Volete velocizzare il vostro sito web WordPress?
Un sito lento può essere un grosso problema sia per voi che per i vostri visitatori. Può danneggiare il posizionamento sui motori di ricerca, frustrare i visitatori, aumentare la frequenza di rimbalzo e, in ultima analisi, avere un forte impatto sui vostri profitti (ecco perché abbiamo lanciato i nostri servizi di ottimizzazione della velocità del sito).
Oggi siamo entusiasti di scoprire Perfmatters, un plugin all-in-one per le prestazioni che promette di potenziare il vostro sito. Ha una tonnellata di funzioni che coprono tutti i tipi di codice inutilizzato, script extra e risorse che potrebbero sabotare segretamente il vostro sito web. Come bonus aggiuntivo, alcune di queste funzioni migliorano anche la sicurezza di WordPress.
Detto questo, Perfmatters è il plugin per le prestazioni giusto per voi? Scopriamolo in questa recensione dettagliata di Perfmatters.

Recensione di Perfmatters: Perché usarlo in WordPress?
Perfmatters è un plugin per le prestazioni che mira a migliorare i tempi di caricamento delle pagine e la velocità complessiva del sito.
Per cominciare, è in grado di rimuovere o disattivare script, codice, risorse, API e altri contenuti inutilizzati sul vostro sito WordPress e dispone anche di un apposito Script Manager. Questo mostra esattamente quali script ogni plugin WordPress sta caricando sul vostro sito. È quindi possibile disabilitare questi script per posizioni specifiche o addirittura per l’intero sito WordPress.
Inoltre, è possibile ottimizzare il database del sito e limitare il numero di salvataggi automatici e di revisioni dei post creati da WordPress, in modo da mantenere il database efficiente.
Se utilizzate Google Analytics per monitorare i visitatori del vostro sito web, potete ospitare questa soluzione analitica in locale e ridurre le ricerche DNS. Inoltre, Perfmatters si integra perfettamente con MonsterInsights, consentendovi di accedere a funzioni aggiuntive e di migliorare la velocità e le prestazioni del vostro sito.
Allo stesso modo, è possibile ospitare Google Fonts in locale, il che è ideale se si utilizzano font personalizzati sul proprio sito WordPress.
Recensione di Perfmatters: È il plugin per le prestazioni giusto per voi?
Che si tratti di un blog su WordPress, di un sito web di una piccola impresa, di un negozio online o di una via di mezzo, le pagine a caricamento rapido sono essenziali.
Grazie alla messa a punto dei nostri siti e all’offerta di un servizio professionale di ottimizzazione della velocità dei siti, abbiamo imparato cosa serve per rendere un sito lento e velocissimo.
Perfmatters mantiene la sua promessa di aumentare le prestazioni di WordPress e velocizzare il vostro sito? Scopriamolo in questa recensione dettagliata di Perfmatters.
1. Caricamento pigro completamente personalizzabile
Il caricamento pigro accelera i siti web ritardando il caricamento delle immagini e dei media finché non vengono visualizzati dal visitatore. Ad esempio, invece di caricare tutte le immagini di una pagina, WordPress aspetta che il visitatore scorra verso il basso fino al punto in cui ogni immagine sta per apparire.
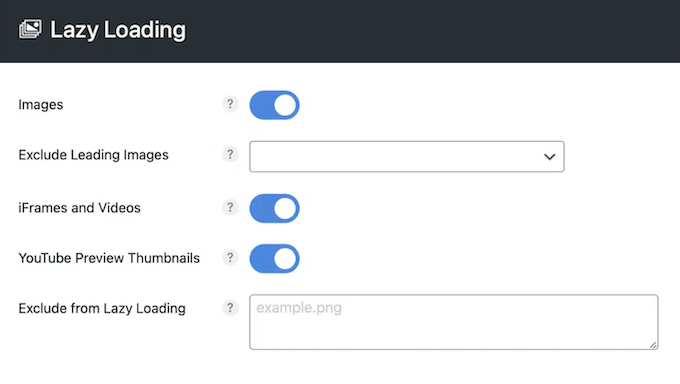
WordPress ha un caricamento pigro nativo, ma secondo Perfmatters il caricamento pigro integrato è molto più veloce. È inoltre possibile personalizzare il funzionamento del caricamento pigro di Perfmatters sul proprio sito. Ad esempio, si può escludere un’immagine specifica dal caricamento pigro o modificare la soglia per controllare esattamente quando un contenuto viene caricato.
Il caricamento pigro di Perfmatters funziona con video, immagini, immagini di sfondo CSS, iframes e molti altri tipi di media. Supporta anche i formati WebP e AVIF.

