Stai cercando una recensione di Spectra per aiutarti a decidere se è il website builder WordPress giusto per te?
Questo plugin estende l'editor di contenuti predefinito di WordPress con nuovi blocchi e impostazioni, in modo da poter progettare layout più avanzati utilizzando un'interfaccia familiare. Viene inoltre fornito con una tonnellata di pagine, pattern e kit di siti web pre-progettati, in modo da poter creare design professionali, velocemente.
In questa recensione di Spectra, esamineremo questo popolare website builder per vedere se è giusto per te.

Recensione Spectra: Perché usarlo in WordPress?
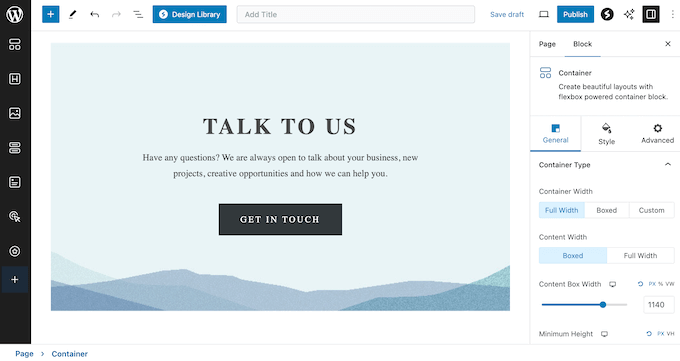
Spectra è un website builder e page builder che si integra perfettamente con l'editor a blocchi di WordPress. Ciò significa che puoi progettare pagine e persino interi siti web, utilizzando un'interfaccia che già conosci.

Spectra viene fornito con oltre 30 blocchi Gutenberg aggiuntivi e oltre 100 modelli predefiniti, così puoi creare pagine dal design professionale e persino interi siti web WordPress con facilità.
Dispone anche di kit di modelli di siti web, ideali per agenzie di sviluppo WordPress, freelance o chiunque crei regolarmente nuovi siti web.

Se sei appena agli inizi o hai un budget limitato, puoi scaricare una versione lite di Spectra da WordPress.org.
Questo plugin gratuito è dotato di un page builder intuitivo, così puoi progettare facilmente tutti i tipi di landing page, pagine di vendita e pagine iniziali personalizzate.

Ha anche un sacco di blocchi e preset che puoi aggiungere al tuo sito con pochi clic.
Tuttavia, se desideri la gamma completa di pattern, design di pagine e kit di siti web, dovrai eseguire l'aggiornamento al plugin premium. Il page builder premium supporta anche animazioni e contenuti dinamici, così puoi creare design più coinvolgenti.
Recensione Spectra: è il website builder giusto per te?
Con il page builder plugin giusto, puoi progettare un sito accattivante e ad alta conversione che non ha problemi a trasformare i visitatori in iscritti alla newsletter e clienti.
Detto questo, in questa recensione di Spectra vedremo se è il plugin page builder WordPress giusto per te.
1. Compatibile con qualsiasi tema WordPress
Spectra è compatibile con qualsiasi tema WordPress standardizzato, inclusi Astra, GeneratePress, Neve e Hestia. Ciò significa che puoi usare qualsiasi tema desideri, o cambiare tema senza perdere i tuoi design Spectra.
2. Ottimizzato per le prestazioni
Spectra offre codice efficiente, un'architettura modulare e funzionalità focalizzate sulle prestazioni che possono aiutare i tuoi design a caricarsi rapidamente.
Inoltre, si integra con l'editor nativo di WordPress, quindi non ha dipendenze da codice esterno. Utilizza anche un compilatore di markup just-in-time che carica le risorse dinamicamente su richiesta.
Infine, tutto il suo HTML, CSS e JavaScript è minificato e ottimizzato. Detto questo, Spectra non rallenterà il tuo sito web e potrebbe persino migliorarne le prestazioni.
3. Responsive per dispositivi mobili
Secondo le nostre statistiche sull'utilizzo di Internet, il traffico Internet da dispositivi mobili rappresenta quasi il 55% del traffico web totale. Tenendo conto di ciò, il tuo sito web dovrebbe apparire altrettanto bene su smartphone e tablet, come fa sui computer desktop.
Fortunatamente, qualsiasi contenuto crei utilizzando Spectra sarà responsive per dispositivi mobili per impostazione predefinita. Detto questo, le pagine che progetterai avranno un aspetto fantastico, indipendentemente dal dispositivo utilizzato dal visitatore.
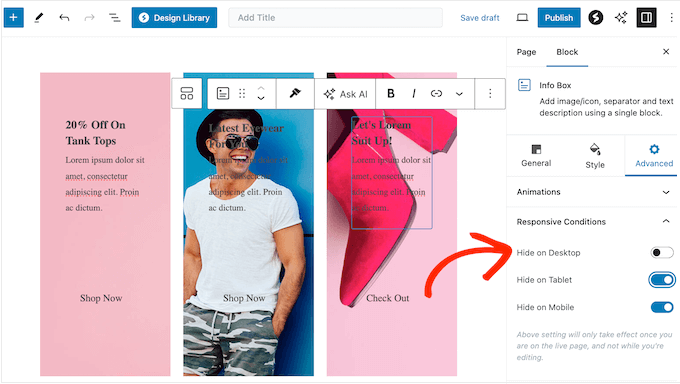
Oltre a ciò, puoi nascondere contenuti in base al fatto che il visitatore stia utilizzando un dispositivo desktop, smartphone o tablet.

