Dopo aver lavorato per alcuni anni con WordPress e aver aiutato gli utenti a costruire siti web, una cosa è stata cancellata: avevamo tutti bisogno di un modulo di contatto migliore.
Non solo volevo creare qualcosa che rispondesse alle mie esigenze, ma ho anche visto l’opportunità di indirizzare le frustrazioni di molti altri che stavano lottando per trovare un modulo di contatto affidabile e facile da usare.
Dopo aver parlato con innumerevoli utenti e lettori, ho deciso di creare WPForms, un plugin per moduli di contatto che indirizzasse le esigenze mie e di altri utenti come me. Volevo creare un plugin facile da usare, potente e in grado di gestire qualsiasi cosa, dai semplici moduli di contatto ai sondaggi più complessi.
In questa pubblica, vi illustrerò tutte le caratteristiche di WPForms, come le usiamo in WPBeginner e perché ho deciso di aggiungerle a WPForms.
Ecco la mia recensione completa di WPForms.

Recensione di WPForms: Perché l’ho scelto (e cosa devi sapere)
Quando ho lanciato WPBeginner, sapevo di aver bisogno di un plugin per la creazione di moduli. Dopo tutto, quand’è stata l’ultima volta che avete visitato un sito web che non avesse un modulo di contatto?
Così, ho iniziato a provare diversi moduli di contatto, ma onestamente la maggior parte di essi non faceva al caso mio. Troppo complicati, con poche opzioni o semplicemente buggati. Ecco perché ho detto: “Basta!” e ho creato WPForms.
E lo uso ancora oggi su WPBeginner.

Facciamo un passo indietro e guardiamo cosa fa effettivamente questo plugin. WPForms è un popolare plugin e builder per i moduli di contatto di WordPress che consente di creare tutti i tipi di moduli utilizzando una trascina e rilascia.
Se avete un budget limitato o siete agli inizi, potete scaricare WPForms Lite gratuitamente dal repository ufficiale di WordPress.
Anche se su WPBeginner utilizziamo il plugin premium WPForms, ho progettato la versione gratuita in modo che abbia tutte le caratteristiche essenziali. È possibile utilizzare questo plugin per creare moduli di contatto, moduli di feedback, moduli di abbonamento e altro ancora dall’aspetto professionale.
WPForms Lite è dotato anche di template già pronti che si possono usare come punto di partenza per tutti i tipi di moduli. È sufficiente selezionare il template, apportare le modifiche nell’editor a blocchi e aggiungere il modulo finito al sito utilizzando il blocco WPForms. È semplicissimo!

WPForms Lite può anche accettare pagamenti tramite Stripe, in modo da poter creare siti web di ogni tipo senza spendere un centesimo. Questa è stata una decisione deliberata da parte mia: molti builder di moduli fanno dei pagamenti una caratteristica premium e io volevo che WPForms fosse diverso.
Naturalmente, se avete bisogno di caratteristiche più avanzate, potete passare a WPForms Pro. Questo plugin consente di creare altri tipi di moduli, tra cui moduli a più pagine, moduli conversazionali, sondaggi e molto altro.
WPForms supporta anche la logica condizionale, i contenuti inviati dall’utente e le firme digitali.
Proprio come WPForms Lite, il plugin premium può accettare pagamenti tramite Stripe. Tuttavia, si integra anche con altre piattaforme di pagamento popolari, come PayPal e Square, in modo da avere più opzioni. Potete anche offrire ai vostri utenti una scelta di metodi di pagamento.

Ora che avete un’idea generale del plugin e di ciò che ha da offrire, mi addentrerò nei dettagli più fini di questa recensione di WPForms.
Recensione di WPForms: È il builder di moduli giusto per voi? (La mia esperienza sincera)
Dopo aver utilizzato e testato per anni diversi moduli di contatto, sono rimasto deluso da ciò che ho trovato: la maggior parte di essi era troppo complicata da usare, non offriva sufficienti opzioni personalizzate o semplicemente non funzionava come promesso. Per questo motivo ho deciso di prendere in mano la situazione e creare un plugin che rispondesse alle mie esigenze e aspettative.
Naturalmente, questo non significa automaticamente che WPForms sia il plugin per moduli di contatto giusto per voi, quindi in questa recensione di WPForms approfondirò le diverse caratteristiche, le opzioni di supporto e i piani di prezzo.
Poi, potrete decidere da soli. Quindi, WPForms è la scelta giusta per il vostro sito web o blog WordPress? Scopriamolo in questa dettagliata recensione di WPForms!
1. Facile da usare per i principianti
Ho provato molti diversi plugin per la creazione di moduli e molti di essi hanno caratteristiche molto avanzate e impostazioni potenti. Va bene, ma se un plugin non è di facile utilizzo, farete fatica a creare anche un modulo di base! A cosa serve un potente builder di moduli, se poi è difficile da usare?
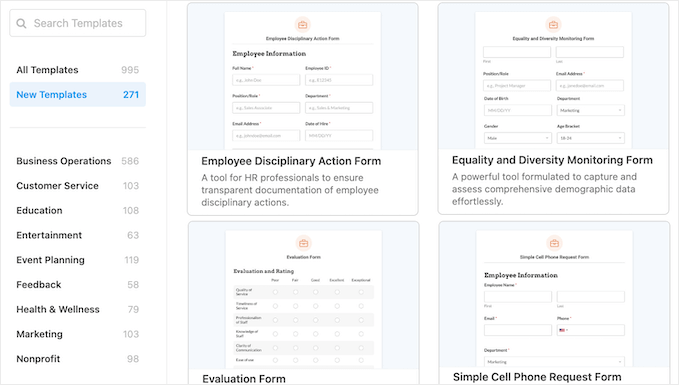
Fortunatamente, WPForms rende facile la creazione di bellissimi moduli di contatto. Questo è dovuto in gran parte al fatto che viene fornito con oltre 2.000 template di moduli.
Questi includono modelli comuni come i moduli di contatto e di registrazione degli utenti. WPForms dispone anche di modelli di nicchia progettati per casi d’uso specifici, come il modello per la liberatoria medica dentale, il modulo per l’iscrizione a un torneo di golf e il modello per la richiesta di una canzone da parte di un DJ.
Indipendentemente dal tipo di modulo che si vuole creare, è probabile che WPForms abbia un template già pronto da utilizzare. Questo mi ha salvato un sacco di tempo nel corso degli anni.

Come ho già detto in questa recensione di WPForms, dopo aver scelto un template è possibile personalizzarlo usando l’editor di trascina e rilascia.
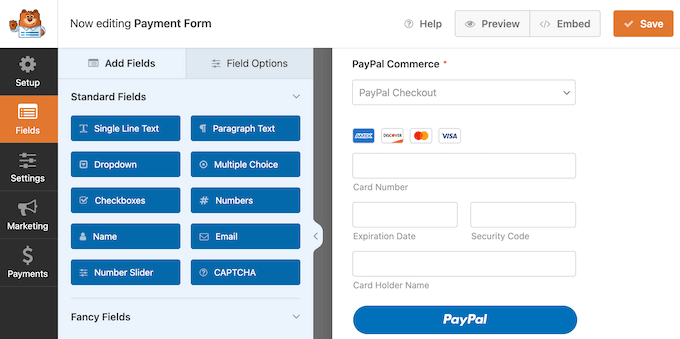
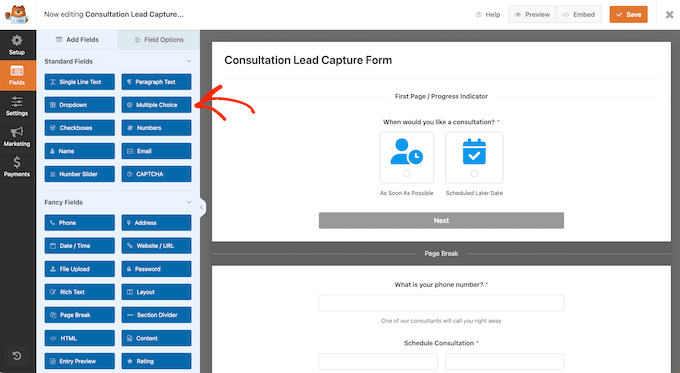
Nel menu di sinistra sono visualizzati tutti i campi che si possono aggiungere al modulo. È sufficiente trovare il campo che si desidera utilizzare e trascinarlo nel modello.

