Quando iniziate a costruire il vostro sito web, potreste chiedervi quali strumenti di progettazione valgano davvero il vostro tempo e denaro. Abbiamo seguito lo stesso processo quando abbiamo creato i nostri siti e lanciato le nostre attività online.
Per esempio, noi personalmente utilizziamo SeedProd per la creazione di pagine personalizzate qui a WPBeginner, insieme a un tema StudioPress in alto sul framework Genesis.
Ma sappiamo che non tutti hanno bisogno della nostra stessa configurazione. Alcuni preferiscono un sito web tutto-in-uno, mentre altri hanno bisogno di strumenti specializzati per compiti specifici.
Abbiamo quindi cercato di individuare il miglior software di web design per le diverse esigenze e livelli di competenza. Abbiamo preso in considerazione fattori come il prezzo, la facilità d’uso e le prestazioni di ogni strumento su diversi dispositivi.
Abbiamo anche cercato caratteristiche come editor trascina e rilascia, capacità di progettazione responsive, template predefiniti e strumenti basati sull’intelligenza artificiale.
In questo articolo condivideremo le nostre scelte in alto per i software di web design di diverse categorie. Che siate principianti che creano il loro primo sito web, imprenditori che vogliono vendere online o designer che hanno bisogno di strumenti professionali, vi aiuteremo a trovare la soluzione giusta per le vostre esigenze.