Puoi anche progettare layout diversi per dispositivi diversi. Ad esempio, potresti utilizzare un layout a colonna singola per gli smartphone, poiché in genere hanno schermi più piccoli, e un layout multicolonna per i computer desktop.
Andando un passo oltre, puoi definire diverse dimensioni dei font, dimensioni delle icone e dimensioni dello sfondo, per dispositivi diversi.
4. Oltre 100 modelli pronti all'uso
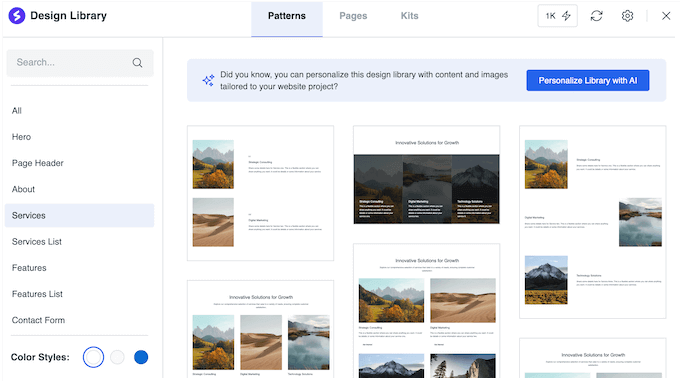
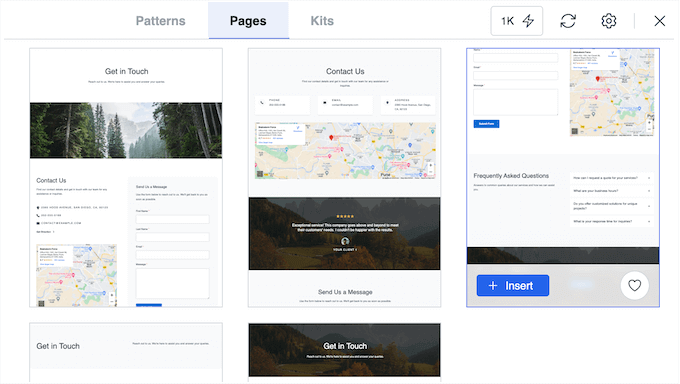
Spectra è dotato di oltre 100 modelli di siti web, pagine e blocchi progettati professionalmente.

Puoi importare questi modelli nel tuo sito e poi personalizzarli utilizzando l'editor drag and drop di Spectra.
In questo modo, puoi progettare bellissime pagine e persino interi siti web WordPress, senza dover scrivere una sola riga di codice.

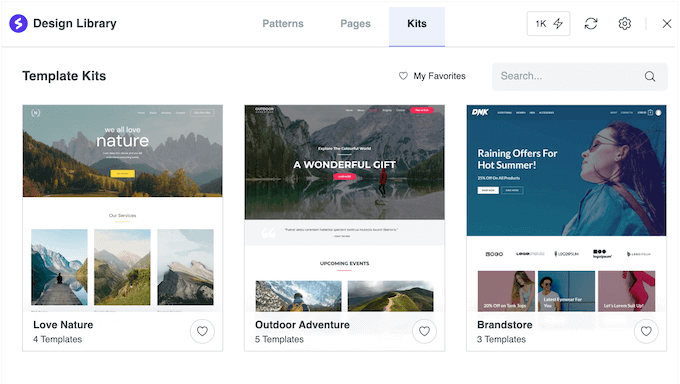
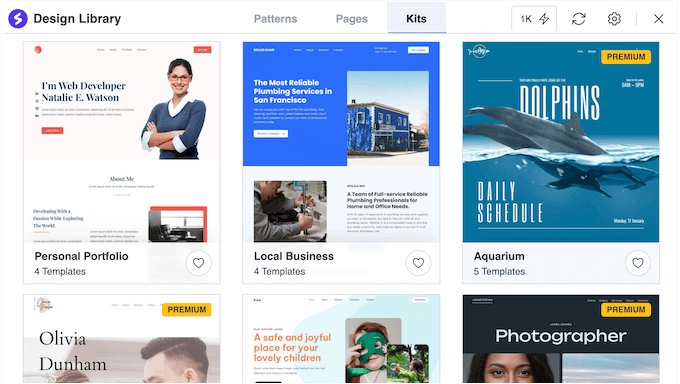
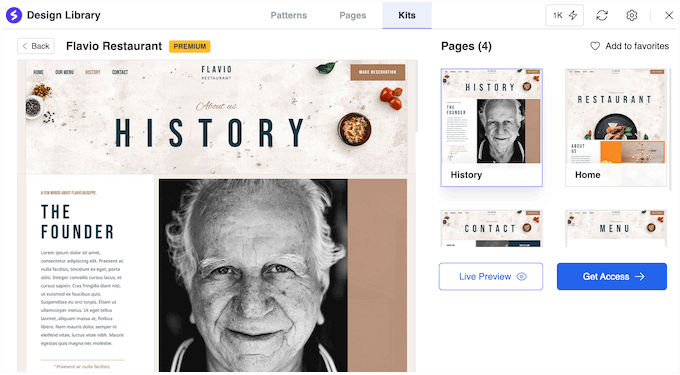
5. Kit di modelli per siti web
Gestisci un'agenzia di sviluppo WordPress o crei siti web per altre persone? Allora sarai felice di sapere che Spectra offre una gamma di kit di modelli.

Questi sono un ottimo punto di partenza per i progetti dei tuoi clienti e possono farti risparmiare un sacco di tempo e fatica. Scegli semplicemente il kit che più si avvicina alle indicazioni del cliente, e poi personalizzalo utilizzando gli strumenti senza codice di Spectra.
Ad esempio, Spectra ha un kit per il Ristorante Flavio che è perfetto per i siti web a tema gastronomico. Il kit viene fornito anche con design pronti per il nostro menu e contatti che puoi facilmente personalizzare per adattarli a qualsiasi sito web di ristorante.

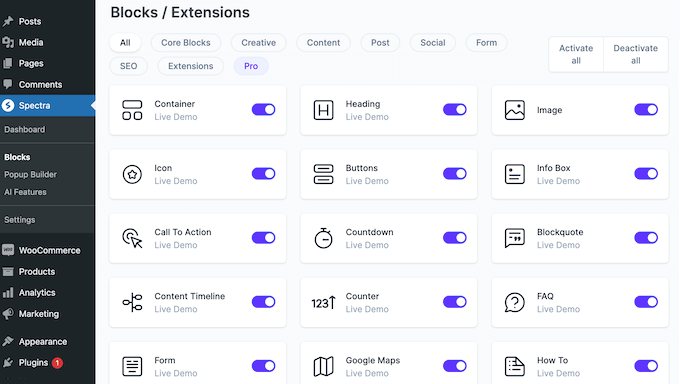
6. Oltre 30 blocchi aggiuntivi
Spectra è dotato di oltre 30 blocchi che puoi utilizzare all'interno dell'editor di contenuti di WordPress. Questo include molti blocchi essenziali per la creazione di landing page ad alta conversione, come Call To Action, Conto alla rovescia e Titolo.

