Volete aggiungere i web font di Google al vostro tema WordPress?
I font di Google vi permettono di utilizzare facilmente bellissimi font web sul vostro sito web WordPress. Potete usarli per migliorare la tipografia, l’esperienza utente e l’estetica del vostro sito web.
Questo articolo vi mostrerà come aggiungere correttamente i web font di Google ai temi di WordPress.

Ecco una breve panoramica degli argomenti che copriremo in questa guida.
- Finding the Best Google Fonts for Your WordPress Theme
- Method 1. Adding Google Fonts to Your Theme Using Plugin
- Method 2. Adding Google Web Fonts to Your Theme's Header
- Method 3. Add Google Fonts in Theme's Stylesheet
- Method 4. Properly Enqueue Google Fonts in WordPress
- Bonus Section: How Web Fonts Affect WordPress Speed
Trovare i migliori font di Google per il tema WordPress
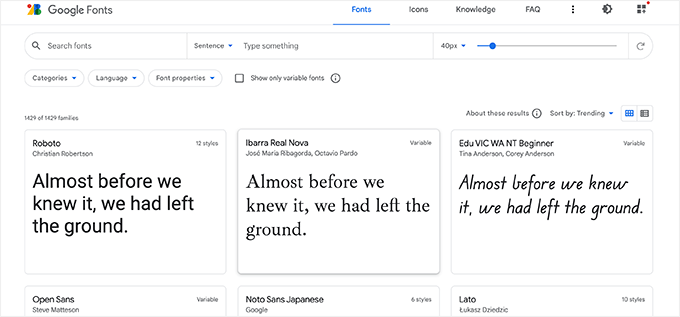
La prima cosa da fare è trovare i font di Google che vi piacciono. Basta visitare il sito web di Google Fonts e sfogliare la libreria.

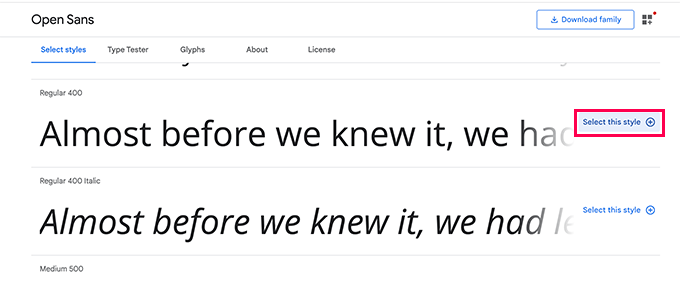
Quando trovate un font sicuro per il web che vi piace, fate clic su di esso per visualizzare i diversi stili disponibili.
È possibile selezionare gli stili che si desidera utilizzare sul proprio sito web.

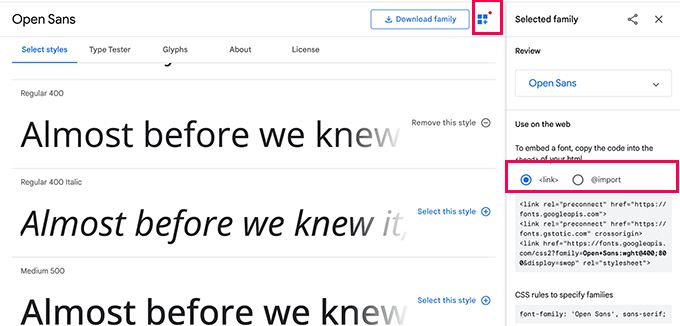
Poi fate clic sul pulsante “Visualizza le famiglie selezionate”, che aprirà una barra laterale.
Da qui, le istruzioni per l’uso sono riportate nella sezione “Uso sul web”.

Vedrete che ci sono due diverse schede per aggiungere il font al vostro sito
Il primo è il metodo del collegamento, che è il metodo standard raccomandato per aggiungere i font web.
La seconda scheda utilizza il metodo @import CSS, che consente di caricare i font tramite il foglio di stile CSS.
Vi mostreremo come utilizzare ciascuno di questi metodi e quali sono i pro e i contro.
