Quindi, sei alla ricerca di un plugin per gallerie. Forse hai sentito parlare di NextGEN e ti stai chiedendo se valga la pena di tanto clamore. Capisco: ci sono così tanti plugin per gallerie là fuori, che può essere difficile scegliere.
Vuoi qualcosa che abbia un bell'aspetto, sia facile da usare e non rallenti il tuo sito. Inoltre, se sei un fotografo o un artista, probabilmente vuoi anche vendere il tuo lavoro.
NextGEN promette di creare gallerie belle e responsive per dispositivi mobili che non rallenteranno il tuo sito. Ha anche funzionalità di eCommerce integrate, quindi sembra soddisfare tutti i requisiti quando si tratta di vendere arte digitale. Ma è all'altezza del clamore?
In questa recensione di NextGEN Gallery, analizzerò a fondo questo popolare plugin per gallerie: dalla facilità d'uso alla personalizzazione, senza dimenticare quelle funzionalità di eCommerce così importanti!
NextGEN Gallery è il plugin giusto per il tuo sito WordPress? Scoprilo in questa dettagliata recensione di NextGEN.

Recensione di NextGEN Gallery: Perché usarlo su WordPress?
Prima di tutto: cos'è NextGEN Gallery? È un popolare plugin WordPress per la creazione di gallerie di immagini, album e portfolio fotografici.
Viene fornito con un editor facile da usare e layout multipli, così puoi creare una galleria dall'aspetto fantastico in pochi minuti.

Puoi aggiungere immagini tramite drag and drop, o selezionando file esistenti dalla libreria multimediale di WordPress.
NextGEN può persino importare intere cartelle, quindi non devi aggiungere ogni immagine manualmente.

Se vuoi guadagnare online, allora NextGEN ha tutto ciò di cui hai bisogno per vendere immagini come download digitali o prodotti fisici.
Ma ecco dove diventa davvero interessante: puoi impostare l'ordinazione automatica delle stampe tramite White House Custom Colour. Con pochi clic, NextGEN può creare un listino prezzi basato sul catalogo di stampe di WHCC. È come avere il tuo servizio di stampa su richiesta integrato direttamente nel tuo sito web. Abbastanza fantastico, vero?

Dopodiché, aggiungi semplicemente il listino prezzi a una galleria e i clienti potranno ordinare le tue immagini come prodotti fisici stampati. È così semplice.
E la parte migliore? NextGEN gestisce tutto dietro le quinte. Invierà automaticamente gli ordini in arrivo a White House Custom Colour, che stamperà il prodotto e lo spedirà direttamente al cliente. In questo modo, puoi vendere prodotti fisici stampati senza alcun costo generale o attività amministrativa tipicamente associata alla gestione di un negozio online.
Se stai cercando un plugin per gallerie gratuito, puoi scaricare la versione lite di NextGEN dal repository ufficiale di WordPress.

Con questo plugin gratuito, puoi creare tutte le gallerie che desideri e quindi aggiungerle a qualsiasi pagina, post o area pronta per i widget.
Ma, se stai cercando di portare le cose al livello successivo – magari vuoi vendere il tuo lavoro originale, offrire la prova delle immagini ai clienti, utilizzare lightbox eleganti o accedere a un sacco di altre potenti funzionalità – allora dovrai eseguire l'aggiornamento al plugin premium NextGEN Gallery.
Recensione NextGEN Gallery: è il plugin per gallerie WordPress giusto per te?
Un plugin per gallerie rende facile mostrare molte immagini in un bel layout, e persino vendere quei file online. Ma ecco il punto: alcuni plugin per gallerie possono effettivamente rallentare il tuo sito WordPress. E altri potrebbero non avere tutte le funzionalità di cui hai bisogno per caricare, visualizzare e gestire efficacemente le tue immagini.
Quindi, la domanda è: NextGEN è il plugin per gallerie WordPress giusto per te? È esattamente quello che scopriremo. Immergiamoci!
1. Facile da usare
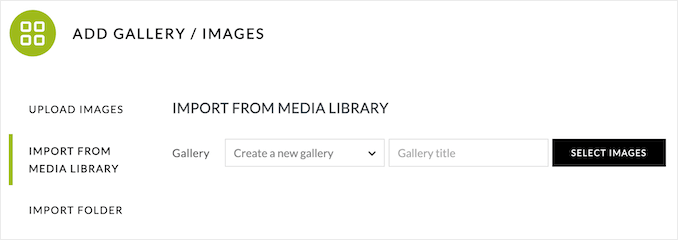
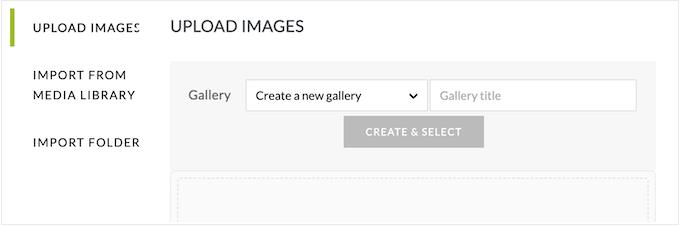
Partiamo dall'inizio! Con NextGEN, puoi creare una galleria semplicemente digitando un titolo e cliccando su un pulsante.

Fatto ciò, puoi aggiungere immagini usando il drag and drop.
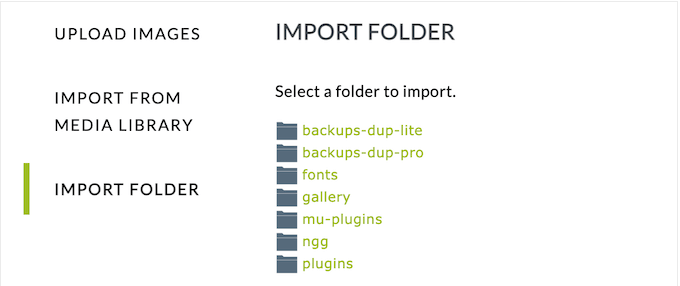
E se hai già caricato le immagini nella tua libreria multimediale di WordPress, nessun problema! Puoi importarle direttamente da lì, o persino caricare tutti i file da una particolare cartella.

