Sebbene utilizziamo un tema personalizzato per WPBeginner, abbiamo utilizzato plugin per la creazione di pagine per progettare molti dei nostri siti partner, inclusi i siti Duplicator, WPForms e WP Charitable.
Costruire più siti da zero significa che sappiamo in prima persona cosa rende un buon plugin per la creazione di pagine. Conosciamo le funzionalità e i punti di forza che possono farti risparmiare un sacco di tempo e i problemi a cui prestare attenzione.
Detto questo, in questa recensione di Thrive Architect mettiamo a frutto questa esperienza. Vedremo se questo plugin può davvero aiutarti a creare pagine personalizzate senza dover scrivere una sola riga di codice.
Thrive Architect è il plugin giusto per te? Scoprilo in questa recensione approfondita di Thrive Architect.

Cos'è Thrive Architect?
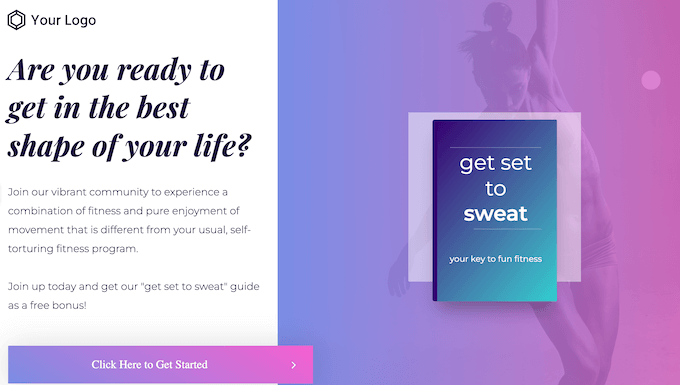
Thrive Architect è un page builder veloce, potente e facile da usare.
Dispone di oltre 200 modelli progettati professionalmente per home page personalizzate, pagine di vendita, pagine di webinar, pagine di generazione di lead e altro ancora.

Indipendentemente dal modello scelto, puoi personalizzare ogni sua parte utilizzando l'editor drag and drop di Thrive.
Puoi aggiungere elementi, creare animazioni, aggiungere moduli di acquisizione email e persino mostrare o nascondere contenuti a seconda che il visitatore utilizzi un computer desktop o un dispositivo mobile.

Con Thrive Architect, puoi persino creare layout di post del blog personalizzati. Aggiungi semplicemente elementi come caselle di evidenziazione, commenti di Facebook e caselle "clicca per twittare" per rendere il tuo blog WordPress più coinvolgente.
Recensione Thrive Architect: Perché usarlo in WordPress?
Sebbene sia possibile creare layout personalizzati utilizzando i blocchi integrati di WordPress e l'editing completo del sito, i proprietari di siti web intelligenti utilizzano un plugin per la creazione di pagine.
Con il plugin giusto, puoi creare pagine progettate professionalmente con facilità, utilizzando modelli, elementi e moduli pronti all'uso. Detto questo, diamo un'occhiata a ciò che Thrive Architect ha da offrire, per vedere se è il giusto plugin page builder per WordPress per te.
1. Facile da usare
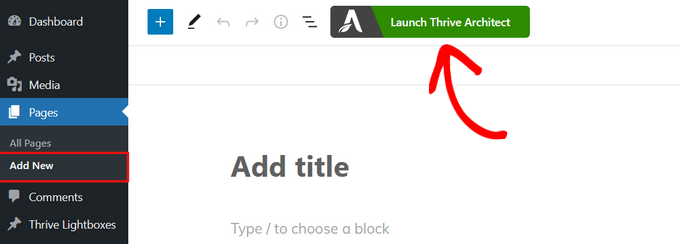
Con Thrive Architect, puoi creare pagine personalizzate senza scrivere una sola riga di codice. Nell'editor a blocchi di WordPress, fai semplicemente clic su ‘Avvia Thrive Architect’ per iniziare.

Puoi quindi scegliere un modello predefinito o creare una nuova pagina utilizzando il modello del tuo tema WordPress.
Dopo aver effettuato la selezione, Thrive aprirà la pagina nel suo editor drag and drop. Per modificare un elemento, fai semplicemente clic per selezionarlo e quindi utilizza le impostazioni nel menu di sinistra.
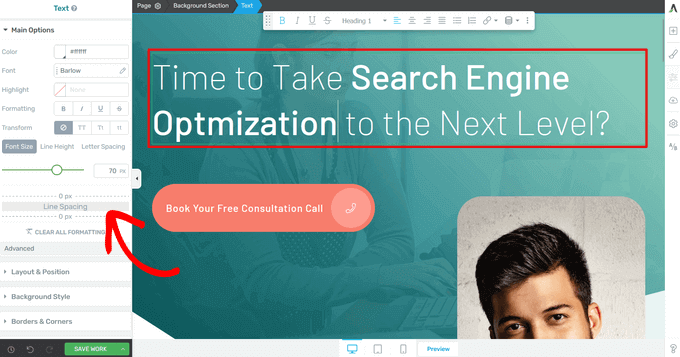
Ad esempio, puoi cambiare l'intestazione facendo clic su di essa e quindi digitando il tuo messaggio personalizzato.

