Aggiungere effetti di Halloween al tuo sito web potrebbe sembrare una piccola cosa, ma può fare una grande differenza. Secondo la nostra esperienza, può aumentare il coinvolgimento degli utenti, il tempo trascorso sul tuo sito e persino generare più conversioni.
In parole povere, abbracciare lo spirito festivo dimostra al tuo pubblico che il tuo marchio è aggiornato e divertente. E la buona notizia è che, con i plugin WordPress giusti, aggiungere effetti di Halloween è più facile di quanto pensi. Ad esempio, puoi creare facilmente popup spettrali con OptinMonster o gestire concorsi di Halloween con RafflePress.
In questa guida, ti mostreremo i nostri modi preferiti per portare effetti di Halloween sul tuo sito WordPress. Tratteremo semplici modifiche al design e alcune idee di marketing intelligenti.

Aggiungere effetti di Halloween al tuo sito WordPress fa la differenza?
Aggiungere effetti di Halloween al tuo sito web WordPress può fare una grande differenza durante la stagione spettrale. Non si tratta solo di rendere la tua pagina spaventosa. Si tratta di creare un ambiente a tema che risuoni con gli interessi e le esperienze attuali del tuo pubblico.
Portando elementi di Halloween sulle tue pagine, puoi creare un'esperienza memorabile che distingue il tuo sito dagli altri. Questo aggiornamento stagionale può aiutare a mantenere i tuoi contenuti freschi e pertinenti, incoraggiando i visitatori a trascorrere più tempo esplorando il tuo blog WordPress.
I cambiamenti stagionali come gli effetti di Halloween possono anche aumentare il coinvolgimento degli utenti. I visitatori sono più propensi a interagire e condividere contenuti che sembrano tempestivi e festosi. Questo maggiore coinvolgimento può portare a una migliore esperienza utente, SEO e potenzialmente più conversioni.
Tenendo presente questo, diamo un'occhiata ad alcuni ottimi modi per aggiungere effetti di Halloween al tuo sito WordPress. In questo articolo, divideremo le nostre idee in 2 gruppi principali: rendere il tuo design più festoso e usare Halloween per il marketing.
Puoi utilizzare i collegamenti rapidi qui sotto per navigare nell'articolo:
- Usa font a tema Halloween
- Passa a uno schema di colori più scuro per il tuo tema WordPress
- Crea una pagina di errore '404' personalizzata per Halloween
- Aggiungi uno sfondo animato a tema Halloween
- Aggiungi suoni spettrali con un lettore audio in autoplay
- Aggiungi un timer per il conto alla rovescia di Halloween
- Aggiungi un'immagine principale a tema Halloween alla tua homepage
- Switch to a Spooky WordPress Theme
- Crea un banner del sito web a tema Halloween
- Crea una landing page di Halloween per le tue campagne di marketing
- Esegui campagne popup a tema Halloween
- Gamifica il tuo sito con una ruota della fortuna spettrale
- Aggiungi una pagina prezzi 'Risparmi Spettacolari'
- Fai decollare la tua lista email con omaggi di Halloween
- Organizza un concorso a tema Halloween
Rendi il tuo sito web spettrale con elementi di Halloween per WordPress
Immergiamoci in come puoi rendere il tuo sito web spettrale con elementi di Halloween per WordPress. Queste modifiche al design aiuteranno a creare un'atmosfera festosa che i tuoi visitatori adoreranno.
1. Usa font a tema Halloween
Un modo semplice per aggiungere effetti di Halloween al tuo sito WordPress è utilizzare una tipografia spettrale durante le festività. Fare ciò può dare istantaneamente al tuo sito un aspetto più inquietante senza troppi sforzi.
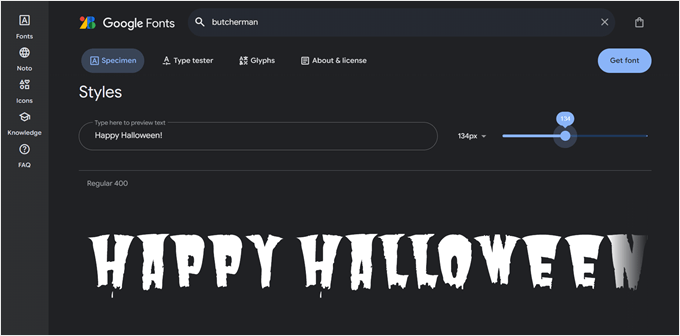
Google Fonts ha alcuni font gratuiti davvero fantastici che puoi usare, anche se possono essere difficili da trovare perché non hanno una categoria Halloween. Ma non preoccuparti, abbiamo trovato alcuni divertenti che puoi controllare:
- Butcherman
- Creepster
- Mangiatore
- Nosifer
La cosa fantastica di Google Fonts è che puoi visualizzare in anteprima come apparirà il tuo testo con quel font prima di scaricarlo. In questo modo, puoi assicurarti che il font corrisponda all'atmosfera di Halloween del tuo sito prima di apportare qualsiasi modifica.

Per installare font non disponibili nel tuo tema, consulta il nostro articolo su come aggiungere font personalizzati in WordPress.
Un consiglio importante: molti di questi font di Halloween di solito sono ottimi per le intestazioni, ma non consigliamo di usarli per il testo dei paragrafi.
Usarli per testi più piccoli può renderli difficili da leggere, il che potrebbe frustrare i tuoi visitatori. Continua a usare font spettrali per titoli e intestazioni per creare impatto senza sacrificare la leggibilità.
Inoltre, ti consigliamo di rendere Google Fonts rispettosi della privacy per garantire che il tuo sito web sia sempre conforme al GDPR.
2. Passa a uno schema di colori più scuro per il tuo tema WordPress
Con Halloween alle porte, perché non cambiare i colori del tuo tema WordPress? Puoi facilmente ripristinare tutto una volta terminato Halloween, rendendo questo un modo flessibile per aggiornare l'aspetto del tuo sito.
La nostra guida su come personalizzare i colori sul tuo sito web WordPress può guidarti attraverso i passaggi tecnici. Ma come trovare lo schema di colori giusto che si adatti sia ad Halloween che al tuo marchio?
I colori tipici di Halloween sono arancione, nero, viola e verde. Puoi sostituire uno dei colori nel tuo attuale schema di colori con una di queste tonalità classiche di Halloween da usare come tuo colore distintivo di Halloween. Ti consigliamo inoltre di utilizzare tonalità più scure per creare un'atmosfera spettrale.
Se vuoi esplorare altre opzioni di colore, puoi utilizzare uno strumento di selezione colori come Coolors. Questo strumento è molto utile per creare schemi di colori a tema Halloween che si adattino comunque al tuo brand.
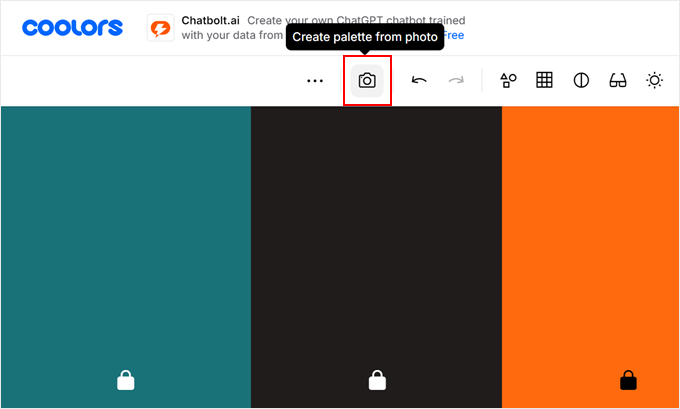
Per prima cosa, apri il sito web di Coolors. Quindi, puoi inserire i codici HEX dello schema di colori attuale del tuo sito web. Puoi anche caricare uno screenshot del tuo sito web cliccando sull'icona della fotocamera, se è più facile.

