La legge GDPR dell’Unione Europea richiede un consenso esplicito prima di memorizzare i dati degli utenti, e la sezione commenti di WordPress non fa eccezione.
Molti utenti di WordPress ci hanno chiesto chi siamo per rendere la loro sezione commenti conforme al GDPR. Fortunatamente, abbiamo implementato sistemi di commento conformi al GDPR su numerosi siti WordPress e vi mostreremo esattamente come fare.
In questo articolo vi mostreremo come aggiungere una casella di controllo opt-in per la privacy dei commenti GDPR al vostro sito web WordPress.

Perché aggiungere una casella di controllo per la privacy dei commenti in WordPress?
Il Regolamento generale sulla protezione dei dati (GDPR) mira a dare ai cittadini dell’UE un maggiore controllo sui loro dati personali.
Quando questa legge è stata introdotta, ha cambiato il modo in cui molte organizzazioni si sono avvicinate alla privacy dei dati. Per saperne di più su questo argomento, consultate la nostra guida definitiva su WordPress e la conformità al GDPR.
Se non siete conformi al GDPR, potreste essere multati o addirittura finire in prigione. Ecco perché importa che il vostro sito web sia conforme al GDPR, compreso il modulo di commento.
Un modulo di commento raccoglie informazioni personali dai visitatori, compresi i loro nomi, indirizzi email e, facoltativamente, URL del sito web. WordPress memorizza queste informazioni anche in un cookie del browser, in modo da poter inserire automaticamente le informazioni dell’autore del commento in futuro.
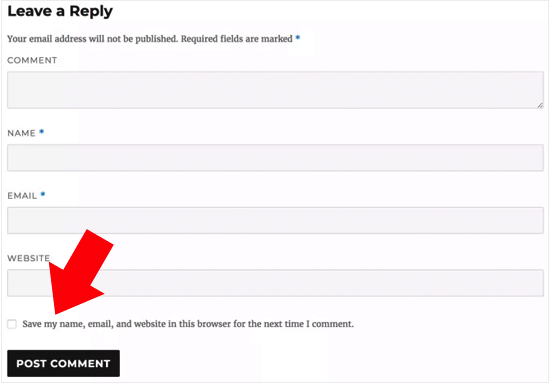
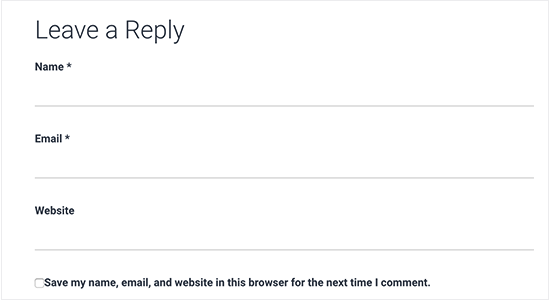
Per impostazione predefinita, il modulo dei commenti di WordPress mostra una casella di controllo per la privacy dei commenti.

Tuttavia, se non vedete questo checkbox sul vostro sito web, è possibile che sia disabilitato dal tema di WordPress.
Pubblicazioni correlate: Come creare moduli di contatto conformi al GDPR in WordPress
Come attivare la casella di controllo per la privacy dei commenti in WordPress
Prima di creare il proprio box per la privacy dei commenti, è bene verificare se il proprio tema ha già questa funzione incorporata.
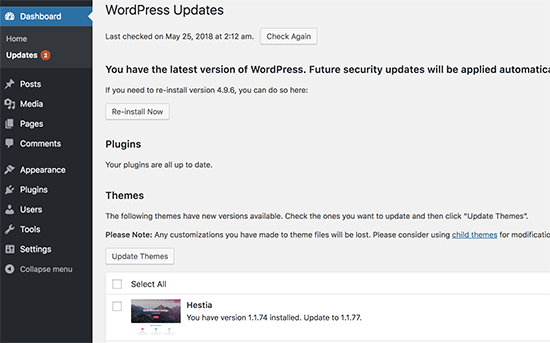
Per prima cosa, controlliamo che sia il tema che il nucleo di WordPress siano aggiornati andando su Dashboard ” Aggiornamenti.

