Noi di WPBeginner riceviamo molte domande da utenti che vogliono fare proprio WordPress. Una delle richieste più comuni? Modificare il logo predefinito di WordPress con un logo personalizzato per la dashboard.
Sostituire il logo di WordPress con un logo personalizzato è un ottimo modo per brandizzare l’area di amministrazione e rendere il sito davvero unico.
Sia che si gestisca il sito da soli, sia che si abbia un team di utenti, il logo personalizzato della Bacheca è un tocco di classe che rende il sito più professionale.
In questo articolo vi mostreremo come aggiungere un logo personalizzato alla dashboard di WordPress per fare branding.

Che cos’è un logo personalizzato per il cruscotto e perché aggiungerne uno?
Il logo della dashboard personalizzata appare sulla dashboard di amministrazione di WordPress con il vostro logo o brand personalizzato.
Anche se l’aggiunta di un elemento può sembrare un dettaglio secondario, è una parte vitale del marchio del vostro sito web ed è importante per diversi motivi:
- Branding: Rafforza l’identità del vostro marchio e fa sentire l’area di amministrazione di WordPress come una parte della vostra azienda.
- Professionalità: Un logo personalizzato per la dashboard conferisce al vostro sito WordPress un aspetto più professionale e curato.
- Etichettatura bianca: Se costruite siti web per i clienti o gestite una rete multisito, potete usare i loghi personalizzati della dashboard per dare un’etichetta bianca all’area di amministrazione di WordPress. Ciò significa che potete rimuovere completamente il marchio di WordPress e sostituirlo con il vostro per creare un’esperienza personalizzata per i vostri clienti.
Che si tratti di un negozio online, di una piccola impresa o di un blog, un logo personalizzato per la Bacheca è importante per aiutare a personalizzare l’esperienza del backend e a stabilire una forte identità interna del brand.
Nelle sezioni seguenti, vi mostreremo due metodi diversi per aggiungere un logo personalizzato alla dashboard di WordPress, nonché un metodo per rimuovere semplicemente il logo di WordPress dalla dashboard.
Pronti? Iniziamo.
Metodo 1: Aggiungere un logo personalizzato alla dashboard di WordPress utilizzando un plugin
Questo metodo è facilissimo e consigliato alla maggior parte dei principianti.
La prima cosa da fare è installare e attivare il plugin White Label CMS. Se avete bisogno di aiuto, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
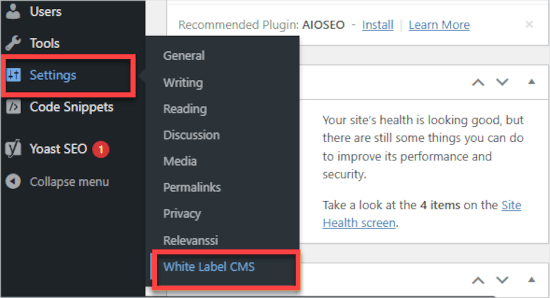
Dopo l’attivazione, dovrete visitare Impostazioni ” White Label CMS dalla vostra dashboard di WordPress.

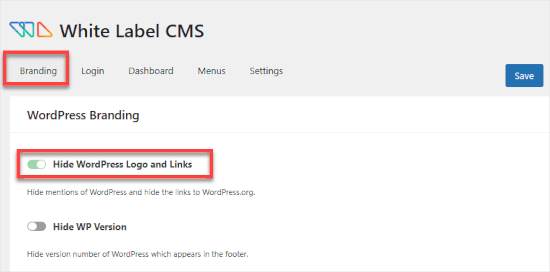
Quindi, assicuriamoci di essere nella scheda “Branding”.
Da qui è possibile attivare/disattivare l’interruttore da sinistra a destra per “Nascondere il logo e i link di WordPress”.