💡 Volete che un esperto costruisca il sito web WordPress perfetto per voi? Il team di WPBeginner Pro Services può fare proprio questo! Che abbiate bisogno di un sito web rinnovato o di un negozio online personalizzato da zero, possiamo occuparci di tutto, dal design ai contenuti, fino all’ottimizzazione della velocità.
→ Fai clic per prenotare un appuntamento gratuito con i servizi Pro di WPBeginner ←
Il miglior software di web design: Le nostre scelte in alto
Non avete tempo di leggere? Ecco le nostre scelte in alto per il miglior software di web design:
| Category | Winner | Best For | Starting Price |
|---|---|---|---|
| WordPress Design | SeedProd | Creating professional websites with AI | Free (paid plans from $39.50/year) |
| Hosted Website Builders | Wix | Complete website creation with no technical skills needed | Free (paid plans from $17/month) |
| Graphic Design | Adobe Photoshop | Professional image editing and graphic creation | $22.99/month |
| UI/UX Design | Figma | Collaborative website design and prototyping | Free (paid plans from $15/month) |
| eCommerce | WooCommerce | Building flexible online stores with WordPress | Free (paid extensions vary) |
| Marketing | Beacon | Converting website content into downloadable resources | Free (paid plans from $19/month) |
Se volete approfondire tutti questi strumenti, continuate a leggere questo articolo.
Come abbiamo testato e recensito il miglior software di web design
Sappiamo che la scelta del giusto software per il web design può rendere il vostro progetto più o meno importante. Ecco perché abbiamo passato settimane a testare e recensire i migliori strumenti di progettazione, in modo che possiate prendere una decisione informata in base alle vostre esigenze specifiche.
In primo luogo, abbiamo tenuto presente che non tutti i proprietari di siti web sono designer o sviluppatori. Alcuni sono piccoli imprenditori, blogger o professionisti del marketing che hanno bisogno di strumenti semplici ma efficaci.
Ecco perché abbiamo deciso di testare e includere opzioni user-friendly come il builder di pagine SeedProd e Wix accanto a strumenti professionali come Adobe Creative Suite.
Abbiamo anche testato la capacità di ogni strumento di gestire le attività di progettazione essenziali per costruire il sito web perfetto. È possibile creare facilmente layout adatti ai dispositivi mobili? Quanta libertà creativa avete?
Abbiamo cercato caratteristiche come la modifica tramite trascinamento, template già pronti e opzioni personalizzate che non richiedessero conoscenze di codifica.
Le prestazioni sono state un altro fattore importante nei nostri test. Abbiamo testato ogni strumento su diversi computer e browser per vedere come funzionavano. Abbiamo scoperto che strumenti potenti come Photoshop e Illustrator sono certamente ricchi di caratteristiche, ma possono anche essere lenti su computer meno potenti.
Naturalmente, abbiamo anche dovuto valutare il rapporto tra costo e valore. Riteniamo che non tutti gli strumenti gratuiti siano fondamentali. Per esempio, abbiamo verificato se alternative gratuite come GIMP potessero sostituire efficacemente opzioni costose come Photoshop per le esigenze di base del web design.
Data l’importanza crescente dell’intelligenza artificiale nel web design, abbiamo valutato anche le capacità dell’intelligenza artificiale di ogni strumento, se disponibili. Sono in grado di generare progetti, scrivere contenuti o ottimizzare layout?
Strumenti come Canva e Adobe Express ci hanno colpito per le loro caratteristiche basate sull’intelligenza artificiale che possono accelerare notevolmente il processo di progettazione.
Perché fidarsi di WPBeginner?
Noi di WPBeginner non ci limitiamo a insegnare il web design, ma lo viviamo. Il nostro team ha creato e ottimizzato decine di siti web di successo nelle nostre aziende partner. Questo ci ha permesso di fare esperienza diretta con quasi tutti gli strumenti di web design presenti sul mercato.
Siamo guidati da Syed Balkhi, un esperto di WordPress che ha costruito diverse società di software di successo che possono ricevere il focus di aiutare gli utenti a creare siti web dall’aspetto migliore e con una maggiore conversione. Inoltre, i nostri strumenti e le nostre soluzioni di design sono utilizzati da milioni di siti web in tutto il mondo.
Con oltre 16 anni di esperienza nella creazione e ottimizzazione di siti web, abbiamo testato e utilizzato ogni tipo di software di progettazione immaginabile.
Volete saperne di più? Leggete il nostro processo editoriale.
Con queste premesse, diamo un’occhiata alle nostre scelte in alto dei migliori software per il web design. Gli strumenti da coprire sono molti, quindi li abbiamo suddivisi in diversi gruppi. Potete usare i link rapidi qui sotto per navigare nell’elenco:
- Best Web Design Software for WordPress Websites
- Hosted Website Builders With the Best Web Design Features
- Best Web Design Software for Graphic Design
- Best Web Design Tools for Planning UI/UX
- Best Web Design Software for Online Stores
- Best Web Design Software for Marketing
- What Is the Best Web Design Software?
- Best Web Design Software: Frequently Asked Questions
Il miglior software di web design per siti web WordPress
WordPress alimenta più del 43% di tutti i siti web su Internet ed è la piattaforma che utilizziamo per costruire tutti i nostri siti web. Poiché WordPress è il sistema di gestione dei contenuti più diffuso, vogliamo mostrarvi i migliori strumenti di web design che funzionano perfettamente con esso.
Vediamo le nostre scelte in alto per il software di web design WordPress che abbiamo testato e raccomandato personalmente:
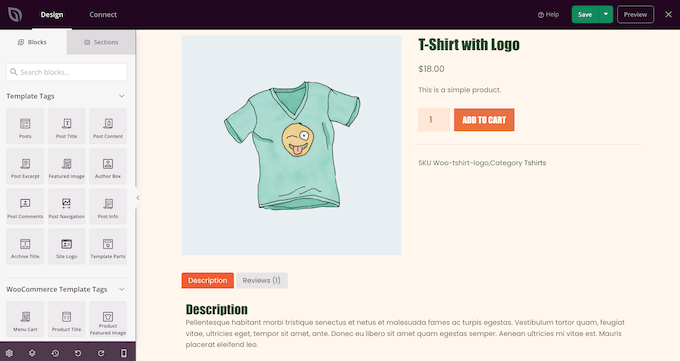
1. SeedProd

SeedProd è il miglior software di web design per WordPress e lo utilizziamo per creare pagine personalizzate sui siti web dei nostri partner.
Infatti, i nostri amici di OptinMonster hanno ottenuto risultati impressionanti utilizzando SeedProd, con un aumento del 340% dei tassi di conversione durante la loro campagna di marketing. Abbiamo coperto tutte le caratteristiche in dettaglio nella nostra recensione completa di SeedProd, ma condivideremo qui i punti salienti.
Ciò che rende speciale SeedProd è la sua combinazione di semplicità e funzionalità. Con oltre 300 template, numerosi blocchi di design e template di sezione precostituiti, è possibile creare rapidamente pagine professionali.
Il builder intelligente di siti web AI si spinge ancora oltre, consentendo di creare un sito web completo in meno di un minuto, semplicemente descrivendo ciò che si desidera.