Se sono disponibili aggiornamenti, procedete all’installazione. Se avete bisogno di aiuto, consultate la nostra guida su come aggiornare WordPress in modo sicuro.
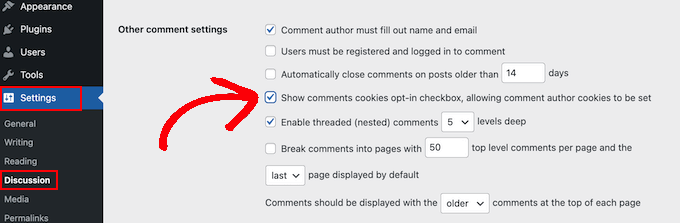
Successivamente, andare su Impostazioni ” Discussione e scorrere fino a “Altre impostazioni dei commenti”. Qui, selezionare la casella accanto a “Mostra i cookie dei commenti opt-in checkbox….”.

Fatto questo, basta cliccare su “Salva modifiche” per memorizzare le impostazioni.
Ora è possibile visitare il sito web di WordPress per verificare se queste modifiche hanno aggiunto il checkbox per il consenso ai cookie mancante.

Se siete completamente aggiornati e non riuscite ancora a vedere la casella di controllo della privacy dei commenti, significa che il vostro tema sta sovrascrivendo il modulo dei commenti predefinito di WordPress.
Per questo motivo, consigliamo di chiedere allo sviluppatore del tema di risolvere il problema aprendo un ticket di assistenza. Per consigli, consultate la nostra guida su come richiedere correttamente l’assistenza di WordPress.
Un’altra opzione è quella di aggiungere la casella di controllo della privacy dei commenti al vostro tema WordPress. Esistono diversi modi per farlo, quindi utilizzate i collegamenti rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: Utilizzare il modulo per i commenti di Thrive Comments (consigliato)
Il modo più semplice per aggiungere un checkbox per la privacy dei commenti è sostituire l’attuale modulo per i commenti con quello di Thrive Comments.
Thrive Comments è un plugin per i commenti di WordPress dotato di ogni tipo di caratteristica per aumentare l’engagement dei commenti. Oltre a un modulo di commento personalizzabile, il plugin è dotato anche di caratteristiche per:
- Consentire agli utenti di mettere “mi piace” e “non mi piace” ai commenti
- Caratterizzare o seppellire i commenti di WordPress
- Reindirizzare i commentatori a un’altra pubblicazione del blog dopo che hanno lasciato un commento
Il motivo per cui questo metodo è il più semplice è che non è necessario armeggiare con il codice nei file del tema per aggiungere il checkbox. È sufficiente installare il plugin, abilitare la caratteristica GDPR e il gioco è fatto.
Detto questo, non esiste una versione gratuita del plugin, quindi può sembrare un investimento. Chi è interessato a Thrive Comments può approfondirlo nella nostra recensione di Thrive Themes.
Il primo passo è installare Thrive Comments. Per farlo, si può andare sul sito web di Thrive Themes e ottenere un piano a pagamento.

Successivamente, è sufficiente effettuare il login per accedere alla Bacheca dell’account.
In questa pagina, fare clic su “Scarica e installa il plugin Thrive Product Manager”.

Ora è sufficiente installare il plugin Thrive Product Manager sul vostro sito WordPress. Per maggiori dettagli, selezionate la nostra guida su come installare un plugin per WordPress.
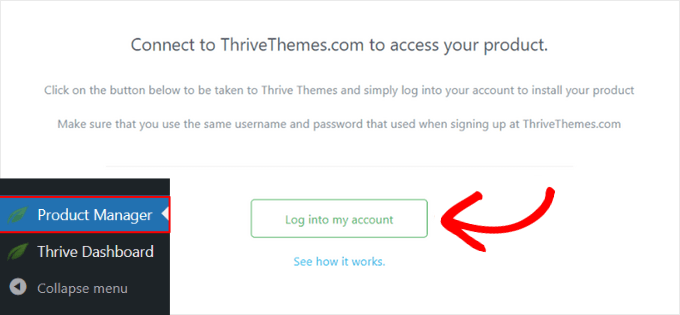
Successivamente, basta andare alla pagina Product Manager dall’area di amministrazione di WordPress e fare clic su “Accedi al mio account”.

