Quando ho iniziato a costruire siti web su WordPress, la creazione di layout personalizzati per le pagine era un vero grattacapo. Bisognava imparare a scrivere il codice o assumere uno sviluppatore costoso. Ecco perché sono stato entusiasta di scoprire il mondo dei plugin per la creazione di pagine.
Nel corso degli anni ho testato praticamente tutti i builder di pagine WordPress in circolazione, ma Elementor si è sempre distinto. Da semplici landing page a complessi negozi di e-commerce, Elementor ha gestito tutti i miei progetti con facilità.
Detto questo, in questa recensione dettagliata di Elementor vi mostrerò esattamente cosa può fare questo popolare builder di pagine, per aiutarvi a decidere se è giusto per il vostro sito web WordPress.

Recensione di Elementor: La mia opinione sincera
Elementor è un popolare builder di pagine che consente di creare layout personalizzati per WordPress senza scrivere una sola riga di codice. Ho usato Elementor su numerosi progetti e sono sempre rimasto colpito dalla facilità con cui è possibile creare design dall’aspetto professionale.
Elementor offre un’infinità di modelli dal design professionale che si possono usare come punto di partenza per tutti i tipi di pagine. Basta scegliere il modello che si desidera utilizzare, sostituire il testo e le immagini con i propri contenuti e si è pronti a partire.

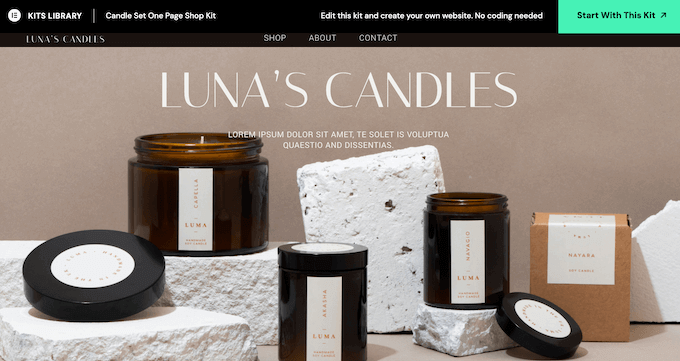
È anche possibile scaricare interi kit di siti web e personalizzarli nell’editor di Elementor. Questo è perfetto per creare rapidamente interi siti web, blog e negozi online. Un piccolo imprenditore che lancia un nuovo sito web, ad esempio, lo troverebbe incredibilmente utile.
Mentre lavorate ai vostri progetti, potete trascina e rilascia i widget di Elementor sul vostro layout. Adoro questa caratteristica! Elementor dispone di oltre 100 widget già pronti, da quelli di base per le immagini e il testo a quelli avanzati per le fisarmoniche, gli slider, i testimonial, le icone dei media e le schede. Ho usato molti di questi widget e sono incredibilmente versatili.
Se siete agli inizi o avete un budget limitato, potete scaricare il plugin Elementor Website Builder da WordPress.org. Ho usato la versione gratuita quando ho iniziato a usare Elementor ed è un ottimo modo per familiarizzare con l’interfaccia utente.

Questo plugin gratuito per WordPress è dotato di un editor trascina e rilascia, in modo da poter progettare tutti i tipi di pagine senza alcuna competenza di codifica. È inoltre dotato di tutti i widget principali di Elementor.
Tuttavia, se si effettua l’upgrade al piano premium, si ottengono oltre 60 widget aggiuntivi. Tra questi, Portfolio, Recensioni e Testimonianze, perfetti per mostrare la prova sociale.
I piani premium sbloccano anche i costruttori di moduli e popup di Elementor, in modo da poter perfezionare ogni parte del design del sito.
Recensione di Elementor: È il plugin per la creazione di pagine giusto per voi?
La scelta del builder giusto è fondamentale per creare un sito web che converta efficacemente i visitatori in utenti, abbonati alle email e clienti.
Detto questo, in questa recensione di Elementor lo metterò alla prova per vedere se è davvero il miglior plugin per il builder di WordPress.
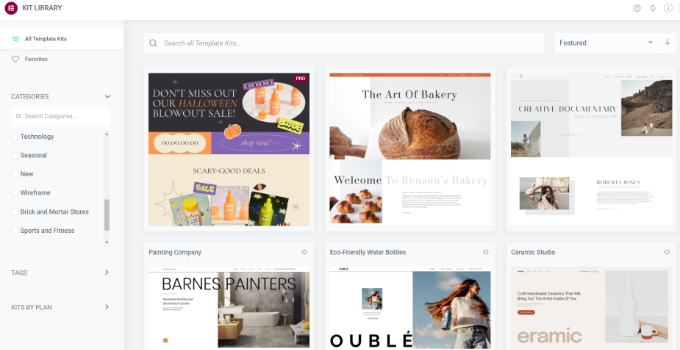
1. Oltre 300 modelli pronti per l’uso
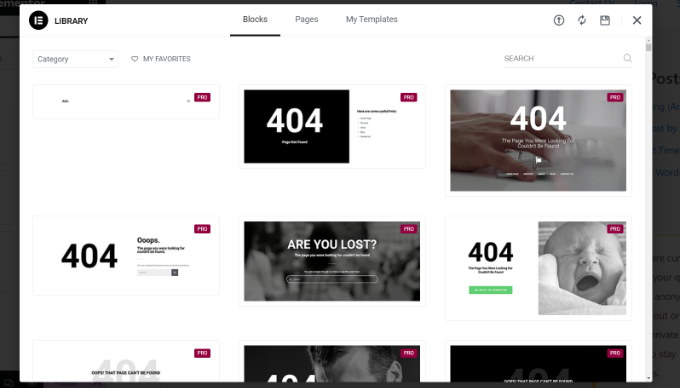
Progettare e costruire le proprie pagine può essere scoraggiante, quindi è bello vedere che Elementor viene fornito con oltre 300 template progettati professionalmente. Li ho provati sul mio sito demo e sono rimasto davvero colpito dalla varietà. Sono un ottimo punto di partenza per qualsiasi progetto.

Elementor offre template per un’ampia varietà di settori e casi d’uso. Ad esempio, è possibile scegliere un template per un blog di moda, un sito turistico, un negozio online, un’organizzazione no-profit e altro ancora.
Dispone anche di modelli che si possono utilizzare su qualsiasi sito web, come i modelli di pagina 404.

Tutti questi design sono completamente personalizzabili, quindi potete aggiungere i vostri contenuti o rimuovere i widget che non vi piacciono. Ad esempio, è possibile inserire la propria messaggistica o aggiungere un logo personalizzato.
In alternativa, se si preferisce fare tabula rasa, si può costruire una pagina da zero. Elementor fornisce un template di tela bianca proprio per questo scopo.
La mia recensione sincera: La libreria di template di Elementor è un enorme risparmio di tempo. La varietà e la personalizzazione ne fanno una risorsa preziosa sia per i principianti che per gli utenti esperti di WordPress.
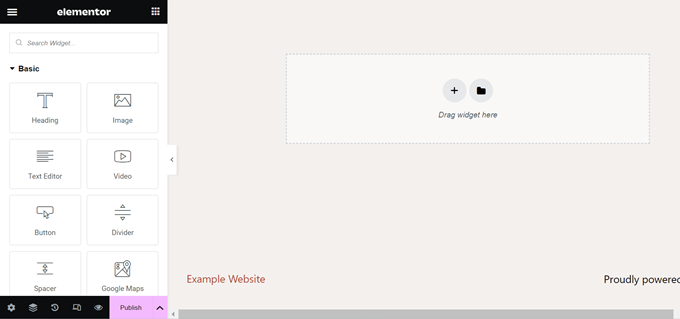
2. Editor drag and drop
Elementor funziona come altri plugin per la creazione di pagine che ho usato, come SeedProd, Thrive Architect, Beaver Builder e Divi. Indipendentemente dal fatto che si scelga un template o si parta da zero, è possibile perfezionare il design utilizzando la trascina e rilascia di Elementor.
L’editor mostra un’anteprima dal vivo a destra e alcune impostazioni della pagina a sinistra.