Se gestisci un blog WordPress, Spectra può visualizzare i tuoi post in modi accattivanti, utilizzando blocchi come Post Carousel, Post Grid e Post Timeline.
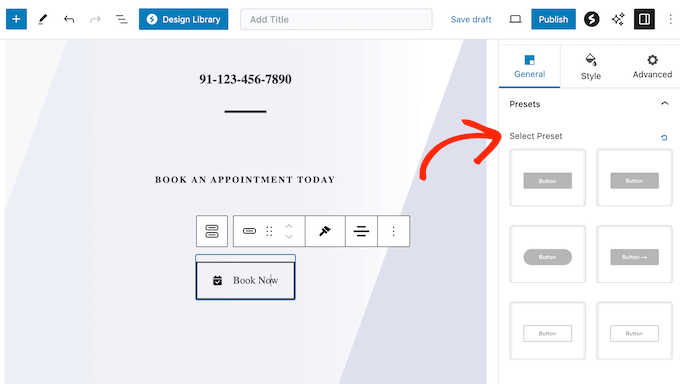
7. Preset Avanzati per Blocchi
Non sei sicuro di come configurare un particolare blocco?
Allora sarai felice di sapere che Spectra fornisce una serie di preset per blocchi ottimizzati per un aspetto eccellente e per generare conversioni. Ad esempio, il loro blocco Pulsanti è dotato di 8 stili preimpostati che puoi applicare con un singolo clic.

8. Griglie CSS Flessibili
Con Spectra, puoi creare layout di griglia CSS flessibili e quindi posizionare gli elementi sia in righe orizzontali che in colonne verticali. Andando oltre, puoi definire esattamente dove apparirà ogni elemento all'interno della griglia. Questo è perfetto per creare gallerie di immagini, portfolio fotografici o per mostrare i tuoi migliori prodotti e post.
Spectra ha un'interfaccia user-friendly che ti permette di definire strutture e layout complessi, incluse aree griglia, griglie annidate e linee griglia, senza dover scrivere una sola riga di codice.
Puoi anche usare questa interfaccia visiva per gestire i breakpoint, così puoi controllare esattamente come apparirà il layout su desktop, smartphone e dispositivi mobili.
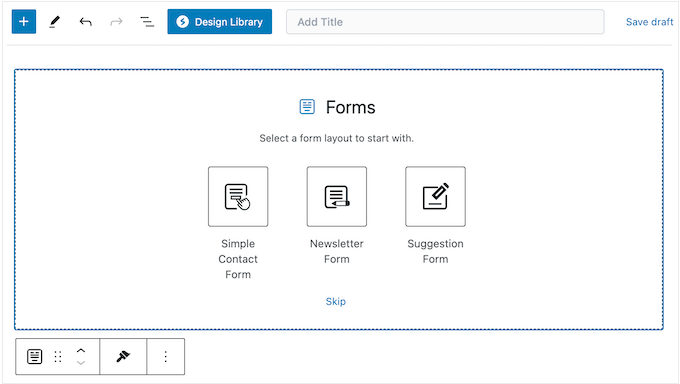
9. Form Builder
Un modulo di contatto è essenziale per la maggior parte dei siti web WordPress, ma potresti aver bisogno anche di altri tipi di moduli. Ad esempio, potresti consentire agli utenti di registrarsi sul tuo sito web, iscriversi alla tua newsletter via email, o inviare feedback e suggerimenti.
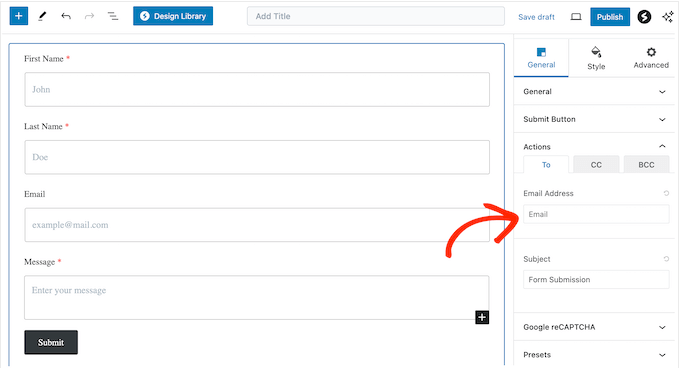
Detto questo, Spectra ha un Blocco Moduli che ti permette di creare tutti i tipi di moduli.

Spectra ha più di 10 diversi campi modulo, tra cui caselle di testo, menu a discesa e pulsanti radio, così puoi raccogliere esattamente le informazioni di cui hai bisogno.
Ogni volta che un utente invia un modulo, Spectra può inviarti una notifica via email. Questo ti aiuta a rivedere l'invio e a rispondere subito.

Oltre a ciò, Spectra offre la validazione dei moduli in modo da verificare che tu stia raccogliendo dati accurati. Supporta anche reCAPTCHA per aiutare a proteggere i tuoi moduli da hacker, bot e registrazioni spam.
10. Moduli di Login e Registrazione
Spectra supporta i moduli di registrazione e accesso utente, così puoi creare un semplice sito di appartenenza.
Ogni volta che qualcuno accede, Spectra può reindirizzare automaticamente quell'utente alla pagina di tua scelta. Ad esempio, se gestisci un negozio online, potresti reindirizzare i clienti al tuo negozio in modo che possano iniziare subito a fare acquisti.
11. Aggiungi il Markup Schema Corretto
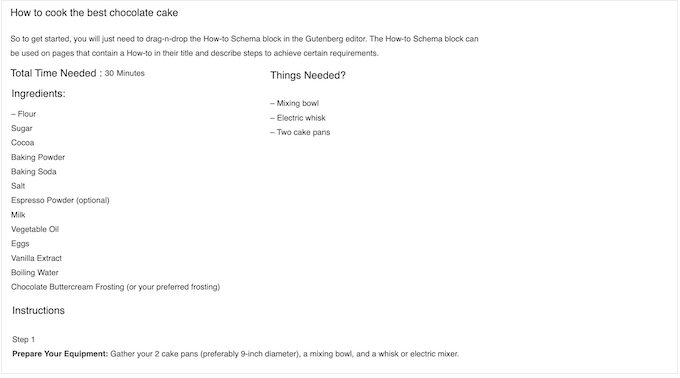
Spectra dispone di diversi blocchi progettati per migliorare il tuo SEO di WordPress. Per iniziare, c'è il blocco schema How-To, che fornisce ai motori di ricerca maggiori informazioni sui tuoi tutorial.

