Stai cercando una recensione di Beaver Builder per aiutarti a decidere se è il page builder giusto per te?
Con Beaver Builder, puoi creare landing page personalizzate, sales page e altro ancora. Viene fornito con moduli pronti all'uso e template di siti web, così puoi creare bellissimi design velocemente, e senza scrivere una sola riga di codice.
In questa recensione approfondita di Beaver Builder, vedremo se è il page builder giusto per il tuo sito WordPress.

Cos'è Beaver Builder?
Beaver Builder è un popolare plugin page builder per WordPress.
Viene fornito con un editor user-friendly che mostra le tue modifiche in tempo reale, così puoi provare diverse impostazioni e contenuti per vedere cosa funziona meglio.

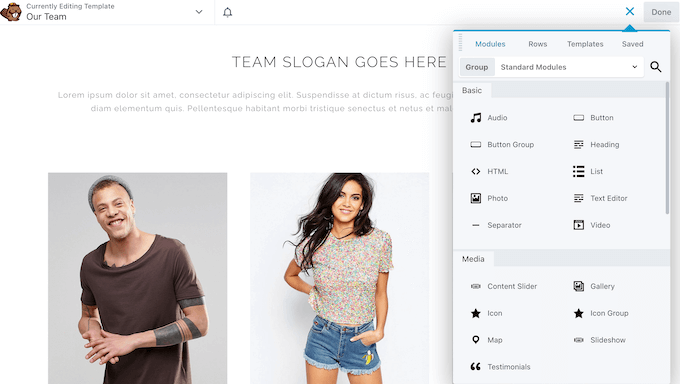
Beaver Beaver dispone di una gamma di moduli predefiniti che ti consentono di aggiungere facilmente tutti i tipi di contenuti, inclusi slider, caroselli, gallerie e pulsanti. Trova semplicemente il modulo giusto nel menu e trascinalo sul tuo layout.
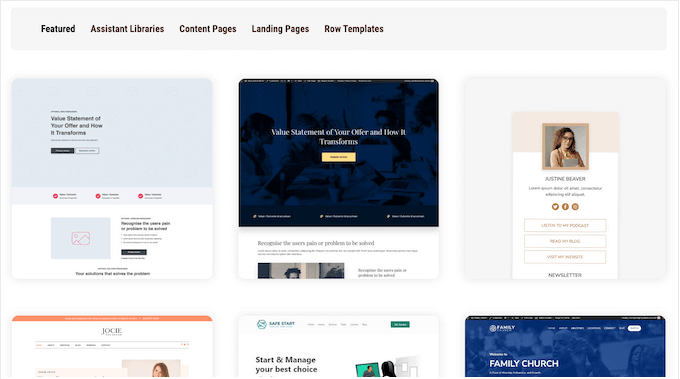
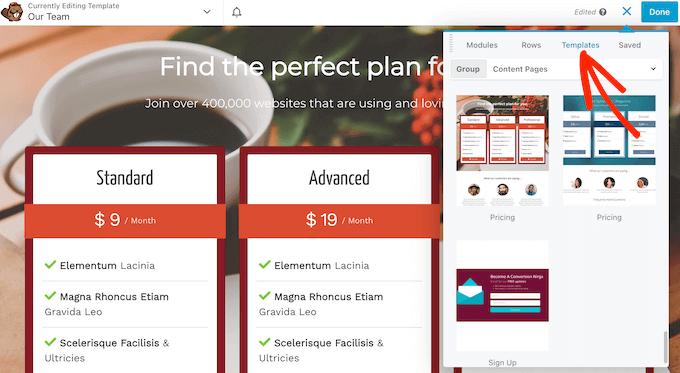
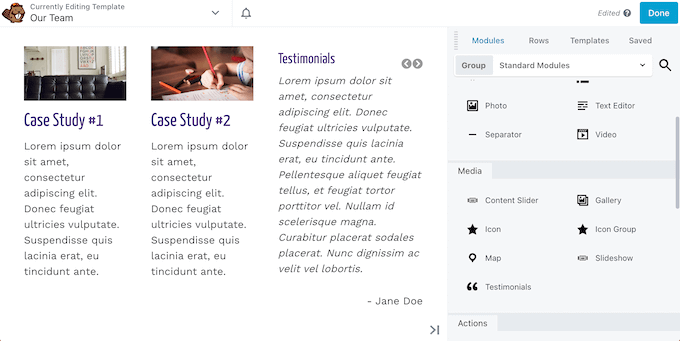
Per risparmiare ancora più tempo, Beaver Builder dispone di 170 modelli progettati professionalmente che puoi utilizzare per creare bellissime landing page, pagine di vendita, moduli di contatto e altro ancora.

Se sei appena agli inizi o hai un budget limitato, puoi scaricare Beaver Builder lite dal repository ufficiale di WordPress.
Questo plugin gratuito è dotato di molti moduli essenziali tra cui intestazioni, icone, blocchi di testo e video. Supporta anche layout sia a larghezza intera che basati su colonne.

