Quando ho iniziato a costruire siti web su WordPress una decina di anni fa, faticavo a creare design personalizzati senza avere conoscenze di codifica. Poi ho scoperto i builder di pagina e tutto è cambiato.
Tra tutti i page builder che ho testato e utilizzato nel corso degli anni, Divi si è sempre distinto. Mentre molti temi multiuso e page builder si sono succeduti, Divi è sempre rimasto all’avanguardia grazie a caratteristiche come gli strumenti di progettazione AI e le opzioni di personalizzazione avanzate.
In questa recensione pratica di Divi, vi mostrerò esattamente cosa lo rende così speciale, in modo che possiate decidere se è la scelta giusta per il vostro sito web WordPress.

Recensione di Divi: La mia opinione sincera (e la mia esperienza diretta)
Divi è un popolare tema multifunzionale dotato di un builder di pagine integrato. Ho usato Divi su diversi progetti ed è diventato rapidamente uno dei miei builder di pagine preferiti.
Il costruttore di pagine funziona con qualsiasi tema WordPress, quindi può essere utilizzato per creare tutti i tipi di siti web. Tuttavia, è ottimizzato per funzionare con il tema Divi e tutte le licenze Divi includono sia il builder che il tema multiuso, quindi molti proprietari di siti web li utilizzano insieme.

Quando si attiva il costruttore di pagine, si sostituisce l’editor di pagine e post standard di WordPress con un costruttore visuale.
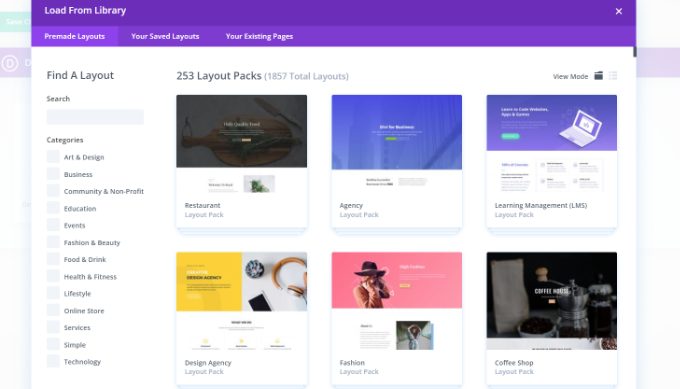
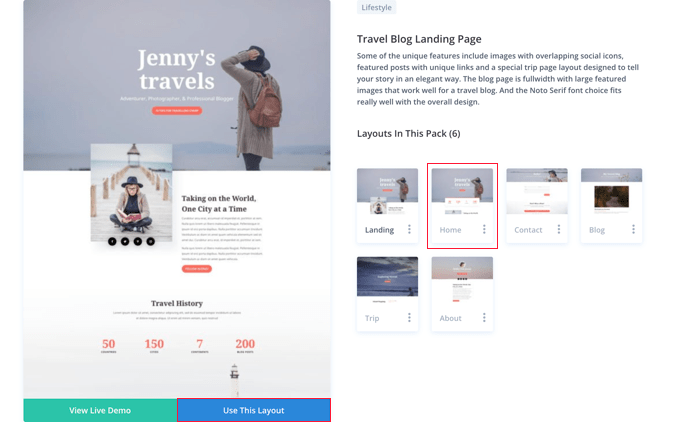
Questo builder dà accesso a centinaia di layout già pronti, alla copertina di diversi settori e nicchie, tra cui kit per siti web di ristoranti, negozi di caffè e studi di yoga. Ho sfogliato la libreria dei layout e i progetti sono davvero impressionanti.
Grazie all’importatore di demo in 1 clic di Divi, è possibile importare in modo semplice e veloce uno qualsiasi di questi layout di blog progettati professionalmente, per poi personalizzarli utilizzando il costruttore drag and drop.

In alternativa, è possibile partire da zero e creare un layout completamente personalizzato.
Indipendentemente dall’opzione scelta, è possibile aggiungere e rimuovere elementi, aggiungere testo utilizzando l’editor in linea, spostare elementi nella pagina e persino aggiungere CSS personalizzato per creare esattamente il design desiderato. Ho trovato particolarmente utile l’editor in linea.

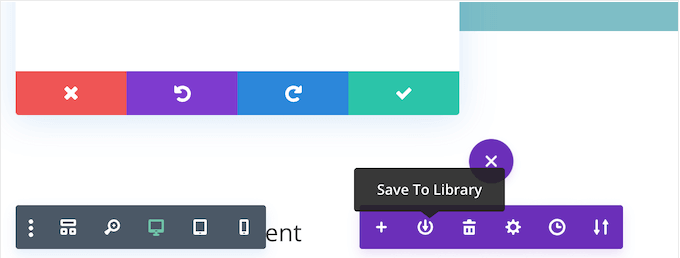
Quando siete soddisfatti del layout, potete renderlo operativo con pochi clic o salvarlo come modello riutilizzabile.
Se gestite più siti web, potete anche esportare i vostri progetti e importarli in qualsiasi blog, sito web o negozio online WordPress che abbia installato Divi.
Recensione di Divi: È il tema e il builder di pagine giusto per voi?
Esistono innumerevoli temi WordPress tra cui scegliere, ma molti proprietari di siti web fanno ancora fatica a creare esattamente il design che desiderano. So bene quanto possa essere frustrante.
È qui che entrano in gioco i page builder.
Questi plugin consentono di personalizzare ogni parte del sito tramite trascina e rilascia. Ho usato i builder trascina e rilascia per anni e sono una svolta per chiunque voglia avere il pieno controllo sul design del proprio sito web. Con queste premesse, vediamo se Divi è il plugin per la creazione di pagine e il tema multifunzionale più adatto al vostro sito web WordPress.
1. Layout progettati in modo professionale
Per cominciare, Divi è una piattaforma incredibilmente robusta per creare siti web di ogni tipo. Offre più di 2.000 layout di siti web e vengono rilasciate sempre nuove versioni, complete di immagini, icone e illustrazioni di dominio pubblico.

