Quando è il momento di aggiornare o apportare modifiche a un sito WordPress, è importante tenere informati i visitatori. Una pagina di manutenzione semplice e amichevole può fare molto per stabilire aspettative chiare.
Dalla nostra esperienza nell'aiutare gli utenti WordPress con aggiornamenti, redesign e correzioni tecniche, abbiamo visto come una pagina di manutenzione ben congegnata possa fare più che spiegare cosa sta succedendo.
Può costruire fiducia, far crescere il tuo pubblico e mantenere lo slancio, anche mentre il sito è offline.
Fortunatamente, non hai bisogno di competenze avanzate per farla funzionare. 💡
In questa guida, condivideremo 6 idee per pagine di manutenzione WordPress per aiutarti a mantenere i visitatori informati, coinvolti ed entusiasti di ciò che sta per arrivare. Sia che tu stia apportando una rapida modifica o pianificando un rilancio completo, facciamo in modo che il tuo tempo di inattività sembri un progresso, non una battuta d'arresto.

Perché e quando hai bisogno di una pagina di manutenzione in WordPress?
Hai bisogno di una pagina di manutenzione in WordPress ogni volta che apporti modifiche che potrebbero compromettere le funzionalità chiave del sito o creare un'esperienza confusa per i visitatori.
Una pagina di manutenzione ti aiuta a:
- Comunicare chiaramente ai visitatori che il tuo sito è temporaneamente non disponibile.
- Impedire loro di vedere layout rotti, errori o modifiche non completate.
- Proteggere azioni importanti come acquisti, invio di moduli o accessi durante gli aggiornamenti.
Normalmente, puoi fare la maggior parte delle cose sul tuo sito web WordPress senza mai metterlo offline. Tuttavia, ci sono situazioni in cui dovrai mettere il tuo sito in modalità di manutenzione per evitare conflitti o una scarsa esperienza utente.
Ad esempio, una pagina di manutenzione è utile quando stai aggiornando o cambiando il tuo tema WordPress o apportando modifiche significative al design che potrebbero temporaneamente compromettere il tuo layout o le tue funzionalità.

Avrai anche bisogno di una pagina di manutenzione se gestisci un negozio eCommerce o un sito di appartenenza ogni volta che stai eseguendo lavori che potrebbero interrompere il checkout, l'elaborazione dei pagamenti, l'invio di ordini o gli accessi dei membri e le azioni dell'account.
Questo aiuta a prevenire ordini persi e un'esperienza frustrante per i tuoi utenti.
Allo stesso modo, avrai bisogno di una pagina di manutenzione durante la migrazione del tuo sito.
Ad esempio, ciò include lo spostamento di WordPress da un server locale a un sito live o il passaggio da un server di hosting a un altro. In questi casi, una pagina di manutenzione impedisce ai visitatori di vedere il tuo sito mentre è in uno stato incompleto o instabile.
Questo aiuterà a impedire agli utenti di vedere il tuo sito web mentre è in costruzione e può anche proteggerlo da potenziali problemi di sicurezza. Inoltre, l'aggiunta di un'attraente pagina di manutenzione può mitigare potenziali danni alla tua SEO durante i tempi di inattività del sito web.
Tenendo conto di ciò, ti mostreremo come creare facilmente una pagina di manutenzione in WordPress. Ecco una rapida panoramica di tutti gli argomenti che tratteremo in questa guida:
- Come creare una pagina di manutenzione in WordPress
- Le migliori pagine di manutenzione dal web
- Breve e conciso
- Sii compassionevole
- Sii divertente e intrattenente
- Aspetto familiare
- Conto alla rovescia per il ritorno
- Progressi e aggiornamenti
- Trova il giorno migliore per la manutenzione programmata sul tuo sito web
- Altri suggerimenti per la manutenzione programmata del sito WordPress
- Domande frequenti: Pagina di manutenzione WordPress
- Risorse aggiuntive per la manutenzione di WordPress
Iniziamo.
Come creare una pagina di manutenzione in WordPress
Puoi creare facilmente una pagina di manutenzione in WordPress utilizzando SeedProd, che è il miglior costruttore di pagine di destinazione WordPress sul mercato.
È super facile da usare e viene fornito con un costruttore drag-and-drop che ti consente di creare temi e landing page attraenti senza usare alcun codice. Inoltre, alcuni dei nostri marchi partner lo utilizzano. Puoi saperne di più nella nostra recensione completa di SeedProd.
Per iniziare, creiamo un account SeedProd. Sul sito web di SeedProd, fai clic sul pulsante 'Get SeedProd Now', scegli un piano e completa i passaggi per il checkout.