I layout di Elementor sono costruiti utilizzando sezioni, colonne e widget. Penso che questo sia un sistema molto intelligente, in quanto rende facile la creazione di layout complessi. Ogni sezione può avere più colonne con i propri stili, colori e contenuti.
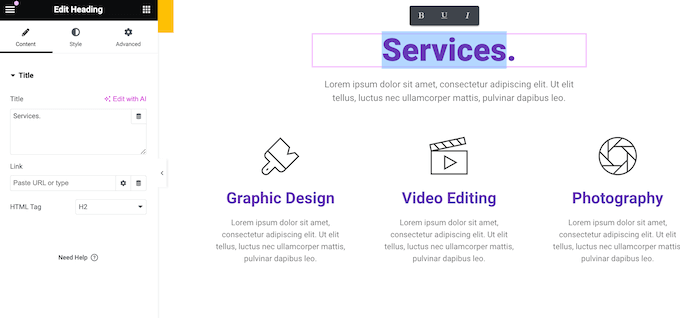
La maggior parte dei template è dotata di widget incorporati che si possono personalizzare utilizzando le impostazioni nel menu di sinistra di Elementor. Ho giocato molto con questi widget e sono rimasto colpito dal livello di dettaglio. Ad esempio, è possibile modificare il colore dei link, aggiungere un colore ai pulsanti o creare un’ombra.

È anche possibile aggiungere i propri contenuti trascinando e rilasciando widget sul layout. Questa è una caratteristica che adoro nei builder di pagina! Elementor è dotato di tutti gli elementi di base, come i widget per le intestazioni e per il testo. Include anche widget premium come i pulsanti di condivisione sociale e i timer per il conto alla rovescia.
Elementor supporta anche l’editing in linea, per cui è possibile aggiungere il testo direttamente nell’editor. Si tratta di un enorme risparmio di tempo. Penso che siamo tutti d’accordo sul fatto che la possibilità di modificare il testo direttamente sulla pagina sia molto più efficiente.

Elementor si integra anche con plugin di terze parti, per cui è possibile ottenere alcuni widget aggiuntivi a seconda dei plugin WordPress installati. Ad esempio, se utilizzate WPForms, potete aggiungere e personalizzare i moduli direttamente all’interno di Elementor, utilizzando il widget WPForms.
La mia recensione sincera: Con il potente editor trascina e rilascia di Elementor, avete la flessibilità di creare pagine belle e funzionali grazie alle sezioni, alle colonne, ai widget e all’editing in linea. Per me è un gran bel pollice in su!
3. Layout completamente personalizzabili
Elementor consente di controllare moltissimo i layout. Sono rimasto davvero colpito dalla flessibilità che offre. È possibile impostare la larghezza e l’altezza di ogni sezione e colonna. È anche possibile creare pagine a larghezza piena, cosa che so che molti dei nostri lettori apprezzeranno. Un fotografo che presenta il proprio portfolio, ad esempio, troverebbe questa caratteristica davvero preziosa.
Elementor utilizza anche l’allineamento flexbox. Questo permette di creare layout responsive che “si allungano per riempire” lo spazio disponibile. L’ho testato su schermate di diverse dimensioni e ha funzionato perfettamente. Questo è essenziale per garantire una buona esperienza dell’utente su qualsiasi dispositivo.
È possibile aggiungere margini e spaziature interne, creare contenuti in evidenza o persino utilizzare il posizionamento assoluto. Per creare l’illusione della profondità, è possibile disporre i contenuti su un indice Z, in modo che sembrino fluttuare sopra il resto della pagina. I web designer possono usarlo per creare effetti davvero accattivanti.
La mia recensione sincera: Le opzioni di layout di Elementor sono incredibilmente robuste. La possibilità di regolare con precisione ogni aspetto del design, dalle larghezze e altezze al posizionamento e all’indice Z, offre una completa libertà creativa. Sono rimasto particolarmente colpito dalle caratteristiche di allineamento flexbox e di contenuto in evidenza.
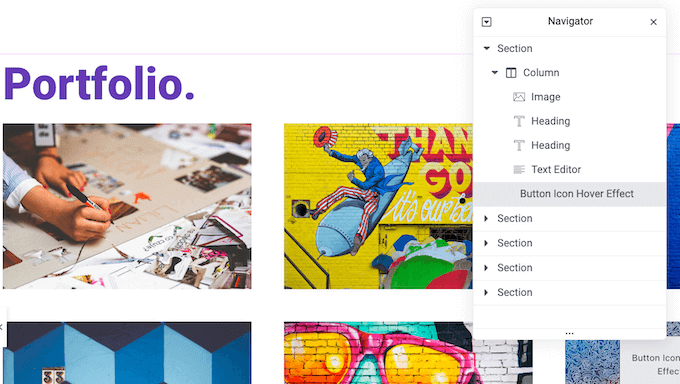
4. Comodo navigatore
Quando si costruiscono layout personalizzati complessi, può essere difficile trovare e accedere a elementi specifici. Ho riscontrato questo problema con altri builder di pagine.
Elementor risolve questo problema con il pannello ad albero della navigazione. Questo pannello visualizza la struttura della pagina in modo chiaro e organizzato. L’ho trovato incredibilmente utile durante l’elaborazione in corso di progetti più complessi.

È possibile mostrare o nascondere qualsiasi elemento facendo clic su di esso nell’albero della navigazione. L’ho provato e l’ho trovato molto intuitivo. Ad esempio, è possibile nascondere tutto tranne l’elemento su cui si sta lavorando. Questo aiuta a evitare le distrazioni e a concentrarsi sul lavoro da svolgere.
È anche possibile riorganizzare gli elementi tramite trascina e rilascia all’interno del Navigatore. In questo modo è facilissimo ristrutturare il layout senza dover spostare gli elementi sulla tela principale. Vorrei che tutti i builder di pagina avessero questa caratteristica.
La mia recensione sincera: Il pannello di navigazione di Elementor è una svolta per i layout complessi. La possibilità di accedere, nascondere e riorganizzare facilmente gli elementi rende il processo di progettazione molto più fluido. È una piccola caratteristica, ma fa una grande differenza.
5. Blocco note incorporato
State collaborando a un progetto? So che molti dei nostri lettori lavorano con sviluppatori WordPress freelance o con team di progettazione interni. È qui che la caratteristica delle note contestuali di Elementor si rivela utile.
È possibile lasciare note direttamente nell’editor di Elementor per i propri collaboratori. In questo modo è facile comunicare feedback e istruzioni direttamente nel contesto del progetto. Penso che siamo tutti d’accordo sul fatto che una comunicazione cancellata è essenziale per il successo delle collaborazioni.
La mia recensione sincera: La possibilità di lasciare note contestuali è una grande caratteristica per i team. Semplifica la comunicazione e mantiene tutti sulla stessa pagina. È un modo semplice ma efficace per migliorare la collaborazione.
6. Libreria di font di icone
I font icona contengono simboli o piccole immagini al posto di lettere e numeri. Sono ridimensionabili e si caricano come i font web, quindi non rallentano il sito.
Sebbene sia possibile aggiungere font di icone al tema, Elementor è dotato di una libreria integrata. Ho esplorato questa libreria ed è ricca di opzioni. In effetti, contiene oltre 1.500 icone gratuite di Font Awesome 5!

Se non trovate quello che vi serve nella libreria di Font Awesome, potete caricare i vostri file di immagini SVG.
La mia recensione sincera: La libreria di icone integrata in Elementor è una risorsa fantastica. L’inclusione di Font Awesome 5, insieme all’opzione di caricare SVG personalizzati, offre un’ampia scelta per aggiungere interesse visivo ai vostri progetti.
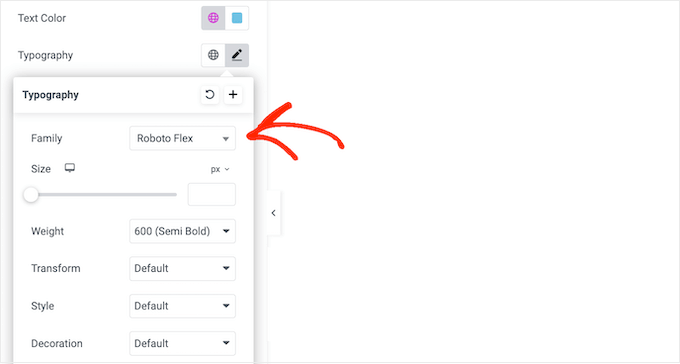
7. Utilizzare caratteri personalizzati
Elementor offre un’enorme selezione di font. Viene fornito con oltre 800 font di Google, che sono più che sufficienti per la maggior parte dei progetti. Ho sfogliato le opzioni disponibili e sono rimasto colpito dalla varietà offerta.
Non ci si può limitare a Google Fonts, ma si possono caricare anche i propri font WOFF, TTF, SVG o EOT, oppure i font Adobe.