Puoi anche cambiare la dimensione del carattere, la tipografia, il colore, la formattazione e altro ancora.
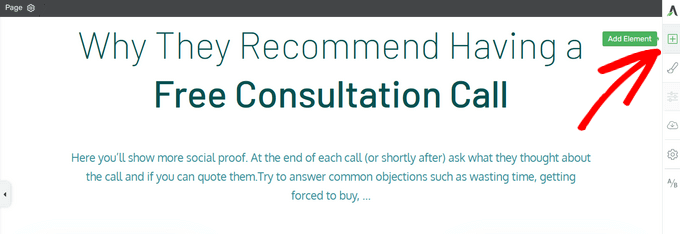
Per aiutarti a creare rapidamente bellissimi design di pagine, Thrive Architect è dotato di elementi predefiniti. Per aggiungere un elemento a una pagina, fai semplicemente clic sul pulsante ‘+’ sul lato destro dello schermo.

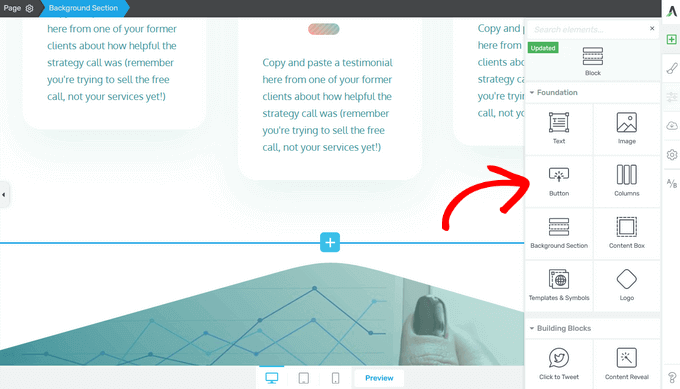
Puoi quindi scegliere tra elementi come immagini, pulsanti, moduli di lead generation, tabelle dei prezzi, timer per il conto alla rovescia e altro ancora.
Quando trovi un elemento che vuoi usare, semplicemente trascinalo dal menu di destra e rilascialo sulla tua pagina.

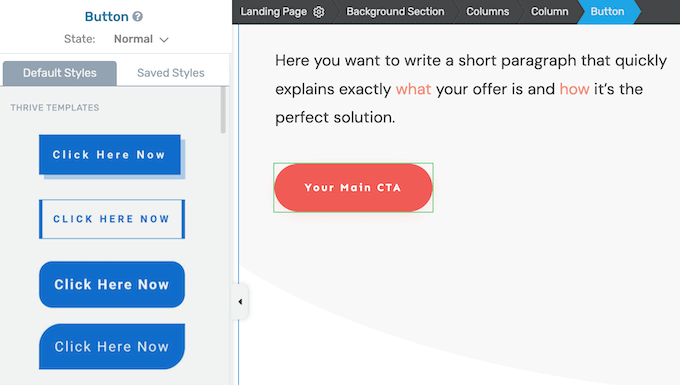
A seconda dell'elemento, potresti vedere diversi modelli pronti all'uso.
Questo può farti risparmiare un sacco di fatica e aiutarti a creare un design dall'aspetto professionale, velocemente.

Anche se usi un modello, puoi comunque modificarne il design utilizzando le impostazioni nel menu di sinistra. Man mano che apporti modifiche, l'anteprima live si aggiornerà automaticamente in modo da poter provare diverse impostazioni per vedere cosa ti piace di più.
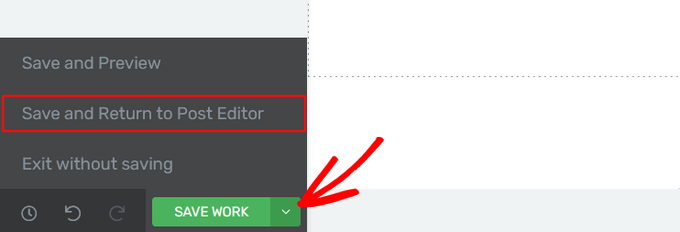
Quando sei soddisfatto dell'aspetto della pagina, fai clic sulla freccia (^) accanto al pulsante 'Salva lavoro'. Quindi, fai clic su 'Salva e torna all'editor del post'.