Tuttavia, se acquisti un piano premium, avrai accesso a moduli aggiuntivi come tabelle dei prezzi, icone social e moduli di contatto.
Puoi anche riutilizzare i tuoi layout, righe e moduli salvandoli o esportandoli. Questo può farti risparmiare un sacco di tempo e fatica, specialmente se stai creando molti design di pagine diversi.
Recensione Beaver Builder: È il page builder giusto per te?
Con il giusto plugin page builder, puoi creare bellissime landing page, home page personalizzate, vetrine e altro ancora. Questo ti aiuterà a mantenere le persone sul tuo sito web più a lungo e a convertirle in iscritti o persino in clienti paganti.
Detto questo, diamo un'occhiata più da vicino a Beaver Builder per vedere se è il page builder giusto per il tuo sito web WordPress.
1. Oltre 170 modelli progettati professionalmente
Beaver Builder viene fornito con oltre 170 modelli che puoi utilizzare come punto di partenza per i tuoi progetti. Molti di questi modelli coprono nicchie di business e nicchie di blogging specifiche, quindi non dovresti avere problemi a trovare un design che si adatti perfettamente al tuo sito web.

Beaver Builder dispone anche di modelli di pagine di contenuto che puoi utilizzare su qualsiasi tipo di sito web. Questi includono pagine dei prezzi, moduli di iscrizione alla newsletter e pagine 'contattaci'.
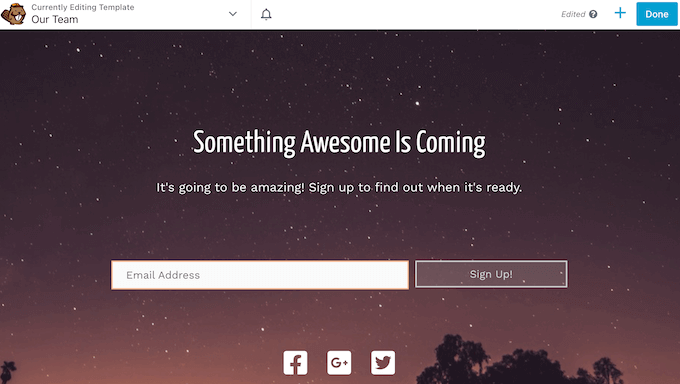
Finalmente Beaver Builder ha modelli per micro-pagine, che sono pagine autonome che servono a uno scopo molto specifico. All'interno dell'editor, troverai modelli per pagine di manutenzione e pagine in arrivo, una pagina link in bio e un design con conto alla rovescia per il lancio.

Tutti questi modelli sono completamente personalizzabili nell'editor Beaver Builder, così puoi perfezionarli per adattarli perfettamente al tuo tema WordPress o al branding della tua azienda.
2. Funziona con tutti i temi WordPress
Beaver Builder è progettato per funzionare con qualsiasi tema WordPress. Ciò significa che puoi cambiare tema senza preoccuparti che la modifica influenzi le tue landing page, pagine di vendita e qualsiasi altro design che hai creato utilizzando Beaver Builder.
Ancora meglio, se decidi di smettere di usare Beaver Builder, sposterà automaticamente i tuoi contenuti nell'editor a blocchi di WordPress in modo da non perdere i tuoi contenuti.
3. Editor Front-End
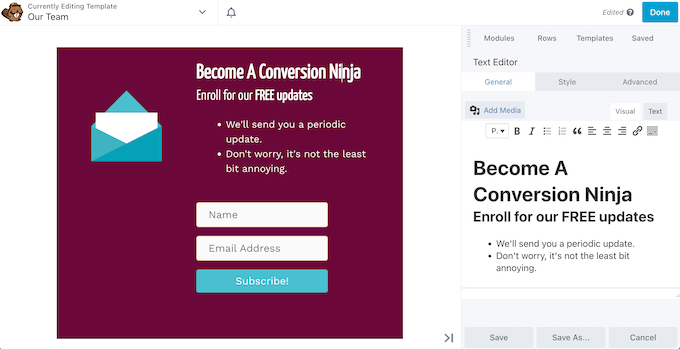
Beaver Builder è dotato di un editor drag and drop che ti consente di modificare i tuoi layout senza scrivere una singola riga di codice.
Fai semplicemente clic su qualsiasi modulo e quindi apporta le tue modifiche nella finestra popup che appare.

Puoi anche spostare gli elementi nel layout usando il drag and drop.
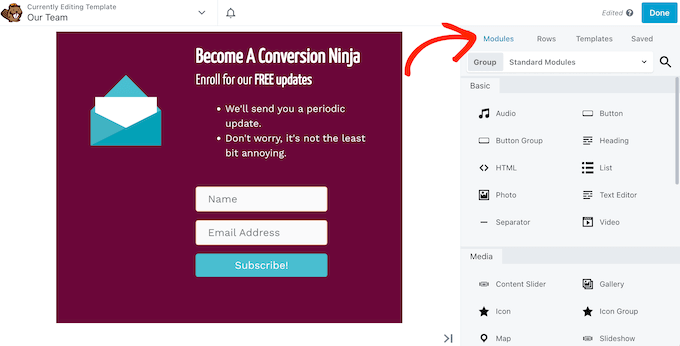
Per aggiungere altri contenuti al tuo design, fai semplicemente clic sul pulsante '+' e quindi seleziona il modulo che desideri utilizzare.