Dopo aver scelto un font, è possibile personalizzarlo con ombreggiature del testo, maiuscole, contorni e altro ancora. Ho sperimentato le diverse opzioni di stile e sono davvero complete. Questi piccoli dettagli possono fare una grande differenza nell’aspetto generale del sito web.
La mia recensione sincera: Le opzioni per i font di Elementor sono eccellenti. La vasta libreria di Google Fonts, combinata con la possibilità di caricare font personalizzati, offre un controllo completo sulla tipografia. Anche le opzioni aggiuntive per lo styling sono un bonus gradito.
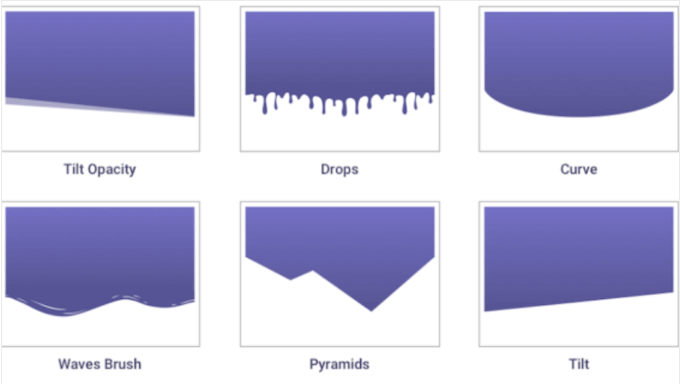
8. Divisori di forma
Elementor include diversi divisori di forma. Sono un ottimo modo per aggiungere interesse visivo alle pagine. Li ho utilizzati sul mio sito di prova e sono sorprendentemente efficaci.
Si possono usare per suddividere i contenuti, creare sezioni distinte o attirare l’attenzione su informazioni importanti. Un’agenzia di marketing, ad esempio, potrebbe usare i divisori per evidenziare le testimonianze dei clienti o i casi di studio.

La mia recensione sincera: I divisori di Elementor sono un modo semplice ma efficace per migliorare il design delle pagine. Aggiungono un tocco di creatività e aiutano a organizzare i contenuti in modo visivamente accattivante.
9. Creare colori personalizzati
Con Elementor è possibile utilizzare i colori in modi interessanti e accattivanti. Questo include la creazione di colori sfumati, sovrapposizioni e filtri.
È anche possibile aggiungere box shadow con colori unici, per far risaltare i vostri progetti. Per ulteriori verifiche sull’uso efficace dei colori, assicuratevi di consultare la nostra guida su come scegliere uno schema di colori personalizzato per il vostro sito WordPress.
La mia recensione sincera: Le opzioni di colore di Elementor sono complete e facili da usare. La possibilità di creare gradienti, overlay, filtri e boxed shadow personalizzati offre una grande libertà creativa.
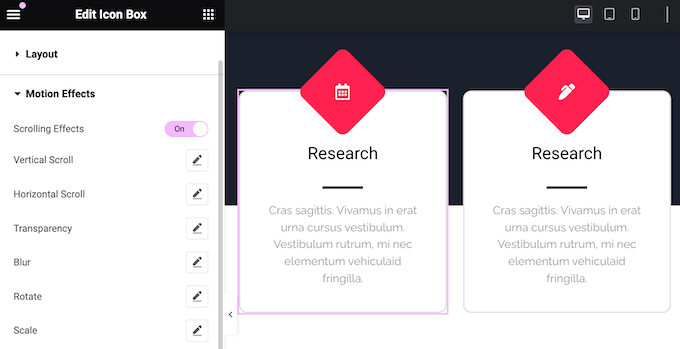
10. Animazioni ed effetti
Le animazioni sono un ottimo modo per catturare l’attenzione del visitatore ed evidenziare i contenuti più importanti di una pagina. Possono anche incoraggiare i clienti a cliccare sui vostri link di affiliazione, sulle call to action e su altri contenuti importanti.
Elementor offre un’ampia gamma di effetti di animazione. Ne ho sperimentati diversi e sono davvero divertenti da usare. È possibile aggiungere effetti di scorrimento, effetti mouse e persino effetti titolo 3D.
Leanimazioni al passaggio del mouse sono un’altra grande opzione. Permettono di rivelare le informazioni in modo dinamico e coinvolgente.

Elementor supporta anche le trasformazioni CSS. Le ho utilizzate in passato e sono incredibilmente versatili. È possibile ruotare, scalare, inclinare, offset e capovolgere gli elementi. Queste trasformazioni sono perfette per aggiungere un elemento di narrazione ai vostri progetti.
Per un approfondimento sulle animazioni CSS, consultate la nostra guida su come add-onare facilmente le animazioni CSS in WordPress. È ricca di suggerimenti e trucchi utili.
La mia recensione sincera: Le caratteristiche di Elementor per le animazioni sono in alto. L’ampia varietà di effetti, unita alla facilità d’uso, rende semplice aggiungere movimento e dinamismo al vostro sito web.
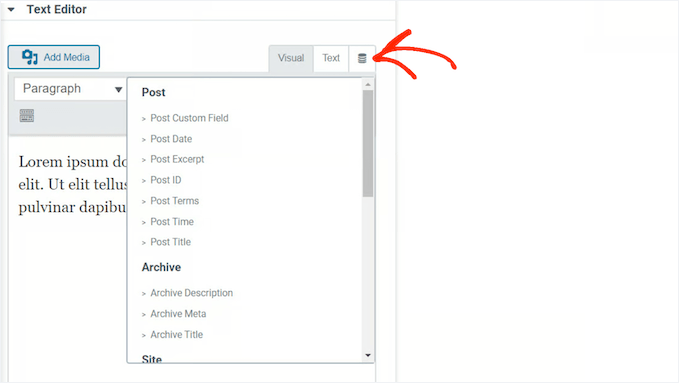
11. Contenuto dinamico
A volte si desidera che i contenuti si aggiornino automaticamente. Mi è capitato spesso di aver bisogno di questa funzionalità, ad esempio per visualizzare le ultime pubblicazioni o gli ultimi commenti.
Con i tag dinamici di Elementor, è possibile recuperare ogni tipo di contenuto dal CMS WordPress e mostrarlo ai visitatori. Ho testato questa caratteristica e ha funzionato perfettamente.

