Modificando il piè di pagina nel pannello di amministrazione di WordPress è possibile aggiungere un tocco personale. Ciò può significare l’aggiunta di crediti personali, la promozione di qualcosa di interessante o l’inserimento di link utili per gli utenti.
La parte difficile è che queste modifiche spesso richiedono un’immersione nel codice. Se non vengono eseguite correttamente, si rischia di compromettere la funzionalità del sito o di renderlo vulnerabile a problemi di sicurezza.
Dopo aver esaminato vari strumenti e metodi, abbiamo scoperto che WPCode offre l’opzione più semplice e sicura. In questa guida, vi guideremo attraverso ogni passo per personalizzare il piè di pagina nel pannello di amministrazione di WordPress.

Perché cambiare il piè di pagina del pannello di amministrazione?
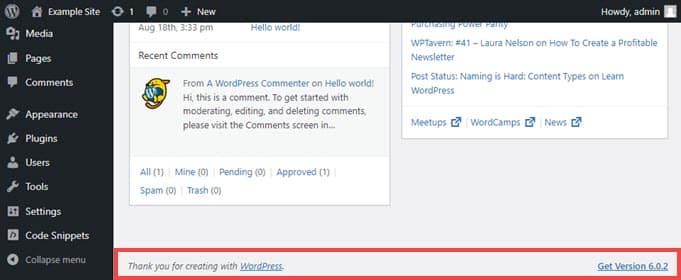
Il piè di pagina predefinito nell’area di amministrazione del vostro sito WordPress è molto elementare e non serve a nulla per la maggior parte degli utenti.
Ha un link alla home page di WordPress e mostra la versione di WordPress attualmente in uso. Se è disponibile un aggiornamento, il link a piè di pagina cambia per consentire l’aggiornamento del sito.

Tutto qui. Tuttavia, è possibile modificarlo in modo da avere dei link che rimandano al proprio sito, fornire dei link utili per gli utenti o semplicemente rimuoverlo del tutto, dato che lo spazio non viene visto molto spesso.
Per questo motivo, vi mostreremo come modificare il piè di pagina dell’amministrazione di WordPress in due modi diversi. Basta cliccare sul link sottostante per scegliere il metodo che preferite:
Pronti? Facciamo un salto nel buio!
Metodo 1. Modifica del piè di pagina nell’amministrazione di WordPress con WPCode (consigliato)
Per modificare il piè di pagina nella dashboard di amministrazione, inseriamo uno snippet di codice nel file functions.php del nostro tema.
Normalmente, raccomandiamo di incollare gli snippet di codice nei file del core di WordPress solo agli utenti avanzati, perché anche un piccolo errore può danneggiare il vostro sito. Inoltre, se si aggiorna il tema, qualsiasi modifica apportata al file functions.php verrà cancellata.
Per questo motivo utilizzeremo il plugin gratuito WPCode, che rende sicuro per chiunque aggiungere snippet di codice ai file di WordPress.

Nota: se vi piace il plugin, vi consigliamo di passare alla versione premium di WPCode. Questo aggiornamento consente di accedere a oltre 100 snippet di codice approvati da esperti, di visualizzare la cronologia delle revisioni di tutti gli snippet, di programmare l’esecuzione del codice e molto altro ancora! Per ulteriori informazioni, potete consultare la nostra recensione completa di WPCode.
Per prima cosa, installiamo e attiviamo WPCode. Per istruzioni dettagliate, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
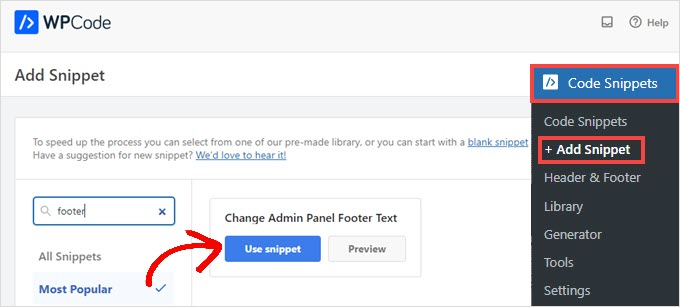
Una volta fatto ciò, si dovrà andare su Code Snippets ” + Add Snippet nel menu a sinistra della dashboard di amministrazione.
Quindi, cercate semplicemente “footer” e passate il mouse sulla voce “Modificare il testo del footer del pannello di amministrazione”.
Da qui è sufficiente fare clic sul pulsante “Usa snippet”.