4. Moduli di contenuto pronti all'uso
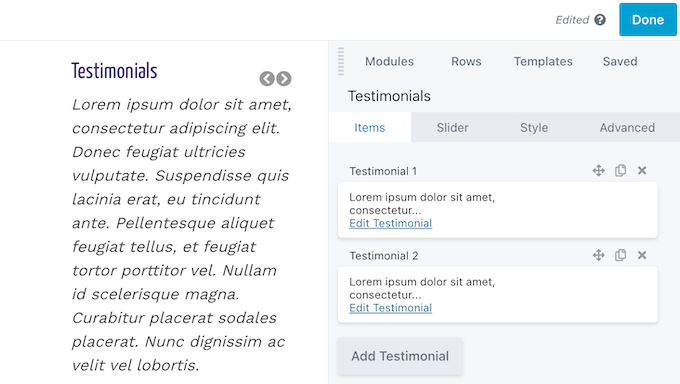
Beaver Builder dispone di un'enorme quantità di moduli pronti all'uso che puoi aggiungere ai tuoi progetti tramite drag and drop. Questo include moduli avanzati come caroselli di post, countdown timer, moduli di iscrizione e testimonial.

Tutti questi moduli sono completamente personalizzabili. Fai semplicemente clic per selezionare il modulo e quindi utilizza il popup per modificare lo spazio, i font personalizzati, i bordi, il padding e altro ancora.
A seconda del modulo, potresti vedere alcune opzioni aggiuntive, come l'aggiunta di testo di intestazione o un immagine di sfondo.

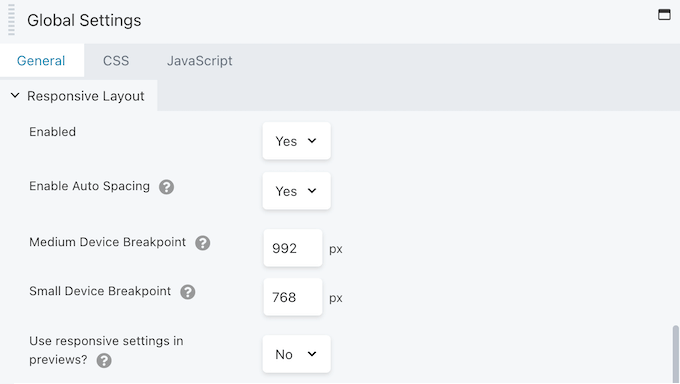
5. Responsive per dispositivi mobili
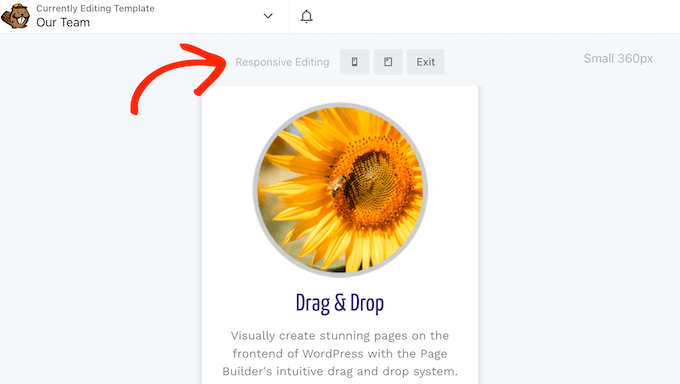
Tutti i progetti di Beaver Builder sono responsive per impostazione predefinita sui dispositivi mobili. Ciò significa che le tue pagine avranno un aspetto altrettanto buono su smartphone e tablet, quanto sui dispositivi desktop.
Beaver Builder dispone anche di una modalità Responsive Editor che ti consente di visualizzare la versione mobile del tuo progetto. Puoi quindi regolare il tuo progetto in modo che sia ottimizzato per tutti questi diversi dispositivi.

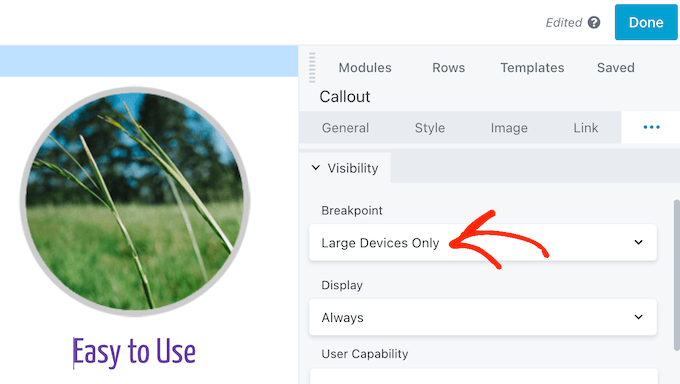
Puoi definire impostazioni uniche per righe, colonne e moduli per ogni dimensione dello schermo, oppure sovrascrivere i breakpoint predefiniti di Beaver Builder e impostare le tue larghezze preferite per diversi dispositivi.
Infine, potresti voler mostrare contenuti unici agli utenti di smartphone e tablet, o addirittura nascondere completamente determinati contenuti. Ad esempio, potresti voler evitare di mostrare immagini grandi e ad alta risoluzione agli utenti mobili.

