WordPress aggiunge le proprie classi CSS a diversi elementi nella maggior parte dei temi. Queste classi predefinite aiutano a creare automaticamente lo stile di varie parti del sito.
Conoscere queste classi CSS predefinite può essere molto utile. Esse rendono più facile personalizzare l’aspetto del sito senza partire da zero.
Ad esempio, quando abbiamo iniziato a usare i CSS sui nostri siti, abbiamo trovato molto più facile stilizzare i contenuti dei nostri blog per farli risaltare.
In questo articolo troverete una scheda di queste classi CSS predefinite generate da WordPress. Vi mostreremo anche come trovare altre classi CSS e come aggiungere le vostre quando ne avete bisogno.

Perché imparare i CSS predefiniti di WordPress?
WordPress genera e aggiunge automaticamente classi CSS predefinite a diversi elementi del sito web.
Gli sviluppatori di temi possono giocare con queste classi CSS predefinite per creare lo stile delle aree comuni dei siti WordPress, come le aree di contenuto, le barre laterali, i widget, i menu di navigazione e altro ancora.
Quindi, conoscere queste classi CSS è utile se si sta imparando lo sviluppo di temi WordPress o semplicemente se si sta cercando di creare un tema child per il proprio sito web.
Consente inoltre di stilizzare rapidamente alcuni elementi del tema di WordPress aggiungendo CSS personalizzati senza creare un tema proprio.
Nota: non è necessario imparare i CSS per modificare gli stili del tema o creare un tema personalizzato. Se si preferisce non imparare il codice, si può usare un builder a trascina e rilascia come SeedProd. Chi siamo ne parlerà più avanti nell’articolo.
Nelle sezioni seguenti condivideremo le classi CSS predefinite generate da WordPress. Ecco una rapida panoramica di tutto-in-uno di ciò che verrà messo in copertina in questo articolo:
Senza ulteriori indugi, tuffiamoci e impariamo come far apparire il vostro sito WordPress esattamente come lo desiderate!
Stili predefiniti per la classe del contenuto
In HTML, il tag <body> contiene la struttura del layout di qualsiasi pagina web, il che lo rende molto importante nella progettazione di temi per WordPress.
WordPress aggiunge diverse classi CSS al tag contenuto. I progettisti di temi possono utilizzare queste classi per stilizzare in modo efficace il contenitore del contenuto.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 | // Added when a website is using a right-to-left language e.g. Arabic, Hebrew .rtl {}// Added when home page is being displayed.home {}// Added when blog page is being displayed.blog {}// Added when an Archive page is being displayed.archive {}// Added when a date based archive is displayed.date {}// Added on search pages.search {}// Added when pagination is enabled.paged {}// Added when an attachment page is displayed.attachment {}// Added when a 404 error page is displayed.error404 {}// Added when a single post is dispayed includes post ID.single postid-(id) {}// Added when a single attachment is displayed. Includes attachment ID.attachmentid-(id) {}// Added when a single attachment is displayed. Includes attachment mime-type.attachment-(mime-type) {}// Added when an author page is displayed.author {}// Added when an author page is displayed. Includes author name. .author-(user_nicename) {}// Added when a category page is displayed.category {}//Added when a category page is displayed. Includes category slug..category-(slug) {}// Added when a tag page is displayed. .tag {}// Added when a tag page is displayed. Includes tag slug..tag-(slug) {}// Added when a parent page is displayed. .page-parent {}// Added when a child page is displayed. Includes parent page ID. .page-child parent-pageid-(id) {}// Added when a page is displayed using page template. Includes page template file name. .page-template page-template-(template file name) {}// Added when search results are displayed. .search-results {}// Added when search returns no results. .search-no-results {}// Added when a logged in user is detected. .logged-in {}// Added when a paginated page is displayed. Includes page number. .paged-(page number) {}// Added when a paginated single item is displayed. Includes page number. .single-paged-(page number) {}// Added when a paged page type is displayed. Includes page number. .page-paged-(page number) {}// Added when a paged category page is displayed. Includes page number. .category-paged-(page number) {}// Added when a paged tag page is displayed. Includes page number. .tag-paged-(page number) {}//Added when a paged date based archive page is displayed. Includes page number. .date-paged-(page number) {}// Added when a paged author page is displayed. Includes page number. .author-paged-(page number) {}// Added when a paaged search page is displayed. Includes page number. .search-paged-(page number) {} |
Come si può vedere, queste classi includono un’ampia varietà di condizioni che possono essere utilizzate negli stili CSS.