Se avete incorporato dei video di YouTube nel vostro sito, Perfmatters può anche sostituire gli iframe con una miniatura di anteprima e un’icona di riproduzione SVG. Secondo il sito web di Perfmatters, nei test questa funzione ha aumentato la velocità del sito del 64%.
2. Disabilitare gli script e le risorse non utilizzate
Contenuti ricchi e multimediali possono rendere il vostro sito più coinvolgente e incoraggiare i visitatori a rimanere più a lungo, riducendo così la vostra frequenza di rimbalzo. Tuttavia, alcune risorse caricano file JavaScript e codice in linea che possono compromettere le prestazioni del sito.
Detto questo, se non utilizzate una particolare risorsa, potete usare Perfmatters per disabilitarla e potenzialmente migliorare la velocità e le prestazioni del vostro sito web.
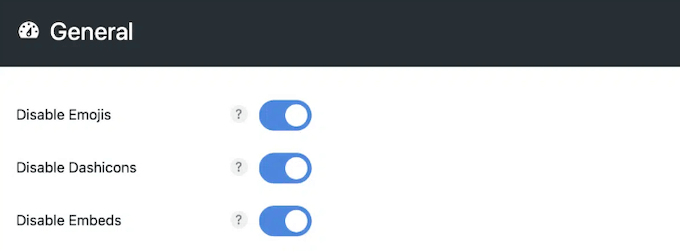
Nelle impostazioni del plugin, è possibile disabilitare una tonnellata di script e risorse diverse, tra cui emoji, embed, Google Fonts e dashicons.

3. Limitare le revisioni dei post
Mentre si scrive una pagina o un post, WordPress salva automaticamente le revisioni. Queste possono essere utili se si commette un errore e si ha bisogno di ripristinare una versione precedente del post.
Le revisioni possono anche migliorare il flusso di lavoro editoriale, consentendo a tutti di vedere come il post è stato modificato nel tempo.
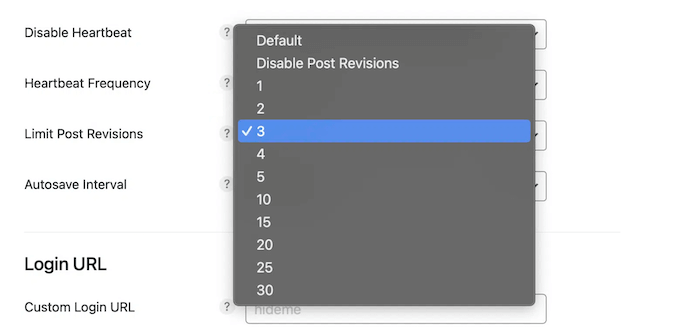
Tuttavia, non c’è limite al numero di revisioni che WordPress salva. Se si lavora su un post per un po’ di tempo, il database potrebbe salvare centinaia o addirittura migliaia di revisioni. Con Perfmatters è possibile limitare il numero di revisioni dei post memorizzate da WordPress, evitando che il database cresca in modo incontrollato.

Si può anche fare un passo avanti e disabilitare completamente le revisioni dei post.
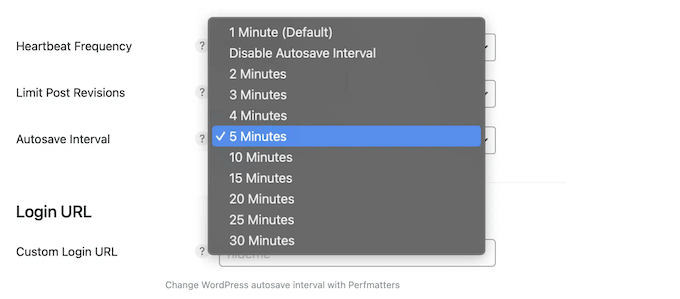
4. Modificare l’intervallo di salvataggio automatico
Come già detto, gli autodraft occupano spazio nel database.
Detto questo, potreste voler aumentare l’intervallo di salvataggio automatico, in modo che WordPress salvi meno bozze. Per impostazione predefinita, WordPress crea una bozza ogni 60 secondi, ma è possibile modificarla facilmente utilizzando il plugin Perfmatters.

In alternativa, Perfmatters può disattivare completamente la funzione di salvataggio automatico.
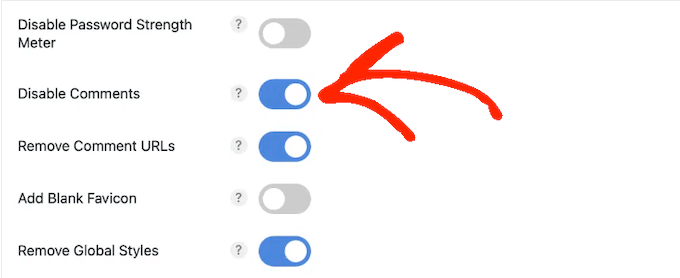
5. Disattivare o limitare i commenti
I commenti sono un ottimo modo per aumentare l’engagement e ottenere feedback dai lettori, ma la loro gestione può richiedere molto tempo. Questo vale soprattutto se avete a che fare con molti commenti di spam o negativi. In questo caso, potrebbe essere più semplice disabilitare completamente i commenti.
Si possono anche disabilitare i commenti se non si dispone di una sezione blog. Ad esempio, alcuni siti web aziendali utilizzano solo pagine statiche come Chi siamo, Contatti e Servizi.
Perfmatters consente di disabilitare facilmente i commenti su una singola pagina o post, o anche sull’intero sito web.