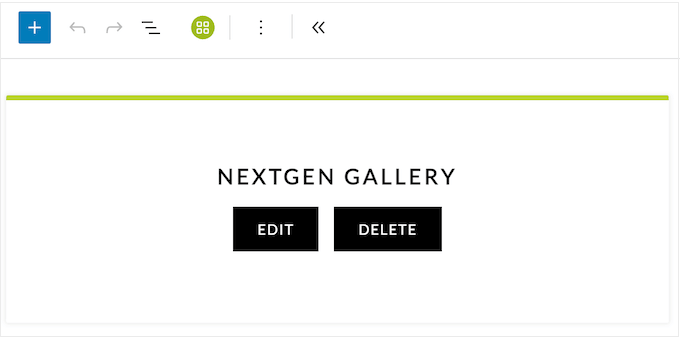
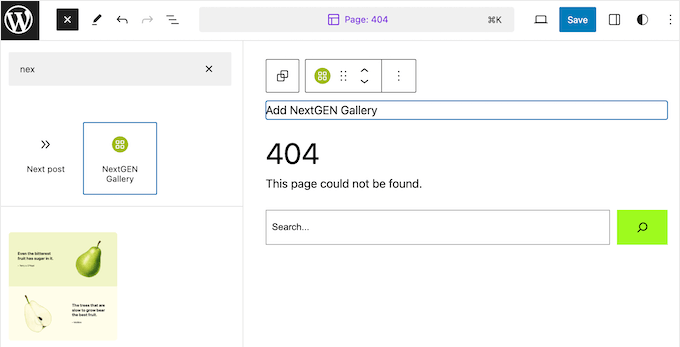
Un'altra opzione è creare gallerie direttamente nell'editor di pagine o articoli di WordPress, utilizzando il blocco NextGEN.
Questo è perfetto se vuoi creare gallerie al volo utilizzando l'editor di contenuti di WordPress con cui hai già familiarità.

2. Aggiungi Gallerie a Qualsiasi Pagina, Articolo o Area Pronta per Widget
Quindi, hai creato la tua galleria – ora è il momento di mostrarla. Aggiungere la tua galleria NextGEN a qualsiasi pagina, articolo o area widget è semplicissimo. Basta usare il blocco NextGEN!
Se hai uno dei temi più recenti e abilitati ai blocchi, allora puoi persino aggiungere il blocco ai modelli che non puoi modificare utilizzando l'editor di contenuti standard. Ad esempio, potresti aggiungere il blocco Galleria NextGEN alla tua pagina modello 404.

3. Riutilizza le gallerie con facilità
A volte, potresti voler mostrare la stessa galleria in più posizioni sul tuo intero sito web. Diciamo che vendi foto online e hai una galleria con tutte le tue immagini più vendute. Ha senso aggiungere quella galleria a più post e pagine di destinazione per aumentare le vendite.
Ora, potresti creare manualmente la stessa galleria più e più volte, ma chi vorrebbe farlo? È un sacco di tempo e fatica sprecati. Invece, puoi semplicemente crearla una volta in NextGEN Gallery.
Puoi quindi aggiungere questa galleria a qualsiasi pagina, post o area pronta per i widget utilizzando il blocco integrato. Niente più ricreazione della stessa galleria più volte. Intelligente, vero?
4. Layout galleria completamente personalizzabili
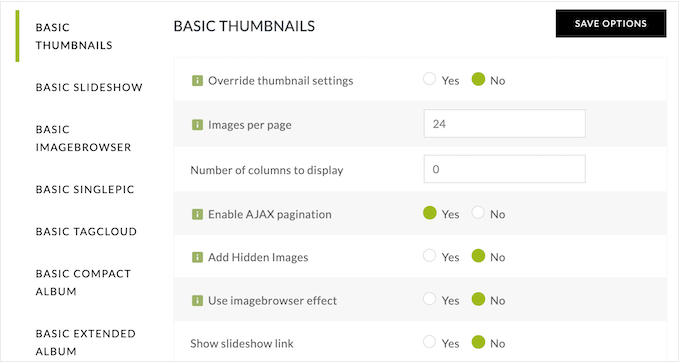
NextGEN ha impostazioni dettagliate che ti consentono di personalizzare gli stili della galleria integrata. Ciò significa che non avrai problemi a creare uno stile che si adatti perfettamente al tuo tema WordPress e al branding aziendale.

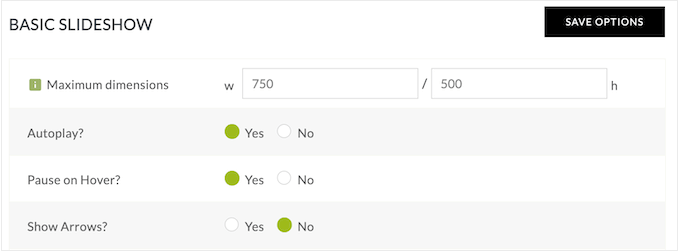
A seconda del tipo di galleria che stai creando, puoi cambiare il numero di colonne, il numero di immagini, impostare le dimensioni massime, abilitare la riproduzione automatica e altro ancora.
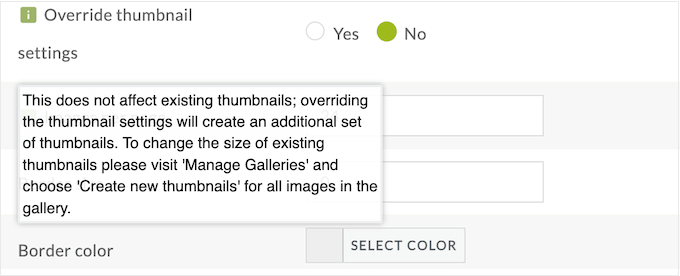
Queste impostazioni sono semplici, ma se hai bisogno di maggiori informazioni, puoi semplicemente passare il mouse sopra un'opzione per vedere un utile tooltip.

In questo modo, puoi creare layout di galleria unici senza dover aggiungere codice personalizzato o navigare menu complessi.
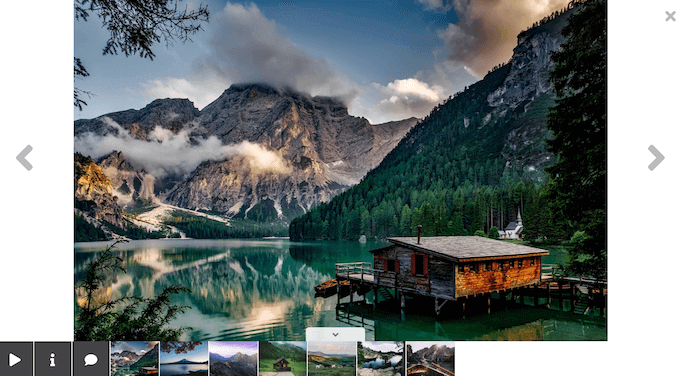
5. Lightbox integrati
Potresti voler mostrare una versione più grande delle immagini nella tua galleria. Questo è particolarmente importante quando le tue immagini hanno molti dettagli, o se vendi arte digitale o grafica – in tal caso, vorrai sicuramente che le persone vedano l'immagine completa.
La buona notizia è che NextGEN Gallery viene fornito con un popup lightbox integrato.