Ora puoi salvare la pagina come bozza o pubblicarla in modo che appaia sul tuo sito web WordPress. Ripeti semplicemente questi passaggi per creare landing page personalizzate, pagine di vendita, home page e altro ancora.
2. Oltre 200 modelli progettati professionalmente
Thrive Architect viene fornito con oltre 200 modelli progettati professionalmente che sono pensati per aiutarti a ottenere più conversioni. Questi modelli funzionano con qualsiasi tema WordPress, quindi non avrai problemi a usarli sul tuo sito web WordPress.
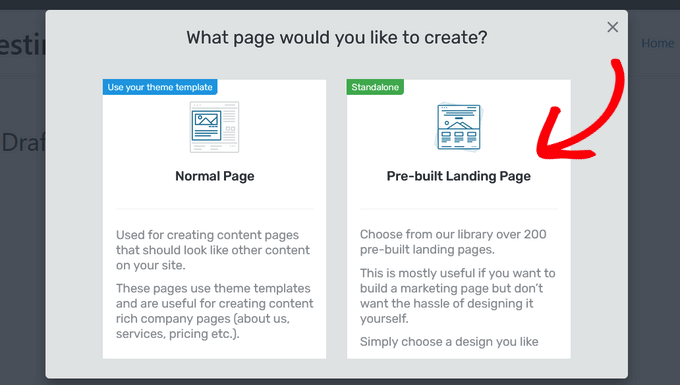
Seleziona semplicemente 'Landing Page pre-costruita' per vedere tutti i set di modelli Thrive disponibili e i singoli modelli.

Tutti questi design sono completamente personalizzabili, così puoi ottimizzarli per adattarsi perfettamente a qualsiasi negozio online, blog o sito web.
3. Oltre 700 caratteri personalizzati
I caratteri personalizzati possono evidenziare il contenuto più importante di una pagina o aiutare una pagina di destinazione a integrarsi con il resto del tuo tema WordPress.
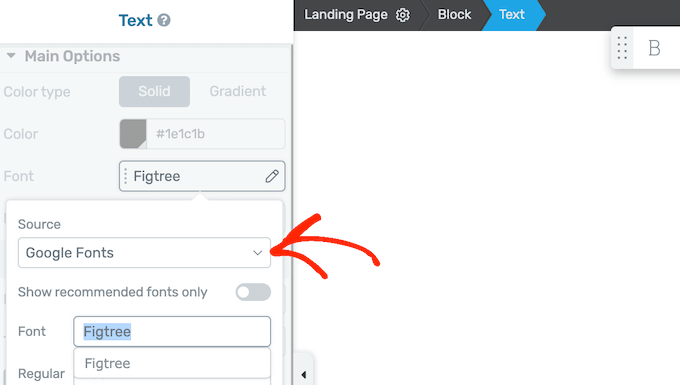
Nell'editor di Thrive Architect, puoi scegliere tra Google Fonts, Web Safe Fonts o i caratteri integrati nel modello.

Dopo aver scelto un carattere personalizzato, puoi cambiare il colore del testo, la dimensione, la formattazione e altro ancora. Questo ti permette di ottimizzare l'aspetto del testo sulla tua pagina personalizzata.
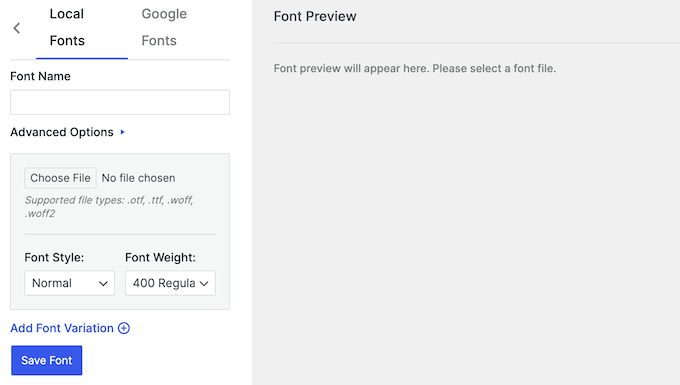
Se vuoi aggiungere ancora più caratteri, Thrive Architect si integra con il plugin gratuito Custom Fonts. Basta installare e attivare questo plugin, e puoi caricare nuovi caratteri su WordPress come file .otf, .ttf, .woff o .woff2.