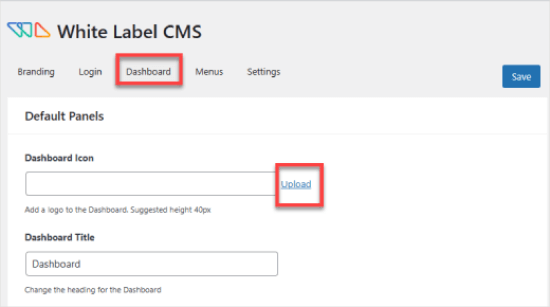
Successivamente, si accede alla scheda “Bacheca”.
Alla voce “Icona Bacheca”, si carica un logo personalizzato. È sufficiente fare clic sul link “Uploader” per avviare il processo.

Il logo personalizzato deve avere una dimensione esatta di 40 x 40 pixel. In caso contrario, l’aspetto sarà strano, sia ritagliato che allungato.
Non dimenticate di cliccare sul pulsante “Salva” in alto a destra per salvare le modifiche.

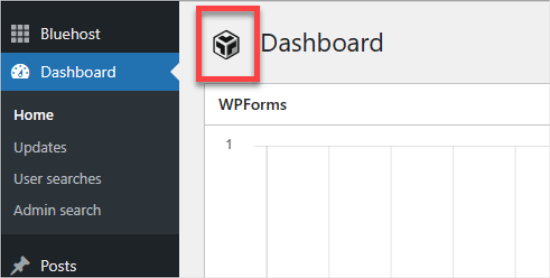
Ora torniamo all’area di amministrazione di WordPress e apriamo il pannello “Bacheca”.
In questo pannello, si dovrebbe vedere il nuovo logo personalizzato. Ecco come potrebbe apparire:

A lato del logo personalizzato della dashboard, il plugin White Label CMS offre anche altre caratteristiche per il rebranding della vostra installazione WordPress.
Per maggiori informazioni, potete fare riferimento alla nostra guida su come dare un’etichetta bianca alla dashboard di amministrazione di WordPress.
Metodo 2: Aggiungere manualmente il logo personalizzato della dashboard in WordPress
Questo metodo è destinato agli utenti che si trovano a proprio agio nell’incollare frammenti di codice in WordPress. Il modo più semplice e sicuro per aggiungere codice personalizzato a WordPress è un plugin come WPCode.

La maggior parte dei tutorial che insegnano ad aggiungere shortcode al proprio sito WordPress prevedono l’aggiunta del codice al file functions.php del tema. Anche se può funzionare, ci sono molte cose che possono andare storte.
Anche un piccolo errore nel codice o nel modo in cui lo aggiungete può rompere il vostro sito WordPress e renderlo inaccessibile. Quindi lo consigliamo solo agli utenti esperti.
Anche per gli utenti avanzati, WPCode è il modo più sicuro per farlo.
Quindi, per iniziare, dovrete installare e attivare il plugin gratuito WPCode. Per istruzioni più dettagliate, seguite la nostra guida su come installare un plugin di WordPress.
Successivamente, assicurarsi di salvare il logo personalizzato come file custom-logo.png sul proprio computer. Le dimensioni devono essere esattamente 40 x 40 px.
Una volta pronto il logo personalizzato, lo caricherete nella cartella /wp-content/themes/your-theme/images utilizzando l’FTP. Se il tema non ha una cartella immagini, dovrete crearla.
Da qui, ci si può dirigere verso Code Snippets “ +Add Snippet.

Si arriva quindi alla libreria WPCode, dove ci sono decine di frammenti di codice tra cui scegliere.
Qui si dovrà selezionare “Add-on” (Aggiungi codice personalizzato) e fare clic sul pulsante “Usa snippet”.

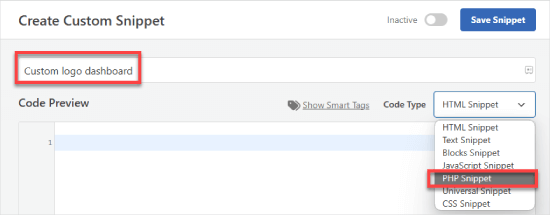
Nell’editor, si darà un titolo allo snippet, ad esempio “Logo personalizzato Bacheca”.
Quindi, è necessario impostare il “Tipo di codice” su “Snippet PHP”.

