Progettare un sito web accattivante richiede spesso settimane o addirittura mesi. Sarebbe un peccato se il tuo sito altrimenti splendido venisse rovinato da testo illeggibile.
Questo può accadere quando si sceglie il font sbagliato. Per evitare questo problema, è necessario utilizzare font web safe. Questi sono font che appaiono belli e funzionano bene su qualsiasi dispositivo o browser.
Grazie a anni di esperienza con WordPress e altri costruttori di siti, abbiamo una vasta conoscenza dei principi di web design più importanti.
Quando si tratta di font web safe, abbiamo fatto molte ricerche per trovare l'opzione migliore per il nostro sito. Abbiamo deciso di utilizzare Proxima Nova. Detto questo, ci sono molte altre eccellenti opzioni di font web tra cui scegliere, tra cui Lato, Inter e Roboto.
In questo articolo, spiegheremo cosa sono i font web-safe e ti mostreremo i 19 migliori da utilizzare.

Di fretta? Dai un'occhiata alla nostra tabella comparativa dei 5 migliori font web-safe.
| Nome del Font | Tratti Principali | Ideale per |
|---|---|---|
| Proxima Nova | Elegante, contemporaneo, sottile eleganza, facile da leggere | Blog, portfolio professionali, aziende multimediali |
| Lato | Accogliente, accessibile, design equilibrato | App mobili, negozi al dettaglio, siti web di eCommerce |
| Inter | Minuscole alte per la leggibilità, curve morbide per la visualizzazione | Pagine iniziali, prodotti digitali, ebook |
| Roboto | Ispirato alla tecnologia, amichevole, caratteri ampiamente aperti | Aziende di software, sviluppatori di app, blog tecnologici |
| Goth Alternativo | Condensato, audace, forte presenza, tratti robusti | Titoli della pagina iniziale, pagine di ringraziamento |
Cosa sono i Font Web Safe e perché sono importanti?
I font web-safe sono già installati sulla maggior parte dei sistemi operativi, come Microsoft Windows o Apple MacOS. L'utilizzo di uno stack di font web-safe offre le migliori possibilità di garantire che il testo appaia come previsto e aiuta a mantenere il tuo sito web coerente per tutti.
Se utilizzi un font che il browser o il sistema operativo dell'utente non supporta, verrà utilizzato quello predefinito dichiarato dal browser o dall'HTML/CSS del sito, il che può far apparire il tuo contenuto in modo molto diverso e influire sugli utenti in molti modi.
Ecco alcuni motivi per cui i font web-safe sono importanti:
- La scelta del font è un riflesso del tuo brand: Ad esempio, un font romantico come il corsivo non si rifletterebbe bene se gestisci un sito web no-profit.
- Il font influisce sull'esperienza utente: I font web-safe significano che i lettori possono vedere il tuo font come previsto. Ad esempio, se crei un sito web WordPress con un font supportato solo dall'ultima versione di Windows 10, molti dei tuoi utenti vedranno qualcos'altro.
- Il font influisce sulle vendite: Sì, hai letto bene. Le tue scelte di font possono influire sul numero di vendite che realizzi. I clienti che si sentono a proprio agio su un sito, sia attraverso la prova sociale o semplicemente attraverso font affidabili, possono costruire la fiducia dei consumatori. Questo porta in definitiva a più vendite e denaro nelle tue tasche.
Ecco la cosa più importante da ricordare con i font web-safe:
“Il 90% degli utenti di Internet utilizza un browser che supporta @font-face. Non avere uno stack di font che includa font web-safe e una famiglia di font generica significa che non stiamo controllando come il nostro web design degrada per almeno il 10% degli utenti di Internet. Il tempo e lo sforzo richiesti per utilizzare uno stack di font CSS semplice che includa font web-safe sono molto piccoli, quindi ci sono poche ragioni per non continuare a farlo.”
William Craig – WebFX CEO & Co-Founder
Ora, passiamo a come abbiamo scelto il nostro elenco dei migliori font web-safe.
Come abbiamo scelto i migliori font per siti web
Con oltre 650.000 font diversi disponibili online, può essere difficile scegliere quello giusto per te. Ecco perché il nostro team di esperti di design ha messo alla prova i font web-safe più popolari in modo che tu non debba fare tutta la ricerca da solo.
Con il nostro elenco, ci siamo assicurati che soddisfacessero questi criteri specifici:
- Leggibilità: Font progettati per diverse parti del sito. Ad esempio, font grandi e in grassetto per le intestazioni e font puliti e semplici per il corpo principale.
- Distinguibilità: Font in cui ogni lettera è facile da distinguere e riconoscere. Questo migliora l'esperienza di lettura e l'accessibilità del tuo sito.
- Comfort/Familiarità: Font che risultano familiari e confortevoli per i lettori. Sebbene i font creativi siano utili, l'uso di font insoliti potrebbe mettere a disagio i visitatori. Per la maggior parte, ci siamo attenuti a quelli con cui le persone si sentivano più a loro agio, in modo che tu possa mantenere il tuo sito web professionale.
- Varietà di Stili: Abbiamo scelto font che coprono diversi stili come grassetto, geometrico o classico. Proprio come qualsiasi altra parte del web design, il tuo font dovrebbe corrispondere alla personalità del tuo brand.
- Peso del Font: Alcuni font web non sono inclusi automaticamente negli strumenti per siti web come WordPress o nei page builder. Questo può rallentare il tuo sito e far apparire i font diversi tra i browser. Per aiutare in questo, abbiamo incluso almeno un font leggero in ogni categoria. Per ulteriori suggerimenti, consulta la nostra guida definitiva per aumentare la velocità e le prestazioni di WordPress.
Perché fidarsi di WPBeginner?
In WPBeginner, abbiamo oltre 16 anni di esperienza nella progettazione e nello sviluppo di siti web WordPress. Il nostro team ha lavorato duramente per controllare ogni font web-sicuro presente in questo elenco, testandoli su siti web reali per assicurarci che funzionino alla grande.
Vuoi saperne di più su come lo facciamo? Allora, potresti voler dare un'occhiata al nostro processo editoriale completo.
19 migliori font web-safe tra cui scegliere
Senza ulteriori indugi, ecco le nostre scelte esperte dei migliori 19 font web-safe tra cui scegliere.
1. Proxima Nova