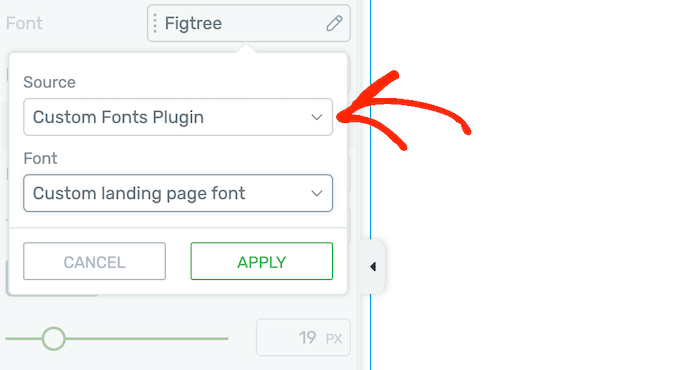
Una volta fatto, puoi accedere a questi nuovi file direttamente nell'editor di Thrive Architect.
Questo rende facile creare titoli unici, etichette di pulsanti, call to action e altro ancora per le tue pagine personalizzate.

4. Layout di pagina flessibili
Invece di costringerti a usare sezioni fisse di colonne, righe e segmenti, Thrive Architect ti dà la libertà di cambiare il layout della pagina con il drag and drop.
Puoi semplicemente trascinare gli elementi sulla pagina e Thrive Architect regolerà automaticamente il layout. Se vuoi ridimensionare un'area in qualsiasi momento, puoi semplicemente passare il mouse sopra la colonna o un elemento simile e poi trascinarla alla dimensione che desideri utilizzare.
Thrive Architect supporta anche layout di pagina a larghezza intera, così puoi creare esattamente il design che desideri.
5. Responsive per Design Mobile
Secondo le nostre statistiche sull'utilizzo di Internet, il traffico Internet da dispositivi mobili rappresenta quasi il 55% del traffico web totale. Tenendo conto di ciò, vorrai assicurarti che le tue pagine personalizzate abbiano un aspetto altrettanto buono su smartphone e tablet, come sui dispositivi mobili.
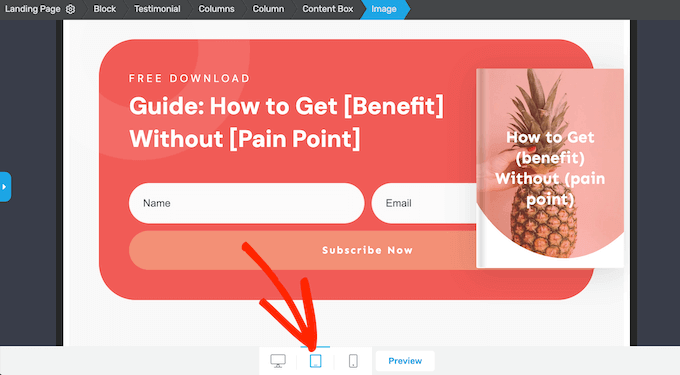
La buona notizia è che Thrive Architect è progettato per essere responsive e mobile-friendly fin da subito. Detto questo, è comunque intelligente controllare come apparirà la tua pagina sui dispositivi mobili.
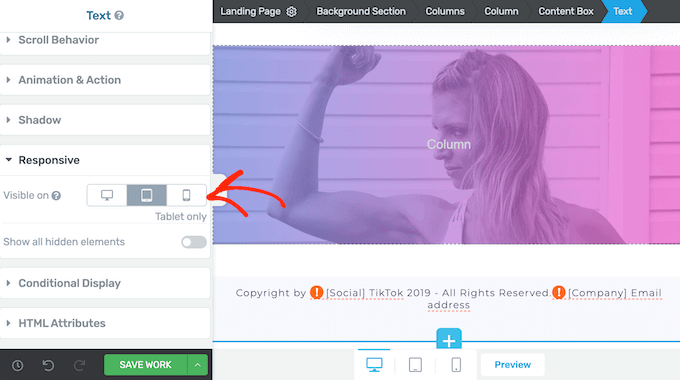
Thrive Architect dispone di anteprime integrate per tablet e dispositivi mobili, così puoi controllare il tuo design con un solo clic e senza dover ricaricare la pagina.

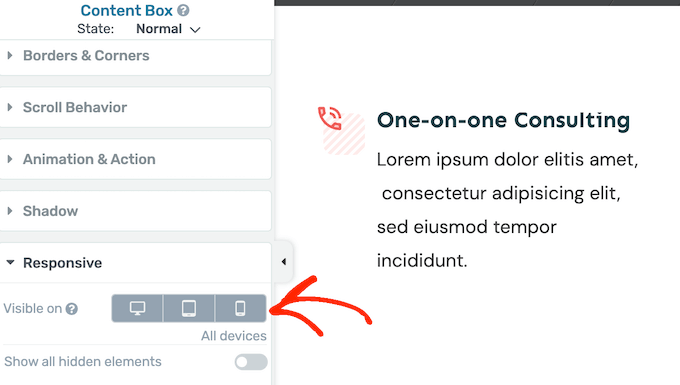
Puoi anche nascondere e mostrare contenuti in base al dispositivo dell'utente. Ad esempio, potresti nascondere immagini grandi e ad alta risoluzione sui dispositivi mobili, poiché questi hanno in genere schermi più piccoli e meno potenza di elaborazione.
Potresti persino creare versioni diverse degli stessi elementi. Ad esempio, potresti creare un menu WordPress responsive pronto per dispositivi mobili.
Con Thrive Architect, puoi nascondere facilmente singoli elementi o persino intere caselle di contenuto, semplicemente facendo clic su un pulsante nel menu a sinistra.