Ora siete nella Bacheca di Thrive Product Manager.
A questo punto, selezionare Thrive Comments. Quindi, fare clic sul pulsante “Installa i prodotti selezionati”.

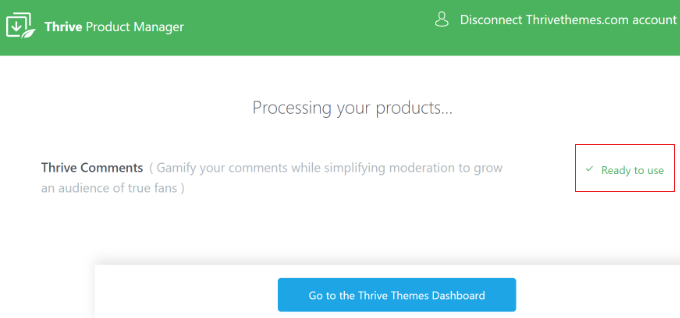
Una volta terminata l’installazione, verrà visualizzato un messaggio che dice “Pronto per l’uso”.
Basta cliccare sul pulsante “Vai alla Bacheca di Thrive Themes” in basso.

A questo punto si vedranno tutti i plugin installati nella suite.
Fate clic sul pulsante “Thrive Comments” per iniziare a utilizzare il plugin.

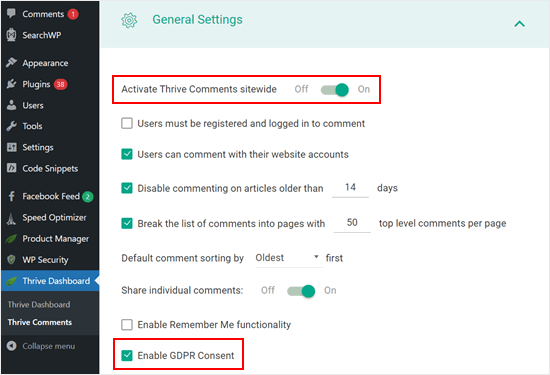
Nella pagina successiva, aprire il menu “Impostazioni generali”.
Quindi, attivare la sezione Thrive Comments per l’intero sito web e selezionare la casella “Abilita il consenso GDPR”.

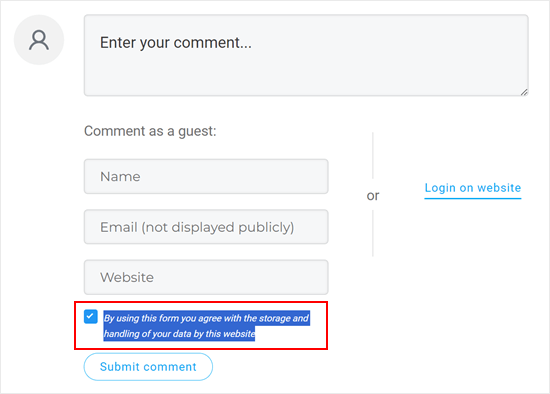
Fatto questo, si può vedere l’anteprima della sezione commenti.
Come si può vedere, il modulo di commento predefinito è stato sostituito e ora c’è un checkbox di consenso che dice: “Utilizzando questo modulo si acconsente alla memorizzazione e al trattamento dei propri dati da parte di questo sito web”.