📝 Nota: SeedProd ha una versione gratuita che puoi usare per questo tutorial. Tuttavia, l'aggiornamento al piano a pagamento ti darà accesso a blocchi avanzati, integrazioni WooCommerce, utilizzo su siti illimitati e altro ancora.
Fatto ciò, verrai reindirizzato alla dashboard del tuo account SeedProd. Qui puoi trovare la tua chiave di licenza SeedProd Pro, che ti servirà per la parte successiva di questo tutorial.
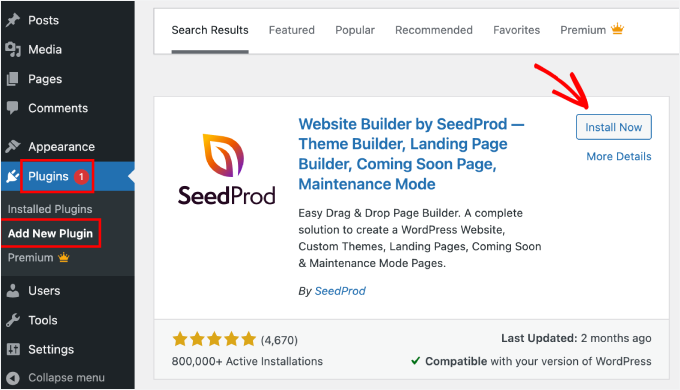
Ora devi installare e attivare il plugin SeedProd.
Nella tua bacheca di WordPress, vai su Plugin » Aggiungi Nuovo Plugin.

Dopodiché, puoi usare la barra di ricerca per trovare rapidamente il plugin.
Una volta trovato, fai clic sul pulsante 'Installa ora' e ancora una volta su 'Attiva' quando appare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin di WordPress.

Dopo l'attivazione, visita la pagina SeedProd » Impostazioni dalla barra laterale di amministrazione di WordPress per inserire la chiave di licenza.
Puoi trovare queste informazioni nel tuo account sul sito web di SeedProd.

Una volta fatto ciò, visita la schermata SeedProd » Pagine di destinazione dalla barra laterale dell'amministratore.
Da qui, fai clic sul pulsante 'Imposta una pagina in modalità manutenzione' per iniziare a creare la tua pagina di manutenzione.

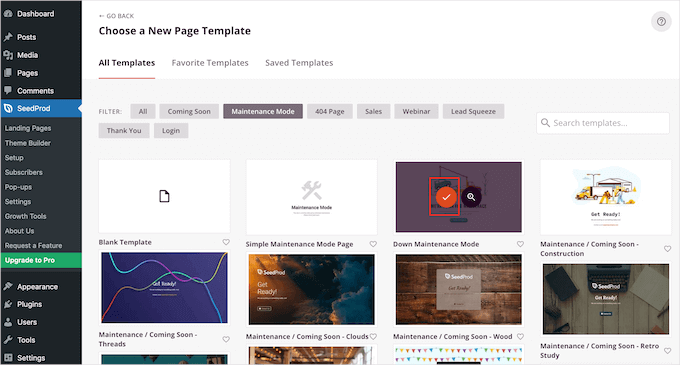
Questo ti porterà alla schermata ‘Scegli un nuovo modello di pagina’, dove puoi selezionare un modello SeedProd predefinito per la tua pagina di manutenzione.
Una volta fatto ciò, il modello scelto verrà avviato nell'editor drag-and-drop di SeedProd.