Per esempio, se si vuole che la pagina della categoria “Notizie” abbia un colore di sfondo diverso, si può aggiungere il seguente CSS personalizzato.
1 2 3 | .category-news { background-color:#f7f7f7; } |
Suggerimento dell’esperto: Avete bisogno di un modo semplice per aggiungere CSS e snippet di codice in WordPress? Provate il plugin gratuito WPCode per proteggere i vostri snippet di codice in futuro.
Classi di stile predefinite per le pubblicazioni
Come per l’elemento contenuto, WordPress aggiunge classi dinamiche anche agli elementi della pubblica.
Questo elemento è solitamente il tag <article> nel template del tema. Tuttavia, potrebbe essere qualsiasi altro tag, a seconda del tema di WordPress. Le classi CSS della pubblicazione sono visualizzate nel tema aggiungendo il tag template post_class().
1 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
Ecco un elenco di alcune delle classi CSS più comuni generate dalla funzione post_class():
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | // Adds a class with ID for single items.post-(ID) {}// Generic post claass added for single blog posts. .post {}// Generic page class added when a single page is displayed. .page {}// Generic attachment class added to attachment pages..attachment {}// Adds a post type class e.g. type-post.type(post-type){}// Adds a class for post format if theme supports posts formats. E.g. format-standard .format-(post-format){}// Added when an item has a featured image.has-post-thumbnail{}// Added when a sticky post is displayed.sticky {}// Generic class to display an entry.hentry {}// Classes with categories assigned to a post. E.g. category-news category-movies.category-(slug) {}// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif.tag-(slug) {} |
Le classi di post consentono di stilizzare i post e le pagine del blog in base a condizioni diverse. Ad esempio, è possibile stilizzare in modo diverso i post del blog archiviati in una categoria specifica utilizzando il seguente CSS personalizzato:
1 2 3 | .category-news { background-color:#EFEFEF; } |

Se non vedete l’editor CSS nella vostra dashboard di WordPress, seguite il nostro tutorial su come risolvere la mancanza del personalizzatore di temi di WordPress.
Classi del menu di navigazione predefinite
WordPress aggiunge anche classi CSS ai menu di navigazione. Le classi predefinite aggiunte ai menu di navigazione sono le seguenti.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Class for Current Page.current_page_item{}// Class for Current Category.current-cat{} // Class for any other current Menu Item.current-menu-item{} // Class for a taxonomies.menu-item-type-(taxonomy){}// class to distinguish post types. .menu-item-type-(post_type){}// Class for any custom item that you added.menu-item-type-custom{} // Class for the Home Link.menu-item-home{} |
Il tema WordPress aggiungerà anche una classe CSS a ciascuna posizione del menu di navigazione.
Supponiamo che il tema assegni la classe del menu primario a una posizione del menu all’interno dell’area dell’header, e che si possa puntare su di essa nel CSS utilizzando le seguenti classi CSS.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | // container class#header .primary-menu{} // container class first unordered list#header .primary-menu ul {} //unordered list within an unordered list#header .primary-menu ul ul {} // each navigation item#header .primary-menu li {} // each navigation item anchor#header .primary-menu li a {} // unordered list if there is drop down items#header .primary-menu li ul {} // each drop down navigation item#header .primary-menu li li {} // each drap down navigation item anchor#header .primary-menu li li a {} |
Per maggiori dettagli, potete consultare la nostra guida su come creare un menu di navigazione in WordPress.
Classi di widget predefinite di WordPress
I widget sono un modo semplice per visualizzare blocchi non di contenuto nel tema di WordPress. In genere vengono visualizzati in aree o barre laterali dedicate ai widget.