Questa light-box appare sopra la pagina o il post, oscurando il resto dei contenuti del tuo sito. Poiché i visitatori possono interagire solo con la light-box, li incoraggia a sfogliare le tue immagini senza distrazioni. È un modo fantastico per evidenziare i dettagli e far risaltare davvero le tue immagini.
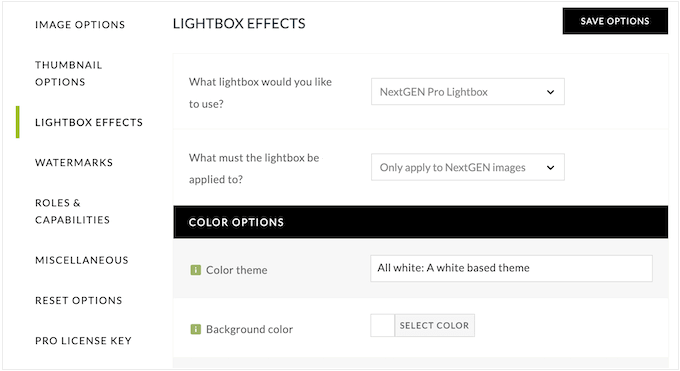
NextGEN ha diversi stili di light-box, così puoi vedere quale si adatta meglio al tuo blog WordPress o sito web.

Ma, cosa succede se vuoi ancora più controllo su come appare quella light-box? Se scegli lo stile NextGEN Pro Lightbox, avrai accesso ad alcune opzioni di personalizzazione aggiuntive. Queste includono la modifica del colore di sfondo, il padding, l'abilitazione o la disabilitazione dei commenti e molto altro.
E per chi è un po' più esperto di tecnologia, puoi persino creare una light-box completamente personalizzata usando il codice. Le possibilità sono infinite!
6. Ridimensionamento e ritaglio automatico
Per alcuni layout di galleria, NextGEN può ridimensionare automaticamente le immagini in base alle dimensioni massime impostate da te.

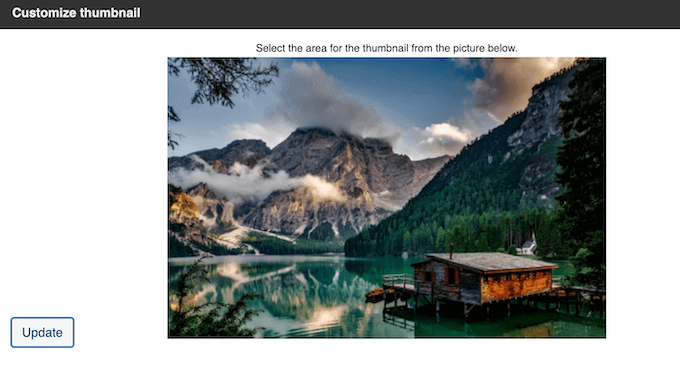
Può persino ritagliare le tue miniature per te! Niente più modifiche manuali alle immagini in WordPress – dopotutto, chi ha tempo per questo?
Ma, siamo onesti, a volte il ritaglio automatico può andare un po'... storto. Se una miniatura non ha un bell'aspetto nella tua galleria NextGEN, puoi regolare il ritaglio della miniatura sulle singole immagini.

In questo modo, puoi essere sicuro che le tue immagini avranno sempre un aspetto fantastico. È il perfetto equilibrio tra automazione e perfezionamento manuale.
7. Ottimizzato per le prestazioni
Ora, un punto importante: parliamo della velocità del sito.
Molte immagini di grandi dimensioni e ad alta risoluzione possono avere un grande impatto sui tempi di caricamento della tua pagina. Abbiamo in realtà delle statistiche piuttosto illuminanti a riguardo. Le pagine che si caricano in meno di due secondi hanno un tasso di rimbalzo medio del 9%. Non male! Ma se la tua pagina impiega 6 secondi per caricarsi, quel tasso di rimbalzo sale a un incredibile 46%! Ahi.
Quindi, come aiuta NextGEN Gallery in questo? Ha il caricamento pigro integrato! Ciò significa che le immagini vengono caricate solo quando un visitatore scorre verso di esse. Questo migliora drasticamente il tempo di caricamento iniziale della pagina, offrendo un'esperienza utente molto più fluida.
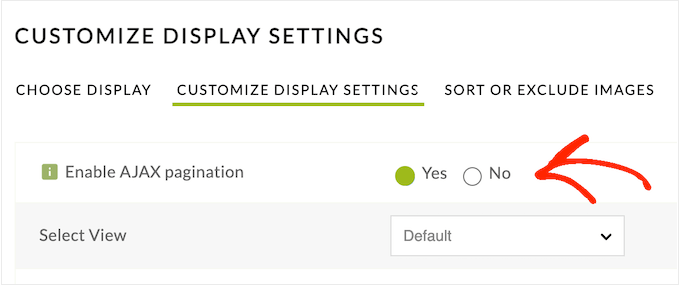
Alcuni layout di galleria supportano anche la paginazione. Questo ti consente di suddividere quelle gallerie enormi su più pagine, il che può migliorare ulteriormente i tempi di caricamento.

8. Responsive per dispositivi mobili
Parliamo di dispositivi mobili. Secondo le nostre statistiche sull'utilizzo di Internet, il traffico Internet da dispositivi mobili rappresenta ora quasi il 55% di tutto il traffico web. È enorme. Quindi, devi assolutamente assicurarti che le tue gallerie abbiano un bell'aspetto e si carichino velocemente sui dispositivi mobili.
NextGEN Gallery è progettato per essere responsive e mobile-friendly fin da subito. Ridimensiona automaticamente le immagini quando le carichi, in modo da mostrare solo immagini più piccole e ottimizzate sui dispositivi mobili. Questo è super importante perché gli schermi dei dispositivi mobili sono più piccoli e spesso hanno meno potenza di elaborazione.
NextGEN supporta anche le immagini retina, quindi mostra versioni di qualità superiore delle immagini più piccole sugli schermi retina.
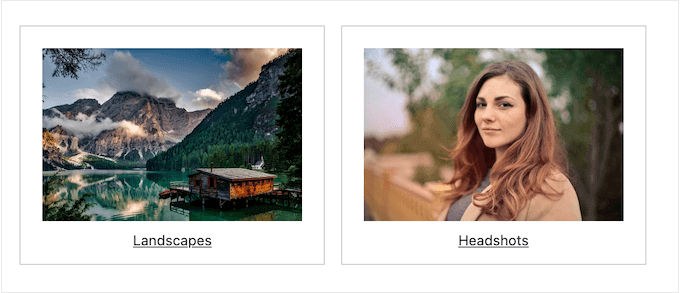
9. Organizza le tue immagini con album e tag
A volte, avere molte gallerie può rendere difficile per i visitatori trovare ciò che stanno cercando. È qui che entrano in gioco gli album.
Organizzare le tue gallerie in album è un modo intelligente per mantenere le cose ordinate e rende più facile per le persone navigare tra le tue immagini.