È anche possibile impostare regole sul tipo di contenuti che Elementor visualizza. Ad esempio, si possono mostrare recensioni di clienti, prodotti o offerte diverse in base al giorno della settimana. Penso che questo sia un modo brillante per mantenere il sito fresco e coinvolgente.
Potreste anche mostrare contenuti diversi a utenti diversi sul vostro sito associativo.
Inoltre, Elementor ha una caratteristica avanzata di loop grid. Questa funzione recupera le informazioni su chi siamo e le visualizza in un layout a griglia. L’ho trovata particolarmente utile per visualizzare i prodotti o le pubblicazioni recenti.
È anche possibile arricchire questa griglia con filtri per categorie e tag, per aiutare i visitatori a trovare ciò che stanno cercando.
La mia recensione sincera: Le caratteristiche del contenuto dinamico di Elementor, compresi i tag dinamici e la griglia loop, sono incredibilmente potenti. Permettono di creare siti web veramente dinamici che si aggiornano automaticamente, quindi sono un ottimo modo per mantenere freschi i contenuti.
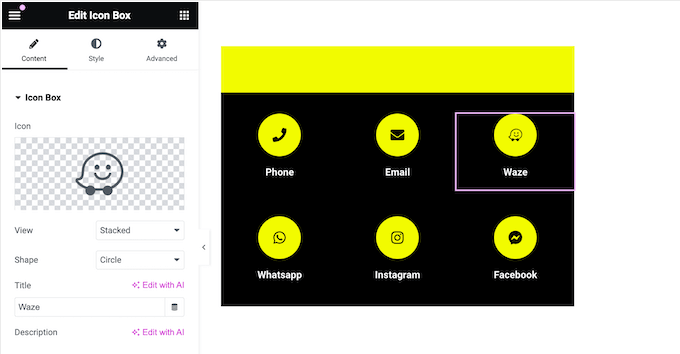
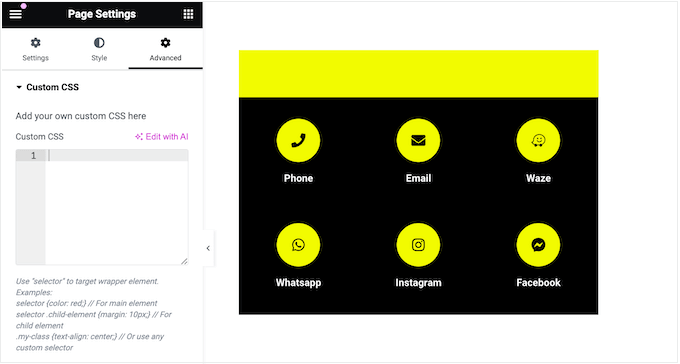
12. Collegamenti d’azione
Elementor offre una serie di link di azione per l’integrazione con applicazioni e servizi popolari. Ho esplorato queste opzioni e sono rimasto colpito dalla gamma di integrazioni. Ad esempio, c’è un pulsante che fa clic sulla navigazione e apre Waze.
È presente anche un pulsante “cliccate sul messaggio”. Questo consente ai visitatori di avviare una conversazione con voi su diverse piattaforme di messaggistica. Lo vedo incredibilmente utile per l’assistenza clienti. È possibile collegarsi a WhatsApp, Messenger, Viber o Skype.
La mia recensione sincera: Gli action link di Elementor sono una caratteristica utile per entrare in contatto con le persone che visitano il vostro sito. E poiché funzionano con app come Waze e diversi servizi di messaggistica, è semplice per i vostri clienti mettersi in contatto.
13. Aggiungere codice personalizzato
Una delle cose che amo di Elementor è che consente di creare layout personalizzati senza alcuna codifica. Tuttavia, se avete dimestichezza con i CSS, potete usarli per modificare i colori del testo, i font, la spaziatura, il posizionamento e apportare altre modifiche.

È possibile aggiungere CSS personalizzati a singoli elementi, a intere pagine o anche a livello di sito web, in modo da influenzare l’intero sito web. Ho utilizzato il CSS personalizzato con Elementor su diversi progetti e questo vi offre una grande flessibilità.
La mia recensione sincera: Mentre Elementor rende facile progettare senza codice, l’opzione di aggiungere CSS personalizzati è una caratteristica potente per coloro che desiderano un controllo ancora maggiore. È un ottimo modo per aggiungere uno stile unico al vostro sito web.
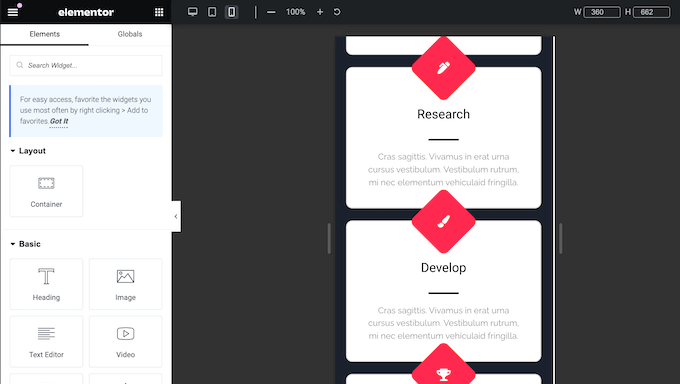
14. Mobile Responsive
Tutti i design di Elementor sono responsive per i dispositivi mobili in modo predefinito. Ciò significa che le vostre pagine appariranno altrettanto bene su smartphone e tablet, come su dispositivi desktop. Ho testato i miei progetti di Elementor su diversi dispositivi e su tutti sono risultati ottimi.
Elementor dispone anche di una modalità responsive che consente di visualizzare la versione mobile del progetto. È quindi possibile regolare i menu, gli effetti di movimento e la posizione di ciascun elemento. L’ho trovato incredibilmente utile per mettere a punto i miei progetti per le diverse dimensioni delle schermate.

Alcuni contenuti potrebbero non funzionare bene su smartphone e tablet. Ad esempio, le immagini ad alta risoluzione di grandi dimensioni possono occupare troppo spazio sulle schermate più piccole. Mi sono imbattuto in questo problema molte volte in passato.
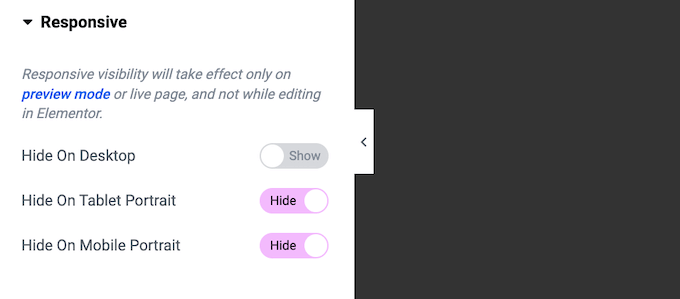
Con Elementor è possibile nascondere sezioni e widget specifici sui dispositivi mobili.

Potete anche mostrare contenuti completamente diversi agli utenti desktop e a quelli mobili. Ad esempio, si possono creare pulsanti di invito all’azione unici o un menu WordPress responsive pronto per i dispositivi mobili.
La mia recensione sincera: La modalità responsive di Elementor, unita alla possibilità di nascondere o personalizzare i contenuti per i diversi dispositivi, rende facile creare un’esperienza mobile veramente ottimizzata. Sono rimasto particolarmente colpito dalla facilità di passare dalla visualizzazione desktop a quella mobile.
15. Widget globali
A volte è possibile riutilizzare lo stesso contenuto in più posizioni. Ad esempio, potreste aggiungere l’avatar, il titolo del lavoro e la citazione del vostro cliente principale al widget Testimonianza.
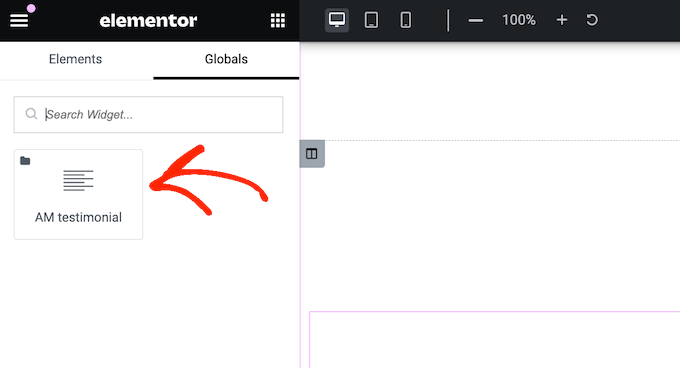
Invece di ricreare questa testimonianza in ogni posizione, è possibile salvarla come widget globale. È quindi possibile accedere a questo widget in qualsiasi momento nel menu ‘Globali’ e aggiungerlo al layout della pagina mediante trascinamento.