Ora puoi usare il modello così com'è o personalizzarlo trascinando e rilasciando i blocchi di tua scelta dalla colonna di sinistra.
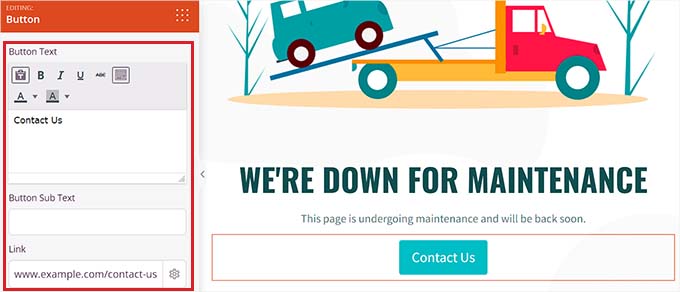
Ad esempio, se desideri aggiungere un pulsante CTA alla tua pagina di manutenzione che indirizzi gli utenti a un modulo di contatto o a pagine non in costruzione, puoi semplicemente trascinare e rilasciare il blocco Pulsante sulla pagina.

Una volta fatto ciò, fai di nuovo clic sul blocco Pulsante per aprire le sue impostazioni nella colonna di sinistra.
Puoi quindi modificare il testo del pulsante e aggiungere un link a qualsiasi pagina non in costruzione.
Inoltre, sentiti libero di cambiare il modello del blocco pulsante e personalizzarlo ulteriormente passando alle schede 'Modelli' e 'Avanzate' nella colonna di sinistra.

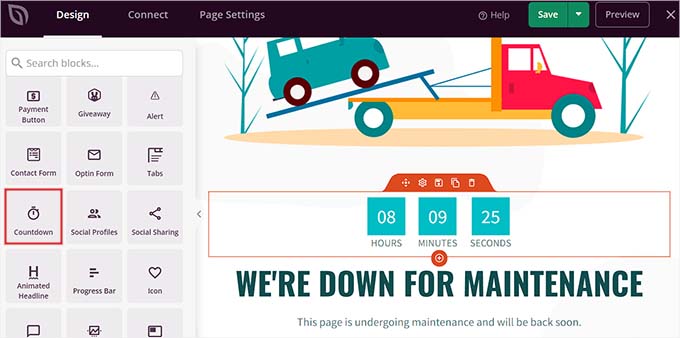
Con il blocco 'Conto alla rovescia', puoi mostrare ai tuoi utenti quanto tempo rimane prima che il tuo sito torni online. Inoltre, puoi aggiungere icone social media per indirizzare gli utenti ai tuoi profili social.
Una volta terminato, fai clic sul pulsante 'Salva' in alto per memorizzare le tue impostazioni.

Per pubblicare la tua pagina di manutenzione del sito web, vai alla scheda 'Impostazioni pagina' in alto e attiva l'interruttore 'Stato pagina' su 'Pubblica'.
Dopodiché, fai clic sull'icona ‘X’ nell'angolo in alto a sinistra dello schermo per uscire dal builder drag-and-drop.

Questo visualizzerà un messaggio 'La modalità di manutenzione non è attiva' sullo schermo, chiedendoti di attivare la modalità di manutenzione in modo che la pagina di destinazione possa essere visualizzata agli utenti.
Da qui, fai semplicemente clic sul pulsante ‘Sì, Attiva’ per rendere la tua pagina di manutenzione live.

Ora puoi visitare il tuo sito web in una finestra del browser in incognito per vedere la pagina di manutenzione in azione.
Ecco come appariva sul nostro sito demo:

Per maggiori dettagli, potresti voler consultare il nostro tutorial su come mettere il tuo sito WordPress in modalità manutenzione.
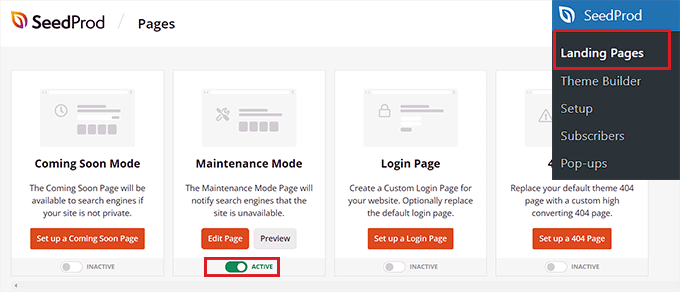
Ora, se vuoi disattivare la modalità di manutenzione una volta che il tuo sito web è pronto, puoi farlo visitando la schermata SeedProd » Landing Pages dal pannello di controllo di WordPress.
Una volta lì, semplicemente disattiva l'interruttore 'Attivo' su 'Inattivo' nella sezione Modalità di manutenzione. La tua pagina della modalità di manutenzione sarà ora disattivata e rimossa dal front-end del tuo sito web.