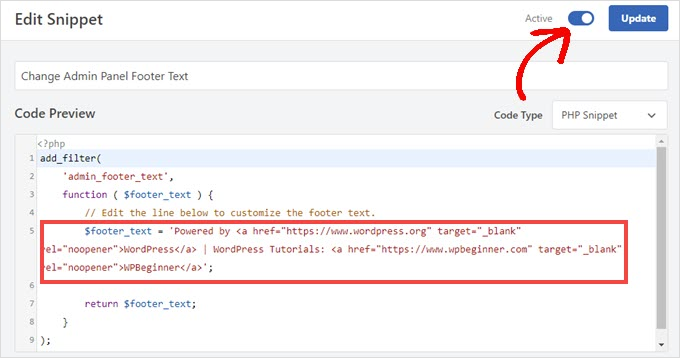
Si accede così alla schermata ‘Modifica snippet’. WPCode configura automaticamente le impostazioni per gli snippet aggiunti dalla libreria.
Successivamente, è sufficiente modificare la riga che inizia con $footer_text con il testo che si desidera inserire nel nuovo contenuto. È necessario utilizzare l’HTML se si intende includere collegamenti o qualsiasi altra cosa diversa dal testo semplice.

Dopo aver personalizzato il testo del piè di pagina a proprio piacimento, spostare l’interruttore su “Attivo” e fare clic sul pulsante “Aggiorna”.
Il nuovo piè di pagina del pannello di amministrazione sarà ora attivo sul vostro sito. La visualizzazione varierà in base alle modifiche apportate, ma se si attiva lo snippet predefinito di WPCode, si vedrà questo:

Se vi piace il funzionamento di questo snippet di codice, potete dare un’occhiata alla libreria di snippet di WPCode che si trova in Code Snippets “ Library.
Questo mostrerà tutto ciò che viene fornito gratuitamente con il plugin.

La libreria integrata di WPCode contiene decine di snippet preconfigurati. Ad esempio, WPCode può disabilitare l’API REST di WordPress, la barra di amministrazione di WP o le pagine degli allegati multimediali.
Metodo 2. Modificare manualmente il piè di pagina nell’amministrazione di WordPress (avanzato)
Un altro modo per modificare il piè di pagina dell’amministratore di WordPress è aggiungere del codice al file functions.php del vostro tema. Raccomandiamo questa operazione solo agli utenti esperti, poiché anche un piccolo errore può danneggiare il vostro sito.
Per maggiori informazioni, potete consultare la nostra guida dettagliata su come incollare frammenti di codice dal web in WordPress.
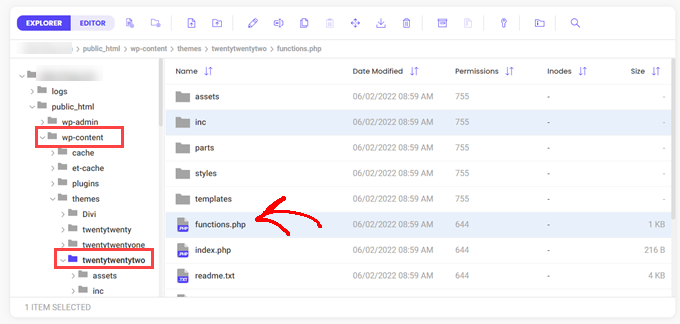
Per prima cosa, dovrete collegarvi al vostro sito tramite FTP o attraverso il file manager del vostro provider di hosting WordPress. Quindi, potete recarvi nella directory /wp-content/themes/your_theme/ del vostro sito.