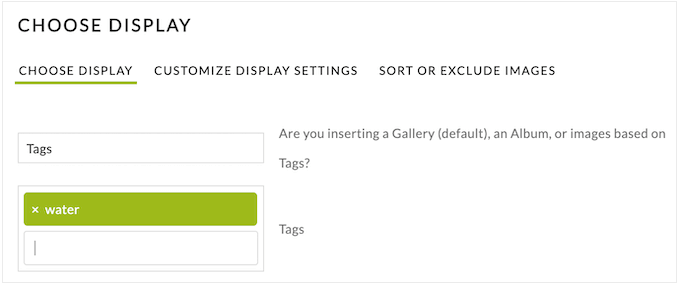
Puoi anche organizzare le immagini usando i tag.
Questo può aiutare i visitatori a trovare immagini specifiche, ma puoi anche creare gallerie che presentano tutte le immagini con un tag specifico. Questo ti permette di presentare le immagini ai visitatori in modi nuovi e interessanti.

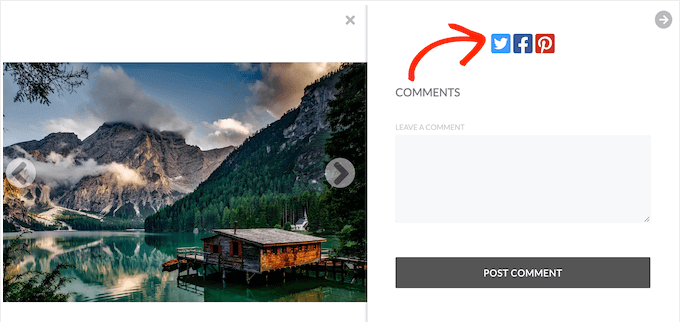
10. Pulsanti di condivisione sui social media
Se le persone condividono le tue immagini sui social media, questo può portarti più follower, visitatori e persino conversioni. Quindi, vuoi rendere il più facile possibile per le persone condividere il tuo lavoro su Twitter/X, Facebook e tutte le altre piattaforme popolari.
Se scegli lo stile Lightbox di NextGEN Pro, puoi aggiungere una riga di pulsanti di condivisione sui social media al popup lightbox. Super conveniente!

NextGEN ottimizza automaticamente anche le tue immagini per Open Graph e Twitter Cards, in modo che appaiano fantastiche quando condivise sui social media. Niente più miniature tagliate in modo imbarazzante o informazioni mancanti!
11. Didascalie al passaggio del mouse e icone di condivisione
Con NextGEN Gallery, puoi aggiungere didascalie a tutte le tue immagini. Questo ti permette di fornire contesto e informazioni aggiuntive ai visitatori. E ecco un bonus: può anche migliorare il tuo SEO di WordPress.
Includendo parole chiave pertinenti nelle didascalie delle immagini, puoi aiutare i motori di ricerca a capire di cosa tratta l'immagine. Questi motori di ricerca possono quindi mostrare le tue immagini alle persone che cercano questo tipo di contenuto.
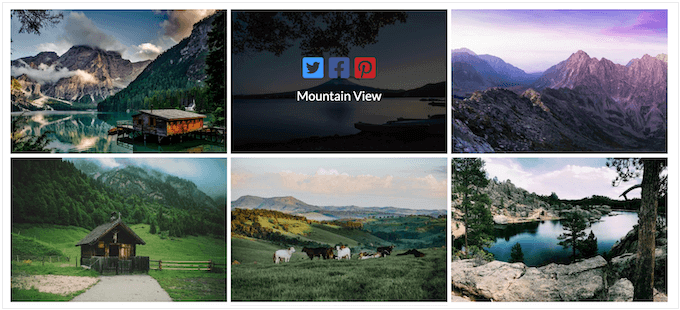
E ecco una funzionalità interessante: alcuni layout di galleria in NextGEN visualizzeranno effettivamente le tue didascalie come un overlay quando un visitatore passa il mouse sulla miniatura. È un modo piacevole e pulito per presentare quelle informazioni aggiuntive senza ingombrare la galleria.

Se visualizzi le tue didascalie delle immagini come overlay, puoi anche aggiungere il titolo e la descrizione dell'immagine, o mostrare una riga di pulsanti di condivisione social.
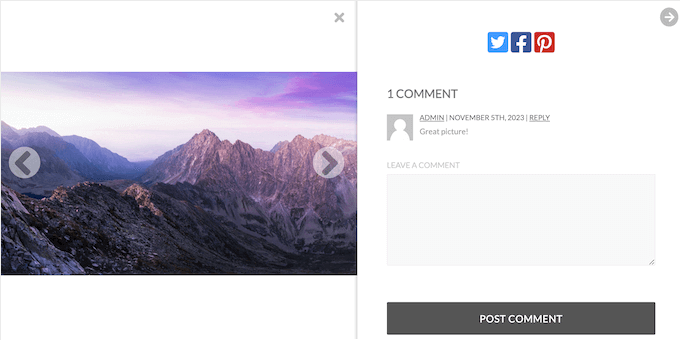
12. Consenti commenti su singole immagini
I commenti sono un modo fantastico per ottenere più coinvolgimento e costruire una community attorno al tuo sito web. E con NextGEN Gallery, puoi effettivamente permettere alle persone di commentare su singole immagini tramite il popup lightbox. È un ottimo modo per stimolare conversazioni e ottenere feedback sulle tue foto e opere d'arte.

