Le immagini sono una parte importante della maggior parte dei siti web, compreso WPBeginner.
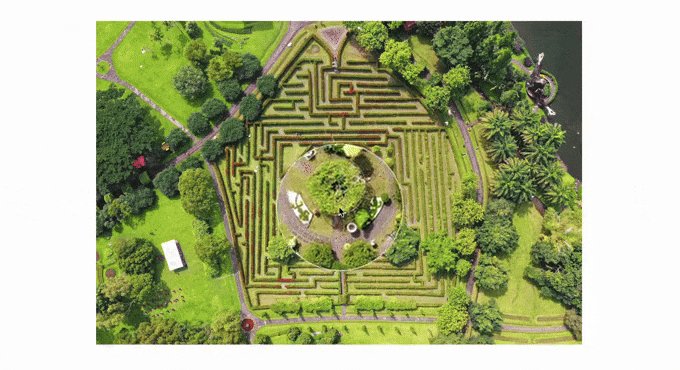
Ecco perché ci impegniamo molto per creare screenshot che siano cancellati e facili da capire. A volte, aggiungiamo anche un effetto lente d’ingrandimento statico, per “zoomare” su una particolare sezione.
Volete utilizzare un trucco simile sul vostro sito web? Allora potete aggiungere uno zoom dinamico che segua il lettore mentre si muove all’interno dell’immagine.
Siamo grandi fan dell’uso dello zoom delle immagini sui negozi online. Permette ai clienti di osservare i prodotti più da vicino, come se stessero facendo acquisti in un negozio fisico. Tuttavia, lo zoom delle immagini è un’ottima aggiunta a qualsiasi sito web che utilizzi una grafica dettagliata e di alta qualità.
Ancora meglio, aggiungere uno zoom dinamico non è complicato. Basta avere il plugin giusto.
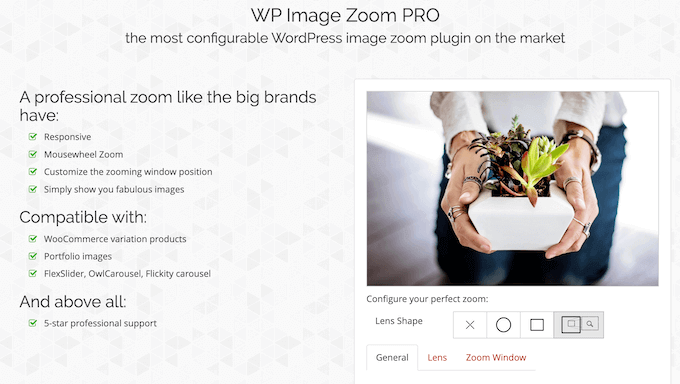
Detto questo, in questa recensione di WP Image Zoom daremo un’occhiata più da vicino a questo popolare plugin per l’ingrandimento delle immagini. Esamineremo le sue caratteristiche, il supporto e i prezzi, per vedere se è il plugin per lo zoom delle immagini giusto per voi.

Recensione di WP Image Zoom: Perché usarlo in WordPress?
WP Image Zoom può aggiungere un effetto lente d’ingrandimento dinamico a qualsiasi immagine sul vostro sito web WordPress. È anche pienamente compatibile con WooCommerce, in modo da poter aggiungere un effetto zoom alle immagini dei prodotti.

In questo modo, i visitatori possono dare un’occhiata più da vicino alle vostre fotografie, infografiche, gallerie di prodotti e qualsiasi altra immagine. Se vendete arte digitale o foto di stock, questo può incrementare le vostre vendite incoraggiando i potenziali clienti a esplorare i dettagli più fini e a vedere la qualità del vostro lavoro.
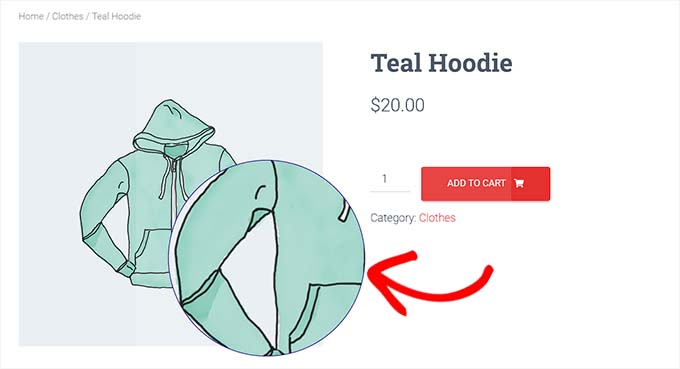
Se gestite un negozio WooCommerce, gli acquirenti possono vedere i vostri prodotti da vicino, in modo simile a come potrebbero prendere un elemento dallo scaffale ed esaminarlo di persona.
Inoltre, WP Image Zoom è completamente personalizzabile, in modo da poter controllare esattamente l’aspetto e il comportamento dello zoom. È possibile scegliere tra diverse forme di lenti, opzioni di stile, animazioni, livelli di zoom e altro ancora.
Se siete agli inizi o avete un budget limitato, potete scaricare la versione lite di WP Image Zoom da WordPress.org.