Da qui è sufficiente modificare il file.
È possibile aprirlo in un editor di testo semplice come Notepad, oppure utilizzare l’editor integrato se il vostro host ne fornisce uno.
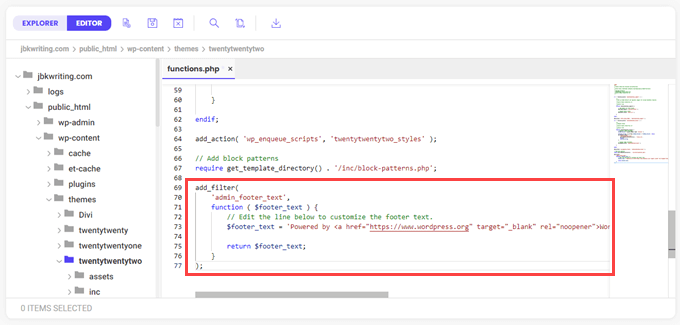
È sufficiente copiare e incollare questo codice nel file functions.php.
1 2 3 4 5 6 7 8 9 | add_filter( 'admin_footer_text', function ( $footer_text ) { // Edit the line below to customize the footer text. $footer_text = 'Powered by <a href="https://www.wordpress.org" target="_blank" rel="noopener">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank" rel="noopener">WPBeginner</a>'; return $footer_text; }); |
Assicurarsi di cambiare l’HTML nella riga che inizia con $footer_text nel codice di esempio con quello che si desidera come nuovo piè di pagina dell’amministratore.
Ecco come appare la linea nell’editor:

Infine, è possibile salvare il file.
Si dovrebbe vedere subito il nuovo piè di pagina nella dashboard di amministrazione.

Suggerimento bonus: Altri trucchi per la personalizzazione del pannello di amministrazione di WordPress
Volete personalizzare ulteriormente la vostra esperienza su WordPress? Abbiamo messo insieme alcune semplici guide per aiutarvi a iniziare con diverse personalizzazioni:
- Come modificare o rimuovere “Howdy Admin” in WordPress (in modo semplice)
- Come aggiungere la modalità scura alla dashboard amministrativa di WordPress
- Come svuotare automaticamente il cestino di WordPress
- Come aggiungere altri tipi di file da caricare in WordPress
- Come nascondere le voci di menu non necessarie dall’amministrazione di WordPress
Speriamo che questo articolo vi abbia aiutato a modificare il piè di pagina nell’area di amministrazione di WordPress. Potreste anche consultare la nostra guida su come creare un sito web WordPress con AI per superare i blocchi creativi o su come aggiungere una favicon al vostro sito WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Selam Mesfin
In my visual Editor’s toolbar, there is no ‘Insert new tag’ button, how can this be fixed? I wanted to include ‘read more’ to my long paragraphs.
Thank You.
parul gupta
i want to change footer credentials in quest theme.please help me out.
Schofield Bryant
I just tried what was explained above and my website has crashed.
Showing the following error
Fatal error: Cannot redeclare remove_footer_admin() (previously declared in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php:4) in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php on line 208
Please I need assistance now in reviving the website and correcting the error. Even the admin panel wouldn’t load.
WPBeginner Support
Hi Schofield,
You can remove the code using FTP or File Manager in cPanel.
Admin
Wayne
How do I find the functions.php file in the Colormag theme?
Arun
Hello How I can adjust the bottom of my wordpress made website ???
mohammad
i want custom footer without plugin and admin change footer !
balbeer
i am not able to edit the footer that is copyright @ in travelify theme please help to edit that
Tommy
Try use plugin “Cliro – Custom Admin Role for Client” you will easy to edit footer in backend with more option. I used it and very happy
ansuman
how to edit copyright footer
Samuel Dellicour
The closing P tag should be removed, it is not necessary. The text will automatically be wrapped with a paragraph (with class and id).
Durrell Thomas
What is the name of the plug-in “what next | Related Posts that is on your blog?
Editorial Staff
It’s not custom coded (combination of YARRP and html/css codes)
Admin
Ash Blue
This rocks my socks, I love being able to edit the WP admin screen. Will there be tutorials here soon for WP 3.0?
Konstantin
Unfortunately you neglected to mention to hook it to the “admin_footer_text” filter. This is what’s missing:
add_filter('admin_footer_text', 'remove_footer_admin');Editorial Staff
Thanks for notifying us. We are really sorry, this mistake was on our end.
Admin
Nina
Great tutorial, will use