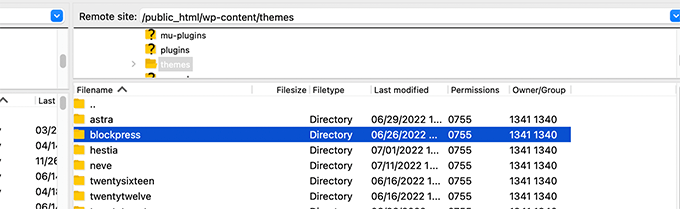
Nota: per alcuni di questi metodi, è necessario modificare i file del tema di WordPress. Potete farlo collegandovi al vostro sito web con un client FTP o con l’applicazione File Manager del pannello di controllo del vostro hosting.
Una volta collegati, è necessario visitare la cartella /wp-content/themes/Your-Theme-Name/. Da lì, troverete i file del tema che dovrete modificare per questa esercitazione.

Per maggiori dettagli, consultate il nostro tutorial su come copiare e incollare gli snippet di codice in WordPress.
Metodo 1. Aggiunta di Google Font al tema tramite plugin
Per questo metodo, utilizzeremo un plugin di WordPress per caricare i font di Google.
Per prima cosa, è necessario installare e attivare il plugin Fonts. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
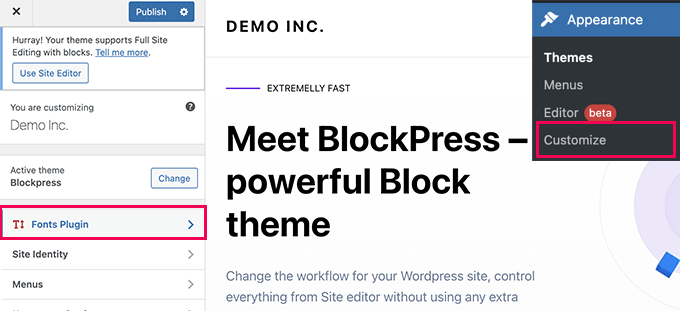
Dopo l’attivazione, è necessario visitare la pagina Aspetto ” Personalizza per avviare il personalizzatore del tema. Da qui, si vedrà la nuova scheda del plugin Fonts.

Facendo clic su di esso, vengono visualizzate le opzioni del plugin.
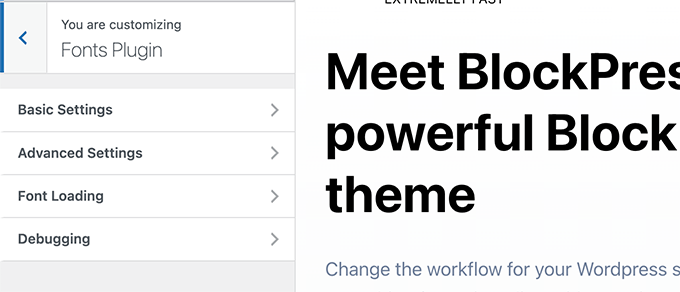
Potete scegliere di utilizzare i font di Google per diverse aree del vostro sito web.

In alternativa, potete anche scegliere di caricare un font per il vostro tema WordPress.
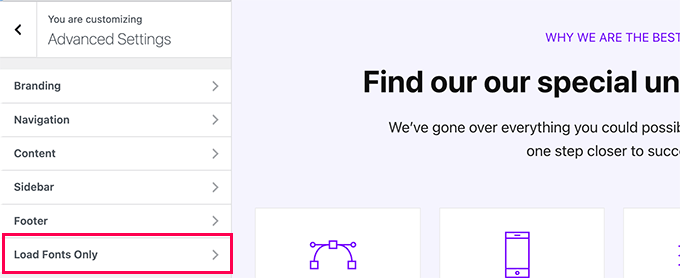
È sufficiente passare alle Impostazioni avanzate ” Carica solo i font “.

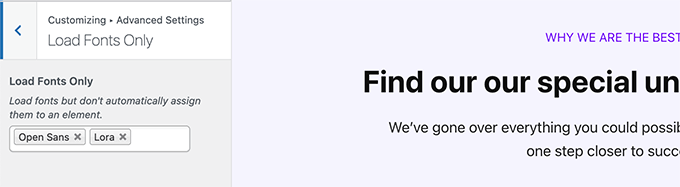
Da qui potete scegliere i font di Google che volete caricare per il vostro tema WordPress.