Con questo plugin gratuito, è possibile aggiungere uno zoom a qualsiasi immagine, semplicemente facendo clic su un pulsante nell’editor a blocchi di WordPress.
Tuttavia, il plugin premium offre più opzioni personalizzate. Queste includono la modifica del livello di zoom, il trigger della finestra di zoom al clic del mouse e la modifica delle dimensioni dell’obiettivo.
Se siete utenti di WooCommerce, il plugin gratuito può aggiungere un effetto zoom alle pagine dei prodotti e delle categorie di WooCommerce. Tuttavia, se si esegue l’aggiornamento, è possibile aggiungere l’ingrandimento anche alle variazioni dei prodotti.
Recensione di WP Image Zoom: È il plugin per lo zoom delle immagini giusto per voi?
Se gestite un negozio online, l’effetto di ingrandimento può ottimizzare il percorso del cliente e l’esperienza di acquisto. Anche molti siti web di fotografia utilizzano lo zoom dell’immagine per mettere in mostra i loro lavori originali in modo più dettagliato.
Indipendentemente dal tipo di blog o sito web che gestite, il giusto plugin per lo zoom può incoraggiare i visitatori a esplorare la vostra grafica da vicino. Detto questo, in questa recensione di WP Image Zoom vedremo se è il plugin di ingrandimento giusto per voi.
1. Facile da configurare e utilizzare
WP Image Zoom è facile da impostare e utilizzare. Per iniziare, è possibile installarlo e attivarlo come qualsiasi altro plugin di WordPress.
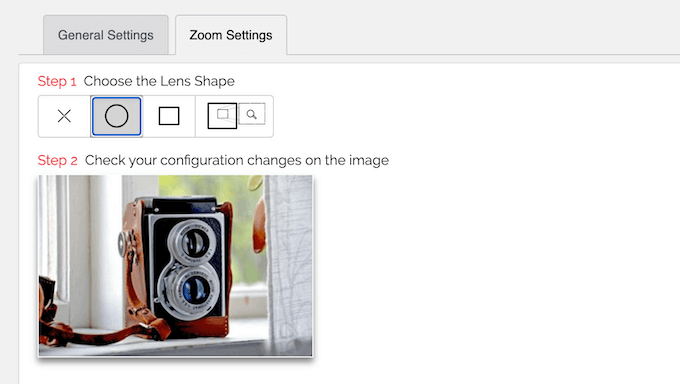
A questo punto è possibile configurare le impostazioni dello zoom scegliendo la forma della lente, il livello di zoom, l’animazione, il tipo di cursore e altro ancora.

Ancora meglio, WP Image Zoom ha un’anteprima dal vivo che consente di verificare le modifiche in qualsiasi momento. In questo modo, è possibile provare molte impostazioni diverse per vedere qual è la migliore.
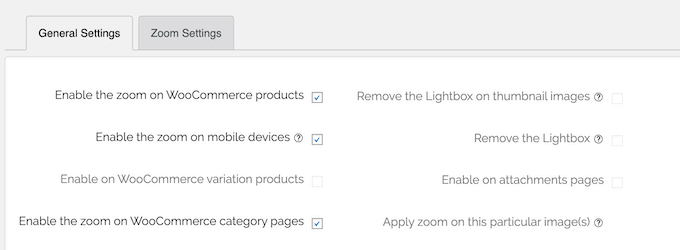
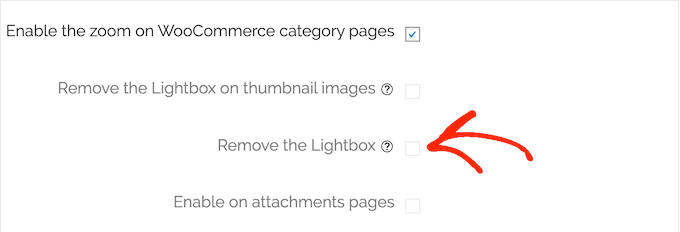
Una volta soddisfatti dell’impostazione dello zoom, è possibile configurarne l’elaborazione in corso. Nella scheda “Generale” è possibile abilitare o disabilitare l’effetto di ingrandimento per diversi tipi di contenuti, come le immagini dei prodotti WooCommerce, le miniature, le pagine dell’allegato e le pagine delle categorie di prodotti.

