Parliamo degli autori del vostro sito web. Non sono solo nomi su una pagina. Sono gli esperti, i narratori e le voci dietro al vostro brand!
Mostrare la loro esperienza e competenza può creare un legame più forte con il vostro pubblico e persino aiutare a migliorare le classifiche di ricerca del vostro sito web.
Il problema è che molti temi WordPress offrono solo pagine informative di base sugli autori, che possono sembrare un po’ noiose. È un’opportunità mancata.
Spesso ci viene chiesto come creare pagine di profilo degli autori più coinvolgenti e informative, che abbiano un impatto effettivo.
In questo articolo vi mostreremo come creare una pagina personalizzata per il profilo degli autori in WordPress che lascerà un’impressione duratura sui visitatori del vostro sito web. Facciamo brillare i profili degli autori!

Tratteremo tre metodi. Utilizzate i link sottostanti per passare alla sezione che vi interessa:
Metodo 1: Creare una pagina di profilo autore personalizzata in WordPress con SeedProd (consigliato)
Il modo migliore per creare una pagina personalizzata del profilo dell’autore in WordPress è utilizzare il plugin SeedProd.
SeedProd è il miglior costruttore di pagine drag-and-drop per WordPress. Consente di creare facilmente temi e layout di pagina personalizzati per WordPress, tra cui bellissime pagine autore per ogni scrittore del vostro sito.
Viene fornito con una libreria di temi predefiniti per dare immediatamente alla vostra pagina un aspetto professionale. Inoltre, è possibile utilizzare i blocchi di pagina per personalizzare completamente la pagina del profilo dell’autore con immagini, profili sociali, post recenti e altro ancora.
Per iniziare, è necessario installare e attivare il plugin SeedProd. Per istruzioni passo passo, consultate il nostro tutorial su come installare un plugin di WordPress.
Nota: esiste una versione gratuita di SeedProd. Tuttavia, è necessaria la versione Pro per utilizzare il modello di pagina autore personalizzato.
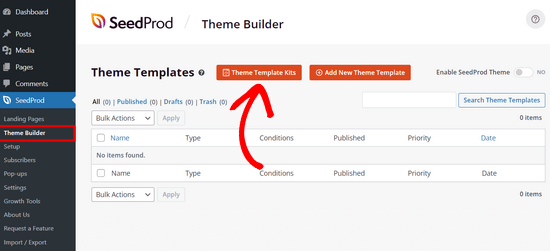
Una volta attivato il plugin, andare su SeedProd ” Theme Builder dalla dashboard di WordPress e fare clic sul pulsante ‘Theme Templates Kit’.

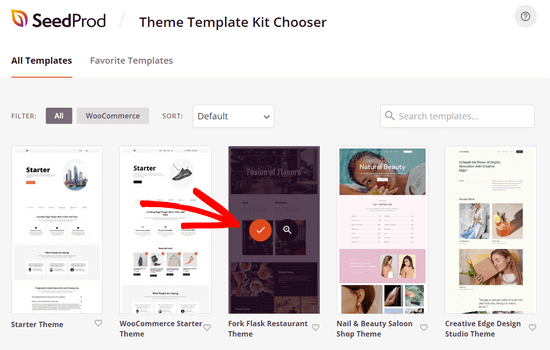
In questo modo si accede alla libreria di kit di siti web preconfezionati di SeedProd.
Per scegliere un tema per il sito web, è sufficiente passare il mouse sul design desiderato e fare clic sull’icona del segno di spunta.

Dopo aver effettuato la selezione, SeedProd importerà il kit del sito web e nella dashboard del costruttore di temi verrà visualizzato un elenco di parti del modello.
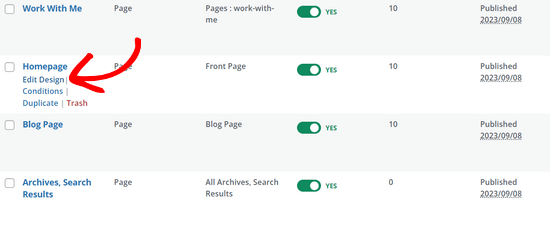
Avrete a disposizione tutte le parti del template necessarie per creare un sito web, tra cui una homepage, una pagina blog, una pagina di contatto e altro ancora.
È possibile fare clic sul link “Modifica design” di qualsiasi modello per personalizzarlo utilizzando il costruttore di temi drag-and-drop.