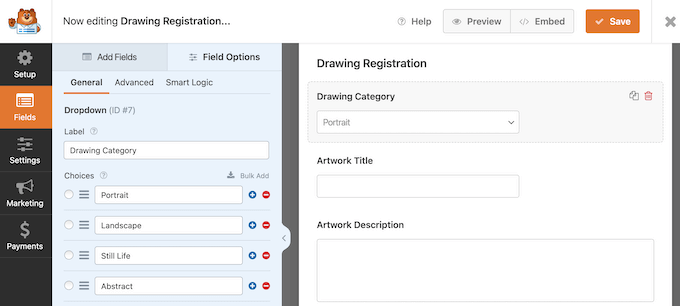
Per personalizzare un campo, basta fare clic per selezionarlo nell’anteprima del modulo.
Verranno quindi visualizzate tutte le impostazioni che è possibile utilizzare per personalizzare quel particolare campo. Poiché WPForms mostra solo le opzioni effettivamente utilizzabili, non c’è confusione. Non ho mai dubbi su come modificare un particolare campo del modulo.

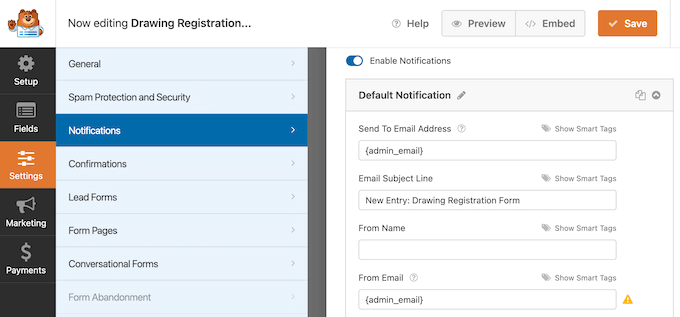
Quando siete soddisfatti di come è impostato il modulo, fate clic sulla scheda “Impostazioni” per vedere alcune delle impostazioni più avanzate di WPForms.
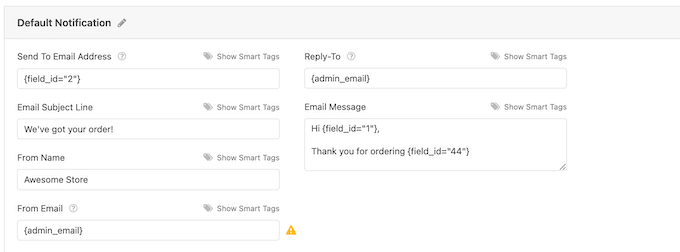
Qui è possibile creare notifiche che WPForms invierà automaticamente ogni volta che qualcuno completa e invia il modulo. Questa è una delle mie caratteristiche preferite, in quanto mi permette di rispondere subito a nuovi contatti e domande.

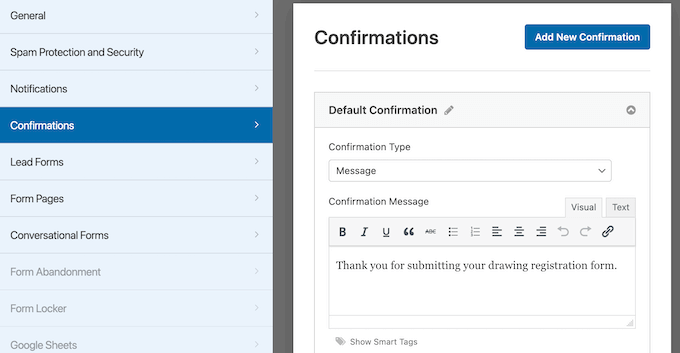
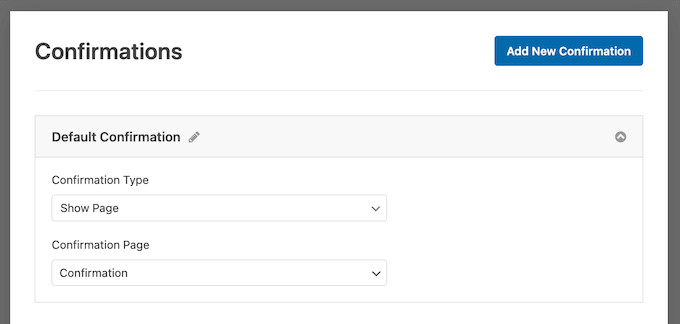
È anche possibile inviare un’e-mail di conferma dopo l’invio del modulo o mostrare al visitatore una pagina di ringraziamento personalizzata con suggerimenti sui passi successivi da compiere.
A volte i visitatori si aspettano una risposta personale, come un preventivo o un callback. In questo caso, è possibile aggiungere un termine al messaggio di conferma, ad esempio “Ci proponiamo di rispondere entro 24 ore” o simili.

Quando il modulo è pronto, è possibile aggiungerlo a qualsiasi pagina, post o area predisposta per i widget del proprio negozio online o sito web.
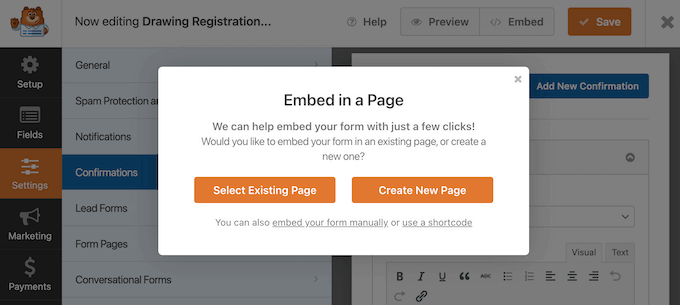
Facendo clic sul pulsante “Incorpora” all’interno dell’editor di WPForms, sarete in grado di creare una nuova pagina o di aggiungere il modulo a una pagina esistente. Apprezzo molto questa caratteristica, perché mi permette di creare pagine importanti come quella dedicata ai Contatti o alla Richiesta di preventivo, facendo solo pochi clic.

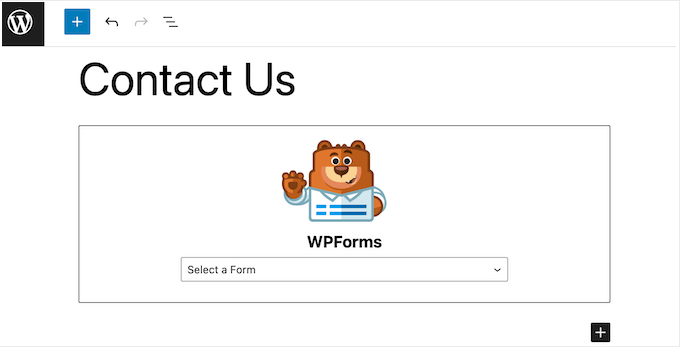
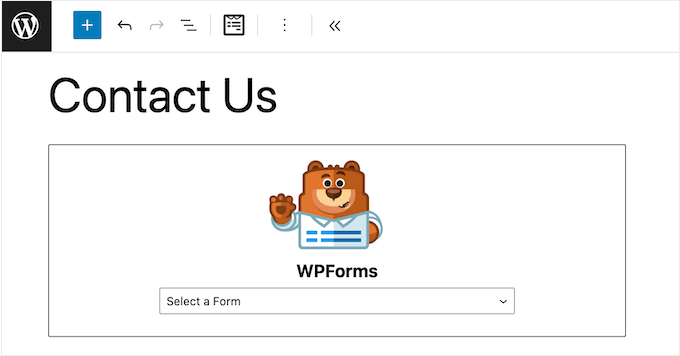
È anche possibile inserire il modulo sul sito utilizzando il blocco WPForms.
Dopo aver posizionato il blocco sul sito, è sufficiente aprire il menu a tendina e scegliere un qualsiasi modulo creato dall’elenco.