Volete utilizzare un effetto zoom nelle vostre pubblicazioni e pagine?
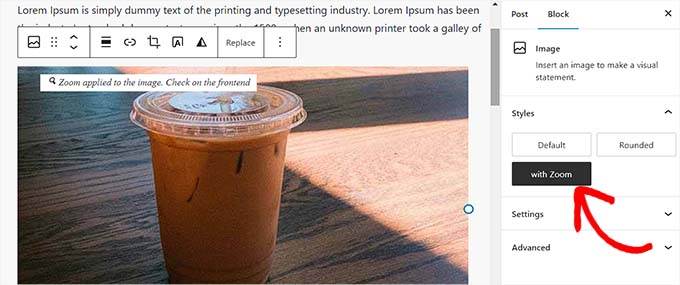
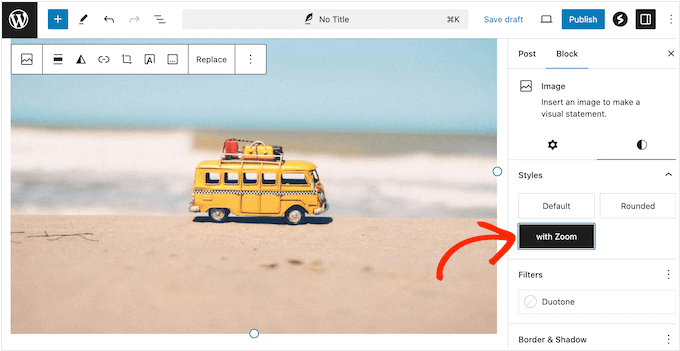
A questo punto è sufficiente aggiungere l’immagine come di consueto e fare clic sul pulsante “con zoom”.

È così! WP Image Zoom aggiunge un effetto di ingrandimento all’immagine e utilizza lo stile definito nelle impostazioni del plugin.
2. Completamente compatibile con WooCommerce
Gestite un mercato online? Con WP Image Zoom, potete dare ai visitatori l’opzione di ingrandire le immagini dei vostri prodotti.
Ancora meglio, è pienamente compatibile con WooCommerce, per cui è sufficiente selezionare una boxed nelle impostazioni del plugin. Così facendo, aggiungerà un effetto zoom alle immagini dei prodotti.

Inoltre, può anche aggiungere un effetto di ingrandimento alle pagine dei prodotti di WooCommerce.
Utilizzate variazioni di prodotto sul vostro sito web? Quando i potenziali clienti selezionano una variante diversa, WooCommerce modifica l’immagine del prodotto per mostrare la nuova variante.
La buona notizia è che WP Image Zoom si adatta a questo cambiamento, in modo che i personalizzati possano ingrandire ed esplorare diverse varianti di prodotto.
Alcuni temi WooCommerce possono aggiungere una lightbox alle gallerie WooCommerce. In questo caso, WP Image Zoom ha un’impostazione che rimuove la lightbox su queste miniature, in modo che sia disponibile solo sull’immagine principale.
3. Impostazioni per i dispositivi mobili
Secondo le nostre statistiche di utilizzo di Internet, il traffico Internet mobile rappresenta quasi il 55% del traffico web totale. Per questo motivo, è necessario fornire una buona esperienza a tutti gli utenti, indipendentemente dal dispositivo utilizzato.
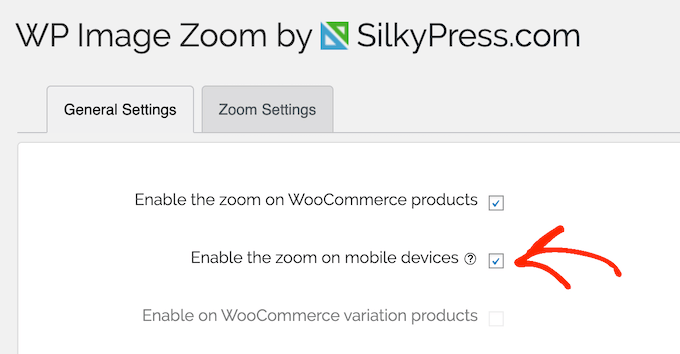
Per iniziare, si può facilmente disabilitare o abilitare lo zoom delle immagini per gli utenti mobili, nelle impostazioni del plugin.