È sufficiente digitare il nome del font e selezionarlo.

Una volta terminato, non dimenticate di fare clic sul pulsante Pubblica per salvare le modifiche.
Ora, se si utilizzano le caratteristiche avanzate del plugin per assegnare i font alle diverse aree del sito web, questi funzioneranno automaticamente.
D’altra parte, se si è scelto di caricare solo i font, è necessario aggiungere regole CSS personalizzate per essi. Ad esempio, ecco come caricare un font per l’elemento paragrafo in tutto il sito web.
1 2 3 | p { font-family: 'Open Sans', sans-serif;} |
Metodo 2. Aggiunta di Google Web Font all’header del tema
Questo metodo è il più semplice per aggiungere Google Fonts direttamente al tema di WordPress.
È sufficiente modificare il file header.php del tema WordPress o del tema child. Successivamente, copiare e incollare il codice del link prima del codice del foglio di stile del tema di WordPress.
Ecco come si presenterebbe:
1 2 3 4 | <link rel="preconnect" href="https://fonts.googleapis.com"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin><link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;800&display=swap" rel="stylesheet"><link rel="stylesheet" type="text/css" href="YOUR THEME STYLESHEET" media="screen"> |
In pratica, l’obiettivo è quello di inserire la richiesta di font il più presto possibile. Questo permette al browser dell’utente di scaricare i font prima del rendering della pagina.
Una volta fatto questo, è possibile utilizzare il font nel file CSS del tema:
1 2 3 | h1 { font-family: 'Open Sans', sans- serif;} |
Metodo 3. Aggiungere i font di Google nel foglio di stile del tema
Per questo metodo, importeremo il CSS del font nel file CSS principale del tema di WordPress.
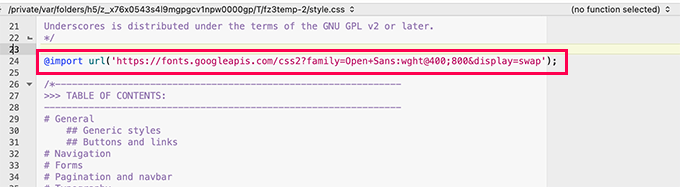
Basta modificare il file style.css nella cartella principale del tema di WordPress e aggiungere il codice della scheda “@import” in alto nel file CSS.
1 | @import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;800&display=swap'); |
Ecco come appariva nel file style.css del nostro sito web demo.

Importante: assicurarsi di aggiungere la riga @import in alto nel file CSS.
Metodo 4. Inserire correttamente i font di Google in WordPress
I primi due metodi menzionati in precedenza richiedono l’aggiunta diretta dei font modificando i file del tema di WordPress.
Questo funziona bene se si utilizza un tema child per apportare tutte le modifiche.
D’altra parte, se si apportano queste modifiche al tema principale, le modifiche andranno perse al successivo aggiornamento del tema.
Un correttivo più semplice è quello di aggiungere programmaticamente del codice che carichi automaticamente i font di Google da utilizzare nel tema di WordPress.
A tale scopo, è necessario aggiungere alcuni snippet di codice personalizzato a un plugin specifico per il sito o utilizzare un plugin per il codice personalizzato. Per maggiori dettagli, consultate il nostro tutorial su come add-on di codice personalizzato in WordPress.
È sufficiente aggiungere il seguente frammento di codice al vostro sito web WordPress.
1 2 3 4 5 6 | function wpb_add_google_fonts() { wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300', false ); } add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' ); |
Nota: non dimenticate di sostituire l’URL con l’URL dei font di Google che volete aggiungere.
Questo è tutto, WordPress ora utilizzerà il metodo del collegamento per recuperare automaticamente i Google Font aggiunti.
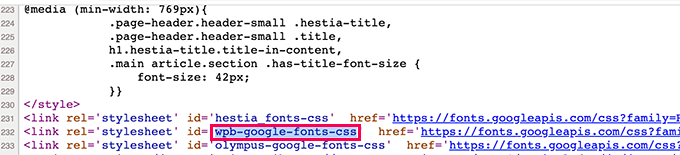
Potete confermarlo visualizzando il codice sorgente del vostro sito web, dove vedrete il foglio di stile di Google font aggiunto nella sezione footer del vostro sito web.