Un’altra opzione è la chiusura automatica dei commenti dopo un certo numero di giorni. Ciò è particolarmente utile se si pubblicano contenuti molto sensibili al tempo, come le notizie.
Un’altra opzione è quella di rimuovere i link ai commenti degli autori, per evitare che gli spammer utilizzino la sezione dei commenti solo per ottenere un backlink o addirittura per diffondere malware.
Se lasciate i commenti abilitati, Perfmatters vi offre la possibilità di disabilitare i self pingback. Questi avvengono quando ci si collega ai propri post e possono inondare le sezioni dei commenti con notifiche non necessarie.
Disabilitando questi self pingback, è possibile tenere sotto controllo la sezione dei commenti, a tutto vantaggio delle prestazioni del sito e dell’esperienza dei visitatori.
6. Prefetch dei link del sito
Perfmatters dispone di una funzione di precaricamento che carica i link in background prima che il visitatore li clicchi. In questo modo l’esperienza del browser è più fluida e può sembrare che le nuove pagine vengano caricate quasi istantaneamente.

Allo stesso modo, Perfmatters supporta il prefetching DNS, in modo da poter risolvere i nomi di dominio prima che il visitatore faccia clic su un link.
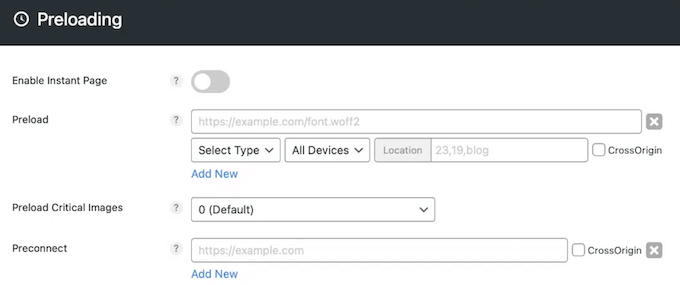
7. Precaricare le risorse critiche
Perfmatters può precaricare le immagini che appaiono above the fold. Ciò può migliorare l’esperienza del visitatore e ridurre i tempi del Largest Contentful Paint (LCP). Poiché l’LCP è un fattore di Core Web Vitals, questo può migliorare la SEO.
Allo stesso modo, è possibile specificare tutte le risorse essenziali di cui la pagina ha bisogno immediatamente, come font o CSS personalizzati. Perfmatters provvederà a precaricare tali risorse su tutti i dispositivi.
In alternativa, è possibile specificare la priorità di recupero di un elemento utilizzando Perfmatters. Contrassegnando un contenuto come “ad alta priorità”, si incoraggia il browser a recuperarlo e visualizzarlo per primo. La differenza fondamentale è che il browser è ancora libero di dare la priorità ad altre risorse, se ciò consente di migliorare l’esperienza dell’utente.
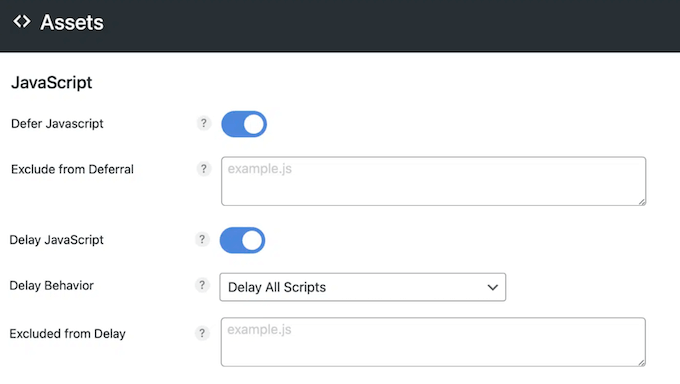
8. Rinviare e ritardare JavaScript
Il JavaScript di blocco del rendering impedisce a WordPress di visualizzare la pagina web prima che i file vengano caricati. Questo può aumentare i tempi di caricamento della pagina del sito, bloccando al contempo il rendering della pagina.
Detto questo, Perfmatters può risolvere il problema aggiungendo un tag “defer” a tutti i file JavaScript. In questo modo, gli script verranno caricati dopo il caricamento del resto della pagina.