Le migliori pagine di manutenzione dal web
Anche se le pagine di manutenzione sono visibili solo per un breve periodo, hanno comunque un grande impatto su come le persone vedono il tuo brand.
Ad esempio, una brutta pagina di errore può danneggiare l'immagine del tuo brand facendo pensare agli utenti che il tuo sito web sia rotto.
D'altra parte, una pagina di manutenzione creativa può essere memorabile, rafforzare l'identità del tuo brand nella mente dell'utente e persino entusiasmarlo per qualsiasi nuovo sviluppo che stai lanciando sul tuo sito web.
Ecco alcune idee che i brand popolari utilizzano quando creano le loro pagine in modalità manutenzione.
1. Breve e conciso
Invece di fornire spiegazioni dettagliate su ciò che sta accadendo, puoi mantenere il tuo messaggio breve e semplice. Questo approccio evita confusione tra i tuoi utenti e comunica il messaggio in modo efficace.
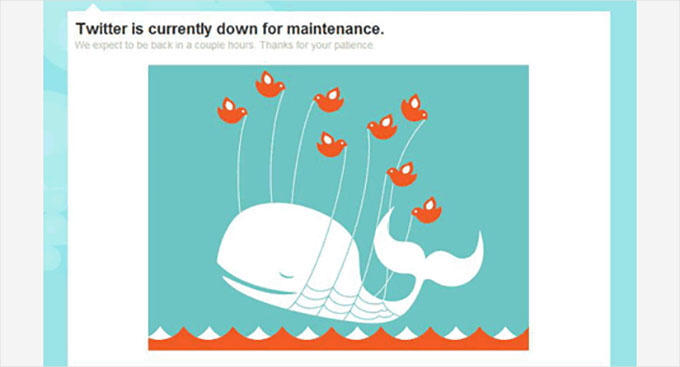
Uno degli esempi più nostalgici è l'iconico 'Fail Whale' di Twitter.

C'erano molte varianti di questa famosa illustrazione. Twitter ha anche utilizzato il Fail Whale come pagina di sovraccarico e pagina di errore 404 per un po' di tempo, il che ha confuso i suoi utenti perché il messaggio di errore non comunicava correttamente il problema.
Si consiglia di utilizzare sempre un modello di pagina diverso per visualizzare l'errore 404 in modo che gli utenti possano distinguere quando il tuo sito è in manutenzione o ha un errore. Ecco esempi di ottimi design di pagine 404.
Un altro esempio di pagina breve e semplice è la pagina di manutenzione di Atlassian.

2. Sii compassionevole
È frustrante quando gli utenti vogliono visitare il loro sito web preferito e non ci riescono.
Un altro consiglio da tenere a mente quando si progetta una pagina di manutenzione è riconoscere l'inconveniente causato dalla manutenzione, scusarsi per il disturbo e promettere che stai lavorando sodo per ripristinare il tuo sito web il prima possibile.
Ad esempio, la pagina di manutenzione di GitHub inizia con delle scuse e offre agli utenti un modo per controllare lo stato del sito web.

Questa tecnica dimostra che ti preoccupi dei tuoi utenti e vuoi rendere l'esperienza il più fluida possibile. Aiuta anche a costruire fiducia e riduce la frustrazione dell'utente.
3. Sii divertente e intrattenente
I tempi di inattività sono fastidiosi e i tuoi utenti potrebbero sentirsi frustrati. Ecco perché un po' di umorismo può fare molto e persino motivare gli utenti a dare un'occhiata a ciò che sta per arrivare sul tuo sito web.
Ecco come Product Hunt ha usato giochi di parole sui gatti nella sua pagina di manutenzione.

Allo stesso modo, Patreon ha utilizzato la sua mascotte e, se guardi attentamente, noterai che la piccola volpe ha avuto un piccolo incidente.
Questo indica che c'è qualche problema con il sito web, ma verrà risolto presto.

Un altro esempio di pagina di manutenzione spiritosa è il popolare marchio di cosmetici Nykaa, che visualizza un messaggio indicando che il sito è andato alla spa per un aggiornamento di bellezza.
Il messaggio è divertente e semplice, e risuona con il pubblico di destinazione del brand, rendendolo un ottimo esempio.