Tutto qui. Inoltre, sentitevi liberi di giocare con le altre impostazioni di Thrive Comments per migliorare ulteriormente la vostra sezione commenti.
Ad esempio, è possibile consentire agli utenti di iscriversi ai commenti di WordPress e notificare loro le risposte ai loro commenti.
Ora, capiamo se l’uso di un plugin per i commenti a pagamento solo per aggiungere questo checkbox vi sembra eccessivo.
In questo caso, consigliamo di provare i due metodi successivi. Entrambi comportano un po’ di codifica personalizzata, ma vi guideremo attraverso il processo in modo che possiate aggiungere con successo il checkbox della privacy anche se non avete esperienza di codifica.
Nota: prima di seguire le esercitazioni riportate di seguito, si consiglia vivamente di eseguire un backup del sito web in caso di errori imprevisti. È possibile utilizzare un plugin di backup come Duplicator.
Metodo 2: Aggiungere il checkbox GDPR al tema WordPress con il codice
Questo metodo dovrebbe funzionare per la maggior parte dei temi WordPress. Inoltre, manterrà intatti lo stile e il layout del modulo del tema.
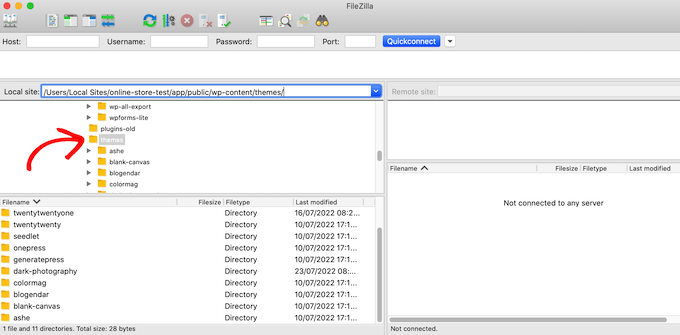
Per prima cosa, è necessario collegarsi al proprio sito WordPress utilizzando un client FTP come FileZilla, oppure si può utilizzare il file manager del cPanel del proprio hosting WordPress. Se siete clienti di SiteGround, potete utilizzare il file manager nella dashboard di Site Tools.
Se è la prima volta che utilizzate l’FTP, potete consultare la nostra guida completa su come connettersi al vostro sito utilizzando l’FTP.
Una volta collegati, dovete andare in /wp-content/themes/ e aprire la cartella del vostro tema WordPress attuale.

È necessario trovare il codice che sovrascrive il modulo dei commenti predefinito di WordPress. Normalmente, lo si trova nel file comments.php o functions.php nella cartella del tema.
Dopo aver aperto uno di questi file, cercate il codice che contiene il filtro comment_form_default_fields. I temi utilizzano questo filtro per sovrascrivere il modulo dei commenti predefinito di WordPress.
Conterrà le righe per tutti i campi del modulo di commento. Ogni tema è diverso, ma ecco un esempio del codice che si sta cercando:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | $comments_args = array( // change the title of send button 'label_submit'=> esc_html(__('Post Comments','themename')), // change the title of the reply section 'title_reply'=> esc_html(__('Leave a Comment','themename')), // redefine your own textarea (the comment body) 'comment_field' => ' <div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>', 'fields' => apply_filters( 'comment_form_default_fields', array( 'author' =>'' . '<div><div class="input-field">' . '<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'email' =>'' . '<div><div class="input-field">' . '<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'url' =>'' . '<div class="form-group">'. '<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></div></div>', ) ), ); comment_form($comments_args); ?> |
In questo codice, si noterà che il filtro comment_form_default_fields è usato per modificare i campi autore, email e URL.
Il programma visualizza ogni campo nel seguente formato:
1 2 | 'fieldname' => 'HTML code to display the field','anotherfield' => 'HTML code to display the field', |
Ora, aggiungeremo il campo di controllo dei commenti sulla privacy verso la fine del blocco di codice, prima della riga comment_form($comments_args); ?>.
Questo è l’aspetto che dovrebbe avere il codice, ma si può semplicemente copiare e incollare il codice dalla pagina // Ora aggiungeremo il nostro nuovo commento sulla privacy (checkbox opt-in):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | $comments_args = array( // change the title of send button 'label_submit'=> esc_html(__('Post Comments','themename')), // change the title of the reply section 'title_reply'=> esc_html(__('Leave a Comment','themename')), // redefine your own textarea (the comment body) 'comment_field' => ' <div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>', 'fields' => apply_filters( 'comment_form_default_fields', array( 'author' =>'' . '<div><div class="input-field">' . '<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'email' =>'' . '<div><div class="input-field">' . '<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'url' =>'' . '<div class="form-group">'. '<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></div></div>', // Now we will add our new privacy checkbox opt-in 'cookies' => '<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' . '<label for="wp-comment-cookies-consent">' . __( 'Save my name, email, and website in this browser for the next time I comment.' ) . '</label></p>', ) ), ); comment_form($comments_args); ?> |
Dopo aver apportato questa modifica, assicuratevi di salvare e caricare il file sul vostro account di hosting WordPress.
Una volta terminato, potete visitare il vostro blog WordPress per vedere le modifiche in azione.
Metodo 3: Sostituire il modulo di commento del tema con il modulo predefinito di WordPress
Questo metodo sostituisce semplicemente il modulo di commento del vostro tema con il modulo di commento predefinito di WordPress.
Questo metodo può modificare l’aspetto del modulo di commento, quindi non è il metodo migliore se si vuole mantenere lo stile e il layout del modulo. Tuttavia, dopo aver apportato questa modifica, è sempre possibile personalizzare il modulo di commento con CSS personalizzati.
Come nel metodo precedente, il primo passo consiste nel connettersi al server utilizzando l’FTP o aprendo il file manager del vostro host.
Successivamente, aprire il file comments.php e cercare una riga con la funzione comment_form(). Il vostro tema avrà un argomento, una funzione o un modello definito che utilizza per caricare il modulo di commento personalizzato del vostro tema. La riga comment_form avrà un aspetto simile a questo:
1 | <?php comment_form( custom_comment_form_function() ); ?> |
È necessario sostituire questa riga con la seguente:
1 | <?php comment_form(); ?> |
Una volta fatto ciò, salvare le modifiche.
Ora, se visitate il vostro sito web, vedrete il modulo dei commenti predefinito di WordPress con la casella di controllo per la privacy dei commenti.