Ho testato questi layout pack sui miei siti demo e sono incredibilmente facili da usare. Fanno davvero risparmiare un sacco di tempo e di fatica nel processo di progettazione.
Esistono anche pacchetti di layout che presentano diversi design per la sezione blog, la pagina About us, la pagina dei contatti, la homepage e altro ancora.
Troverete pacchetti per nicchie e settori specifici, oltre a modelli minimalisti adatti a quasi tutte le nicchie di blogging.

Divi permette anche di annidare diversi layout all’interno di altri modelli per creare design stratificati.
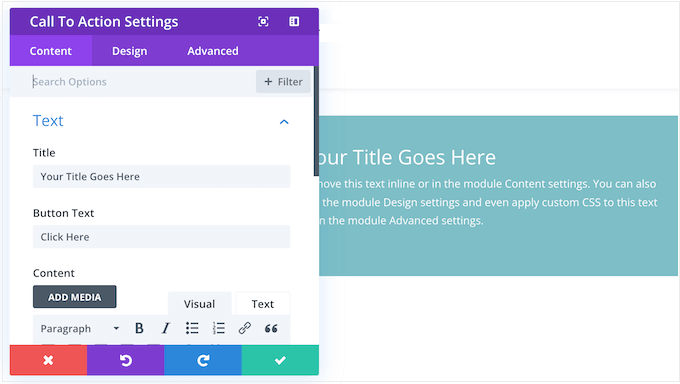
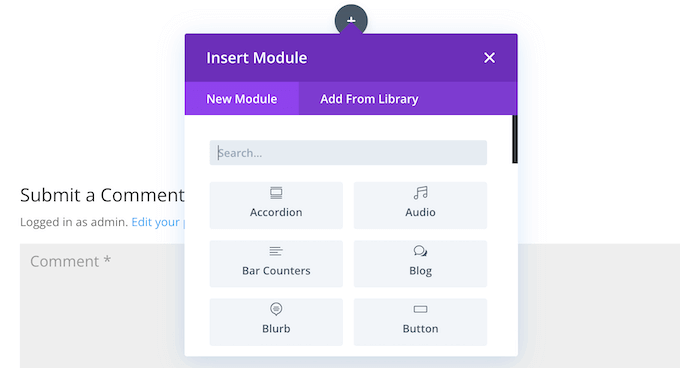
Inoltre, Divi dispone di oltre 200 elementi e moduli completamente personalizzabili. Ad esempio, è possibile aggiungere slider già pronti, pulsanti CTA (call to action), moduli, testimonianze, feed di social media, tabelle di prezzi e molto altro ancora.

La mia recensione sincera: Se siete alla ricerca di un modo per costruire un sito web di grande effetto senza troppe complicazioni, questi pacchetti di layout sembrano assolutamente vincenti.
2. Costruttore di pagine drag and drop
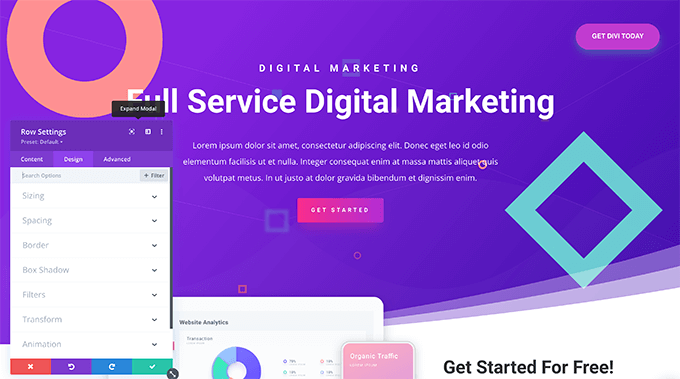
Come utente di Divi, posso dire che l’editor trascina e rilascia è un vero punto di forza. Consente di creare landing page completamente personalizzate, pagine di vendita, layout pubblici personalizzati e altro ancora. L’ho testato con diversi temi e, sebbene sia stato progettato per il tema Divi, funziona sorprendentemente bene anche con altri. Credo che i proprietari di siti web troveranno questa flessibilità incredibilmente utile.
Il page builder Divi è un vero e proprio editor “ciò che vedi è ciò che ottieni” (WYSIWYG), che consente di vedere le modifiche in tempo reale. Ciò significa che potete provare molte impostazioni diverse per vedere quale sia la migliore sul vostro sito web, blog o negozio online.
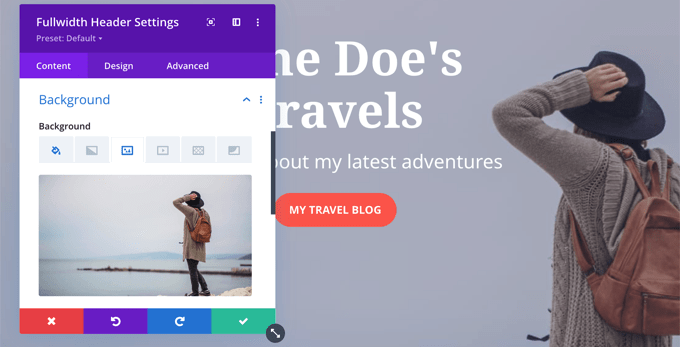
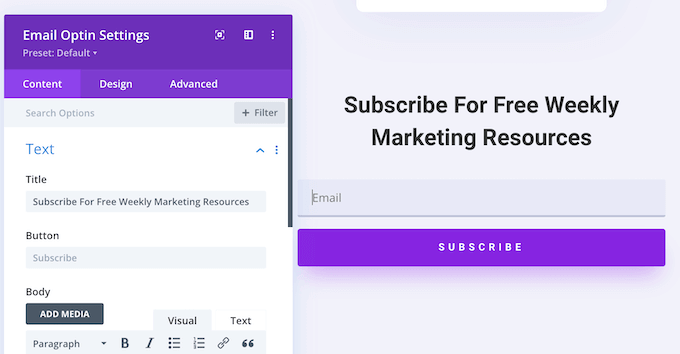
Modificare gli elementi è un gioco da ragazzi. Basta fare clic sull’elemento e apportare le modifiche nel menu di sinistra.