6. Scorrimento Sticky e Parallax
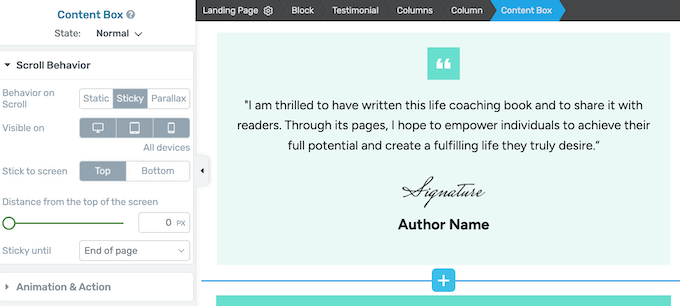
Thrive Architect rende facile controllare come si comportano gli elementi quando il visitatore scorre verso il basso. Nel menu a sinistra, puoi scegliere tra scorrimento statico, sticky e parallax.

Per sticky e parallax, puoi scegliere se utilizzare il comportamento di scorrimento su smartphone, tablet, computer desktop o su tutti i dispositivi.
Questo ti permette di creare effetti di scorrimento unici per gli utenti desktop, senza infastidire gli utenti mobili che potrebbero avere difficoltà a navigare pagine che utilizzano lo scorrimento sticky o parallax.
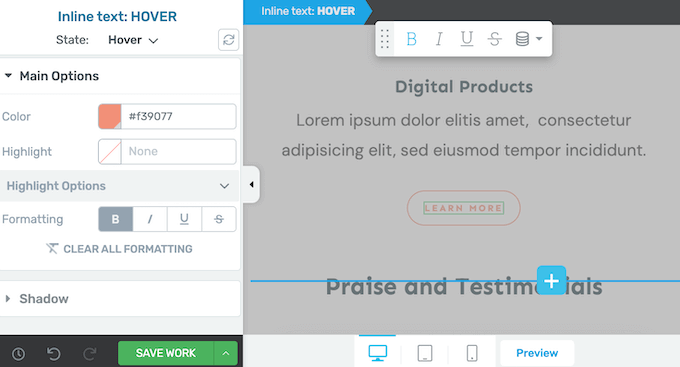
7. Effetti Hover Multipli
Gli effetti hover possono rendere il tuo design più interattivo e coinvolgente, mantenendo le persone più a lungo sul tuo sito. Puoi persino usare gli effetti hover per creare un elemento narrativo mentre il visitatore esplora la pagina.
Con Thrive Architect, puoi applicare facilmente effetti hover a singoli elementi. Le opzioni che vedi potrebbero variare, ma spesso puoi cambiare il colore di sfondo, la tipografia, aggiungere un'ombra e altro ancora.

Puoi persino applicare animazioni hover a un'intera casella di contenuto, il che può creare effetti accattivanti.
8. Aggiungi Animazioni con Facilità
Puoi usare le animazioni per attirare l'attenzione del visitatore verso i contenuti più importanti di una pagina. Ad esempio, se hai un marketplace online, potresti usare le animazioni per evidenziare una vendita imminente.
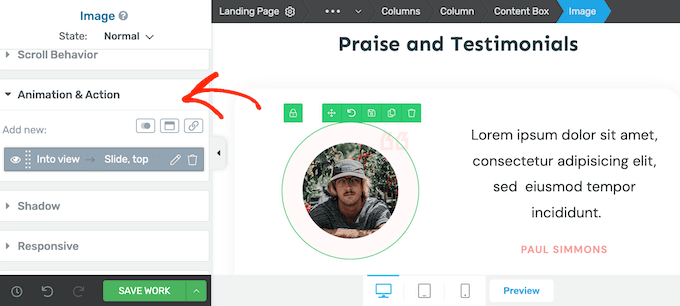
Le animazioni sono anche un ottimo modo per far risaltare i tuoi pulsanti di call to action. Thrive Architect ti consente di aggiungere animazioni a singoli componenti o persino a intere caselle di contenuto.

