Stai cercando una recensione di Page Builder by SiteOrigin, per aiutarti a decidere se è il page builder giusto per te?
SiteOrigin ti permette di creare pagine responsive e personalizzate utilizzando un editor drag and drop. È ottimizzato per le prestazioni, si integra perfettamente con gli editor integrati di WordPress e viene fornito con una serie di add-on premium.
In questa recensione di Page Builder by SiteOrigin, daremo un'occhiata più da vicino a questo popolare page builder, per vedere se è giusto per il tuo sito WordPress.

Recensione di Page Builder by SiteOrigin: Fa per te?
SiteOrigin è un page builder drag and drop che funziona con qualsiasi tema WordPress. Se sei agli inizi o hai un budget limitato, puoi scaricare il plugin gratuito Page Builder by SiteOrigin da WordPress.org e iniziare subito.

Questo plugin gratuito ti permette di creare design di pagine personalizzati utilizzando i widget standard di WordPress e si integra perfettamente con gli editor di contenuti di WordPress.
Detto questo, puoi creare tutti i tipi di pagine utilizzando un'interfaccia familiare e senza dover scrivere una singola riga di codice.

Puoi anche personalizzare ogni parte del design, inclusa la modifica dello spazio, dei bordi, del padding e dei margini. Mentre modifichi, le tue modifiche appariranno in tempo reale, così potrai provare molte impostazioni diverse per vedere cosa funziona meglio.
Tuttavia, se effettui l'aggiornamento al plugin premium SiteOrigin, avrai accesso all'intera gamma di add-on.
Spesso, questi sbloccano impostazioni e funzionalità aggiuntive per i widget standard di SiteOrigin. Ad esempio, potrai trasformare immagini con sovrapposizioni di testo, animazioni CSS e forme, o visualizzare le tue immagini in un popup lightbox.
Puoi anche utilizzare potenti add-on come Toggle Visibility per mostrare contenuti diversi a utenti mobili, tablet e desktop, o creare contenuti esclusivi per i membri che appaiono solo agli utenti connessi.
Recensione di Page Builder by SiteOrigin: Fa per te?
Con il page builder giusto, puoi creare un sito web dall'aspetto professionale che non avrà problemi a convertire i visitatori in utenti, iscritti alla newsletter e clienti.
In questa recensione di Page Builder by SiteOrigin, vedremo se è la scelta giusta per il tuo sito web.
1. Drag and Drop Builder
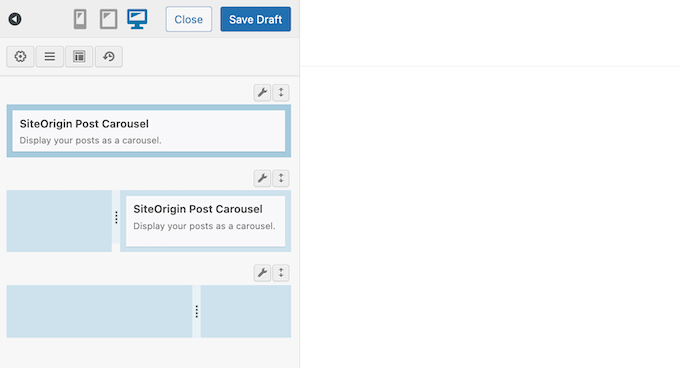
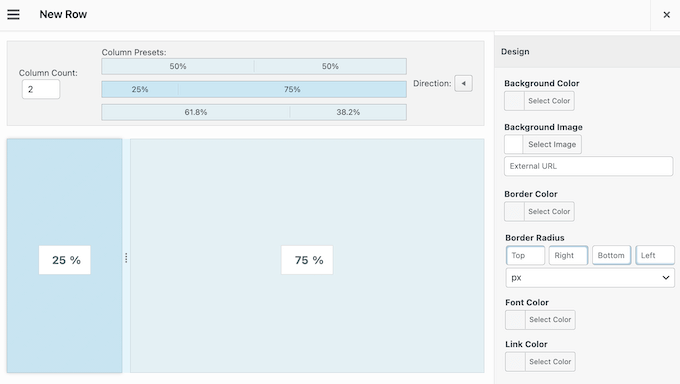
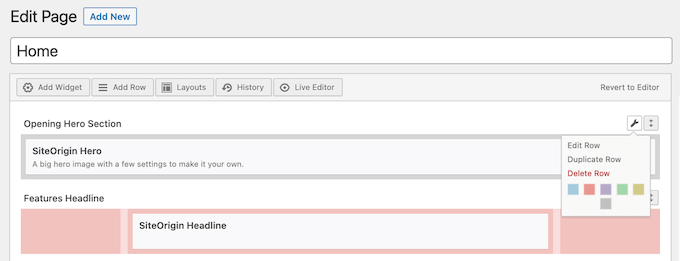
Page Builder by SiteOrigin ha un editor intuitivo dove puoi spostare widget, ridimensionare colonne, riordinare righe e altro ancora, usando un semplice drag and drop. Questo ti permette di creare tutti i tipi di landing page, pagine di vendita e altri design.

Mentre apporti modifiche, l'editor live mostra esattamente come apparirà la pagina una volta pubblicata sul tuo sito WordPress. In questo modo, puoi perfezionare i tuoi contenuti in tempo reale e senza dover scrivere una singola riga di codice.
A differenza di altri page builder, aggiungerai e sposterai gli elementi tramite la barra laterale anziché direttamente nell'anteprima live. Sebbene questo sia simile al personalizzatore del tema, potrebbe richiedere un po' di pratica se sei abituato a lavorare con altri page builder drag and drop, come SeedProd.
2. Si integra con gli editor di WordPress
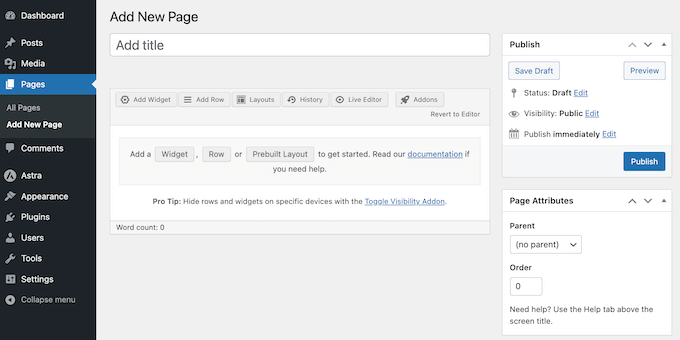
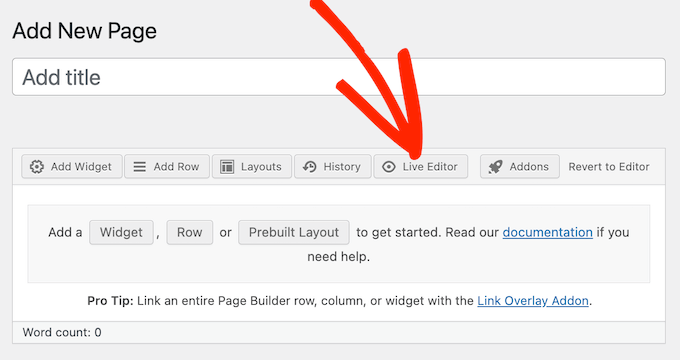
L'editor di SiteOrigin si integra perfettamente con la dashboard di WordPress, quindi puoi usarlo ovunque. Per iniziare, puoi aprire qualsiasi pagina o articolo nel normale editor a blocchi di WordPress, e quindi avviare il page builder di SiteOrigin con un clic.

