State cercando una recensione di Themify Builder Pro che vi aiuti a decidere se è il costruttore di temi giusto per voi?
Themify è un popolare costruttore drag and drop che funziona con qualsiasi tema WordPress. Con Themify, potete modificare tutti i modelli del vostro sito web e importare layout predefiniti con pochi clic.
In questa recensione di Themify Builder, daremo un’occhiata più da vicino a questo popolare costruttore di temi drag and drop, per vedere se è adatto al vostro sito web WordPress.

Che cos’è Themify Builder?
Themify Builder è un popolare costruttore di temi per WordPress che consente di personalizzare il sito tramite il drag and drop.

Con Themify è possibile personalizzare ogni modello del sito, compresa la pagina di errore 404, l’intestazione, il piè di pagina e altro ancora.
Themify è inoltre dotato di layout già pronti che potete aggiungere al vostro sito WordPress e poi perfezionare utilizzando il suo editor front-end o back-end.

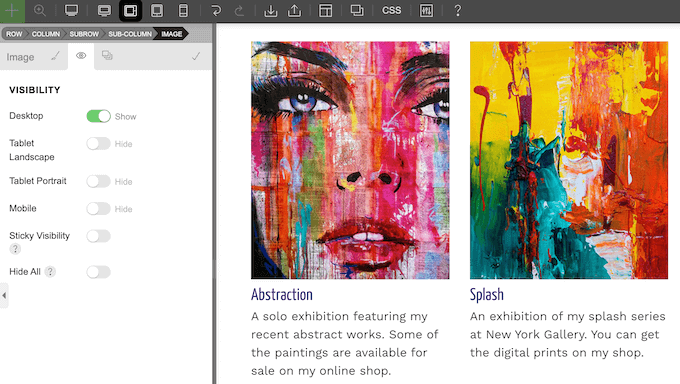
È inoltre possibile nascondere o mostrare i contenuti in base al dispositivo del visitatore, ad esempio rimuovendo le foto grandi e ad alta risoluzione per gli utenti mobili.
Per aiutarvi a creare progetti più accattivanti, Themify è dotato di una libreria di animazioni integrata, condizioni di visualizzazione dettagliate, supporto per i contenuti dinamici e altre funzioni avanzate.
Recensione di Themify Builder: È il costruttore di temi giusto per voi?
Con il giusto costruttore di temi WordPress, potete progettare un sito web accattivante che faccia un’ottima prima impressione ai visitatori e ai potenziali clienti. Potete anche assicurarvi che il vostro sito sia perfetto su tutti i dispositivi, creando layout reattivi per i dispositivi mobili.
Detto questo, diamo un’occhiata a ciò che Themify Builder ha da offrire, per vedere se è il costruttore di temi giusto per il vostro blog o sito web WordPress.
1. Compatibile con qualsiasi tema WordPress
Themify Builder è progettato per funzionare perfettamente con qualsiasi tema. È sufficiente installare e attivare Themify, come qualsiasi altro plugin di WordPress, per iniziare a personalizzare il proprio sito web.
In alternativa, se si utilizza un tema Themify, non è necessario installare il plugin standalone Themify Builder. Avrete inoltre accesso a funzioni aggiuntive, come la possibilità di creare un layout fullwidth senza barra laterale e titolo della pagina.
2. Mobile Responsive
Tutti i design creati con Themify sono reattivi per i dispositivi mobili per impostazione predefinita, quindi avranno un aspetto eccellente indipendentemente dal dispositivo utilizzato dal visitatore.
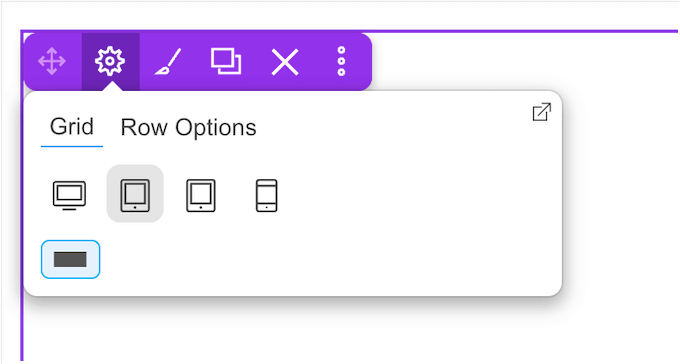
Durante la progettazione dei layout, è possibile visualizzare l’anteprima dell’aspetto su smartphone, tablet orizzontale, tablet verticale o desktop semplicemente facendo clic su un pulsante.

La griglia di Themify è reattiva per impostazione predefinita, ma è anche possibile creare layout di griglia unici per gli utenti di tablet e cellulari.
Ad esempio, si può utilizzare una griglia a 3 colonne su desktop, a 2 colonne su tablet e a 1 colonna su mobile.