È possibile modificare i caratteri, il colore del testo, le opzioni dei bordi, aggiungere lo stile hover, applicare filtri e altro ancora.
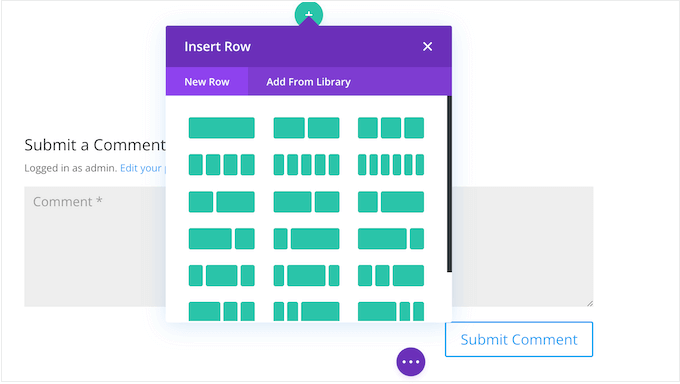
Divi offre 20 tipi di righe e 3 tipi di sezioni. Questo vi offre una grande flessibilità nella disposizione dei contenuti. L’ho trovato particolarmente utile quando ho progettato landing page complesse: è molto più facile che pasticciare con il codice personalizzato.

La mia recensione sincera: L’editor trascina e rilascia di Divi è potente e facile da usare. L’editing in tempo reale e le tonnellate di opzioni personalizzate lo rendono un piacere da usare. Se siete blogger, imprenditori o web designer, apprezzerete la flessibilità e il controllo che Divi offre.
3. Opzioni di personalizzazione avanzate
Una delle cose che amo di Divi è la capacità di trasformare gli elementi direttamente all’interno del builder della pagina. Non c’è bisogno di Photoshop o Sketch!
Ho potuto ruotare gli elementi, scalarli e spostarli con facilità. Si tratta di un enorme risparmio di tempo e so che i nostri lettori apprezzeranno il fatto di non dover passare da un programma all’altro. Ho testato a fondo questa caratteristica sui miei siti demo e il funzionamento è stato impeccabile.
Divi offre anche una serie di filtri per migliorare i vostri elementi. Ho sperimentato i filtri Seppia, Saturazione e Contrasto e sono un ottimo modo per aggiungere un tocco unico. È inoltre possibile aggiungere bordi, boxed shadows e text shadows, che contribuiscono a creare interesse visivo.
In questo modo, potete personalizzare gli elementi e i moduli già pronti in modo che riflettano perfettamente il vostro marchio e il vostro tema WordPress.
La mia recensione sincera: Le caratteristiche di trasformazione degli elementi di Divi sono incredibilmente potenti. La possibilità di manipolare gli elementi direttamente all’interno del builder della pagina, combinata con le opzioni di filtro, offre una completa libertà di progettazione. È una svolta per chiunque voglia creare un sito web veramente personalizzato.
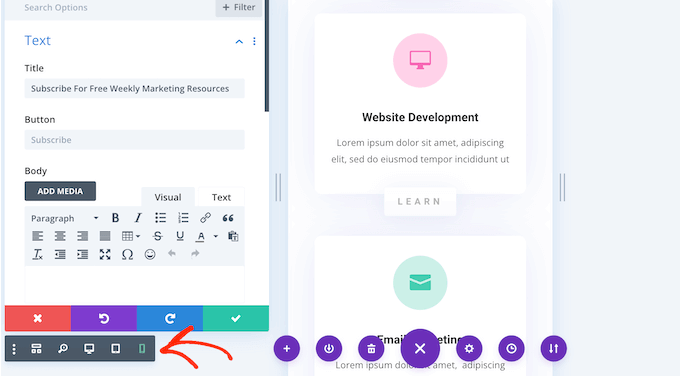
4. Modifica del testo in linea
Il testo è una parte importante della maggior parte dei blog, dei siti web e dei mercati online.
Con Divi, potete bozzare i contenuti sul frontend e vedere i risultati all’istante. Basta fare clic e iniziare a scrivere: è così semplice!