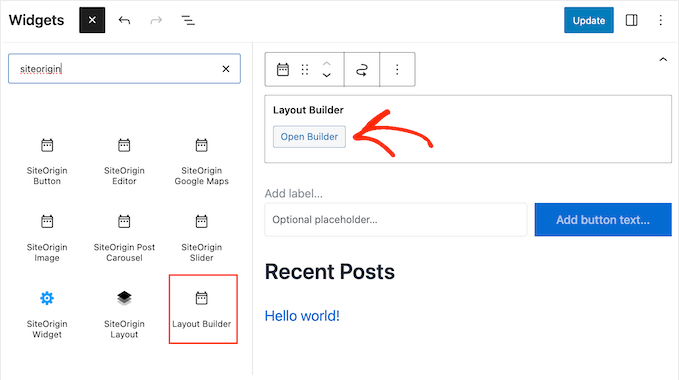
In alternativa, puoi inserire un layout di Page Builder nell'editor a blocchi di WordPress.
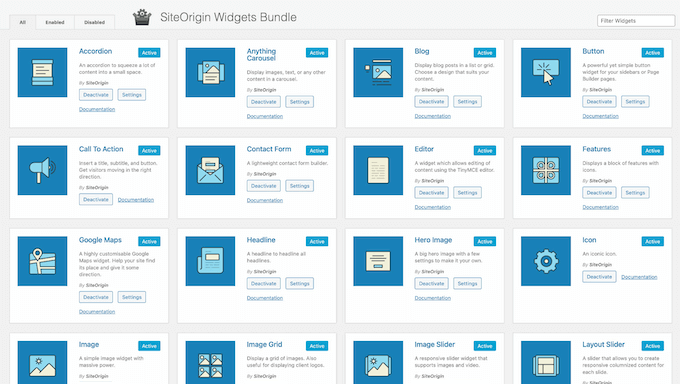
Infine, se installi il SiteOrigin Widgets Bundle gratuito, puoi utilizzare il blocco widget di SiteOrigin. In questo modo, puoi creare layout personalizzati e quindi visualizzarli nella barra laterale, nel piè di pagina o in qualsiasi altra area predisposta per i widget.

3. Compatibile con qualsiasi tema WordPress
Page Builder by SiteOrigin è compatibile con qualsiasi tema WordPress standardizzato. Ciò significa che puoi utilizzare qualsiasi tema desideri, o cambiare tema senza perdere i tuoi design di SiteOrigin.
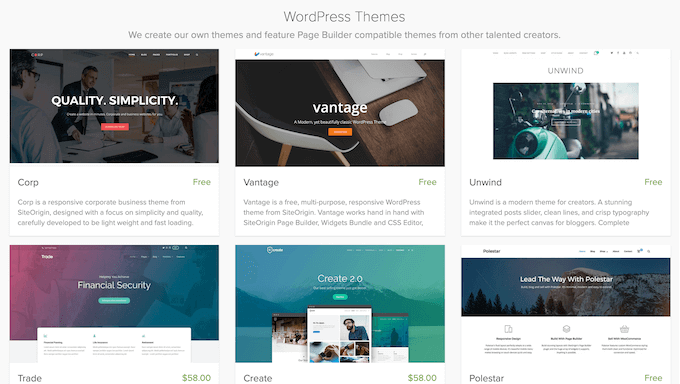
Stai cercando un nuovo tema WordPress? Allora SiteOrigin ha creato una gamma di temi gratuiti progettati per funzionare perfettamente con il loro Page Builder.

4. Si integra con i widget di WordPress
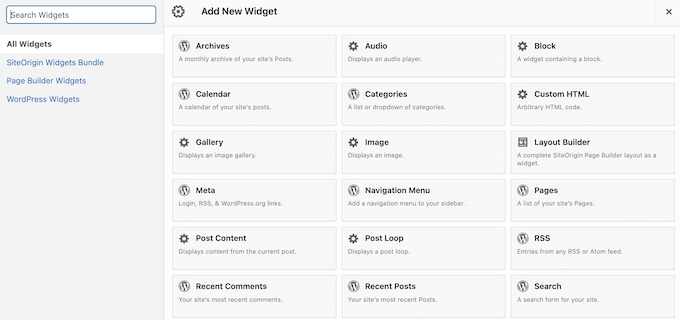
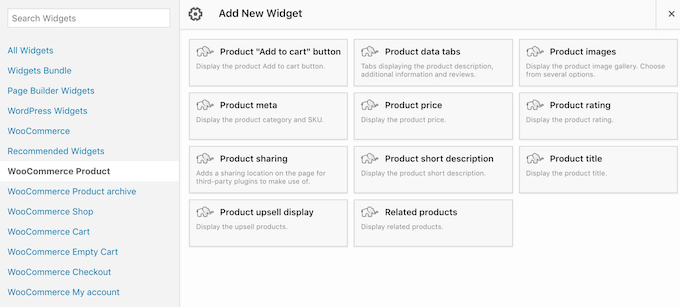
Page Builder di SiteOrigin è compatibile con tutti i widget standard di WordPress, quindi puoi continuare a lavorare con i contenuti che già conosci. Apri semplicemente la dashboard 'Aggiungi nuovo widget' e seleziona il widget che desideri utilizzare.

SiteOrigin aggiungerà quindi quel widget alla riga attualmente selezionata, pronto per essere modificato o riordinato tramite trascinamento.
5. Responsive per dispositivi mobili
Secondo le nostre statistiche sull'utilizzo di Internet, il traffico Internet da dispositivi mobili rappresenta quasi il 55% del traffico web totale. Tenendo conto di ciò, le tue pagine dovrebbero apparire altrettanto bene su smartphone e tablet, come sui computer desktop.
La buona notizia è che qualsiasi contenuto crei utilizzando Page Builder di SiteOrigin sarà responsive per dispositivi mobili per impostazione predefinita. Detto questo, le pagine che progetterai avranno un aspetto fantastico, indipendentemente dal dispositivo utilizzato dal visitatore.
6. Ottimizzato per le prestazioni
Mentre crei i tuoi layout, Page Builder genera e ottimizza il codice necessario dietro le quinte. Infatti, secondo il sito web di SiteOrigin, Page Builder è fino a 100 volte più leggero di altri sistemi a griglia popolari.
Detto questo, SiteOrigin può migliorare la velocità di caricamento delle tue pagine. È anche compatibile con molti plugin popolari per le prestazioni e la cache.
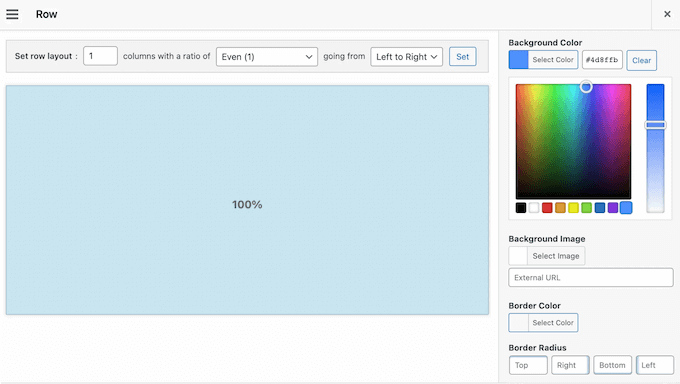
7. Stili di righe e widget
SiteOrigin dispone di stili di righe e widget che ti consentono di ottimizzare i tuoi contenuti. Ciò include la modifica dello sfondo, dei margini e dello spazio tra le colonne.