Abilitando lo zoom delle immagini su smartphone e tablet, i visitatori possono esplorare le vostre immagini in modo più dettagliato, indipendentemente dal dispositivo utilizzato.
Tuttavia, a seconda del sito web e delle immagini, l’effetto di ingrandimento potrebbe non funzionare bene su smartphone e tablet. Per questo motivo, importa testare la versione mobile del sito web, in modo da prendere la decisione migliore per gli utenti.
4. Applicare lo zoom a singole immagini
A volte si può desiderare di aggiungere un effetto di ingrandimento a immagini specifiche, come l’immagine protagonista di una particolare landing page o pagina di vendita.
Come già detto, è possibile aggiungere uno zoom a qualsiasi immagine tramite l’editor di contenuti di WordPress.

Si tenga presente che il plugin gratuito limita l’accesso a una sola immagine per pubblica. Se si desidera aggiungere un effetto di ingrandimento a più immagini, è necessario passare al plugin premium.
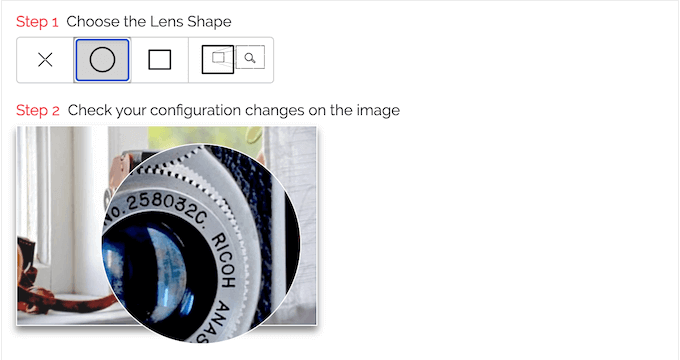
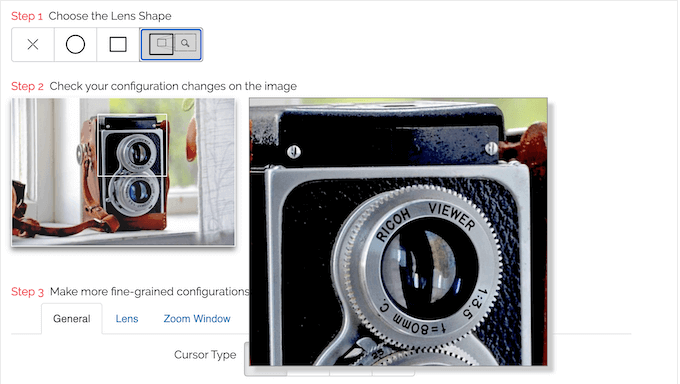
5. Forme multiple di lenti
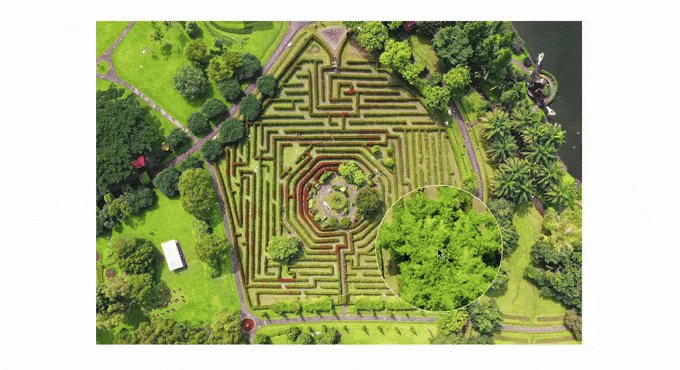
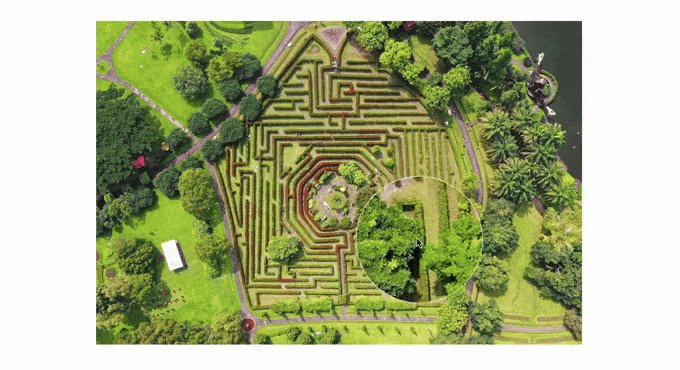
Quando si configura WP Image Zoom, è possibile scegliere tra diverse forme di lenti.