Per istruzioni passo passo, consultate la nostra guida su come creare un tema WordPress personalizzato.
Creare un modello di pagina autore personalizzato
Una volta terminata la personalizzazione del tema del sito web, è il momento di creare una pagina del profilo dell’autore personalizzata.
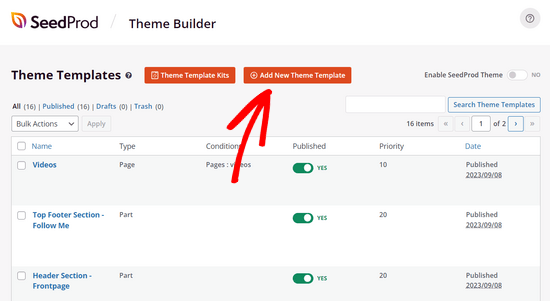
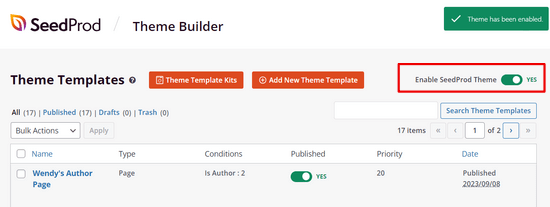
Per farlo, navigare in SeedProd ” Theme Builder e fare clic sul pulsante ‘Add New Theme Template’.

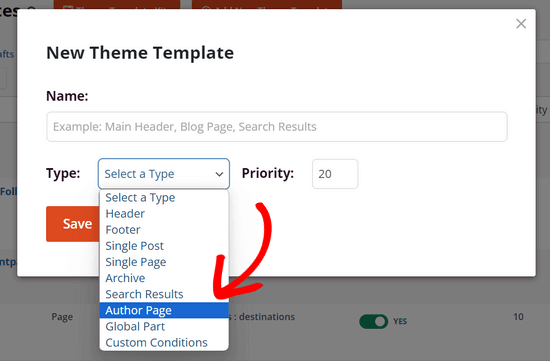
Si aprirà la finestra di dialogo Nuovo modello di tema.
Quindi, nel menu a discesa “Tipo”, selezionare l’opzione “Pagina autore”.

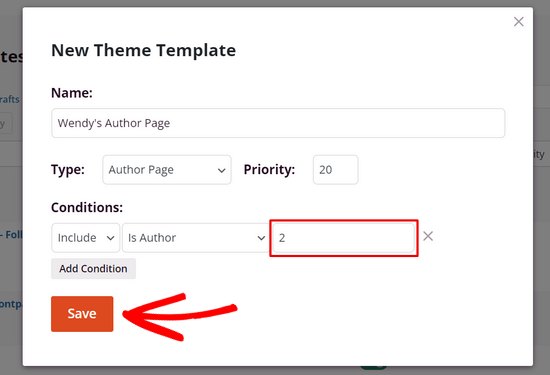
Se si vuole avere lo stesso layout della pagina autore per tutti gli autori, si può ignorare il campo vuoto che appare sotto la sezione “Condizioni”.
Tuttavia, se si desidera creare una pagina autore unica per ogni scrittore, è necessario inserire l’ID utente di un autore specifico in questo campo. Ad esempio, se l’ID utente è 2, inserirlo nel campo vuoto.

Se avete bisogno di aiuto per trovare l’ID utente in WordPress, consultate questa guida.
Quindi, fare clic sul pulsante “Salva” per continuare.
Personalizzazione della pagina del profilo dell’autore
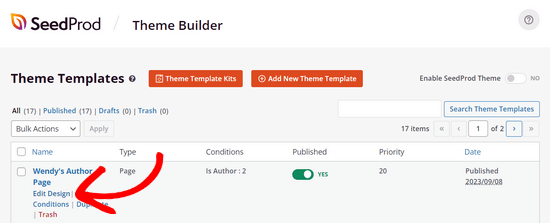
Ora che avete impostato il modello della pagina autore, potete iniziare a personalizzarlo facendo clic sul link “Modifica design” sotto di esso.