Ancora meglio, se si apportano modifiche a questo widget globale, Elementor aggiorna tutte le istanze del widget in tutto il sito. L’ho testato e funziona perfettamente. È molto più veloce che aggiornare manualmente ogni istanza.
La mia recensione sincera: I variabili globali sono una caratteristica fantastica per chiunque abbia bisogno di riutilizzare i contenuti nel proprio sito web. Sono facili da creare e gestire e gli aggiornamenti automatici sono un enorme risparmio di tempo.
16. Gestire i widget
Elementor dispone di un’infinità di widget, compresi alcuni che non vi serviranno mai. Se non si utilizza un particolare widget, è possibile disabilitarlo. In questo modo è più facile trovare i widget di cui si ha bisogno e si possono migliorare le prestazioni di Elementor.
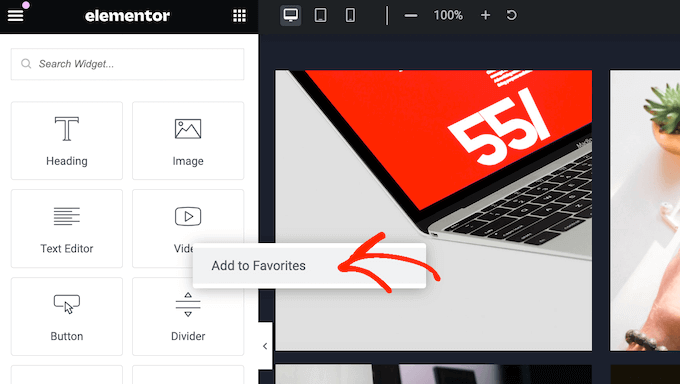
Un’altra opzione è quella di “privilegiare” i widget di Elementor utilizzati più di frequente, in modo da averli sempre a portata di mano. Ho usato questa caratteristica in modo intensivo e mi ha fatto risparmiare tempo.

Condividete la vostra dashboard di WordPress con altre persone?
Se gestite un blog WordPress con più autori, potete limitare l’accesso a un particolare widget in base al ruolo utente di ciascuno. Il proprietario di un sito web che lavora con scrittori freelance, ad esempio, può limitare l’accesso a determinati elementi di design.
La mia recensione sincera: La possibilità di disabilitare e di mettere tra i preferiti i widget è un ottimo modo per personalizzare l’interfaccia di Elementor e migliorare il flusso di lavoro. Il controllo degli accessi basato sui ruoli è una caratteristica davvero preziosa per i siti web con più utenti.
17. Cronologia completa delle revisioni
Apprezzo molto il fatto che Elementor salvi automaticamente il lavoro svolto. So quanto sia frustrante perdere i progressi a causa di un errore imprevisto o di un crash. Tuttavia, a volte è necessario tornare a una versione precedente. È capitato a tutti di commettere un errore e di volerlo annullare rapidamente.
Fortunatamente, Elementor tiene traccia delle modifiche apportate. Durante i test ho eliminato per sbaglio una sezione e ho potuto ripristinarla facilmente. È possibile annullare qualsiasi errore con un semplice CTRL/CMD+Z, proprio come nella maggior parte delle altre applicazioni. È una salvezza!
La mia recensione sincera: La cronologia delle revisioni e la funzionalità di annullamento di Elementor sono caratteristiche essenziali. Garantiscono la tranquillità e facilitano il recupero dagli errori. Inoltre, la familiare scorciatoia CTRL/CMD+Z è un tocco di classe.
18. Creare modelli personalizzati
A volte è possibile riutilizzare gli stessi design su più pagine. Ad esempio, si organizzano omaggi o concorsi con una struttura di landing page simile. Non vorreste ricreare l’intero design ogni mese. In passato mi sono imbattuto in questa situazione.
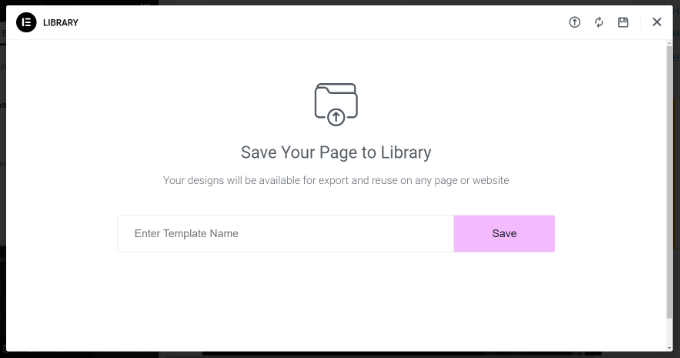
Elementor consente di salvare i progetti come template riutilizzabili. L’ho trovato incredibilmente utile.

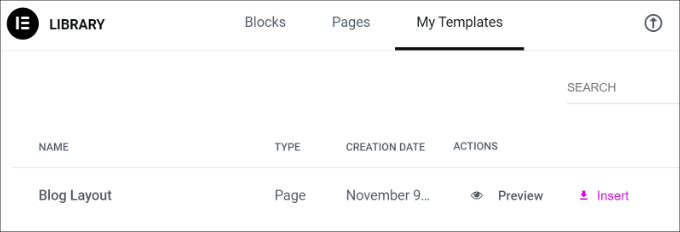
Una volta salvato un template, è possibile accedervi dalla libreria dei template di Elementor.
Ciò consente di applicare lo stesso layout, gli stessi widget e le stesse sezioni a qualsiasi nuova pagina. Credo che questo sia un enorme risparmio di tempo.

Gestite più siti web, ad esempio diversi blog in una rete di marketing di affiliazione?
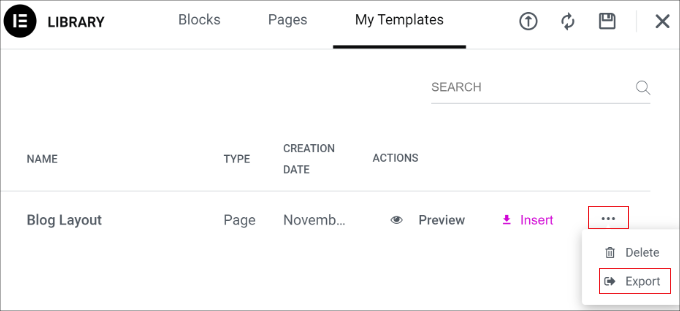
È possibile esportare i modelli e importarli in qualsiasi altro sito WordPress in cui sia installato Elementor.

Questo è particolarmente utile se gestite un’agenzia di sviluppo WordPress. Potete creare una libreria di modelli per le pagine più comuni, come la pagina Contatti. A questo punto, potete usare questi modelli come punto di partenza per tutti i siti web dei vostri clienti.
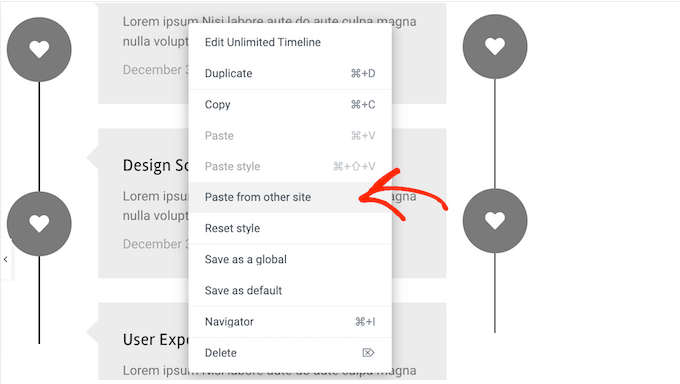
Ancora meglio, è possibile copiare e incollare facilmente elementi tra diversi siti web. Sono rimasto davvero colpito dalla facilità di elaborazione in corso. In questo modo è incredibilmente efficiente replicare i progetti all’interno del network o della rete.

La mia recensione sincera: Se lavorate con più siti web o riutilizzate spesso i progetti, i template di Elementor e la possibilità di esportare e importare sono incredibilmente utili. Salvano molto tempo di progettazione e aiutano a mantenere tutto coerente.
19. Impostazioni globali personalizzabili
Mantenere un look and feel coerente in tutto il sito web è essenziale. Tutti sappiamo che importa avere una brand identity coesa.
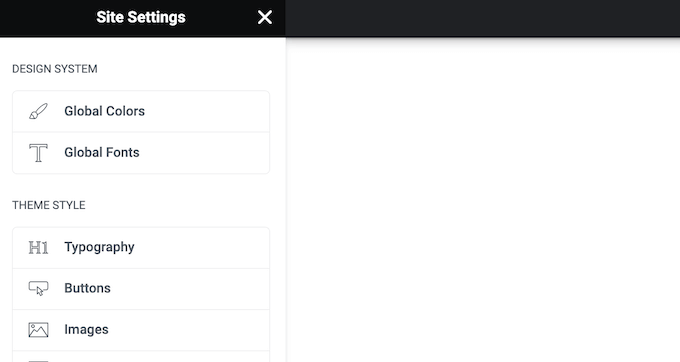
Gli stili globali di Elementor rendono tutto ciò incredibilmente facile: invece di ricreare manualmente le stesse palette di colori, font e altre impostazioni di stile per ogni pagina, è possibile salvarle come stili globali.