Proxima Nova è uno dei font più popolari in circolazione. È il carattere principale per grandi aziende di media digitali come NBC News, Mashable, BuzzFeed, Wires e, naturalmente, WPBeginner.
Dal lancio di WPBeginner nel 2009, Proxima Nova è stato una parte fondamentale della nostra identità in tutti i progetti di branding, sito web e interni.
Ha un aspetto elegante e contemporaneo con bordi arrotondati e una sottile eleganza. Le forme delle lettere sono facili da leggere e sono note per la loro professionalità con un tocco amichevole.
Noi di WPBeginner non vogliamo un font eccessivamente appariscente, poiché vogliamo che i nostri contenuti parlino da soli. Proxima Nova fa proprio questo.
Ideale per: Blog, portfolio professionali e aziende di media
2. Lato

Lato è stato originariamente creato per clienti aziendali, ma ora è stato riproposto e utilizzato su tutto il web.
Viene utilizzato su siti web come Merriam-Webster, WebMD, Goodreads e persino sui nostri marchi partner, WPForms. Questo font si adatta estremamente bene al caso d'uso di WPForms, poiché il plugin è noto per la sua facilità d'uso grazie al suo costruttore drag-and-drop e all'interfaccia intuitiva.
Nel complesso, questo web font è ottimo per trasmettere un'atmosfera accogliente e accessibile grazie all'equilibrio che raggiunge tra un design robusto e curve delicate.
Ideale per: App mobili, negozi al dettaglio, siti web di eCommerce
3. Inter

Inter è un font sans-serif, il che significa che non presenta le piccole grazie decorative alle estremità dei caratteri che hanno i font serif.
Il nostro marchio partner, SeedProd, utilizza lo stile del font Inter, che rappresenta ciò di cui tratta il software. Il font trasmette facilità d'uso ma è pratico, che è esattamente ciò che è il page builder.
Le versioni più piccole 'text' di questo font hanno lettere alte per rendere il testo in minuscolo più facile da leggere. D'altra parte, le versioni più grandi 'display' hanno curve morbide e dettagli raffinati, che risparmiano spazio.
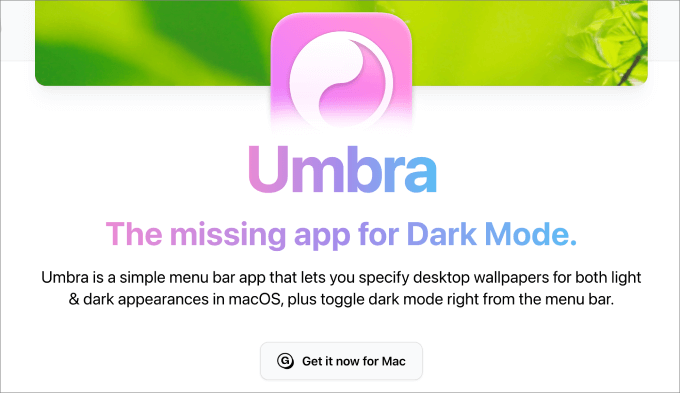
Ideale per: Pagine principali, prodotti digitali, ebook
4. Roboto