Il blocco How-To fornisce campi pronti all'uso dove puoi inserire informazioni importanti, come gli strumenti e i materiali di cui il lettore avrà bisogno, quanto costeranno questi materiali e quanto tempo richiederà il completamento del tutorial.
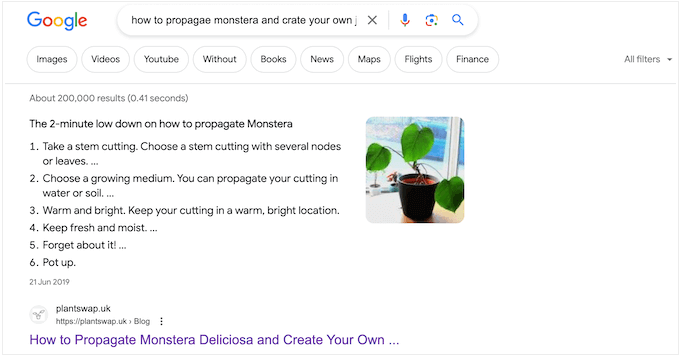
Questo blocco aiuta i motori di ricerca a comprendere il tuo contenuto e a mostrarlo alle persone che cercano tutorial proprio come il tuo. I motori di ricerca potrebbero anche utilizzare questo blocco per creare rich snippet, che si distinguono nei risultati di ricerca.

Proprio come gli altri blocchi Spectra, il blocco How-To è completamente personalizzabile, così puoi controllare esattamente come questo contenuto appare sul tuo sito web WordPress.
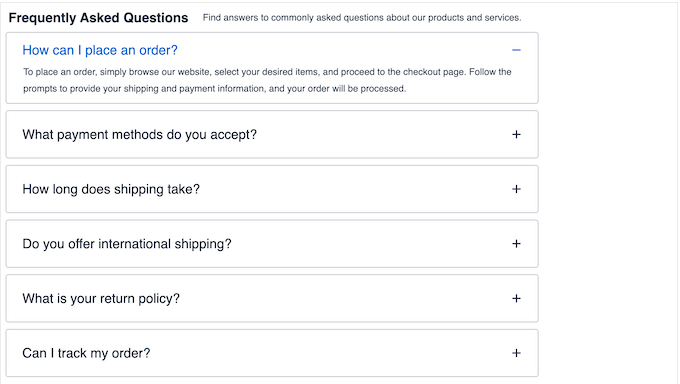
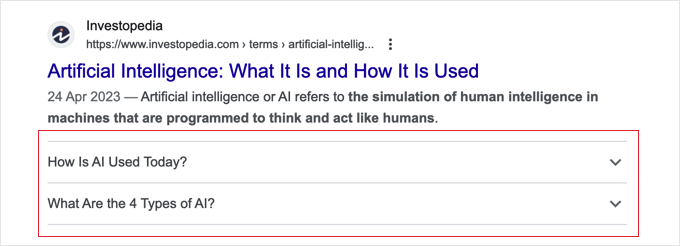
Allo stesso modo, c'è un blocco FAQ che può mostrare le tue domande frequenti in un bel layout.

Dopo aver aggiunto questo schema FAQ, Google potrebbe creare un risultato di ricerca avanzato che mostra le FAQ direttamente sotto il nome del tuo sito web.
Ancora una volta, questo ti aiuterà a distinguerti nei SERP, il che spesso aumenterà il traffico del tuo blog.

Infine, c'è un blocco Schema Recensione che presenta il titolo, l'autore e il punteggio a stelle di ogni recensione in un modo facile da capire per i motori di ricerca.
12. Migliora la tua SEO
Oltre al markup schema, Spectra può ottimizzare la tua SEO WordPress in alcuni modi chiave. Per iniziare, formatterà le tue intestazioni con i giusti tag di intestazione, in modo che i bot di ricerca possano comprendere meglio la struttura dei tuoi contenuti.
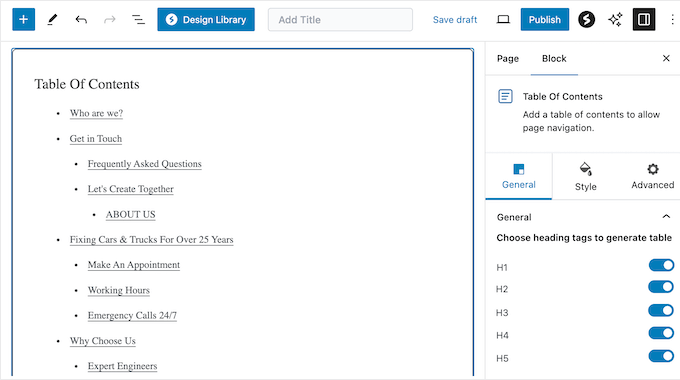
Spectra ha anche un blocco Indice dei contenuti che genererà una tabella basata sulle intestazioni e sottointestazioni della pagina. I bot possono utilizzare questa tabella per comprendere e indicizzare i tuoi contenuti.

Come bonus aggiuntivo, questo blocco aiuterà i visitatori a orientarsi negli articoli più lunghi creando automaticamente link di ancoraggio per le diverse sezioni.
13. Layout personalizzabili per pagine e articoli
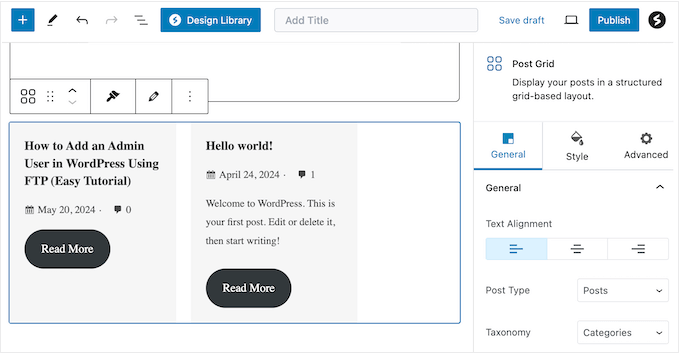
Il Post Grid di Spectra ti consente di visualizzare post, pagine, media o qualsiasi altro tipo di post personalizzato, in un bel layout.