È quindi possibile applicare questo stile a qualsiasi elemento con pochi clic.
La mia recensione sincera: Gli stili globali sono una caratteristica indispensabile per mantenere la coerenza del design. Semplificano il processo di styling e assicurano una brand identity coesa in tutto il sito web.
20. Kit completi per siti web
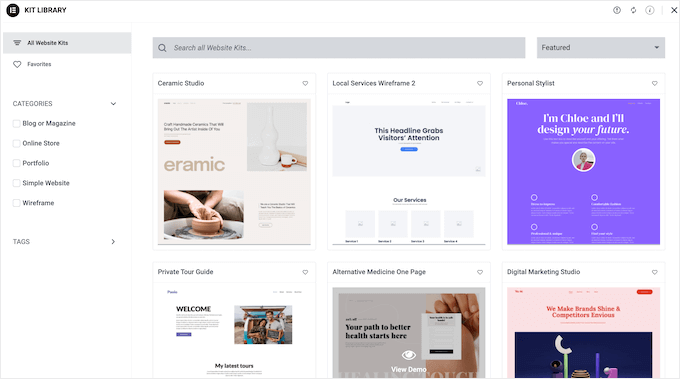
So bene quanto possa essere dispendioso in termini di tempo costruire un sito web da zero. Se volete creare un nuovo sito web WordPress in modo veloce, Elementor vi offre oltre 100 kit di siti responsive.

Ho esplorato questi kit e sono una risorsa fantastica. Basta scegliere un kit, applicarlo al proprio sito e aggiungere i propri contenuti. È così semplice!
Ciò consente di creare un sito web dall’aspetto professionale in una frazione di tempo. In particolare, è possibile utilizzare colori e caratteri tipografici globali per personalizzare l’intero kit in modo che corrisponda perfettamente al brand aziendale o personale.
Siete designer o sviluppatori di WordPress? Allora potete creare i vostri kit per siti web. Lo vedo incredibilmente utile per snellire i flussi di lavoro. Basta progettare il sito come al solito e poi esportarlo come kit. Potrete poi utilizzare questo kit su progetti futuri, salvando così un sacco di tempo.
La mia recensione sincera: I kit per siti di Elementor sono una svolta per chiunque abbia bisogno di creare un sito web in modo rapido. La varietà di kit, combinata con le facili opzioni di personalizzazione, rende semplice ottenere un sito web dall’aspetto professionale e funzionante in pochissimo tempo.
21. Importazione ed esportazione
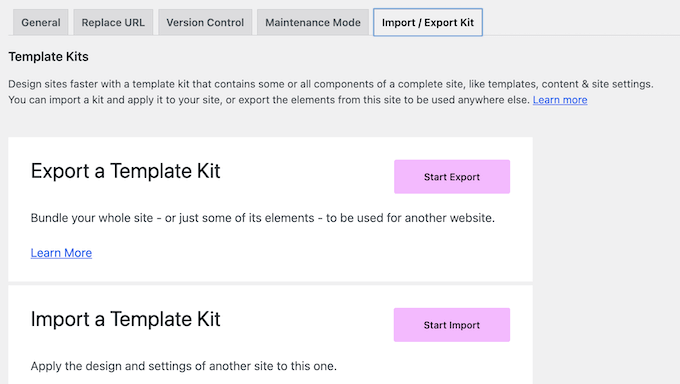
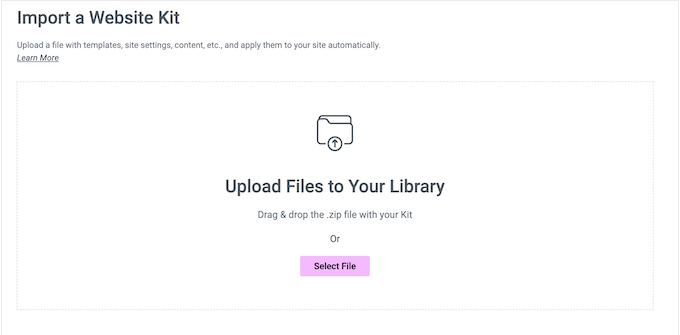
Ho già parlato delle capacità di esportazione di Elementor, ma voglio andare un po’ più a fondo. La possibilità di esportare le impostazioni, i contenuti e i template del sito è incredibilmente utile. Ci sono diversi modi per utilizzare questa funzionalità.
Per iniziare, è possibile esportare singoli elementi, come l’intestazione e il piè di pagina, e aggiungere semplicemente contenuti diversi.

Nel frattempo, è possibile eseguire il backup di tutte le pagine, i post e i tipi di contenuto personalizzati esportando il contenuto del sito. Elementor esporterà il contenuto in un file ZIP che potrete caricare su qualsiasi servizio di cloud storage, come Google Drive. So bene quanto importi avere dei normali backup!
Infine, è possibile esportare i font globali, gli stili globali del tema, i layout e le impostazioni di lightbox e sfondo. Ho trovato questa funzione incredibilmente utile per replicare l’aspetto di un sito senza copiare i contenuti. Un web designer che elabora in corso d’opera su più progetti di clienti, ad esempio, può usare questa funzione per applicare rapidamente uno stile di design coerente.
Indipendentemente dall’opzione scelta, Elementor crea un file ZIP che può essere importato in qualsiasi altro sito in cui sia installato Elementor.

La mia recensione sincera: La funzionalità di esportazione/importazione di Elementor è incredibilmente versatile e potente. Sia che si tratti di riutilizzare singoli elementi, di eseguire il backup del sito o di replicare le impostazioni del design, semplifica il processo e salva tempo prezioso.
22. Supporta i negozi online
Gestite un negozio online?
So che molti dei nostri lettori usano WooCommerce, con il quale Elementor si integra perfettamente. Infatti, consente di sostituire le pagine standard di WooCommerce con il proprio design. Ad esempio, è possibile personalizzare la pagina di pagamento di WooCommerce o creare un carrello personalizzato.

Ancora meglio, è possibile modificare queste pagine WooCommerce utilizzando il noto costruttore Elementor, i modelli, le sezioni e i widget.
Per aiutarvi a creare rapidamente questi design, Elementor dispone anche di una selezione di widget WooCommerce già pronti. Questi includono i widget Breadcrumbs dei prodotti, Categorie di prodotti, Valutazione dei prodotti e Upsell.
La mia recensione sincera: L’integrazione di WooCommerce di Elementor è un must per ogni proprietario di un negozio online. La possibilità di personalizzare le pagine di WooCommerce utilizzando la familiare interfaccia di Elementor, insieme ai widget WooCommerce dedicati, rende facile creare un’esperienza di acquisto unica ed efficace.
23. Pulsanti Stripe e PayPal
Volete vendere solo pochi articoli online?
Se non avete bisogno di una piattaforma completa per l’e-commerce, Elementor dispone di widget per Stripe e PayPal. Ciò consente di aggiungere un pulsante di pagamento indipendente al sito web. È quindi possibile riscuotere i pagamenti utilizzando un account Stripe o PayPal.
È l’ideale se si desidera vendere un numero limitato di articoli o accettare donazioni.
La mia recensione sincera: I widget di Elementor per Stripe e PayPal sono un’ottima opzione per chiunque abbia bisogno di un modo semplice per accettare pagamenti online.
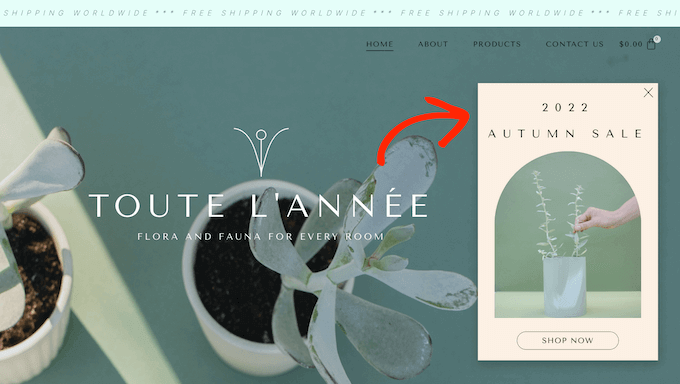
24. Creare popup
I popup possono aiutarvi a catturare contatti, a far crescere la vostra mailing list e a raggiungere altri obiettivi importanti. Invece di installare un plugin separato per i popup, Elementor consente di progettare popup personalizzati.