WPForms recupererà il modulo e lo mostrerà ai vostri visitatori, senza che dobbiate scrivere una sola riga di codice. Mi piace particolarmente il fatto che questa caratteristica mi permetta di controllare esattamente l’aspetto del modulo sulla pagina. È anche possibile aggiungere blocchi extra intorno al modulo, come un testo introduttivo o un bel banner.
La mia recensione sincera: Ho progettato WPForms pensando alla facilità d’uso. Basta installare il plugin, selezionare un template, apportare qualche rapida modifica nell’editor di WPForms e il gioco è fatto! Il vostro modulo è pronto e funzionante. È molto più facile rispetto agli altri plugin per builder di pagine che ho provato.
2. Oltre 2.000 template di moduli progettati professionalmente.
Tutti amano i template già pronti. Salvano il tempo e assicurano che il modulo abbia un bel layout fin dall’inizio.
Nella mia esperienza, i template sono una caratteristica piuttosto comune, quindi con WPForms ho voluto fare di più – e oggi offriamo oltre 2.000 template di moduli! Che si tratti di creare un semplice modulo di contatto, un modulo di feedback per i clienti, un modulo di richiesta di preventivo, un modulo di pagamento PayPal o un modulo di registrazione, WPForms ha un template che si può usare come punto di partenza.
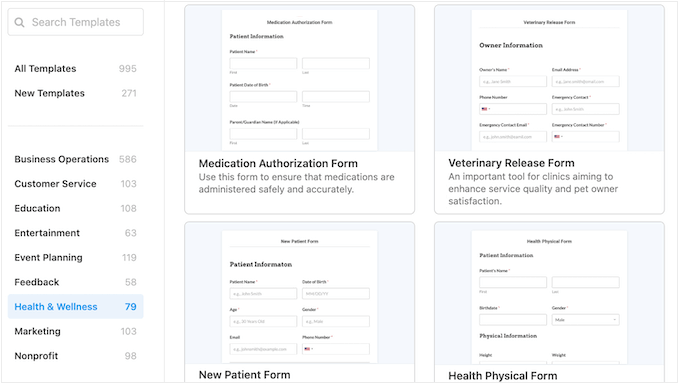
Per aiutarvi a trovare rapidamente il modello giusto, WPForms organizza i suoi modelli in diverse categorie. Ad esempio, troverete categorie come salute e fitness, pianificazione di eventi, organizzazioni non profit, registrazione e altro ancora.

Anche la versione gratuita di WPForms ha un numero generoso di template che si possono usare come punto di partenza.
Tutti questi template sono completamente personalizzabili, per cui è possibile aggiungere e rimuovere campi, modificare l’etichetta di campi specifici e molto altro ancora utilizzando l’editor di WPForms.
La mia recensione sincera: Quando ho lanciato WPForms aveva già un sacco di template. Ma onestamente? Hanno continuato a migliorare, grazie al team di WPForms!
Mentre scrivevo questa recensione, ho persino cercato di metterli in difficoltà. Ho lanciato idee di moduli strani e super-specifici. E indovinate un po’? WPForms aveva un template per ogni singola idea. Davvero impressionante!
3. Opzioni di personalizzazione avanzate
Dopo aver scelto un template, il compito successivo è la sua modifica.
Sono felice di riferire che l’editor di WPForms è intuitivo e molto facile da usare. Basta selezionare il campo che si desidera personalizzare e WPForms visualizza tutte le diverse impostazioni che si possono utilizzare.

Queste opzioni variano a seconda del campo, ma in genere consentono di modificare l’etichetta del campo, di aggiungere una descrizione e di rendere il campo obbligatorio, in modo che i visitatori debbano completarlo prima di inviare il modulo.
Questa impostazione “obbligatoria” è perfetta se state raccogliendo informazioni essenziali dai visitatori, come il loro nome e l’indirizzo email aziendale.
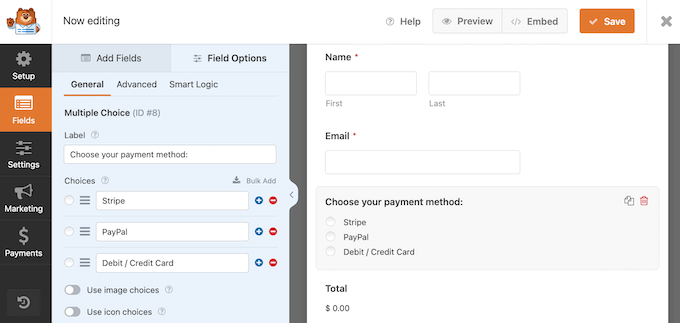
Alcuni campi hanno più opzioni, come ad esempio diversi metodi di pagamento in un modulo d’ordine. In questo caso, è possibile riorganizzare facilmente le opzioni con la trascina e rilascia. Questo è perfetto per assicurarsi che l’opzione più importante o più popolare appaia sempre per prima.

Durante la stesura di questa recensione di WPForms, ho sperimentato l’aggiunta di immagini e icone alle diverse opzioni, la visualizzazione dei prezzi accanto a ciascun elemento, la modifica del formato di data e ora, l’aggiunta di una logica condizionale intelligente e altro ancora.
Quando ero soddisfatto dell’aspetto del modulo, dovevo configurare ancora alcune impostazioni. Per cominciare, WPForms può inviare notifiche email personalizzate all’amministratore del sito o alla persona che ha inviato il modulo. Questo flusso di lavoro automatizzato mantiene tutti nel loop, migliorando l’esperienza dei visitatori.
Anche le notifiche via email sono una buona pratica a questo punto.
Dopotutto, immaginate di inviare un modulo e di non ricevere alcuna conferma. Quale sarebbe la vostra reazione? Probabilmente vi chiedereste se l’invio è avvenuto correttamente. Non volete davvero che i vostri utenti si trovino in questa situazione, perciò ho fatto in modo che WPForms offra questa caratteristica.

Si può anche specificare cosa succede quando il visitatore invia un modulo.
Ad esempio, se gestite un mercato online, potreste creare una pagina di ringraziamento personalizzata per WooCommerce o una pagina di registrazione dell’utente in cui il cliente può creare un account e monitorare il suo ordine.
Entrambe sono buone alternative alle notifiche automatiche via email.

Un’altra opzione è la creazione di una landing page personalizzata per i moduli, simile a quella di Google Forms. In base alla mia esperienza, la collocazione del modulo su una landing page senza distrazioni a volte consente di ottenere un maggior numero di invii. È anche facile condividere questi moduli sui media o aggiungerli alla vostra email newsletter.
Sebbene si possa utilizzare un builder per landing page (il mio preferito è SeedProd), è possibile creare queste pagine direttamente in WPForms.
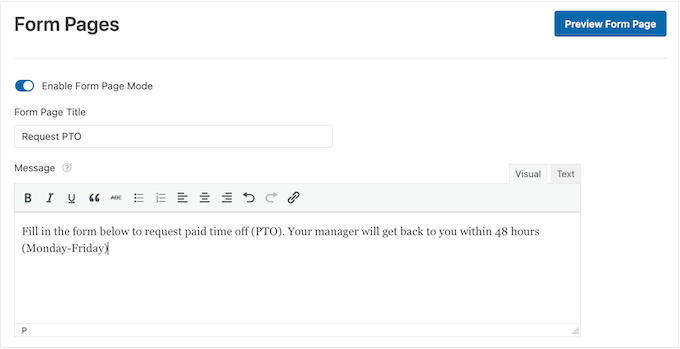
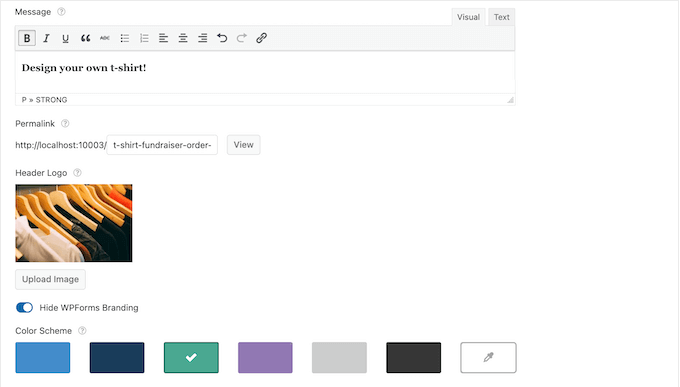
Basta aprire le impostazioni di “Pagine modulo” per creare una landing page con titolo, descrizione, logo header e testo footer personalizzati. Potete anche cambiare il colore di sfondo, scegliere tra diversi design di pagina e nascondere il brand di WPForms.

I moduli lunghi possono essere scoraggianti e possono aumentare il tasso di abbandono dei moduli. Per questo motivo, è consigliabile suddividere i moduli su più pagine utilizzando WPForms.
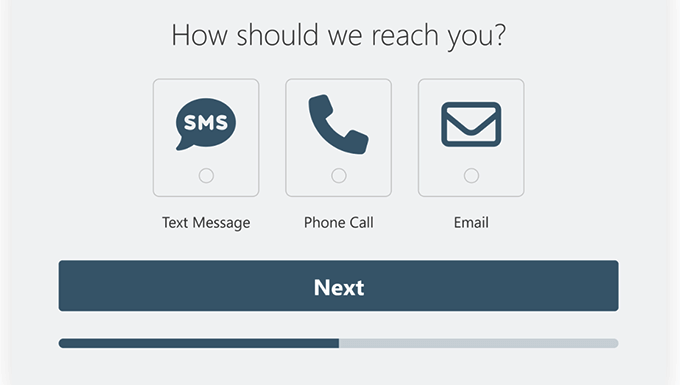
È anche possibile rendere interattivo il modulo a più pagine, aggiungendo scelte di icone ed elementi di conversazione. Questo è ottimo per migliorare i tassi di conversione dei moduli, soprattutto se si tratta di moduli di richiesta di preventivo.

