Volete visualizzare un header, un footer o una barra laterale diversi per ogni categoria sul vostro sito web WordPress?
Di solito si visualizza la stessa header, footer e barra laterale in tutto il sito. Tuttavia, a volte si desidera mostrare informazioni, colori o widget diversi per determinate categorie.
In questo articolo vi mostreremo come aggiungere facilmente un header, un footer o una barra laterale personalizzati per ogni categoria di WordPress.

Perché aggiungere header, footer o barra laterale personalizzati per ogni categoria?
Quando avete impostato il vostro sito WordPress, molto probabilmente avete personalizzato l’header, il footer e la barra laterale in modo che i visitatori possano conoscere voi e il vostro sito web e trovare i contenuti a cui sono interessati in modo facile e veloce.
Per la maggior parte dei temi, i template di header, barra laterale e footer hanno lo stesso aspetto su tutti gli articoli, pagine, categorie e archiviazioni. La loro posizione e il loro aspetto dipendono dal tema.
Ma può capitare che si desideri visualizzare un’intestazione, un footer o una barra laterale diversi sul proprio sito. Ad esempio, si potrebbe voler visualizzare una barra laterale diversa per ogni articolo e pagina personalizzata di WordPress.
Oppure si può desiderare di cambiare l’aspetto del sito web per alcune categorie, mostrando un header, un footer o una barra laterale personalizzati. Ad esempio, si possono visualizzare gli articoli recenti di quella specifica categoria in una barra laterale personalizzata.
Detto questo, vediamo come aggiungere facilmente un header, un footer o una barra laterale personalizzati per ogni categoria del vostro blog WordPress. Copriremo tre metodi:
- Metodo 1: aggiungere barre laterali personalizzate per ogni categoria utilizzando un plugin
- Metodo 2: Aggiunta di header o footer personalizzati per ogni categoria utilizzando il builder del tema
- Metodo 3: Aggiunta di intestazione, footer o barra laterale personalizzati per ogni categoria tramite codice
Metodo 1: aggiungere barre laterali personalizzate per ogni categoria utilizzando un plugin
Questo metodo è il migliore se siete già soddisfatti del vostro design web e volete cambiare solo le barre laterali del sito web e nient’altro. È facile anche per i principianti.
La prima cosa da fare è installare e attivare il plugin Easy Custom Sidebars. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: si può notare che questo plugin non è stato testato con le ultime versioni di WordPress. Detto questo, noi stessi abbiamo utilizzato questo plugin e ha funzionato bene sul nostro sito.
Per saperne di più sull’utilizzo di plugin obsoleti, potete leggere la nostra guida sull’opportunità di installare plugin non testati con la vostra versione di WordPress. Se trovate un’alternativa migliore e più aggiornata, fatecelo sapere nei commenti qui sotto.
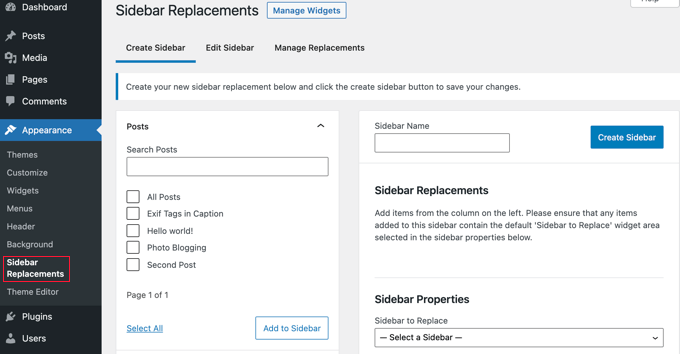
Dopo l’attivazione, è necessario visitare la pagina Aspetto ” Sostituzioni barra laterale per creare una barra laterale personalizzata.

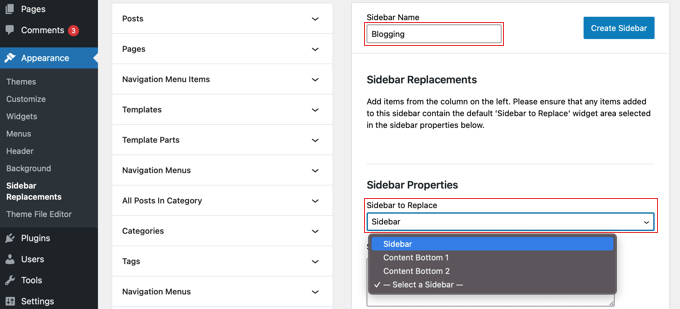
Per prima cosa, è necessario inserire un nome per la nuova barra laterale. Per questa esercitazione, la chiameremo ‘Blog’ perché vogliamo visualizzarla per la categoria Blog.
Successivamente, si deve selezionare quale barra laterale sarà sostituita dalla barra laterale personalizzata.

