png); background-position: 5px center; background-repeat: no-repeat; background-size: 24px 24px; border: none; cursor: pointer; height: 37px; margin: 3px 0; padding: 0 0 0 34px; position: relative; -webkit-transition: width 400ms ease, background 400ms ease; transition: width 400ms ease, background 400ms ease; width: 0;} .search-wrap input.s:focus { background-color: #fff; border: 2px solid #c3c0ab; cursor: text; outline: 0; width: 230px;}.search-form.search-submit { display:none;}</style> |
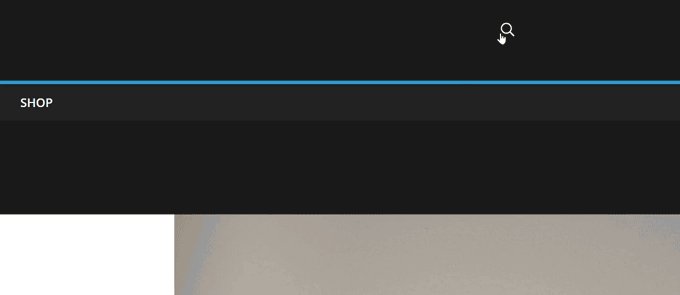
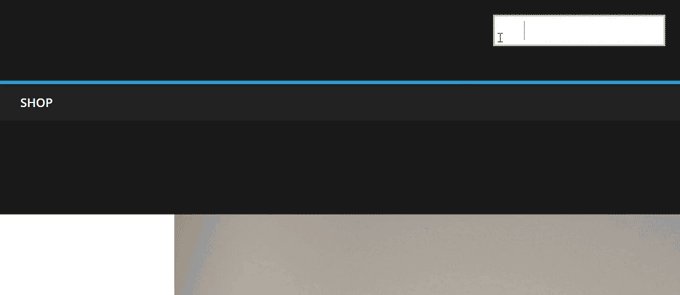
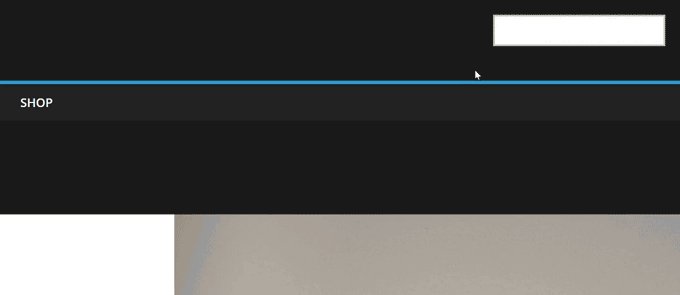
Ecco come appariva sul nostro sito web di prova:

Suggerimento bonus: Aggiungere una migliore ricerca WordPress per il vostro sito web
L’effetto attivo/disattivo rende solo più bello il modulo di ricerca di WordPress. Non influisce sulla qualità dei risultati della ricerca del sito web.
WordPress è dotato di una caratteristica di ricerca molto semplice e predefinita. Questa caratteristica è spesso lenta, imprecisa e può mostrare risultati vuoti.
È qui che entra in gioco SearchWP.
SearchWP è il miglior plugin di ricerca per WordPress presente sul mercato. Permette di sostituire facilmente la caratteristica di ricerca predefinita con un potente motore di ricerca.

SearchWP sostituisce automaticamente i moduli di ricerca, quindi non è necessario modificare alcun file del tema. Cerca corrispondenze ovunque sul sito web e migliora drasticamente la qualità dei risultati della ricerca.
È dotato anche di un’estensione di ricerca live che visualizza istantaneamente i risultati mentre gli utenti digitano le loro query. Inoltre, dispone di un supporto completo per l’e-commerce, che consente di creare un’esperienza di ricerca WooCommerce intelligente sul vostro negozio online.
Per le istruzioni passo-passo, vi invitiamo a selezionare la nostra guida su come migliorare la ricerca su WordPress con SearchWP.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un effetto attivo/disattivo di ricerca in WordPress. A seguire, potete anche consultare la nostra guida su come add-on la capacità di ricerca vocale al vostro sito WordPress e su come escludere le pagine dai risultati della ricerca di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