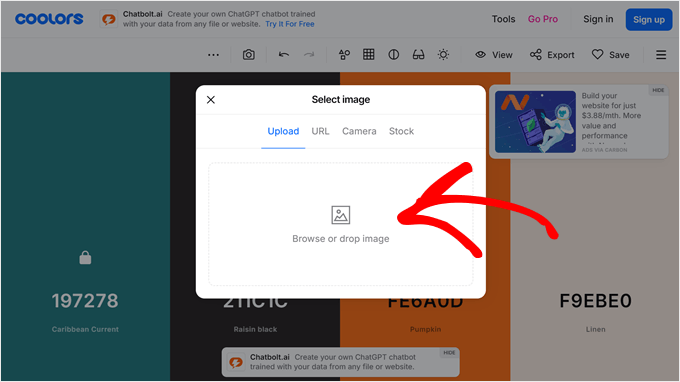
Una volta fatto, clicca semplicemente sul pulsante 'Browse or drop image'.
Quindi, carica lì lo screenshot del tuo sito web.

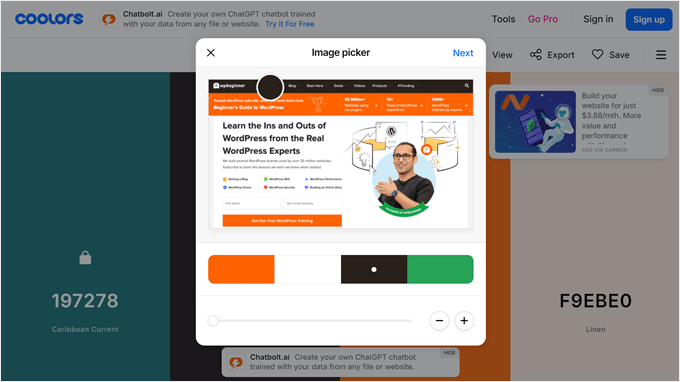
Lo strumento rileverà quali colori sono più evidenti nello screenshot. Ma puoi sempre trascinare gli strumenti di selezione per scegliere i tuoi colori dall'immagine.
Una volta fatto, clicca semplicemente su 'Next'.

Ora, puoi cliccare sull'icona del lucchetto accanto ai colori che desideri mantenere nel design del tuo sito web.
Dopodiché, puoi premere la barra spaziatrice per far sì che lo strumento generi nuovi colori basati sui colori selezionati.
In questo modo, puoi trovare tonalità ispirate ad Halloween che completano i colori del tuo brand esistente.

3. Crea una pagina di errore '404' personalizzata per Halloween
Vuoi rendere spettrale ogni angolo del tuo sito web? Che ne dici di creare una pagina di errore 404 a tema Halloween?
Fare ciò aggiunge un tocco divertente al tuo sito senza cambiare l'intero tema. Inoltre, le pagine 404 sono un'ottima opportunità per mantenere i visitatori sul tuo sito, poiché puoi reindirizzarli a una pagina importante o aiutarli a trovare ciò che stavano cercando in primo luogo.
Il modo più semplice per farlo è con un page builder.
Abbiamo provato molti page builder nel corso degli anni, ma consigliamo di utilizzare SeedProd, poiché viene fornito con tantissimi modelli utili, inclusi quelli per le pagine di errore 404. In questo modo, non dovrai partire da zero.
Le nostre guide su come migliorare la tua pagina di errore 404 in WordPress e i migliori esempi di design per pagine di errore 404 possono darti altre idee e mostrarti come impostare tutto passo dopo passo.
Ora, quali effetti di Halloween puoi aggiungere a una pagina di errore 404? Un'idea è aggiungere un testo divertente e in linea con il brand come 'Hmm, la tua pagina è scomparsa' o qualcosa di simile, ma con un tocco di Halloween.
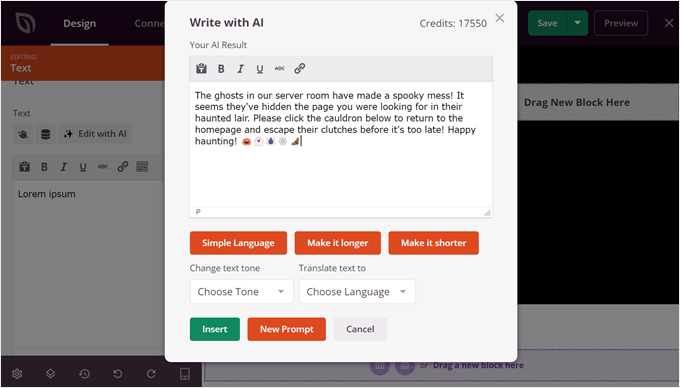
Se non sei sicuro di cosa scrivere, SeedProd ha un generatore di testo AI. Puoi usare il prompt: 'Scrivi un testo di errore 404 a tema Halloween per aggiungere un tocco spettrale alla pagina di errore del sito web e incoraggiare gli utenti a tornare alla homepage.'
Ecco il risultato che abbiamo ottenuto dopo aver usato questo prompt:

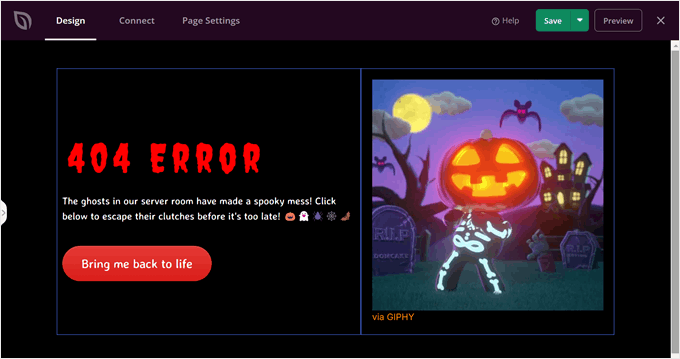
Un altro modo per ravvivare la tua pagina 404 è aggiungere un'immagine GIF divertente a tema Halloween. In questo modo, puoi portare un po' di movimento e umorismo alla tua pagina di errore.
Nell'esempio qui sotto, abbiamo aggiunto una GIF da Giphy, che è una fonte popolare di immagini animate. Una GIF di Halloween giocosa può trasformare un momento potenzialmente frustrante per il tuo visitatore in uno divertente, incoraggiandolo a esplorare ulteriormente il tuo sito.