Puoi impostare queste animazioni in modo che si ripetano in loop, o che vengano riprodotte una sola volta come animazione di ingresso.
9. Nascondi e rivela contenuti senza codice
Per rendere le tue pagine più coinvolgenti, potresti voler nascondere contenuti finché non è trascorso un certo periodo di tempo. In questo modo, puoi creare tutti i tipi di effetti interessanti. Ad esempio, potresti nascondere il pulsante acquista ora finché non è trascorso abbastanza tempo per raggiungere la parte centrale del tuo video di vendita.
La buona notizia è che Thrive Architect ha un elemento integrato di Rivelazione Contenuti che ti permette di creare questi effetti senza scrivere una sola riga di codice.
10. Si integra con i migliori provider di servizi email
Se stai creando una pagina personalizzata per generare lead, potresti voler aggiungere un modulo di iscrizione o simile.
Per aiutarti, Thrive Architect si integra perfettamente con tutti i migliori servizi di email marketing come ActiveCampaign e Constant Contact.

Questo può aiutarti a creare una lista email con facilità.
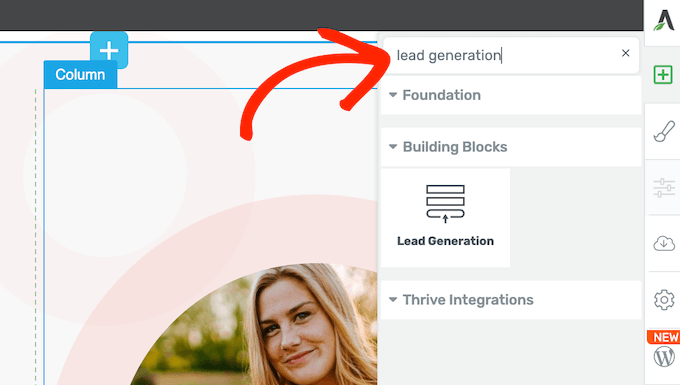
Dopo aver collegato Thrive al tuo provider di servizi email, puoi aggiungere l'elemento Lead Generation pronto all'uso a qualsiasi pagina.

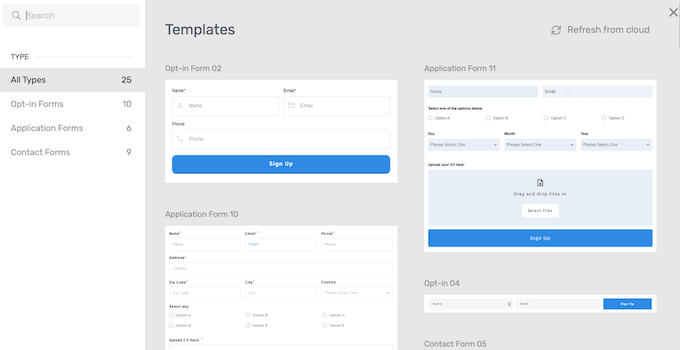
Thrive Architect mostrerà quindi un popup in cui potrai scegliere il modello di opt-in che desideri utilizzare.
Questi modelli sono organizzati in moduli di opt-in, moduli di candidatura e moduli di contatto, per aiutarti a trovare il design giusto.

Fatto ciò, puoi personalizzare i colori, i bordi, il layout e altro ancora del modulo.
Puoi anche reindirizzare i visitatori a una pagina di ringraziamento personalizzata dopo l'iscrizione alla tua lista, o eseguire la segmentazione delle email in modo da poter inviare messaggi mirati ai tuoi nuovi iscritti.
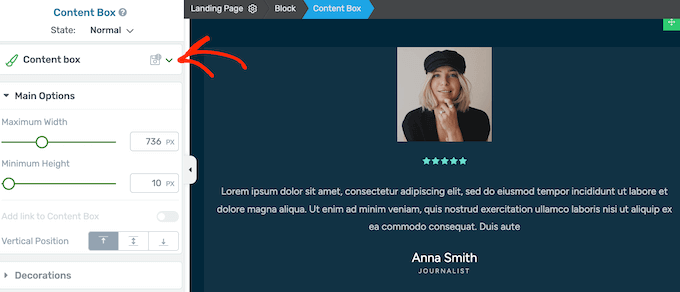
11. Crea i tuoi stili globali personalizzati
A volte potresti voler riutilizzare lo stesso layout, sfondo, bordi e altri effetti. Questo può aiutarti a ottenere un design più coerente.
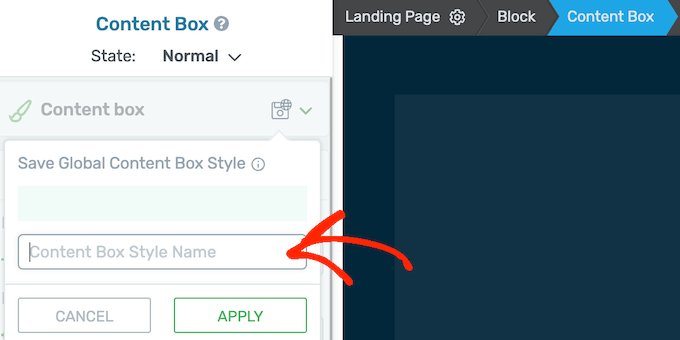
In questo caso, puoi risparmiare molto tempo e fatica creando stili globali. Applica semplicemente tutta la formattazione e lo styling a un elemento o a una casella di contenuto, quindi fai clic sul pulsante 'Salva come stile globale'.