Inoltre, avete il controllo completo sull’aspetto del testo: ho provato diverse opzioni di font e ce ne sono centinaia tra cui scegliere. È anche possibile caricare i propri font, un’opzione ideale per le aziende che desiderano mantenere la coerenza del brand.
La mia recensione sincera: Le capacità di modifica del testo di Divi sono eccellenti. L’editing frontend e le ampie opzioni di styling rendono facile la creazione di contenuti belli e coinvolgenti.
5. Animazioni ed effetti
Leanimazioni in WordPress possono catturare l’attenzione del visitatore ed evidenziare i contenuti più importanti di una pagina. Possono anche incoraggiare i clienti a cliccare sui pulsanti di invito all’azione.
La buona notizia è che Divi consente di creare animazioni ed effetti di ogni tipo.
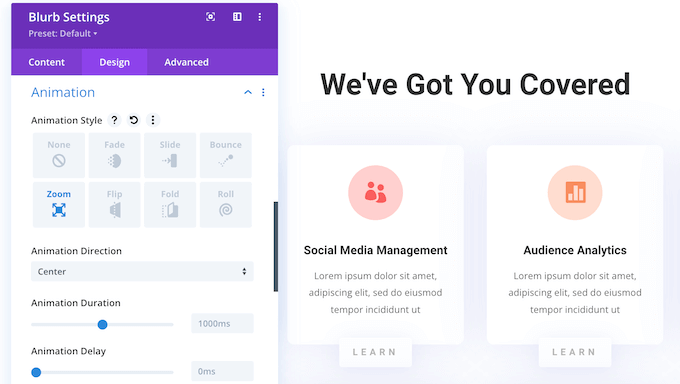
Per cominciare, viene fornito con animazioni già pronte che si possono aggiungere a qualsiasi elemento, oppure si possono costruire animazioni personalizzate.

Ho potuto add-onare animazioni già pronte a vari elementi sul mio sito di prova e i risultati sono stati impressionanti. Aiutano davvero a mettere in evidenza i contenuti importanti e a incoraggiare i clic sui pulsanti di invito all’azione.
È anche possibile creare effetti di movimento, che interagiscono con i visitatori mentre si muovono all’interno della pagina.
Gli effetti al passaggio del mouse sono un altro modo per aggiungere interattività. L’interfaccia delle opzioni al passaggio del mouse di Divi è di facile utilizzo e consente di creare facilmente effetti interessanti senza alcuna conoscenza di codifica. Ho testato questa caratteristica con immagini e pulsanti diversi ed è un modo semplice per aggiungere un tocco di classe.
Infine, è possibile creare transizioni dinamiche tra i blocchi di contenuto. Questo aggiunge un livello di raffinatezza e aiuta a guidare l’occhio del visitatore attraverso la pagina. Ho giocato con diversi stili di transizione e sono un ottimo modo per creare un’esperienza più coinvolgente.
La mia recensione sincera: Le caratteristiche di animazione di Divi sono davvero in alto. La combinazione di animazioni già pronte, opzioni di animazione personalizzate, effetti al passaggio del mouse e transizioni dinamiche offre tutto ciò che serve per creare un sito web visivamente straordinario ed engagement.
6. Creare contenuti appiccicosi
I contenuti appiccicati o fluttuanti si attaccano alla parte superiore dello schermo man mano che il visitatore scorre, in modo da essere sempre presenti sullo schermo. È un ottimo modo per evidenziare i contenuti più importanti della pagina o per garantire che i menu di navigazione siano sempre a portata di mano.
Divi permette di attaccare gli elementi in alto o in basso nel browser. Ho sperimentato entrambe le opzioni e le ho trovate ugualmente efficaci. La caratteristica di disporre in colonna è particolarmente utile per creare layout complessi in cui più elementi devono rimanere visibili.
La mia recensione sincera: La caratteristica dei contenuti in evidenza di Divi è semplice ma efficace. È un ottimo modo per garantire che gli elementi chiave rimangano visibili, migliorando l’esperienza dell’utente e mettendo in evidenza le informazioni importanti.
7. Regole condizionali e contenuti dinamici
Divi permette di nascondere o mostrare elementi in base a condizioni definite dall’utente, come il ruolo, la data e l’ora, la posizione e altro ancora. So che i nostri lettori che gestiscono negozi online lo troveranno particolarmente utile: immaginate di mostrare prodotti diversi in base agli acquisti precedenti! Si tratta di una novità assoluta per il marketing personalizzato.
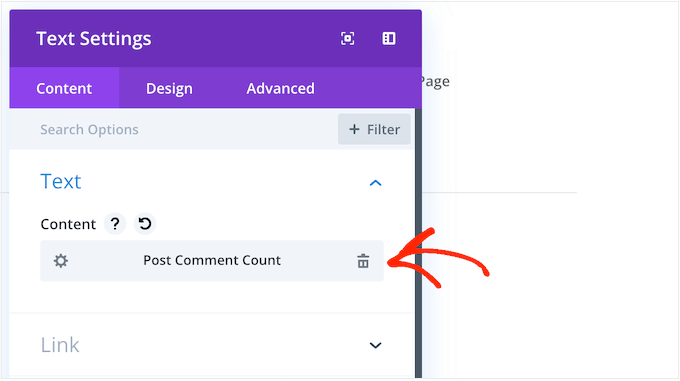
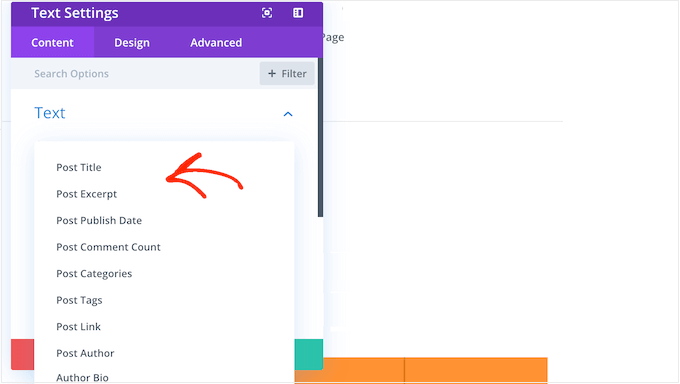
È inoltre possibile mostrare contenuti dinamici, come il conteggio accurato dei commenti, il titolo del post, i suoi tag e le sue categorie e altro ancora.