4. Aggiungi uno sfondo animato a tema Halloween
Un altro modo semplice per trasformare il tuo sito WordPress per Halloween è aggiungere uno sfondo animato. Questo semplice cambiamento può creare istantaneamente un'atmosfera spettrale e catturare l'attenzione dei tuoi visitatori. Inoltre, non devi essere un esperto di codifica per farlo.
Abbiamo un articolo su come aggiungere uno sfondo animato in WordPress. Questa guida ti mostrerà come aggiungere uno sfondo di particelle festivo utilizzando SeedProd.
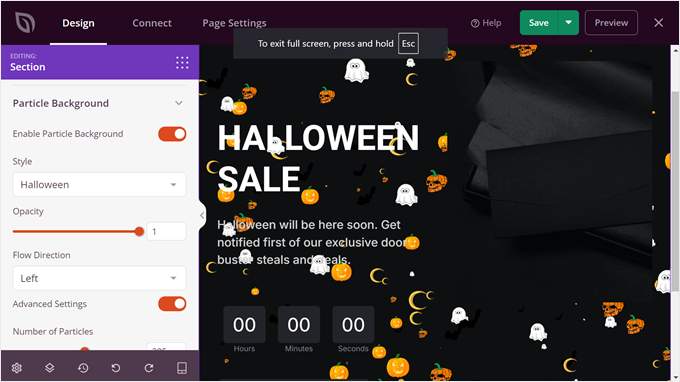
Con SeedProd, puoi creare una pagina personalizzata con uno sfondo di particelle a tema Halloween, che è incluso nel page builder.

Ti consigliamo di aggiungere questo sfondo nella sezione sopra la piega (above-the-fold) della tua pagina per lasciare una forte prima impressione ai tuoi visitatori.
In alternativa, potresti installare Weather Effect, un plugin gratuito per WordPress specializzato in effetti animati a tema festivo. Con questo strumento, puoi applicare uno sfondo animato a tema Halloween su tutto il tuo sito web, non solo su una singola pagina.
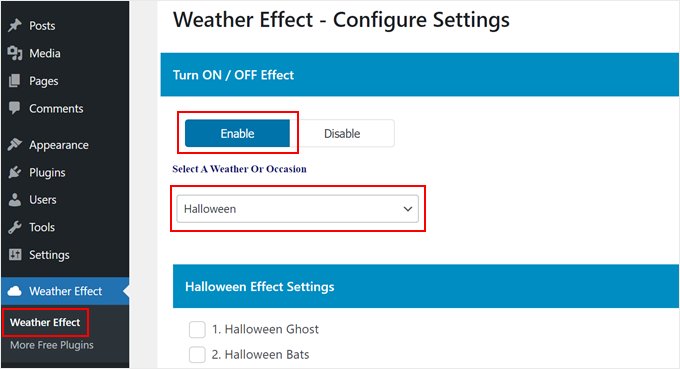
Una volta che hai installato il plugin WordPress, puoi andare su 'Weather Effect'. Quindi, seleziona 'Enable' e scegli 'Halloween' per il meteo o l'occasione.

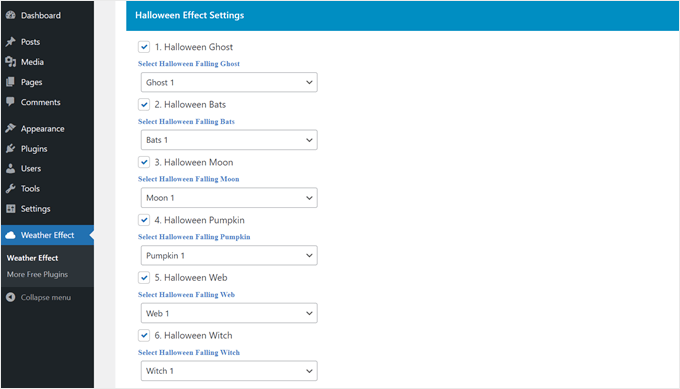
Scorrendo verso il basso fino alle 'Halloween Effect Settings', puoi selezionare quali immagini che cadono visualizzare come sfondo animato.
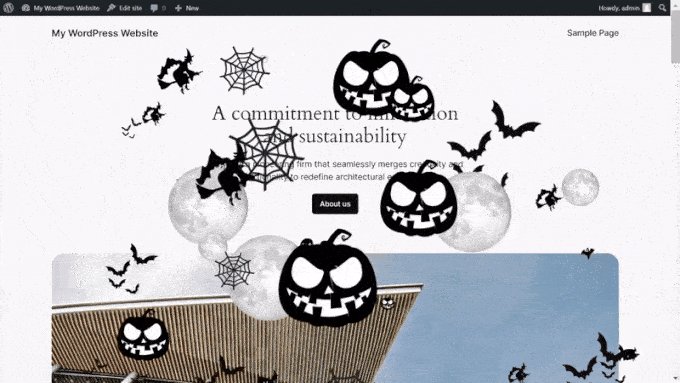
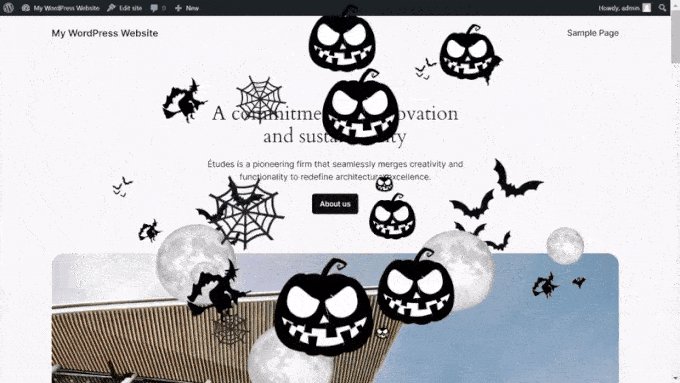
Ci sono 6 opzioni tra cui scegliere: fantasma, pipistrello, luna, zucca, ragnatela e strega.

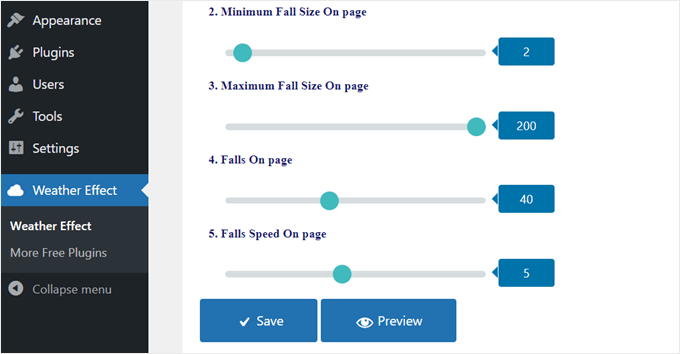
Successivamente, puoi personalizzare la dimensione minima e massima di caduta di ogni immagine sulla pagina. Più le dimensioni minime e massime di caduta sono vicine, più uniformi appariranno le immagini.
L'impostazione 'Falls On page' controlla il numero di immagini che appariranno sullo sfondo. Più basso è il numero, più sparso apparirà l'effetto animato.
Infine, puoi cambiare la velocità con cui l'animazione deve essere eseguita.
Sentiti libero di giocare con queste impostazioni finché non sarai soddisfatto dello sfondo animato. Una volta soddisfatto, fai clic su 'Save'.