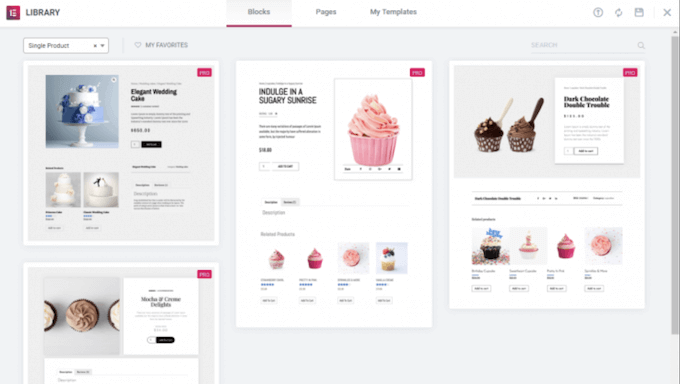
Elementor fornisce oltre 100 template di popup. Li ho sfogliati e c’è una buona varietà tra cui scegliere. È possibile personalizzare questi template utilizzando il familiare editor di Elementor e tutti gli strumenti che già si conoscono.
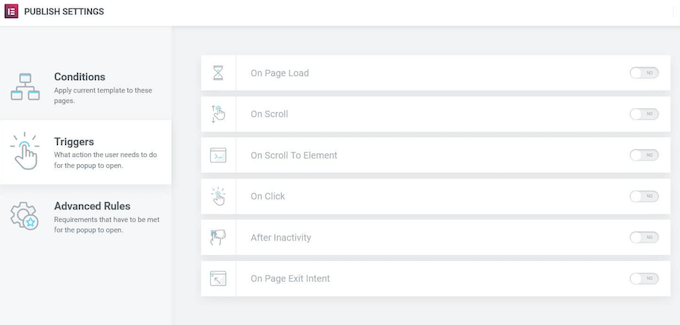
È quindi possibile scegliere la posizione in cui questi popup appariranno e le condizioni che li attiveranno. Ad esempio, si potrebbe voler visualizzare un popup quando l’utente scorre fino a una certa profondità o interagisce con un pulsante di invito all’azione.
Elementor supporta anche l’intento di uscita dalla pagina, in modo da poter mostrare un popup quando il visitatore sta per lasciare la pagina. Li ho usati in passato e possono essere molto efficaci per catturare i contatti che stanno per uscire dal sito.

La mia recensione sincera: Il popup builder di Elementor è un ottimo strumento. Significa che non avete bisogno di un altro plugin, e la varietà di template e opzioni di targeting vi garantisce la possibilità di creare popup efficaci con facilità.
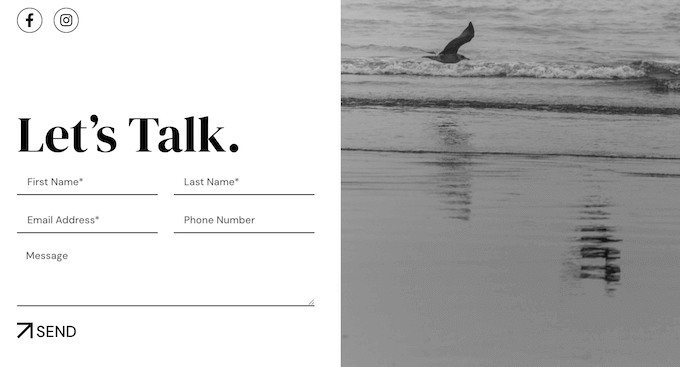
25. Costruttore di moduli
I proprietari di siti web intelligenti utilizzano i moduli per raccogliere contatti, consentire la registrazione degli utenti, elaborare i pagamenti e svolgere molte altre attività. Sebbene sia possibile utilizzare un plugin separato per la creazione di moduli, è possibile creare moduli direttamente nell’editor di Elementor.
Elementor fornisce 20 diversi campi modulo, che dovrebbero essere sufficienti per la maggior parte delle esigenze.

Poiché si utilizza l’editor di Elementor, è possibile personalizzare ogni parte del modulo per riflettere perfettamente il proprio marchio e ottimizzarlo per i diversi dispositivi.
È anche possibile controllare esattamente cosa succede quando un visitatore invia il modulo. Ho sperimentato le diverse azioni e sono molto flessibili. Ad esempio, si può inviare un’email automatica o reindirizzare il visitatore a una pagina personalizzata di ringraziamento.
Elementor memorizza automaticamente le informazioni inviate, ma si integra anche con le migliori applicazioni di gestione delle relazioni con i clienti (CRM), servizi di email marketing e altri strumenti. Ciò significa che è possibile sincronizzare facilmente l’invio dei moduli con gli strumenti già in uso.
La mia recensione sincera: Il builder di moduli di Elementor è uno strumento potente e conveniente. La varietà di campi, le opzioni personalizzate e le integrazioni lo rendono una valida alternativa ai plugin per moduli indipendenti.
26. Si integra con i temi di WordPress
Data la sua popolarità, molti temi per WordPress sono stati progettati appositamente per supportare Elementor. Ho utilizzato Elementor con diversi temi e l’integrazione è solitamente perfetta. Ad esempio, Astra si integra completamente con il plugin Elementor page builder.
Ho testato questa combinazione ed è un’ottima accoppiata. È possibile personalizzare facilmente ogni parte del sito web utilizzando Elementor all’interno del tema Astra. In questo modo è facile creare un sito web dall’aspetto coeso e professionale.
La mia recensione sincera: Il fatto che così tanti temi siano stati progettati con Elementor la dice lunga sulla sua popolarità ed efficacia.
27. Costruttore di temi per WordPress
Tradizionalmente, se si voleva costruire il proprio tema per WordPress, bisognava imparare a codificare PHP, HTML, CSS e JavaScript o assumere uno sviluppatore di temi.
Se si assume uno sviluppatore o un’agenzia, il costo di un tema WordPress personalizzato può raggiungere le migliaia di dollari.
Elementor offre una soluzione molto più accessibile. È possibile creare un tema personalizzato direttamente nell’editor di Elementor. Questo include la personalizzazione di pagine che non si possono modificare con gli strumenti standard di WordPress, come la pagina dei risultati della ricerca e la pagina 404.
La mia recensione sincera: Le capacità di Elementor di creare temi sono una svolta. Consentono agli utenti di creare temi personalizzati senza bisogno di conoscenze di codifica approfondite o di assumere sviluppatori costosi.
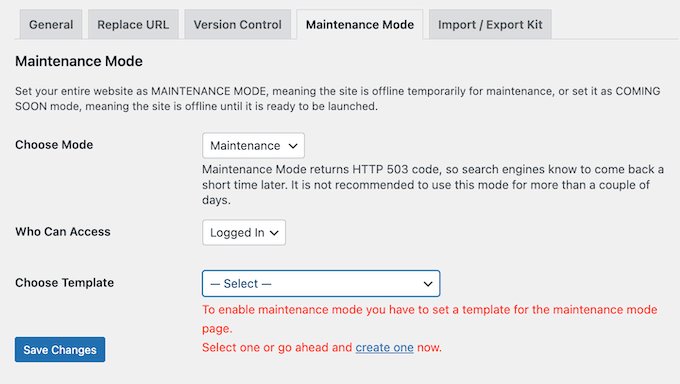
28. Modalità di manutenzione
Lamodalità di manutenzione consente di mostrare ai visitatori un avviso di facile utilizzo invece di un sito web WordPress non funzionante.
Potete anche controllare esattamente chi ha accesso al vostro sito mentre ci lavorate. Ad esempio, se siete uno sviluppatore WordPress, un cliente potrebbe voler monitorare il vostro lavoro e fornire un feedback continuo. Sebbene esistano numerosi plugin di manutenzione, è possibile progettare pagine di manutenzione in Elementor.