Dopo aver selezionato una forma, è possibile perfezionare l’aspetto della lente modificando le dimensioni, il colore, il bordo, la tinta e il tempo di dissolvenza.
In alternativa, è possibile utilizzare una finestra di zoom. Analogamente alla forma della lente, è possibile regolare con precisione l’aspetto e il comportamento della finestra, modificandone l’ombra, l’altezza, l’aspetto, la distanza dall’immagine principale e altro ancora.

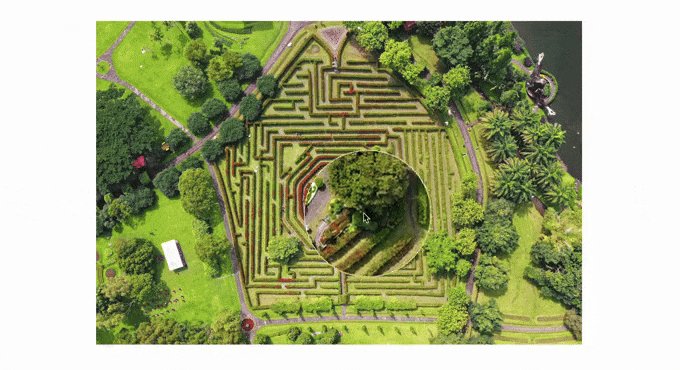
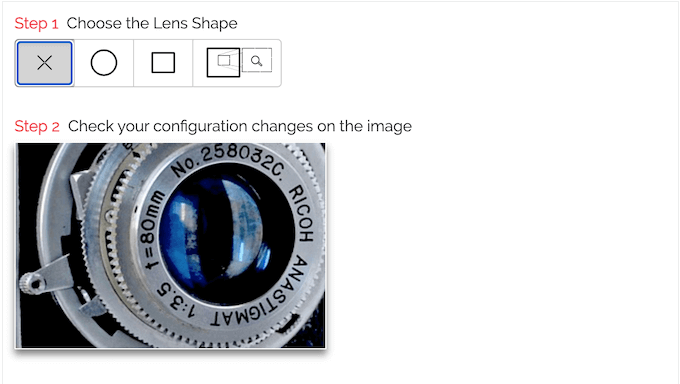
Infine, è possibile scegliere “Nessuna lente” se non si desidera utilizzare una forma per l’effetto di ingrandimento.
Selezionando l’opzione “Senza lente”, la sezione ingrandita apparirà entro i limiti dell’immagine originale.

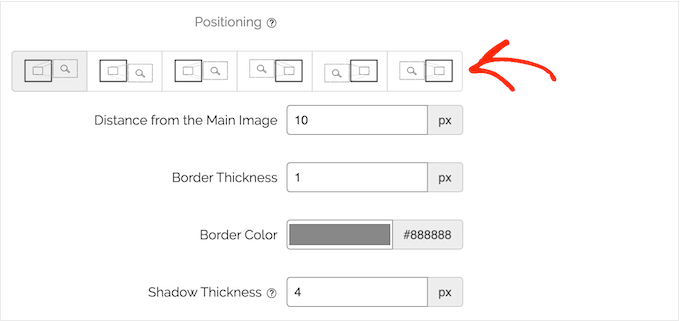
6. Posizioni multiple dello zoom
Quando si configura il plugin, è possibile visualizzare la finestra di zoom a destra o a sinistra dell’immagine ingrandita. Ciò significa che la finestra può essere visualizzata esattamente nel punto giusto per il layout del sito web e per la posizione tipica delle immagini sulla pagina.

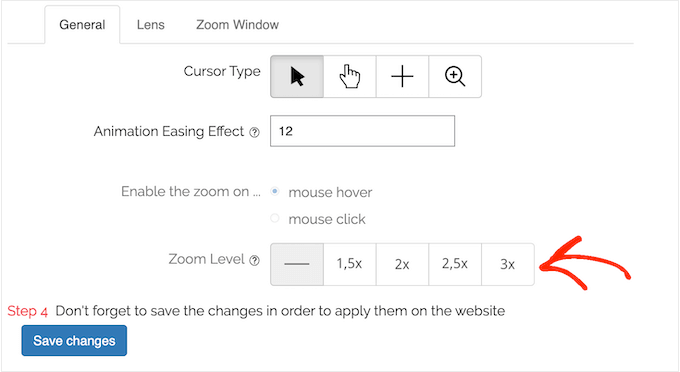
7. Livello di zoom personalizzabile
WP Image Zoom è in grado di calcolare automaticamente il livello di zoom in base alle dimensioni complete dell’immagine caricata. Tuttavia, è possibile regolare manualmente il livello di zoom a 1,5x, 2x, 2,5x o 3x della dimensione dell’immagine originale.