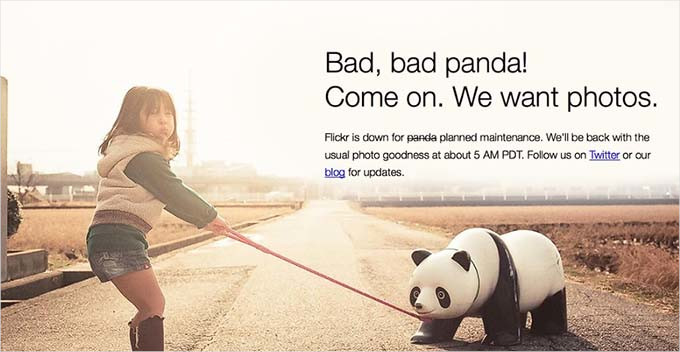
Un altro esempio popolare è Flickr, che utilizza questa immagine per la sua pagina di manutenzione.
L'umorismo e la creatività di questa pagina di manutenzione aiutano a rendere il tempo di inattività meno frustrante per gli utenti del sito web.

4. Aspetto e sensazione familiari
Utilizzare il logo del tuo brand, i colori e lo stile rende una pagina di manutenzione più efficace, poiché gli utenti che hanno familiarità con l'aspetto del tuo sito saranno meno confusi quando la vedranno.
Questo aiuta a ridurre l'irritazione e promuove la consapevolezza del marchio. Può anche aiutare a mantenere gli utenti coinvolti anche quando il tuo sito web non è disponibile.
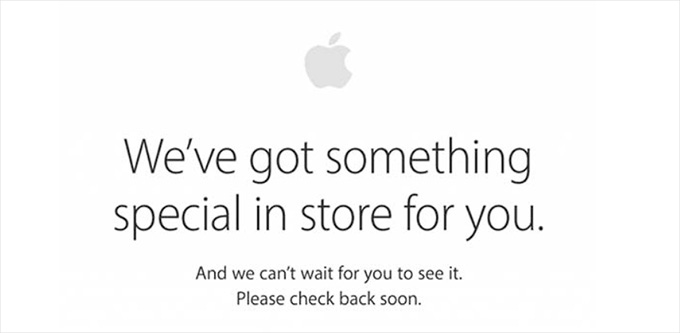
Un ottimo esempio di ciò è Apple, che utilizza lo stesso design per la sua pagina di manutenzione del sito web normale.

5. Conto alla rovescia per il ritorno
Aggiungere un conto alla rovescia alla tua pagina di manutenzione la rende più viva. Costruisce anche l'attesa tra i tuoi utenti.
Tuttavia, se non vuoi aggiungere un timer, puoi comunque inserire l'ora prevista in cui il tuo sito tornerà online.
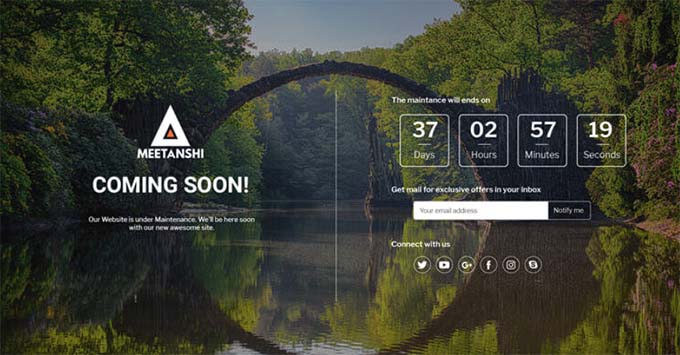
Un ottimo esempio di aggiunta di un conto alla rovescia è il sito web di Meetanshi, che utilizza un design semplicistico insieme a un conto alla rovescia sulla sua pagina di manutenzione.