Puoi anche filtrare questo contenuto in base a categoria o tag, per creare griglie che mostrano argomenti specifici. Dopodiché, puoi disporre i post in base a titolo, data, in ordine alfabetico o casuale.
In alternativa, puoi visualizzare i tuoi post, pagine o prodotti nel blocco Post Carousel di Spectra, che può anche filtrare questo contenuto in base a categoria o tag.
Se visualizzi i tuoi contenuti come carosello, puoi scegliere tra navigazione automatica e manuale, regolare la velocità di scorrimento e scegliere quanti post mostrare.
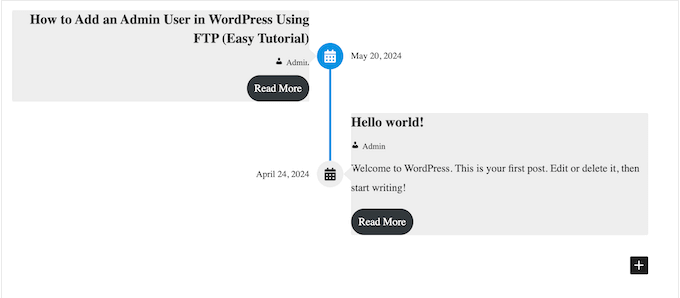
Infine, puoi visualizzare i tuoi post o pagine come una timeline. Questo ti permette di scegliere esattamente quali contenuti visualizzare nella timeline, come immagini in evidenza, nome dell'autore ed estratto del post. Puoi anche incoraggiare i visitatori a interagire con i tuoi contenuti aggiungendo un pulsante di call to action, come 'Leggi di più'.

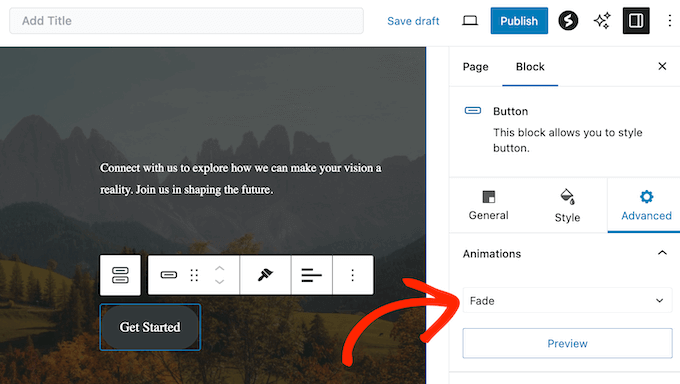
14. Libreria animazioni integrate
Spectra viene fornito con una serie di animazioni, tra cui zoom in, flip, fade e slide. Puoi perfezionare queste animazioni modificando il ritardo e la durata predefiniti, e quindi scegliere se riprodurle una sola volta o in loop continuo.
Ancora meglio, puoi applicare queste animazioni a qualsiasi blocco Spectra.

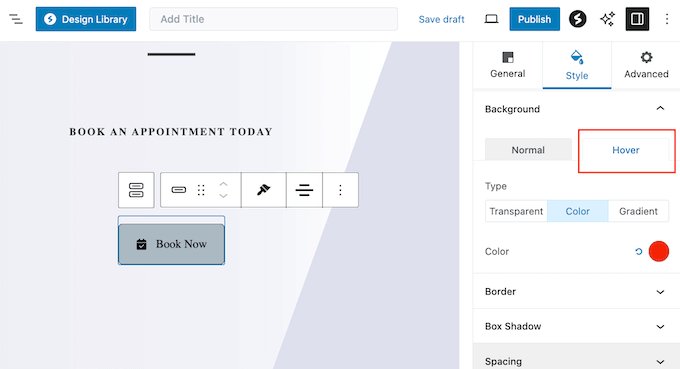
15. Effetti al passaggio del mouse
Spectra ti consente di aggiungere effetti al passaggio del mouse ai suoi vari blocchi. Questo funziona particolarmente bene per i blocchi con cui gli utenti possono interagire. Ad esempio, potresti cambiare il colore di sfondo di un pulsante CTA o il colore del testo quando l'utente ci passa sopra.

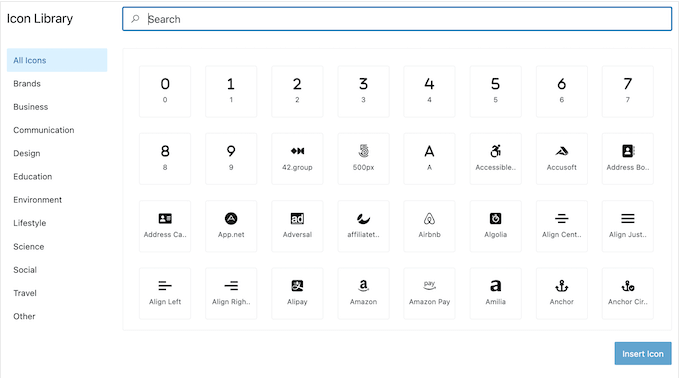
16. Libreria Icone
Le icone possono aiutare ad attirare l'attenzione del visitatore e comunicare informazioni importanti a colpo d'occhio. Ad esempio, potresti usare icone nelle tue caselle funzionalità, sezioni di servizi o per evidenziare i passaggi in un tutorial.
Spectra è dotato di una libreria di icone integrata con migliaia di loghi di marchi, segni di spunta, icone dei social media e altro ancora.

Ancora meglio, queste icone sono completamente personalizzabili, quindi puoi aggiornarle per utilizzare la tua combinazione di colori, cambiare le dimensioni, aggiungere un effetto al passaggio del mouse ed effettuare altre modifiche importanti.
Puoi utilizzare queste icone in tutti i tipi di blocchi Spectra, inclusi l'Elenco Icone, la Casella Informazioni, i Pulsanti e il blocco FAQ.
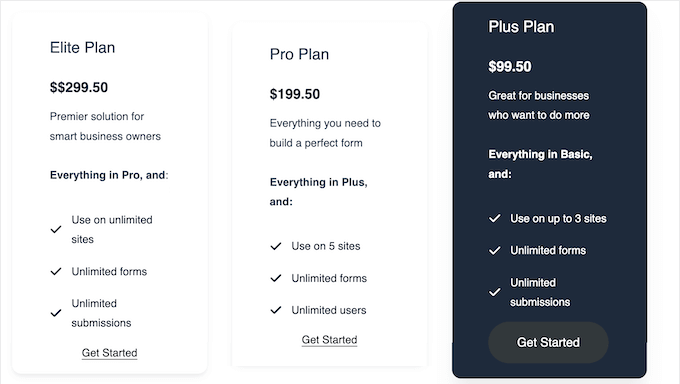
17. Blocchi eCommerce
Vuoi vendere download digitali o articoli fisici online?
Spectra può creare schede prodotto accattivanti e informative, grazie a blocchi come Valutazioni a stelle, Recensione e tabelle dei prezzi.