I proprietari di siti web più avanzati possono persino utilizzare CSS personalizzati per creare un design completamente unico.
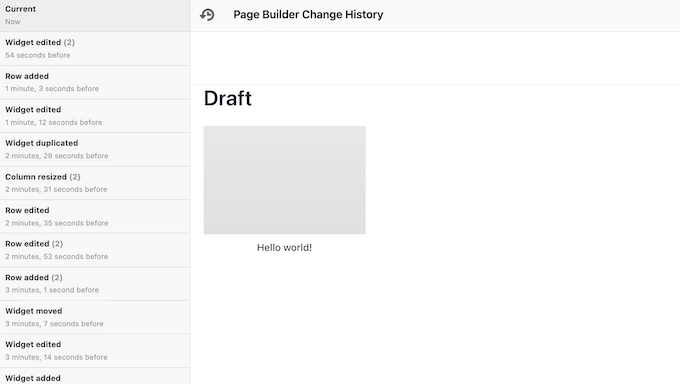
8. Cronologia delle revisioni
SiteOrigin dispone di un browser della cronologia integrato che ti consente di annullare le modifiche più recenti o persino di ripristinare una versione precedente del design. Questo rende facile provare molte impostazioni diverse, per vedere cosa si adatta meglio al tuo sito web WordPress.

9. Più stili e impostazioni
Molti dei componenti aggiuntivi premium di SiteOrigin sbloccano stili aggiuntivi per i widget predefiniti. Ad esempio, puoi utilizzare il componente aggiuntivo Tabs per mettere a punto ogni parte del tuo contenuto a schede, inclusa la modifica dell'allineamento, del raggio del bordo e del padding.
Questo componente aggiuntivo viene fornito anche con diverse preimpostazioni di schede, in modo da poter dare alle tue schede un aspetto professionale con pochi clic.
Allo stesso modo, se utilizzi il widget Testimonianze per mostrare la prova sociale, il componente aggiuntivo Testimonianze ti dà accesso a dimensioni, layout e font personalizzati aggiuntivi.
10. Supporta tipi di post personalizzati
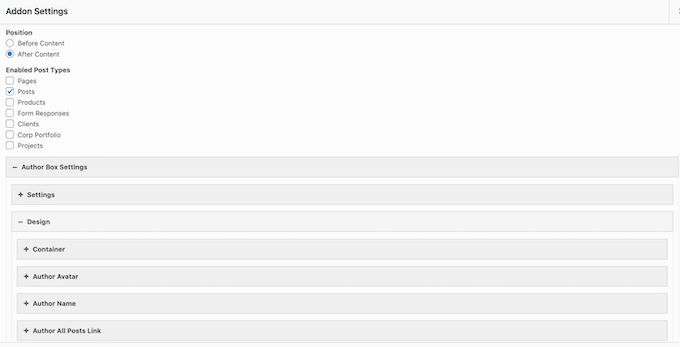
Utilizzi tipi di post personalizzati sul tuo sito web? Puoi abilitare Page Builder per i tipi di post personalizzati, semplicemente selezionando una casella nelle impostazioni del plugin.
Ancora meglio, se esegui l'aggiornamento al plugin premium, puoi progettare tipi di post personalizzati utilizzando Page Builder. In particolare, puoi creare modelli riutilizzabili, definire le impostazioni del tuo tipo di post e quindi creare post di quel tipo direttamente nell'editor di SiteOrigin.
11. Crea contenuti dinamici
Il contenuto dinamico può offrire un'esperienza più personalizzata, che può portare a maggiori conversioni e coinvolgimento.
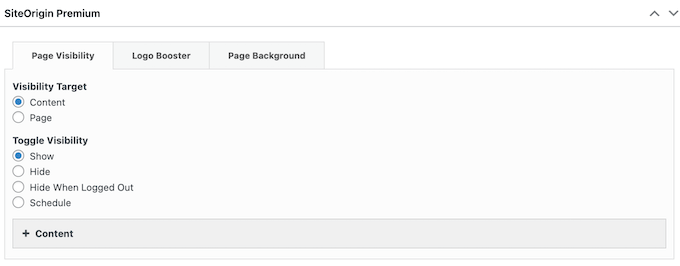
Detto questo, il componente aggiuntivo Toggle Visibility ti consente di mostrare diverse righe, colonne, widget o persino intere pagine di contenuto, in base a vari fattori.

Puoi attivare e disattivare questo contenuto in base al dispositivo del visitatore e al fatto che abbia effettuato l'accesso a un account. Ad esempio, se consenti la registrazione degli utenti, potresti utilizzare questo componente aggiuntivo per mostrare contenuti esclusivi riservati ai membri.
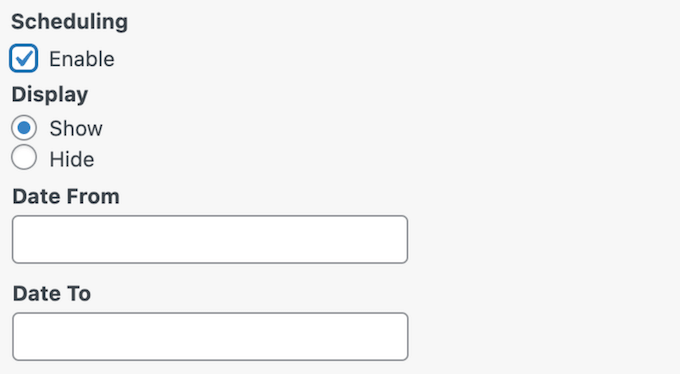
Toggle Visibility può anche mostrare contenuti unici in base al giorno o all'ora. Questo è un ottimo modo per mantenere i tuoi contenuti freschi, anche per i visitatori abituali.
In alternativa, potresti pianificare le tue promozioni in anticipo, o persino creare più promozioni che vengono eseguite in giorni diversi della settimana. Questo tipo di flusso di lavoro automatizzato può farti risparmiare un sacco di tempo e fatica, permettendoti di impostare e dimenticare.

12. Personalizza le tue pagine WooCommerce
Gestisci un marketplace online o un negozio?
WooCommerce include tutte le pagine necessarie per aggiungere prodotti, un carrello della spesa e un checkout al tuo sito WordPress. Tuttavia, puoi spesso aumentare le conversioni ottimizzando queste pagine predefinite di WooCommerce.
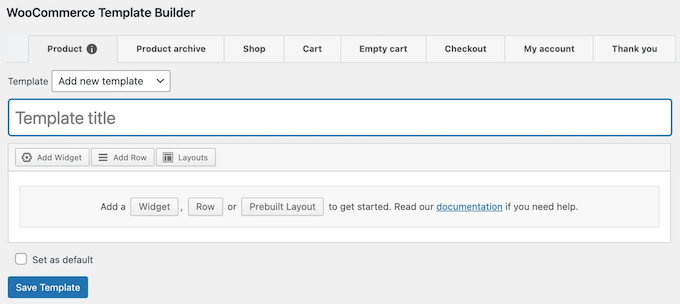
Con SiteOrigin, puoi creare modelli personalizzati per WooCommerce. Questo ti permette di creare pagine di checkout personalizzate, archivi, pagine del carrello, pagine dei prodotti e altro ancora.