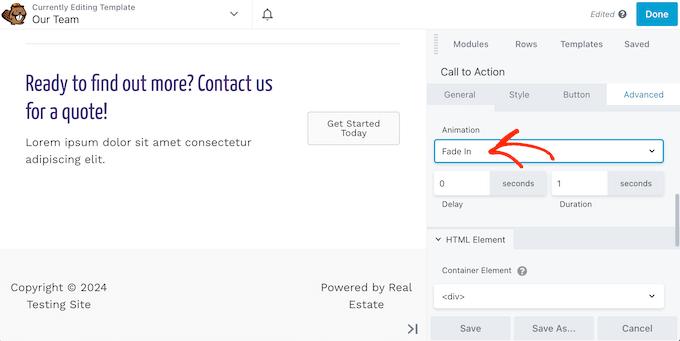
6. Animazioni integrate
Le animazioni possono attirare l'attenzione del visitatore sui contenuti più importanti della tua pagina. Ad esempio, potresti usare le animazioni per evidenziare un codice coupon sul tuo negozio online.
Beaver Builder dispone di una serie di animazioni di ingresso integrate che puoi aggiungere a qualsiasi riga, colonna o modulo.

Puoi anche cambiare la durata dell'animazione o aggiungere un ritardo.
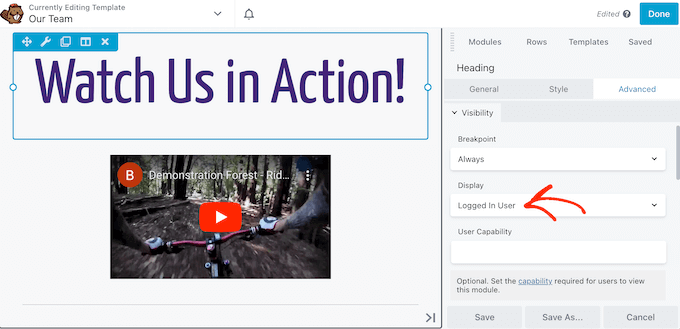
7. Crea contenuti dinamici
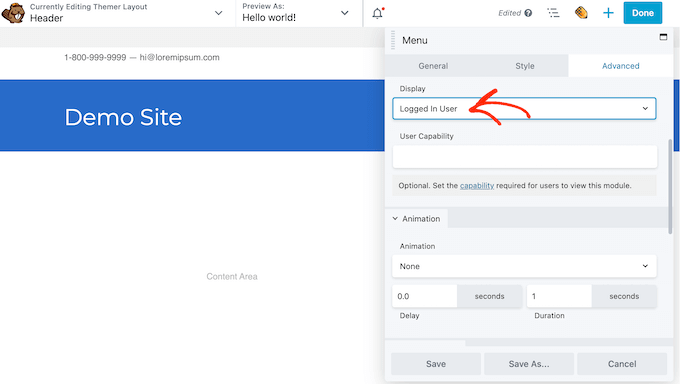
A volte, potresti voler mostrare contenuti diversi a utenti diversi, come pulsanti di call to action unici. Con Beaver Builder, puoi facilmente nascondere o mostrare una riga, una colonna o un modulo in base al fatto che il visitatore abbia effettuato l'accesso a un account.

In questo modo, puoi creare contenuti unici per gli utenti registrati e i membri.
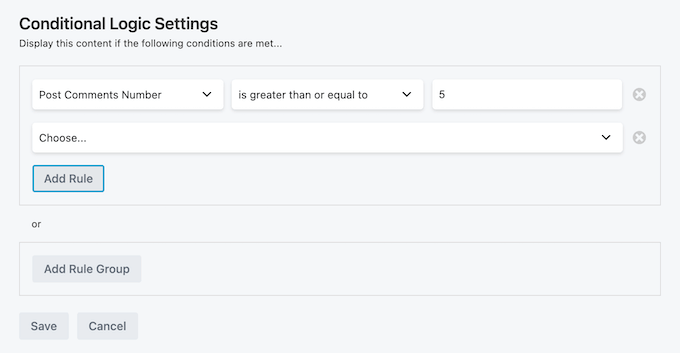
Puoi anche creare regole di logica condizionale dettagliate. Ad esempio, potresti mostrare un pulsante di call to action solo se il visitatore ha il ruolo utente 'Abbonato', o mostrare il conteggio totale dei commenti una volta superato un certo numero.