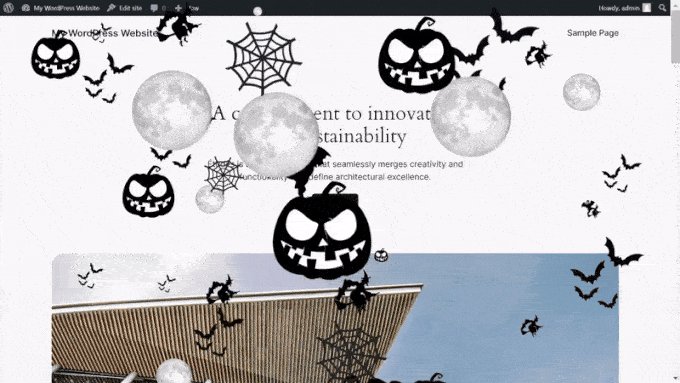
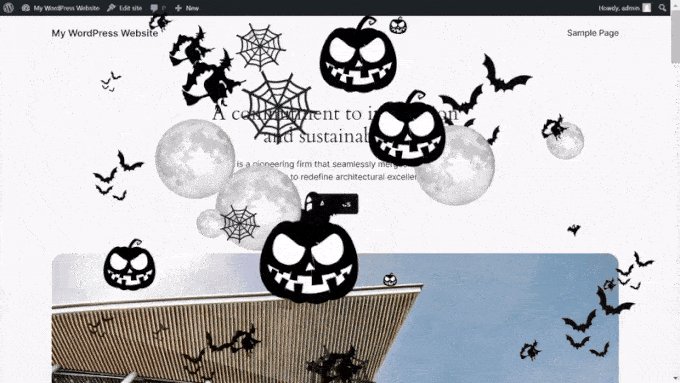
Dovresti ora vedere uno sfondo animato a tema Halloween su tutto il tuo sito web.
Ecco come appare il nostro:

5. Aggiungi Suoni Spettrali con un Lettore Audio Autoplay
Non basta concentrarsi solo sugli aspetti visivi quando si crea un'atmosfera di Halloween. Per ottenere davvero l'atmosfera spettrale, considera di aggiungere suoni al tuo sito con un lettore audio autoplay. Questo può creare un'esperienza più coinvolgente per i tuoi visitatori e impostare davvero l'atmosfera per Halloween.
Ci sono molte fonti royalty-free dove puoi trovare effetti sonori di Halloween. Pixabay, ad esempio, offre una vasta gamma di suoni spettrali che puoi utilizzare sul tuo sito WordPress.
Se preferisci la musica, puoi trovare canzoni a tema Halloween su piattaforme come Spotify o SoundCloud e incorporarle direttamente sul tuo sito.

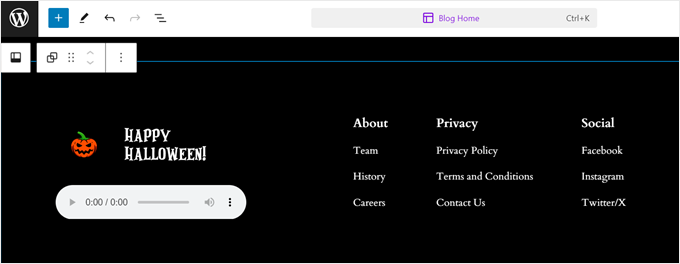
Per rendere il posizionamento del lettore musicale audio più user-friendly, ti consigliamo di aggiungerlo alla sezione del tuo piè di pagina.
In questo modo, il suono non interferirà con il tuo contenuto principale e l'utente potrà facilmente mettere in pausa o regolare il volume se lo desidera.

Per maggiori informazioni su come impostare questo, consulta la nostra guida passo passo su come aggiungere un lettore audio musicale in WordPress.
6. Aggiungi un timer per il conto alla rovescia di Halloween
Se Halloween e le cose spettrali sono una parte importante del tuo marchio, o se hai un evento di vendita di Halloween imminente, allora potresti voler aggiungere un timer per il conto alla rovescia al tuo sito WordPress.
Questo può creare eccitazione e urgenza tra i tuoi visitatori, incoraggiandoli a interagire con i tuoi contenuti o ad approfittare di offerte speciali prima che scada il tempo.
Abbiamo scritto una guida passo passo su come aggiungere un widget per timer di conto alla rovescia in WordPress. Questa risorsa copre più metodi, rendendo facile per te scegliere quello che meglio si adatta alle tue esigenze.
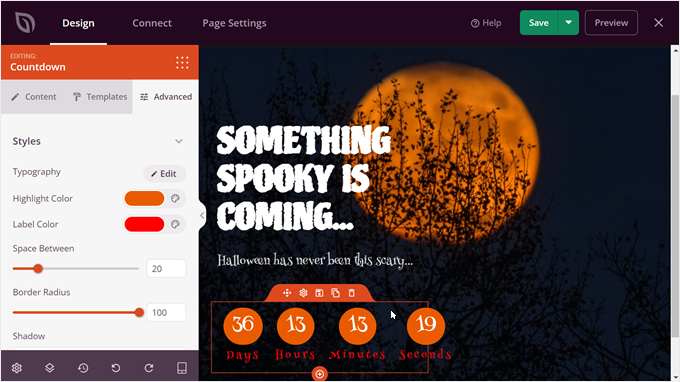
Tra tutti i metodi spiegati in quell'articolo, consigliamo di utilizzare SeedProd. Questo costruttore di temi non solo ti permette di impostare la data di Halloween, ma ti consente anche di cambiare l'aspetto del timer per il conto alla rovescia e renderlo più spettrale.
Puoi personalizzare colori e font e cambiare il modello del timer per il conto alla rovescia secondo le tue preferenze.

Ma se vuoi aggiungere un timer per il conto alla rovescia a una campagna di marketing come un popup, la guida ti mostra anche come aggiungerlo usando OptinMonster. Questo potente strumento può aiutarti a creare popup che attirano l'attenzione con timer per il conto alla rovescia, perfetti per promuovere offerte di Halloween.
Parleremo di più di questo plugin popup in una sezione successiva di questo articolo.

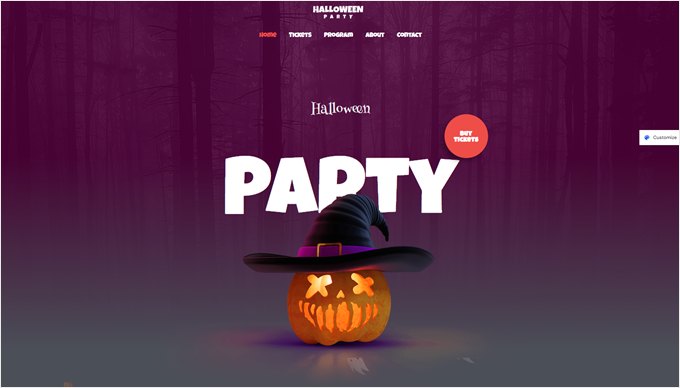
7. Aggiungi un'immagine hero a tema Halloween alla tua homepage
Un'immagine hero è la grande e accattivante immagine banner che i visitatori vedono quando atterrano per la prima volta sul tuo sito web. Aggiungere un'immagine hero a tema Halloween può trasformare istantaneamente la tua homepage per la stagione spettrale.
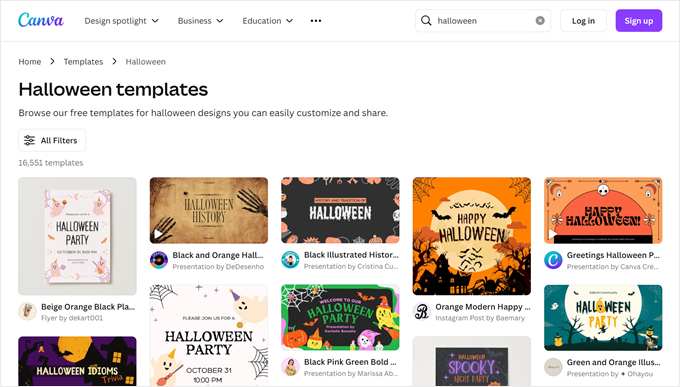
Se desideri aggiungere un'immagine hero personalizzata a tema Halloween, puoi utilizzare Canva per crearne una. È uno strumento fantastico e facile da usare che offre molti modelli ed elementi a tema Halloween. Non devi essere un grafico per creare qualcosa di impressionante.