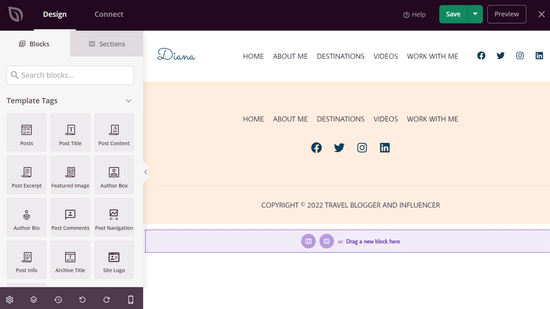
Questo aprirà il modello nel costruttore di pagine di SeedProd.
A sinistra, si vedranno i blocchi e le sezioni che si possono aggiungere alla pagina. A destra, si vedrà un’anteprima della pagina, che sarà vuota perché non abbiamo ancora aggiunto alcun contenuto.

Ora è possibile iniziare ad aggiungere contenuti.
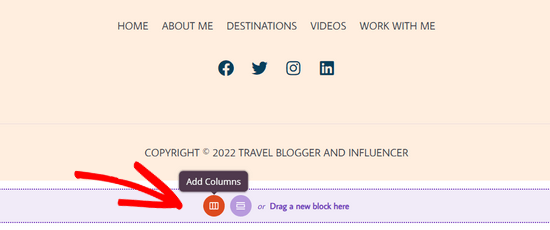
Fare clic sull’icona “Aggiungi colonne” per impostare il layout della pagina.

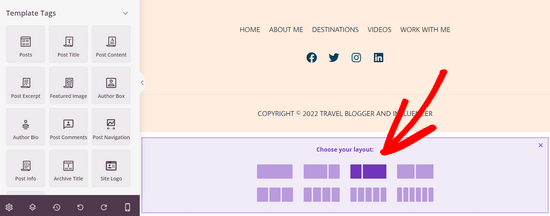
Successivamente, viene visualizzata una selezione di layout di colonna.
Scegliete il tipo di layout di colonna che desiderate per la vostra pagina autore.

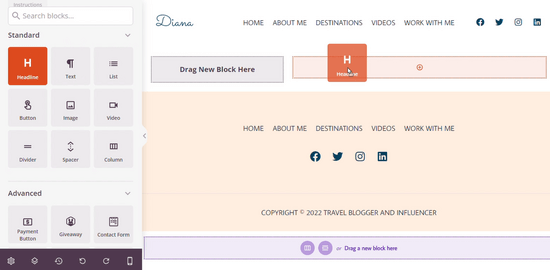
Ora è possibile aggiungere alla pagina i blocchi pronti di SeedProd.
Ad esempio, è possibile trascinare il blocco “Titolo” sulla pagina per aggiungere un titolo dell’autore.

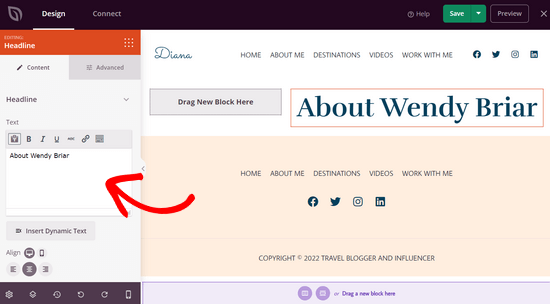
Per personalizzare il titolo, è sufficiente fare clic su di esso.
Si aprirà un pannello in cui è possibile inserire il nome dell’autore e regolare le dimensioni, l’allineamento e altro ancora.

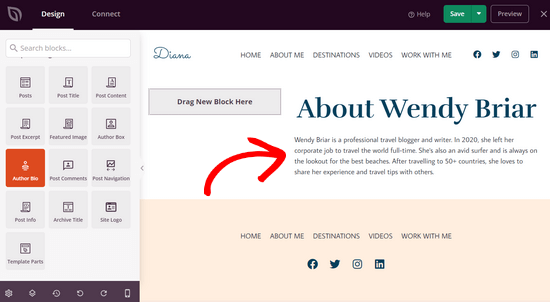
Successivamente, è possibile trascinare il blocco “Author Bio” sulla pagina per visualizzare le informazioni sull’autore.
Questo blocco estrae automaticamente il contenuto dal profilo utente WordPress dell’autore.

Ora è possibile mostrare gli articoli recenti dell’autore.
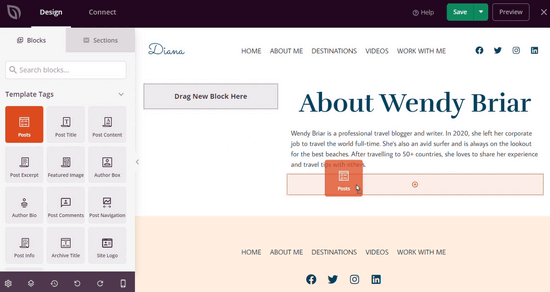
È sufficiente trascinare il blocco “Messaggi” sulla pagina.