Ancora meglio, puoi progettare questi modelli utilizzando la familiare interfaccia di SiteOrigin Page Builder.
Fatto ciò, puoi assegnare lo stesso modello a tutte le tue pagine di prodotto e di archivio, e quindi sovrascrivere questo predefinito per pagine specifiche. In questo modo, puoi facilmente creare design unici per singoli prodotti, come una nuovissima uscita o un articolo attualmente in saldo.
Quando progetti i tuoi modelli, puoi utilizzare qualsiasi widget predefinito di WordPress o SiteOrigin. Oltre a questi, SiteOrigin fornisce una serie di widget progettati specificamente per WooCommerce, come Product Meta, Related Product e Product Data Tabs.

13. Immagini personalizzabili
Aggiornando al plugin premium, puoi aggiungere sovrapposizioni di testo al passaggio del mouse sulle tue immagini. Puoi scegliere l'evento esatto che attiva ogni sovrapposizione e persino aggiungere animazioni separate alla sovrapposizione e al testo al suo interno.
Questo è perfetto per aggiungere maggiori informazioni alle tue immagini. Ad esempio, se gestisci un portfolio fotografico o vendi opere d'arte digitali online, potresti aggiungere una sovrapposizione di prezzo a ciascuna immagine.
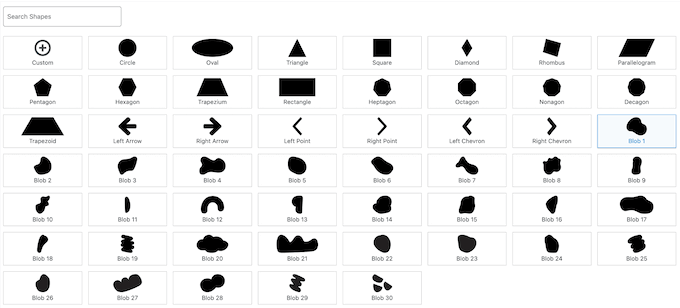
Un'altra opzione è utilizzare l'add-on Image Shape di SiteOrigin. Questo ti offre più modi per personalizzare le tue immagini, inclusa l'aggiunta di effetti al passaggio del mouse, ombre e persino forme per le immagini.

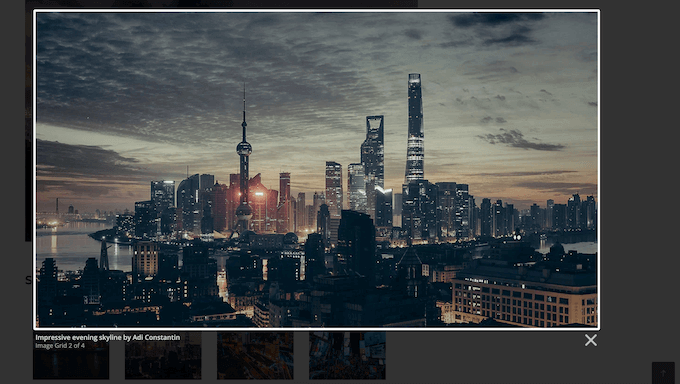
14. Galleria Lightbox
A volte, potresti voler mostrare versioni più grandi delle immagini all'interno di un widget Immagine, Widget Griglia, Widget Masonry o Widget Slider.
In tal caso, SiteOrigin può mostrare i tuoi contenuti in un popup lightbox, che appare sopra la pagina o il post.

Queste gallerie lightbox sono completamente personalizzabili, quindi puoi cambiare il colore dell'overlay, l'opacità, i controlli di navigazione e altro ancora.
Puoi anche disabilitare le lightbox su tablet e dispositivi mobili, poiché i visitatori potrebbero avere difficoltà a controllare il popup su questi schermi più piccoli.
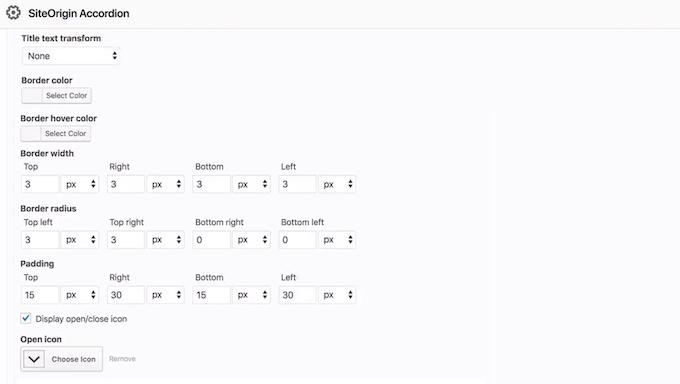
15. Fisarmoniche personalizzabili
Una fisarmonica visualizza il contenuto in un layout a schede comprimibile, quindi è perfetta per presentare domande frequenti o dettagli del prodotto. È anche una buona opzione se vuoi aggiungere molte informazioni in uno spazio ridotto, senza sopraffare il lettore.
Con il componente aggiuntivo Fisarmonica di SiteOrigin, puoi creare layout bellissimi, velocemente, utilizzando diversi stili di fisarmonica preimpostati.

In alternativa, puoi personalizzare ogni parte della fisarmonica WordPress, inclusa la modifica del colore di sfondo, la scelta di nuove icone di apertura e chiusura, la modifica della larghezza e del raggio del bordo e altro ancora.
Puoi anche aggiungere colori personalizzati al passaggio del mouse, che possono aiutare i visitatori a navigare nelle tue fisarmoniche.
16. Collegamenti interni ed esterni
I collegamenti aiutano i visitatori a orientarsi nel tuo sito web, o possono persino reindirizzare a risorse esterne utili. Con SiteOrigin, puoi aggiungere collegamenti a tutti i tipi di contenuto.
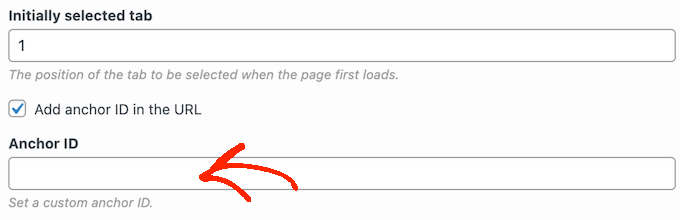
Per iniziare, puoi utilizzare il componente aggiuntivo Anchor ID per collegarti direttamente a diapositive, schede, elementi carosello e pannelli fisarmonica specifici. Ciò consente agli utenti di passare alla sezione che più li interessa, quindi è perfetto per le pagine che hanno molti contenuti.
Per iniziare, individua semplicemente il widget a cui desideri collegarti, quindi digita un ID ancora.