Sezione bonus: Come i Web Font influenzano la velocità di WordPress
I font di Google si caricano in modo estremamente veloce perché vengono serviti tramite l’enorme network o rete CDN di Google con server in tutto il mondo.
Poiché questi font sono utilizzati da milioni di siti web, è molto probabile che gli utenti li abbiano già memorizzati nella cache del browser.
Questo riduce l’impatto delle loro prestazioni sulla velocità del sito web. È possibile ridurre ulteriormente questo impatto utilizzando solo uno o due font web nel proprio design.
Per ulteriori suggerimenti, consultate la nostra guida completa sulle prestazioni e la velocità di WordPress per i principianti.
Speriamo che questa guida vi abbia aiutato a capire come aggiungere facilmente i Google Web Font al vostro tema WordPress. Potreste anche voler consultare la nostra guida su come creare un tema personalizzato per WordPress da zero senza codifica e il nostro elenco dei migliori servizi gratuiti di hosting per siti web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Armando
I noticed that this video/instructions are dated 2015 and the screenshots, etc. are different. When I tried to embed the Google Fonts code in my header.php file as shown, it threw an error. So I’m thinking maybe this tutorial needs to be updated? Not sure, but… Thanks.
WPBeginner Support
Thank you for your feedback, we’ll be sure to take a look into updating this article when able.
Admin
Wout
Thanks for the article! Please replace http: in fonts.googleapis.com/css… with https: in the function to enqueue Google Fonts to enable an encrypted link to googleapis.com…
WPBeginner Support
Thanks for pointing this out, we will be sure to update the links as soon as we are able
Admin
Sofia
I’m pretty sure it’s 2017 why we even have to learn all this :”((
charles
Is this still the right way to do it?
Renee
I got the font to show up but can’t figure out how to get it bold.
Here’s an example of what i did in the css
font-family:”Open Sans”, sans-serif;
font-weight:bold;
in the link i added to my header.php i added this:
i tried subbing 700 for bold but no luck…
any ideas?
thanks in advance
Isaac Anderson
Make sure you check your desired font-weights on Google fonts after selecting them in the “customize” tab.
Louis
Works perfect! Thx.
josh
Huh? Wtf does any of this mean? How do I make it so that I can just add a google font in my post or page?
Shubham Kumar
What do you think about importing Google web Fonts using JavaScript asynchronously as mentioned over here :
Thanks
Shubham
Jordan
One quick question – I looked up the code reference for wp_enqueue_style(). Its first argument is a string that denotes the name of the stylesheet. In your example, you use ‘wpb-google-fonts’ for the first argument. How can I tell what to put here for my site?
pete rome
where do I paste stuff in the header exactly? always see that but people never explain exactly where it is.
Carla DeLauder
What does ‘false’ do in this function? Other enqueued functions don’t include it.
Thank you.
Kev
that’s the argument for header or footer. Since best practice is to put [almost] all scripts in the header it defaults to ‘true’ => footer, whereas ‘false’ would mean the NOT in the footer, but in the header instead.
Unfortunately, font scripts stop everything else from loading, so putting them in the header sucks a litlte bit, which is why this article talks about making sure you’re only including the fonts you’ll actually use. On the flip side, putting them in the footer can cause default fonts like arial to load momentarily on your screen during painting until the webfont gets loaded. It’s a horrible caveat, but it is what it is.
A practice I’m working into my workflow is to conditionally load fonts based on their usage in the site. For example, maybe “bold” is only used in h2’s and h3’s in blog post templates (single.php), then I’ll write a conditional enqueue for the bold script to only be enqueued when on single.php template.
Hope that helps.
Kev
Also, to note.
By “bold” above, I meant a specific bold version of a font family. <= just a head's up.
Kenneth John Odle
As of WordPress 3.3, wp_print_styles is deprecated.
Bram
Yeah, you should update this article.
WPBeginner Support
Updated.
Admin
WPBeginner Support
We have updated the article, it now shows how to add Google fonts using the proper
wp_enqueue_stylefunction and wp_enqueue_scripts action hook.Admin
isak
How do you enque two font families via functions.php?