Questo aiuta a ridurre la frustrazione dei visitatori fornendo un tempo stimato per il ritorno del sito online.
6. Progressi e aggiornamenti
Molti siti web popolari utilizzano X (precedentemente Twitter) per tenere aggiornati i propri utenti durante la manutenzione programmata.
Tuttavia, puoi anche aggiungere aggiornamenti di stato direttamente sulla pagina di manutenzione per tenere informati gli utenti. Questa tattica incoraggia gli utenti a continuare a controllare il tuo sito web mentre è in manutenzione, aiutandoli a rimanere aggiornati e a sentirsi inclusi.
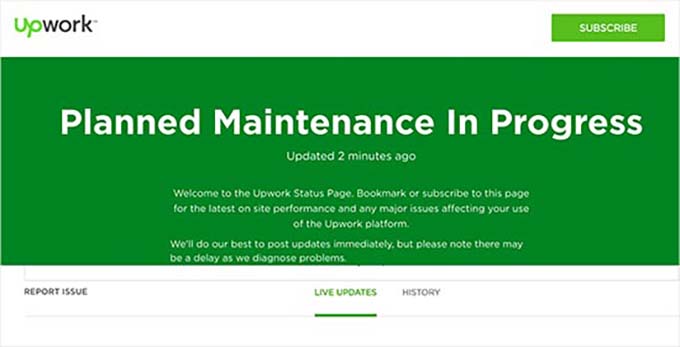
Ecco un esempio di come Upwork aggiunge aggiornamenti in tempo reale alla sua pagina di manutenzione.

Trova il giorno migliore per la manutenzione programmata sul tuo sito web
Quando lavori su un sito live, perdi visitatori e potenziali clienti ogni minuto che il tuo sito web è offline. Ecco alcuni suggerimenti che ti aiuteranno a gestire la manutenzione programmata in modo più efficace.
Innanzitutto, controlla i tuoi report di Google Analytics per trovare i giorni di minor traffico sul tuo sito, quindi utilizza un giorno lento per la manutenzione. Puoi anche utilizzare MonsterInsights, che è il miglior plugin di Google Analytics per WordPress, per trovare questi report.
Utilizziamo questo strumento sul nostro sito web e ne siamo sempre stati grandi fan. Per saperne di più sul plugin di analisi, consulta la nostra recensione dettagliata di MonsterInsights.
Per iniziare, avrai prima bisogno di un account MonsterInsights. Sul sito web di MonsterInsights, fai clic sul pulsante 'Get MonsterInsights Now', scegli un piano e completa il processo di checkout.

📝 Nota: MonsterInsights ha anche una versione gratuita. Tuttavia, avrai bisogno del piano pro del plugin per sbloccare la funzionalità 'Date personalizzate'.
Dopo il checkout, avrai accesso alla dashboard del tuo account MonsterInsights. Da lì, puoi scaricare il file ZIP del plugin MonsterInsights Pro e copiare la tua chiave di licenza.
Successivamente, dovrai installare e attivare il plugin MonsterInsights sul tuo sito WordPress.
Nella tua area di amministrazione di WordPress, puoi andare su Plugin » Aggiungi Nuovo Plugin.

Quindi, usa semplicemente la barra di ricerca e digita "MonsterInsights" per individuare rapidamente il plugin.
Fai clic su 'Installa Ora' e, una volta terminato, fai clic su 'Attiva'. Per istruzioni dettagliate, consulta la nostra guida per principianti su come installare un plugin WordPress.

Dopo l'attivazione, dovrai collegare il plugin a Google Analytics. Per maggiori dettagli, consulta il nostro tutorial su come installare Google Analytics in WordPress.
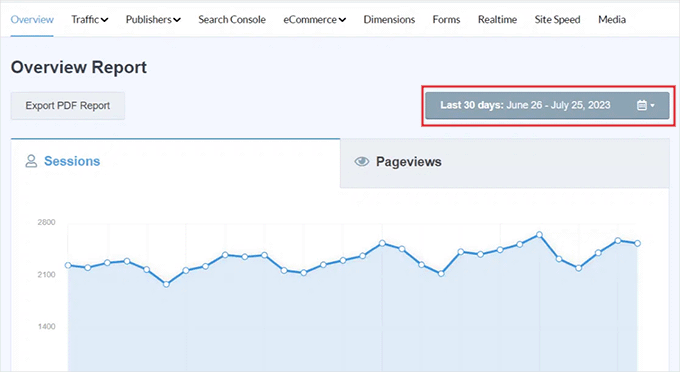
Una volta fatto ciò, visita la pagina Insights » Report dalla barra laterale di amministrazione di WordPress e passa alla scheda 'Panoramica' in alto.
Successivamente, puoi visualizzare il traffico per date specifiche facendo clic sul selettore di date nell'angolo destro dello schermo.