Puoi quindi collegarti a questo contenuto esatto, utilizzando l'URL del tuo sito seguito dall'ID ancora.
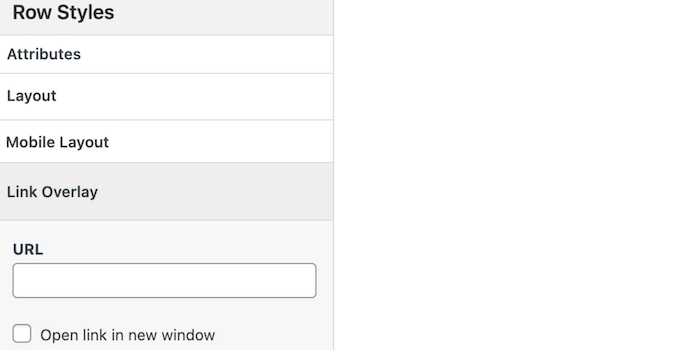
In alternativa, puoi trasformare qualsiasi riga, cella o widget in un URL cliccabile, utilizzando il componente aggiuntivo Link Overlay. A differenza degli ID ancora, questo ti consente di collegarti sia a pagine interne che esterne.

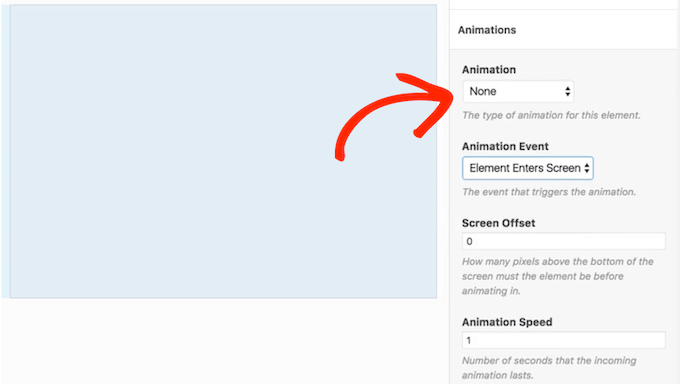
17. Animazioni Blocchi
Con il componente aggiuntivo Animazioni Blocchi, puoi aggiungere animazioni a qualsiasi riga, colonna o widget. Dopo aver abilitato questo componente aggiuntivo, puoi scegliere tra una serie di effetti, quindi personalizzarli modificando il ritardo, la velocità, lo spostamento dello schermo e altro ancora.

18. Riproduttore Animazioni Lottie
Lottie è un formato di animazione popolare basato su JSON che può essere scalato su o giù senza pixelazione.
Se utilizzi animazioni Lottie, SiteOrigin dispone di un componente aggiuntivo Lottie Player. Questo ti consente di aggiungere file Lottie tramite il SiteOrigin Page Builder o l'editor a blocchi di WordPress. Puoi anche aggiungere animazioni a qualsiasi area pronta per i widget, come il footer di WordPress o una sezione simile.
Fatto ciò, puoi perfezionare l'aspetto di queste animazioni sul tuo sito abilitando la riproduzione automatica, aggiungendo controlli del player, ripetendo le animazioni e altro ancora.
19. Blocca gli embed di terze parti
L'incorporamento di contenuti da piattaforme di terze parti può rendere il tuo sito web più coinvolgente, senza molto sforzo aggiuntivo. Tuttavia, a volte questi embed possono raccogliere informazioni sull'utente senza ottenere il permesso del visitatore. In questo modo, potresti finire per violare accidentalmente importanti leggi sulla privacy, inclusi i GDPR.
La buona notizia è che il componente aggiuntivo Embed Blocker di SiteOrigin può aiutarti a rispettare queste leggi. Attiva semplicemente il componente aggiuntivo e ti fornirà strumenti per controllare gli embed da piattaforme come YouTube, Twitter, Soundcloud, Spotify, TikTok e Google Maps.
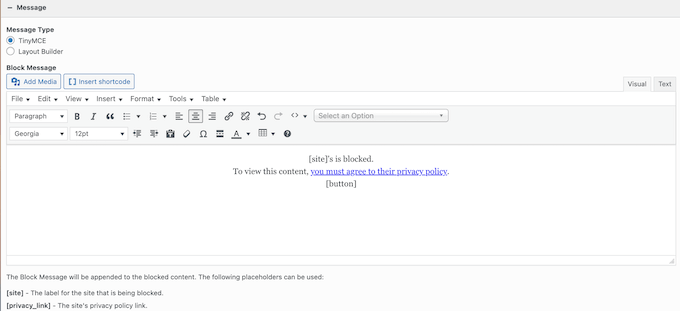
Come parte di questo processo, puoi digitare un messaggio personalizzato che i visitatori vedranno quando arrivano per la prima volta sul tuo sito web. Questa è la tua occasione per spiegare perché il contenuto è bloccato e fornire un link alla tua privacy policy.

20. Layout del Blog Personalizzabili
Con il componente aggiuntivo Blog, ottieni opzioni di visualizzazione aggiuntive e puoi controllare esattamente come i tuoi post appaiono sia in un elenco che in un layout a griglia. Puoi anche filtrare i post in base alle loro categorie e tag, data di pubblicazione, tipo di post e molti altri fattori.
Fatto ciò, puoi riordinare i tuoi post, scegliere quanti blog mostrare per pagina e cambiare il modo in cui SiteOrigin visualizza i post in evidenza. In questo modo, puoi controllare esattamente quali post i visitatori vedono sul tuo blog di WordPress.
21. Box Autore Dettagliati
Gestisci un blog WordPress multi-autore?
Con il plugin premium SiteOrigin, puoi creare box informazioni autore con link ai social media, un Gravatar, una biografia dell'autore e link ai post recenti dello scrittore. SiteOrigin aggiungerà quindi automaticamente il box dell'autore a ogni post del blog.

Il widget Author Box è anche completamente personalizzabile, così puoi aggiungere il tuo schema di colori, spaziatura e font personalizzati. In questo modo, puoi creare una box autore che si abbini perfettamente al tuo tema WordPress.
22. Sovrapposizioni e navigazione carosello
I caroselli sono un ottimo modo per mostrare molte informazioni in poco spazio, come più testimonianze di clienti o immagini in un portfolio fotografico.
Se stai utilizzando il widget SiteOrigin Post Carousel, potresti essere interessato all'add-on Carousel. Con questo add-on premium, puoi applicare un colore di sovrapposizione accattivante ai tuoi caroselli. Puoi anche aggiungere la navigazione con frecce o punti, in modo che i visitatori possano spostarsi facilmente tra le diverse diapositive.
23. Campi del modulo di contatto
Un modulo di contatto offre ai visitatori un modo semplice per porre domande o parlare con te di prodotti e servizi. Tenendo conto di ciò, un modulo di contatto può aiutarti a generare lead o persino a generare più vendite.
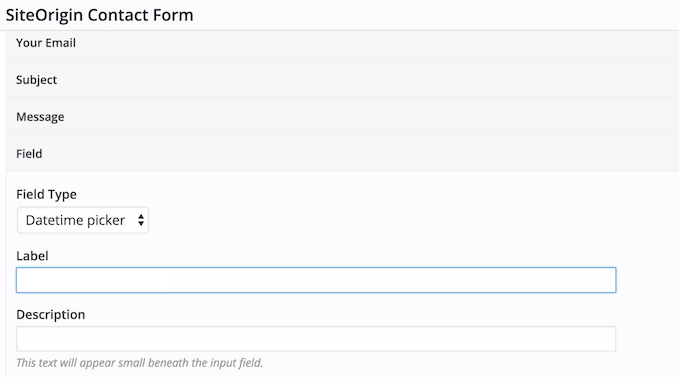
Se effettui l'aggiornamento al plugin premium SiteOrigin, otterrai l'accesso ad alcuni campi aggiuntivi che puoi utilizzare nei tuoi moduli di contatto. Questi includono campi per la selezione della posizione e della data/ora, in modo da poter raccogliere maggiori informazioni dai visitatori e dai potenziali clienti.