Se un'immagine riceve molti commenti, le persone potrebbero persino tornare sulla stessa immagine solo per seguire la conversazione. In questo modo, consentire i commenti può persino aumentare il traffico sul tuo sito web WordPress.
13. Supporto per il Deep Linking
NextGEN Gallery ha una funzionalità davvero interessante che può aiutare a potenziare la SEO delle tue immagini: il deep linking. Può creare URL univoci per ogni singola immagine nelle tue gallerie. Questi link vengono indicizzati dai motori di ricerca come Google, quindi è un modo semplice per ottimizzare le tue immagini per i motori di ricerca.
Ma non si tratta solo di SEO. Questi URL univoci sono anche molto più facili da condividere. Ad esempio, se volessi mostrare a un potenziale cliente un'immagine particolare, potrei semplicemente inviargli un link diretto invece di chiedergli di sfogliare un'intera galleria.
Questa funzionalità è molto facile da usare. Infatti, se selezioni lo stile Lightbox di NextGEN Pro, NextGEN crea automaticamente questi URL univoci.
14. Prevenire il furto di immagini
Sfortunatamente, è molto facile che le persone rubino contenuti su Internet. I ladri di immagini potrebbero persino utilizzare il tuo lavoro nelle loro pubblicità o venderlo ad altre persone.
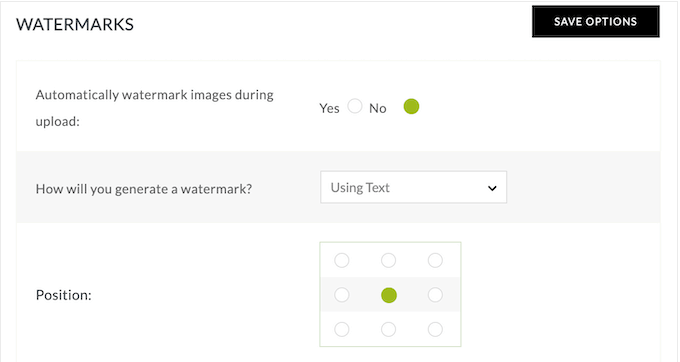
È un problema serio ed è importante proteggere le tue creazioni originali. Uno dei modi migliori per farlo è aggiungere una filigrana alle tue immagini. E indovina un po'? NextGEN Gallery può aggiungere automaticamente questa filigrana per te.

Puoi scegliere dove appare questa filigrana e modificarne lo spostamento, in modo che i ladri non possano ritagliarla facilmente.
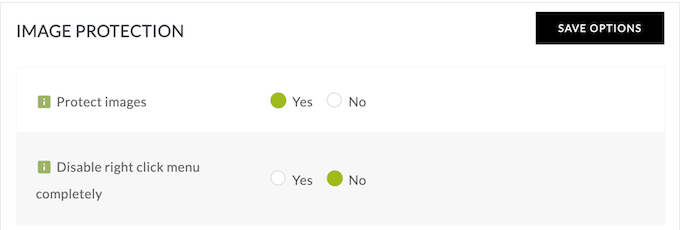
Le filigrane sono un ottimo primo passo, ma puoi fare ancora di più. Un'altra opzione è disabilitare il clic destro nelle tue gallerie NextGEN in modo che le persone non possano scaricare facilmente le tue immagini.

Per impostazione predefinita, NextGEN disabilita il clic destro solo per le immagini all'interno delle tue gallerie. Ma se vuoi fare il massimo, puoi persino disabilitare il clic destro su tutto il tuo sito web. È un ulteriore livello di protezione per le tue preziose immagini.
15. Ricerca immagini dal front-end
Se hai molti contenuti, i visitatori potrebbero avere difficoltà a trovare ciò che cercano. Ammettiamolo, questo è particolarmente vero se stai usando la ricerca predefinita di WordPress, poiché non è il massimo!
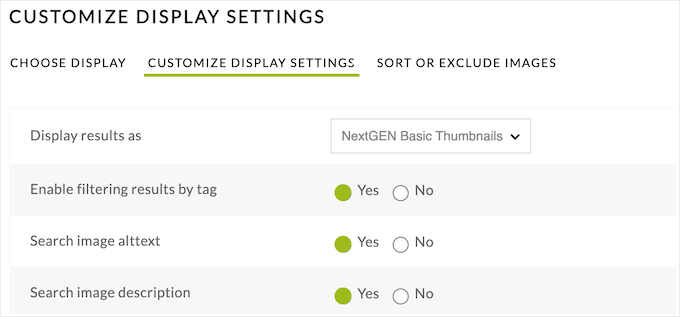
Per aiutarti, NextGEN include un'utile funzione di ricerca immagini dal front-end. Questa permette ai visitatori di cercare nei tag della tua galleria, nelle descrizioni e nel testo alternativo delle immagini.

Puoi persino limitare il modulo di ricerca a una galleria specifica.
Se hai bisogno di un maggiore controllo sui risultati della ricerca, puoi includere o escludere immagini specifiche dalla ricerca front-end. Questa è un'ottima opzione se hai contenuti privati che non dovrebbero mai apparire nei risultati di ricerca, come gallerie che crei per clienti specifici.

Tutto questo rende molto più facile per i visitatori trovare le immagini specifiche che cercano, anche se hai una collezione enorme.
16. Vendi facilmente immagini online
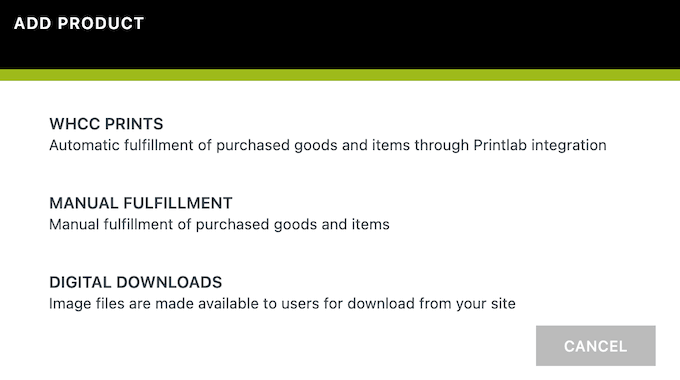
Quindi, stai creando delle fantastiche opere d'arte o grafiche di alta qualità e sei pronto a iniziare a vendere il tuo lavoro? NextGEN Gallery ti copre, poiché ti permette di vendere le tue immagini come download digitali o prodotti fisici.

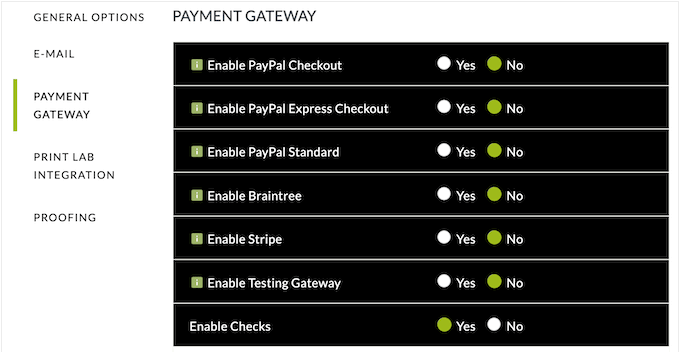
Supporta tutti i principali gateway di pagamento, quindi puoi accettare pagamenti con Stripe, PayPal, Braintree... per citarne alcuni.
Inoltre, c'è persino un gateway di test in modo da poter assicurarti che tutto funzioni perfettamente senza dover inserire alcuna informazione di pagamento reale.