Suggerimento bonus: migliorare la conformità al GDPR con MonsterInsights e WPConsent
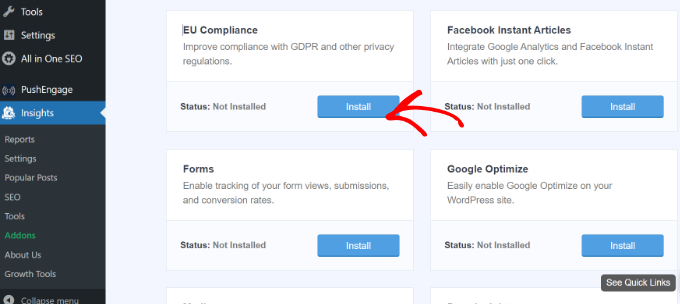
L’attivazione di una casella di controllo per la privacy dei commenti è un modo per rendere il vostro sito web più conforme al GDPR. Se raccogliete altri dati e volete assicurarvi che il vostro sito web sia conforme al GDPR, vi consigliamo di installare MonsterInsights.
MonsterInsights è un plugin che semplifica la connessione del vostro sito web con Google Analytics. Non solo, è dotato di un componente aggiuntivo per la conformità all’UE per rendere il monitoraggio conforme al GDPR.
In questo modo, MonsterInsights aspetterà il consenso dell’utente per tracciare le sue attività, invece di farlo quando arriva sul vostro sito.

Per sapere tutto su MonsterInsights, potete leggere la nostra recensione di MonsterInsights.
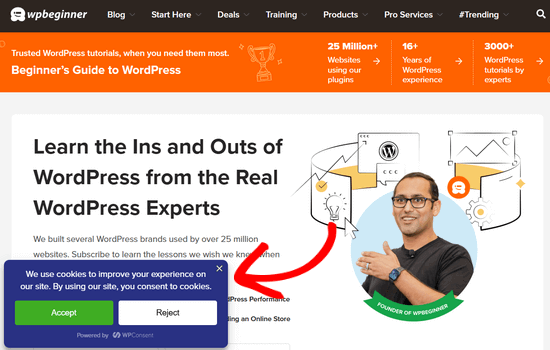
Un altro strumento essenziale per la conformità al GDPR è WPConsent, che gestisce la gestione del consenso sui cookie in tutto il sito web. È uno dei migliori plugin di WordPress per la conformità al GDPR presenti sul mercato.
Questo plugin esegue una scansione automatica dell’intera installazione di WordPress per rilevare i cookie provenienti da script di terze parti, caratteristiche principali di WordPress e plugin, individuando anche i cookie nascosti di cui non si è a conoscenza.
Una volta rilevato, è possibile creare automaticamente un popup personalizzato per il consenso ai cookie che impedisce a questi script di tracciare l’attività dell’utente fino a quando non viene concessa un’autorizzazione esplicita.