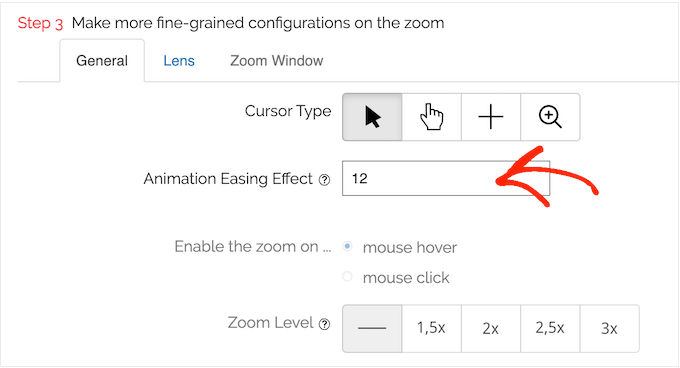
8. Effetto di attenuazione dell’animazione
Quando i visitatori si spostano su un’immagine, l’obiettivo dello zoom segue il loro cursore. Per far sembrare questo movimento più naturale e meno stridente, WP Image Zoom aggiunge automaticamente un ritardo, noto come effetto di facilitazione dell’animazione.
È possibile rendere l’animazione più veloce o più lenta, o anche rimuovere completamente l’effetto di facilitazione dell’animazione dal sito.

Come sempre, è possibile testare le diverse impostazioni utilizzando l’anteprima dal vivo, per vedere quale velocità si preferisce. In questo modo avrete un maggiore controllo sull’aspetto dello zoom sul vostro blog WordPress.
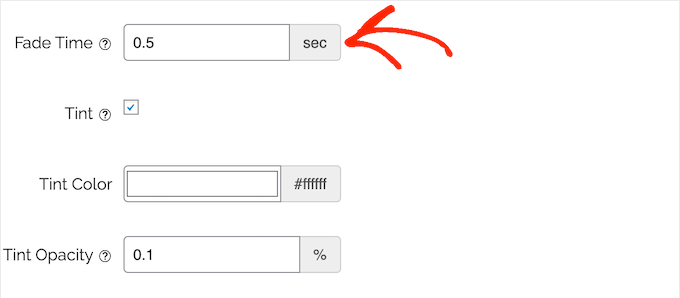
9. Aumentare o diminuire l’effetto dissolvenza
Di default, WP Image Zoom aggiunge un leggero ritardo in modo che l’obiettivo dello zoom appaia in dissolvenza, anziché apparire e scomparire improvvisamente.
Se si preferisce, è possibile personalizzare questo effetto in modo che l’obiettivo sfumi più lentamente, oppure ridurre il tempo di dissolvenza per creare un’animazione più improvvisa.

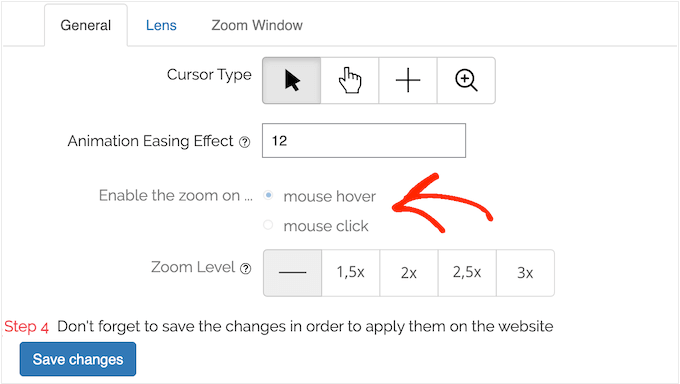
10. Passare dal “clic del mouse” al “passaggio del mouse”.
Di default, la lente o la finestra appare quando il visitatore passa con il cursore sopra un’immagine.
Tuttavia, alcuni visitatori potrebbero attivare lo zoom per sbaglio, soprattutto se il sito contiene molte immagini. In questo caso, nelle impostazioni del plugin è possibile passare a “clic del mouse”. In questo caso, il visitatore dovrà fare clic sull’immagine per aprire la lente o la finestra di zoom.

