Ogni visitatore che raggiunge il tuo footer ti ha appena fatto il suo dono più prezioso: la sua attenzione.
Hanno scorso i tuoi contenuti, assorbito il tuo messaggio e ora si trovano a un bivio. Lasceranno il tuo sito o faranno il passo successivo con la tua attività?
Il design del tuo footer gioca un ruolo enorme in quella decisione.
I migliori footer di WordPress non si limitano a stare lì ad avere un bell'aspetto. Aiutano attivamente i visitatori a scoprire altri tuoi contenuti, a connettersi con il tuo brand e a trovare soluzioni.
Sfortunatamente, molti proprietari di siti sottovalutano questa potente opportunità.
Dopo aver lavorato con siti WordPress per oltre un decennio, abbiamo visto come il giusto design del footer possa fare una reale differenza nel mantenere i visitatori coinvolti.
Ecco perché abbiamo raccolto 13 esempi di footer da siti WordPress di successo, insieme alle strategie che utilizzano per coinvolgere i visitatori e supportare gli obiettivi aziendali.

Perché è importante un buon design del footer di WordPress?
Il footer è l'area del tuo sito web che appare in fondo alla pagina. Sarà normalmente presente in ogni pagina del tuo sito web WordPress.
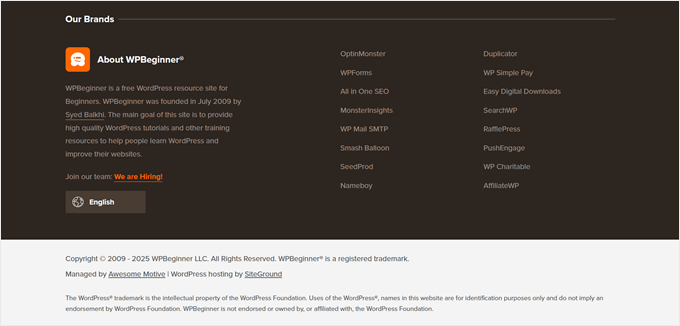
Ecco un esempio del nostro piè di pagina su WPBeginner che milioni di lettori vedono ogni mese.
Includiamo link ai nostri strumenti gratuiti e ai siti dei prodotti e modi per gli utenti di conoscere noi, trovare lavori con noi, cambiare la lingua del sito web e altro ancora.

La maggior parte dei principianti dimentica di ottimizzare quest'area poiché si trova in fondo al sito web.
Tuttavia, il footer del tuo sito web è un'area importante perché ti consente di mostrare dettagli importanti e conclusioni finali in un unico posto.
Personalizzando il tuo piè di pagina, puoi migliorare l'esperienza utente complessiva del tuo sito web e persino ottimizzare il tuo sito per il SEO di WordPress.
Inoltre, i visitatori che scorrono fino in fondo alla pagina sono molto coinvolti, quindi puoi catturare la loro attenzione con una call to action, una casella di iscrizione via email o inviarli alle pagine più importanti del tuo sito web.
Detto questo, ti mostreremo alcuni dei migliori esempi di design del piè di pagina e le migliori pratiche per ottimizzare il tuo piè di pagina WordPress. Ecco l'elenco completo, e puoi usare i collegamenti rapidi qui sotto per navigare in questo articolo:
- 1. WPForms
- 2. OptinMonster
- 3. Neil Patel
- 4. Full Focus
- 5. ReddBar
- 6. Reader's Digest
- 7. IsItWP
- 8. MonsterInsights
- 9. Printing New York
- 10. Nalgene
- 11. ProBlogger
- 12. TrustPulse
- 13. The Next Web
- Design del piè di pagina di WordPress – Suggerimenti e migliori pratiche
- Domande frequenti sui piè di pagina di WordPress
- Guide correlate al piè di pagina di WordPress
1. WPForms