In un mondo sempre più guidato dall'IA e machine learning, la domanda di tipi di carattere come Roboto è in crescita. Mentre Roboto ha un aspetto tecnologico e meccanico, i caratteri ampi offrono un tocco piacevole e amichevole.
Noti come il sito web di MonsterInsights utilizzi il font Roboto?
Dato che il font è nato come font predefinito per i dispositivi Android, Roboto completa naturalmente i siti web legati alla tecnologia, comprese le aziende di software, gli sviluppatori di app e i blog di tecnologia. Inclusa la nostra amata marca, MonsterInsights.
Molti altri siti web popolari, come Vice.com, Flipkart e YouTube, utilizzano anche Roboto.
Ideale per: Siti web tecnologici
5. Alternate Goth

Alternate Goth, famoso per essere utilizzato nel logo di YouTube, è un tipo di carattere sans-serif. Presenta forme di lettere condensate e audaci, adatte per titoli e sottotitoli.
Su Blog Tyrant, utilizzano Alternate Goth solo per i titoli. Crea un senso di forte presenza combinato con un design contemporaneo grazie ai suoi tratti robusti e al peso elevato.
Ideale per: Titoli della home page, pagine di ringraziamento
6. Montserrat

Ispirato da cartelli, insegne e finestre dipinte di un quartiere storico di Buenos Aires, Montserrat è diventato sempre più popolare, utilizzato su oltre 17 milioni di siti web.
L'ampio spaziatura e l'apertura del carattere lo rendono facile da leggere, anche in dimensioni di testo ridotte. Detto questo, brilla anche quando viene utilizzato tutto in maiuscolo nei titoli grazie alla semplicità delle lettere. Nel complesso, troviamo che Montserrat sia un carattere versatile e sicuro per il web che crea un senso di fiducia.
È meglio usare Montserrat per qualsiasi attività commerciale che desideri trasmettere un tono più amichevole e informale. Ad esempio, agenzie, società di software e negozi online che si affidano pesantemente al servizio clienti trarrebbero beneficio da Montserrat.
Nota come questo sito web Contra nell'immagine sopra utilizza Montserrat, il che aggiunge giocosità alla persona del marchio nel suo complesso.
Ideale per: Agenzie, società di software, negozi online, prodotti digitali
7. Lora

Lora è un font serif contemporaneo disponibile su Google Fonts. Il punto di forza principale di Lora sono i suoi tratti di pennello unici alla fine di ogni carattere, che conferiscono un'atmosfera più artistica rispetto ad altri font serif.
Ecco perché viene utilizzato in molti siti web di intrattenimento come Urban Dictionary e The Kitchn. Quando aggiungi Lora al tuo sito web, trasmetterà l'atmosfera di un saggio d'arte o di un negozio moderno.
Lora è un'ottima scelta di font per loghi, titoli, menu di navigazione e testi di paragrafi. Questo perché ha un design chiaro ed equilibrato, che lo rende facile da leggere, sia che il font sia grande o piccolo. I tratti di pennello di Lora possono aiutare a far risaltare i loghi, attirando maggiore attenzione nel processo.
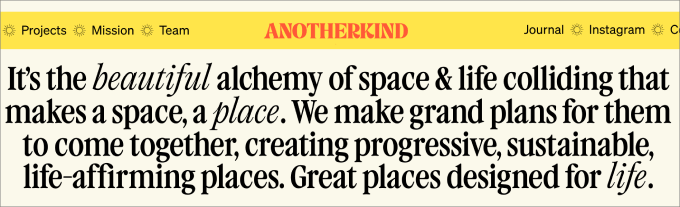
Ideale per: Siti web di notizie e intrattenimento
8. Gill Sans

Gill Sans è un moderno font sans serif noto per il suo aspetto efficiente e pulito. Sebbene potrebbe non essere la scelta migliore per paragrafi lunghi a causa del suo contrasto minimo tra le lettere e della spaziatura ridotta, eccelle come font visivamente accattivante per titoli o pubblicità.
Molte delle aziende più riconoscibili adottano Gill Sans come loro tipo di carattere, come Toy Story, Tommy Hilfiger, BBC News, Tokyo Stock Exchange e Phillips.
Soprattutto, è compatibile con tutti i sistemi operativi, inclusi macOS, iOS e dispositivi con sistema operativo Windows.
Ideale per: Pubblicità e testo dell'intestazione
9. Merriweather