Per istruzioni passo-passo, consultare la nostra guida su come creare un modulo a più pagine.
Come lo uso (e la mia recensione sincera): in qualità di creatore di WPForms, ho avuto l’opportunità di mettere alla prova il nostro plugin su WPBeginner. Sono lieto di dire che sono rimasto sempre impressionato dalla perfetta integrazione di WPForms con il design del mio sito.
Dalla costruzione di moduli di contatto alla creazione di sondaggi più complessi e di moduli per la generazione di lead, ho trovato WPForms incredibilmente flessibile e personalizzabile. Con un’ampia gamma di tipi di campi, tra cui campi obbligatori, menu a discesa, checkbox e altro ancora, sono in grado di raccogliere esattamente le informazioni di cui ho bisogno dai miei visitatori.
Anche se è vero che alcune impostazioni avanzate possono richiedere un po’ di lavoro, a mio parere ne vale la pena. Le opzioni personalizzate disponibili in WPForms mi permettono di creare moduli perfettamente in linea con la mia brand identity, dando al mio sito un aspetto professionale e curato.
4. Potente logica condizionale
Volete ottenere il maggior numero possibile di conversioni? Certo che sì! Una cosa che ha sempre funzionato molto bene per me è mantenere i moduli brevi e porre solo domande pertinenti. Detto questo, la recensione di WPForms non sarà completa senza menzionare la sua intelligente logica condizionale.
Questa caratteristica consente di mostrare al visitatore diverse opzioni in base alle informazioni che ha già inserito. Ad esempio, se state creando un modulo con un’opzione di pagamento, WPForms può nascondere i campi della carta di credito se il visitatore sceglie di non inviare un pagamento.
È possibile nascondere o mostrare facilmente diversi campi del modulo, visualizzare opzioni di pagamento, menu a discesa e altro ancora, in base alle responsive dell’utente.
A mio parere, la logica condizionale è una caratteristica indispensabile per qualsiasi builder di moduli e WPForms non si limita a fornire questa caratteristica avanzata, ma la rende anche facile da usare.
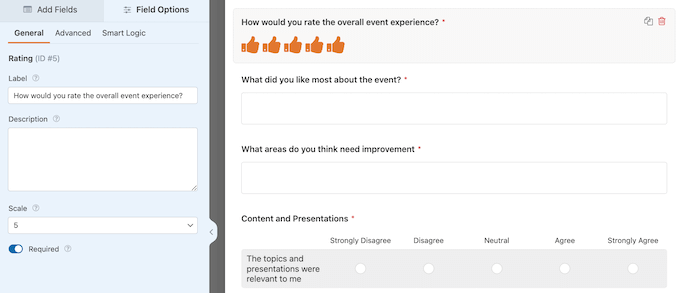
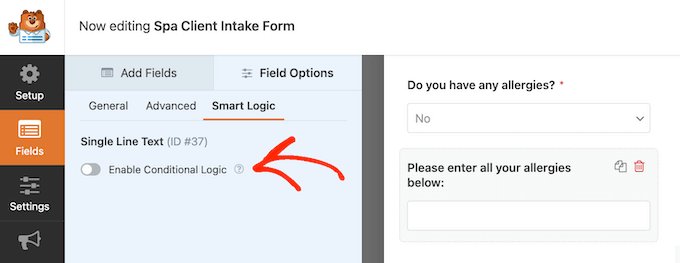
Nell’editor di WPForms, è sufficiente selezionare il campo in cui si desidera utilizzare la logica condizionale intelligente e abilitare il cursore condizionale.

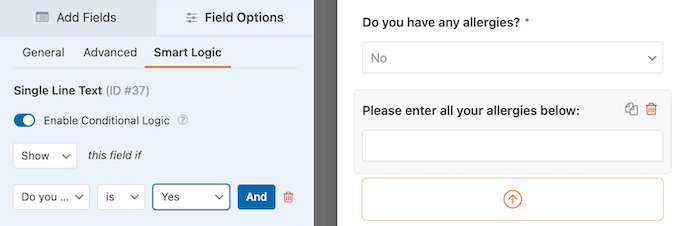
Fatto questo, si è pronti per impostare le regole condizionali.
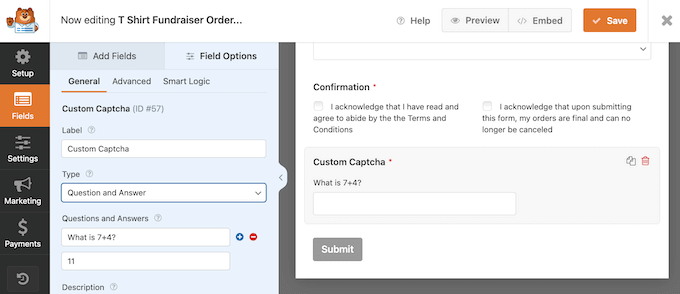
Ad esempio, nell’immagine seguente, chiedo al cliente se ha delle allergie. Se seleziona “Sì”, chiedo ulteriori informazioni su chi siamo.

Se si seleziona “No”, WPForms nasconde questo campo, poiché non è rilevante per il cliente. In questo modo i clienti possono completare il modulo più rapidamente ed evitare di rispondere a domande inutili, il che avrà un impatto sui tassi di completamento del modulo.
Ora potete capire perché questa è una delle mie caratteristiche preferite di WPForms!
La mia recensione sincera: Il tasso di abbandono dei moduli è un grosso problema per tutti i siti web (e siamo onesti, WPBeginner non fa eccezione). Ecco perché la logica condizionale è una delle mie caratteristiche preferite di WPForms!
Volete raccogliere il maggior numero di contatti o di informazioni possibili? Allora dovete selezionare questa caratteristica indispensabile di WPForms.
5. Forme di conversazione
Quando i visitatori sono coinvolti nei vostri moduli, è più probabile che inseriscano informazioni accurate e utili. È qui che entra in gioco l’addon Conversational Forms di WPForms.
Invece di mostrare ai visitatori un modulo statico, questo addon pone loro una domanda alla volta.

È simile a una conversazione faccia a faccia ed è molto più coinvolgente e interattiva rispetto ai moduli tradizionali.
Consiglio di utilizzare un approccio conversazionale per i moduli lunghi in cui non è possibile utilizzare facilmente una logica condizionale intelligente. Ad esempio, potreste voler raccogliere feedback dettagliati dai clienti. In questo caso, volete che i clienti rispondano a ogni singola domanda del modulo, quindi non potete usare la logica condizionale per rendere il modulo meno scoraggiante.
Tuttavia, mostrare loro un modulo molto lungo con molte domande non è l’ideale. Chi ci è abituato: se vedesse un modulo del genere, sarebbe felice di entrare in azione? Io so che non lo farei! Ecco perché su WPBeginner mantengo i miei moduli brevi e diretti.
Un modulo conversazionale può fornirvi le risposte di cui avete bisogno, senza sopraffare il cliente. È un’altra caratteristica indispensabile, in realtà molto facile da usare. Per trasformare un modulo statico in un modulo conversazionale ed engagé, è sufficiente abilitare un cursore.

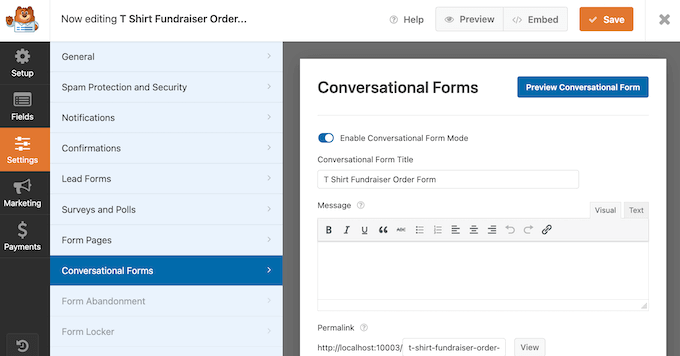
A questo punto, digitate un titolo e un messaggio facoltativo che i visitatori vedranno quando arriveranno al modulo.
Ho anche aggiunto opzioni per nascondere il brand di WPForms, cambiare i colori del modulo e apportare altre modifiche, in modo che possiate progettare un modulo che si adatti perfettamente al tema di WordPress e alla corrispondenza con la vostra azienda.