Ad esempio, se si desidera conoscere i giorni meno impegnativi del mese scorso, è possibile selezionare l'opzione 'Ultimi 30 giorni' dal menu a tendina.
È inoltre possibile selezionare un intervallo di tempo personalizzato per trovare i giorni meno impegnativi sul proprio sito web facendo clic sul pulsante 'Imposta intervallo date personalizzato' nel menu a tendina a destra.
Ora, se si dispone già di dati di Google Analytics, MonsterInsights mostrerà il traffico del sito per il periodo scelto, in modo da poter prendere una decisione informata dal grafico.
Ad esempio, se in genere si riceve meno traffico il martedì, potrebbe valere la pena programmare la manutenzione per un martedì.
Ma se si parte da zero, sarà necessario attendere qualche settimana per raccogliere dati sufficienti per identificare i giorni più lenti.
Altri suggerimenti per la manutenzione programmata del sito WordPress
Un altro buon consiglio quando si pianifica di mettere il sito web in modalità di manutenzione è quello di inviare un'email alla propria lista riguardo al programma di manutenzione in anticipo. In questo modo, i tuoi utenti abituali non saranno colti di sorpresa.
Vorrai assicurarti che la tua pagina di manutenzione fornisca agli utenti modi semplici per contattarti, come tramite X (precedentemente Twitter), Facebook o un modulo di contatto.
Infine, e soprattutto, dovrai assicurarti che il tuo sito web sia di nuovo online il prima possibile. In questo modo, i visitatori potranno continuare a utilizzare il tuo sito web, leggere i tuoi contenuti e acquistare i tuoi prodotti. 🙌
Domande frequenti: Pagina di manutenzione WordPress
Prima di concludere, ecco alcune domande comuni sulle pagine di manutenzione di WordPress per aiutarvi a sentirvi più sicuri mentre ne impostate una:
Cos'è una pagina di manutenzione?
Una pagina di manutenzione di WordPress è uno schermo temporaneo che i visitatori vedono quando il tuo sito web viene aggiornato o su cui si sta lavorando. Ti aiuta a evitare di mostrare pagine interrotte o contenuti incompleti, mantenendo le cose professionali mentre il tuo sito è offline.
Perché dovrei usare una pagina di manutenzione sul mio sito WordPress?
Una pagina di manutenzione informa i visitatori su cosa sta succedendo e quando tornerete online. Previene la confusione, rassicura gli utenti e aiuta a mantenere la credibilità del vostro sito durante i periodi di inattività.
Come posso creare una pagina di manutenzione efficace?
Una buona pagina di manutenzione include un messaggio chiaro, un design semplice ed elementi utili come timer di conto alla rovescia o pulsanti di call-to-action. SeedProd ti permette di crearne una facilmente con funzionalità drag-and-drop – non è necessario alcun codice, segui semplicemente il nostro rapido tutorial in questa guida.
Posso usare i plugin per creare una pagina di manutenzione in WordPress?
Sì! I page builder come SeedProd e Beaver Builder rendono facile creare una pagina di manutenzione personalizzata che corrisponda al tuo brand. Sono adatti ai principianti e non richiedono alcuna conoscenza tecnica.
Avere una pagina di manutenzione influisce sul mio SEO?
Non se viene gestito correttamente. Plugin come SeedProd inviano automaticamente un segnale di '503 Service Unavailable' ai motori di ricerca. Questo dice a Google che il tuo sito è giù solo temporaneamente e preserva il tuo posizionamento SEO. Evita solo di lasciare il tuo sito in modalità manutenzione per troppo tempo.
Risorse aggiuntive per la manutenzione di WordPress
Speriamo che questo articolo ti abbia aiutato a trovare ispirazione per la tua pagina di manutenzione.
Successivamente, potresti anche voler consultare i nostri tutorial su:
- Migliori servizi di manutenzione siti web per WordPress
- Manutenzione di WordPress vs Hosting gestito
- Compiti cruciali di manutenzione di WordPress da eseguire regolarmente
- Quanto tempo richiede la manutenzione di WordPress?
- Come risolvere WordPress bloccato in modalità manutenzione
- Come risolvere l'errore di indisponibilità temporanea per manutenzione programmata in WordPress
- WordPress Maintenance – Ultimate Guide for Beginners