Puoi anche visualizzare i tuoi prodotti nello Slider di Spectra, quindi assegnare uno slug di navigazione univoco alle singole slide. In questo modo, i clienti possono saltare direttamente a ciascun prodotto presente nello Slider di Spectra.
18. Crea Contenuti Dinamici
I contenuti dinamici offrono un'esperienza più personalizzata, che può aumentare i tuoi tassi di coinvolgimento e conversione.
Può anche mantenere i tuoi contenuti freschi e coinvolgenti, anche per i visitatori abituali. Ad esempio, potresti mostrare diversi post del blog, immagini in evidenza o prodotti.
Tenendo conto di ciò, sarai felice di sapere che Spectra può mostrare contenuti diversi in base a fattori quali data, categoria, pagina o post. Puoi anche definire contenuti di fallback, che Spectra visualizzerà quando le informazioni dinamiche non sono disponibili.
Ancora meglio, se aggiorni il contenuto sorgente, Spectra aggiornerà automaticamente tutti i tuoi blocchi dinamici per riflettere tali modifiche.
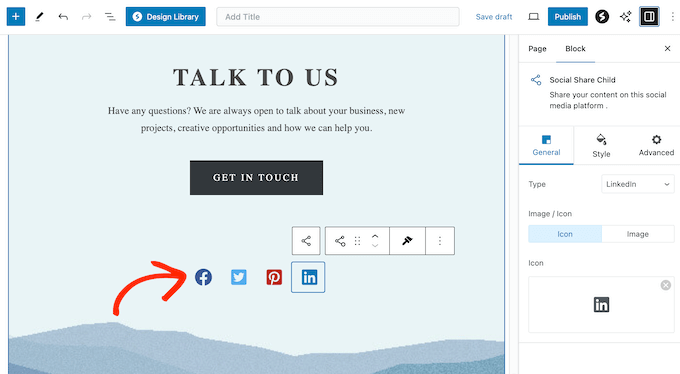
19. Blocchi per i Social Media
Spectra dispone di una serie di blocchi focalizzati sui social. Per iniziare, ha un blocco Social Share che rende facile per i visitatori condividere i tuoi post del blog e le pagine su tutte le principali piattaforme.

Pubblichi regolarmente bellissime foto, immagini o arte digitale e grafica su Instagram?
Quindi puoi incorporare questi contenuti sul tuo sito web, utilizzando il blocco feed di Instagram. Puoi anche scegliere tra un layout a griglia o a carosello, visualizzare hashtag e didascalie, e persino combinare i feed di più account Instagram in un unico feed fotografico personalizzato in WordPress.
Ancora meglio, se esegui l'aggiornamento a Spectra Pro, esso recupererà automaticamente i nuovi post dal tuo account Instagram e li visualizzerà sul tuo blog WordPress o sito web. In questo modo, puoi essere certo che i visitatori vedranno sempre i tuoi contenuti più recenti.
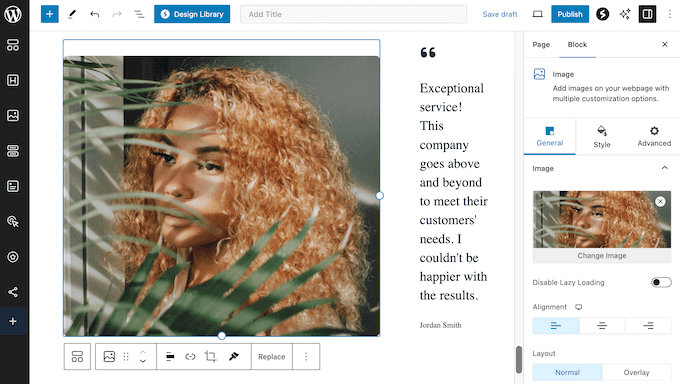
20. Visualizza feedback dei clienti
Vuoi visualizzare la prova sociale sul tuo sito web? Allora Spectra ha un blocco Testimonianze che ti permette di mostrare il nome del cliente, l'azienda e l'avatar in un bel layout, insieme al testo della loro testimonianza.

Se stai presentando questo feedback dei clienti come uno slider, puoi scegliere quanti testimonianze includere, e anche personalizzare la velocità e la direzione dello slider.
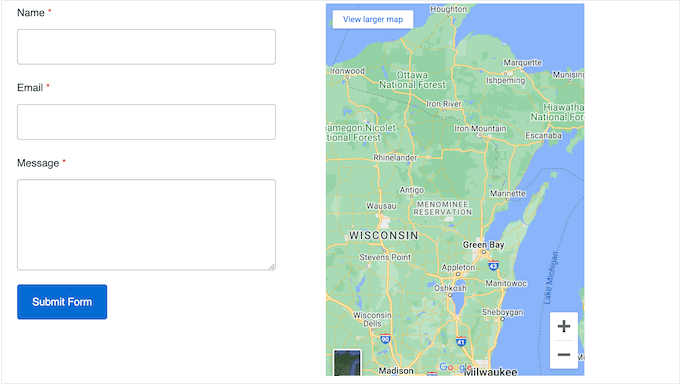
21. Integrazione Google Maps
Stai creando un sito web per una struttura, come un bed and breakfast, o un sito web di hotel? In alternativa, potresti voler mostrare attrazioni turistiche nelle vicinanze o aiutare i clienti a trovare il tuo ufficio. Con Spectra, puoi aggiungere una Google Map al tuo sito senza dover creare la tua chiave API.

Puoi quindi posizionare un numero illimitato di segnaposto sulla mappa.
Fatto ciò, puoi impostare la lingua della mappa in modo che corrisponda agli utenti di destinazione del tuo sito web. Questo è particolarmente utile se stai creando un sito WordPress multilingue o ti rivolgi a un pubblico internazionale.
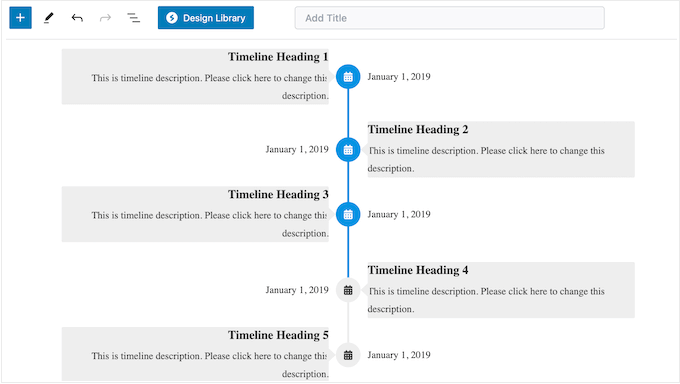
22. Timeline degli eventi
La storia può essere complicata, specialmente quando ci sono molte date, fatti e altre informazioni diverse da comprendere.
Con Spectra, puoi creare una timeline visiva perfetta per visualizzare eventi, storie o qualsiasi altra informazione cronologica.