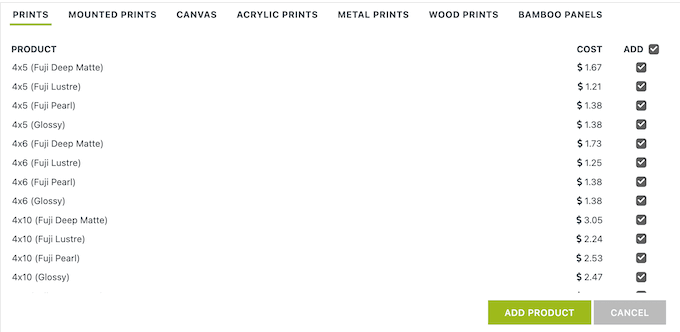
Se vendi prodotti fisici, NextGEN Gallery si integra anche con Printlabs, in modo da poter evadere e spedire ordini di stampa automaticamente tramite White House Custom Colour.
Puoi semplicemente creare un listino prezzi basato sul catalogo di stampa di WHCC. Quindi, aggiungi il tuo prezzo di vendita e il tuo margine, e collega quel listino prezzi alla tua galleria.

I clienti possono quindi iniziare a ordinare e NextGEN invia automaticamente l'ordine a WHCC. L'azienda stamperà quindi l'ordine su richiesta e lo spedirà al tuo cliente in un pacco con etichetta bianca.
Non devi occuparti di inventario, elaborazione degli ordini, spedizione... niente di tutto ciò! È come avere il tuo negozio di stampa automatizzato.
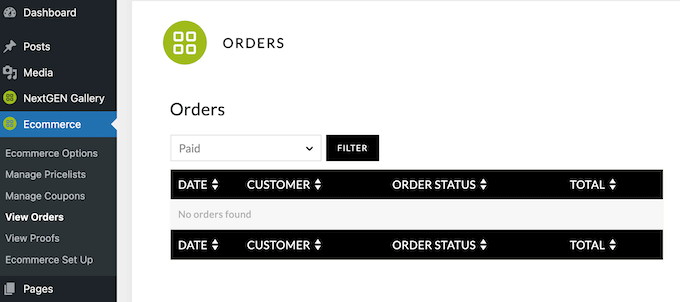
Indipendentemente da come scegli di vendere i tuoi prodotti, NextGEN Gallery dispone di una dashboard in cui puoi visualizzare informazioni dettagliate sui tuoi ordini. È molto comodo!

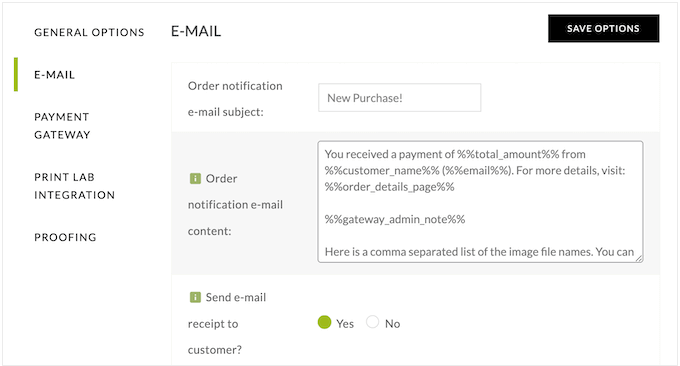
NextGEN può effettivamente notificarti gli ordini in arrivo, così sei sempre informato. Invia anche email di conferma d'acquisto ai tuoi clienti, il che è super importante per un negozio online professionale.
Queste email sono completamente personalizzabili, quindi puoi aggiungere i tuoi messaggi, link e qualsiasi altra informazione che desideri condividere.

Suggerimento Pro: Per mantenere il tuo negozio funzionante senza intoppi, vorrai assicurarti che questi messaggi arrivino in modo sicuro nella casella di posta del destinatario e non nella cartella spam. Detto questo, ti consiglio di utilizzare un fornitore di servizi SMTP per migliorare i tassi di recapito delle tue email e risolvere il problema di WordPress che non invia email correttamente. È un piccolo investimento che fa un'ENORME differenza.
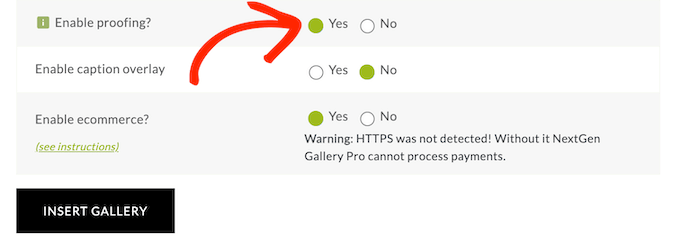
17. Offri la prova delle immagini
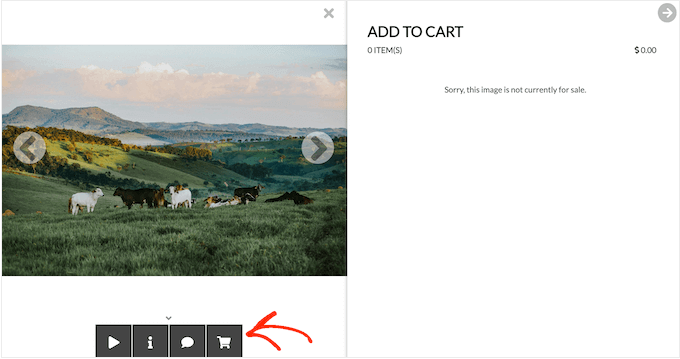
Potresti voler consentire ai clienti di scegliere le loro immagini preferite da una galleria. Ad esempio, se fossi un fotografo, potrei caricare un intero servizio fotografico in modo che il cliente possa scegliere le immagini esatte che desidera acquistare.
Con NextGEN Gallery, puoi abilitare questo tipo di prova con un singolo clic.

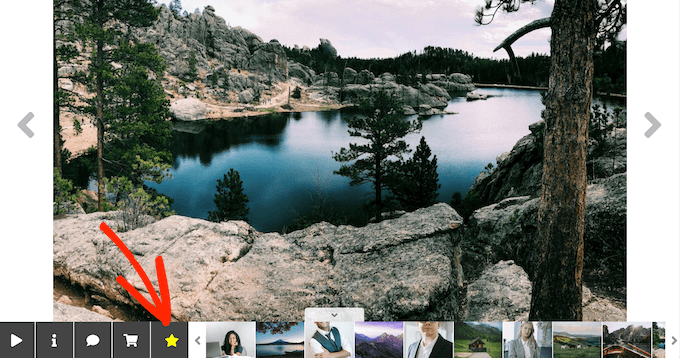
Questo permette ai clienti di 'preferire' le immagini mentre sfogliano una galleria.
Una volta terminato, vedranno un'opzione per inviare la loro selezione.