Ancora meglio, il campo Posizione si integra con l'API di Google Maps, in modo che i visitatori vedano il loro indirizzo sulla mappa. In questo modo, possono facilmente vedere se hanno digitato l'indirizzo corretto e correggere eventuali errori prima di inviare il modulo.
24. Carica più media
Vuoi creare bellissime gallerie, slider, cornici hero o altri contenuti ricchi di immagini?
In tal caso, il componente aggiuntivo Multiple Media ti consente di caricare in blocco file multimediali. Dopo aver caricato questi file, SiteOrigin creerà una nuova cornice per ogni immagine, pronta per essere modificata individualmente.
25. Sfondi pagina a colori immagine
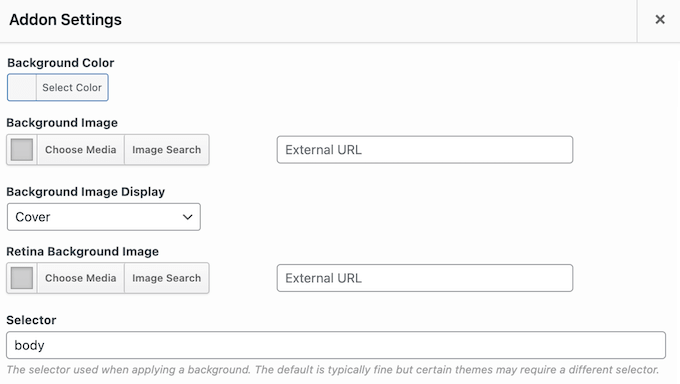
Con questo componente aggiuntivo premium, puoi applicare la stessa immagine o colore di sfondo su tutto il tuo sito web, con pochi clic.

In alternativa, puoi impostare uno sfondo univoco per ogni pagina. Ad esempio, potresti progettare uno sfondo personalizzato per la tua ultima landing page in modo che si distingua dal resto del tuo negozio online, sito web o blog.
Puoi anche impostare un'immagine a doppia dimensione per display ad alta densità di pixel. Andando oltre, puoi aggiungere queste immagini di sfondo Retina a righe, celle o persino widget utilizzando l'add-on Retina Background Images di SiteOrigin.
26. Libreria Font Personalizzati
Vuoi aggiungere font personalizzati al tuo sito WordPress?
I font personalizzati possono rafforzare il tuo branding, rendere il tuo sito più facile da leggere e catturare l'attenzione del visitatore, il che può aumentare le tue visualizzazioni di pagina e ridurre il tasso di rimbalzo. Con l'add-on Web Font Selector, puoi scegliere tra un'ampia gamma di Google Web Fonts, direttamente negli editor di SiteOrigin.
27. Widget Social Aggiuntivi
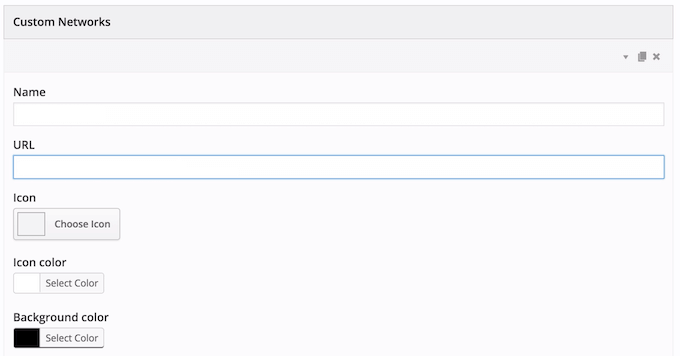
Il widget SiteOrigin Social Media Buttons ha un elenco fisso di reti sociali con un'icona corrispondente. Tuttavia, puoi modificare questi valori predefiniti utilizzando l'add-on Social Widgets.
Dopo aver abilitato questo add-on, puoi caricare le tue icone dei social media personalizzate, o persino aggiungere reti extra. In questo modo, puoi promuovere qualsiasi profilo di social media desideri, utilizzando un'icona che si adatti perfettamente al tuo tema WordPress o al branding della tua azienda.

28. Suggerimenti informativi
I suggerimenti sono informazioni aggiuntive che appaiono quando il visitatore passa il cursore su determinati contenuti. Puoi usare i suggerimenti per fornire più contesto, suggerire risorse aggiuntive o accreditare fonti esterne.
Dopo l'aggiornamento al plugin premium SiteOrigin, puoi aggiungere suggerimenti a tutti i tipi di contenuto, incluse tabelle dei prezzi, pulsanti, immagini e icone.

Puoi scegliere di visualizzare questi suggerimenti automaticamente quando il visitatore passa il cursore su un elemento, oppure attendere che faccia clic su quel contenuto sullo schermo. Inoltre, puoi aggiungere un ritardo in modo che i visitatori non attivino accidentalmente un suggerimento.
29. Inviti all'azione accattivanti
Puoi utilizzare le call to action per promuovere offerte speciali, nuovi prodotti, link di affiliazione o qualsiasi altro contenuto importante. Indipendentemente dal contenuto che stai promuovendo, vorrai che le tue CTA si distinguano.
Se stai utilizzando il widget SiteOrigin Call To Action, potresti essere interessato all'add-on premium Call-To-Action. Questo sblocca impostazioni e stili aggiuntivi, inclusi Google Fonts, oltre al ridimensionamento di titolo e sottotitolo. Questo può aiutarti a creare Call to Action più convincenti e ottenere ancora più conversioni.
30. Commenti Ajax
I commenti sono un modo semplice per ottenere più coinvolgimento, costruire una relazione con il tuo pubblico e possono persino migliorare il tuo SEO di WordPress. Detto questo, vorrai ottenere più commenti sui tuoi post del blog.
Con l'add-on AJAX, i visitatori possono pubblicare un commento senza dover ricaricare la pagina corrente. Ciò offre un'esperienza utente più fluida e può mantenere viva la discussione, poiché i partecipanti non devono continuare a ricaricare il tuo sito web.
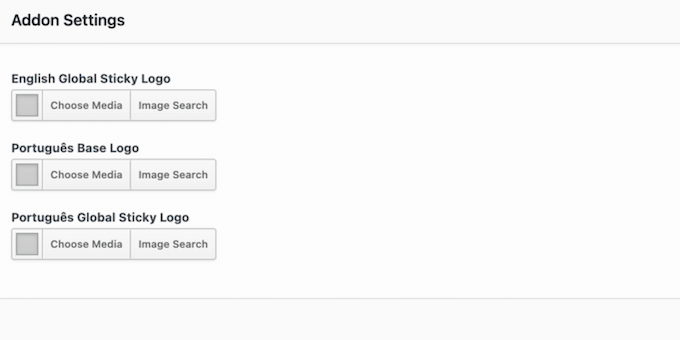
31. Loghi dinamici del sito web
Un logo accattivante aiuta a stabilire il tuo marchio e fa risaltare il tuo sito.
Nella maggior parte dei casi, vorrai mostrare lo stesso identico logo su tutto il tuo sito WordPress. Tuttavia, a volte potresti voler mostrare una grafica diversa. Ad esempio, potresti visualizzare il logo di un prodotto anziché la grafica della tua azienda. In alternativa, potresti ridimensionare il tuo logo del sito web per adattarlo meglio allo spazio disponibile.
Con SiteOrigin, puoi sovrascrivere il logo predefinito del sito pagina per pagina.
Se stai usando WPML o Polylang, puoi persino mostrare versioni diverse del tuo logo principale, in base alle impostazioni della lingua del visitatore. Questo è particolarmente utile se stai creando un sito WordPress multilingue.