È anche possibile impostare una riga in modo che appaia solo su cellulari, smartphone o computer desktop.
Ad esempio, è possibile che si vogliano nascondere le immagini grandi e ad alta risoluzione sui dispositivi mobili.

3. Impaginazione professionale
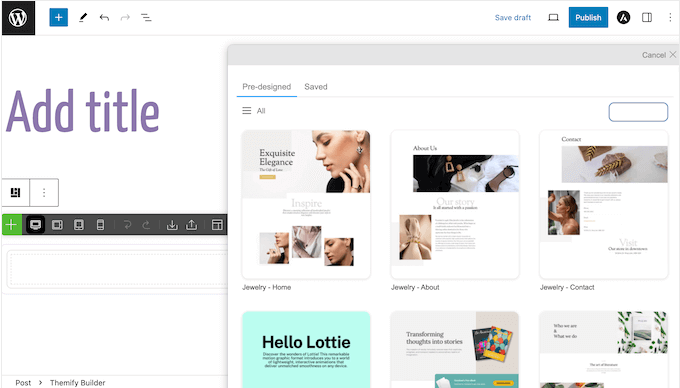
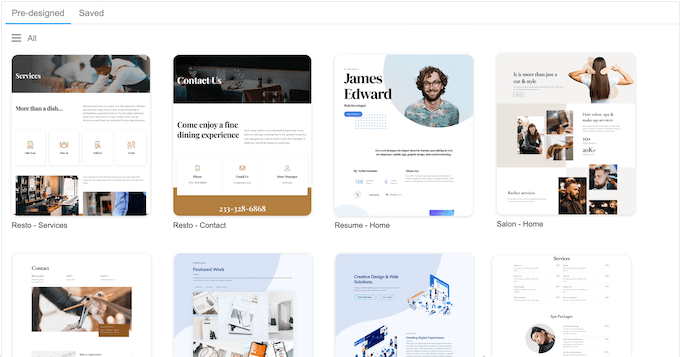
Themify Builder offre una serie di layout già pronti che potete aggiungere al vostro blog, sito web o mercato online.

Tutti questi layout sono completamente personalizzabili, in modo da poterli perfezionare o aggiungere i propri contenuti nell’editor drag and drop di Themify.
4. Editor drag and drop
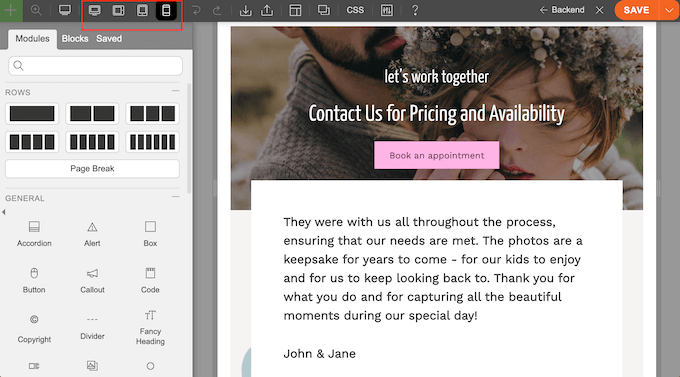
Themify Builder dispone di un editor drag and drop che consente di progettare layout personalizzati senza dover scrivere codice o nascondere un designer WordPress.
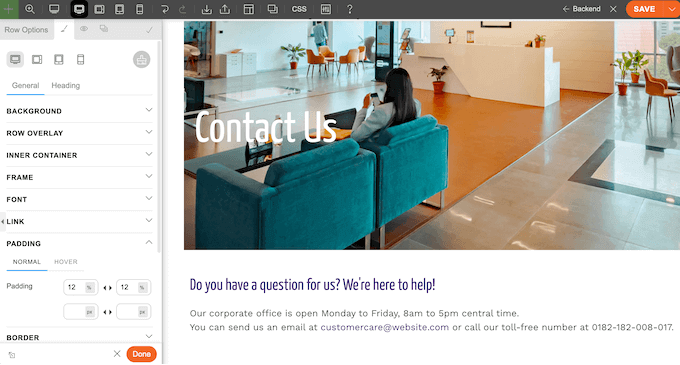
Per iniziare, è possibile modificare i progetti sul front-end, in modo simile al Customizer predefinito di WordPress.