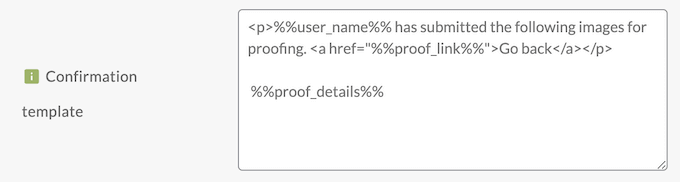
Una volta finito, invieranno semplicemente la loro selezione. Riceverai quindi un'email con un elenco di tutte le immagini che hanno scelto, insieme alle informazioni di contatto della persona. Non potrebbe essere più facile!
NextGEN Gallery crea queste email automaticamente, ma puoi personalizzarle facilmente nelle impostazioni del plugin.

18. Crea coupon percentuali e fissi
Tutti amano un affare, quindi non sorprende che i codici coupon siano un ottimo modo per trasformare i visitatori in clienti paganti. Sono anche ideali da aggiungere alle tue newsletter via email, da condividere sui social media, da utilizzare nelle tue notifiche push web... le possibilità sono infinite!
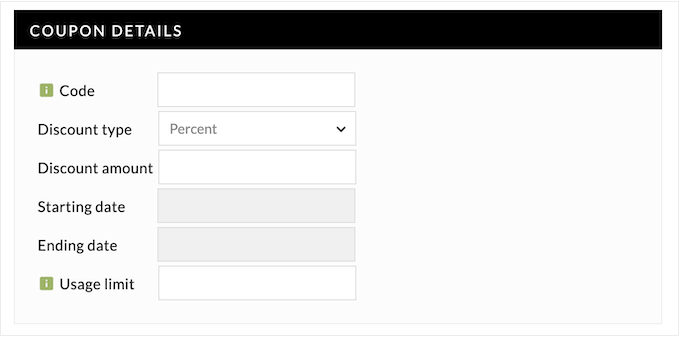
NextGEN Gallery ha un'interfaccia super user-friendly dove puoi creare codici coupon a tasso fisso e in percentuale.

Puoi persino pianificare i tuoi codici coupon aggiungendo una data di inizio e una data di fine.
Se sei un imprenditore impegnato, questo ti salverà la vita. Pianificare tutti i miei coupon in anticipo mi ha fatto risparmiare un SACCO di tempo e fatica a lungo termine.
19. Supporto professionale e comunitario
Con NextGEN, è facile creare bellissime gallerie. Ha un semplice editor drag-and-drop e puoi gestire tutte le tue gallerie, album e tag direttamente dalla tua bacheca di WordPress.
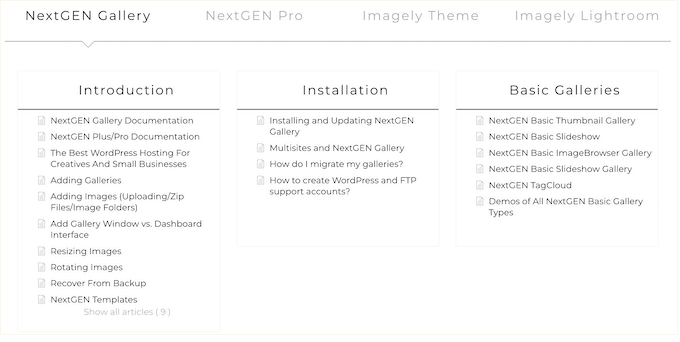
Questo potrebbe essere vero, ma a volte abbiamo tutti bisogno di un piccolo aiuto. Se vuoi trovare le risposte da solo, ti consiglio di iniziare con la dettagliata documentazione online del plugin. L'ho consultata MOLTO quando ho scritto questa recensione di NextGEN Gallery.

C'è anche il blog di NextGEN Gallery.
Qui troverai post approfonditi su come utilizzare funzionalità specifiche di NextGEN, oltre a consigli su argomenti generali come dove trovare i migliori temi WordPress per fotografi.

Sia la documentazione online che il blog sono disponibili indipendentemente dal fatto che tu stia utilizzando il plugin gratuito NextGEN lite o l'aggiornamento premium. È sempre bello vederlo! Tuttavia, se investi nel plugin premium, avrai anche accesso al supporto professionale.
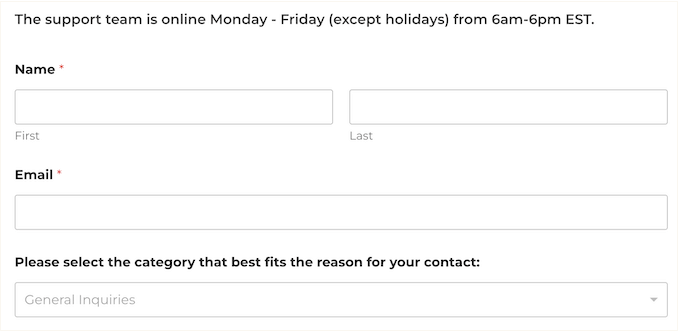
Invia semplicemente una richiesta di supporto e il team di NextGEN Gallery cercherà di rispondere il più rapidamente possibile. È sempre bene sapere che c'è un aiuto esperto disponibile se ne hai bisogno.

Recensione NextGEN Gallery: Prezzi e Piani
Se stai appena iniziando o hai un budget limitato, puoi scaricare NextGEN Gallery gratuitamente dal repository ufficiale di WordPress. È un modo fantastico per farti un'idea del plugin e vedere cosa può fare.
Tuttavia, se vuoi vendere il tuo lavoro originale online, utilizzare layout di galleria aggiuntivi, accettare commenti su singole immagini e sbloccare altre potenti funzionalità, dovrai acquistare una licenza premium.