Vi piace il suono dei moduli conversazionali? Allora vi consiglio di leggere la nostra guida su come creare moduli di conversazione, che copre questo argomento in modo molto più dettagliato.
La mia recensione sincera: In parole povere, secondo me questa è un’altra caratteristica irrinunciabile.
6. Popolamento automatico di menu a discesa, checkbox ed elenchi
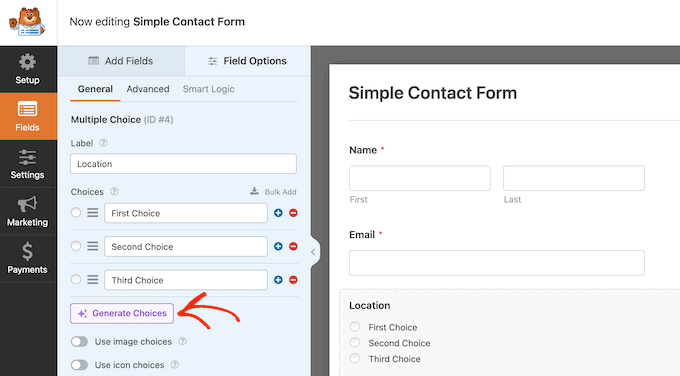
Quando si deve creare rapidamente un modulo, il popolamento di menu a discesa, checkbox e lunghi elenchi a scelta multipla può davvero rallentare il lavoro. Questo è particolarmente vero se dovete ricercare le opzioni possibili o digitare molte informazioni. Io stesso ho affrontato questo problema più volte di quante ne voglia contare!
Ecco perché ho aggiunto un assistente di intelligenza artificiale, in modo che WPForms possa creare questo contenuto per voi.

Sembra troppo bello per essere vero, vero?
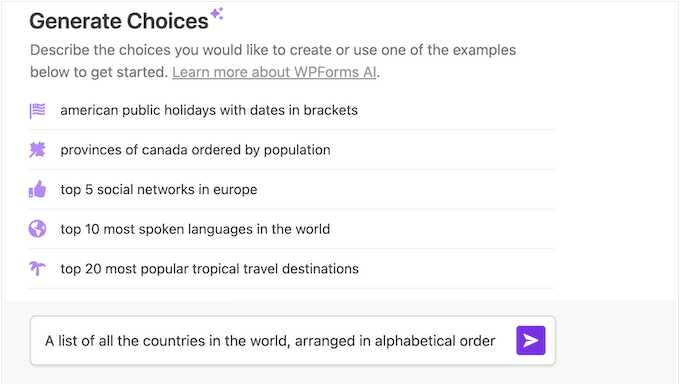
È sufficiente digitare ciò che si desidera – “Un elenco di tutti i paesi del mondo, disposti in ordine alfabetico” – e WPForms creerà un elenco di opzioni, sulla base di questa richiesta.

Se i risultati non sono soddisfacenti, si può sperimentare con diversi prompt finché non si è soddisfatti del testo generato.
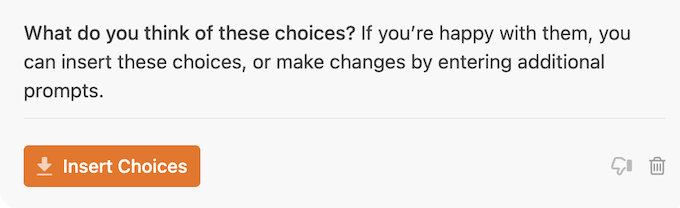
Quando siete pronti, basta fare clic su un pulsante e WPForms convertirà istantaneamente tutte queste informazioni in campi del modulo. Non c’è nemmeno bisogno di copiare e incollare manualmente queste informazioni nel modulo! Questa caratteristica cambia le carte in tavola e posso dire che fa risparmiare agli utenti un sacco di tempo.

La mia recensione sincera: Come creatore di WPForms, ho avuto l’opportunità di plasmare le caratteristiche e le funzionalità del plugin da zero. E devo dire che questa è una caratteristica di cui sono SERIAMENTE entusiasta.
Se create regolarmente moduli con opzioni, configurazioni e logiche condizionali multiple, sapete quanto possa essere dispendioso in termini di tempo impostare tutto manualmente. Ma con WPForms, potete sbloccare la potenza della creazione di moduli guidata dall’intelligenza artificiale. Onestamente, credo che questo abbia il potenziale per rivoluzionare il modo in cui costruiamo i moduli.
7. Generazione istantanea di moduli con l’intelligenza artificiale
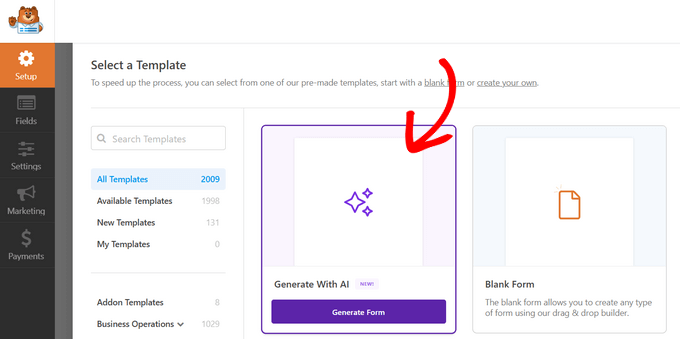
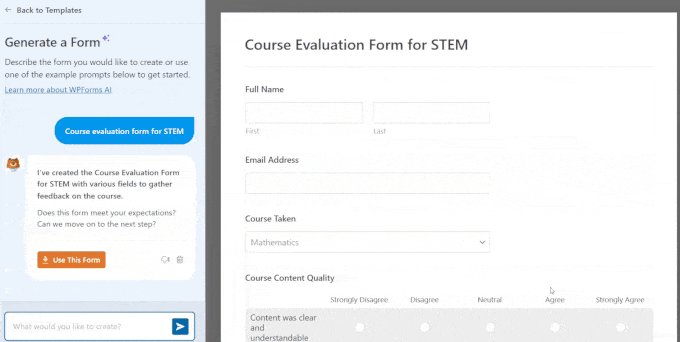
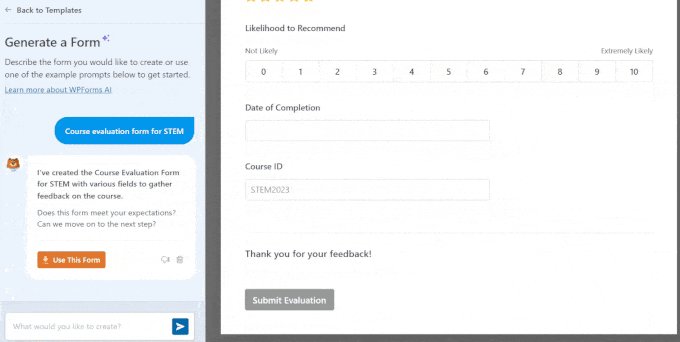
Continuiamo con il tema! Oltre alla scelta dei moduli AI, WPForms offre un AI-Powered Form Builder che può creare automaticamente interi moduli in un istante.

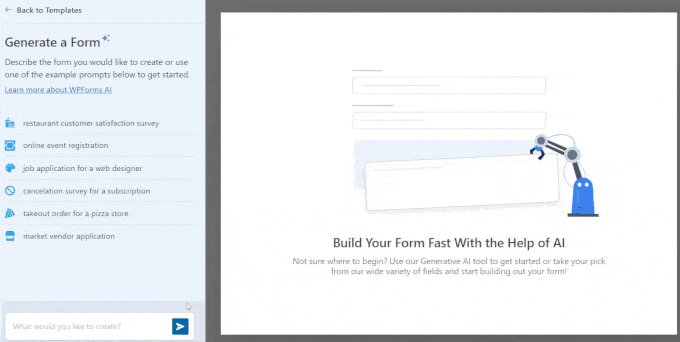
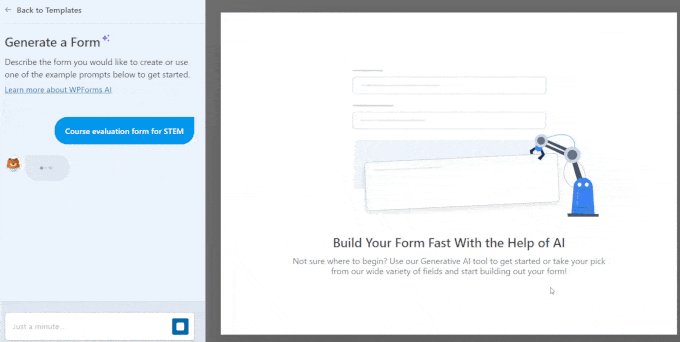
È sufficiente digitare una descrizione del modulo che si desidera creare, che può essere un semplice modulo di contatto o un sondaggio avanzato, e poi inserire l’hit.
In pochi secondi, l’assistente AI genererà il modulo in base alle vostre istruzioni e vi fornirà un’anteprima dal vivo.