Un’altra opzione è l’utilizzo di Themify sul back-end, che è simile alla modifica di pagine e post utilizzando l’editor di blocchi di WordPress.
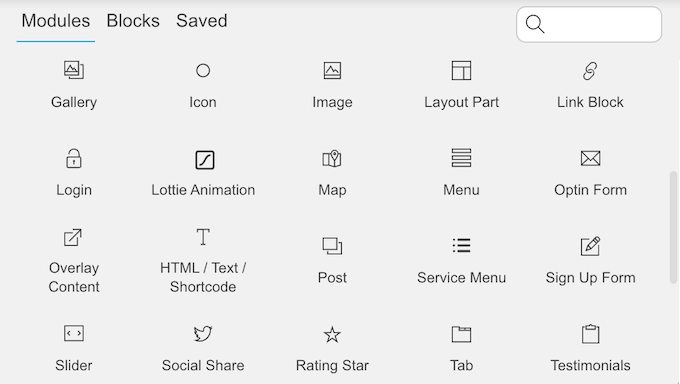
Indipendentemente dal fatto che si utilizzi l’editor back-end o front-end, è possibile aggiungere ai propri progetti una serie di moduli già pronti. Questi includono moduli avanzati come testimonianze, valutazioni a stelle e mappe.

È inoltre possibile modificare l’altezza, la larghezza e l’allineamento delle colonne o l’altezza e la larghezza di qualsiasi riga del layout.
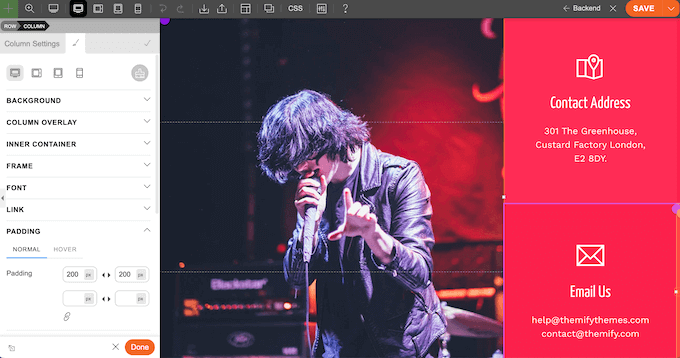
5. Immagini e video di sfondo
Themify consente di creare sfondi multimediali accattivanti. Per iniziare, è possibile creare uno sfondo video utilizzando un video MP4 o un link da un video di YouTube o Vimeo.
Un’altra opzione è la visualizzazione di un’immagine di sfondo a scorrimento parallasse, un cursore di immagini o la creazione di uno sfondo sfumato.
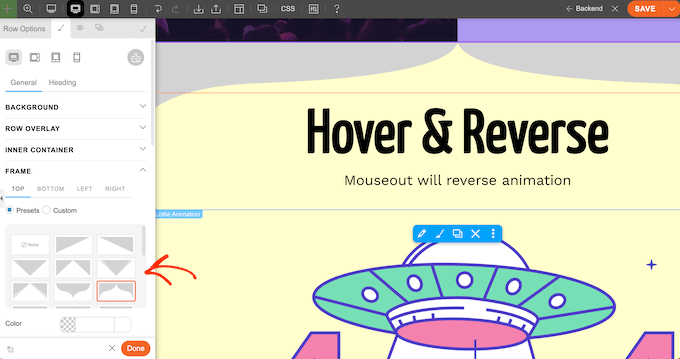
6. Cornici di riga preimpostate
Le cornici delle righe possono organizzare i contenuti in modo accattivante e coinvolgente, oppure evidenziare i contenuti più importanti del sito.
Detto questo, Themify Builder dispone di 25 divisori di forma preimpostati che possono essere aggiunti alle righe per creare ogni tipo di effetto interessante.

È inoltre possibile caricare le proprie forme come file SVG o PNG e utilizzare cornici diverse per gli utenti di dispositivi mobili e desktop.
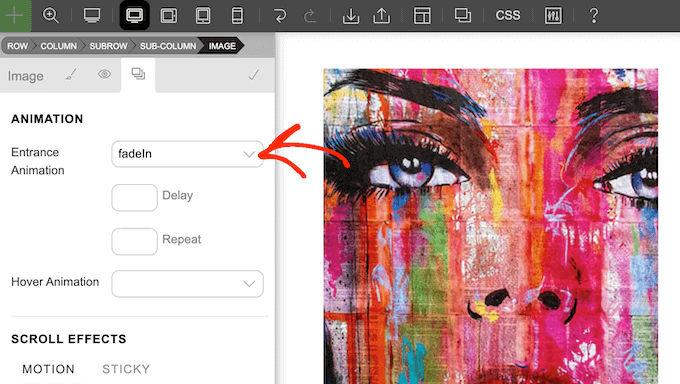
7. Libreria di animazioni integrata
Le animazioni possono attirare l’attenzione del visitatore su un contenuto specifico. Ad esempio, si possono usare le animazioni per evidenziare un banner di vendita sul proprio negozio online. A questo proposito, Themify dispone di una libreria di animazioni che si possono aggiungere alle righe o anche ai singoli moduli.