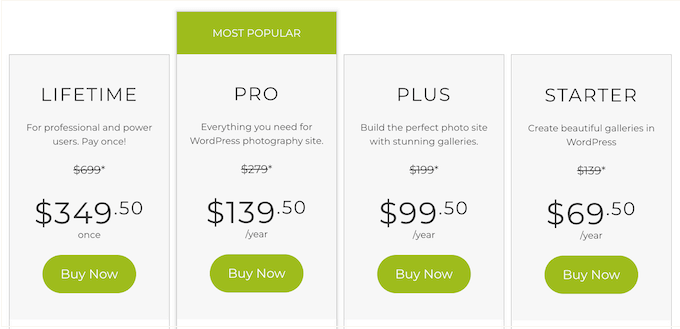
Ci sono 4 piani diversi tra cui scegliere, quindi analizziamoli:
- Starter. Per $69,50 all'anno, otterrai 7 layout di galleria, una finestra lightbox e la possibilità di proteggere il tuo lavoro con watermark testuali e di immagine. Questo è un buon punto di partenza se desideri qualcosa di più della versione gratuita.
- Plus. Al prezzo di $99,50 all'anno, il piano Plus è incentrato sull'aumento dell'interazione. Supporta commenti, didascalie al passaggio del mouse, deep linking e condivisione sui social, in modo che i visitatori possano interagire con le tue immagini in più modi. Plus sblocca anche la ricerca di immagini dal front-end, quindi è anche una buona scelta per fotografi o creatori di contenuti che hanno un ampio portfolio di lavori.
- Pro. Per $139,50 all'anno, NextGEN Pro è perfetto per chiunque voglia vendere immagini online. Ha tutto ciò che ti serve per vendere download digitali o prodotti stampati, inclusa la gestione automatica della stampa e il calcolo automatico delle tasse. Si integra anche con piattaforme di pagamento popolari come Stripe e PayPal, quindi non avrai bisogno di installare plugin di eCommerce separati. È una soluzione di vendita convincente!
- A vita. Al prezzo di $349,50, il piano Lifetime di NextGEN è ideale per agenzie di sviluppo WordPress, freelance o chiunque altro gestisca più siti di clienti. Ti consente di installare e utilizzare NextGEN su un massimo di 25 siti e supporta anche WordPress multisito. Detto questo, puoi usare lo stesso strumento per creare bellissime gallerie su tutti i siti web dei tuoi clienti. Questo è un valore fantastico per il denaro!
Recensione NextGEN Gallery: è il plugin per gallerie WordPress giusto per te?
Dopo aver esaminato le funzionalità del plugin, le opzioni di supporto e i prezzi, sono sicuro di poter affermare che NextGEN è uno dei migliori plugin per gallerie WordPress.
Ti consente di creare tutte le gallerie che desideri e aggiungerle a qualsiasi pagina, post o area pronta per i widget. A differenza di altri plugin per gallerie, NextGEN è ottimizzato per le prestazioni. Puoi creare bellissime gallerie senza influire sulla velocità del tuo sito WordPress. Questo è fondamentale!
Per i nuovi proprietari di siti web, il piano Starter ha tutto ciò di cui hai bisogno per creare gallerie responsive per dispositivi mobili. Ti consente anche di creare filigrane personalizzate, il che è super importante per proteggere il tuo lavoro da scraper di contenuti e ladri di immagini.
Se sei serio riguardo all'aumento dell'engagement, allora ti consiglio il piano Plus. Permette alle persone di commentare singole immagini e vedere le didascalie passando il mouse sui diversi thumbnail. Puoi anche aggiungere icone di condivisione alle tue immagini, il che incoraggia le persone a pubblicarle sui social media.
Vuoi guadagnare vendendo la tua arte digitale, immagini, foto e altri contenuti originali online? Allora il piano Pro di NextGEN cambierà le regole del gioco. È ricco di potenti funzionalità di eCommerce e supporta tutti i principali gateway di pagamento.
E l'evasione automatica delle stampe nel piano Pro? È una funzionalità indispensabile per chiunque voglia guadagnare online, senza il fastidio di gestire il proprio WooCommerce o un negozio simile.
Infine, se sei uno sviluppatore WordPress, un'agenzia o un freelancer, allora NextGen Lifetime offre un valore incredibile. Puoi usarlo su un massimo di 25 siti web, per sempre! È un investimento fantastico per chiunque gestisca più siti di clienti.
Recensione NextGEN Gallery: FAQ
NextGEN Gallery è gratuito?
Sì! Puoi scaricare la versione gratuita di NextGEN Gallery direttamente dal repository ufficiale dei plugin di WordPress. Con questo plugin gratuito, puoi creare tutte le gallerie che vuoi e poi aggiungerle a qualsiasi pagina, post o area pronta per i widget.
Puoi organizzare le tue immagini in diversi album, il che è ottimo per mantenere le cose ordinate. E puoi anche personalizzare un po' l'aspetto delle tue gallerie, in modo che si adattino al design generale del tuo sito.
Mentre la versione gratuita è fantastica per creare gallerie di base, se vuoi guadagnare dalle tue immagini, offrire la prova ai clienti, utilizzare popup lightbox avanzati e sbloccare molte più funzionalità, allora vorrai eventualmente pensare all'aggiornamento al plugin premium NextGEN Gallery.
Cosa fa NextGEN Gallery?
NextGEN Gallery è un potente plugin per WordPress che può aiutarti a creare e gestire gallerie di immagini sul tuo sito web. Va ben oltre la semplice visualizzazione di foto; fornisce un sistema completo per organizzare, mostrare e persino vendere il tuo lavoro originale.
Infatti, è dotato di funzionalità eCommerce integrate e offre persino l'evasione automatica delle stampe tramite partnership con servizi di stampa.
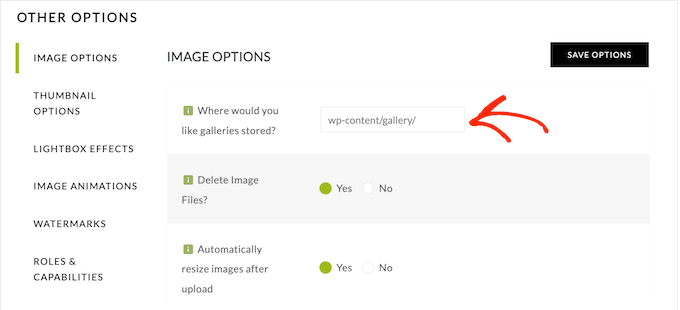
Dove NextGEN Gallery memorizza le immagini?
Per impostazione predefinita, NextGEN Gallery memorizza le sue immagini in wp-content/gallery/. Tuttavia, puoi facilmente cambiarlo in una posizione diversa nelle impostazioni del plugin.

Spero che questa recensione di NextGEN Gallery ti abbia aiutato a decidere se è il plugin per gallerie giusto per te. Successivamente, potresti voler consultare la nostra guida su come scegliere il miglior software di web design, o vedere la nostra scelta esperta dei migliori page builder drag and drop per WordPress a confronto.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.



Recensioni degli utenti di NextGEN Gallery
Condividi la tua recensione di NextGEN Gallery per aiutare gli altri nella community.