Successivamente, è necessario selezionare quando visualizzare la barra laterale personalizzata. Le pagine, gli articoli, le categorie e le tagga sono elencati nella colonna sinistra dello schermo.
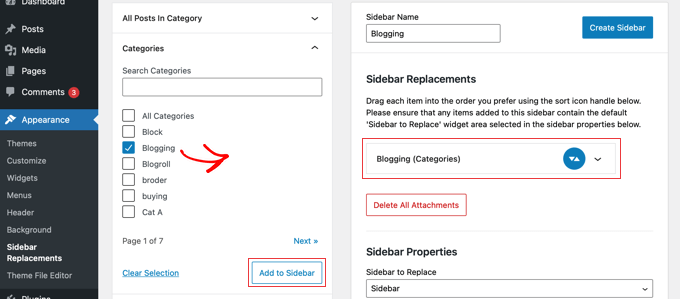
Fare clic sulla freccia accanto a Categorie e selezionare la categoria Blog. Dopodiché, bisogna fare clic sul pulsante “Aggiungi alla barra laterale”.

Si noterà che la categoria Blog appare ora nella sezione Sostituzioni della barra laterale e la barra laterale sarà ora mostrata con quella categoria. Se si desidera, è possibile aggiungere più categorie e la barra laterale verrà aggiunta a tutte.
A questo punto, fai clic sul pulsante “Crea barra laterale” per creare la tua prima barra laterale personalizzata.
Il prossimo compito sarà quello di aggiungere i widget di WordPress all’area della barra laterale. Potete imparare a farlo seguendo la nostra guida per imparare ad aggiungere widget per la barra laterale di WordPress.
Easy Custom Sidebar vi permette di creare tutte le barre laterali personalizzate che volete e di assegnare ogni barra laterale a diverse categorie di pagine del vostro sito WordPress.
Metodo 2: Aggiunta di header o footer personalizzati per ogni categoria utilizzando il builder del tema
Questo metodo è il migliore se si vuole avere un controllo totale su barre laterali, header e footer di ogni pagina per dare al sito web un design unico.
A tal fine, si consiglia di utilizzare SeedProd.
SeedProd è il miglior plugin per la creazione di temi e pagine per WordPress che consente di creare facilmente un tema personalizzato per WordPress senza scrivere alcun codice. Questo include la creazione di header, footer e tutto ciò che è necessario per un tema WordPress attraente.

Potete imparare a creare rapidamente un tema WordPress seguendo la nostra guida su come creare facilmente un tema WordPress personalizzato senza alcun codice.
Una volta fatto questo, SeedProd permette di creare facilmente header e footer personalizzati e di impostare regole per visualizzarli solo in determinate circostanze, ad esempio quando si visualizza una categoria specifica.
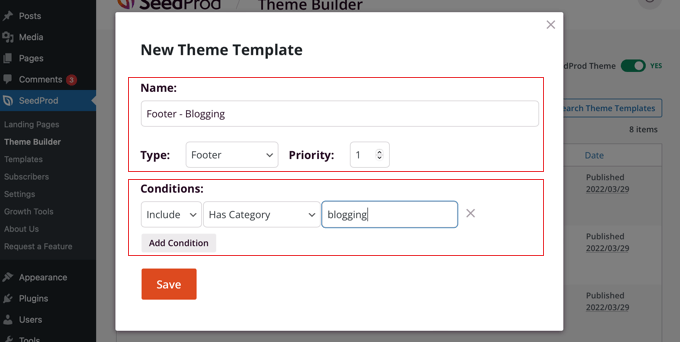
Per iniziare, creeremo un footer personalizzato. È possibile creare un nuovo footer facendo clic sul pulsante arancione “Add New Theme template” (Aggiungi nuovo template) in alto nella pagina. Si aprirà uno schermo in cui è possibile creare un nuovo template di tema, ad esempio un footer.
Per prima cosa è necessario assegnare un nome al template. Per questa esercitazione, lo chiameremo “Footer – Blog”. Successivamente, è necessario selezionare “Footer” dal menu a discesa Tipo e poi selezionare una priorità. Questa determina quale footer viene visualizzato se più footer corrispondono alla pagina corrente.
Verrà visualizzato il footer con la priorità maggiore. Poiché il footer predefinito ha una priorità pari a 0, daremo a questo footer una priorità pari a 1 per assicurarci che venga visualizzato sulle pagine in corrispondenza.