È anche possibile aggiungere un ritardo, ripetere l’animazione o impostarla in modo che venga riprodotta quando il visitatore passa sopra quell’elemento. In particolare, gli effetti hover possono rendere le pagine più interattive e coinvolgenti, facendo rimanere i visitatori sul sito più a lungo.
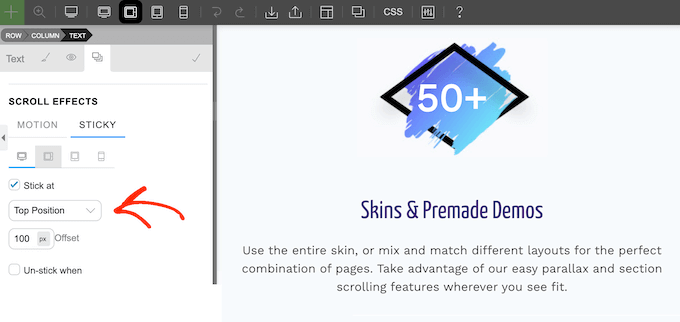
8. Contenuto appiccicoso
Rendendo il contenuto appiccicoso, si può fare in modo che sia sempre a portata di mano. Questo è perfetto per i pulsanti di invito all’azione, gli annunci, i moduli di iscrizione alle e-mail e altri contenuti importanti.
Con Themify è possibile rendere facilmente appiccicosa qualsiasi riga o modulo. È sufficiente selezionare l’elemento nell’anteprima e utilizzare le impostazioni dell’Effetto scorrimento.

9. Contenuto dinamico
Themify è in grado di accedere ai meta-dati dei post e ai campi personalizzati del database e di visualizzare tali contenuti in qualsiasi punto del sito. Ciò consente di mostrare contenuti dinamici, come il titolo o l’immagine in evidenza del post più recente.
Themify può anche accedere ai campi personalizzati creati da plugin di terze parti come ACF e Meta Box.
10. Condizioni di visualizzazione
Themify dispone di un sistema di condizioni di visualizzazione che consente di specificare dove e quando WordPress utilizzerà ciascun modello.
È possibile utilizzare la stessa regola per l’intero sito WordPress o creare regole uniche per diversi post, pagine, categorie e tag.
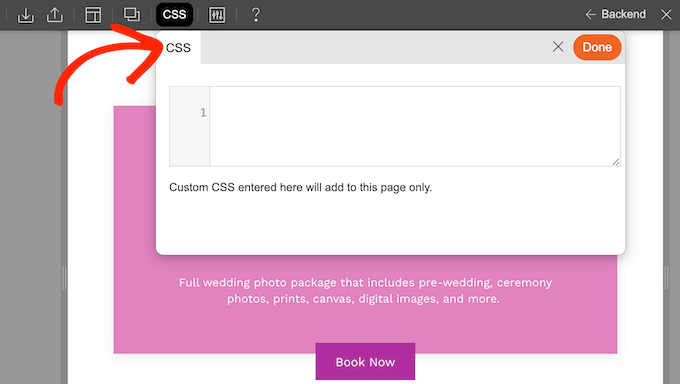
11. Aggiungere CSS personalizzato
Themify consente di creare layout personalizzati senza scrivere una sola riga di codice o assumere uno sviluppatore WordPress. Tuttavia, se volete aggiungere uno snippet di codice, Themify dispone di un semplice editor CSS.

Ciò consente di aggiungere CSS personalizzati alla pagina corrente senza dover utilizzare un plugin di codice.
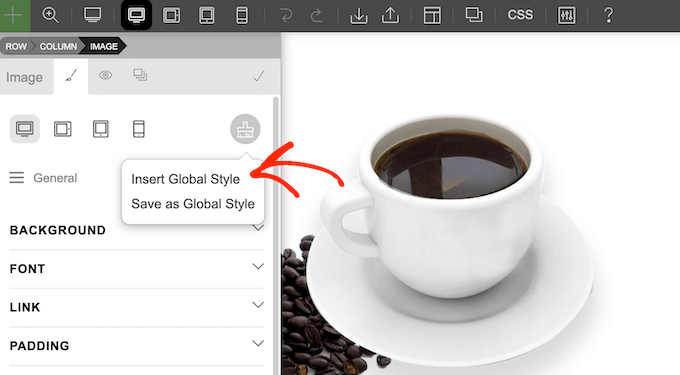
12. Impostazione degli stili globali
A volte si può desiderare di riutilizzare lo stesso stile in tutto il sito web. Questo può aiutarvi a creare un design più coerente e a costruire il vostro marchio aziendale o personale.
Con Themify, è possibile salvare qualsiasi stile come stile globale e riutilizzarlo in qualsiasi altro modulo.