James Burns
Thank you so much. Exactly the info I needed, presented in an easy-to-understand format.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Osh
Hi,
I’m using a child theme, should i add those codes to the parent theme’s files?
I tried to do that and it is not working, please help !!!
Thanks
WPBeginner Support
You would want to add the code to your child theme
Admin
Benjamin Rutledge
Is it possible to implement this only on mobile? My theme has a nice animated search function on desktop, but only a toggle to show/hide search box in place of my logo on mobile.
Beth Terry
Hi. Thank you very much for this code. I did have to play around with the positioning to get the search button to appear where I want it, and since I only wanted it to appear in the mobile version, I also added css to the media query for over 800px screens to show the full search field instead of the icon. I got it working great, but I do think it’s a little complicated for folks who just want something to basically plug and play.
You can view the results here:
To everyone who doubts, javascript is definitely not needed.
Beth Terry
Also, I want to add that I am using a Twenty Twelve child theme, which comes with the HTML4 search code. Adding the HTML5 support to the functions.php did not fix it, so I copied and pasted the HTML5 search code that you posted above into my theme header where I wanted to search box to be.
Emily G
Hi there – implementing this on a website and would like to use FontAwesome instead of an image. I cannot get the icon to show yup, however. Do you have any tips? I am adding the font and icon font-family: FontAwesome;
content: “\f002″; to the .search-form input[type=”search”]
Thanks!
Bradley
Try this:
font: normal normal normal 1em/1 FontAwesome;
Steve
I was so hoping this would work for me. I pasted in the code in the Additional CSS area of my theme (twentytwelvechild), added the search-icon.png to my theme folder using FTM and added add_theme_support(‘html5’, array(‘search-form’)); to my theme’s functions.php file. I see no change and wonder what I have missed. I hope someone can offer me a clue. thank you.
Harmandeep Singh
Its not working.
Crowd
Thank you very much, works like a charm.
Do you think there’s a way to make the search field appear from right to left (unlike from left to right like now)?
Marimar
Align the text to the right
text-align: right;
It slides to the other side.
Tony López
Thanks! It work perfectly.
Cato
Yeah… just like I thought, this doesn´t work at all. How is it supossed to work with no JS anyway?
Cato
Hmmm this is kind of old but… no javascript required here really? what kind of dark magic is this?
WPBeginner Support
Instead of JS, this technique uses CSS.
Admin
SiRetu
Thanks for the code… Is this responsive? I mean, I want the search field is fully showed when in mobile. Is it possible?
Panfi
Not working for me and wonder why
Cassy
I got this working on genesis but my search form is in my nav bar, and when the screen width is relatively too small, the search form moves down.
Sohan
It works!
Thank you soooooooooooooo much!
Anur
I dont think this works on Genesis
Cassy
I got it working on Genesis. You have to move the search-icon.png into your genesis child theme images folder. Then, depending on where you put your search form, mine is in the nav bar so it is slightly different, you adjust the css style to your likes. I had to modify the “.genesis-nav-menu .search input” class to get it working.
Laura
Hi Cassy, Can you give a little more info on how you modified the .genesis-nav-menu .search input class? I can’t seem to get it working. Thanks!
Maria
Hi! I’m using Genesis and I can’t get this effect to work. Any tips as to why?
Anur
yea the same problem im on genesis with enteprise pro theme doesnt work.
Anyone who has solution to make this work on genesis..
Roy
this is really great! Is it possible to get the icon to sit static at the right while the form slides out to the left? I can’t seem to figure it out!
Joshua Farr
Greetings – Thank you for this great bit of code. I’ve tried inserting it into a client’s site that I’m working, using the HTML5 version of the code, I placed the extra bit into functions.php and added all of the css. I put in a search icon and got the form to show up how I want on the site – it will even do all of the toggle-ing effect as desired – but when I enter text that I want to search to test it out, I can not submit the search to view search results. We are using a woocommerce theme, “Mystile”, which has a default search form (which works when entered) but I much prefer the looks and functionality of the form as mentioned on this page.
We tried putting the wocommerce search form code side by side with the code you gave above, tried swapping out bits and pieces to “merge” the two…but no luck.
Any reccomendations would be extremely helpful.
Thank you!
-Josh
WPBeginner Support
There could be many things that may cause this, it is not possible for us to help out with theme compatibility issues.
Admin
Rajeesh Nair
Now that’s some interesting stuff there. Though I am a mere beginner and I actually use the search option that has come default with the blog theme which is like a pop-up (not exactly a pop-up though as its CSS and not javascript) and displays search bar.
But what I am exactly looking for is that how to display Google Search along with Blog search as found in popular blogs like ListVerse and others. Please guide me through this!
WPBeginner Support
Take a look at our guide on how to add Google search in WordPress.
Admin
adolf witzeling
Another great tutorial. I will add this to my site-just because it’s cool.
alexisnicholson
Code looks fabulous , I appreciate your efforts , surely gonna try this one for my word press project .
Codingbrains
Shahraar Khan
A demo would be helpful.. Also what does the use of role=”search” attribute in the form tag, what is the attribute “role” used for?
Susan Silver
I have been looking for a simple tutorial on this. Thanks! Have you done one yet on the sliding menus like those on the Facebook mobile app? These menus are becoming very popular, even for desktop apps.
WPBeginner Support
Actually we have, checkout how to add a slide panel menu in WordPress.
Admin