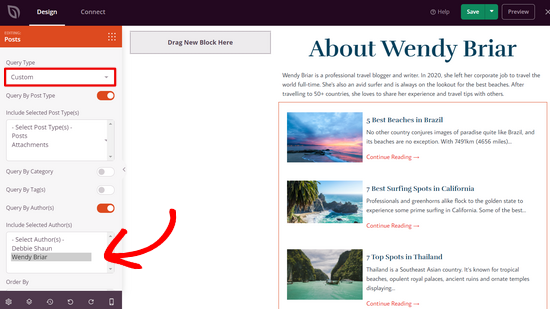
Dopo aver aggiunto il blocco Post, fare clic su di esso per impostare il “Tipo di query” su Personalizzato.
Quindi, attivare la levetta “Interrogazione per autore” e scegliere un autore specifico dall’elenco a discesa.

Ora solo i post di quell’autore saranno visualizzati nella pagina dell’autore.
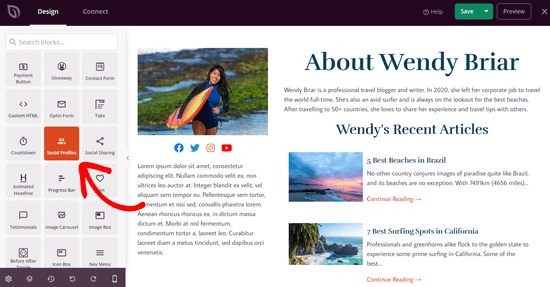
È possibile continuare a personalizzare ulteriormente la pagina dell’autore. Ad esempio, è possibile aggiungere blocchi “Testo” e “Immagine” per includere informazioni aggiuntive sull’autore. È inoltre possibile aggiungere blocchi come profili sociali, condivisione sociale, testimonianze e altro ancora.

Quando si è soddisfatti dell’aspetto della pagina autore, fare clic sul pulsante “Salva” nella parte superiore dello schermo e uscire dal costruttore di pagine.
Pubblicare la pagina del profilo autore personalizzato
Per rendere attiva la pagina autore sul proprio sito, è necessario attivare il tema SeedProd personalizzato.
È possibile farlo andando su SeedProd ” Costruttore di temi. Da qui, trovare la levetta “Abilita tema SeedProd” e portarla in posizione “Sì”.

SeedProd pubblicherà ora il vostro tema WordPress personalizzato.
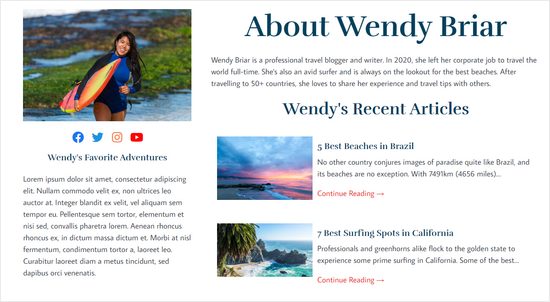
Potete visitare il vostro sito per vedere la vostra nuova pagina del profilo autore in azione.

Metodo 2: Aggiungere una pagina personalizzata del profilo dell’autore in WordPress con WP User Manager
Questo metodo è facile da configurare, ma non offre le stesse opzioni di progettazione e personalizzazione di SeedProd.
La prima cosa da fare è installare e attivare il plugin WP User Manager. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
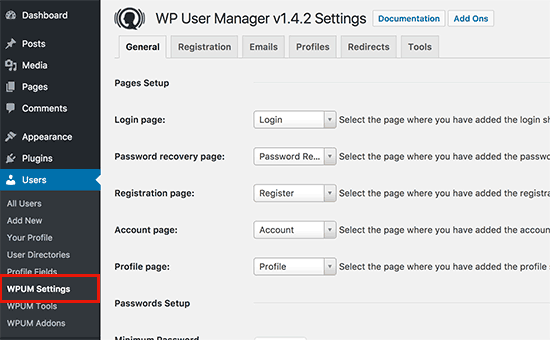
Dopo l’attivazione, è necessario visitare la pagina Utenti ” Impostazioni per configurare le impostazioni del plugin.