32. Crea una palette personalizzata
Lo schema di colori del tuo sito gioca un ruolo importante nel tuo branding e può attirare l'attenzione del visitatore verso i contenuti più importanti.
Con l'add-on Custom Palette, puoi salvare tutti i tuoi colori più utilizzati in una comoda palette.

Fatto ciò, puoi utilizzare questa palette ovunque nel SiteOrigin Page Builder. In questo modo, le tue tonalità preferite saranno sempre a portata di mano.
Andando un passo oltre, potresti voler dare un'occhiata al componente aggiuntivo Colori Riga Personalizzati. Con questo componente aggiuntivo premium, puoi applicare colori personalizzati di sfondo, divisori di cella e al passaggio del mouse alle tue righe.
Seleziona semplicemente le tonalità esatte che desideri utilizzare e SiteOrigin le aggiungerà a una palette di colori personalizzata a cui potrai accedere in qualsiasi momento.

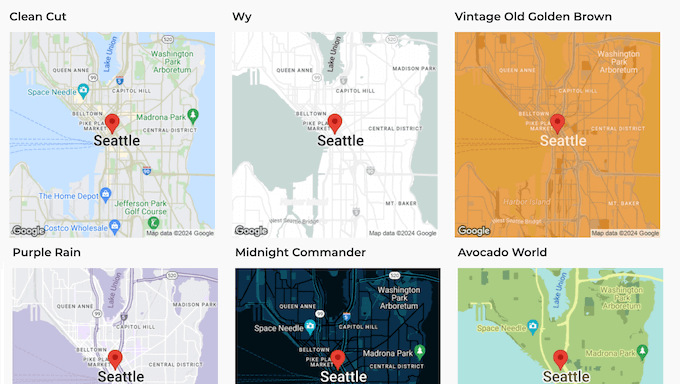
33. Stili Mappa Aggiuntivi
Stai creando un sito web per una location, come un sito web di un ristorante? In alternativa, potresti voler mostrare attrazioni turistiche vicine o aiutare i clienti a trovare il tuo ufficio.
La buona notizia è che è facile aggiungere una Mappa Google in WordPress. Tuttavia, potresti voler fare un passo in più e cambiare l'aspetto della mappa. Detto questo, sarai felice di sapere che il componente aggiuntivo Stili Mappa di SiteOrigin include 23 stili di mappa aggiuntivi.

Questo componente aggiuntivo fornisce anche impostazioni per il prompt di consenso dell'API di Google Maps, in modo da poterne modificare il colore, l'immagine e il testo.
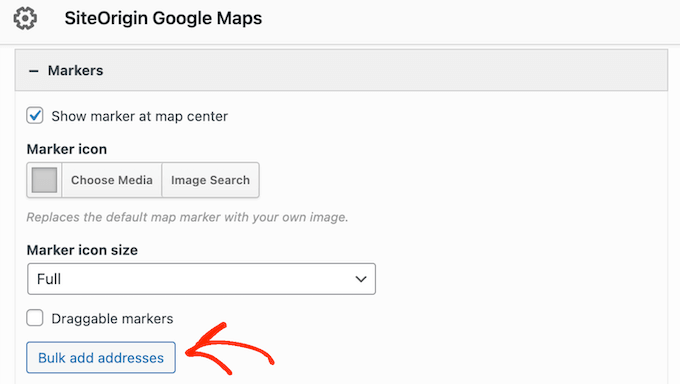
34. Aggiungi Marcatori in Massa
Se stai utilizzando il widget Mappe Google di SiteOrigin, potresti voler dare un'occhiata al componente aggiuntivo Indirizzi in Massa.

Installa semplicemente questo software aggiuntivo e potrai aggiungere facilmente più segnaposto. Questo è perfetto per siti web aziendali che hanno diverse sedi, o quando condividi molte informazioni come un elenco di attrazioni turistiche locali.
Dopo aver cliccato sul pulsante 'Aggiungi indirizzi in blocco', puoi semplicemente digitare tutti gli indirizzi che desideri utilizzare, separati da una virgola. SiteOrigin aggiungerà quindi tutti questi segnaposto alla tua mappa.
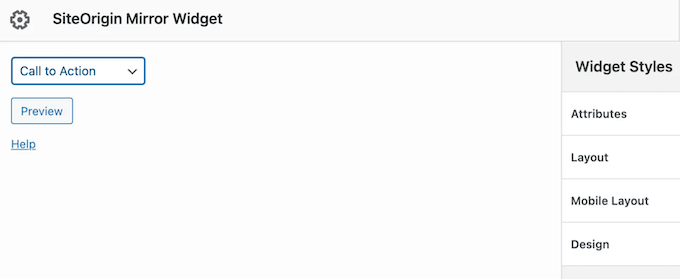
35. Riutilizza facilmente i widget
A volte potresti voler riutilizzare lo stesso widget in più posizioni. Con il componente aggiuntivo Mirror Widgets, puoi creare un widget con lo stile e le impostazioni corrette, e quindi utilizzarlo in tutto il tuo sito web WordPress.

A un certo punto, potresti dover apportare alcune modifiche. La buona notizia è che puoi semplicemente aggiornare il widget master, e SiteOrigin applicherà queste modifiche a tutte le istanze del widget.
Questo può farti risparmiare un sacco di tempo e fatica, e aiutarti a creare un design più coerente.
36. Copia/Incolla tra domini
Gestisci un' agenzia di sviluppo WordPress, o gestisci più siti web?
Se esegui l'aggiornamento al plugin premium SiteOrigin, puoi facilmente copiare/incollare righe, colonne e widget tra nomi di dominio.
Questo può farti risparmiare un sacco di tempo e fatica. Ad esempio, se sei uno sviluppatore WordPress, potresti creare una libreria di widget di uso frequente con le impostazioni e lo stile corretti. Puoi quindi semplicemente incollare questi widget in ogni sito web che gestisci.
37. Rimuovi il branding di SiteOrigin
Sei uno sviluppatore WordPress o un designer?
Per impostazione predefinita, tutte le pagine che crei utilizzando SiteOrigin avranno un'attribuzione 'Theme by SiteOrigin' nel footer. Con il componente aggiuntivo premium No Attribution, puoi rimuovere questa attribuzione. Attiva semplicemente No Attribution e puoi nascondere il disclaimer semplicemente selezionando una casella nelle impostazioni del plugin.
38. Integrazione SiteOrigin Widget Bundle
Vuoi ancora più widget?
Allora sarai felice di sapere che Page Builder si integra perfettamente con SiteOrigin’s Widget Bundle. Questo plugin gratuito aggiunge una tonnellata di widget extra a WordPress, inclusi moduli di contatto, CTA, caroselli di post e altro ancora.
Andando oltre, puoi usare questo plugin per creare modelli, stili e campi modulo personalizzati per qualsiasi widget esistente. Gli utenti più avanzati possono persino sviluppare i propri widget utilizzando il SiteOrigin Bundle Framework.
Questi widget aggiuntivi si integrano perfettamente con SiteOrigin’s Page Builder, quindi puoi usarli nelle tue landing page, home page personalizzate, pagine di vendita o qualsiasi altro layout tu crei.

