Offrire un menu ingombrante, in stile desktop, su un telefono è un modo sicuro per frustrare i visitatori. E un menu mobile confuso può farli andar via altrettanto velocemente.
Un menu a pannello scorrevole risolve questo problema dando al tuo sito un aspetto pulito, simile a un'app, che funziona magnificamente su schermi più piccoli. Rende facile trovare i contenuti e mantiene i visitatori coinvolti.
Dopo aver testato diversi plugin per questo compito specifico, abbiamo trovato un'opzione gratuita fantastica, potente e facile da configurare. Puoi creare un menu scorrevole dall'aspetto professionale senza toccare una singola riga di codice.
In questa guida, ti mostreremo esattamente come aggiungere un menu a pannello scorrevole al tuo tema WordPress, passo dopo passo. 🎨

Perché aggiungere un menu a pannello scorrevole nei temi WordPress?
Un menu a pannello scorrevole rende la navigazione sui dispositivi mobili più fluida e intuitiva. Conferisce al tuo sito WordPress un aspetto pulito, simile a un'app, aiutando i visitatori a trovare rapidamente ciò che cercano senza sentirsi persi o frustrati.
Menu ben progettati aiutano i tuoi visitatori a orientarsi nel tuo sito WordPress. Molti dei tuoi visitatori utilizzeranno dispositivi mobili, quindi è importante visualizzare la versione mobile del tuo sito WordPress per vedere come appare il tuo menu di navigazione su schermi più piccoli.
Fortunatamente, molti temi WordPress sono dotati di stili integrati che mostrano automaticamente menu ottimizzati per dispositivi mobili quando visualizzati su uno schermo piccolo.
Tuttavia, potresti voler personalizzare ulteriormente la tua navigazione mobile e aggiungere un menu responsive a schermo intero o un menu a pannello scorrevole animato.
Tenendo conto di ciò, ti mostreremo come aggiungere un menu a pannello scorrevole nei temi WordPress. Ecco una rapida panoramica di tutti gli argomenti che condivideremo in questa guida:
- Come aggiungere un menu a pannello scorrevole nei temi WordPress
- Domande frequenti sui menu a pannello scorrevole
- Letture aggiuntive: Altre risorse sulla personalizzazione dei menu del sito
Iniziamo.
Come aggiungere un menu a pannello scorrevole nei temi WordPress
La prima cosa che devi fare è installare e attivare il plugin Responsive Menu. Se ne hai bisogno, puoi consultare la nostra guida passo passo su come installare un plugin WordPress.
💡 Nota: Puoi seguire questo tutorial utilizzando il plugin gratuito. Se desideri temi aggiuntivi e funzionalità avanzate come la logica condizionale, puoi passare alla versione premium del plugin Responsive Menu.
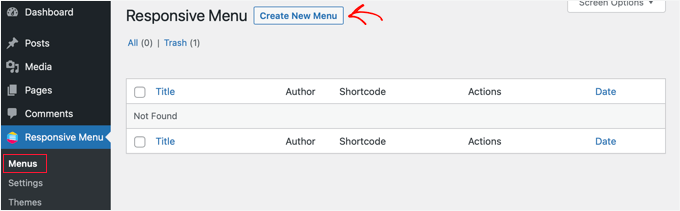
Dopo l'attivazione, naviga su Responsive Menu » Menu dalla tua bacheca di WordPress. Una volta lì, dovresti fare clic sul pulsante 'Crea nuovo menu' in cima alla schermata.

Vedrai quindi 4 temi che puoi utilizzare per il tuo nuovo menu responsive. Temi aggiuntivi sono disponibili per l'acquisto.
Per questo tutorial, utilizzeremo il tema selezionato automaticamente. Puoi quindi fare clic sul pulsante 'Avanti'.

Questo ti porterà alla pagina ‘Impostazioni Menu’.
Qui puoi inserire un nome per il tuo menu responsive e quindi selezionare quale menu di WordPress desideri visualizzare nel pannello. Ad esempio, abbiamo scelto il menu ‘Navigazione’.
Se hai bisogno di creare un nuovo menu, puoi imparare come seguendo la nostra guida su come aggiungere un menu di navigazione in WordPress.