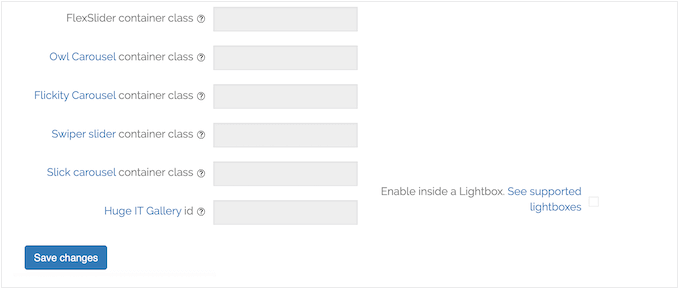
11. Abilitazione dello zoom all’interno di una Lightbox
Aggiungendo un effetto lightbox al vostro sito web, potete incoraggiare i visitatori a dare un’occhiata più da vicino alle vostre immagini.
Se utilizzate lightbox sul vostro sito web, ci sono buone notizie: WP Image Zoom è compatibile con moltissimi plugin per gallerie. Inoltre, è possibile aggiungere un effetto lente d’ingrandimento all’interno delle gallerie lightbox, in modo che i visitatori possano ingrandire sezioni specifiche all’interno della finestra lightbox.
12. Supporta Easy Digital Downloads
State utilizzando Easy Digital Downloads per vendere online elementi come ebook, fogli di lavoro, video e file musicali?
WP Image Zoom si integra perfettamente con questo popolare plugin per i download digitali. Infatti, può ingrandire automaticamente tutte le immagini in evidenza nel vostro negozio Easy Digital Downloads.
13. Disabilita Lightbox nei temi WordPress
Come già detto, alcuni temi aggiungono una lightbox alle gallerie di WooCommerce. Tuttavia, alcuni temi WordPress fanno un ulteriore passo avanti e aggiungono una lightbox a tutte le immagini.
L’aggiunta di una lightbox e di uno zoom su ogni singola immagine può creare confusione e può anche causare errori comuni e altri comportamenti strani. Per fortuna, WP Image Zoom può disabilitare la lightbox integrata nel tema, per offrire un’esperienza utente più fluida.

14. Compatibile con i plugin della galleria
State già utilizzando un altro plugin per gallerie o slider sul vostro sito web WordPress?
In questo caso, WP Image Zoom può applicare l’effetto zoom alle gallerie create con questi plugin. A seconda del plugin per le gallerie, spesso è sufficiente digitare la classe del div contenente la galleria.

In alternativa, è possibile inserire gli IP delle gallerie a cui si vuole aggiungere l’effetto zoom.
15. Supporta i builder di pagine di WordPress
Utilizzate un plugin per la creazione di pagine? WP Image Zoom è pienamente compatibile con molti dei più diffusi builder di pagine.
All’interno del builder di pagina scelto, è sufficiente selezionare l’immagine in cui si desidera abilitare l’effetto di ingrandimento. È quindi possibile aggiungere una classe CSS “zoooom” all’immagine utilizzando le impostazioni del builder della pagina.
Fatto questo, i visitatori possono attivare lo zoom al passaggio del mouse sull’immagine o facendo clic, a seconda di come è stato configurato il plugin.
16. Sostegno comunitario e professionale
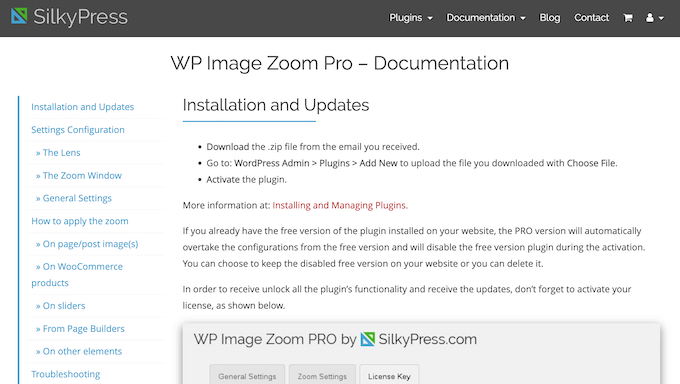
WP Image Zoom è in grado di aggiungere una lente d’ingrandimento alle immagini delle gallerie, dei prodotti e dei blog, senza bisogno di assumere uno sviluppatore WordPress. Se avete bisogno di ulteriore aiuto, troverete una documentazione dettagliata sul sito web di WP Image Zoom.