WordPress aggiunge le seguenti classi ai widget legacy.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | .widget {} #searchform {}.widget_search {}.screen-reader-text {} .widget_meta {}.widget_meta ul {}.widget_meta ul li {}.widget_meta ul li a {} .widget_links {}.widget_links ul {}.widget_links ul li {}.widget_links ul li a {} .widget_archive {}.widget_archive ul {}.widget_archive ul li {} .widget_archive ul li a {}.widget_archive select {}.widget_archive option {} .widget_pages {}.widget_pages ul {}.widget_pages ul li {}.widget_pages ul li a {} .widget_links {}.widget_links li:after {}.widget_links li:before {}.widget_tag_cloud {}.widget_tag_cloud a {}.widget_tag_cloud a:after {}.widget_tag_cloud a:before {} .widget_calendar {}#calendar_wrap {}#calendar_wrap th {}#calendar_wrap td {}#wp-calendar tr td {}#wp-calendar caption {}#wp-calendar a {}#wp-calendar #today {}#wp-calendar #prev {}#wp-calendar #next {}#wp-calendar #next a {}#wp-calendar #prev a {} .widget_categories {}.widget_categories ul {}.widget_categories ul li {} .widget_categories ul ul.children {}.widget_categories a {}.widget_categories select{}.widget_categories select#cat {}.widget_categories select.postform {}.widget_categories option {}.widget_categories .level-0 {}.widget_categories .level-1 {}.widget_categories .level-2 {}.widget_categories .level-3 {} .recentcomments {}#recentcomments {}#recentcomments li {}#recentcomments li a {}.widget_recent_comments {} .widget_recent_entries {}.widget_recent_entries ul {}.widget_recent_entries ul li {}.widget_recent_entries ul li a {} .textwidget {}.widget_text {}.textwidget p {} |
Tuttavia, con il passaggio di WordPress alle aree widget basate su blocchi, è ora possibile aggiungere diversi blocchi alle aree widget e ognuno di essi genera classi CSS in modo dinamico.
Vi mostreremo come trovare queste classi CSS più avanti in questo articolo.
Classi predefinite del modulo di commento
I commenti sono il fulcro dell’engagement di molti siti web WordPress. Il loro stile aiuta a fornire agli utenti un’esperienza più pulita e coinvolgente.
WordPress aggiunge le seguenti classi CSS predefinite per aiutare gli sviluppatori di temi a creare lo stile delle aree di commento.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | /*Comment Output*/ .commentlist .reply {}.commentlist .reply a {} .commentlist .alt {}.commentlist .odd {}.commentlist .even {}.commentlist .thread-alt {}.commentlist .thread-odd {}.commentlist .thread-even {}.commentlist li ul.children .alt {}.commentlist li ul.children .odd {}.commentlist li ul.children .even {} .commentlist .vcard {}.commentlist .vcard cite.fn {}.commentlist .vcard span.says {}.commentlist .vcard img.photo {}.commentlist .vcard img.avatar {}.commentlist .vcard cite.fn a.url {} .commentlist .comment-meta {} .commentlist .comment-meta a {}.commentlist .commentmetadata {}.commentlist .commentmetadata a {} .commentlist .parent {}.commentlist .comment {}.commentlist .children {}.commentlist .pingback {}.commentlist .bypostauthor {}.commentlist .comment-author {}.commentlist .comment-author-admin {} .commentlist {}.commentlist li {}.commentlist li p {}.commentlist li ul {}.commentlist li ul.children li {}.commentlist li ul.children li.alt {}.commentlist li ul.children li.byuser {}.commentlist li ul.children li.comment {}.commentlist li ul.children li.depth-{id} {}.commentlist li ul.children li.bypostauthor {}.commentlist li ul.children li.comment-author-admin {} #cancel-comment-reply {}#cancel-comment-reply a {} /*Comment Form */ #respond { } #reply-title { } #cancel-comment-reply-link { }#commentform { } #author { } #email { } #url { } #comment #submit.comment-notes { } .required { }.comment-form-author { }.comment-form-email { } .comment-form-url { }.comment-form-comment { } .form-allowed-tags { } .form-submit |
Per maggiori dettagli, consultate la nostra guida su come creare uno stile per i commenti in WordPress.