L’utilizzo di MonsterInsights e WPConsent insieme al checkbox per la privacy dei commenti crea un sistema completo di conformità al GDPR che protegge sia voi che i vostri utenti.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere il checkbox per la privacy dei commenti GDPR in WordPress. Potreste anche consultare la nostra guida per principianti sulla moderazione dei commenti su WordPress e il nostro articolo su come consentire agli utenti di segnalare commenti inappropriati su WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Kris
What I just don’t understand or maybe I am missing something, is how to put the Privacy Policy checkbox as in what you have on your comments. Something like, “by using this form you agree to us collecting and storing data as per our privacy policy. Nobody seems to have this information – just the usual comment checkbox which is straight forward to do.
WPBeginner Support
If I understand what you’re looking to do, you can change the text by editing the text on line 29 in our code above that currently has ‘Save my name, email, and website in this browser for the next time I comment.’ when replacing, ensure you keep the single quotes.
Admin
Stephen Ho
Thank!
mike carpenter
Got this working and checked that the cookie was being created as expected, but when I browse away from the blog page and then return to it, I expected the form values to be pre-populated with the values stored in the cookie, but this doesn’t happen and the fields are left blank! I think I assumed that the line $commenter = wp_get_current_commenter(); and subsequent lines esc_attr( $commenter[‘comment_author_url’] ) etc. would retrieve the stored field values from the cookie. Have I missed something, or am I msundersatding the way the checkbox is supposed to work?
Sefket
Do you have one for contact forms?
WPBeginner Support
Hi Sefket,
Please see our article on how to create GDPR compliant forms in WordPress.
Admin
Tara
I normally find great info on your site, but I have to speak up and say in this case, this is not accurate to be ready for GDPR, you need get consent to save their data for the comment/email/name/ip etc in your website database, whether or not they choose to save their details in a cookie for faster commenting at a later time.
I used css to hide this checkmark and installed a GDPR plugin, unfortunately now that plugin is not prompting people that they have to checkmark to leave their comment, so now we are losing comments. What’s also frustrating is that it appears for all users with no option to show only for EU. Another frustration is that with hiding the wordpress added checkmark, now the users do not see “your comment is awaiting moderation”.
parijatak ayurveda
Thanks for the sharing of information.
Mirko
What if I don’t want the commenters to store a cookie with their personal data at all? Is there a way to deactivate the whole process and to hide this cookie consent for good?
Uphoria
What if the code is there in my theme already? It’s still not showing up, but it has each of the fields there.
Peter
Thx for the guide,
but everything described doesn’t seem to be possible, if it’s a wordpress.com page (free/no plan).
There is no updating and there is nothing in the settings to add an opt-in check box or any other specific code. The only thing in the settings, that implies a possibility to achieve GDPR-compliance is to add a short info, that data will be provided to and stored at automaticc with a link to their privacy disclaimer. Furthermore, plug-ins and access via ftp can not be used.
—
Any suggestions on how to include an opt-in check box for users who only use the free wordpress.com solution?
Or is it not even needed due to the fact that user access to the web space is only possible via the rather limited wordpress configuration page – or due to any other means?
WPBeginner Support
Hi Peter,
Please reach out to WordPress.com support, they will be able to help you better.
Admin
Bryan
Hello, I was able to add this in my theme and it works, but there is one problem. I check consent box. Next time, my name and email are filled in, but I have to check consent box again. In default WP theme, if I check remember name, email fields box once, next time it comes checked by default. Is there problem with my theme or this code can be improved?
Jim
Hey there! Great instruction! I am trying to get some sites GDPR compliant as well.