Questa documentazione contiene guide dettagliate su come utilizzare le caratteristiche principali del plugin, oltre a consigli su come utilizzare WP Image Zoom con altri plugin WordPress indispensabili.
Se passate al piano premium, otterrete anche un supporto professionale. Si tenga presente che, sebbene sia possibile continuare a utilizzare il plugin anche dopo la scadenza della licenza, non si avrà più accesso all’assistenza professionale.
Se la vostra licenza è in scadenza o state usando il plugin gratuito, potete pubblicare le vostre domande e i vostri dubbi nel forum WP Image Zoom su WordPress.org.
Quando si scrive nei forum di supporto pubblici, cercate di includere il maggior numero di informazioni possibile, in modo che gli esperti possano comprendere appieno il vostro problema e pubblicare una risposta utile. Per saperne di più su questo argomento, consultate la nostra guida su come richiedere correttamente il supporto di WordPress.
Recensione di WP Image Zoom: Prezzi e piani
Se siete agli inizi o avete un budget limitato, potete scaricare la versione lite di WP Image Zoom da WordPress.org. Questo plugin consente di scegliere tra gli effetti di zoom interno, lente rotonda, lente quadrata e finestra di ingrandimento.
Dopo aver configurato lo zoom, è possibile applicarlo alle immagini dei prodotti WooCommerce, alle categorie di prodotti e alle immagini dei blog pubblici. Tuttavia, è possibile applicare l’effetto zoom solo a una singola immagine per pagina. Per rimuovere questa limitazione, è necessario effettuare l’aggiornamento al plugin premium.
Dopo l’aggiornamento, è possibile aggiungere l’ingrandimento alle variazioni dei prodotti, modificare il livello di zoom e accedere ad altre caratteristiche avanzate.

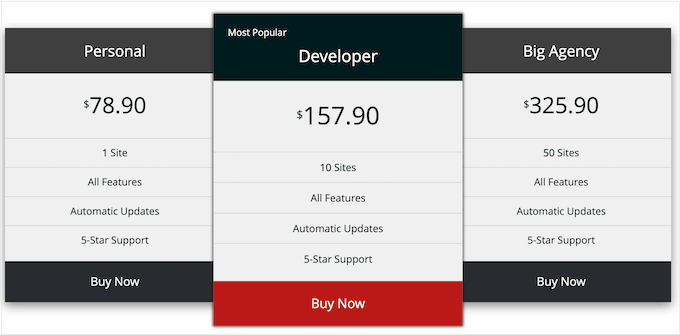
È possibile scegliere tra 3 piani. A differenza di altri plugin per immagini, tutti e 3 i piani includono l’intera serie di caratteristiche, oltre a un anno di supporto professionale e aggiornamenti. La differenza principale è il numero di siti web in cui è possibile utilizzare WP Image Zoom.
- Personale. Per 78,90 dollari all’anno, potete utilizzare WP Image Zoom su un singolo blog, sito web o negozio online WordPress.
- Sviluppatore. Al prezzo di 157,90 dollari all’anno, è possibile utilizzare Developer su un massimo di 10 siti web. È una buona scelta se si gestiscono più siti, come ad esempio diversi blog correlati in un network di marketing di affiliazione.
- Grande agenzia. Gestite un’agenzia di sviluppo WordPress? Per 249 dollari all’anno, potete installare WP Image Zoom su un massimo di 50 siti web.
Recensione di WP Image Zoom: È il plugin per lo zoom delle immagini giusto per voi?
Dopo aver esaminato le caratteristiche, il supporto e i prezzi, siamo certi che WP Image Zoom sia un ottimo plugin per l’ingrandimento delle immagini.
Per riassumere la recensione di WP Image Zoom, la versione gratuita è dotata di molte caratteristiche essenziali. Con questo plugin gratuito, è possibile aggiungere un effetto di ingrandimento alle immagini dei blog e dei prodotti WooCommerce. È anche possibile regolare lo zoom predefinito modificando l’effetto di facilitazione dell’animazione, il tempo di dissolvenza e la posizione dell’obiettivo sullo schermo.
Tuttavia, il plugin premium offre caratteristiche aggiuntive. In particolare, si consiglia l’aggiornamento se si gestisce un negozio WooCommerce, in quanto può aggiungere un effetto zoom alle variazioni dei prodotti.
Se volete aggiungere l’ingrandimento alle immagini del vostro blog, il plugin premium può anche applicare più effetti di zoom per pagina o pubblica.
Speriamo che questa recensione di WP Image Zoom vi abbia aiutato a decidere se si tratta del plugin con effetto zoom giusto per voi. A seguire, potete consultare la nostra guida su come scegliere il miglior software di web design o selezionare i migliori plugin di social proof per WordPress e WooCommerce.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



WP Immagine Zoom User Reviews
Please share your WP Immagine Zoom review to help others in the community.