Puoi quindi digitare un nome descrittivo.
Fatto ciò, puoi applicare lo stile personalizzato a qualsiasi elemento o casella, con pochi clic.

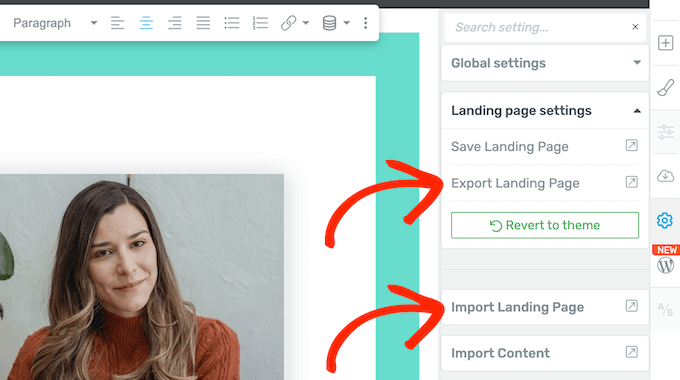
12. Importa ed esporta facilmente i design delle pagine
A volte, potresti voler esportare i design da un sito all'altro. Ad esempio, durante una migrazione del sito potresti dover copiare il contenuto di un'intera pagina.
Con Thrive Architect, puoi esportare rapidamente e facilmente le tue pagine come file ZIP. Puoi quindi importarle in un'installazione Thrive sul nuovo sito web.

Ancora meglio, la pagina importata erediterà automaticamente i colori e le impostazioni di tipografia del nuovo sito web.
Tenendo conto di ciò, puoi utilizzare questa funzionalità per creare modelli che abbiano gli elementi, il contenuto, il layout e altre impostazioni corrette che utilizzi su tutti i tuoi siti web. Questo può essere particolarmente utile per agenzie di sviluppo WordPress e freelance, poiché ti consente di configurare rapidamente nuovi siti per i clienti.
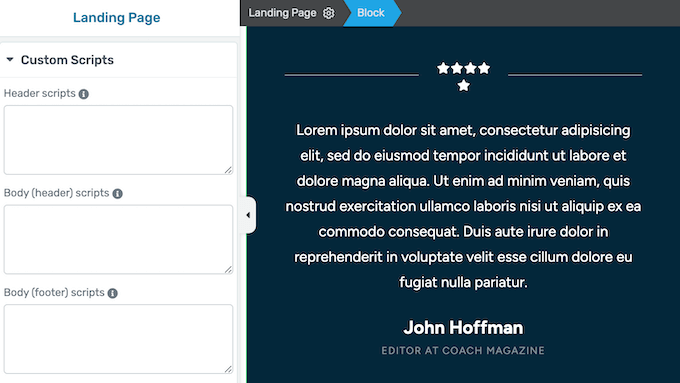
13. Supporto per script personalizzati
Thrive Architect ti permette di creare bellissimi design di pagine senza dover scrivere una sola riga di codice. Tuttavia, hai anche la possibilità di aggiungere script personalizzati nell'editor di Thrive.
Nel menu a sinistra, incolla semplicemente il tuo codice nelle caselle dell'intestazione o del corpo, e Thrive Architect farà il resto.

14. Supporto professionale e della community
Con Thrive Architect, puoi creare landing page, pagine di vendita e persino interi siti web utilizzando un semplice editor drag and drop. Tuttavia, a volte potresti aver bisogno di un aiuto extra.
Se vuoi trovare le risposte da solo, Thrive ha una dettagliata knowledge base e il portale Thrive University.

C'è anche il blog di Thrive Themes.
Qui troverai post approfonditi su come utilizzare le funzionalità specifiche di Thrive Architect, oltre a consigli su argomenti generali come come aumentare le conversioni delle tue landing page.