In alternativa, è possibile ritardare JavaScript fino a quando l’utente non interagisce con il contenuto. Questo funziona particolarmente bene per gli script di terze parti più pesanti, come Google AdSense, Google Analytics e Facebook Pixel.
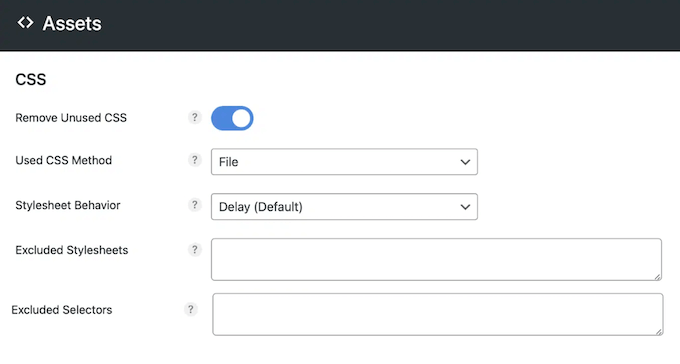
9. Rimuovere i CSS inutilizzati
Alcuni temi e plugin di WordPress possono aggiungere codice CSS che non è essenziale per l’aspetto o il funzionamento del sito. Il caricamento di questo codice non necessario può aumentare i tempi di caricamento della pagina e può persino generare avvisi di blocco del rendering.
Fortunatamente, Perfmatters è in grado di identificare e rimuovere automaticamente il CSS inutilizzato. Può quindi rimuovere questo codice in tutto il vostro sito WordPress, oppure indirizzarlo solo a pagine e post specifici.

Questa funzione dovrebbe funzionare bene, ma se preferite potete escludere specifici fogli di stile e selettori CSS in modo che Perfmatters non li rimuova mai dal vostro sito.
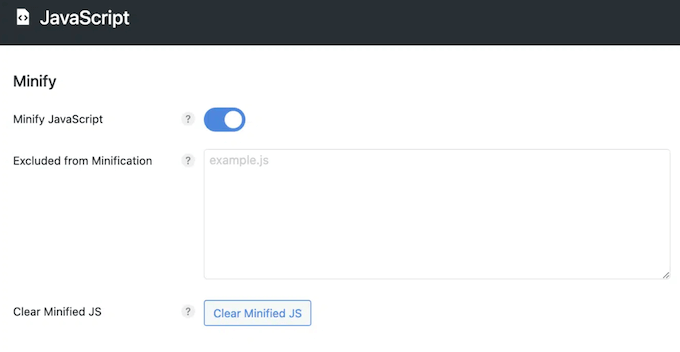
10. Minimizzare JavaScript e CSS
Perfmatters è in grado di rimuovere automaticamente spazi bianchi, linee e caratteri non necessari dal codice sorgente JavaScript e CSS. Questo processo è noto come minificazione e può ridurre le dimensioni del file.
Nelle impostazioni del plugin è possibile scegliere di minificare separatamente JavaScript e CSS e creare regole di esclusione per i file che non si desidera minificare.

11. Rimuovere jQuery Migrate
jQuery Migrate è uno script utilizzato da WordPress per fornire compatibilità ai plugin e ai temi che utilizzano vecchie versioni di jQuery. La maggior parte dei siti web non ha bisogno di questo file, quindi potrebbe aggiungere un carico inutile al vostro sito WordPress.
Se si sospetta che sia questo il caso, si consiglia di verificare se i plugin o il tema di WordPress richiedono jQuery Migrate. Per istruzioni passo-passo su come farlo, consultate la nostra guida sulla correzione dei JavaScript che bloccano il rendering in WordPress.
Fatto questo, si può procedere alla rimozione del file con Perfmatters.
12. Rimuovere gli script non utilizzati
Perfmatters è dotato di uno Script Manager integrato che consente di disabilitare gli script non necessari su pagine e post specifici, o anche sull’intero blog WordPress.
Per aiutarvi a vedere quali script sono utilizzati da cosa, Perfmatters raggruppa questi script in base al rispettivo plugin o tema. È quindi possibile decidere se disabilitare ogni script per posizioni specifiche o addirittura rimuoverlo completamente. Ad esempio, se si dispone di un plugin per il modulo di contatto, si possono abilitare gli script solo nella pagina Contatti.
Perfmatters dispone anche di una modalità di test che limita le modifiche ai soli amministratori connessi. In questo modo si ha la possibilità di testare l’effetto della disabilitazione dello script sul sito, prima di apportare le modifiche al sito reale.
Potete anche disabilitare gli script per dispositivi specifici, come computer desktop o smartphone. Se consentite la registrazione degli utenti sul vostro sito WordPress, potete disabilitare gli script per gli utenti che hanno effettuato l’accesso.
Se volete fare un ulteriore passo avanti, lo Script Manager dispone di una modalità Must-use (MU). Questa modalità consente di disabilitare le query e gli hook dei plugin di WordPress, oltre a CSS e JavaScript in linea.
13. Bloccare gli script di WooCommerce non necessari
Gestite un negozio WooCommerce? Per impostazione predefinita, WooCommerce carica i suoi script e stili su ogni pagina del vostro sito WordPress.
Perfmatters può invece disabilitare gli script e gli stili di WooCommerce ovunque tranne che nelle pagine dei prodotti, del carrello e del pagamento, in modo da evitare di perdere tempo a caricare script e stili di WooCommerce in luoghi in cui non sono necessari.
Inoltre, la richiesta di WooCommerce’swc-ajax=get_refreshed_fragments può causare enormi ritardi nel vostro negozio online. Per ridurre al minimo questi ritardi, Perfmatters può disabilitare i frammenti del carrello quando non c’è nulla nel carrello.
Allo stesso modo, Perfmatters può disattivare qualsiasi widget di WooCommerce non utilizzato e rimuovere il meta box dello stato di WooCommerce, velocizzando così l’area di amministrazione di WordPress.
14. Limitare gli stili di blocco del nucleo
Per impostazione predefinita, WordPress carica gli stili del blocco principale in un foglio di stile globale, indipendentemente dal fatto che siano resi sulla pagina o meno.
Per ridurre la quantità di caricamento dei CSS nel sito, Perfmatters può modificare questo comportamento predefinito in modo da caricare gli stili di blocco solo quando vengono resi.
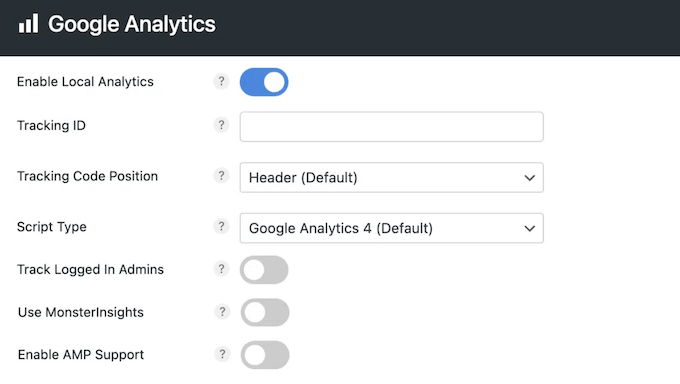
15. Ospitare Google Analytics a livello locale
Volete monitorare i visitatori del vostro sito web WordPress?
Google Analytics è una soluzione di analisi molto popolare, ma Perfmatters consente di utilizzarla in modo leggermente diverso, ospitando Google Analytics localmente. Ciò promette di velocizzare il sito riducendo le ricerche DNS.