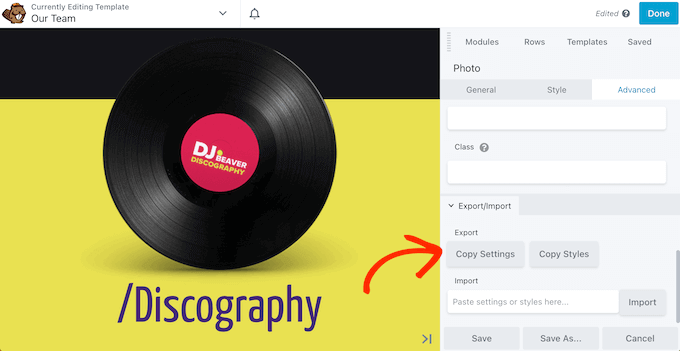
8. Facile Copia e Incolla
A volte potresti voler utilizzare le stesse impostazioni o lo stesso stile più volte nello stesso design. Beaver Builder ha una sezione di Esportazione/Importazione dove puoi copiare le impostazioni o gli stili di qualsiasi modulo negli appunti e poi incollarli in un altro modulo nello stesso layout.

9. Aggiungi Codice Personalizzato
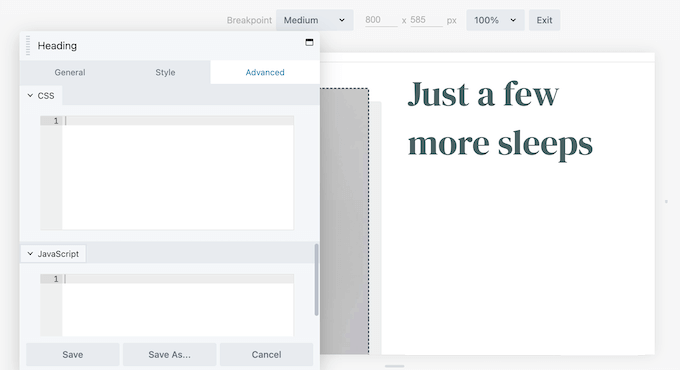
Beaver Builder ti consente di creare layout personalizzati senza scrivere una sola riga di codice. Tuttavia, dispone di editor di codice JavaScript e CSS integrati, in modo da poter aggiungere codice personalizzato ai tuoi layout se preferisci.

Puoi anche applicare codice personalizzato a un'intera pagina, utilizzando lo strumento Layout CSS e JavaScript.
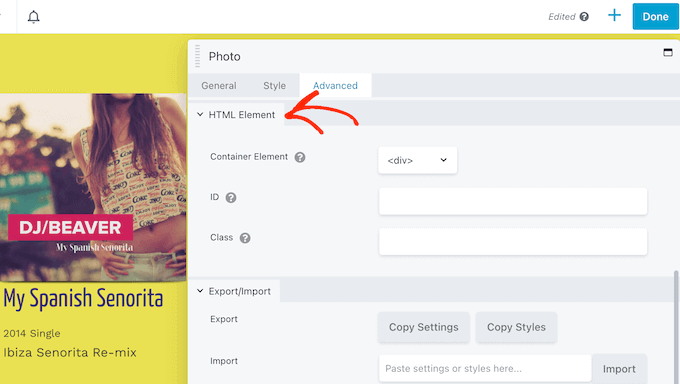
10. Elemento Contenitore HTML5
Nell'editor di Beaver Builder, puoi applicare un ID personalizzato, classi, etichette e scegliere un elemento di contenuto di sezione HTML5.

Questo può migliorare l'accessibilità della pagina e rendere più facile la modifica dei contenuti utilizzando JavaScript o CSS personalizzato.
11. Si integra con WooCommerce
Se installi il componente aggiuntivo Beaver Themer, puoi creare layout personalizzati di WooCommerce per il tuo negozio online. Ciò include pagine di prodotti personalizzate, una vetrina, pagine di checkout, carrello e Il mio account.
In questo modo, puoi creare design ottimizzati per le vendite utilizzando l'editor, i moduli e gli strumenti familiari di Beaver Builder.
12. Crea layout riutilizzabili
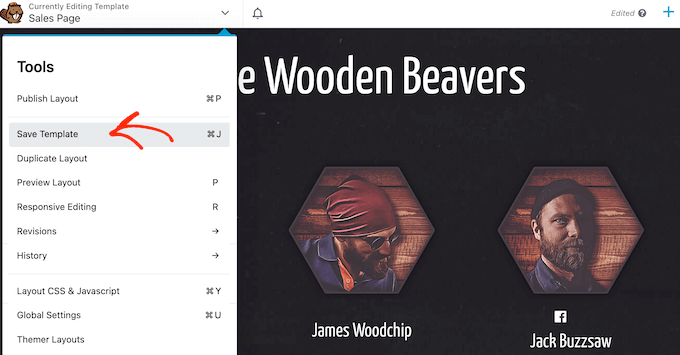
Con Beaver Builder, puoi salvare i tuoi design come modelli personalizzati.