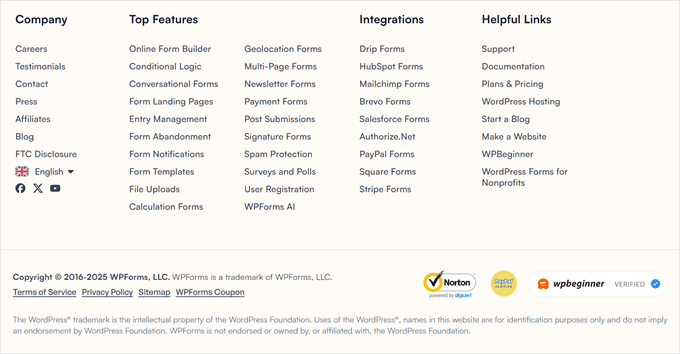
Il piè di pagina di WPForms organizza i link per azienda, funzionalità e risorse per aiutare gli utenti a trovare facilmente le informazioni. È un ottimo esempio di chiara organizzazione.
Troverai link che rimandano alle pagine aziendali più utili, alle funzionalità principali del plugin e ad alcuni link utili di WordPress.
Questo assicura che, quando il lettore arriva in fondo alla pagina e ha ancora domande, troverà le risorse esatte di cui ha bisogno.
A volte, potresti anche vedere una barra di avviso fluttuante in fondo alla pagina con una call to action.
2. OptinMonster

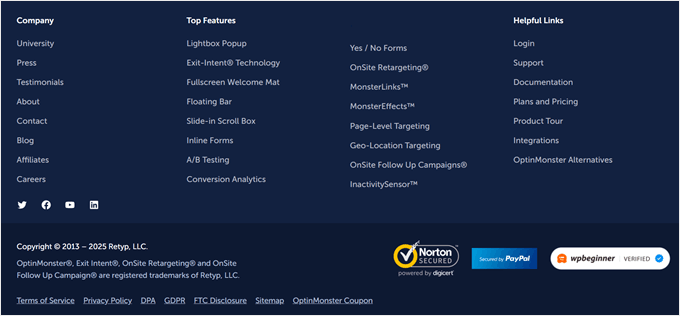
Il piè di pagina di OptinMonster include icone di social proof e di fiducia insieme a pagine di link di navigazione utili, funzionalità principali, link utili al prodotto e molto altro.
È il miglior software al mondo per la generazione di lead e l'ottimizzazione delle conversioni.
Il piè di pagina include anche semplici icone dei social media e un logo aziendale a scopo di branding.
3. Neil Patel

Ciò che spicca nel piè di pagina di Neil Patel è la sua semplicità.
Offre ai lettori rapidi link di navigazione perché il menu del piè di pagina è lo stesso di quello in cima al sito.
Inoltre, i lettori hanno la possibilità di seguire Neil Patel sui social media.
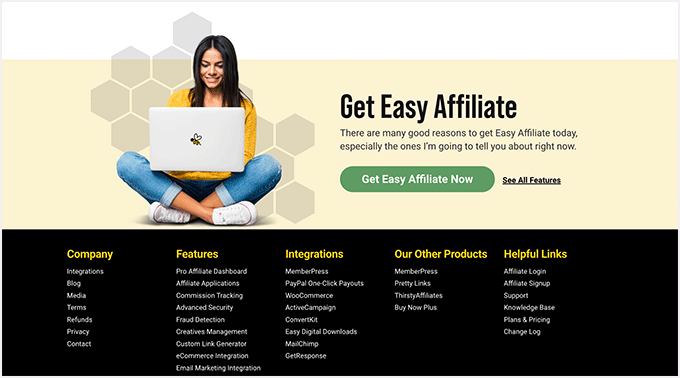
4. Full Focus

Full Focus ha un altro piè di pagina semplice e compatto. Evidenzia la data di copyright, pulsanti di condivisione social facili da usare e link a pagine come i termini di servizio e la normativa sulla privacy.
Subito sopra il piè di pagina, vedrai una call to action per scaricare una guida gratuita, che può convertire molti visitatori che arrivano in fondo alla pagina.
5. ReddBar

Come negozio WooCommerce, ReddBar utilizza il suo piè di pagina per incoraggiare le iscrizioni via email. Subito sopra i link del piè di pagina, c'è una grande casella di iscrizione per i lettori.
Alcuni dei link utili includono un link alla loro pagina FAQ, alla pagina dei contatti, alla pagina dei prezzi all'ingrosso e altro ancora.
6. Reader’s Digest

Il piè di pagina di Reader’s Digest contiene molte informazioni per i visitatori. Troverai link alle loro pagine di categoria, altri marchi dell'azienda, pulsanti di condivisione sui social media e altro ancora.
Inoltre, c'è una accattivante casella di iscrizione via email per incoraggiare i visitatori a unirsi alla loro lista email.
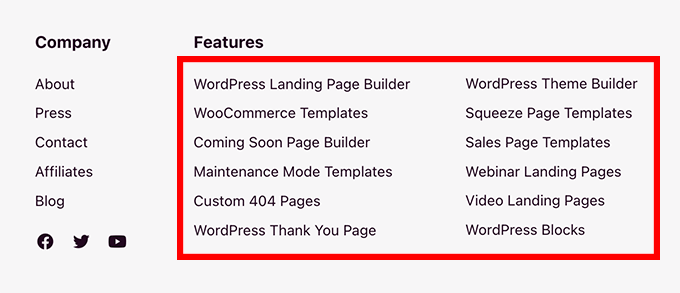
7. IsItWP