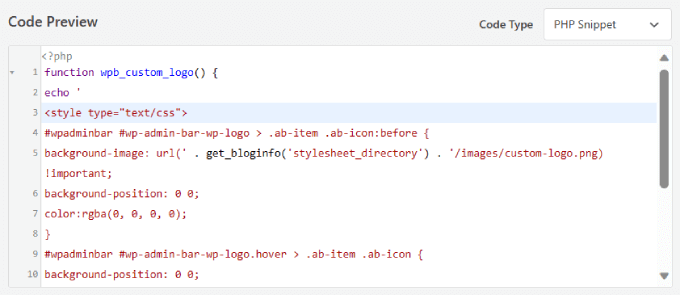
Dopodiché, è sufficiente aggiungere questo codice nella casella “Anteprima codice”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpb_custom_logo() {echo '<style type="text/css">#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;background-position: 0 0;color:rgba(0, 0, 0, 0);}#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {background-position: 0 0;}</style>';}//hook into the administrative header outputadd_action('wp_before_admin_bar_render', 'wpb_custom_logo'); |
Dovrebbe avere un aspetto simile a questo:

Prima di andare avanti, assicuriamoci che tutto il testo e la formattazione siano esattamente uguali a quelli mostrati sopra.
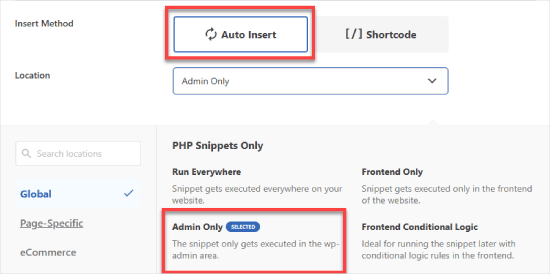
Se tutto sembra già a posto, è possibile scorrere verso il basso fino a “Metodo di inserimento” e selezionare “Inserimento automatico”.
Per assicurarsi che il logo personalizzato appaia nella Bacheca, è necessario espandere il menu a discesa “Posizione” e scegliere “Solo amministratori”.

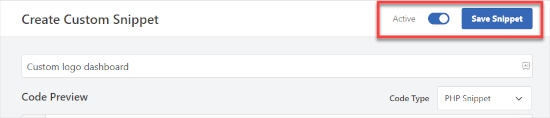
Infine, è possibile attivare/disattivare l’interruttore da Inattivo ad Attivo e fare clic sul pulsante “Salva”.
Questo codice aggiunge semplicemente il CSS necessario per visualizzare il logo personalizzato nella barra di amministrazione di WordPress.

Alternativa: Rimozione del logo di WordPress dalla Bacheca di amministrazione
Se preferite rimuovere completamente il logo di WordPress dalla Bacheca senza sostituirlo con un logo personalizzato, questo metodo fa al caso vostro.
Come abbiamo detto in precedenza, WPCode è il miglior plugin per gli snippet di codice e consente di aggiungere facilmente codice personalizzato a WordPress.
Ancora meglio, viene fornito con una libreria di oltre 1.500 snippet di codice già pronti, tra cui uno per rimuovere il logo della barra di amministrazione di WordPress, che potete utilizzare per personalizzare rapidamente il vostro sito, senza bisogno di alcuna esperienza di codifica.
Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, potete seguire il nostro tutorial su come installare un plugin di WordPress.
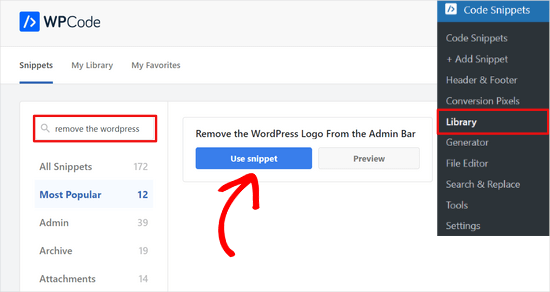
Dopo l’attivazione, si dovrà andare su Code Snippets ” Library dalla dashboard di amministrazione di WordPress.
Da qui, potete cercare lo snippet “Remove the WordPress Logo From the Admin Bar”. Una volta trovato, basta fare un passaggio del mouse su di esso e fare clic sul pulsante “Usa snippet”.