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Jiří Vaněk
Ho usato un plugin separato per la modalità di manutenzione. Tuttavia, grazie a Seed Prod nella versione a pagamento, sono finalmente riuscito a rimuovere questo plugin. I grandi vantaggi che vedo risiedono principalmente nel fatto che con il plugin originale, le pagine erano predefinite senza la possibilità di personalizzarle. Seed Prod mi offre un'enorme opportunità di personalizzare la pagina di manutenzione esattamente come desidero e su misura per gli utenti del mio sito web. Dall'articolo, prendo un ottimo consiglio, che è il contatore. Non l'ho mai usato prima, ma devo ammettere che solo l'informazione sulla manutenzione in sé è frustrante. Tuttavia, se qui c'è un conto alla rovescia, darà agli utenti un feedback chiaro su quando potranno tornare. È un ottimo consiglio.
Solo una rapida domanda, se attivo la modalità di manutenzione in Seed Prod, presumo che i robot dei motori di ricerca capiranno correttamente che il sito web è temporaneamente disabilitato per manutenzione e che ciò non danneggerà la mia SEO, giusto?
Supporto WPBeginner
Dovrebbe, sì, a meno che non ci sia stata una recente modifica da parte dei motori di ricerca che non è stata segnalata.
Amministratore
Jiří Vaněk
Grazie per la risposta. Ho un'altra domanda, che potrebbe essere molto basilare. C'è un limite a quanto tempo posso mantenere il mio sito web in modalità di manutenzione prima che i motori di ricerca inizino a rimuovere i miei link indicizzati? Chiedo per avere un'idea se devo completare la manutenzione entro una settimana o se ho solo pochi giorni. Questo è rilevante per situazioni in cui, ad esempio, sto ridisegnando il sito web (non il contenuto). Tali modifiche a volte possono richiedere diversi giorni.
Supporto WPBeginner
There is no specific date limit but it is normally best to keep a maintenance page up for as short as possible
Moinuddin Waheed
Ho usato SeedProd principalmente per le pagine di destinazione e per la modalità di manutenzione.
Infatti, questo plugin è stato inizialmente creato per soddisfare solo queste due esigenze ed è diventato un page builder completo, a quanto pare.
Ma non ne sono sicuro e non ho esplorato tutte le funzionalità di creazione di pagine disponibili in page builder come Elementor.
Possiamo usare SeedProd per lo sviluppo completo di siti web con un tema base e gratuito come Astra?
O abbiamo bisogno anche di un tema premium insieme a SeedProd?
Supporto WPBeginner
Puoi certamente usare SeedProd per progettare il tuo sito con un tema gratuito.
Amministratore
Jiří Vaněk
Seed Prod è un page builder classico, proprio come Elementor, per esempio. Puoi usarlo per costruire un intero sito web e, naturalmente, come sostituto completo dell'editor a blocchi Gutenberg. Rispetto a Gutenberg, ha un enorme vantaggio nel fatto che i siti web vengono creati facilmente e intuitivamente al suo interno. Inoltre, ora ha anche il supporto dell'intelligenza artificiale, ad esempio per la generazione di immagini, il che porta un grande vantaggio nel fatto che spesso non devi nemmeno cercare immagini e grafiche da usare sul sito web. Seed Prod le genererà per te. Lo uso da un po' di tempo ormai, ed è fantastico. Quindi, se vuoi creare un intero sito web usando Seed Prod e il template Astra, è possibile e facile come con Elementor, per esempio.
Moosa lubega
Questo è meraviglioso. Grazie per i vostri sforzi. È facile da configurare!
Neale
Un suggerimento: includi una casella di iscrizione "Notificami quando è pronto" nella pagina di manutenzione per aggiungere iscritti alla tua lista email. Questo è già parte del plugin WP Maintenance Mode che WP Beginner ha raccomandato in un altro articolo.
Peter Hall
Ottimo articolo, grazie. La tua tempistica è impeccabile. Sto per iniziare un importante lavoro di manutenzione la prossima settimana. Questo è esattamente ciò di cui ho bisogno.
Supporto WPBeginner
Ciao Peter,
Lieto che tu abbia trovato utile l'articolo. Potresti anche voler iscriverti al nostro Canale YouTube per tutorial video su WordPress.
Amministratore