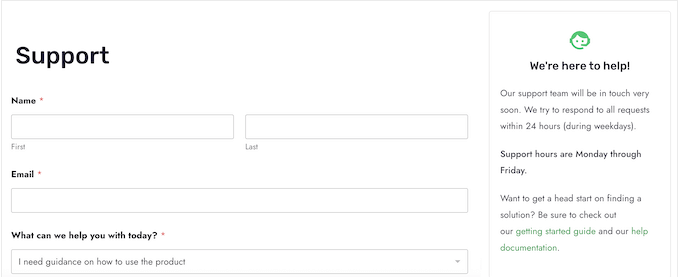
Indipendentemente dal fatto che acquisti il plugin standalone Thrive Architect o investi in una licenza Thrive Suite, avrai accesso a un supporto professionale illimitato.
È sufficiente aprire una richiesta di supporto nel tuo account e un membro del team Thrive cercherà di rispondere entro 24 ore, dal lunedì al venerdì.

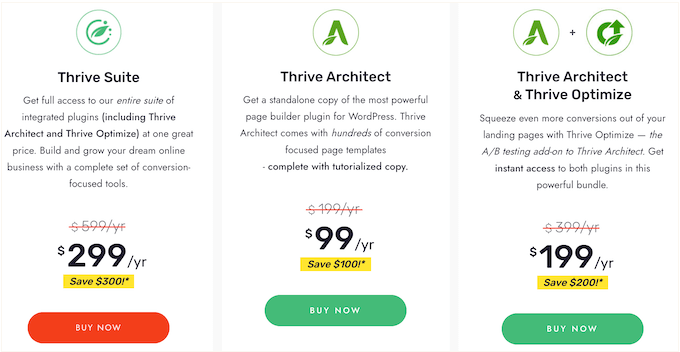
Piani tariffari del Builder Thrive Architect
Puoi acquistare un piano annuale di Thrive Architect per $99. Questo ti dà accesso al plugin standalone Thrive Architect, quindi è perfetto per creare pagine personalizzate in WordPress.
Un'altra opzione è acquistare Thrive Architect con il componente aggiuntivo Thrive Optimize. Questo potente componente aggiuntivo semplifica la creazione di test A/B per tutte le tue pagine Thrive Architect. In questo modo, puoi testare variazioni di contenuto e design e utilizzare la pagina che ottiene i migliori risultati.

Puoi creare tutte le varianti e i test che desideri e scegliere tra più obiettivi di conversione. Thrive Optimize può persino identificare la variante vincente e inoltrare automaticamente tutto il traffico futuro a quella variante vincente.
Il piano tariffario finale è Thrive Suite. Questo è un potente toolkit ottimizzato per le conversioni, perfetto se stai creando un nuovo sito Web o avviando una nuova attività online.
Per $299, Thrive Suite include l'intero portafoglio di plugin Thrive, tra cui Thrive Theme Builder, Thrive Quiz Builder, Thrive Apprentice, e altro ancora.
Invece di acquistare licenze separate e imparare plugin diversi, Thrive Suite ha tutto ciò di cui hai bisogno in un pacchetto progettato per funzionare insieme. Questo può farti risparmiare un sacco di tempo e fatica, rispetto alla ricerca e all'installazione di un elenco di plugin WordPress separati.
Conclusione: Thrive Architect è il page builder giusto per te?
Dopo aver esaminato tutto ciò che Thrive Architect ha da offrire, siamo certi che sia uno dei migliori plugin per page builder per WordPress.
Se stai cercando un modo semplice per creare pagine personalizzate, allora il plugin standalone Thrive Architect potrebbe essere una buona opzione. Viene fornito con un editor visivo facile da usare, si integra con tutti i migliori servizi di email marketing e ha persino moduli di opt-in integrati per aiutarti a raccogliere lead.
Tuttavia, se vuoi ottenere il massimo dai tuoi design, allora il pacchetto Thrive Architect e Thrive Optimize è un'ottima scelta. Ha tutto ciò di cui hai bisogno per fare A/B split test sulle tue pagine personalizzate e può persino identificare automaticamente la variazione vincente.
Infine, se stai creando un nuovo sito web o lanciando un'attività, ti consigliamo vivamente Thrive Suite. È un pacchetto completo di strumenti focalizzati sulla conversione che lavorano tutti in perfetta sintonia per aiutarti a far crescere la tua attività online.
Come parte del pacchetto, avrai accesso sia a Thrive Architect che a Thrive Optimize, così potrai creare facilmente pagine belle e ad alta conversione.
Speriamo che questa recensione di Thrive Architect ti abbia aiutato a decidere se è il plugin page builder giusto per te. Puoi anche consultare la nostra guida su come creare una newsletter via email, o vedere la nostra scelta esperta dei migliori plugin per moduli di contatto per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.



Recensioni degli utenti di Thrive Architect
Condividi la tua recensione di Thrive Architect per aiutare gli altri nella community.