April
I’m using the Punch Fonts plugin to add google fonts but I am not sure how to just get only heading 1 for the desired font. I don’t need this font for headings 2-6 so I only want to use the google font for heading one. How do I write that in the parameter?
Currently I’m using: Oleo+Script+Swash+Caps:400
Melissa
Well, if anyone is stuck, there is also this plugin called Easy Google Fonts. Very helpful.
Melissa
Hello,
I have tried all three methods but neither of them took effect completely. It seems that it only applies to certain elements and not to others that I specified with that font in the style sheet
When I use the Element Inspector for the element where my Google Font is not applied, this is what I see:
#site-title {
font-family: \’Questrial\’, Helvetica, Arial, sans-serif;
What do these mean \\ around my font? I mean, it looks like it is indicating an error but I can’t figure out what I am doing wrong? What could it be? Some code overriding mine, with higher priority? but where? how? Arghhhh it’s driving me nuts
Ali Sajjad
Dear Editorial, i want to add all google web fonts in this site, and then want to use in my means,
but i dont want to use too many links in header file. any other way?
WPBeginner Support
Only add the fonts that you want to use.
Admin
Anurag
So, I have got a blog ( http://www.goingtechy.com/ ). The problem I am having is that I want to optimize css delivery of the Google font that my site uses already. So, the site already have Google fonts. How can I optimize it?
Samantha
Thank you so much for this post! For someone who has no formal html/css training, I was impressed with the simplicity of this post.
Tanisha
So easy and go it to work perfectly. Thanks for this.
Greg
Hi there,
Using Genesis and the Parallax Pro theme…
But a newb to things like php etc
I added this code to the fuctions.php file as you insctructed:
add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
function wpb_add_google_fonts() {
echo ”;
}
The headers that use the font above remain unchanged.
Questions:
1. Am I right in assuming that the code above is the only thing that I add?
2. Where exactly should the code be added – at the beginning or end of fuctions.php?
2. Is there anything missing from the code?
3. Should I be adding something to the style.css file?
Appreciate your help
Regards
Greg
WPBeginner Support
Greg, seems alright to us. We think WordPress probably omitted the part from your code where you echoed font link. Yes you will need to use CSS to set style rules for selectors where you want to use your Google font.
Admin
Tony Porto
None of the above is good enough, we all know “wp_enqueue_style( ‘google-font’)” is the “technically correct way to call a script, but in this case your <header will end up like this;
FONT 1:
FONT 2:
FONT 3:
FONT 4:
No Good, it needs to be like this:
Akmal
Where should i paste the above code? I could not find the last line of code anywhere in my header.php file? Can you please tell me step-wise?
Thanks.
WPBeginner Support
In your header.php file you will find
</head>you can paste this code any where before this tag.Admin
Sarah
Tried re-typing the following, and still nothing is changing;
/* Import Fonts
———————————————————— */
add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
function wpb_add_google_fonts () {
echo ‘’;
}
/* Defaults
It worked the first time. I’m so confused!
Thanks for your help.
Sarah
Hi,
I was so proud of myself for copying the code and changing the font which, I found too large for my site. When I tried to change it to something else, I must have mixed something up, and only one font style continues to show, even when I play about with the codes. Feeling like a dunce now – I don’t talk tech. Can anyone help me? I’ve done it with and without the numbers in case they’re not actually part of it. Thanks. This is the latest that I entered…..
/* Import Fonts
———————————————————— */
1 add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
2
3 function wpb_add_google_fonts() {
4 echo ”;
5 }
/* Defaults
———————————————————— */
WPBeginner Support
we hope you did not enter the numbers with the code Or did you?
Admin
Sarah
No numbers, but I am missing something this time around. This is exactly what I have in my table;
add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
function wpb_add_google_fonts() {
echo ”;
}
Sarah
It seems the code worked…..on one computer. It hasn’t taken on two others that I use.
Can you please suggest why that might be the case?
Thanks so much
Karissa Skirmont
How can you use multiple Google Fonts in the functions.php ?