Il footer di IsItWP ha una rapida sezione su cosa riguarda il sito web e link ad altri siti e pagine aziendali.
Ha anche un menu a discesa unico con link al sito che consente ai lettori di fare clic per trovare l'esatto tipo di contenuto che stanno cercando sul blog.
8. MonsterInsights

Il footer sul sito MonsterInsights ha un design semplice che si concentra sull'aiutare i lettori a trovare le informazioni di cui hanno bisogno.
Ci sono collegamenti alle loro funzionalità premium, risorse aziendali e altri collegamenti del marchio. Inoltre, ci sono icone social e badge di fiducia per aumentare la fiducia delle persone nel marchio.
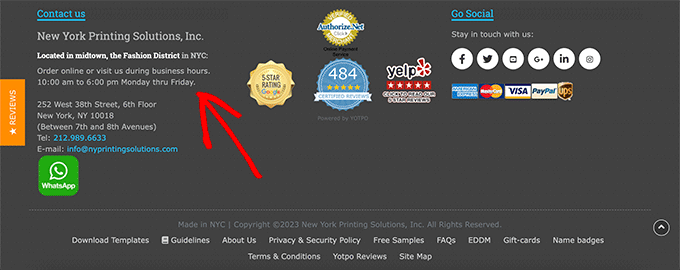
9. Printing New York

Printing New York è un negozio online che spedisce in tutto il mondo. Il footer evidenzia il loro indirizzo, servizi e prodotti popolari.
Utilizzano la struttura dei loro collegamenti per aiutare a migliorare la loro SEO locale e i posizionamenti sui motori di ricerca.
10. Nalgene

Il footer sul sito di Nalgene è un ottimo esempio di design pulito e ben organizzato. Subito sopra, c'è un semplice modulo di iscrizione via email.
Dopodiché, ci sono collegamenti ben organizzati per aiutare i visitatori a trovare esattamente i prodotti che stanno cercando, insieme a collegamenti relativi all'azienda.
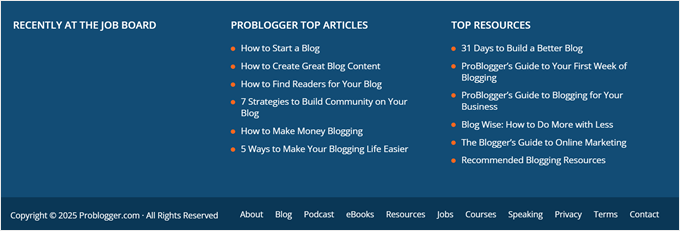
11. ProBlogger

Il footer di ProBlogger contiene collegamenti ai loro post più popolari, risorse principali e nuovi lavori pubblicati sulla loro bacheca annunci di lavoro.
C'è anche un piccolo menu di navigazione nel footer con le stesse opzioni del menu di navigazione dell'header.
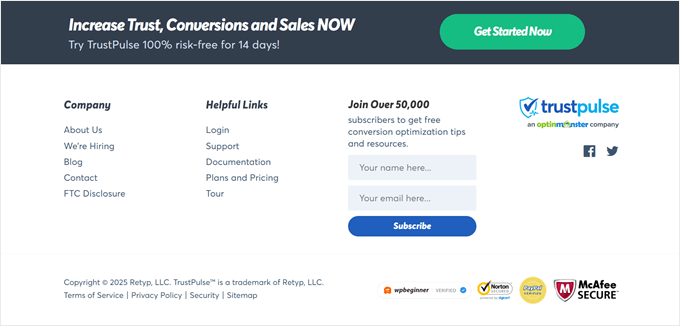
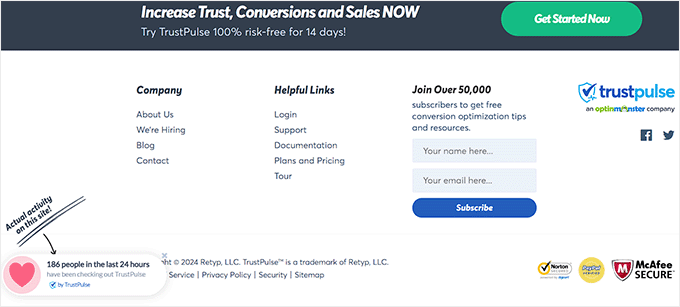
12. TrustPulse