Trovare le classi di WordPress Block
L’editor di blocchi di WordPress genera dinamicamente le classi CSS per i blocchi.
Per trovare queste classi CSS, occorre innanzitutto aggiungere un blocco particolare a una pagina o a una pubblicazione. Poi, si dovrà fare clic sul pulsante ‘Anteprima’ per vedere il blocco in azione.
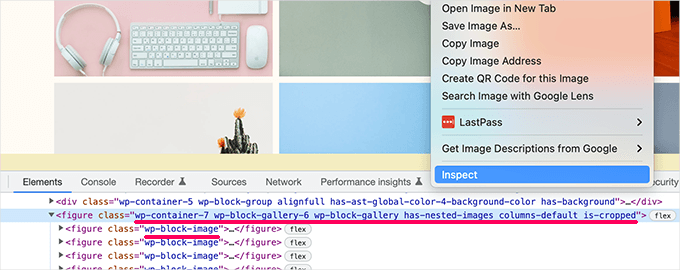
Nella scheda di anteprima, spostare il mouse sul blocco appena aggiunto e fare clic con il pulsante destro del mouse per selezionare lo strumento Ispezione.

Nella console degli sviluppatori, si vedrà l’HTML generato dal blocco e le classi CSS aggiunte.
Nello screenshot qui sopra, stiamo osservando le classi CSS del blocco Galleria. È possibile utilizzare queste classi CSS per creare lo stile del blocco Galleria nel tema di WordPress.
Aggiunta di classi CSS personalizzate in WordPress
Le classi CSS predefinite di WordPress sono piuttosto complete. Tuttavia, il loro scopo è principalmente quello di fornire agli sviluppatori di temi un quadro standardizzato con cui costruire.
Per il vostro sito web, potrebbe essere necessario aggiungere CSS personalizzati in aree in cui le classi CSS predefinite non sono disponibili.
Allo stesso modo, è possibile che si vogliano apportare piccole modifiche a una pagina o a una pubblicazione specifica, senza che ciò influisca sull’intero tema.
Fortunatamente, WordPress offre diversi modi semplici per aggiungere classi CSS a diverse aree. Ecco alcuni metodi:
Aggiungere classi CSS personalizzate a un blocco nell’editor di blocchi
Se si desidera aggiungere rapidamente una classe CSS personalizzata a una specifica pubblicazione o pagina, il modo più semplice per farlo è utilizzare l’editor a blocchi.
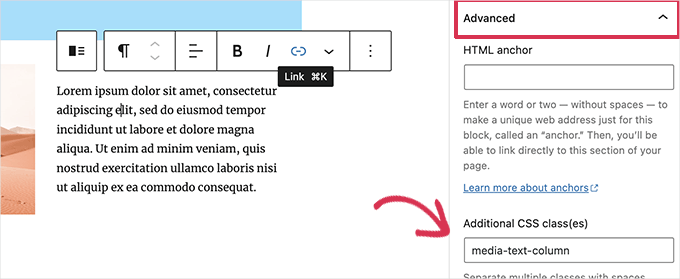
È sufficiente modificare la pagina o il post e selezionare il blocco in cui si desidera aggiungere una classe CSS personalizzata. Nelle impostazioni del blocco, fare clic sul pannello “Avanzate” e add-on il nome della classe CSS.

Non dimenticate di salvare le modifiche facendo clic sul pulsante “Aggiorna”.
È ora possibile utilizzare questa classe per aggiungere codice CSS personalizzato che avrà effetto solo su questo particolare blocco in questa particolare pagina o post.