Successivamente, è necessario impostare le condizioni in cui il footer sarà visibile. Nel nostro caso, vogliamo che sia visualizzato con la categoria Blog.
Per farlo, bisogna assicurarsi che la prima impostazione delle Condizioni sia “Includi”, quindi selezionare “Ha categoria” dal menu a discesa al centro. Infine, è necessario digitare “blog” nell’ultimo campo e fare clic sul pulsante “Salva” per memorizzare le impostazioni.
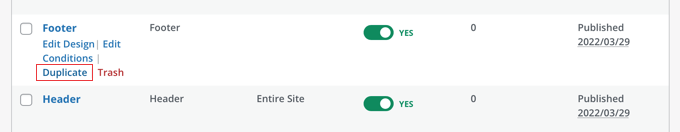
C’è un altro modo per creare un footer personalizzato. Invece di crearne uno da zero, si può semplicemente duplicare il footer originale facendo clic sul suo collega “Duplica”. Lo faremo per questa esercitazione.

In questo modo si creerà una copia esatta del footer attuale, da personalizzare. Successivamente, si dovrà fare clic sul collega “Modifica condizioni” sotto il nuovo elemento e scegliere un nome e delle condizioni come quando si è creato un nuovo template.
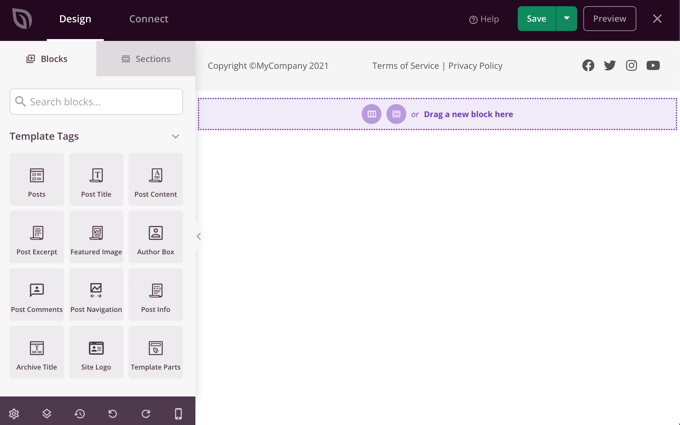
Ora è il momento di personalizzare il nuovo footer. Basta fare clic sul suo nome per aprirlo nell’editore di SeedProd con la funzione trascina e rilascia.

SeedProd consente di aggiungere facilmente nuovi blocchi al footer. È anche possibile fare clic su un blocco esistente per modificarne il colore, il testo e altre opzioni.
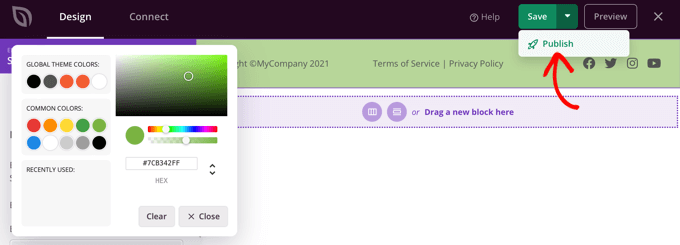
Per questa esercitazione, cambieremo semplicemente il colore di sfondo in verde.

Una volta soddisfatti del footer personalizzato, fare clic sulla freccia giù accanto a “Salva” e poi su “Pubblica”. In questo modo le modifiche saranno memorizzate e il footer sarà attivo.
Congratulazioni! Il nuovo footer verrà visualizzato quando si visualizza la pagina dell’archivio della categoria Blog e anche quando si visualizzano gli articoli della categoria Blog.
Ecco come si visualizza un articolo della categoria Blog.