Abbiamo anche un elenco di alternative a Canva se preferisci esplorare altre opzioni.
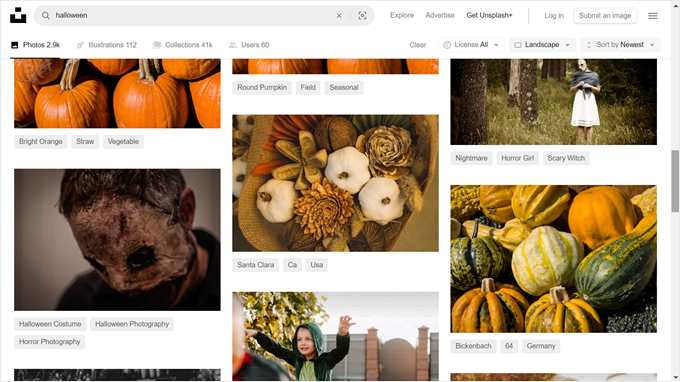
Oppure, puoi utilizzare un'immagine spettrale a larghezza intera da un sito di foto stock. Dai un'occhiata al nostro elenco di fonti di immagini di pubblico dominio e con licenza CC0 per trovare l'immagine perfetta di Halloween per la tua sezione hero.
Potresti voler cercare immagini con zucche intagliate (jack-o'-lantern), case infestate o scene autunnali per creare l'atmosfera giusta.

Quando scegli o crei la tua immagine hero di Halloween, assicurati che sia in linea con il tuo brand e non contrasti con lo schema cromatico del tuo sito. Vuoi che sia festosa ma comunque professionale.
8. Passa a un tema WordPress spettrale
Questo è un po' drastico e non ti consigliamo di farlo a meno che tu non sappia come cambiare correttamente il tuo tema WordPress. Inoltre, pensiamo che tu possa comunque portare un po' di atmosfera di Halloween sul tuo sito web semplicemente seguendo i suggerimenti sopra.
Tuttavia, se il tuo sito web è fortemente associato a Halloween o concetti simili, potresti voler scegliere un tema WordPress con una combinazione di colori più scura.
Ad esempio, Astra ha un modello per feste di Halloween che puoi utilizzare:

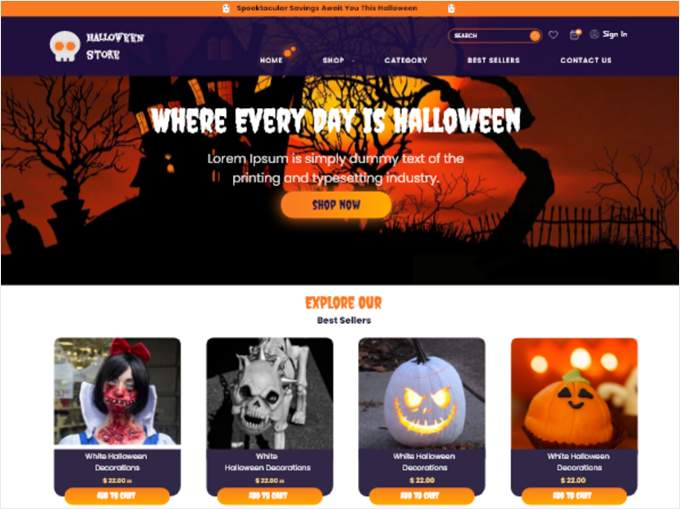
Abbiamo anche trovato un modello gratuito Halloween Shop dalla directory ufficiale dei temi di WordPress.
Questo può essere ottimo se gestisci un negozio online:

Per ulteriori raccomandazioni, consulta il nostro elenco di temi WordPress scuri.
Idee di marketing per Halloween per aumentare le conversioni
Le festività come Halloween sono il momento perfetto per organizzare promozioni ed eventi speciali. Vediamo alcuni modi in cui puoi utilizzare il marketing a tema Halloween per aumentare le tue conversioni e coinvolgere il tuo pubblico.
9. Crea un banner per il sito web a tema Halloween
Un banner per il sito web è un elemento grafico che appare nella parte superiore, inferiore o laterale della tua pagina web. È un ottimo modo per attirare l'attenzione su offerte o eventi speciali di Halloween. Pensalo come l'equivalente digitale di appendere uno striscione per la festa di Halloween nella vetrina del tuo negozio.
Abbiamo un tutorial su come creare un banner per il sito web che può mostrarti il processo generale, ma il nostro approccio consigliato è utilizzare OptinMonster, che è quello che usiamo per creare banner e popup accattivanti sui nostri siti web.
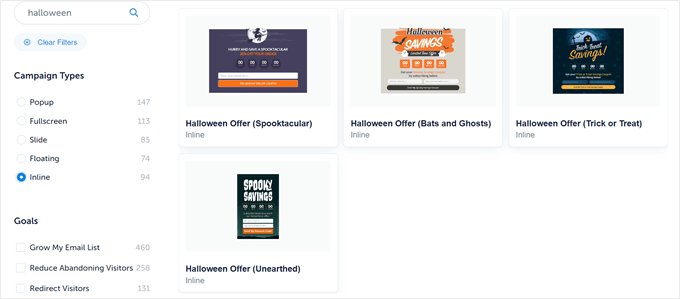
La cosa fantastica di OptinMonster è che puoi creare diversi tipi di banner con i suoi modelli a tema Halloween. Puoi scegliere tra un banner fluttuante che rimane visibile mentre gli utenti scorrono o un banner inline che si inserisce ordinatamente nel tuo contenuto.