Fatto questo, è possibile mettere il sito in modalità di manutenzione in qualsiasi momento, visitando la pagina delle impostazioni di Elementor.
La mia recensione sincera: La modalità di manutenzione integrata di Elementor è uno strumento pratico ed efficace per aggiornare o riprogettare il sito web. L’opzione di creare pagine di manutenzione personalizzate e di gestire i livelli di accesso è una caratteristica particolarmente preziosa.
29. Una tonnellata di integrazioni
Se state creando pagine per catturare contatti, potreste aggiungere un modulo di iscrizione.
La buona notizia è che Elementor si integra perfettamente con molti strumenti di email marketing, tra cui AWeber, Drip, Mailchimp, ActiveCampaign, Sendinblue e ConvertKit. Ho testato diverse di queste integrazioni e hanno funzionato alla perfezione.

È anche possibile collegare software CRM come HubSpot. Inoltre, Elementor si integra con altri plugin di e-commerce come MemberPress e con le piattaforme sociali.
La mia recensione sincera: Le ampie integrazioni di Elementor con servizi di email marketing, piattaforme CRM e altri strumenti lo rendono una soluzione potente per la generazione di lead e la gestione del business online. Sono rimasto davvero colpito dalla gamma di integrazioni disponibili.
Recensione di Elementor: Community e supporto professionale
Con la sua trascina e rilascia, i template e i kit per siti web, Elementor è stato progettato pensando alla facilità d’uso. Tuttavia, a un certo punto tutti abbiamo bisogno di un aiuto in più.
Per iniziare, Elementor ha un centro di assistenza dettagliato e ben organizzato, dove troverete documentazione su molti argomenti diversi. Ad esempio, il team ha attivato guide su come installare e attivare Elementor e su come progettare una pagina di vendita ad alta conversione. Ho trascorso molto tempo a esplorare il centro assistenza durante la stesura di questa recensione di Elementor.

C’è anche un blog che copre un’ampia gamma di argomenti, come ad esempio come generare contenuti utilizzando l’intelligenza artificiale, oltre alla scelta dei migliori host web da parte dei loro esperti. Credo che i nostri lettori apprezzeranno molto queste risorse aggiuntive.
Se si esegue l’aggiornamento al plugin premium, si otterrà anche un supporto 24 ore su 24, 7 giorni su 7. È sufficiente inviare un ticket di assistenza e un membro del team Elementor risponderà al più presto. Basta inviare un ticket di assistenza e un membro del team di Elementor vi risponderà il prima possibile. Non ho avuto modo di utilizzarlo personalmente, ma so quanto possa essere prezioso avere accesso a un supporto esperto quando se ne ha bisogno.
Elementor Rreview: Prezzi e piani
Se siete agli inizi o avete un budget limitato, potete scaricare gratuitamente il plugin Elementor dal repository ufficiale di WordPress. Ho usato la versione gratuita in passato ed è un ottimo modo per farsi un’idea del plugin.
Tuttavia, è necessario passare a un piano premium se si desidera ottimizzare il negozio WooCommerce, creare popup, visualizzare contenuti dinamici e sbloccare altre potenti funzionalità.

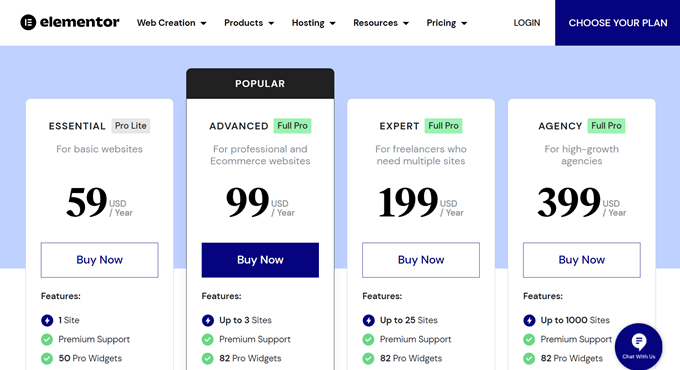
È possibile scegliere tra 4 piani:
- Essenziale. Per 59 dollari all’anno, è possibile utilizzare Elementor su un singolo sito web. Avrete anche accesso al tema builder, al modulo builder e a 50 widget professionali. Inoltre, Elementor Essential supporta contenuti personalizzati, in modo da mantenere il sito fresco e interessante anche per i normali visitatori. Penso che sia un ottimo punto di partenza per la maggior parte degli utenti.
- Avanzato. Al prezzo di 99 dollari all’anno, questo piano consente di utilizzare Elementor su 3 siti web. Include anche 82 widget pro e tutte le caratteristiche per l’e-commerce. Lo vedo bene per i mercati e i negozi online.
- Esperto. Per 199 dollari all’anno, è possibile installare Elementor su un massimo di 25 siti web. Detto questo, Elementor Expert è pensato per i designer e gli sviluppatori WordPress freelance che gestiscono un portafoglio di siti di clienti. Expert può essere adatto anche a chi possiede più blog, siti web o marketplace digitali. So che molti dei nostri lettori rientrano in queste categorie.
- Agenzia. Al prezzo di 399 dollari all’anno, questo piano consente di utilizzare Elementor su un massimo di 1.000 siti. Questo limite generoso lo rende il piano perfetto per le grandi agenzie WordPress. Potete semplicemente acquistare una singola licenza e utilizzare Elementor su tutti i siti dei vostri clienti. Posso immaginare che questo sia un enorme risparmio per le agenzie.
Recensione di Elementor: È il plugin per la creazione di pagine giusto per voi?
Dopo aver testato a fondo le caratteristiche di Elementor, aver esplorato i suoi piani tariffari e aver esaminato le risorse di supporto, sono sicuro di poterlo consigliare come builder di pagine trascina e rilascia di alto livello.
Sono rimasto sempre impressionato dalla sua facilità d’uso e dal numero di opzioni che offre. È possibile creare landing page e persino interi siti web senza mai toccare l’editor a blocchi di WordPress. L’abbondanza di template, widget e kit per siti web rende facile iniziare rapidamente.
Per i proprietari di siti web singoli, il piano Essential è un ottimo punto di partenza. Ritengo che questo piano offra un ottimo rapporto qualità-prezzo.
Tuttavia, se utilizzate un plugin per l’e-commerce come WooCommerce, vi consiglio di passare al piano Advanced. Questo piano include tutte le caratteristiche dell’e-commerce, in modo da poter personalizzare le pagine dei prodotti WooCommerce, ottimizzare il percorso del cliente e ottenere più vendite.
I freelance e gli sviluppatori troveranno il piano Expert un’ottima soluzione, in quanto copre fino a 25 siti web. È una scelta popolare per i nostri lettori che gestiscono più siti di clienti. Anche le agenzie più piccole potrebbero trovare sufficiente il piano Expert.
Gestite più di 25 siti web? Con il piano Agency è possibile installare Elementor su un massimo di 1.000 siti web, il che lo rende un’opzione conveniente per le grandi agenzie di design o di sviluppo. So quanto importi gestire i costi e questo piano offre un valore eccellente per le agenzie con un alto volume di siti clienti.
Spero che questa recensione di Elementor vi abbia aiutato a decidere se è il builder di pagine giusto per il vostro sito web WordPress. Potete anche selezionare la nostra guida su come scegliere il miglior software di web design o vedere la nostra selezione dei migliori servizi di email marketing.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.


Elementor User Reviews
Please share your Elementor review to help others in the community.