Ancora meglio, Perfmatters si integra con MonsterInsights, in modo da ottenere alcune funzioni extra, pur sfruttando uno script ospitato localmente. Con MonsterInsights abilitato, Google Analytics in Perfmatters viene disabilitato automaticamente, quindi non è necessario preoccuparsi del doppio caricamento dello script.
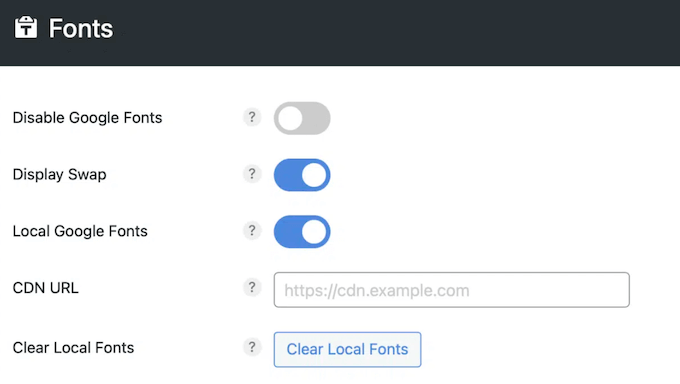
16. Ospitare localmente i font di Google
Una bella tipografia può migliorare il design del vostro sito e rafforzare il vostro branding. Tuttavia, affidarsi a servizi di font di terze parti può danneggiare le prestazioni del sito.
Perfmatters può invece copiare automaticamente i font di Google in locale sul vostro sito WordPress, in modo da caricarli più rapidamente. In questo modo, è possibile utilizzare font personalizzati senza sacrificare la velocità del sito.

Questo può anche aiutarvi a rispettare il GDPR.
Quando qualcuno visita un sito web che utilizza Google Fonts, Google registra il suo indirizzo IP quando i font vengono caricati. Poiché ciò avviene senza il consenso esplicito del visitatore, è contrario al GDPR. Ospitando i font di Google a livello locale, potete evitare questo problema e aiutare il vostro sito a rispettare le importanti leggi sulla privacy.
Per ulteriori informazioni su questo argomento, consultate la nostra guida su come rendere Google Fonts compatibile con la privacy.
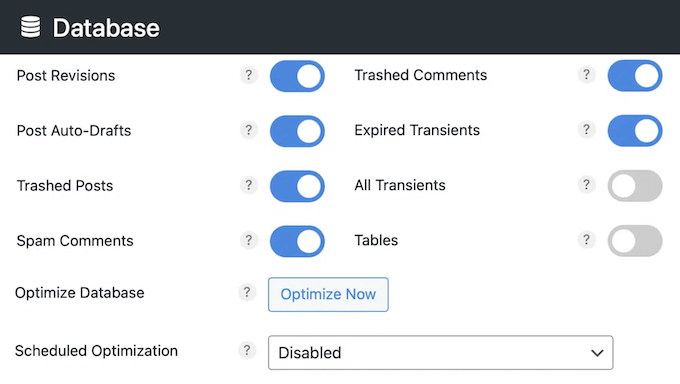
17. Ottimizzare il database
Se utilizzate WordPress da un po’ di tempo, probabilmente nel vostro database ci sono molti dati inutili, come revisioni di post, commenti di spam, spazzatura, opzioni transitorie e metadati orfani. Ecco perché consigliamo sempre ai nostri lettori di ottimizzare il loro database.
Per aiutarvi, il plugin Perfmatters è in grado di identificare ed eliminare i dati inutilizzati in diversi modi. Per cominciare, è possibile eliminare le revisioni dei post e le bozze automatiche e rimuovere i commenti di spam con pochi clic.