Inoltre, quando si modifica uno stile globale, Themify applica automaticamente le modifiche a tutti gli elementi che utilizzano quello stile.
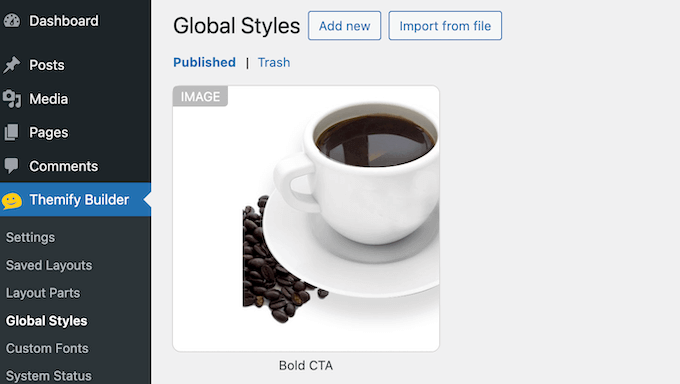
Themify offre anche una posizione centrale in cui è possibile gestire tutti gli stili globali, compresa la modifica, l’importazione, l’esportazione e l’eliminazione di qualsiasi stile salvato.

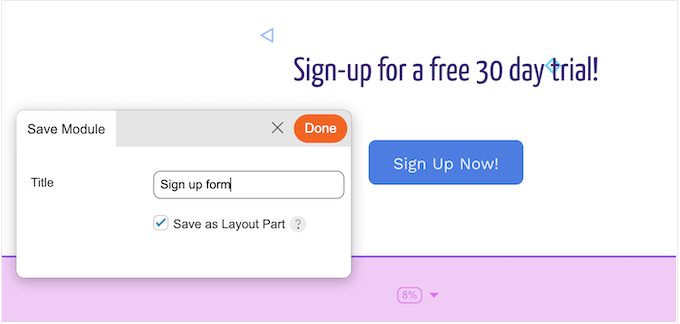
13. Parti del layout
A volte è possibile riutilizzare lo stesso blocco di contenuti più volte. Ad esempio, potreste creare un invito all’azione o un modulo di iscrizione per la vostra newsletter.
In questo caso, è possibile salvare il blocco di contenuto come parte di layout.

È quindi possibile aggiungere questa parte di layout a qualsiasi progetto.
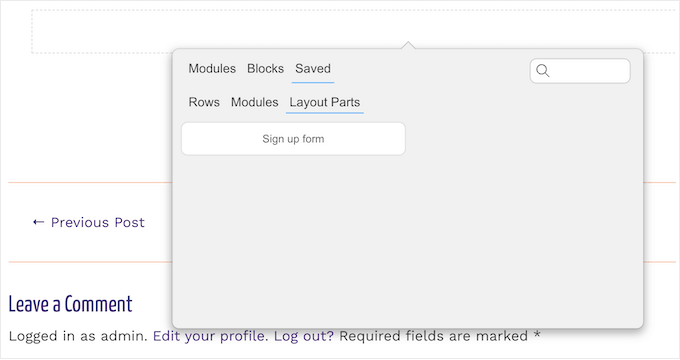
È sufficiente fare clic sulla scheda ‘Salvati’, seguita da ‘Parti di layout’ e scegliere il contenuto che si desidera utilizzare nel progetto.

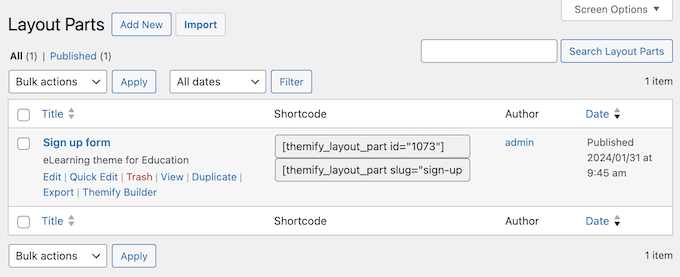
Ancora meglio, Themify offre una posizione centrale in cui è possibile aggiornare la parte di layout salvata.
È sufficiente apportare le modifiche e Themify aggiornerà automaticamente ogni istanza di quella parte del layout nell’intero sito web.