TrustPulse adotta un approccio minimalista con il suo footer. Invece di includere più menu di navigazione o collegamenti a pagine, presentano una singola casella di iscrizione alla newsletter via email.
Sebbene sia diverso dalla maggior parte degli altri marchi, un piè di pagina minimalista come questo può convertire bene poiché ci sono meno distrazioni o azioni che il visitatore può intraprendere.
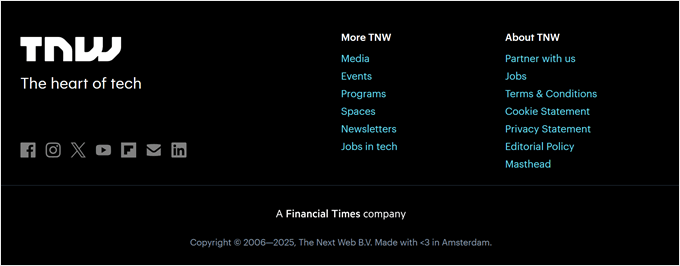
13. The Next Web

Ciò che rende unico il piè di pagina di The Next Web è come si distingue visivamente dal resto del sito web. Ha pulsanti di condivisione sui social media, collegamenti a pagine importanti e altro ancora.
Vedrai una sezione di prova sociale direttamente sopra il piè di pagina dove presentano i loghi di marchi e siti web popolari in cui sono stati menzionati o presenti.
Design del piè di pagina di WordPress – Suggerimenti e migliori pratiche
Ci sono molti modi per migliorare la tua esperienza utente e creare un piè di pagina migliore per il tuo blog WordPress.
Diamo una rapida occhiata ad alcune delle migliori pratiche da tenere a mente mentre modifichi il piè di pagina del tuo sito web.
Includi le informazioni di contatto della tua attività
Avere le informazioni di contatto elencate sul tuo sito è essenziale. Dovresti avere una pagina separata con un modulo di contatto sul tuo sito web in modo che i tuoi visitatori possano mettersi in contatto.
Tuttavia, il piè di pagina è anche un luogo eccellente per includere le tue informazioni di contatto, specialmente se hai clienti locali che cercheranno il tuo indirizzo fisico.

Per le attività locali, più modi puoi presentare le tue informazioni di contatto, indirizzo e persino orari di apertura, meglio è.
Aggiungi collegamenti a pagine importanti del sito web
È importante avere una navigazione chiara su tutto il tuo sito web. Ecco perché è comune che i siti web includano collegamenti nei loro piè di pagina.
Puoi aggiungere collegamenti per le tue pagine di prodotto più importanti, i post del blog più letti, le pagine "Chi siamo" e altro ancora.

Pensa alle pagine più preziose del tuo sito web e a ciò che i tuoi visitatori troveranno più utile.
L'aggiunta e l'ottimizzazione dei tuoi collegamenti possono anche darti un vantaggio SEO e migliorare il tuo posizionamento nei motori di ricerca.
Questo perché i motori di ricerca come Google vedono questi collegamenti su tutto il sito e capiscono che quelle pagine sono importanti sul tuo sito. Questo può aiutare quelle pagine a posizionarsi più in alto nei risultati di ricerca.
Aggiungi prova sociale per migliorare le conversioni
Una cosa che potresti aver visto fare ad alcuni siti web nel loro piè di pagina è aggiungere la prova sociale. Questo può aiutarti a guadagnare la fiducia dei tuoi clienti e a posizionarti come esperto nel tuo settore.
Può essere semplice come una testimonianza di un cliente o una raccolta di loghi di siti web popolari su cui sei apparso.
Ad esempio, puoi utilizzare uno strumento come TrustPulse per visualizzare piccoli popup con le attività di vendita recenti. Questi appaiono spesso nella parte inferiore dello schermo vicino al piè di pagina, fornendo una potente prova sociale.

Aggiungi una Call to Action
Quando i tuoi visitatori arrivano in fondo al tuo sito web, vorrai dire loro l'azione esatta che dovrebbero intraprendere e come dovrebbero farlo.
- Per ottenere più iscritti: Aggiungi un modulo di iscrizione alla newsletter via email.
- Per aumentare le vendite: Inserisci link ai tuoi prodotti più popolari o alle promozioni attuali.
- Per generare lead: Aggiungi un pulsante che porta i visitatori alla tua pagina contatti o alla pagina di preventivo gratuito.