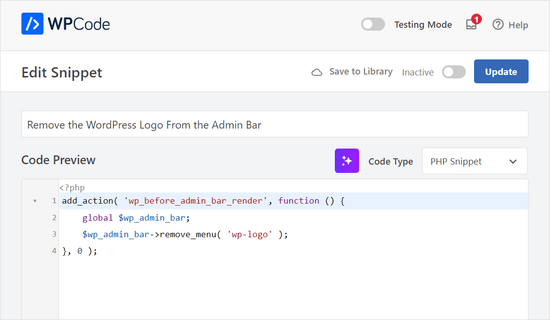
WPCode aggiungerà automaticamente il codice per voi.
Selezionerà anche il metodo di inserimento corretto e aggiungerà tag per aiutarvi a tenere traccia del codice che state utilizzando sul vostro sito.

Ora è il momento di attivare lo snippet di codice.
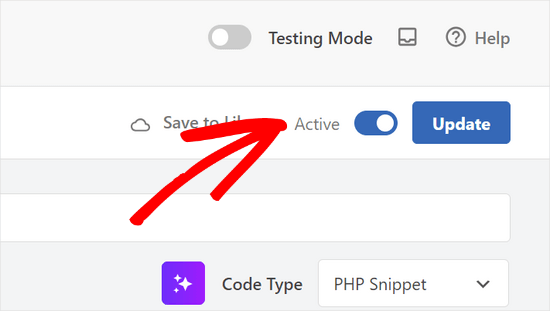
È sufficiente attivare/disattivare l’interruttore in alto nella pagina da “Inattivo” ad “Attivo” e premere il pulsante “Aggiorna”.

Ecco fatto: avete rimosso il logo di WordPress dalla Bacheca di amministrazione.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un logo personalizzato alla dashboard di WordPress. Potreste anche consultare la nostra guida su come nascondere gli elementi non necessari da WordPress con Adminimize o leggere la nostra selezione di plugin e suggerimenti per migliorare l’area di amministrazione di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dennis Muthomi
this is why I love WordPress opens source nature,the freedom to change/customize it to my liking
I really appreciated the clear step-by-step instructions for both the plugin method and manual code. I’ll go with the plugin method…it seems easier
Great post!
Dwight
Thank you! This worked.
WPBeginner Support
Glad our recommendation worked for you!
Admin
Justin
Does this code also apply to plugins?
WPBeginner Support
If you wanted to override a plugin’s logo then you would want to reach out to the support for that specific plugin and they may have an option.
Admin
Hanif
thank you very much, it works very well
WPBeginner Support
Glad our article was helpful
Admin
mazhar
i change the wordpress custom logo with the help of white label CMS plugin but i dont know how to find this code to your theme’s functions.php file or a site-specific plugin. where it is please help me
thank you
Bjornen
Where is the file located?
I mean, the logo itself must be a png (transparent picture) of the WP-logo, placed somewhere in WP.
So, would it not be better to just switch that with another file with the same name?
james
Nope, the icon is part of the WordPress custom font face, it is added to with CSS content
chad
This does’nt wok for me. I made the 16×16 png and put it in my themes images folder and pasted the function to my functions.php file.
Sanjeev Beekeeper
change the file path to your image path.
David Cornish
A great article information with some great tips sharing that I will be implementing on my own website as well as clients.