In questo modo, è possibile mostrare al visitatore informazioni pertinenti e interessanti.
Questa automazione si estende anche ad altre aree. Ad esempio, si può semplicemente dire a Divi di visualizzare il boxed informazioni sull’autore, invece di aggiungerlo manualmente. Si tratta di un piccolo ma significativo risparmio di tempo. Vorrei aver avuto accesso a questa caratteristica in passato.

La mia recensione sincera: Le caratteristiche di visualizzazione condizionale e di contenuto dinamico di Divi sono incredibilmente potenti. Infatti, questo rende Divi un must-have per chiunque voglia creare un’esperienza di sito web veramente dinamica e personalizzata.
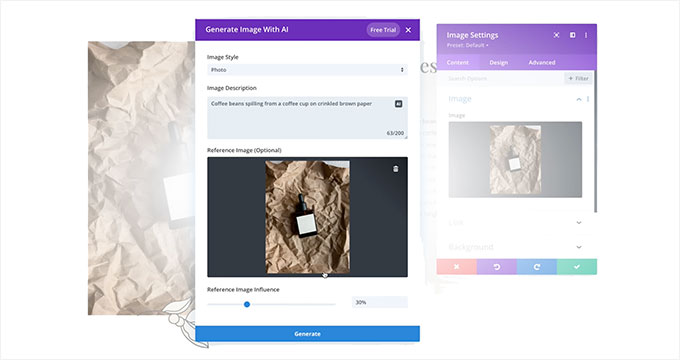
8. Generare immagini e testi con l’IA
Sono stato particolarmente entusiasta di testare gli strumenti di intelligenza artificiale integrati in Divi. Invece di cercare immagini online, ho semplicemente digitato una richiesta e Divi ha creato diverse opzioni all’istante. Si tratta di un enorme risparmio di tempo e immagino che i nostri lettori apprezzino questa caratteristica.

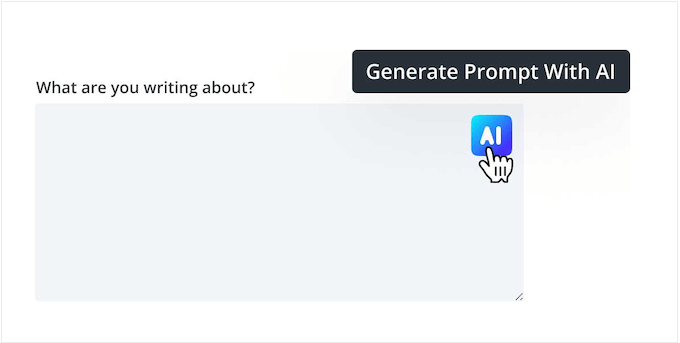
Allo stesso modo, è possibile utilizzare gli strumenti di intelligenza artificiale per generare testo.
Ho sperimentato diversi tipi di contenuto, da headings e paragrafi a riassunti di pubblicazioni e inviti all’azione.