Per saperne di più su questo argomento, consulta la nostra guida su come aggiungere bellissime timeline di eventi.
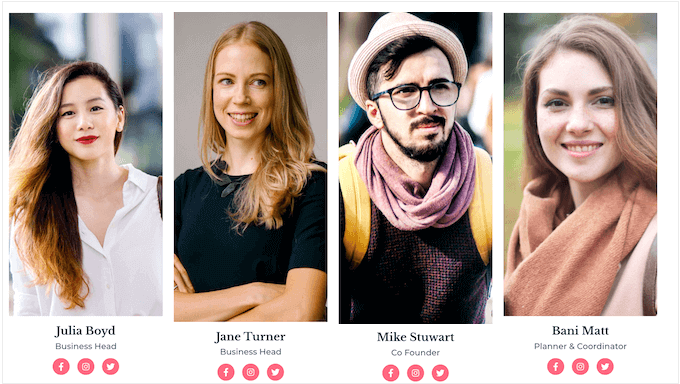
23. Crea bellissimi profili dello staff
Stai creando un sito web aziendale? In tal caso, puoi mostrare i tuoi dipendenti utilizzando il blocco Team di Spectra.

Questo ti permette di visualizzare il nome, la foto del profilo e la biografia di ogni dipendente in un layout organizzato. Inoltre, puoi aggiungere link ai social media, in modo che i visitatori e i potenziali clienti possano saperne di più su ogni membro dello staff.
24. Contenuti a schede
Il contenuto a schede è un ottimo modo per visualizzare molte informazioni in uno spazio ridotto, senza sopraffare il lettore. Tenendo conto di ciò, il blocco Tabs di Spectra è ideale per visualizzare le caratteristiche del prodotto, le opzioni di servizio e altre informazioni importanti.
25. Supporto per animazioni Lottie
Lottie è un formato di animazione popolare basato su JSON che può essere scalato su o giù senza pixelazione.
Se utilizzi animazioni Lottie, Spectra dispone di un blocco Lottie Animations che può visualizzare queste animazioni. Puoi anche impostare le animazioni per riprodursi durante lo scorrimento, al passaggio del mouse o al clic, e scegliere se l'animazione si ripete continuamente o viene riprodotta una sola volta.
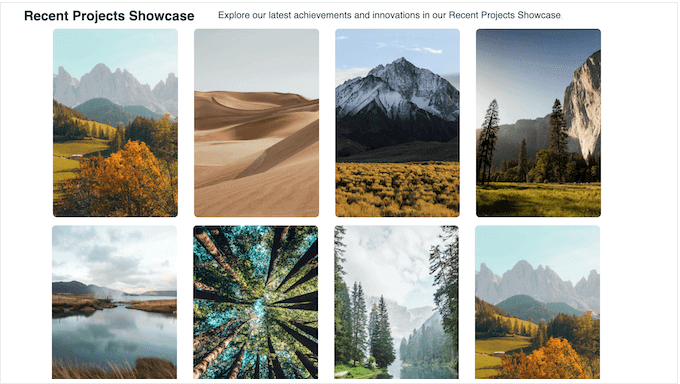
26. Gallerie e Lightbox
Le immagini costituiscono una parte importante del tuo sito web? Ad esempio, potresti gestire un portfolio fotografico o vendere immagini online.
Con Spectra, puoi visualizzare grafiche in più layout utilizzando un blocco Galleria.

A volte, potresti voler mostrare versioni più grandi delle immagini all'interno di una galleria. In tal caso, Spectra può mostrare i tuoi contenuti in un popup lightbox, che appare sopra la pagina o il post.
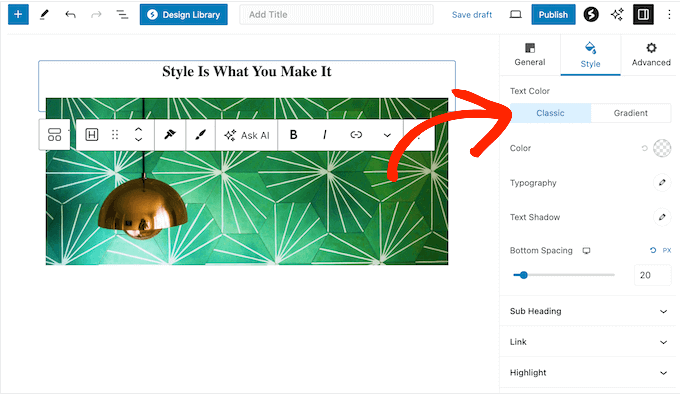
27. Testo completamente personalizzabile
Il testo è una parte fondamentale della maggior parte dei siti web e Spectra rende facile creare intestazioni personalizzate, sottotitoli, stili di paragrafo e altro ancora. Ad esempio, puoi utilizzare sfumature, ombre del testo, animazioni e persino caratteri personalizzati.
Puoi anche cambiare la dimensione, il colore e l'allineamento.

Questo può aiutare a rafforzare il tuo brand, o persino attirare l'attenzione del visitatore verso il testo più importante di una pagina.
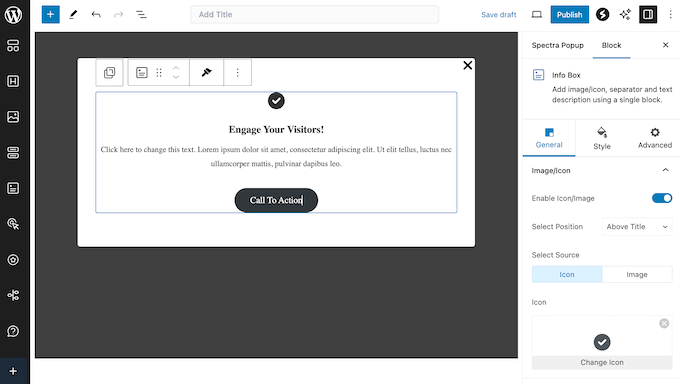
28. Popup Builder
Spectra viene fornito con un popup builder intuitivo che ti consente di visualizzare informazioni importanti o CTA in modo accattivante. Puoi scegliere dalla libreria di design modali pronti all'uso di Spectra, o crearne uno tuo da zero.