I had this:
//* Enqueue Google fontsadd_action( 'wp_enqueue_scripts', 'executive_google_fonts' );function executive_google_fonts() {wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700', array(), CHILD_THEME_VERSION );wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Dancing+Script:400italic,700italic,400,700', array(), CHILD_THEME_VERSION );}But the Dancing Script wasn’t showing up font on my second computer or iPhone or tablet.
I removed the Open Sans and it started working.
WPBeginner Support
@Karissa, the first argument in wp_enqueue_style function is the handle for the style script you are loading. Try this code instead:
//* Enqueue Google fontsadd_action('wp_enqueue_scripts','executive_google_fonts');functionexecutive_google_fonts() {wp_enqueue_style('google-font','//fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700',array(), 20131111 );wp_enqueue_style('google-font-2','//fonts.googleapis.com/css?family=Dancing+Script:400italic,700italic,400,700',array(), 20131111 );}1-click Use in WordPress
Admin
Karissa Skirmont
Nevermind, I figured out that I needed to use a link like this:
‘//fonts.googleapis.com/css?family=Euphoria+Script|Rouge+Script|Montez|Federo|Great+Vibes|Clicker+Script|Dancing+Script:400,700|Satisfy|Ruthie|Rochester|Open+Sans|Open+Sans+Condensed:300’
Karissa Skirmont
Ahh I see, I replied above before refreshing the page and seeing your reply.
By using the link Google gives when you have multiple fonts selected, it produces it like that and you can more easily try out different fonts live on site.
Chaitanya
Thank you so much!! Whenever I need any WordPress help, I come directly to wpbeginner as I know I would find a best solution here. You guys don’t know how much you have helped beginners like me, Appreciate you support
Long Live WPBeginner…
Cheers,
Chaitanya
Jenny
Meh, I like using the import. Less work for me ’cause I’m lazy~
pete rome
yeah way too much work on each method here and there shouldn’t be a need to add anything to the style sheet find a plugin
Jimmy Reynolds
A you mean the nerd way
mzilverberg
Something I missed here were the conditional comments to make Google’s webfonts work in IE8 and below if you request more than one font weight. For example:
<link href=”http://fonts.googleapis.com/css?family=Cabin:400,700″ rel=”stylesheet” type=”text/css” />That’s why I created a function for loading fonts: https://github.com/mzilverberg/LoadGoogleWebfonts
My script also places the appropriate fallback urls within a conditional comment.
With a few lines of code you could also make this work in functions.php in your WordPress theme.
Greg
What about adding Google Fonts to the admin side?
Editorial Staff
Why would you want to add Google Fonts to the admin side?
Admin
Bruce Smith
To maintain WYSIWYG in the admin content editor. So that I see the same font face in the admin editor as on my web site.
Dan Merhar
I was actually wondering how to do the same thing (and this is the first result that popped up on Google).
I know plug-ins exist to add Google Webfonts functionality to the WYSIWYG editor, but they bog it down like crazy. I’m going to look into it further and see if there’s an easy way to add a font or two.
Marleen
Thanx a lot for sharing, I’m really happy with this. I’m a Genesis user and started using @import because it’s alraedy being done in the stylesheet. Feel much better about this solution.
Happy 2013!
jeff
In your code do I replace “YOUR THEME STYLESHEET” with something??
mine is STYLE.CSS, or does it need to be a URL ??
thanks,
Jeff
Editorial Staff
Yes, you need to insert your theme’s style.css path there.
Admin
Charles
This is what I use…..
Add this to your theme’s functions.php file:
/*----------------------------------*//* Load CSS Files/*----------------------------------*/if(!function_exists('load_theme_styles')){function load_theme_styles(){if (!is_admin()) {$cssURL = get_template_directory_uri().'/css/';$fontURL = 'http://fonts.googleapis.com/css?family=Lora|Oswald';// Registering New Styleswp_register_style('googleFont', $fontURL);wp_register_style('style', $cssURL.'/style.css', 'googleFont', '1.0', 'screen');wp_register_style('print', $cssURL.'/print.css', 'googleFont', '1.0', 'print');// Enqueing Styleswp_enqueue_style('googleFont');wp_enqueue_style('style');wp_enqueue_style('print');}}}add_action('wp_enqueue_style', 'load_theme_styles');What do you think about this?