14. Storia della revisione
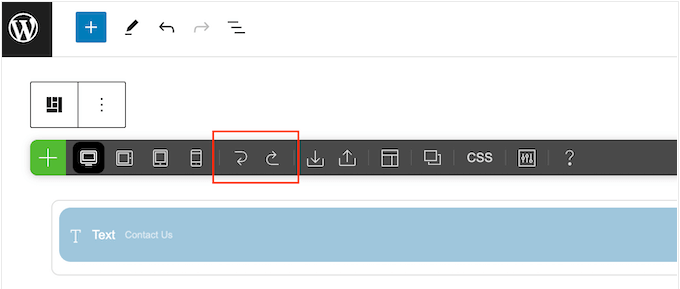
Themify conserva una registrazione completa delle modifiche apportate. È possibile annullare o rifare le modifiche semplicemente facendo clic su un pulsante nella barra degli strumenti di Themify.

In questo modo è possibile provare molte impostazioni diverse per vedere qual è l’aspetto migliore o annullare rapidamente eventuali errori commessi.
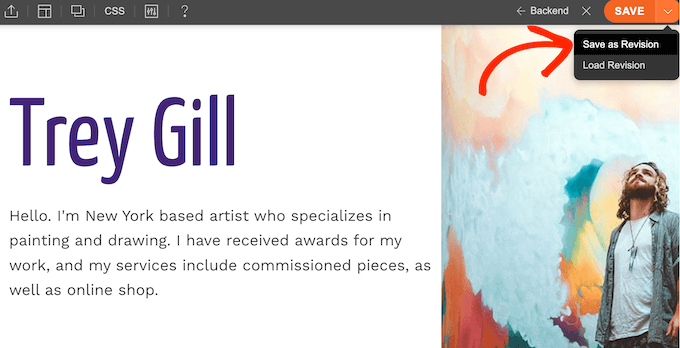
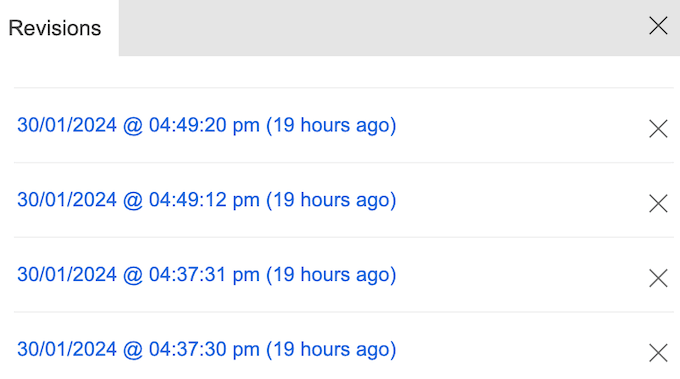
Un’altra opzione è quella di salvare la versione attuale del progetto come revisione.

È possibile ricaricare questa esatta revisione in qualsiasi momento.
È una buona opzione se volete sperimentare diverse versioni di una landing page, di una pagina di vendita o di un altro design. Potrete poi scegliere la revisione che vi sembra migliore.

15. Salvare i layout
A volte è possibile riutilizzare lo stesso layout. Ad esempio, se organizzate regolarmente concorsi o omaggi, potreste creare un layout che contenga le informazioni sul regolamento del concorso, le informazioni di contatto, il logo personalizzato e altro ancora. Potrete quindi utilizzare questo modello come punto di partenza per tutti i vostri concorsi futuri.
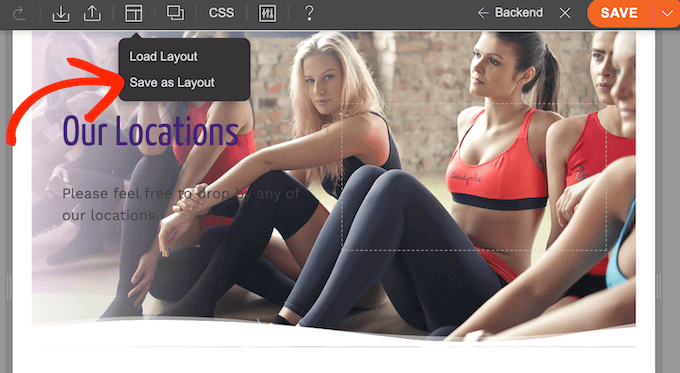
Con Themify è possibile salvare qualsiasi layout con pochi clic.