Dopo aver salvato un modello, puoi accedervi in qualsiasi momento dall'interno dell'editor di Beaver Builder, in modo da poterli utilizzare su qualsiasi altra pagina.
Questo può aiutarti a creare un design più coerente su tutto il tuo sito web.
Potresti persino creare un modello di partenza che includa il tuo logo personalizzato, banner, menu di navigazione e qualsiasi altro contenuto che desideri utilizzare sul tuo sito web. Questo può farti risparmiare un sacco di tempo, poiché non dovrai aggiungere questi contenuti manualmente su ogni singola pagina.
Puoi anche esportare i tuoi modelli personalizzati e poi importarli su qualsiasi altro sito che abbia Beaver Builder installato. Questo può essere utile se possiedi più siti, o se gestisci un'agenzia di sviluppo WordPress e gestisci un portfolio di siti web di clienti.
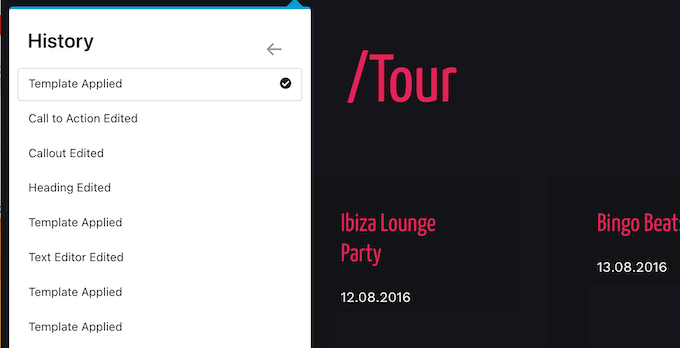
13. Revisioni e Cronologia
Mentre lavori ai tuoi progetti, potresti dover tornare a una versione precedente. Ad esempio, potresti renderti conto di aver commesso un errore e voler annullare rapidamente il tuo lavoro.
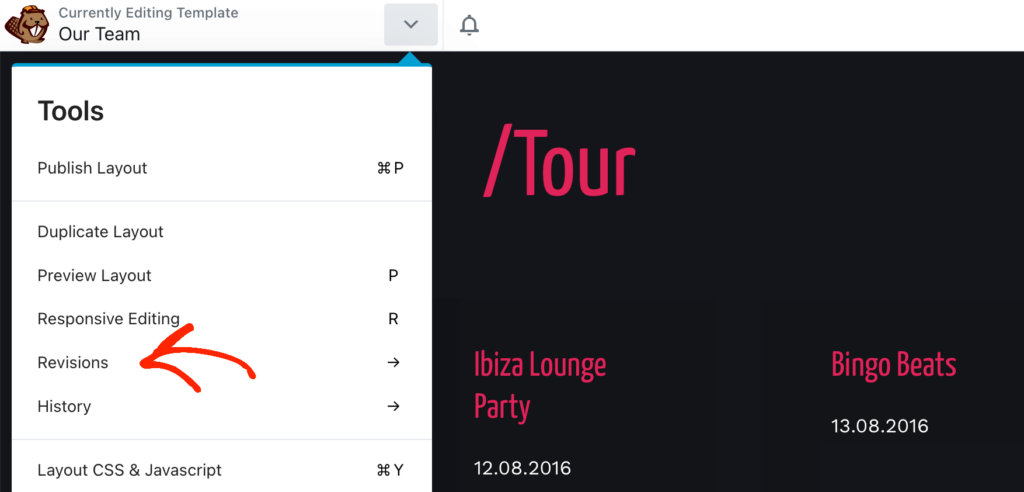
La buona notizia è che Beaver Builder registra le tue modifiche, quindi non dovresti avere problemi a ripristinare una versione precedente. Per iniziare, puoi vedere tutte le versioni precedentemente pubblicate di un layout e scegliere quella a cui vuoi tornare.

Beaver Builder crea anche un registro di ogni singola azione che intraprendi, in modo da poter individuare la modifica esatta che desideri annullare.
Seleziona semplicemente 'Cronologia' per vedere questo elenco, quindi fai clic su qualsiasi elemento per tornare al layout di quel momento.

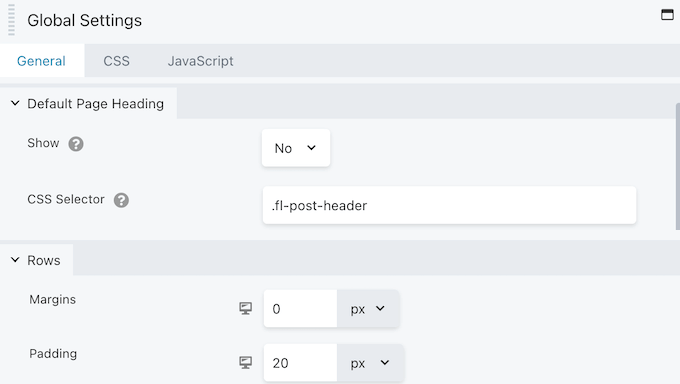
14. Impostazioni Globali Personalizzabili
Spesso, vorrai utilizzare le stesse impostazioni su tutto il tuo blog WordPress o sito web. Invece di applicare manualmente questi valori predefiniti a ogni layout, puoi risparmiare tempo personalizzando le impostazioni globali di Beaver Builder.