Una volta fatto, puoi attivare questi popup in base al comportamento del visitatore, come al caricamento della pagina o all'intenzione di uscita, o utilizzare un'azione personalizzata. In questo modo, puoi mostrare il popup giusto alla persona giusta, al momento giusto.
Indipendentemente da come visualizzi il popup, puoi scegliere tra una serie di animazioni di ingresso tra cui dissolvenze, rimbalzi e zoom.
Se esegui l'aggiornamento a Spectra Pro, c'è anche un'opzione di visualizzazione off-canvas che ti consente di far scorrere il contenuto dal lato, ed è spesso meno dirompente per i visitatori.
Quando sei soddisfatto di come è configurato il popup, puoi controllare esattamente dove appare sul tuo sito web. Ad esempio, potresti scegliere come target specifiche landing page, o escludere determinate pagine in modo che i tuoi popup non appaiano mai su quel contenuto.
29. Stili e layout di blocchi riutilizzabili
A volte, potresti usare la stessa formattazione in più posizioni. Ad esempio, potresti voler usare gli stessi font personalizzati, schema di colori e spaziatura per ogni blocco FAQ.
In tal caso, Spectra ti consente di copiare/incollare lo stesso identico design su un altro blocco. Andando oltre, Spectra supporta anche la copia/incolla tra siti, in modo da poter copiare un intero layout personalizzato in qualsiasi altro sito web in cui Spectra è installato.
30. Supporto Community e Professionale
A differenza di alcuni altri website builder, Spectra si integra perfettamente con l'editor di blocchi predefinito di WordPress. Detto questo, puoi progettare pagine utilizzando l'interfaccia con cui hai già familiarità, e senza dover scrivere una singola riga di codice.
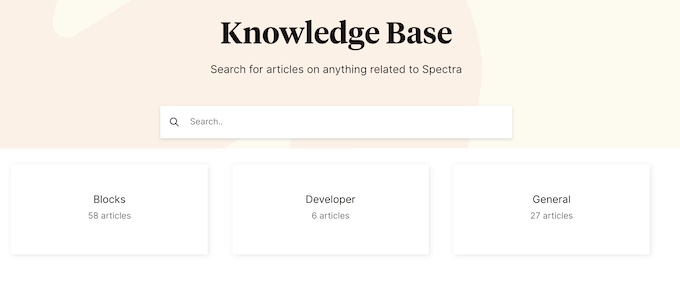
Tuttavia, il giusto design del sito web può portarti più traffico, iscrizioni alla lista email, vendite e conversioni complessive. Con una posta in gioco così alta, potresti aver bisogno di un aiuto extra, al fine di ottenere il massimo da Spectra. Per iniziare, c'è una base di conoscenza dettagliata a cui puoi accedere 24 ore su 24, 7 giorni su 7.

Qui troverai istruzioni passo passo su come installare e attivare Spectra, fino alla documentazione per sviluppatori.
Ci sono anche tutorial video e un gruppo Facebook dove puoi ottenere aiuto da altri utenti Spectra. Inoltre, puoi visitare il blog di Spectra per consigli di design su come creare landing page ad alta conversione, informative pagine "coming soon" e molto altro.

Se stai usando il plugin gratuito, puoi pubblicare sul forum di Spectra su WordPress.org e ottenere risposte a domande di base.
Quando pubblichi sui forum di supporto, dovresti includere quante più informazioni possibile, poiché ciò aiuta gli esperti a comprendere rapidamente il tuo problema e a fornire una risposta utile. Per saperne di più su questo argomento, consulta la nostra guida su come chiedere correttamente supporto per WordPress e ottenerlo.
Infine, se passi alla versione premium del plugin, otterrai anche supporto professionale, così potrai inviare un ticket e ricevere assistenza direttamente dal team di Spectra.
Recensione Spectra: Prezzi e Piani
Se stai appena iniziando o hai un budget limitato, puoi scaricare la versione lite di Spectra da WordPress.org.
Questo plugin gratuito include una selezione di widget, pattern, layout di pagina e template aggiuntivi. Si integra anche con l'editor a blocchi di WordPress, così puoi utilizzare questi design in un'interfaccia familiare. Tuttavia, se vuoi sbloccare la collezione completa di widget, layout, template e kit per siti web, dovrai passare al plugin premium.

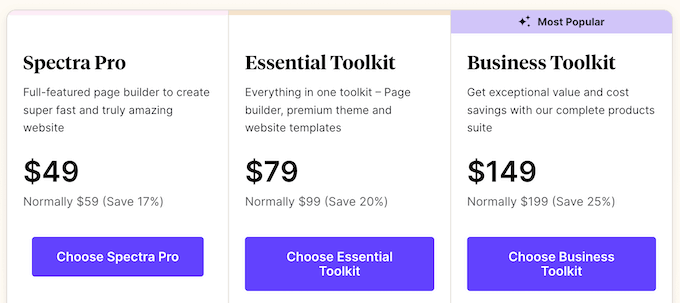
A differenza di alcuni altri plugin WordPress, esiste una singola licenza Spectra Pro che include tutte le funzionalità e i design. Tuttavia, il costo varierà a seconda del numero di siti web in cui si desidera utilizzare Spectra.
Se gestisci un singolo blog, sito web o marketplace online, una licenza costerà $49.
Possiedi diversi siti web, come più blog in una rete di affiliate marketing? In tal caso, puoi installare Spectra su un massimo di 10 siti web per $59.
Infine, se gestisci un'agenzia di sviluppo WordPress, puoi installare Spectra su un massimo di 10.000 siti, per $69.
Recensione Spectra: è il website builder giusto per te?
Dopo aver esaminato le funzionalità, il supporto e le opzioni di prezzo, siamo certi che Spectra sia un ottimo plugin per la creazione di pagine. Aggiunge nuovi blocchi, modelli e funzionalità all'editor di blocchi standard di WordPress, in modo da poter creare design più avanzati.
È inoltre completamente responsive per dispositivi mobili e ti consente di mostrare contenuti diversi su desktop, smartphone e tablet. Puoi anche creare contenuti dinamici, popup, griglie di prodotti WooCommerce e molto altro senza dover scrivere una singola riga di codice.
Speriamo che questa recensione di Spectra ti abbia aiutato a decidere se è il costruttore di siti web giusto per te. Puoi anche consultare la nostra guida su come scegliere il miglior software di web design, o vedere la nostra scelta esperta delle migliori soluzioni di analisi per utenti WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.



Recensioni degli utenti di Spectra
Condividi la tua recensione di Spectra per aiutare gli altri nella community.