È quindi possibile accedere al layout personalizzato in qualsiasi momento, all’interno dell’editor di Themify.
Questo può anche farvi risparmiare un sacco di tempo e fatica se gestite un’agenzia di sviluppo WordPress. Ad esempio, potete creare un layout riutilizzabile con il marchio, le intestazioni e i piè di pagina del vostro cliente e poi usare quel modello come punto di partenza per tutte le campagne dei vostri clienti.
16. Importazione ed esportazione di layout
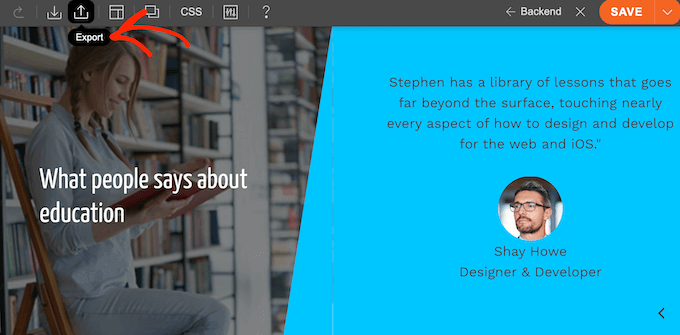
Themify Builder dispone di uno strumento di importazione/esportazione che consente di condividere lo stesso layout su più siti. È l’ideale se si sviluppano layout per i clienti o se si possiedono più siti web.

Themify esporta i progetti in un file ZIP.
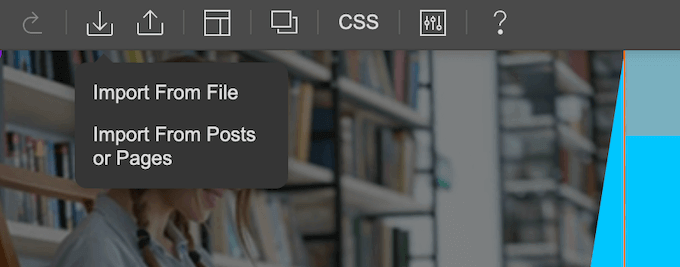
Tuttavia, quando si importano i file è possibile utilizzare un file ZIP o importare il design da un’altra pagina o post.

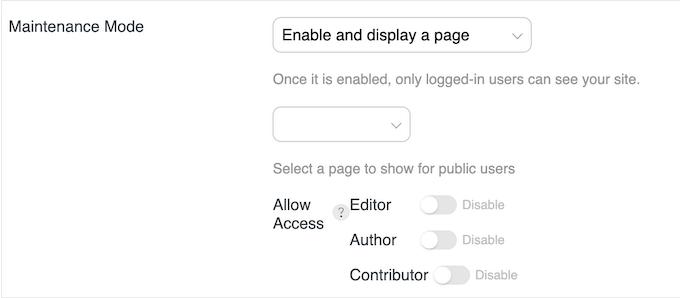
17. Modalità di manutenzione
La modalità di manutenzione consente di mettere temporaneamente offline il sito mentre si apportano modifiche o aggiornamenti, come l’installazione di un nuovo plugin di WordPress o la riprogettazione del sito.
Themify è dotato di una semplice modalità di manutenzione integrata, quindi non è necessario installare un plugin separato per la modalità di manutenzione.

È possibile attivare questa modalità nelle impostazioni del plugin e quindi mostrare un messaggio o reindirizzare i visitatori a un’altra pagina. Ad esempio, si potrebbe inoltrare il visitatore a una pagina di destinazione in cui raccogliere il suo indirizzo e-mail, per poi avvisarlo quando il sito sarà di nuovo online.
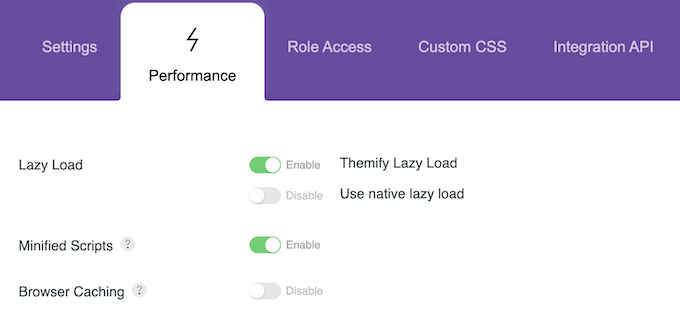
18. Aumentare le prestazioni
Per migliorare le prestazioni del sito, Themify supporta il caricamento pigro e la minificazione degli script.
Poiché la minificazione degli script può talvolta causare conflitti JavaScript tra i plugin, questa funzione è disattivata per impostazione predefinita. Tuttavia, è possibile attivarla facilmente nelle impostazioni del plugin.