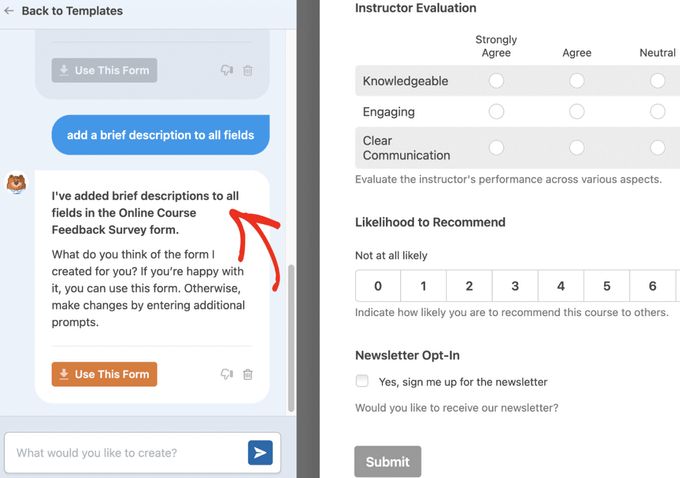
Durante la stesura di questa recensione di WPForms, ho provato personalmente l’ultima versione di questa caratteristica. Sono stato abbastanza soddisfatto del primo tentativo di WPForms, ma se il modulo non è del tutto corretto, è possibile continuare a chattare con l’assistente AI per perfezionarlo in tempo reale.
Si può chiedere all’assistente di aggiungere altri campi, di modificare il layout del modulo o di apportare qualsiasi altra modifica fino a quando il modulo non sarà esattamente quello di cui si ha bisogno. Qualunque cosa chiedessi, WPForms me l’ha fornita, rendendo questa caratteristica un’altra svolta.

La mia recensione sincera: Ok, questa è un’altra caratteristica entusiasmante. È questo il futuro della creazione di moduli? Direi di sì! Infatti, incoraggio chiunque a scaricare WPForms e a provare questa caratteristica (io l’ho già sperimentata tantissimo).
8. Protezione antispam integrata
Spambot e script maligni possono strisciare il vostro sito alla ricerca di moduli non sicuri per inviarvi link di spam o addirittura pubblicare contenuti dannosi. Se gestite un sito web o un blog da un po’ di tempo, probabilmente avrete già condiviso la vostra condivisione di invii di spam (so che WPBeginner lo ha fatto!).
Se i moduli raccolgono i contenuti inviati dagli utenti, gli spambot possono addirittura caricare file dannosi sul sito. Questo è ancora peggio dell’invio di messaggi di spam!
Secondo la mia esperienza, è sorprendente che molti plugin per moduli di contatto di WordPress non abbiano una protezione antispam integrata. Anche se un plugin ha caratteristiche di base per la protezione dallo spam, ho trovato molte misure anti-spam inaffidabili o difficili da usare.
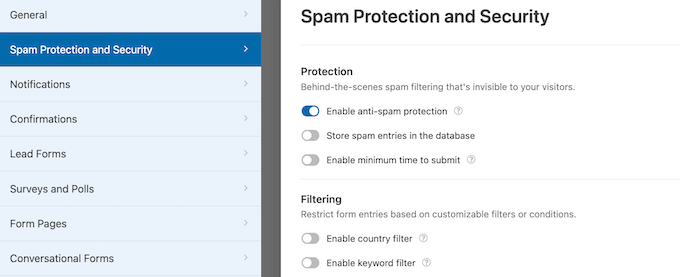
Ecco perché nello sviluppo di WPForms ho dato priorità alla sicurezza. Ogni modulo creato con il nostro plugin include un token di protezione dallo spam, unico per ogni invio e invisibile sia agli spambot che ai visitatori.

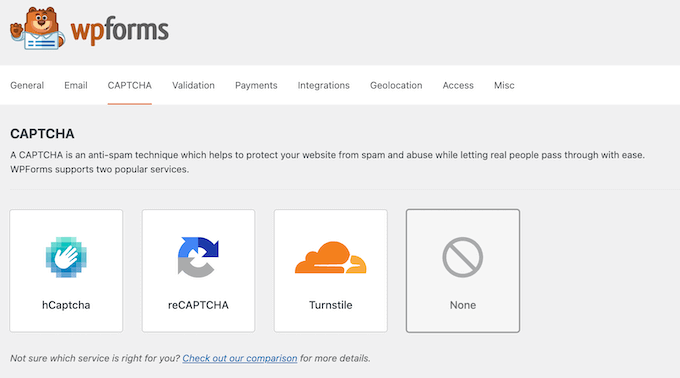
WPForms ha anche una protezione integrata reCAPTCHA, hCaptcha e Cloudflare Turnstile.
È possibile attivare facilmente questi strumenti anti-spam nelle impostazioni di WPForms.

Non volete usare il reCAPTCHA di Google sul vostro sito per motivi di privacy? Allora potete creare il vostro CAPTCHA basato su domande utilizzando l’addon CAPTCHA personalizzato di WPForms.
Questo add-on CAPTCHA consente di bloccare lo spam dei moduli di contatto in WordPress, senza dover fare affidamento su Google. Può sembrare complicato, ma credetemi, le istruzioni cancellate sullo schermo lo rendono facile da impostare.

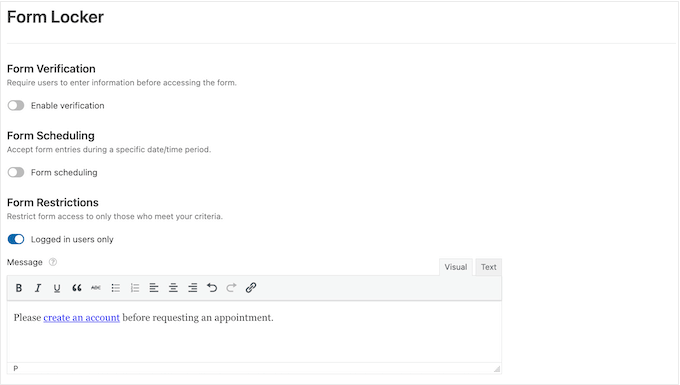
Un’altra opzione è quella di proteggere il modulo con una password utilizzando l’addon Form Locker.
In questo modo, è possibile controllare chi ha accesso al modulo. Questa potrebbe non essere una buona opzione per tutti i siti web, ma è un modo efficace per bloccare gli spammer.

Per saperne di più, fate un salto alla nostra guida su come proteggere con password i moduli di WordPress: contiene tutte le informazioni necessarie!
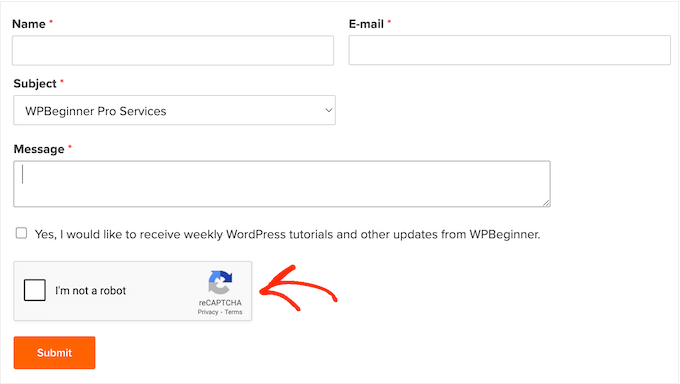
Come lo uso?: Aggiungo un reCAPTCHA a tutti i miei moduli su WPBeginner. Questo fa un ottimo lavoro per bloccare gli invii di spam.

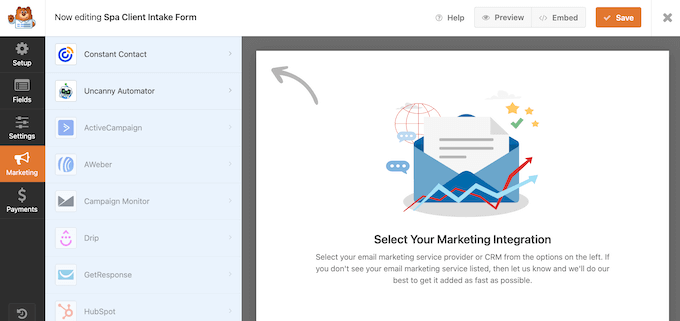
9. Integrazione perfetta con gli strumenti, i servizi e i plugin più diffusi
Questa è una cosa importante. WPForms si integra con tutti i migliori servizi di email marketing, gateway di pagamento, plugin WordPress indispensabili e servizi online.
Alcune di queste integrazioni sono già disponibili. Ad esempio, sia WPForms Lite che il plugin premium consentono di creare moduli di iscrizione alla newsletter di Constant Contact senza installare add-on aggiuntivi. Ho appena testato questa caratteristica e ha funzionato perfettamente con un’impostazione minima.