I was wondering about Genesis websites, I couldn’t find this code in either comments.php OR functions.php so I first tried loading the code from Method 1 in via Simple Hooks after the comment form then I used the code you gave to Mateja in my functions.php. Both gave me a checkbox but… is it supposed to do anything else? Is there somewhere that I can see whether a commenter has checked this box? Thanks in advance for any help.
Jim
Elisa
Unfortunately I cannot apply any of the mentioned solutions as none of the CSS can be found. Contacted the comoany I got my theme from, hope they can help.
Alexander
Hi,
I was not helped by Method 1 and Method 2.
I could not find the code I needed to edit.
I’m using the “publisher” (themeforest) template.
Can you tell me how to configure the “publisher” template?
Thank you
WPBeginner Support
Hi Alexander,
Unfortunately, it is not possible for us to come up with a solution for each theme as they use different methods. It would be best to contact your theme developer for support.
Admin
Samantha
I also got the “Undefined variable: consent” message when I tried to do this, although the checkbox appeared along with the message.
Vicdayo
What if I’m using facebook comment system on my blog?
Mateja
Hi, I disabled the Jetpack comment form and now I can see the checkbox. All good. BUT, I don’t like how the text looks like….save my name, address and so on…..I would like to insert my own text with a link to the privacy policy,,,,,….is that possible? and how I do that? Thank you
WPBeginner Support
Hi Mateja,
You can try this code in your theme’s functions.php file. You’ll be able to change the label text for the consent checkbox.
functionwpb_comments_privacy($arg) {$arg['cookies'] ='<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"'.$consent.' />'.'<label for="wp-comment-cookies-consent">'. __('Save my name, email, and website in this browser for the next time I comment.') .'</label></p>';return$arg;}add_filter('comment_form_default_fields','wpb_comments_privacy');1-click Use in WordPress
Admin
Inayatali
Thank you so much.
WPBeginner Support
You’re welcome
Kamran Khan
Thank you sir. I have applied the 1st method. Its working but after inserting the code some of the code elements also shown with the checkbox and message which I manually removed. Is it OK? Now its working fine but the checkbox is showing above the message and not inline. How I can inline both the checkbox and the message.
WPBeginner Support
Hi Kamran,
No, there is probably something missing in the code. Most likely a quote or a php start or end tag. Carefully review the code to make sure that all quotes are closed and code is properly formatted.
For styling you will need to use custom CSS to adjust the field.
Admin
Carey
Ok, I am ignorant about adding code. I am using the K2 theme, which does not seem to have the updated comments form. I installed Code Snippets, but I don’t understand – does it just know where to put the snippet? I looked at the comments code in the theme files, but it doesn’t look anything like your example here. In fact it has 189 lines of code for comments. Do I just add your “new privacy checkbox optin” code to snippets and click activate and it inserts it in the correct place? So confused…
WPBeginner Support
Hi Carey,
If you find editing theme files difficult, then ask your theme author to release an update.
Admin
Brian Sanderson
Hi! I do not have the above code in your article, as is, but i do have the following code in the comments.php file. The code includes the 4 fields;
Could you please advise how my code could be edited? Thanks in advance.
WPBeginner Support
Hi Brian,
It depends on rest of the code in your theme. Unfortunately, we cannot cover all the possible ways in which a theme may display a comment form. You will need to reach out to your theme author for support.
Admin
Mark Corder
Thanks for this – I know it was quick work on your part too!
Thomas
I tried using this and got the following notice in place of the checkbox:
Undefined variable: consent
So you didn’t define it? How do I do that?
Mark Corder
Huh… It’s working for me. I just need to get the checkbox and label lined-up to match the rest of my form…
Thomas
Just so everyone knows I opened up comments-template.php file from the wp-includes folder and found this:
$consent = empty( $commenter[‘comment_author_email’] ) ? ” : ‘ checked=”checked”‘;
Adding this to the above defines the consent and in doing so will remove the notice if you have debug turned on.
You have to add it before the $comments_args = array. This all depends on how you have your template configured.
Hope it helps.