Divi AI è anche in grado di tradurre i contenuti in diverse lingue, il che rappresenta una svolta per raggiungere un pubblico globale. Le aziende che desiderano espandere la propria portata troveranno questo strumento prezioso.
La mia recensione sincera: Gli strumenti AI di Divi sono davvero impressionanti. Le capacità di generazione di immagini e testi sono incredibilmente utili e potrebbero potenzialmente farvi risparmiare un sacco di tempo.
In sostanza, sono da provare per chiunque voglia semplificare il processo di creazione dei contenuti.
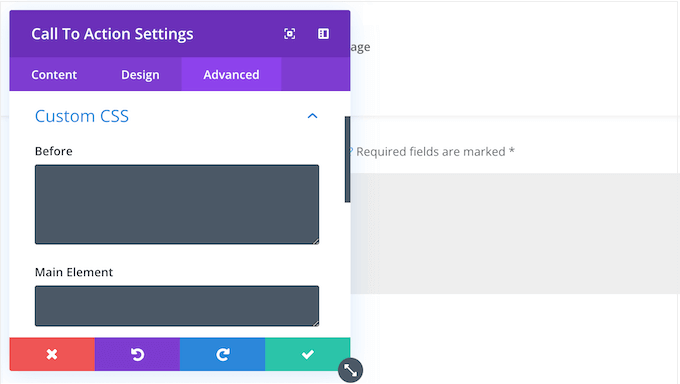
9. Supporto per i CSS personalizzati
Per chi ama aggiungere codice personalizzato, l’editor del codice integrato in Divi è una gradita aggiunta. L’ho provato e sono rimasto piacevolmente sorpreso dalle sue caratteristiche. È un mini-editor, ma ha una marcia in più.
In effetti, questo mini editor ha tutte le caratteristiche avanzate che ci si aspetta da un editor del codice a tutti gli effetti, tra cui l’evidenziazione della sintassi, il report degli errori, il completamento automatico, la selezione dei colori e la selezione di più righe. Credo che gli sviluppatori e gli utenti avanzati apprezzeranno il fatto di avere questo strumento a portata di mano.
La mia recensione sincera: L’editor del codice di Divi è molto meglio di quanto mi aspettassi. Anche se non è avanzato come un programma di codifica completo, ha tutte le caratteristiche essenziali necessarie per aggiungere codice personalizzato ai vostri progetti.
10. Creare modelli personalizzati
Creare layout personalizzati per le pagine con Divi è facile, ma poterli riutilizzare è ancora meglio. Ho salvato alcuni layout delle mie pagine di prova come template e questo mi ha fatto risparmiare molto tempo. So che i nostri lettori apprezzeranno il fatto di non dover ricreare i design da zero.

È anche possibile importare i template in qualsiasi altro sito web in cui sia installato Divi.
Questa soluzione è perfetta se gestite un’agenzia di sviluppo WordPress e gestite molti siti web di clienti, oppure se possedete un portafoglio di siti e volete che tutti abbiano lo stesso marchio.
La mia recensione sincera: La caratteristica di Divi di salvare e importare template è una svolta. Semplifica il processo di progettazione e rende facile mantenere la coerenza tra più siti web. È un must per chiunque gestisca più di un sito.
11. Ottimizzato per le prestazioni
I tempi di caricamento delle pagine del sito hanno un grande impatto sul suo successo. Infatti, un ritardo di 1 secondo nei tempi di caricamento può portare a una perdita del 7% nelle conversioni, a un calo dell’11% nelle visualizzazioni delle pagine e a una diminuzione del 16% nella soddisfazione dei clienti. Sono statistiche davvero spaventose!
La buona notizia è che Divi è stato progettato pensando alla velocità. Riduce l’ingombro rimuovendo automaticamente le risorse che non si utilizzano. L’ho testato sulla mia installazione e ho notato un miglioramento significativo.
Divi rinvia anche le risorse, memorizza nella cache le richieste e rimuove le risorse che bloccano il rendering, il che è un’ottima notizia per i tempi di caricamento della pagina iniziale. Vorrei aver avuto accesso a una caratteristica come questa quando ho iniziato a costruire siti web. Pensate a quanto tempo avrei potuto salvare!
Per saperne di più su questo argomento, consultate la nostra guida definitiva per aumentare la velocità e le prestazioni di WordPress. Questa guida è ricca di consigli e trucchi utili che credo vi saranno utili.
La mia recensione sincera: Le caratteristiche di performance di Divi sono davvero impressionanti. Mi piace in particolare il modo in cui rimuove automaticamente le risorse inutilizzate.
12. Ottimizzato per i dispositivi mobili
Secondo le nostre statistiche sull’utilizzo di Internet, il traffico mobile rappresenta quasi il 55% del traffico web totale. Per questo motivo è fondamentale che il vostro sito abbia un bell’aspetto e funzioni correttamente su smartphone e tablet. Ho visto molti siti web trascurare l’ottimizzazione per i dispositivi mobili ed è un vero peccato.
La buona notizia è che i layout di Divi sono responsive per i dispositivi mobili in modo predefinito. L’ho testato su alcuni siti demo e i risultati sono stati eccellenti.
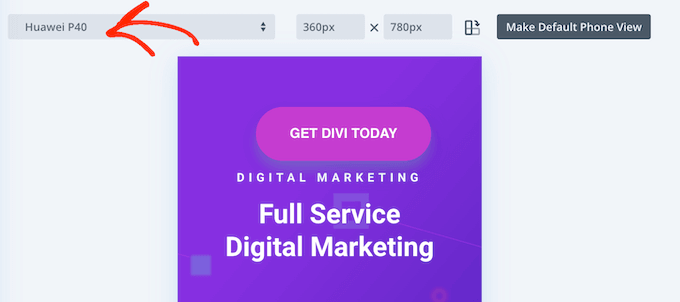
Ancora meglio, potete vedere in anteprima l’aspetto dei vostri layout su smartphone e tablet, direttamente all’interno del costruttore Divi.

Viene inoltre fornito un elenco di preimpostazioni per i dispositivi, in modo da poter testare i layout su specifici modelli di smartphone e tablet.
In questo modo, potrete essere certi di offrire un’esperienza eccellente su tutti i dispositivi.