Qui, puoi modificare i margini predefiniti, i padding, l'intestazione della pagina, la larghezza massima e altro ancora.
Puoi anche cambiare se alcune impostazioni sono abilitate o disabilitate per impostazione predefinita, come l'editing reattivo e la spaziatura automatica.

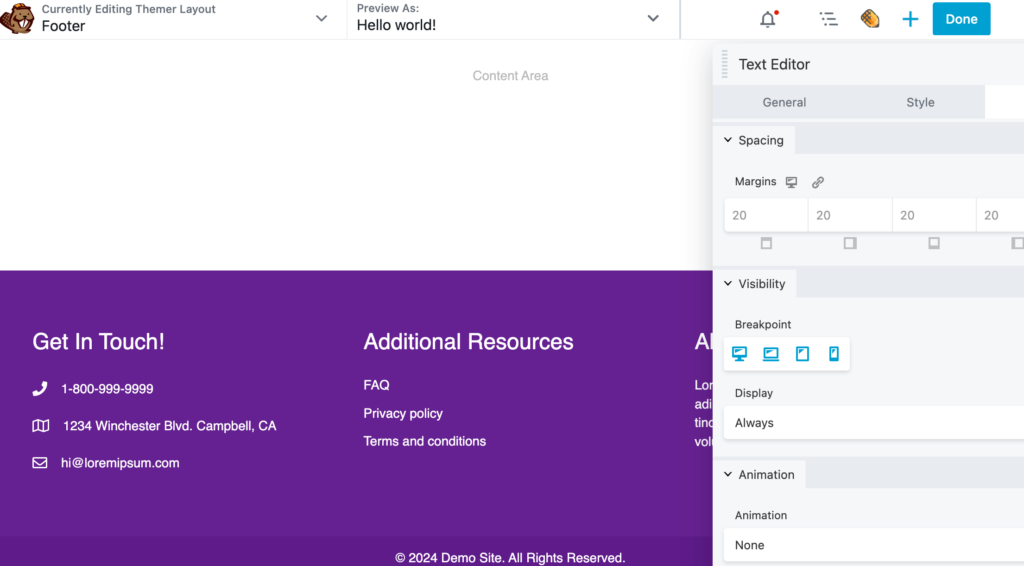
15. Crea intestazioni, piè di pagina personalizzati e altro ancora
Per impostazione predefinita, non puoi personalizzare le intestazioni e i piè di pagina del tuo sito utilizzando l'editor Beaver Builder, poiché queste aree sono controllate dal tuo tema WordPress.
Tuttavia, Beaver Builder dispone di un componente aggiuntivo Themer che ti consente di modificare queste aree. Puoi anche creare layout personalizzati per il tuo archivio, la pagina di errore 404, il modello di post singolo e pagine simili.
Ancora meglio, puoi personalizzare queste aree utilizzando l'editor Beaver Builder con cui hai già familiarità.

Puoi anche utilizzare regole condizionali intelligenti per controllare quando WordPress utilizza questi layout.
Ad esempio, potresti creare un'intestazione diversa per i visitatori rispetto agli utenti che hanno effettuato l'accesso al tuo sito di appartenenza.

16. Supporto comunitario e professionale
Con Beaver Builder, puoi creare layout personalizzati e belli senza dover assumere uno sviluppatore WordPress. Tuttavia, potresti aver bisogno di un po' di aiuto per sbloccare le funzionalità più avanzate del plugin.
Se preferisci ricercare gli argomenti da solo, Beaver Builder dispone di una base di conoscenza dettagliata.

Pubblicano anche tutorial video sul loro canale YouTube e hanno una libreria di corsi on-demand.
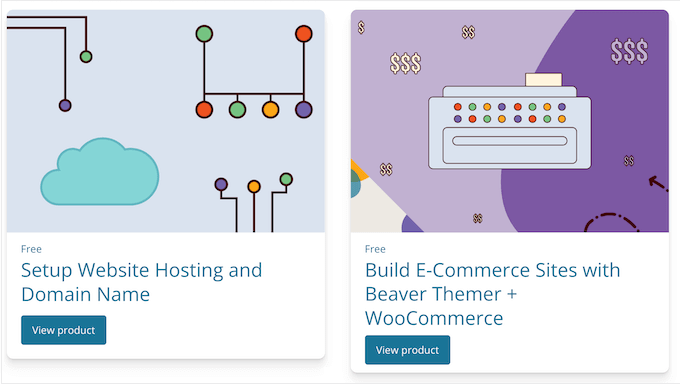
Sarà necessario pagare per accedere a determinati corsi, ma c'è anche una piccola selezione di formazione gratuita che copre argomenti come l'impostazione dell'hosting web e l'acquisto di un nome di dominio, il wireframing e la creazione di un sito web eCommerce.