Dopo aver creato un footer personalizzato, è possibile ripetere i passaggi per creare un header personalizzato da visualizzare solo per categorie specifiche.
Metodo 3: Aggiunta di intestazione, footer o barra laterale personalizzati per ogni categoria tramite codice
Se avete dimestichezza con il codice, potete usare questo metodo per visualizzare un header, un footer o una barra laterale personalizzati su alcune pagine di archivi di categoria e su articoli che appartengono a una determinata categoria. Questo metodo si occupa solo di PHP, quindi non è necessario utilizzare HTML o CSS.
Per farlo, dovrete aggiungere degli snippet di codice ai file del tema. Se non l’avete mai fatto prima, consultate la nostra guida su come copiare e incollare codice in WordPress.
Si consiglia di consultare anche il nostro articolo su come add-onare il codice personalizzato a header e footer.
Nota: se si è alle prime armi con l’aggiunta di codice, si consiglia vivamente di eseguire un backup del sito web e/o di utilizzare un ambiente di staging per evitare che eventuali errori si ripercuotano sul sito live.
Aggiunta di header personalizzati per ogni categoria tramite codice
Per aggiungere un’intestazione personalizzata agli articoli di una determinata categoria, come “Blog”, è necessario aprire il file single.php del tema e sostituire il normale codice dell’header con questo:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_header('blogging');} else {get_header();} ?> |
Questo codice dice a WordPress che se qualcuno visualizza un articolo della categoria “Blog”, deve visualizzare un file chiamato header-blogging.php, se esiste. Se non esiste, o se l’articolo non è nella categoria “Blog”, WordPress visualizza il file header predefinito.
Assicurarsi di cambiare “Blog” sulla riga 1 con il nome della categoria e “blogging” sulla riga 2 con il nome dell’header personalizzato.
Se si desidera visualizzare il footer personalizzato su più categorie o se si hanno più header personalizzati, si può usare qualcosa di simile:
1 2 3 4 5 6 7 | <?php if (in_category(array('Blogging', 'Photography'))) {get_header('blogging');} elseif (in_category('News'))) {get_header('news');} else {get_header();} ?> |
Visualizza l’header-blogging.php personalizzato sugli articoli delle categorie “Blog” o “Fotografia”. Inoltre, visualizza l’header-news.php per tutti gli articoli della categoria “Notizie”. Per tutti gli altri articoli, visualizza l’header.php predefinito.
Finora abbiamo visualizzato un’intestazione personalizzata solo quando si visualizzano gli articoli di alcune categorie. Si potrebbe anche voler visualizzare l’header personalizzato quando si guarda la pagina dell’archivio delle categorie.
Per farlo, è necessario modificare il file category.php del tema. Se il tema non ha questo file, si può creare il proprio template di categoria o modificare il file archive.php o index.php del tema.
È necessario aprire il file e sostituire il normale codice header con questo. Si noti che la prima riga è leggermente diversa dal codice usato in precedenza:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_header('blogging');} else {get_header();} ?> |
Nota: La funzione ‘in_category()’ seleziona se un articolo appartiene a una determinata categoria. La funzione ‘is_category()’ seleziona se si sta guardando un archivio di una certa categoria.
Aggiunta di un footer personalizzato per ogni categoria con il codice
La visualizzazione di un footer personalizzato per determinate categorie è simile. Per ottenere un footer separato per ogni categoria, è necessario modificare il template della pagina single.php del tema e sostituire il codice del footer con il seguente:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_footer('blogging');} else {get_footer();} ?> |
Assicurarsi di modificare il codice per utilizzare il nome della categoria e del footer personalizzato.
È necessario modificare anche il file category.php del tema, sostituendo il codice del footer con questo frammento. Anche in questo caso, assicurarsi di includere i nomi della categoria e del footer personalizzato che si desidera utilizzare:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_footer('blogging');} else {get_footer();} ?> |
Per ulteriori dettagli, fare riferimento alla sezione “Aggiunta di header personalizzati per ogni categoria utilizzando il codice”.
Aggiunta di una barra laterale personalizzata per ogni categoria tramite codice
È possibile utilizzare lo stesso metodo anche per visualizzare una barra laterale personalizzata per determinate categorie. È necessario modificare il template single.php del tema e sostituire il codice della barra laterale con questo:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_sidebar('blogging');} else {get_sidebar();} ?> |
È necessario modificare lo snippet di codice con i nomi della categoria e della barra laterale personalizzata che si desidera utilizzare.
È inoltre necessario modificare il template category.php del tema, sostituendo il codice della barra laterale con il seguente:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_sidebar('blogging');} else {get_sidebar();} ?> |
Se si desiderano maggiori dettagli, consultare la sezione “Aggiunta di header personalizzati per ogni categoria utilizzando il codice”.