Il tuo piè di pagina è l'ultima occasione per catturare l'attenzione dei tuoi visitatori e incoraggiarli a diventare iscritti e clienti o semplicemente a trascorrere più tempo sul tuo sito web.
Domande frequenti sui piè di pagina di WordPress
Ecco alcune delle domande più comuni che ci vengono poste sulla progettazione e l'ottimizzazione dell'area piè di pagina in WordPress.
Cos'è un piè di pagina di WordPress?
Il piè di pagina è una sezione che appare in fondo a ogni pagina del tuo sito web.
Di solito contiene informazioni sul copyright, link a pagine importanti come la tua politica sulla privacy e altri dettagli essenziali dell'attività.
Quali sono le cose più importanti da includere in un piè di pagina?
Un buon piè di pagina dovrebbe includere link alle tue pagine più importanti (Chi siamo, Contatti, Blog), le informazioni di contatto della tua attività e i link ai profili dei social media.
È anche un luogo eccellente per una call to action, come un modulo di iscrizione alla newsletter via email.
Come modifico il piè di pagina del mio sito WordPress?
Di solito puoi modificare il piè di pagina tramite il personalizzatore del tema di WordPress, che puoi trovare sotto Aspetto » Personalizza.
Alcuni temi utilizzano widget o il proprio pannello delle opzioni del tema, mentre i temi a blocchi utilizzano l'Editor del sito completo. Per maggiori dettagli, consulta la nostra guida su come modificare il piè di pagina in WordPress.
Il piè di pagina del sito web aiuta con la SEO?
Sì, può farlo. I link nel tuo piè di pagina aiutano i motori di ricerca a comprendere la struttura del tuo sito e a scoprire le tue pagine più importanti.
Includere il nome della tua attività, l'indirizzo e il numero di telefono può anche dare una spinta alla tua SEO locale.
Guide correlate al piè di pagina di WordPress
- Come rimuovere i link del footer di Powered by WordPress
- Come modificare il piè di pagina in WordPress
- Checklist: Cose da aggiungere nel footer del tuo sito WordPress
- Come aggiungere intestazioni, piè di pagina o barre laterali personalizzate per ogni categoria
- Come creare una barra a piè di pagina "sticky" (fluttuante) in WordPress
- Come aggiungere una data di copyright dinamica nel footer di WordPress
- Elementi chiave di design per un sito web WordPress efficace
Speriamo che questo articolo ti abbia aiutato a scoprire i migliori esempi di design per il piè di pagina di WordPress. Potresti anche voler consultare le nostre scelte di esperti dei migliori page builder drag-and-drop per WordPress e il nostro elenco di esempi di design e migliori pratiche per le pagine dei moduli di contatto.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Mrteesurez
Mi piacciono i piè di pagina di WPbeginner perché includevano una breve descrizione del sito, link a pagine importanti e un elenco di altri prodotti. Ho replicato un piè di pagina simile sul mio sito web perché è il piè di pagina che trovo apprezzabile per me, uno deve includere una breve descrizione del proprio sito e di cosa fa. La descrizione può persino essere raccolta dai motori di ricerca per comprendere meglio il tuo sito, come nel mio caso, la descrizione che ho aggiunto è ciò che Google ha utilizzato per descrivere il mio sito quando lo cerco su Google.
Dennis Muthomi
beh… il design del mio footer è piuttosto semplice sul mio blog di affiliazione software. Ho il logo e l'indirizzo sul lato sinistro. Nella sezione centrale, ho selezionato a mano 5 link ai miei articoli "money pages", che sono i miei contenuti più preziosi. Nella parte destra, ho inserito link a pagine importanti come Contattaci e Chi Siamo.
per la pagina Contattaci, ho aggiunto CSS per farla apparire in grassetto, in modo che i potenziali sponsor che desiderano contattarmi siano attratti dal link in grassetto "Contattaci". Ho anche incluso link a pagine legali come Informativa sulla privacy, Dichiarazione di affiliazione, Informativa sui cookie e Termini di servizio.
Amo semplicemente mantenere le cose semplici
Moinuddin Waheed
L'area del footer è uno dei luoghi più focalizzati e a cui i visitatori si rivolgono sul sito web.
Molte delle navigazioni utili arrivano lì, poiché non possiamo includere tutta la navigazione direttamente nell'header.
Inoltre, un buon design del footer è sempre coerente con il design generale del sito web.
Grazie a tutti i footer menzionati per l'ispirazione.