Puoi anche nascondere il menu normale fornito dal tuo tema WordPress in modo che i tuoi utenti vedano solo il nuovo menu a pannello scorrevole. Lo fai inserendo codice CSS nel campo ‘Nascondi menu tema’.
Il codice che devi inserire qui varia da tema a tema e puoi saperne di più cliccando sul link ‘Scopri di più’.
📝 Nota: Gli utenti con la versione Pro hanno alcune impostazioni aggiuntive. Ad esempio, gli utenti Pro possono selezionare i dispositivi e le pagine in cui deve essere visualizzato il menu.
Una volta che sei soddisfatto delle impostazioni, dovresti fare clic sul pulsante ‘Crea Menu’ in fondo alla pagina. Questo ti porterà a una pagina in cui potrai completare la personalizzazione del tuo menu.
Vedrai un'anteprima del tuo sito web sul lato destro dello schermo e ci sono pulsanti in basso per passare tra le visualizzazioni telefono, tablet e desktop. Troverai anche opzioni di personalizzazione sulla sinistra.

Potresti notare che del testo viene visualizzato sopra il menu. Questo è il titolo del menu e una riga di testo che il plugin chiama ‘contenuto aggiuntivo’.
Puoi modificare o nascondere il testo facendo clic su ‘Menu Mobile’ e poi su ‘Contenitore’ nel menu a sinistra della pagina.

Inoltre, puoi digitare qualsiasi cosa desideri nel campo ‘Testo Titolo’, come ‘Menu Principale’ o ‘Navigazione’. Se non desideri visualizzare un titolo, semplicemente sposta l'interruttore ‘Titolo’ su ‘disattivato’.
Dopodiché, dovrai scorrere verso il basso fino all'impostazione ‘Contenuto Aggiuntivo’.
Da qui, puoi disattivare questa impostazione o digitare contenuto alternativo. Nello screenshot qui sotto, noterai che l'interruttore è stato disattivato, quindi le parole ‘Aggiungi altro contenuto qui…’ sono ora nascoste.

Una volta che sei soddisfatto delle impostazioni del menu, assicurati di fare clic sul pulsante ‘Aggiorna’ in fondo alla pagina per salvare le tue impostazioni.
Il plugin Responsive Menu offre molte altre opzioni per modificare il comportamento e l'aspetto del tuo menu a pannello scorrevole. Puoi esplorare queste opzioni nella pagina delle impostazioni del plugin e regolarle secondo necessità.
Ora puoi visitare il tuo sito web per vedere il menu in azione. Ecco come appare sul nostro sito web demo. Nota che se la pagina corrente è nel menu, viene evidenziata con una banda colorata.