C'è anche un blog dove il team di Beaver Builder pubblica tutorial su come utilizzare le funzionalità specifiche del plugin, oltre a consigli su argomenti generali come come reindirizzare una pagina WordPress.
Se preferisci un aiuto individuale, tutti i piani Beaver Builder includono il supporto via email. Se effettui l'aggiornamento al piano Ultimate, otterrai anche il supporto prioritario, quindi i tuoi problemi dovrebbero essere risolti più velocemente.
Prezzi e Piani Beaver Builder
Se sei una piccola impresa, una startup o hai un budget limitato, puoi scaricare una versione gratuita di Beaver Builder dal repository ufficiale di WordPress.
Tuttavia, avrai accesso a più moduli e template aggiornando al plugin premium.

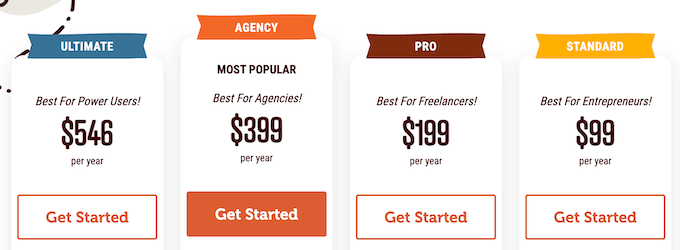
Ci sono 4 piani tra cui scegliere:
- Standard. Per $99 all'anno, questo piano include moduli e template premium per creare bellissimi design, velocemente. Si integra anche con WooCommerce, così puoi ottimizzare il tuo marketplace online per ottenere più vendite. Tenendo conto di ciò, Standard è un'ottima opzione per piccole imprese, attività secondarie, o anche blog personali.
- Pro. Per $199, Beaver Builder Pro supporta WordPress multisito, quindi consigliamo questo piano se gestisci una rete multisito. Come bonus aggiuntivo, avrai anche accesso al Beaver Builder Theme.
- Agency. Per $399 all'anno, puoi sostituire il branding di Beaver Builder con il tuo logo e nome aziendale personalizzati. Tenendo conto di ciò, questo piano è perfetto per sviluppatori WordPress o agenzie che necessitano di utilizzare Beaver Builder su più siti web.
- Ultimate. Per $546 all'anno, questo piano include l'addon Beaver Themer che ti permette di progettare intestazione e piè di pagina personalizzati, e di modificare pagine che non puoi cambiare usando l'editor di contenuti standard di WordPress. Include anche un abbonamento di 6 mesi ad Assistant Pro, così puoi archiviare le risorse creative del tuo sito nel cloud. Tenendo conto di ciò, Ultimate è consigliato ai proprietari di siti web che desiderano personalizzare ogni parte del loro sito.
Conclusione: Beaver Builder è il page builder giusto per te?
Dopo aver esaminato le funzionalità, il supporto e i piani tariffari, siamo certi che Beaver Builder sia un ottimo plugin per la creazione di pagine.
Dispone di un editor drag and drop intuitivo, moduli pronti all'uso e template progettati professionalmente. Ciò significa che puoi creare design personalizzati con facilità, senza dover scrivere una sola riga di codice.
Se gestisci un sito web per una piccola impresa o un blog personale, il piano Starter offre molte funzionalità essenziali. Include anche moduli e template premium e si integra con WooCommerce. Ciò significa che puoi personalizzare il tuo negozio online e convertire i visitatori di WooCommerce in clienti.
Utilizzi WordPress multisito? Beaver Builder Pro supporta il multisito, quindi puoi utilizzarlo su tutta la tua rete.
Se gestisci un'agenzia WordPress o siti web di clienti, il piano Agency aggiunge una funzionalità di white labelling. Questa ti permette di sostituire il branding di Beaver Builder con il tuo logo e il nome della tua agenzia. In questo modo, puoi far apparire la tua agenzia più professionale e costruire il tuo marchio personale.
Infine, se desideri il controllo completo sul design del tuo sito, ti consigliamo Beaver Builder Ultimate. Questo potente pacchetto include il componente aggiuntivo Beaver Themer, così puoi creare intestazioni e piè di pagina personalizzati. Puoi anche personalizzare pagine che di solito sono difficili da modificare, come la tua pagina dei risultati di ricerca e l'archivio del blog.
Speriamo che questa recensione di Beaver Builder ti abbia aiutato a decidere se è il page builder giusto per te. Puoi anche consultare la nostra guida su come scegliere il miglior software di web design, o vedere la nostra scelta esperta dei plugin WordPress indispensabili per siti web aziendali.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.



Recensioni degli utenti di Beaver Builder
Per favore, condividi la tua recensione di Beaver Builder per aiutare gli altri nella community.