Merriweather è un font di Google progettato per facilitare la lettura sugli schermi digitali, motivo per cui siti web come Goodreads, Coursera e Harvard.edu lo utilizzano per i loro paragrafi e testi del corpo.
Il carattere Merriweather sul sito web di Harvard appare elegante e pulito, il che evidenzia la professionalità che deve essere mantenuta con un'istituzione così rispettabile.
Sulla base della nostra esperienza, questo font è ben adatto per design con testo denso, simile a quello che vedrai nelle riviste o nei feed RSS. Le sue forme alte delle lettere mantengono la leggibilità su varie dimensioni dello schermo senza occupare troppo spazio orizzontale. Il carattere ha un aspetto tradizionale e imposta un tono generale formale ed elegante.
Ideale per: Riviste, siti web no-profit o educativi
10. Neue Helvetica

Neue Helvetica è utilizzato su oltre 218.000 siti web come eBay, Yahoo e Facebook. Questo carattere ha un'altezza x elevata, che lo rende più facile da leggere a distanza. Di conseguenza, potrebbe essere un vantaggio per rendere il tuo sito web più compatibile con i dispositivi mobili.
Inoltre, c'è una spaziatura ridotta tra le lettere, che consente di risparmiare spazio sulla pagina.
Ideale per: Professionisti, come siti web di portfolio o aziende basate sui servizi
11. Garamond

Sviluppati originariamente nel XVI secolo, i caratteri Garamond sono noti per il loro aspetto raffinato ed elegante.
A differenza di molti altri font, questi presentano una bassa variazione tra i tratti spessi e sottili e hanno grazie leggermente inclinate. Sono ottimi per siti web che cercano un look di alta gamma e lussuoso.
Ideale per: Descrizioni di prodotti, titoli per marchi premium
12. Arial

Con oltre 604.000 siti che utilizzano già Arial, non si può negare che Arial sia un font web-safe che funziona. Amazon, Facebook e Google sono solo alcuni dei siti popolari che utilizzano Arial.
È stato originariamente progettato dai designer Monotype per le stampe IBM per migliorare la leggibilità. Sebbene non sia il font più accattivante, fa il suo lavoro.
Il font Arial non ha grazie decorative e ha uno spessore costante in tutto il carattere per creare un aspetto equilibrato e uniforme.
Ideale per: Tutti i tipi di siti web e blog WordPress. Viene utilizzato anche in prodotti digitali come report, presentazioni, ebook, ecc.
13. Spectral

Spectral è uno dei font Google più recenti in questo elenco, ma merita un posto in base a quanto gestisce magnificamente i contenuti di lunga forma sul web.
Ciò che apprezziamo di questo font è come si percepisce molto meno pesante rispetto a molti dei suoi simili. Ad esempio, puoi vedere che la lettera minuscola f o r ha una curva alle estremità.
In generale, Spectral è progettato per ambienti ricchi di testo, ottimizzati per lo schermo, che facilitano la lettura di contenuti lunghi.
Ideale per: Blog
14. League Gothic

League Gothic è un carattere sans-serif condensato noto per il suo aspetto audace e moderno. È stato progettato da The League of Moveable Type, una fonderia tipografica digitale nota per i suoi font open-source di alta qualità.
League Gothic presenta forme delle lettere alte con spessori di tratto uniformi, bordi squadrati e un peso audace. In altre parole, se stai cercando di fare una dichiarazione, questo fa per te.
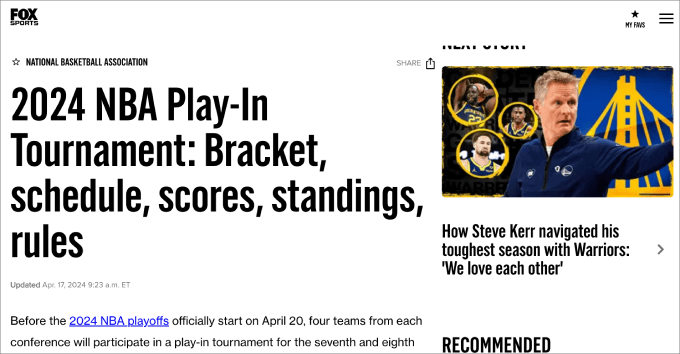
Siti popolari come The Blaze, Chron.com e Fox Sports lo utilizzano.
Ideale per: Titoli, intestazioni, loghi, grafiche
15. Black Jack