✋ Suggerimento esperto: Lo stile del menu di navigazione di WordPress può migliorare l'aspetto e l'usabilità del tuo sito. Un menu ben progettato aiuta i visitatori a trovare facilmente ciò di cui hanno bisogno e incoraggia i clic.
Per saperne di più su questo argomento, consulta la nostra guida sui diversi modi per stilizzare il tuo menu di navigazione di WordPress.
Domande frequenti sui menu a pannello scorrevole
Hai ancora bisogno di chiarimenti su come funzionano i menu a pannello scorrevole su WordPress? Ecco le risposte ad alcune domande comuni.
Tutti i temi di WordPress sono dotati di un menu mobile?
La maggior parte dei temi WordPress moderni sono responsive, quindi includono un menu ottimizzato per dispositivi mobili. Detto questo, di solito è solo un menu a tendina di base. Se desideri un menu a pannello scorrevole elegante, avrai bisogno di un plugin.
L'aggiunta di un plugin per menu a pannello scorrevole rallenterà il mio sito?
Non se scegli un plugin ben codificato come Responsive Menu. Questi plugin sono progettati per essere leggeri e non dovrebbero influire in modo evidente sulla velocità del tuo sito.
Posso mostrare un menu diverso su mobile rispetto al desktop?
Sì! Puoi creare un menu mobile separato utilizzando un plugin come WP Mobile Menu o CSS personalizzato, in modo che i tuoi visitatori mobili vedano una navigazione diversa rispetto agli utenti desktop. Questo ti consente di semplificare i link, evidenziare le promozioni o migliorare le conversioni specificamente per i dispositivi mobili.
Letture aggiuntive: Altre risorse sulla personalizzazione dei menu del sito
Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere un menu a pannello scorrevole nei temi WordPress.
Per migliorare ulteriormente la tua esperienza utente, consulta le nostre altre guide utili su:
- Come creare un menu di navigazione mobile fisso in WordPress
- Come aggiungere un Mega Menu sul tuo sito WordPress (Passo dopo Passo)
- Come aggiungere post specifici al menu di navigazione di WordPress
- Come aggiungere una barra di ricerca al menu di WordPress (Passo dopo passo)
- Come creare un menu a discesa in WordPress (Guida per principianti)
- Come mostrare menu diversi agli utenti con accesso effettuato in WordPress
- Come aggiungere menu di navigazione personalizzati nei temi WordPress
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Jiří Vaněk
Ho creato un menu scorrevole usando Elementor e finestre pop-up con un effetto menu scorrevole. Funziona benissimo, ma sfortunatamente non posso avere Elementor PRO su tutti i siti web che gestisco a causa del suo prezzo. Questa è un'alternativa fantastica per creare un menu del genere, e se è possibile utilizzare il plugin in una versione gratuita, è davvero incredibile. Per i siti web senza Elementor, questo è un salvavita per me.
Moinuddin Waheed
Questo è un salvatore per me poiché ho lottato per ottenere un pannello scorrevole per il menu responsive mobile.
In precedenza ho usato snippet di codice e li ho inseriti nel codice wp per questo.
Ma questo plugin offre più personalizzazione e la versione pro sembra più potente in termini di controllo della personalizzazione.
Proverò sicuramente questo plugin.
Mohammad Kashif
Fantastico!
Posso aggiungere un pulsante di chiusura nel popout?
Luke Marshall
Sto ancora aspettando una risposta a un ticket di supporto da parte vostra riguardo a questa esatta esigenza! quello che offrite è solo sul lato destro senza un modo apparente per cambiarlo a sinistra, sono contento di averlo trovato.
Cynthia
Cambia la funzione "left" in "right" nei due punti in cui viene utilizzata nel codice della funzione.
Ru
Hai una demo per questo?
Voglio controllarlo prima
Daniel Jarosz
pulito e semplice, grazie per questo tutto!
Ann
Ciao, questo codice funziona perfettamente quando eseguo il mio sito web in locale, ma non una volta che è online. C'è una possibile spiegazione a questo? Ho aggiornato i collegamenti delle immagini, non sono sicuro di cos'altro debba essere aggiornato poiché le cartelle non sono cambiate.
Madiha
non funziona sul mio sito per favore visita e dimmi la soluzione
http://www.dailynewscompany.com
Mattia
Ciao, articolo interessante... Hai una DEMO di questo, o un URL di un sito online in cui l'hai implementato? Sarebbe interessante vederlo in un caso reale, prima di provare ad usarlo! Molte grazie
Jim
È possibile mostrare come modificare lo script in modo che l'evento di chiusura possa essere attivato cliccando ovunque tranne che sulla navigazione?
In altre parole, in modo che l'utente non debba solo cliccare sull'icona del menu di attivazione per chiudere la barra laterale di navigazione?
Grazie.
Karl
Sto cercando ovunque un plugin o la possibilità di implementare il tipo di menu che avete attualmente in esecuzione in cima alla vostra pagina. Avete un pulsante "Play" sul lato destro dell'intestazione. Premendolo, un'area di contenuto scorre dall'intestazione. Voglio davvero usare questo tipo di menu nel mio sito. Se poteste indicarmi anche un link dove questo tipo di menu è spiegato, me ne occuperò io e grazie. Questo è un tutorial fantastico!
Supporto WPBeginner
Karl, puoi fare clic destro sul pulsante play e selezionare "ispeziona elemento" e studiare il nostro codice sorgente. Cercheremo anche di coprirlo presto su WPBeginner come tutorial.
Amministratore
Shubham Dubey
Scusa per aver risposto qui (i commenti non sono disponibili)
Ehi! Sto usando il framework Genesis, con il suo tema figlio, non riesco a trovare il file header.php lì,
i just copied the header.php file from genesis to my child themes folder, but after opening header.php file didn’t found any lines
COME FARE QUESTO CON I CHILD THEME, PER FAVORE SPIEGA.
Jim
Ottima guida. Ci sono quasi con un'implementazione di prova, tuttavia mi chiedo... posso usare un percorso relativo nel file sidepanel.js invece del percorso assoluto?
Ho provato a farlo ma non riesco a capirlo. Il percorso relativo dovrebbe essere relativo al file html che chiama il javascript?
Grazie
krish
È un contenuto buono e utile. Lo screenshot e il codice sono facili da capire e applicare al mio sito web. Buon lavoro!
Håkon Stillingen
Articolo interessante. Come potrei sostituire l'intestazione predefinita nel Genesis Framework?