È inoltre possibile eliminare facilmente commenti e post cestinati e rimuovere i transitori. Sebbene i transitori scadano normalmente da soli, ci sono alcuni errori e problemi comuni che possono impedirne la scadenza automatica.
Di conseguenza, potreste ritrovarvi con un sacco di record transitori nella tabella wp_options del vostro sito, quindi questa funzione può liberare molto spazio nel database.
Infine, Perfmatters dispone di un comando “Ottimizza” che può essere eseguito su tutte le tabelle del database. Ancora meglio, questo processo viene eseguito in background, in modo che possiate continuare a lavorare sul vostro sito mentre Perfmatters ottimizza il database.
Per risparmiare tempo in futuro, Perfmatters consente di memorizzare le impostazioni in modo da poterle riutilizzare facilmente. Inoltre, è possibile programmare queste ottimizzazioni in modo che avvengano automaticamente su base giornaliera, settimanale o mensile.
18. Bloccare l’API REST
L’API REST consente di recuperare i dati tramite richieste GET, il che è essenziale per la creazione di applicazioni con WordPress. Tuttavia, l’API REST utilizza anche molte risorse, quindi può facilmente rallentare il vostro sito.
Gli hacker possono anche utilizzare l’API REST per creare un elenco di tutti i nomi utente registrati sul vostro sito. Questo può rendere il vostro sito WordPress vulnerabile agli attacchi di forza bruta.
Detto questo, se non si utilizza l’API REST, si consiglia di disabilitarla e Perfmatters consente di farlo con pochi clic.
19. Disattivare l’API di Google Maps
L‘aggiunta di Google Maps al vostro sito web può aiutare i visitatori e i potenziali clienti a trovare la vostra posizione. Questo è perfetto se gestite un’attività fisica, come un negozio. La mappa può anche migliorare la visibilità del vostro sito sui motori di ricerca e aumentare il traffico del vostro blog.
Tuttavia, Google Maps può danneggiare le prestazioni del vostro sito web. Ancora peggio, alcuni temi e plugin di WordPress hanno l’API di Google Maps integrata e non permettono di disattivarla.
Detto questo, è possibile utilizzare Perfmatters per disabilitare l’API di Google Maps su tutto il sito web. Anche se si disabilita questa API, è possibile escludere singole pagine o post in modo da poter visualizzare i contenuti di Google Maps in aree specifiche.
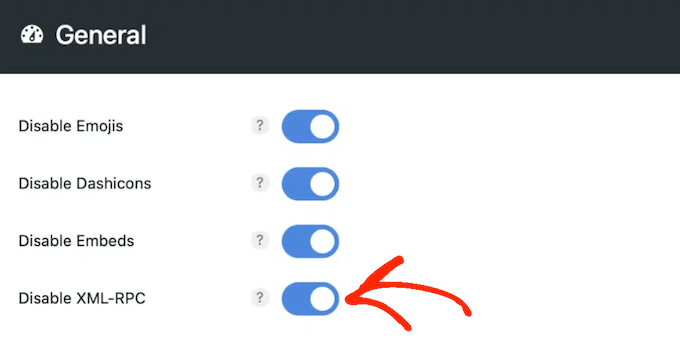
20. Disattivare XML-RPC
XML-RPC è un’API di base di WordPress che consente agli utenti di connettersi al proprio sito web utilizzando applicazioni, strumenti e servizi di terze parti. In breve, utilizzerete XML-RPC per accedere e pubblicare il vostro blog in remoto, ad esempio quando utilizzate un’app mobile per gestire il vostro sito o vi connettete a servizi di automazione come Uncanny Automator e Zapier.
Sfortunatamente, gli hacker hanno sempre utilizzato XML-RPC per accedere ai siti web WordPress. Detto questo, è una buona idea disabilitare XML-RPC a meno che non lo si utilizzi attivamente.
Con Perfmatters è possibile disabilitare l’endpoint per XML-RPC con pochi clic.