Black Jack è un carattere tipografico script casual progettato per design informali e amichevoli. Ha un'atmosfera casual e naturale, grazie alle lettere in stile scritto a mano che non sempre si collegano.
Dato il suo tocco umano, questo font sarebbe un'ottima aggiunta per un'agenzia o un fornitore di servizi che offre un servizio di prima classe.
Ideale per: Agenzie e fornitori di servizi
16. Brush Script Mt

Brush Script Mt è un font Adobe, che può essere descritto come informale, vivace e spudoratamente sicuro di sé. Imita l'aspetto della scrittura creata con un pennello o una penna calligrafica. Nello specifico, questo font presenta forme delle lettere fluide e scorrevoli con spessori e inclinazioni variabili.
Se desideri che qualsiasi testo sul tuo sito appaia informale con un tocco personalizzato, allora questo potrebbe essere un ottimo font da usare. Ad esempio, puoi usarlo nella firma della tua pagina Chi siamo o nella pagina del profilo autore del fondatore.
Ideale per: Pagine Chi siamo o loghi
17. Bodoni Poster

Bodoni Poster è un design serif moderno utilizzato per le intestazioni di siti, il branding di alta moda e i loghi. Utilizza tratti spessi e sottili per un contrasto estremo.
Questo lo rende ideale per creare design audaci e accattivanti con un impatto drammatico. Potrebbe essere ottimo per qualsiasi tipo di attività che si presenta con forza, come una concessionaria d'auto, un salone di parrucchiere o un ristorante, così come qualsiasi marchio con una grande personalità.
Ideale per: Attività locali
18. Baskerville

Realizzato nel XVIII secolo, Baskerville presenta grazie più affilate, uno stile contrastante di tratti spessi e sottili e una posizione più eretta.
Il suo aspetto raffinato crea una presenza più autorevole. Questo è ideale per siti web che cercano un'estetica focalizzata sull'intelletto, come un sito web IT.
Ideale per: Pubblicazioni, università e siti web IT
19. Georgia

Georgia è stato creato specificamente per eccellere sugli schermi con i suoi tratti più audaci e uno stile di carattere più grande. Sembra un normale carattere Times New Roman, tranne per il fatto che è più gradevole alla vista.
Ideale per: Articoli di blog e siti di notizie
Domande frequenti sui font
In questa sezione, risponderemo ad alcune delle domande più frequenti sui font.
Cosa sono i Google Fonts?
Google Fonts è un servizio gratuito che offre centinaia di tipografie, disponibili per il download o per essere collegate. Se vuoi che il tuo sito web o blog si distingua, puoi saltare i font predefiniti che urlano 'template' e scegliere invece la tua famiglia di font web-safe di Google.
Cosa sono gli Adobe Fonts (precedentemente Typekit)?
Adobe Fonts (precedentemente Typekit) è un servizio a pagamento che ti permette di accedere a oltre 25.000 font. Che tu stia progettando un logo o una grafica per il tuo negozio Woocommerce o semplicemente desideri aggiungere una tipografia unica al tuo blog, loro hanno quello che fa per te. Tutti i font sono inclusi quando ti iscrivi all'abbonamento Creative Cloud.
Come influiscono i font web-safe sulla SEO?
I font web-safe non influiscono direttamente sul posizionamento sui motori di ricerca. Tuttavia, incidono sull'esperienza utente. I font accessibili ai lettori si caricano immediatamente e sono facili da leggere. Questo porta a tassi di rimbalzo inferiori e visite più lunghe al sito web, il che è favorevole per il SEO.
Speriamo che questo articolo ti aiuti a scoprire i migliori font web-safe da utilizzare per il tuo sito WordPress. Potresti voler consultare la nostra guida definitiva su come ospitare font locali in WordPress per un sito web più veloce e le nostre scelte esperte dei migliori plugin di tipografia per WordPress per migliorare il tuo design.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.

 William Craig – WebFX CEO & Co-Founder
William Craig – WebFX CEO & Co-Founder



Samuel
Le intuizioni fornite da questo articolo aprono la mente. Sono sorpreso di apprendere che i font influenzano le vendite, cosa a cui non avevo davvero pensato prima. Tuttavia, qualcosa che vorrei aggiungere è che dovrebbe esserci coerenza nello stile di utilizzo dei font, in quanto alcuni specifici dovrebbero essere utilizzati per le intestazioni mentre altri dovrebbero essere utilizzati per il corpo del testo in un web design. Di solito non uso più di due o tre tipi di font in nessuno dei miei progetti.
Mrteesurez
Grazie per questa guida sulla scelta del font web giusto per i blog, ho usato Roboto per i contenuti del blog e Lato per titoli e intestazioni, ho imparato la posizione adatta e quando usare ciascuno in questo articolo, grazie.
Jeremy Roberts
Prego!