Nei menu di navigazione di WordPress
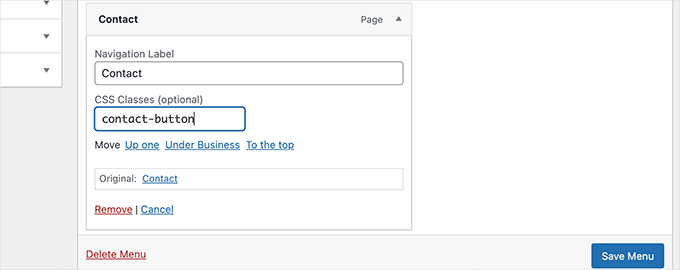
È anche possibile aggiungere CSS personalizzati alle voci di menu di navigazione di WordPress. Se volete convertire una voce di menu in pulsante, questo metodo vi sarà utile.
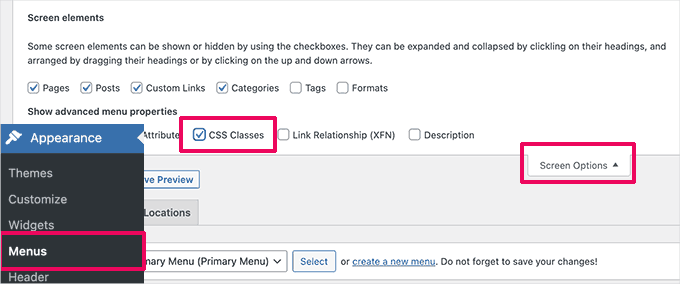
Basta andare alla pagina Aspetto ” Menu e cliccare sul pulsante “Opzioni schermata” in alto a destra.
Da qui, si dovrà selezionare la casella accanto all’opzione “Classi CSS”.

Scorriamo quindi verso il basso ed espandiamo la voce di menu a cui vogliamo aggiungere la classe CSS personalizzata.
Si noterà un campo con l’etichetta Classi CSS. Aggiungete qui la vostra classe CSS personalizzata.

Non dimenticate di cliccare sul pulsante “Salva menu” per mantenere le modifiche apportate.
È ora possibile utilizzare questa classe CSS personalizzata per dare uno stile diverso a quella particolare voce di menu.
Bonus: progettare facilmente un tema WordPress senza scrivere codice CSS
Imparare a creare un tema per WordPress con i CSS personalizzati è un’abilità molto utile. Tuttavia, alcuni utenti potrebbero semplicemente desiderare una soluzione per progettare il proprio tema WordPress senza dover mai scrivere codice CSS.
A tal fine, avrete bisogno di SeedProd. È il miglior strumento per la creazione di pagine di WordPress presente sul mercato per creare facilmente temi personalizzati senza scrivere alcun codice.

SeedProd viene fornito con temi pronti all’uso che possono essere utilizzati come punto di partenza.
Se volete, potete anche creare un tema da zero.

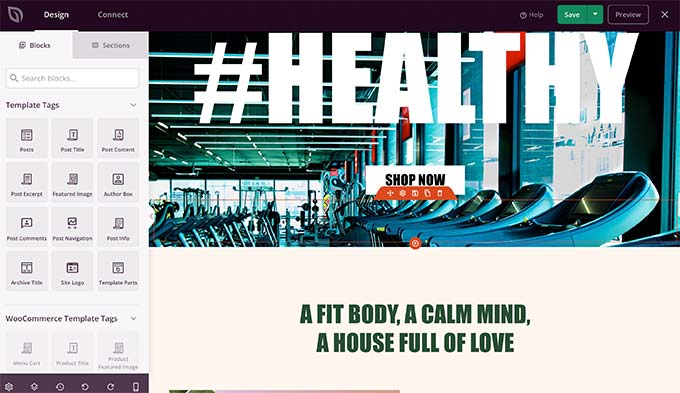
Dopo aver scelto un template, si è pronti a modificare il tema personalizzato utilizzando un intuitivo editor di trascina e rilascia.
È sufficiente aggiungere blocchi al progetto per creare layout personalizzati.

È inoltre possibile modificare facilmente qualsiasi elemento con un semplice clic. In alto, è possibile utilizzare colori, sfondi, font e altro ancora.