Il plugin creerà automaticamente diverse pagine da utilizzare come pagine di accesso personalizzato, registrazione utente personalizzata, password dimenticata, account e profilo.
WP User Manager offre una serie di opzioni per le pagine del profilo dell’autore. È necessario esaminarle attentamente e disattivare le funzioni che non si desidera utilizzare.
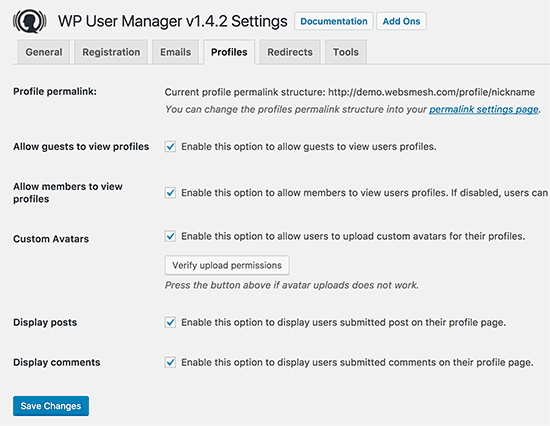
Successivamente, è necessario fare clic sulla scheda “Profili” per impostare le impostazioni del profilo utente.

Qui è possibile attivare l’opzione della pagina del profilo per gli ospiti, il che significa che chiunque può visualizzare i profili degli utenti. Si può anche consentire ai membri di visualizzare i profili degli altri. Se si deseleziona questa opzione, gli utenti potranno visualizzare solo le pagine del proprio profilo.
Potete anche consentire agli utenti di caricare foto profilo personalizzate e di visualizzare i loro articoli recenti e i commenti sulla loro pagina del profilo.
Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
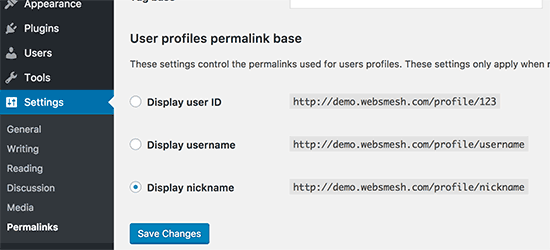
Successivamente, è necessario selezionare URL o permalink SEO-friendly per le pagine del profilo dell’autore. È possibile farlo visitando la pagina Impostazioni ” Permalink e scorrendo verso il basso fino alla sezione “Base permalink del profilo utente”.

Il plugin consente di utilizzare un ID utente, un nome utente o un nickname nell’URL. Sia il nickname che il nome utente sono opzioni più SEO-friendly rispetto all’ID utente. Fare clic per selezionare uno dei due e poi fare clic sul pulsante Salva modifiche per memorizzare le impostazioni dei permalink.
Le pagine del profilo dell’autore personalizzato sono quasi pronte. Ora dobbiamo solo permettere agli utenti di trovare facilmente le loro pagine di profilo sul vostro sito WordPress.
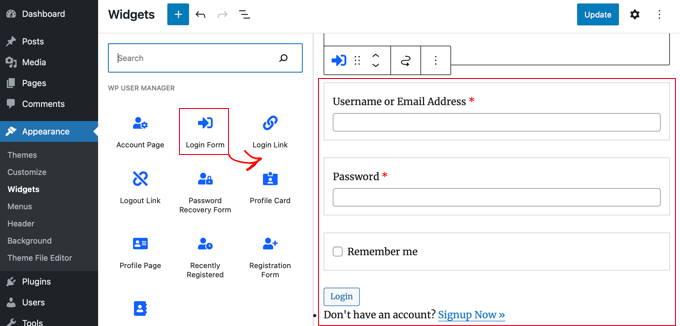
Andare alla pagina Aspetto ” Widget e aggiungere il widget Modulo di accesso a una barra laterale.

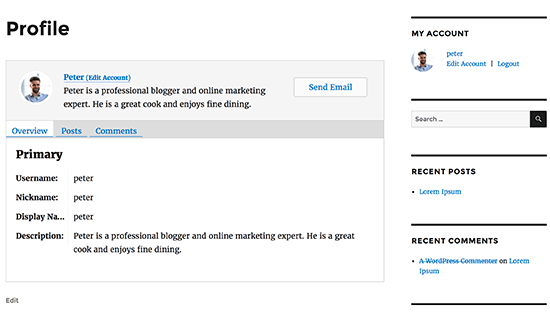
Ora è possibile visitare il proprio sito web per vedere la pagina del profilo dell’autore in azione.
Come utente connesso, si vedranno le informazioni sul proprio account nel widget della barra laterale. Facendo clic sul nome utente si accede alla pagina del profilo dell’autore.