Potete anche aggiungere automaticamente le persone alle vostre liste di Constant Contact, in base alle informazioni che digitano nei vostri moduli.
Ecco come ho usato WPForms per far crescere la mia mailing list. Potete anche usare la logica condizionale per add-on gli iscritti a liste diverse a seconda delle loro risposte. Le possibilità sono infinite!
È possibile utilizzare WPForms con altri CRM, provider di email marketing, strumenti e piattaforme di pagamento utilizzando addon speciali. Ad esempio, WPForms dispone di addon per PayPal, ActiveCampaign, Drip e altri ancora.
Troverete tutte le integrazioni disponibili sul sito ufficiale di WPForms.
Come si usa?: In qualità di creatore di WPForms, ho progettato il nostro plugin in modo che si integri perfettamente con tutti gli strumenti e i servizi che utilizziamo su WPBeginner. Ma un’area di cui sono particolarmente orgoglioso è l’integrazione con l’email marketing.
Ho avuto l’opportunità di integrare WPForms con diverse piattaforme di email marketing, tra cui Mailchimp e Drip. E posso dire che per me è stata una svolta: poter collegare senza problemi i miei moduli con le mie campagne di email marketing mi ha aiutato a costruire relazioni più forti con il mio pubblico.
Il mio pensiero sincero: WPForms si integra con oltre 400 popolari strumenti di email marketing, CRM e altre applicazioni aziendali – è davvero impressionante! Sia che utilizziate una piattaforma nota come Mailchimp o qualcosa di più specializzato, sono sicuro che abbiamo un’integrazione per voi.
10. Supporto professionale e comunitario
Mi impegno a fare in modo che WPForms sia accessibile e facile da usare per tutti, sia che siate esperti di WordPress sia che abbiate appena iniziato.
Se preferite trovare le risposte da soli, WPForms dispone di una documentazione online dettagliata e di un blog WPForms in cui troverete guide passo-passo che coprono tutto, da come usare specifiche funzioni di WPForms fino a consigli generali, come ad esempio come fare lead generation come un professionista.

C’è anche un gruppo attivo su Facebook dove è possibile connettersi con oltre ventottomila utenti di WPForms.
Se siete utenti più avanzati, WPForms dispone di guide dettagliate per gli sviluppatori che mostrano come estendere e personalizzare il codice del plugin. Se siete sviluppatori di WordPress, questa è una risorsa indispensabile.

Inoltre, è possibile accedere a tutte queste risorse sia scaricando il plugin gratuito WPForms Lite, sia effettuando l’aggiornamento a WPForms Pro.
Se acquistate una licenza WPForms, avrete accesso a un supporto professionale. Il team di WPForms si propone di rispondere a tutte le richieste entro 24 ore, nei giorni feriali.

Recensione di WPForms: Prezzi e piani
Se cercate un builder di moduli gratuito, non potete sbagliare con WPForms Lite. Ha tutto ciò che serve per creare tutti i tipi di moduli e vi permette di creare tutti i moduli che volete. Consiglio anche WPForms Lite se volete semplicemente aggiungere un modulo di contatto di base al vostro sito e non avete bisogno di caratteristiche più avanzate.
Tuttavia, se volete caratteristiche e template più potenti, WPForms Pro è di gran lunga l’opzione migliore.

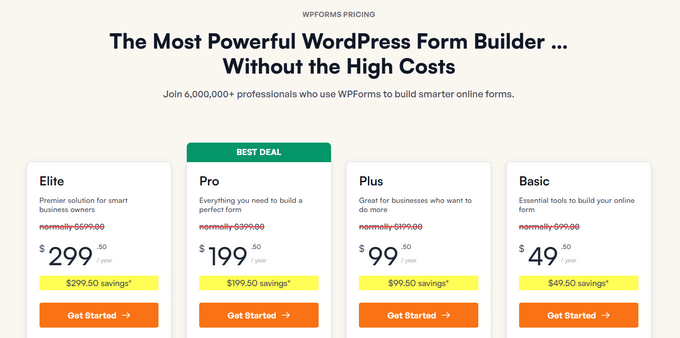
Ci sono quattro piani WPForms che coprono una serie di casi d’uso diversi. Non credo che avrete problemi a trovare un piano perfetto per voi, indipendentemente dal fatto che gestite un piccolo blog WordPress, un sito web aziendale o una grande impresa online.
Ecco le opzioni possibili:
- Base. Per 49,50 dollari all’anno, potete installare WPForms su un singolo blog, sito web o negozio online.
- Plus. Al prezzo di 99,50 dollari all’anno, il piano Plus si integra con altri strumenti e servizi, tra cui Mailchimp, Campaign Monitor e Brevo (ex Sendinblue). Se avete già un sito web, WPForms si integra perfettamente nell’impostazione esistente. È inoltre possibile installare WPForms su un massimo di 3 siti web.
- Pro. Per 199,50 dollari all’anno, questo piano consente di installare WPForms su un massimo di 5 siti web. Il piano Pro sblocca anche alcune caratteristiche aggiuntive come i moduli conversazionali, le landing page dei moduli e i moduli offline.
- Elite. Al prezzo di 299,50 dollari all’anno, Elite vi permette di usare WPForms su tutti i siti web che volete. È quindi una buona opzione per le agenzie di sviluppo di WordPress che vogliono usare lo stesso plugin su tutti i siti dei loro clienti. Questo piano avanzato vi dà accesso a tutte le integrazioni e gli add-on di WPForms, rendendolo un potente costruttore di moduli.
Per le piccole imprese, i piani Basic e Plus sono convenienti e hanno tutto ciò che serve per creare moduli avanzati, compresi i modelli di modulo, la gestione delle voci, i campi modulo avanzati, la logica condizionale, le notifiche dei moduli, la protezione dallo spam e l’assistenza clienti standard.
Se si desidera utilizzare WPForms con il proprio fornitore di servizi e-mail o con un plugin per newsletter, Plus si integra con molti servizi popolari.
Tuttavia, WPForms Pro è la mia scelta in alto, soprattutto se volete creare moduli di pagamento. Il piano Pro si integra con PayPal, Stripe e Square, in modo da poter accettare facilmente pagamenti online e impostare abbonamenti ricorrenti.
Infine, il piano WPForms Elite include modelli di moduli bonus, rapporti sul percorso dell’utente, assistenza clienti premium e molto altro ancora. Con queste premesse, WPForms è un piano di alto livello, perfetto per le agenzie di marketing e le aziende.
Come WPBeginner usa WPForms (La mia esperienza)
Come ho già detto, uso WPForms per tutti i moduli di WPBeginner. Questo include il mio modulo di contatto, il modulo per i suggerimenti e anche i moduli per le domande di lavoro.

Poiché WPBeginner è la risorsa gratuita più popolare di WordPress, ricevo una tonnellata di spam di moduli.
Fortunatamente, WPForms mi permette di aggiungere un reCAPTCHA a tutti i miei moduli.

Mi fornisce anche l’IP degli spammer, in modo da poter bloccare questi indirizzi IP in WordPress e impedire loro di visitarci in futuro. Nel complesso, queste caratteristiche hanno fermato lo spam dei moduli, consentendomi di rispondere più rapidamente agli invii autentici.
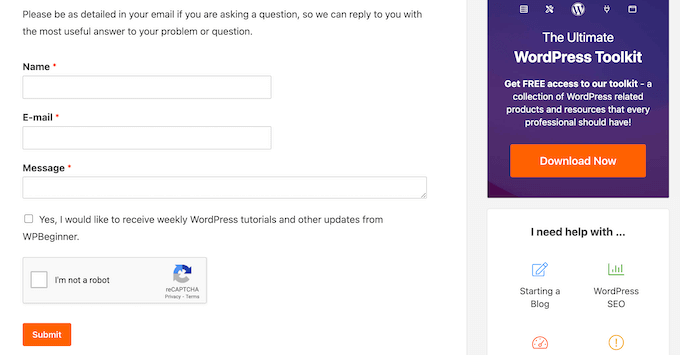
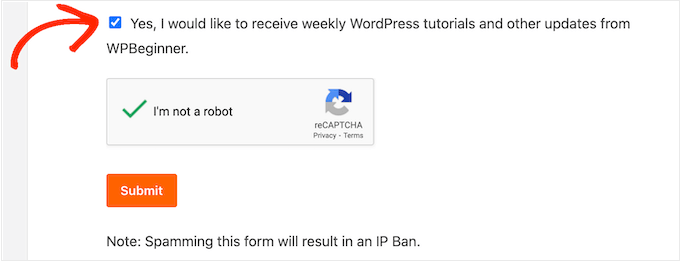
Ho usato WPForms anche per far crescere la mia mailing list. Quando gli utenti compilano il nostro modulo di contatto, possono iscriversi alla nostra newsletter via email, semplicemente selezionando una casella.