Ancora meglio, puoi usare questi widget nell'editor di contenuti di WordPress, in qualsiasi plugin page builder di terze parti compatibile, o nelle aree widget del tuo tema.
39. Supporto comunitario e professionale
Page Builder by SiteOrigin ti consente di creare tutti i tipi di pagine personalizzate senza dover scrivere una sola riga di codice. Tuttavia, a volte potresti aver bisogno di un aiuto extra per progettare pagine belle e ad alta conversione.
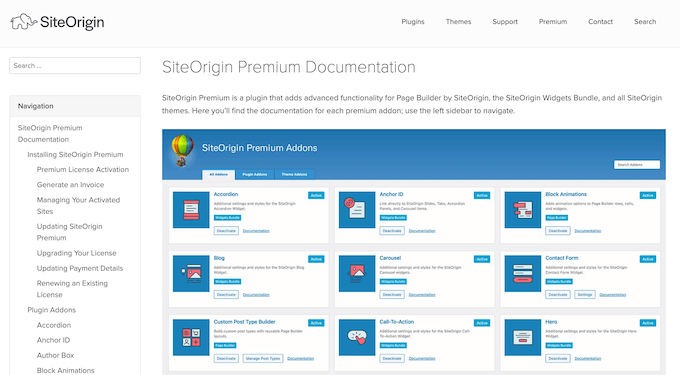
Per iniziare, puoi accedere alla documentazione di SiteOrigin 24 ore su 24, 7 giorni su 7. Qui troverai guide passo passo su come installare e attivare il plugin WordPress, fino a tutorial dettagliati sui suoi add-on premium.

C'è anche un blog di SiteOrigin dove trattano una vasta gamma di argomenti, tra cui come creare sfondi video, come aggiungere Google Maps e persino come fermare lo spam.
Se stai usando il plugin gratuito, puoi pubblicare sul forum di SiteOrigin su WordPress.org e ottenere risposte a domande di base.
Quando pubblichi sui forum di supporto pubblici, è sempre una buona idea includere quante più informazioni possibili, in modo che gli esperti possano comprendere rapidamente il tuo problema e fornire una risposta utile. Per saperne di più su questo argomento, consulta la nostra guida su come chiedere correttamente supporto per WordPress.
Preferisci un supporto uno a uno? Tutti i piani premium includono il supporto professionale via email, così puoi ottenere aiuto direttamente dagli esperti.
Recensione di Page Builder by SiteOrigin: Prezzi e Piani
Se sei agli inizi o hai un budget limitato, puoi scaricare il plugin principale di SiteOrigin da WordPress.org. Questo plugin gratuito è dotato di un editor drag and drop, un'anteprima live e altre funzionalità essenziali.
Tuttavia, se passi a SiteOrigin premium, avrai accesso a tutti gli add-on, così potrai creare pagine di ringraziamento personalizzate per WooCommerce e modelli, rimuovere il branding di SiteOrigin, creare caroselli di immagini accattivanti e molto altro.

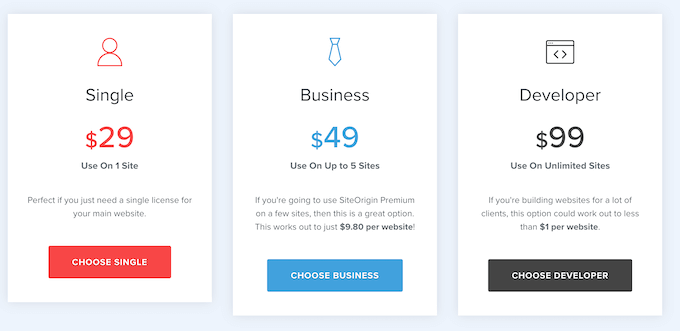
Ci sono 3 piani tra cui scegliere:
- Singolo. Per $29 all'anno, puoi utilizzare Page Builder di SiteOrigin su un singolo sito web, blog, marketplace di prodotti digitali o negozio online.
- Business. Al prezzo di $49 all'anno, puoi installare SiteOrigin su un massimo di 5 siti web. Detto questo, è una buona scelta se gestisci diversi siti, come più blog in una rete di marketing di affiliazione.
- Developer. Per $99 all'anno, puoi utilizzare SiteOrigin su quanti siti web desideri.
Recensione di Page Builder by SiteOrigin: Fa per te?
Dopo aver esaminato le funzionalità, le opzioni di supporto e i prezzi, siamo fiduciosi che SiteOrigin sia un ottimo page builder. Puoi scaricare e utilizzare il plugin principale gratuitamente, e progettare tutti i tipi di pagine utilizzando il suo facile builder drag and drop.
Page Builder mostra anche le tue modifiche in tempo reale. Ciò significa che puoi provare molti widget e impostazioni diversi per vedere cosa funziona meglio per il tuo sito web WordPress.
Se hai bisogno di funzionalità più avanzate, il plugin premium viene fornito con un sacco di add-on. Questi add-on possono migliorare i tuoi design con animazioni personalizzate, lightboxes, pagine WooCommerce personalizzate, immagini Retina e molto altro.
Speriamo che questa recensione di Page Builder by SiteOrigin ti abbia aiutato a decidere se è adatto al tuo sito WordPress. Puoi anche consultare la nostra guida su come scegliere il miglior software di web design, o vedere la nostra scelta esperta dei migliori servizi di email marketing.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.



Brian
Ho testato molti page builder e torno sempre a uno, SiteOrigin Page Builder. È di gran lunga il miglior page builder per me e per i miei clienti.
Posso personalizzare qualsiasi parte di qualsiasi pagina su ogni sito web. Posso aggiungere CSS, HTML o JavaScript ovunque. Posso spostare widget, colonne e righe personalizzati tra i siti web per una facile duplicazione su nuovi siti. Per molti versi, elimina la necessità di aggiungere un child theme. Utilizzo il piano Developer che consente siti web illimitati. È molto più conveniente e il loro supporto è veloce, incredibilmente utile e facile da raggiungere. SiteOrigin rilascia regolarmente nuovi widget e funzionalità che sono sempre sorprendenti e utili.
Preferisco anche le aziende non statunitensi perché di solito offrono prodotti più convenienti e di solito sono lì per il lungo termine piuttosto che per uno schema per arricchirsi rapidamente. Ho avuto la mia parte di esperienze con prodotti WordPress che vengono inghiottiti da aziende più grandi, e poi i prodotti cambiano in peggio, il supporto cambia, i prezzi aumentano, ecc. E indovina un po'? SiteOrigin non ha sede negli Stati Uniti.
Consiglio vivamente SiteOrigin Page Builder se sei un costruttore di siti web più avanzato che vuole sempre andare oltre i limiti di un tema. Ma se fai solo un semplice drag and drop, potresti trovarlo un po' confusionario.