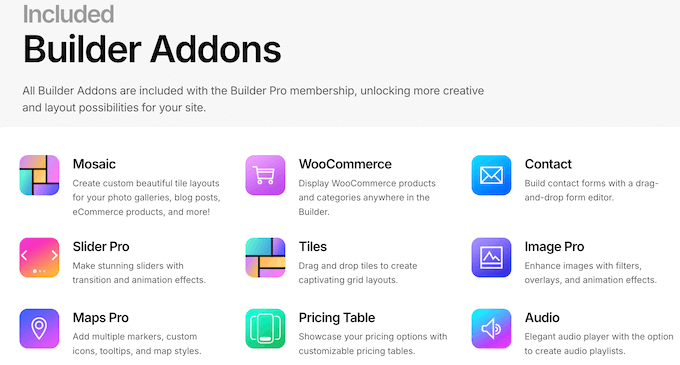
19. Oltre 24 componenti aggiuntivi per il costruttore
Acquistando Themify Builder Pro, si ottiene anche l’accesso a oltre 24 addon. Questo include un addon WooCommerce che consente di personalizzare le pagine del negozio.
Questo addon è dotato anche di vari layout di negozio, in modo da poter mettere in evidenza specifiche categorie di prodotti, oppure mostrare i prodotti in una visualizzazione a scorrimento o a elenco.

Ci sono anche addons che permettono di limitare i contenuti in base ai ruoli degli utenti di WordPress, aggiungere conti alla rovescia, creare bellissime tabelle di prezzi e altro ancora.
20. Supporto comunitario e professionale
Con Themify è possibile creare bellissimi layout utilizzando un editor front-end o back-end. Dispone inoltre di moduli, righe e colonne già pronti che possono essere semplicemente trascinati nei layout.
Tuttavia, ci sono alcune impostazioni più avanzate che si possono esplorare, tra cui la creazione di stili globali e la progettazione di layout unici per gli utenti di dispositivi mobili e desktop.
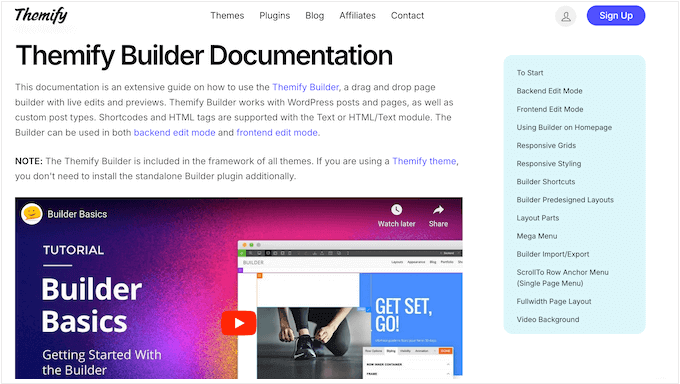
Se avete bisogno di ulteriore aiuto, Themify dispone di una documentazione online completa che copre tutte le funzionalità e le impostazioni del plugin.

C’è anche un blog dove troverete informazioni sulle ultime funzionalità del plugin, oltre a consigli generali su argomenti come la creazione di un sito web per i membri e la costruzione di mega menu.
Piani e prezzi di Themify
Se si desidera utilizzare Themify Builder Pro con il proprio tema WordPress esistente, è possibile acquistare il plugin come parte di un pacchetto. Questo include tutti i componenti aggiuntivi del Builder e ha un prezzo di 69 dollari.

Siete invece alla ricerca di un nuovo tema WordPress?
Builder Pro è integrato in tutti i temi Themify come parte del framework Themify. Ciò significa che avrete un tema moderno e reattivo per i dispositivi mobili e Builder Pro, come parte di un pacchetto progettato per funzionare insieme senza problemi.
Conclusioni: Themify è il costruttore di temi giusto per voi?
Dopo aver esaminato le caratteristiche, le opzioni di supporto e i piani di prezzo, siamo certi che Themify Builder Pro è un ottimo costruttore di temi WordPress drag and drop.
Con Themify è possibile personalizzare ogni modello del proprio sito web mediante il drag and drop e scegliere tra numerosi layout già pronti. Inoltre, dispone di regole di visualizzazione dettagliate, supporta i contenuti dinamici e consente di creare layout unici per gli utenti di dispositivi mobili e desktop.
Se volete personalizzare il vostro tema WordPress esistente, potete acquistare Themify Builder Pro a 69 dollari, che include oltre 24 addon, tra cui un addon WooCommerce che vi permette di personalizzare le pagine del vostro negozio e di creare vari layout per le diverse categorie di prodotti.
Nel frattempo, se volete cambiare il vostro tema WordPress, Themify offre una gamma di temi moderni e flessibili. Tutti questi design sono dotati di Themify Builder integrato, in modo da avere tutto il necessario per creare bellissime pagine personalizzate.
Speriamo che questa recensione vi abbia aiutato a decidere se Themify Builder è il costruttore di temi WordPress giusto per voi. Potete anche consultare la nostra guida su come scegliere il miglior software di web design, o vedere la nostra selezione di esperti delle migliori soluzioni di analisi per gli utenti di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Themify Builder User Reviews
Please share your Themify Builder review to help others in the community.