Per maggiori dettagli, consultate il nostro tutorial passo-passo su come creare facilmente un tema personalizzato per WordPress senza scrivere alcun codice.
Avete bisogno di aiuto per rinnovare il vostro sito WordPress? WPBeginner è pronta ad assistervi con il nostro servizio di progettazione di siti web WordPress! Permetteteci di trasformare il vostro sito in un’esperienza dal design accattivante, coinvolgente e di facile utilizzo. Prenotate oggi stesso il nostro servizio di progettazione di siti web WordPress!
Speriamo che questo articolo vi abbia aiutato a trovare il cheat sheet CSS predefinito generato da WordPress. Potreste anche consultare la nostra guida su come minificare i file CSS o JavaScript in WordPress e su come rimuovere i CSS inutilizzati in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Rodrigo Vieira Eufrasio da Silva
You are to be congratulated for this wonderful content. I would only recommend updating this article, and letting us know which classes are generated by guttenberg and the latest version of WordPress because this post is out of date. But it helped me a lot.
Hugs to you all.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look
Admin
Alison Westall
Is there a CSS class for changing the padding of an element? Thanks!
WPBeginner Support
Once you find the object you want to add padding to, you would use:
padding, padding-top, padding-right, padding-bottom, padding-left
depending on what type of padding you want added
Admin
Matt Cauley
Thanks for the info. I just bookmarked page even though its a few years old!
WPBeginner Support
Thank you, while the article is older, it should still be useful
Admin
MS Shohan
Awesome work bro. Thanks for making a list of all the default WP classes
Hannah Steele
Hello, I am really struggling to format the automatically generated events page.
Please help me?
Arunjith RS
Realy useful..Tank you.
Shai
Can you (if not already elsewhere) list the admin dashboard and admin widgets classes.
it look like the admin is using a loader (wp-admin/load-styles.php) to include it CSS but that CSS is compress and hard to read. it will be nice to see a list of the items in use. for example if you want to create your own widget with tabs ; I inspected the CSS and can see large list of the class .nav-tab related CSS.
.
Ari Susanto
and the “entry-content” itself!
Ari Susanto
I want to add this one:
“status-publish”
luroch
A question: when creating a bootstrap theme from underscores, should I keep the classes and ids that come with this framework, just adding the Bootstrap ones, or can I use only Bootstrap classes and Ids?
Ari Susanto
How did you found them? Is there an automated way like using php function, may be?
Stephen Clark
Fantastic post and highly informative. Curious if you could append this post with similar details about the WP footer. I have been struggling with styling and formatting the footer with the theme I’m using, and with some other sites I’ve built.
Would also be helpful to have a downloadable CSS stylesheet file containing all of these styles. Thanks!
Kevin Pryce
When I inspect element only my wordpress theme, I do not see these styles, especially the ones applied to the body class. Do you have to put them into the template?
Joel Bladt
Nice compilation of all the standard WordPress classes. Was that really all classes that are added automatically by WordPress? If classes are obsolete and disappeared, or new ones have come to this, I look forward to updating the list.
– German Blogger and translated with Google Translator.
WPBeginner Support
It is up to date to the best of our knowledge, if you find any class obsolete, please let us know.
Admin
loreto
time saver! now let me mess those styles
Amba Junior
Very useful tutorial. Just like the Genesis visual hook guide, this summarizes Genesis real well
MalcolmOwen
Do you know what would be useful? A printable PDF version of this guide…
Pete
http://www.printfriendly.com/print/v2?url=http%3A%2F%2Fwww.wpbeginner.com%2Fwp-themes%2Fdefault-wordpress-generated-css-cheat-sheet-for-beginners%2F#
Adriane
Thank you Pete!
wpbeginner
@smashingmag Thank you for retweeting our article really appreciate the love.
really appreciate the love.
favstar50
@smashingmag Congrats on your 50★ tweet! http://t.co/r78Ao3Sm
bobHankin
@photoassassin No I hadn’t. That’s sweet! Handy too!
eugenebicyclist
Just learning to work with WP and this is really handy. Thank you.