Questi modelli includono già elementi importanti come un conto alla rovescia e un modulo di iscrizione, quindi non devi partire da zero.
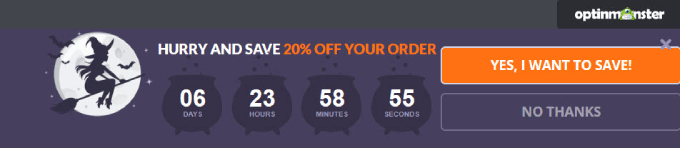
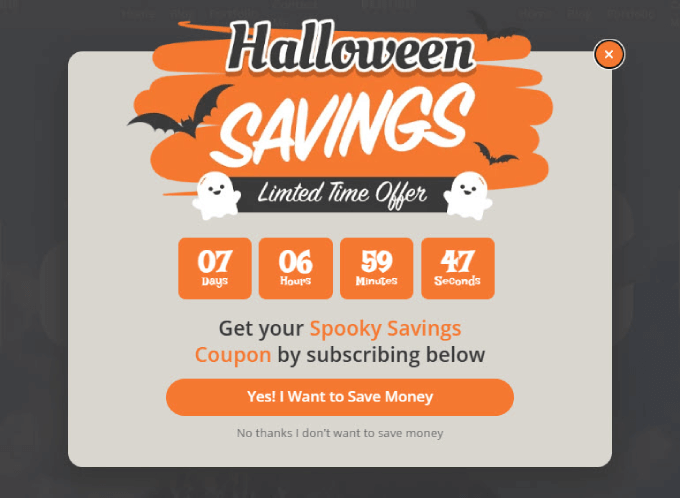
Ad esempio, potresti creare un banner che annuncia una "Spettacolare svendita di Halloween" con un conto alla rovescia fino alla fine dell'offerta, incoraggiando i visitatori ad agire.
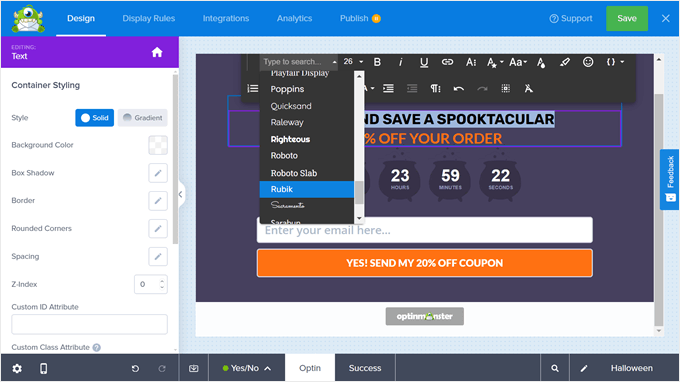
Utilizzando l'editor drag-and-drop di OptinMonster, puoi personalizzare facilmente colori, testo e immagini per adattarli al tuo marchio, pur catturando lo spirito di Halloween.

10. Crea una landing page di Halloween per le tue campagne di marketing
Se stai gestendo una pubblicità o una promozione speciale per Halloween, allora molto probabilmente avrai bisogno di una landing page che si adatti all'atmosfera di Halloween. Creando una landing page dedicata ad Halloween, puoi garantire un'esperienza coerente ai visitatori provenienti dalle tue pubblicità o dai link promozionali.
Questa coerenza può aiutare a costruire fiducia e incoraggiare i visitatori a compiere l'azione desiderata, che si tratti di effettuare un acquisto, iscriversi a un evento o unirsi alla tua lista email.
Abbiamo diversi tutorial su come creare landing page che potrebbero interessarti. Tutti includono un tutorial con SeedProd, quindi sono facili da seguire:
- Come creare una landing page in WordPress
- Come creare una squeeze page in WordPress
- Come creare una landing page per annunci Google in WordPress
- Come creare una landing page virale per lista d'attesa in WordPress
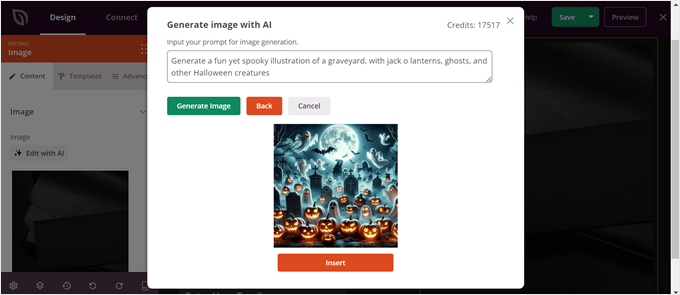
Se usi SeedProd, potresti notare che non ha un tema specifico per Halloween. Ma non preoccuparti! Puoi usare il suo strumento di generazione di immagini AI per aggiungere illustrazioni a tema Halloween.
Puoi leggere di più su come usarlo nel nostro tutorial su come generare immagini con l'IA in WordPress. Ma, essenzialmente, tutto ciò che devi fare è descrivere ciò che vuoi che l'IA crei, e lo farà per te.

11. Esegui campagne popup a tema Halloween
Proprio come un jumpscare in un film spaventoso, un popup può apparire improvvisamente sul tuo sito web. Ma l'obiettivo qui non è spaventare gli utenti, ma catturare la loro attenzione e incoraggiare l'interazione.
Un popup a tema Halloween ben progettato può essere un modo efficace per promuovere offerte speciali, raccogliere indirizzi email o evidenziare contenuti stagionali.
Con OptinMonster, puoi utilizzare gli stessi modelli di banner per siti web di prima e trasformarli in vari banner, inclusi i popup. Quindi non dovrai ricominciare da capo.
Detto questo, i popup possono essere piuttosto difficili da usare perché se non vengono fatti bene, possono infastidire i visitatori e danneggiare la tua esperienza utente. Ma la cosa fondamentale è essere strategici con il posizionamento e la tempistica.
Uno dei motivi per cui continuiamo a tornare a OptinMonster è che ci permette di programmare e attivare i nostri popup in modo efficace.
Ad esempio, puoi utilizzare i popup con intento di uscita. Questi appaiono quando un utente sta per abbandonare il tuo sito, dandoti un'ultima possibilità di coinvolgerlo.

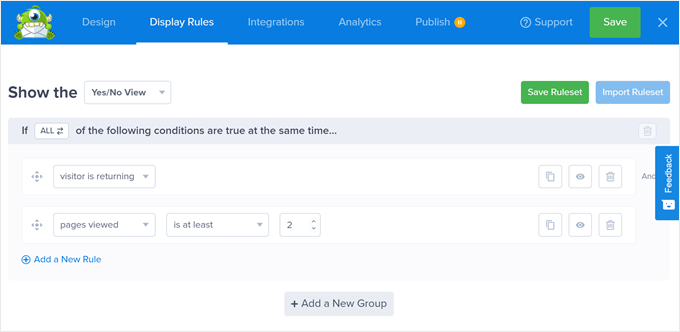
OptinMonster ti consente inoltre di personalizzare i popup in base al comportamento dell'utente. Ad esempio, potresti mostrare diverse offerte di Halloween ai nuovi visitatori rispetto ai clienti abituali o visualizzare popup specifici in base alle pagine che un utente ha visualizzato.
Per approfondire la creazione di popup efficaci, consulta il nostro articolo su come utilizzare la psicologia dei popup per aumentare le conversioni. Questa guida ti aiuterà a comprendere i principi alla base dei popup di successo e come applicarli alle tue campagne di Halloween.