21. Disattivare l’API Heartbeat di WordPress
Introdotta in WordPress 3.6, l’API Heartbeat consente al vostro sito di programmare eventi una tantum o ricorrenti. Per impostazione predefinita, questa API verifica gli eventi dovuti ogni 60 secondi e li esegue. Tuttavia, questo può aumentare l’utilizzo della CPU e creare una tonnellata di chiamate AJX.
Detto questo, è possibile utilizzare Perfmatters per modificare la frequenza di queste verifiche o consentire l’esecuzione dell’API Heartbeat solo quando si modificano i post. In alternativa, si può fare un passo avanti e disabilitare completamente l’API Heartbeat.
22. Disattivare i feed RSS e i link
Un feed RSS aiuta gli utenti a iscriversi agli aggiornamenti del vostro blog, ma può anche far apparire il vostro sito disordinato. Se non avete un blog, il feed RSS è del tutto inutile.
In questo caso, è possibile disattivare il feed RSS nelle impostazioni di Perfmatters.
In alternativa, è possibile lasciare abilitati i feed RSS, ma rimuovere gli URL dei feed RSS, che sono collegamenti alle pagine, ai post, ai commenti, ai tag e ad altri tipi di contenuti. In questo modo si può rimuovere dal sito un po’ di codice inutilizzato, senza disabilitare completamente il feed RSS.
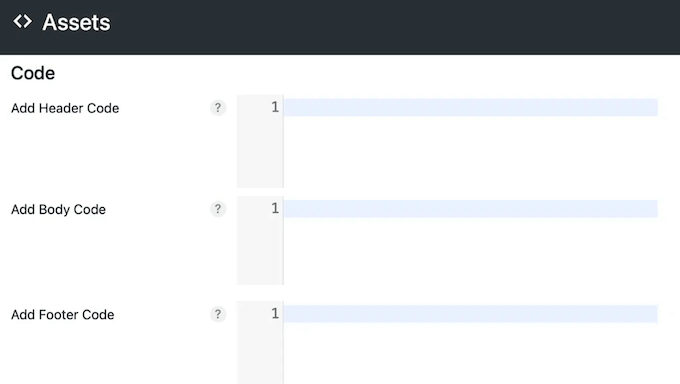
23. Aggiungere codice personalizzato
Alcuni tutorial di WordPress chiedono di aggiungere codice personalizzato al file functions.php del tema o di creare un plugin specifico per il sito.
Tuttavia, questo può causare problemi, in quanto anche un piccolo errore nel codice personalizzato può interrompere completamente il vostro sito web. Per non parlare del fatto che perderete il codice personalizzato non appena aggiornerete o cambierete il vostro tema WordPress.
La buona notizia è che Perfmatters è dotato di un editor di codice integrato, che consente di aggiungere gli snippet all’header, al corpo o al piè di pagina del sito. Simile a un plugin dedicato agli snippet di codice, questo è molto più sicuro della modifica del file functions.php.

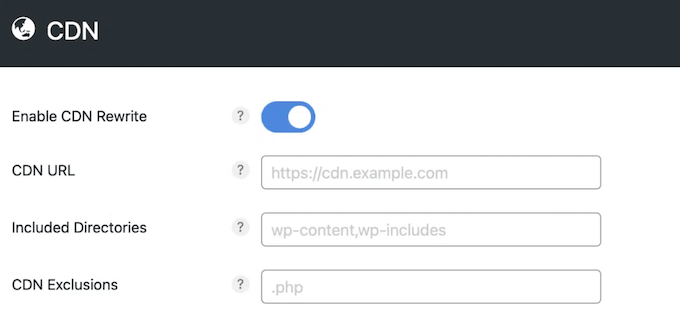
24. Configurare un CDN con facilità
Una Content Delivery Network (CDN) è un servizio che può accelerare notevolmente il vostro sito web. Funziona mettendo in cache e consegnando i contenuti dal sever fisicamente più vicino alla posizione del visitatore, riducendo i tempi di caricamento della pagina.
Dopo aver sottoscritto un CDN, Perfmatters può aiutarvi a configurarlo per WordPress. È sufficiente digitare l’URL della CDN e Perfmatters riscriverà tutte le risorse e i contenuti in modo che puntino a quella CDN.