Il widget della barra laterale mostrerà un modulo di accesso agli utenti disconnessi. Se si consente agli utenti di registrarsi sul proprio sito web, il modulo includerà anche un link per iscriversi.
Il plugin modificherà anche i link degli autori sul vostro sito web e li indirizzerà alla pagina del profilo dell’autore invece che alle pagine dell’archivio dell’autore predefinite.
Modifica dell’aspetto delle pagine del profilo dell’autore
Se si desidera modificare solo i colori o i bordi, è possibile farlo aggiungendo CSS personalizzati.
Tuttavia, se si desidera modificare il layout e l’ordine delle cose, è necessario modificare i file dei template del plugin. WP User Manager è dotato di un supporto per i template personalizzati, il che significa che è possibile creare i propri template all’interno del tema corrente da utilizzare per il plugin.
Per prima cosa, dovete collegarvi al vostro sito web utilizzando un client FTP e andare alla cartella /wp-content/plugins/wp-user-manager/templates/. Scaricate tutti i file che vedete sul vostro computer.
Successivamente, è necessario andare nella cartella del tema corrente e creare una nuova cartella chiamata “wpum” al suo interno. Ora caricare i file scaricati in precedenza nella cartella wpum.
Ora è possibile modificare questi file per personalizzare l’aspetto delle pagine del profilo secondo le proprie esigenze.
Metodo 3: Creare manualmente una pagina di profilo autore personalizzata nel proprio tema (codice)
Questo metodo richiede la modifica dei file del tema di WordPress o del tema figlio. Se non l’avete mai fatto prima, consultate la nostra guida su come copiare e incollare il codice in WordPress.
Per prima cosa, è necessario collegarsi al proprio sito web utilizzando un client FTP e accedere alla cartella /wp-content/themes/your-current-theme/.
All’interno della cartella del tema corrente, è necessario creare un file author.php. Successivamente, è necessario copiare il contenuto del file archive.php e incollarlo all’interno del nuovo template author.php.
Se il tema ha già un file author.php, è possibile modificare anche quello.
L’obiettivo è ottenere le informazioni sul profilo dell’autore e visualizzarle. Si dovrà decidere da dove iniziare a modificare. Di solito, si può modificare qualsiasi cosa tra le linee get_header(); e get_sidebar():
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <?php// Set the Current Author Variable $curauth$curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));?> <div class="author-profile-card"> <h2>About: <?php echo $curauth->nickname; ?></h2> <div class="author-photo"> <?php echo get_avatar( $curauth->user_email , '90 '); ?> </div> <p><strong>Website:</strong> <a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a><br /> <strong>Bio:</strong> <?php echo $curauth->user_description; ?></p></div> <h2>Posts by <?php echo $curauth->nickname; ?>:</h2> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?><h3><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link: <?php the_title(); ?>"><?php the_title(); ?></a></h3><p class="posted-on">Posted on: <?php the_time('d M Y'); ?></p> <?php the_excerpt(); ?> <?php endwhile; // Previous/next page navigation.the_posts_pagination(); else: ?><p><?php _e('No posts by this author.'); ?></p> <?php endif; ?> |
Questo codice aggiunge semplicemente una scheda del profilo dell’autore nella parte superiore della pagina e poi visualizza i post recenti dell’autore.
Sentitevi liberi di personalizzare questo codice secondo le vostre esigenze. Potete aggiungere al vostro sito web campi aggiuntivi per il profilo dell’utente, aggiungere i link ai profili Twitter e Facebook dell’autore, visualizzare immagini in evidenza per i post e così via.
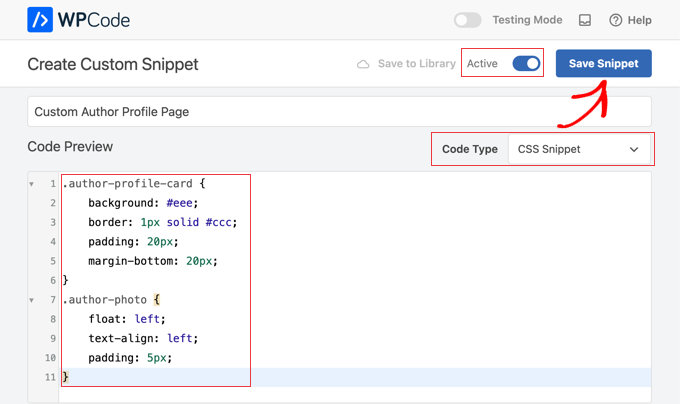
Ecco alcuni esempi di CSS per dare un aspetto decente alla scheda del profilo dell’autore. È possibile aggiungerlo come CSS personalizzato nel proprio tema o utilizzare un plugin di snippet di codice come WPCode.