La mia recensione sincera: La responsività mobile e le caratteristiche di anteprima di Divi sono un enorme vantaggio.
La possibilità di vedere esattamente l’aspetto dei miei layout su diversi dispositivi è un vero e proprio risparmio di tempo. È una caratteristica indispensabile per chiunque stia costruendo un blog, un sito web o un negozio online. Anche se state creando un semplice sito web di una sola pagina, questa pagina deve essere visualizzata bene su smartphone e tablet.
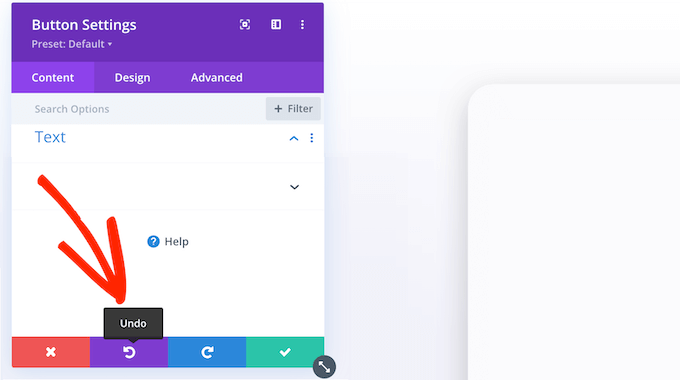
13. Annullamento, ripetizione e revisione
Divi registra tutte le modifiche effettuate. Sono anni che uso siti web builder e questa è una caratteristica che apprezzo molto. Se cambiate idea, potete facilmente annullare o rifare le modifiche facendo clic su un pulsante.

In questo modo si ha la libertà di provare diverse impostazioni e contenuti per vedere qual è l’aspetto migliore. L’ho testato a fondo e ha funzionato sempre alla perfezione.
Ancora meglio, se il vostro computer si blocca o la vostra rete internet va in tilt, Divi salverà automaticamente i vostri progressi in modo da non perdere nulla del vostro duro lavoro.
La mia recensione sincera: Le caratteristiche di annullamento/ripristino e salvataggio automatico sono essenziali per qualsiasi sito web builder. So bene quanto importi avere una rete di sicurezza durante l’elaborazione in corso di un sito web e Divi la fornisce. Queste caratteristiche danno tranquillità e rendono il processo di progettazione molto più piacevole.
14. Split-Testing integrato
Glisplit test A/B aiutano a capire come piccoli cambiamenti nei contenuti e nel design influenzino il comportamento degli utenti e i tassi di conversione.
Divi è dotato di split test integrati, che consentono di creare diverse versioni del design di una pagina e di verificare quale di esse consente di raggiungere gli obiettivi prefissati. Questo è particolarmente utile per le pagine progettate per convertire, come le pagine di vendita.
Ho testato questa caratteristica con alcune landing page diverse ed è stata sorprendentemente facile da impostare e utilizzare. Le aziende, sia grandi che piccole, potrebbero trarne grande beneficio.
La mia recensione sincera: Il test A/B integrato è un’aggiunta preziosa a Divi. Sono rimasto colpito dalla semplicità del processo. La possibilità di ottimizzare le pagine per le conversioni senza dover fare affidamento su plugin di terze parti è un grande vantaggio.
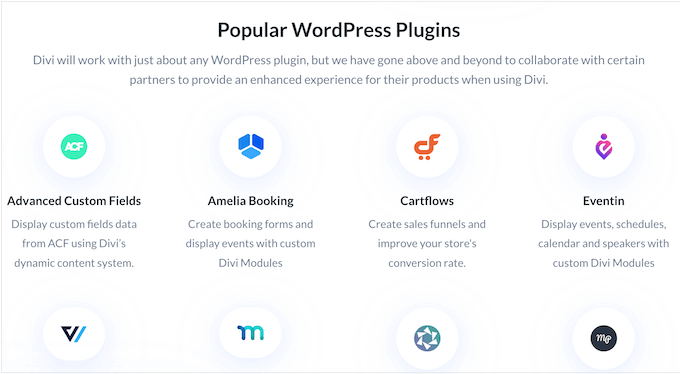
15. Tonnellate di integrazioni
Divi si integra con molti plugin e strumenti che potreste già utilizzare, tra cui WPForms, MemberPress ed Eventin. Io stesso ho usato molti di questi plugin e l’integrazione è perfetta.

Se gestite un negozio online, Divi si integra anche con WooCommerce. È possibile creare bellissimi layout di prodotto utilizzando il familiare editor di Divi e persino mescolare i moduli di WooCommerce con quelli standard di Divi per creare un layout completamente unico. Ho testato questa integrazione e sono riuscito a creare alcuni layout di prodotto davvero impressionanti.
Divi è dotato anche di 8 moduli per il carrello e il pagamento, in modo da ottimizzare il processo di acquisto e ridurre il tasso di abbandono del carrello. So bene quanto importi ottimizzare l’esperienza di pagamento e questi moduli la rendono un gioco da ragazzi.
Inoltre, Divi si integra con Google Maps e consente di mostrare la propria posizione. Questo è utile se la vostra attività ha una sede fisica, come un negozio. Si può usare Google Maps anche per creare una directory aziendale.
Per aiutarvi a generare lead, Divi si integra anche con tutti i migliori fornitori di servizi email, tra cui ConvertKit, Constant Contact e Mailchimp. È una richiesta che i nostri lettori ci hanno fatto e sono felice di vedere che Divi la soddisfa.