Aggiungendo questo semplice checkbox, WPForms mi ha aiutato a guadagnare una tonnellata di nuovi iscritti. Infatti, di recente ho fatto crescere la nostra mailing list del 600%!
Recensione di WPForms: È il costruttore di moduli giusto per voi?
Per concludere questa recensione di WPForms, sono orgoglioso di dire che WPForms è diventato uno strumento essenziale per me e per il mio team di WPBeginner. Sia che si tratti di un semplice modulo di contatto o di un sondaggio complesso, WPForms ha sempre dato buoni risultati.
Una delle caratteristiche che contraddistinguono WPForms è la sua incredibile libreria di oltre 2.000 template già pronti: non importa quanto siano di nicchia le vostre esigenze, sono sicuro che troverete un template che vi renderà la vita più facile. Inoltre, grazie a caratteristiche avanzate come la logica condizionale e i moduli conversazionali, è possibile creare esperienze davvero coinvolgenti e interattive per i visitatori.
In particolare, se siete imprenditori e volete creare potenti moduli personalizzati senza dover imparare il codice CSS o assumere uno sviluppatore, vi consiglio WPForms Pro.
Ma se siete agli inizi o avete un budget limitato, il nostro plugin WPForms Lite è una scelta eccellente. Sebbene manchi di alcune caratteristiche più avanzate, ha tutto ciò che serve per creare un modulo di contatto o di pagamento e aggiungerlo a qualsiasi pagina, pubblicazione o area predisposta per widget sul vostro sito web WordPress. Se non stessi già usando WPForms Pro, il plugin Lite sarebbe la mia scelta in alto.
Anche se alla fine dovrete passare al plugin premium, WPForms Lite è un ottimo punto di partenza per chi non è ancora sicuro di aver bisogno di caratteristiche più avanzate.
Recensione di WPForms: FAQ
L’utilizzo di WPForms è gratuito?
Sì, potete scaricare gratuitamente WPForms dal repository ufficiale di WordPress e creare tutti i moduli che volete. Il plugin gratuito consente di scegliere tra un’ampia gamma di campi già pronti, comprese opzioni avanzate come i campi di pagamento, i reCAPTCHA e le sezioni di accordo GDPR.
Tuttavia, il plugin premium supporta la logica condizionale, in modo da poter mostrare campi diversi in base alle risposte precedenti del visitatore, scegliere tra oltre 2.000 template di moduli già pronti, raccogliere pagamenti responsive e accedere a una tonnellata di altre caratteristiche. Detto questo, vi consiglio di investire nel piano premium.
WPForms vale la pena?
Credo che ogni sito web e ogni modulo siano diversi, quindi ciò che funziona per un progetto non necessariamente funziona per un altro. Ecco perché è una buona idea provare diversi builder di moduli!
Nel corso degli anni ho provato innumerevoli plugin per WordPress, tra cui Formidable Forms, Gravity Forms e Ninja Forms. Tuttavia, WPForms è sicuramente la mia scelta in alto. È facile da usare ed è dotato di molti template diversi, per cui potete creare praticamente qualsiasi modulo vogliate.
Inoltre, il plugin premium ha una tonnellata di caratteristiche avanzate, tra cui potenti strumenti di intelligenza artificiale (AI) che possono creare interi moduli per voi. Anche solo per questo, WPForms vale sicuramente la pena!
WPForms è conforme al GDPR?
Come proprietario di un sito web, prendo molto sul serio il GDPR e dovreste farlo anche voi. Se non lo fate, potreste ricevere una grossa multa o addirittura la galera, e nessuno lo vuole! La buona notizia è che WPForms ha un sacco di caratteristiche che possono aiutarvi a creare moduli per la denuncia del GDPR.
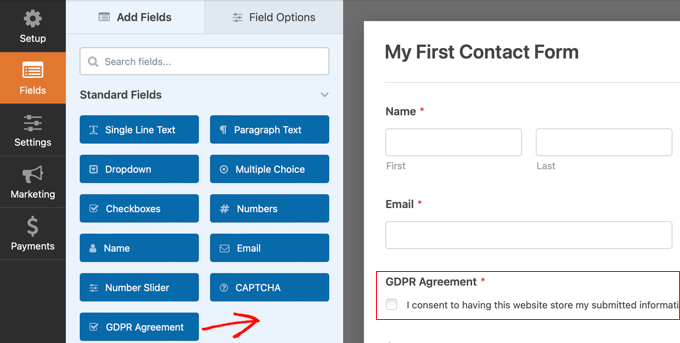
Per iniziare, potete facilmente aggiungere un campo di consenso GDPR ai vostri moduli, in modo che gli utenti debbano dare un consenso esplicito prima di inviare i loro dati.

È inoltre possibile disattivare i cookie, disabilitare la raccolta degli IP degli utenti e disabilitare le voci con un solo clic.
Per conformarsi al GDPR, le organizzazioni devono consentire agli utenti di accedere ai propri dati e di richiederne l’eliminazione.
Per questo motivo, di recente ho sperimentato l’uso di WPForms per creare un modulo “Accesso ai dati/cancellazione”, in modo che i visitatori possano richiedere l’accesso ai loro dati o addirittura chiedermi di eliminarli.
È stato molto facile ottenere questo risultato utilizzando WPForms e sono stato soddisfatto dei risultati, quindi raccomando WPForms a chiunque abbia bisogno di conformarsi al GDPR (e questo è praticamente chiunque gestisca un blog o un sito web!).
Come si installa WPForms?
Potete installare e attivare WPForms come qualsiasi altro plugin di WordPress.
Fatto questo, basta andare su WPForms ” Tutti i moduli nel pannello di amministrazione di WordPress e fare clic sul pulsante “Aggiungi nuovo”. Potete quindi seguire le istruzioni sullo schermo per creare il vostro primo modulo. Fidatevi di me, è piuttosto semplice!
Spero che questa recensione di WPForms vi abbia aiutato a decidere se è la scelta migliore per il vostro sito web WordPress. Potete anche selezionare la nostra guida su come aumentare il traffico del vostro blog o vedere la nostra scelta dei migliori software di live chat.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Iurie Solomon
the easiest and most intuitive form solution in WordPress
Ahmed Mohamed Abdelrahman
Great one.
Great form plugin.
Easy to use!(Y)
Diomy kasaka
I’ve been using WPForms platform and his plugis on my website for two years and i really like it. thanks for everything that you’are doing
saikumar j
This is by far the easiest form solution in WordPress
It is a very well documented and user friendly plugin
It is intuitive to use and there are so many options and templates!
Love it.
Olaya
The free version has been invaluable to help me get my business started. Thanks!
Elizabeth Bell
I’m so excited about the growth of my business.
This is the best tool for creating forms on WordPress. It’s like the champion of plugins in the WordPress store for making forms that work.
Mark Bunner
I’ve been using WPForms for quite a while. I liked it so much, I did an Ultimate Lifetime deal. I find it to be the easiest, most intuitive forms plugin. With the added modules I have been able to do anything I needed. There are pre-made templates which handle most use cases. When there is not a specific template, I can manually build or use an available template as a starting point to modify. I used other forms makers before, but this one is my favorite. Any issues I had were addressed by support; but I actually don’t remember what they were at this point. So, they must not have been significant. Well pleased with WPForms.
Steve D.
WP Forms is intuitive to use and there are so many options and templates! Love it.
Kamesh
good plugins and very good wordpress
Shellie Clark
This is a great form plugin and easy to use!
Ömer Faruk
Amazing form plugin for WordPress!
mortaza
The only form builder plugin that deserves the 1st place to install the active WordPress repository
santosh sendha
This is one of the best and essential plugins for WordPress websites to create a comment from.
HBH
WP Forms is a very well documented and user friendly plugin for any form for WP. Creating forms is a charm and following documentation easy to style through css, for a global impression of cool. Drag and drop feature throughout. One time integration with recapcha and Google does the rest…. on all your forms! I am concidering this purchase, cause I would like to mive into surveys and polls… Thx
Dinuka
Great form plugin. Easy to use!
Virginia
This is by far the easiest form solution in WordPress. Went from the Lite version to the paid one, and I wish I’d done it before.