È inoltre possibile personalizzare il codice per adattarlo ai colori del proprio tema:
1 2 3 4 5 6 7 8 9 10 11 | .author-profile-card { background: #eee; border: 1px solid #ccc; padding: 20px; margin-bottom: 20px;}.author-photo { float: left; text-align: left; padding: 5px;} |
Ora potete visitare il vostro sito web per vedere la pagina del profilo autore personalizzato in azione.
Ecco come appariva sul nostro sito web dimostrativo:

Speriamo che questo articolo vi abbia aiutato a imparare come aggiungere una pagina personalizzata per il profilo dell’autore al vostro sito WordPress. Potreste anche voler consultare la nostra guida definitiva alla SEO di WordPress per i principianti o la nostra selezione di esempi di siti web WordPress eccellenti che dovreste controllare.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Benky
Do you know how I can add Phone number fields to the author pages?
WPBeginner Support
If you are using the plugin then you would need to use their method for adding custom fields
Admin
Subodh Gupta
The username is showing in the author archive URL.
How can I easily change it to display name or nickname for admin and all authors?
WPBeginner Support
If you are using the method from this article then you should be able to update that under Settings > Permalinks
Admin
Ben Osborne
I was hoping to make the author pages editable in the WordPress dashboard, is this possible?
WPBeginner Support
Should we find a method we would recommend, we will look into updating this article.
Admin
Ben Osborne
I know this maybe isn’t something you can recommend…. but I used advanced custom fields to create a wysiwyg editor right in the edit user screen, then call that custom field in the customised author.php. Works pretty good.
Nomi
wpbeginner is top. Always comes up with the best solutions. When I see on serp wpbeginneer, I just click it
WPBeginner Support
Thank you, glad you like our content
Admin
Rouni Haddad
Hello, I am trying to add the login page to the top of my website in the menu area but when I add it, it doesn’t show on the website, anyway I can fix this.
Annapurna Agrawal
Hi guys,
I am really stuck with this. My author template is not working. As in, I am getting 404 error for the author archive page.
I have no spaces in the author nice_name, i have deactivated all plugins to check for conflicts. I couldn’t find any solution to this. Can you help me out please?
WPBeginner Support
Hi Annapurna,
Try updating your permalink structure. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
Admin
grab
in wordpress job site how put each company description permanently ,i don’t want to add everytime each job descriptions and keywords
Sharif Mustajib
On my website, there are writers who send through e-mail. If they don’t create any profile, how can I add their profile? Please..
Naa
how do i remove the author profile page if i don’t want to use it anymore?
William
THank you for this tutorial. However I can’t seem to find an author.php or archive.php in my theme. I am using Customizr Pro. Any ideas would be greatly appreciated. I love the look in your demo image!
WPBeginner Support
Hi William,
If you don’t have an author.php file, then you can create one. If you don’t have archive.php, then you can copy the contents of index.php, category.php, or any other archive template in your theme. Please contact your theme’s support and they will be able to guide you better.
Admin
Ifeanyi
Hello
Please, is there a way I can add a radio button field to the registration page?
WPBeginner Support
Hi,
You can do so by creating a custom registration form with WPForms.
Admin
Adel
i’m looking desperatly for a way to make child pages in author’s page..
a menubar or tabs to display categories seperatly…
thanks in advance
Gatera
Thanks for this article. I used Method 2.
I would like to display the current author’s woocommerce products under their bio. Do you know how I can achieve this?
Thanks,
Muhammad Ibrahim
Really helpful article specially for beginners like me. a video tutorial could be a great way to know more about it. but still it is enough to know how to setup custom author profile page.
i always use to visit this site whenever i need to learn anything about WordPress.
thanks a lot dear Syed Balkhi to create such an amazing wordpress resource site.