Chris Reynolds
This is the CORRECT way to add Google fonts. Always use wp_register_style/wp_enqueue_style
David
Better still add a conditional comment to serve the fonts separately for IE 7 and 8:
From here:
http://www.smashingmagazine.com/2012/07/11/avoiding-faux-weights-styles-google-web-fonts/
Bryan Nickson
Nice tuts. I had wanted something like this..Kudos!!
Peter
What about the JS option, is that a faster option Or the one is the better?. Thanks
Editorial Staff
The method in this one is by far the most recommended one.
Admin
QLStudio
In your answer you don’t enqueue the css – is that really the best way to add it?
Chris
Great article! I think it would be pretty cool if wordpress, by default, had Google Fonts included into it, but this seems easy enough. Thanks for explaining!
Editorial Staff
Google Fonts are great, but not everyone uses it (considering the amount of folks who use WordPress). WordPress has a 95% rule. If the feature would not satisfy 95% of the audience, then it is usually falls in the plugins category. However, sometimes exceptions are made. We can assure you that the Core WP team, will not make this into an exception though
Admin
Aaron Crow
You rock man! Just what I was looking for! Thanks for putting up this post… I searched forever trying to find something about adding this to my theme. Glad I stumbled across your page.
Anderson Curry
Great post and even if their is a plug-in to do this, it’s always better to learn the non – plugin way also.
Brad
So obviously you dont accept using the several Google font plugins. I am going to have to revisit my css files in that case.
sadhu
i dont understand the second part which is adding font to the genesis add action thing.. is that another method to add in google web font?
and i know we dont have to incld all styles of the font, but the recommended method, which is http://fonts.googleapis.com/css?family=Lora|Oswald
just for instance, what if i only want bold style for lora and light style for oswald, then how to combine the font styles?
thanks
Editorial Staff
The second part is for Genesis Users ONLY. If you are not using the Genesis Theme Framework, then you don’t need that part. To combine styles like you want, here is how you do it:
http://fonts.googleapis.com/css?family=Oswald:300|Lora:700
Admin
Anton
What should I do if I want to use @font-face in Genesis Framework like you showed here with the Google Webfonts, are there any solution for that.
I’ve been searching all day since my fonts loads incredibly slow!
Cheers
Gautam Doddamani
great tutorial…i actually use the wp google fonts plugin…would you recommend that plugin or doing the manual way as described above..which is efficient performance wise?
Editorial Staff
Haven’t tried that plugin. But we almost try to avoid plugins of that sort because it can be done easier with theme files.
Admin
Gautam Doddamani
sweet…thanks will edit my theme instead of using a plugin
Pippin
Avoiding the google fonts plugin because it is a plugin is not a good reason at all. Using the plugin actually provides you with much more flexibility than including it in your theme, especially if you ever choose to change themes.
Editorial Staff
As far as I’m concerned, fonts in most cases are considered stylistic elements thus theme based, and they usually change when you switch to a different theme.
Siddanth Adiga
Superb post I was looking for this only i was trying my hands with css and fontface .I ll try this one too thanks
Konstantin Kovshenin
The “Right” way would be to use the wp_enqueue_style function Here’s some more thoughts: http://kovshenin.com/2012/on-wordpress-theme-frameworks/
Here’s some more thoughts: http://kovshenin.com/2012/on-wordpress-theme-frameworks/
Editorial Staff
Konstantin, I totally agree with you. wp_enqueue_style function should always be used. That is what I tried doing first as suggested by Nathan Rice, in StudioPress’s article about Google Fonts. Except Google clearly states, that the font styles should be loaded before anything else. Using wp_enqueue_style and then printing them using wp_print_styles, this was printing the item after the main stylesheet was already loaded. That was the reason why I had to hook into genesis_meta() hook. Anyways, totally agree with your thoughts on your article.
Admin
Japh
I’m a little late to this, but I wanted to mention that you could still use
wp_enqueue_style, just set the priority higher so that they are loaded firstBob R
Great tutorial. One observation though: first image in the article was meant to show the @import tab, wasn’t it?
Editorial Staff
No it wasn’t suppose to show that.
Admin