12. Gamifica il tuo sito con una ruota della fortuna spettrale
Campagne spettrali di ruota della fortuna possono aggiungere un elemento emozionante e interattivo alla tua strategia di marketing di Halloween. Puoi utilizzare queste campagne di iscrizione spin-to-win per coinvolgere i visitatori e raccogliere indirizzi email rimanendo in tema con Halloween.
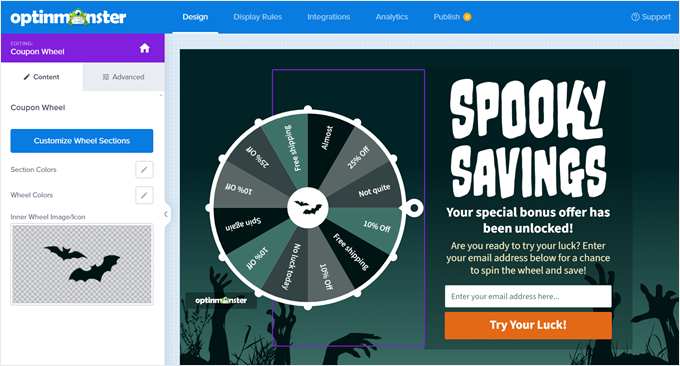
Ecco come funziona: una ruota appare in qualsiasi momento durante la visita di un utente. Gli utenti fanno girare la ruota per vedere che tipo di premi possono vincere. Una volta che atterrano su un premio, possono accedere al loro omaggio solo inserendo il loro indirizzo email. È come fare dolcetto o scherzetto, ma sul tuo sito web!
OptinMonster è dotato di un modello di campagna spin-to-win a tema Halloween. Include già un campo email di iscrizione, un pulsante di invito all'azione e una ruota con diversi premi. Puoi personalizzare facilmente i premi e il testo per abbinarli alle tue offerte di Halloween o al messaggio del tuo brand.

Ad esempio, potresti offrire coupon sconto su diversi prodotti, spedizione gratuita o accesso esclusivo a contenuti di Halloween.
Ricorda di mantenere i premi pertinenti alla tua attività e di valore per il tuo pubblico. Vuoi che gli utenti si sentano entusiasti di partecipare e soddisfatti del loro omaggio quando vincono.
Puoi saperne di più su come aggiungere una campagna spin-to-win in WordPress nella nostra guida passo passo.
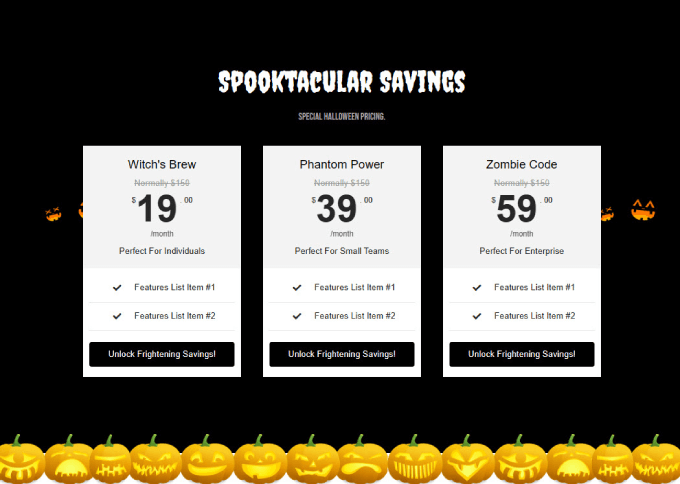
13. Aggiungi una Pagina Prezzi con 'Risparmi Spettacolari'

Aggiungere effetti di Halloween alla tua pagina prezzi è un buon modo per sottolineare che stai offrendo sconti e offerte speciali.
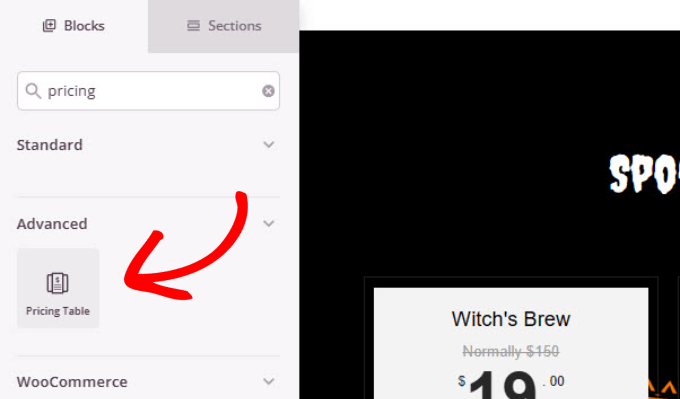
Con SeedProd, puoi aggiungere una tabella prezzi che aiuta i clienti a vedere quanto stanno risparmiando. Puoi seguire le nostre istruzioni su come aggiungere bellissime tabelle prezzi in WordPress per maggiori informazioni.

Puoi anche usare uno dei Google Fonts precedenti per aggiungere uno stile gotico al testo dell'intestazione. Quindi, tutto ciò che devi fare è trovare uno sfondo semplice di Halloween da usare.
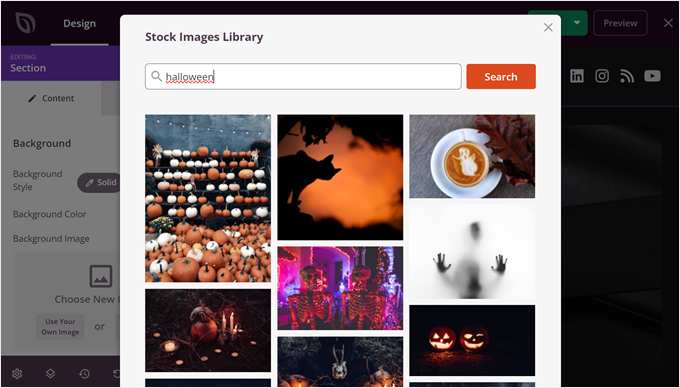
SeedProd è integrato con Unsplash, che è una grande risorsa royalty-free dove puoi trovare immagini di Halloween da aggiungere come sfondo.

14. Fai decollare la tua lista email con i giveaway di Halloween
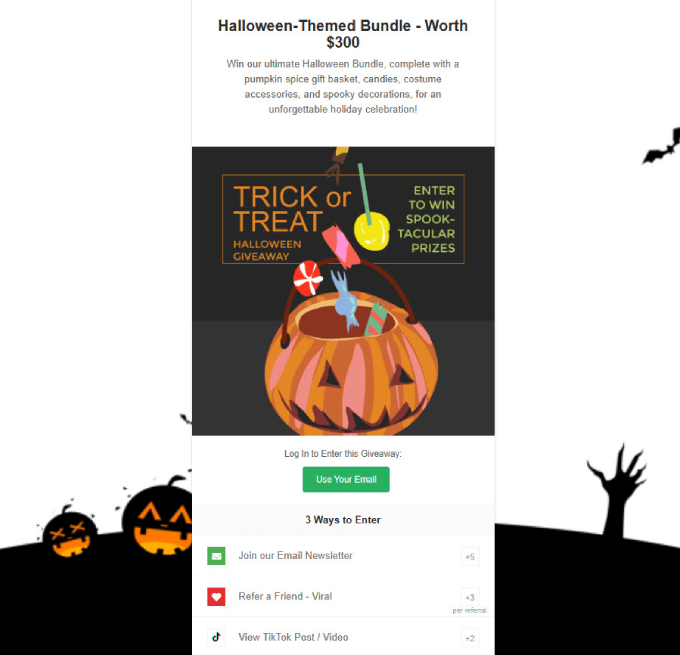
Se non sei sicuro di come avviare la tua campagna di marketing, puoi provare a fare un giveaway a tema Halloween.
Questo è dove i partecipanti devono completare un compito per avere la possibilità di vincere un premio. Spesso, chiederai ai partecipanti di inviare una foto, seguire i tuoi account sui social media o condividere il tuo post.