Potete anche scegliere quali directory di WordPress includere e quali file o risorse volete escludere dalla CDN.
25. Modificare l’URL di accesso predefinito
I bot e gli script automatizzati cercano spesso di introdursi nei siti web WordPress utilizzando URL di login comuni come wp-admin e wp-login. Per questo motivo, Perfmatters può aiutarvi a proteggere il vostro sito da questi attacchi di forza bruta modificando l’URL di accesso.
È sufficiente digitare il nuovo URL di accesso che si desidera utilizzare e Perfmatters bloccherà l’accesso diretto agli endpoint wp-admin e wp-login del sito.
26. Nascondere il numero di versione di WordPress
Per impostazione predefinita, il numero di versione di WordPress è cancellato dal codice sorgente del sito. Purtroppo, gli hacker possono utilizzare queste informazioni per sfruttare i problemi noti della vostra versione di WordPress e potenzialmente ottenere l’accesso al vostro sito.
Per migliorare la sicurezza di WordPress, Perfmatters può nascondere il numero di versione. In questo modo, per gli hacker sarà più difficile capire quale versione di WordPress state utilizzando.
27. Supporta WordPress Multisite
Gestite una rete multisito WordPress?
Se passate al piano illimitato, potete installare Perfmatters su WordPress multisito. In questo modo potrete facilmente trasferire le impostazioni di Perfmatters dal sito predefinito della rete a tutti i vostri sottositi.
28. Supporto comunitario e professionale
Perfmatters è stato progettato all’insegna della facilità d’uso. Infatti, è possibile attivare molte funzioni semplicemente facendo clic su un cursore. Tuttavia, le prestazioni del vostro sito hanno un grande impatto su tutto, dall’esperienza dei visitatori al posizionamento sui motori di ricerca, ai tassi di conversione e molto altro ancora.
Detto questo, è bene assicurarsi di ottenere il massimo delle prestazioni dal plugin Perfmatters.
Per aiutarvi a iniziare, c’è una documentazione online alla quale potete accedere 24 ore su 24, 7 giorni su 7. Qui troverete guide approfondite su come velocizzare il vostro negozio WooCommerce, sito web WordPress o blog.

Inoltre, tutti i piani sono accompagnati da un’assistenza professionale che vi permetterà di ricevere aiuto direttamente dagli esperti. Basta inviare un ticket e un membro del team Perfmatters vi risponderà al più presto.
Se si contatta direttamente il team, si consiglia di fornire il maggior numero di informazioni possibile. Questo aiuterà il team a comprendere il problema e a fornire una risposta utile.
Per saperne di più su questo argomento, consultate la nostra guida su come richiedere correttamente l’assistenza di WordPress.
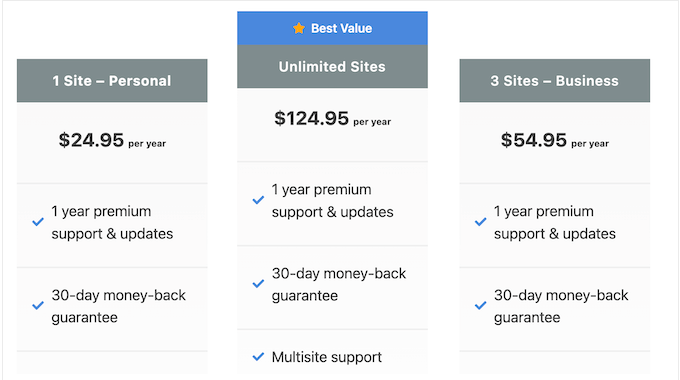
Recensione di Perfmatters: Prezzi e piani
A differenza di altri plugin per le prestazioni, avrete accesso all’intera gamma di funzioni indipendentemente dal piano Perfmatters acquistato.

La differenza principale è il numero di siti in cui è possibile utilizzare Perfmatters:
- Personale. Per 24,95 dollari all’anno, è possibile installare e attivare Perfmatters su un singolo sito web, blog o mercato online.
- Business. Al prezzo di 54,95 dollari, questo piano consente di utilizzare Perfmatters su un massimo di 3 siti web. È una buona opzione se si gestiscono più siti, come ad esempio più blog in una rete di marketing di affiliazione.
- Siti illimitati. Per 124,95 dollari all’anno, potete utilizzare Perfmatters su tutti i siti web che volete. Si tratta di un’ottima opzione se gestite un’agenzia di sviluppo WordPress. Questo piano supporta anche WordPress multisite, quindi lo consigliamo anche agli utenti di multisite.
Recensione di Perfmatters: È il plugin per le prestazioni giusto per voi?
Per riassumere questa recensione di Perfmatters, siamo certi che si tratti di un ottimo plugin per le prestazioni. È in grado di migliorare i tempi iniziali di caricamento delle pagine ritardando il caricamento di immagini e video e rinviando il caricamento di JavaScript fino a quando il resto della pagina non è stato caricato.
Inoltre, può rimuovere o disabilitare tutti i tipi di codice, risorse, script e API inutilizzati. In particolare, se gestite un mercato online, Perfmatters può bloccare gli script WooCommerce non necessari, in modo che vengano caricati solo sulle pagine dei prodotti, del carrello e del pagamento.
Detto questo, Perfmatters è una buona opzione per tutti i tipi di siti web WordPress, blog e negozi WooCommerce.
Speriamo che questa recensione di Perfmatters vi abbia aiutato a decidere se è il plugin per la velocità e le prestazioni giusto per voi. A seguire, potete consultare la nostra guida definitiva alla SEO di WordPress o dare un’occhiata alla nostra selezione di esperti dei migliori page builder drag and drop.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.

Perfmatters User Reviews
Please share your Perfmatters review to help others in the community.