Guide esperte per personalizzare l’header, il footer e la barra laterale di WordPress
Volete ottimizzare header, footer e barre laterali e renderli più utili per i vostri lettori? In tal caso, selezionate questi pratici tutorial:
- Come aggiungere le icone dei social media nella barra laterale di WordPress
- Come creare un widget fluttuante in evidenza nella barra laterale di WordPress
- Come aggiungere un pulsante nel menu dell’header di WordPress
- Lista di controllo: Cose da add-on al footer del vostro sito WordPress
- I migliori esempi di design del footer di WordPress (+ buone pratiche)
Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere facilmente un header, un footer o una barra laterale personalizzati per ogni categoria in WordPress. Potreste anche voler imparare come fare soldi online facendo blog con WordPress o selezionare il nostro elenco di errori comuni di WordPress e come correggerli.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dave B
I’ve tried to implement a different footer on the static home page with the following code, but it doesn’t work….
Can you help please?
}
Johann
Hi all,
This is a great trick, but one of my client asked if we can can adapt this to WooCommerce?
I tried but unsuccessful…
Can you tell me how would you implement this to WooCommerce archive-product.php template?
Gabrielle
Hi, what can i do if i want to have custom headers, sidebars and footers to be saved in subfolders, like:
sidebar-cars in folder sidebars/sidebar-cars.php
John
But how do I do this for each category?
Ivan Jaquez
Hello and thanks for this great article. What about each category linking to an external url and not just the homepage? For example: Dog training category’s header linked to an external site. Thanks in advanced
Carol Dunlop
You must have been reading my mind! I just spoke with a client who wants a different footer on one certain page and this looks like it is going to work perfectly. Thanks for the awesome info.
Stuart Mackey
Thanks! I use categories for my business Site to denote the major “service categories” of video production I offer to my clients. This should allow me to have an intro describing the type of video and its function; marketing, testimonial, etc.
hamed.oveysi
I want a custom header for several category pages. Your code works with one category. How to do it?
David
what if i just want a different sidebar than the home page, in other words all categories would have the same sidebar but the home page would have a different sidebar, also how would I be able to edit the different sidebars in the widgets panel?
thanks for this post btw easiest one I found so far.
Editorial Staff
If you just want a different sidebar on the homepage, use the conditional tag if is_home or is_frontpage (depending on how you are creating a custom homepage), and then include a different sidebar file.
Admin
Mike
On a related note – you can create a custom sidebar for each individual page or post using the Graceful Sidebar Plugin. To use this you simply edit your post as normal and specify the sidebar widget title and content in the custom edit fields provided by this plugin.
DaveK
WPBeginner does it again! I was looking for ages for a solution to add a different sidebar to different categories, and this worked a treat. Thanks
Ljuboja
Does this trick do the same with pages?
Tnx !
Editorial Staff
For pages, you just use the custom page templates.
Admin
dains
Actually, a custom page template is a great place to implement this solution. A built-in WP function to tell it to use a custom header, sidebar or footer? Sign me up.
Since you’re using conditional tags for this solution (is_category), you should be able to use the ones for pages (http://codex.wordpress.org/Conditional_Tags#A_PAGE_Page) in a custom page template. I am planning a custom front page assigned via the admin section, so I’ll be trying it out with is_front_page instead of is_category.
Great
sven
hi, thanks for a a great tutorial, this is just what i was looking for. i now have a custom sidebar for one of my categories, and as I kept the dynamic sidebar code I thought I would be able to add widgets to it. It however does not show up in the widget editor. how do i get it so I can add widgets to my category specific sidebar?
Editorial Staff
Follow this tutorial.
Admin
shravan
Thank you so much for this post. This really bailed me out of big trouble. I looked for plugins to do this job for me but couldn’t find any. I was so glad to find the solution on this post.
Now I can create different headers for different categories.
Thanks again and keep up the good work.
Delighted Programer
ohhh this is what i have been looking for!!! Have been trying to figure out how to display a section with advertisements related to categories in wordpress and here it is!!!
thank you HEAPS!
Wellwisher007
improve the spelling of programer to programmer
wrerm
I recently purchased a WP Book and designed a wesbsite using WP and this is very useful. Thanks!
Jason Pelker
Is there a way to change the sidebar/header on a single post, depending on the post’s category?
Editorial Staff
Yes it is possible. You will have to use this tutorial about creating custom single post templates in WordPress.
Admin