Molte piccole imprese gestiscono giveaway online come parte delle loro campagne di marketing. Questo perché è molto più conveniente che gestire pubblicità a pagamento.
Inoltre, i giveaway possono aiutare i marchi a far crescere il loro pubblico e generare lead. Quando regali omaggi, il tuo pubblico si sente obbligato a ricambiare con acquisti.
Se vuoi aggiungere un giveaway al tuo sito web, RafflePress è il miglior plugin per giveaway e concorsi per WordPress. Ha un'interfaccia drag-and-drop, così puoi progettare il giveaway come preferisci.

Per maggiori dettagli, consulta il nostro articolo su come gestire un giveaway in WordPress per far crescere la tua lista email del 150%.
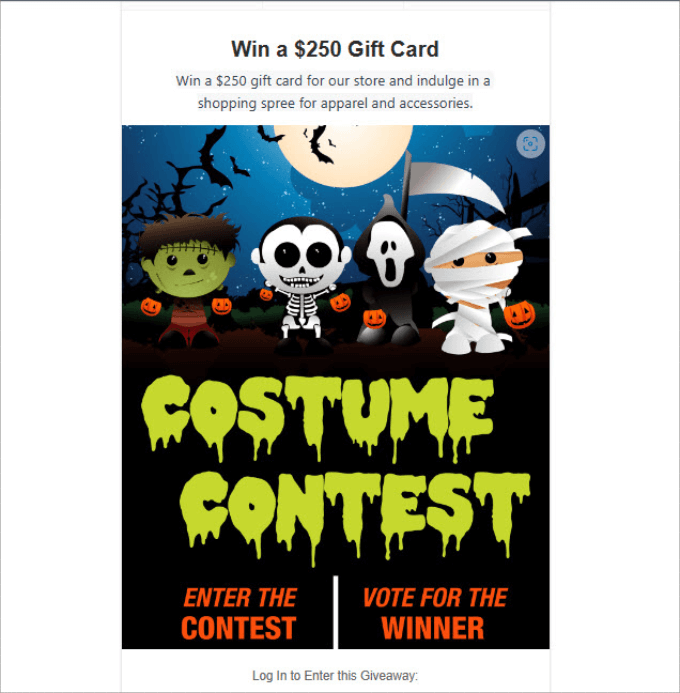
15. Organizza un concorso a tema Halloween
Halloween è il momento perfetto per sfruttare la creatività e lo spirito competitivo delle persone. Allora perché non trasformarlo in un gioco che ti aiuti a fare più vendite e a coinvolgere il tuo pubblico?

Un concorso a tema Halloween, come un concorso di costumi o un concorso fotografico, può essere un modo fantastico per incoraggiare i contenuti generati dagli utenti, che possono essere condivisi sul tuo sito e sui social media.
Puoi anche aumentare la notorietà del marchio facendo condividere ai partecipanti le loro proposte ad amici e familiari, creando un senso di comunità tra i tuoi clienti o lettori, aumentando il traffico sul sito web e generando potenzialmente più vendite.
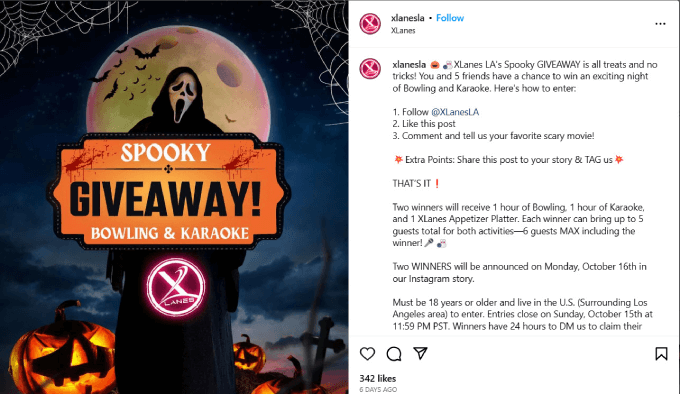
Con RafflePress, impostare un concorso online è semplice. Scegli semplicemente il premio che vuoi offrire, aggiungi una descrizione del premio e includi un'immagine a tema Halloween con testo che spieghi di cosa tratta il concorso.
Dai un'occhiata alla nostra guida su come gestire un concorso in WordPress con RafflePress se hai bisogno di qualche indicazione.

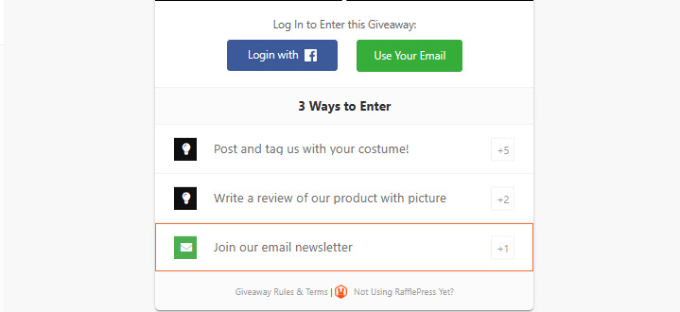
Nel nostro esempio, abbiamo dato alle persone 3 modi per partecipare: pubblicare e taggare il nostro account con un costume, scrivere una recensione del nostro prodotto con una foto e iscriversi a una newsletter via email.
Ogni metodo ha una quantità diversa di punti. Questo sistema a punti incoraggia le persone a partecipare in più modi, aumentando le loro possibilità di vincere e migliorando il tuo coinvolgimento su diversi canali.
Ancora meglio, puoi gestire il concorso sui social media per espandere la tua portata. Incoraggia i partecipanti a utilizzare un hashtag specifico quando pubblicano le loro proposte. Questo non solo ti rende più facile tracciare le proposte, ma aumenta anche la visibilità del tuo marchio sulle piattaforme social.
Ricorda di dichiarare chiaramente le regole, la scadenza e come verranno scelti i vincitori. Potresti considerare di far votare al tuo pubblico i preferiti o di far scegliere i vincitori da una giuria.
Speriamo che questo articolo ti abbia aiutato a trovare nuovi modi per portare effetti di Halloween sul tuo sito WordPress. Potresti anche voler consultare la nostra guida su come pianificare una vendita per le festività per il tuo negozio WooCommerce o il nostro elenco di modi per diffondere lo spirito delle festività con il tuo sito WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Dennis Muthomi
Un altro consiglio che ho trovato efficace è l'aggiunta di un effetto cursore "fantasma" con animazioni CSS! È un tocco sottile che contribuisce all'atmosfera spettrale e non rallenta affatto il tuo sito. L'ho usato di recente con un timer per il conto alla rovescia di Halloween sulla pagina di un cliente. I loro numeri di coinvolgimento sono aumentati subito!
È incredibile come questi piccoli tocchi (animazioni sottili + funzionalità di marketing pratiche) possano fare una tale differenza.
Jiří Vaněk
Sono responsabile di un sito web che appartiene a un asilo per bambini. Ogni inverno, specialmente durante il Natale, metto un plugin sul loro sito web che simula la nevicata. Ora posso estendere questo divertimento anche ad Halloween. Fantastico. A volte è bello vedere che anche l'amministratore web ha senso dell'umorismo.