La mia recensione sincera: Le ampie integrazioni di Divi sono un importante punto di forza. L’integrazione con WooCommerce, in particolare, è incredibilmente potente. La possibilità di personalizzare il processo di pagamento con moduli dedicati è una svolta per i negozi online.
Recensione di Divi: Supporto professionale e della Community
Con Divi è possibile progettare bellissime pagine utilizzando un editor WYSIWYG e vedere i risultati in tempo reale, senza dover ricorrere al codice. Ho trovato l’editor visivo incredibilmente intuitivo e facile da usare. Tuttavia, a volte può essere necessario un aiuto extra per l’impostazione del tema e del builder.
Se preferite documentarvi da soli, Divi dispone di una documentazione dettagliata, che comprende guide scritte e video tutorial. Ho sfogliato la documentazione e sono rimasta colpita dalla sua completezza. Inoltre, il sito dispone di un forum della Community in cui è possibile interagire con altri utenti di Divi.
Se preferite un aiuto personalizzato, potete rivolgervi a un agente dell’assistenza clienti o correggere i vostri problemi attraverso la caratteristica live chat di Divi. Questo è un grande vantaggio per i principianti che potrebbero aver bisogno di una guida in più.

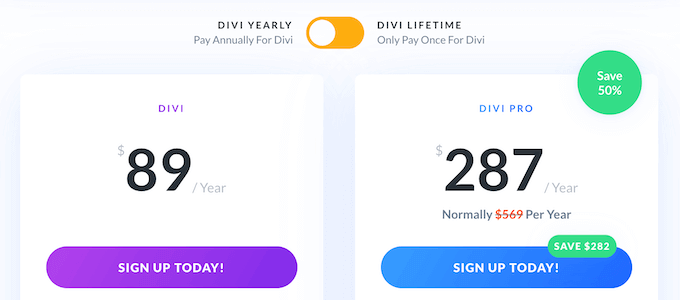
Recensione di Divi: Prezzi e piani
Se volete provare Divi prima di acquistare una licenza, offrono un periodo di prova gratuito di 30 giorni. Consiglio vivamente di approfittare di questo periodo di prova per vedere se Divi è adatto a voi. Dopodiché, è possibile scegliere tra diversi piani.

- Divi. Per 89 dollari all’anno, potete utilizzare il tema e il builder Divi su tutti i siti web che volete. Questo piano include oltre 300 pacchetti di siti web e comprende anche i prodotti Bloom, Monarch ed Extra di Divi.
- Divi Pro. Al prezzo di 287 dollari all’anno, questo piano aggiunge Divi AI, che consente di generare immagini e testi utilizzando potenti strumenti di intelligenza artificiale. Ho sperimentato le caratteristiche dell’AI e sono davvero impressionanti. È anche possibile salvare i layout, le header, i footer, i template e altri contenuti nel cloud. Con queste premesse, questo è il piano perfetto per gli sviluppatori di WordPress, i designer e tutti coloro che creano siti web per i clienti.
Se preferite fare un pagamento unico, potete anche acquistare una licenza a vita. L’accesso a vita a Divi ha un prezzo di 249 dollari, mentre l’accesso a vita a Divi Pro ha un prezzo di 365 dollari. Ritengo che l’opzione di accesso a vita offra un grande valore, soprattutto per i freelance e le agenzie.
Recensione di Divi: È il tema e il builder di pagine giusto per voi?
Dopo aver esaminato le caratteristiche, il supporto e i piani tariffari, sono convinto che Divi sia un ottimo tema WordPress multiuso e un plugin per la creazione di pagine. Ho testato molti temi e builder di pagine nel corso degli anni e Divi si distingue per la sua facilità d’uso e flessibilità.
Divi è disponibile come licenza annuale o come acquisto unico a vita e ha tutto ciò che serve per creare layout completamente personalizzati. Questo lo rende un’ottima scelta se siete alla ricerca di un tema WordPress professionale multifunzionale o di un builder per pagine trascina e rilascia. L’ho usato su diversi progetti e i risultati sono stati fantastici.
Divi offre anche oltre 300 pacchetti per siti web, perfetti se state ridisegnando un sito esistente o se state lanciando un sito completamente nuovo. Ho esplorato molti di questi pacchetti e offrono un ottimo punto di partenza per qualsiasi progetto.
Se possedete più siti o gestite un’agenzia WordPress, allora Divi Pro può potenziare il vostro flusso di lavoro. Potete utilizzare il suo spazio di archiviazione cloud illimitato per creare modelli e poi condividerli su più siti web. Questo può farvi risparmiare un sacco di tempo e fatica.
I suoi strumenti di intelligenza artificiale integrati possono anche aiutarvi a generare immagini e testi di qualità con facilità, il che è perfetto per creare un nuovo sito web in modo rapido.
Nel complesso, Divi è un tema e un builder di pagine potente e versatile, all’altezza delle aspettative. L’ampia libreria di pacchetti per siti web, unita alle caratteristiche di cloud storage e AI di Divi Pro, lo rendono una scelta eccellente sia per i principianti che per gli utenti esperti di WordPress.
Spero che questa recensione di Divi vi abbia aiutato a decidere se è il plugin slider giusto per il vostro sito web WordPress. Potreste anche voler imparare a creare un modulo di contatto in WordPress o vedere la nostra selezione di esperti dei migliori plugin e strumenti SEO.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Divi User Reviews
Please share your Divi review to help others in the community.