Pro di SeedProd:
- Intuitivo builder di pagine trascina e rilascia con una caratteristica di gestione dei livelli per gestire gli elementi di design.
- 300+ template progettati professionalmente per vari scopi, come pagine di vendita, pagine “coming soon”, pagine in modalità di manutenzione e pagine di accesso personalizzate
- Quando abbiamo provato il builder di siti web AI, è stato in grado di creare un intero sito web con font e immagini personalizzate in meno di un minuto.
- Strumenti di intelligenza artificiale per la generazione di testi per siti web, la creazione di immagini di alta qualità e la traduzione di contenuti in oltre 50 lingue.
- Caratteristichedei contenuti dinamici per personalizzare i contenuti del sito web
- Blocco modulo opt-in incorporato con capacità di gestione degli abbonati email
- Decine di integrazioni con strumenti popolari come Google Analytics, Drip, Constant Contact e altri ancora.
Contro di SeedProd:
- La versione gratuita è limitata alle landing page e non supporta la creazione di siti web completi.
Prezzi: SeedProd offre una versione gratuita per landing page di base e pagine coming soon. I piani premium vanno da 39,50 a 239,50 dollari all’anno. È inoltre possibile utilizzare il nostro codice coupon SeedProd per ottenere uno sconto fino al 60% sul primo acquisto.
Perché consigliamo SeedProd: Questo software di web design per WordPress è il perfetto equilibrio tra facilità d’uso e caratteristiche professionali. Questo lo rende una scelta eccellente sia per i principianti che per gli utenti esperti di WordPress che vogliono creare rapidamente siti web straordinari.
2. Costruttore di temi Thrive

Thrive Theme Builder è un potente builder di temi WordPress trascina e rilascia progettato per creare siti web, landing page e negozi online ottimizzati per la conversione.
Viene fornito con centinaia di elementi di design e template di WordPress. Questi includono componenti essenziali come sezioni di eroi, testimonianze e moduli per la generazione di lead. Abbiamo testato a fondo questo strumento e condiviso i risultati dettagliati nella nostra recensione di Thrive Themes.
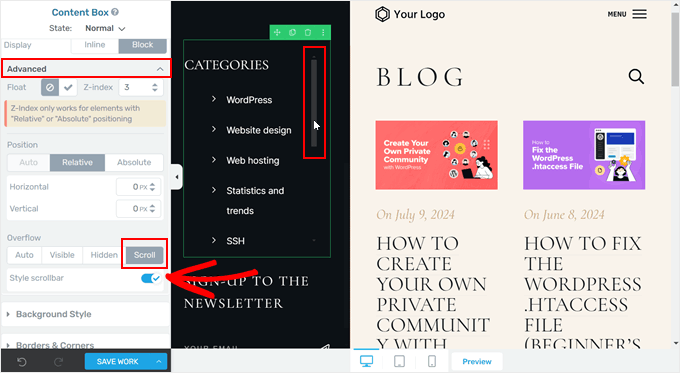
Confrontando questo strumento con SeedProd, Thrive Theme Builder offre un’esperienza di progettazione più sofisticata. Fornisce un controllo più profondo sul comportamento degli elementi. Ad esempio, è possibile aggiungere barre di scorrimento ai singoli elementi della pagina se occupano troppo spazio su di essa.

I vantaggi di Thrive Theme Builder:
- 350+ temi e template di landing page progettati professionalmente per varie nicchie, tra cui negozi online, personal branding e corsi online
- Elementi di design incentrati sulla conversione, tra cui timer per il conto alla rovescia, moduli per la generazione di lead, animazioni per il conteggio dei numeri e tabelle dei prezzi.
- Opzioni di layout flessibili con posizionamento della barra laterale personalizzabile e possibilità di cambiare design facendo clic.
- Abbiamo particolarmente apprezzato le impostazioni avanzate del design, come lo scorrimento in parallasse, il comportamento in evidenza, la visualizzazione condizionale dei contenuti e la visibilità specifica per i dispositivi mobili.
- Integrazione perfetta con altri plugin di Thrive, come Thrive Comments per l’engagement e Thrive Ovation per la riprova sociale.
- Piena compatibilità con WooCommerce e integrazione con i principali CRM e piattaforme di email marketing come HubSpot e Kit.
Contro di Thrive Theme Builder:
- Curva di apprendimento più complessa rispetto a SeedProd
- Non è disponibile una versione gratuita
Prezzi: Il Thrive Theme Builder indipendente costa 99 dollari all’anno. Per maggiori caratteristiche, si può prendere in considerazione il bundle Thrive Architect a 199 dollari all’anno o la Thrive Suite completa a 299 dollari all’anno, che include strumenti aggiuntivi come Thrive Optimize per i test A/B.
Sentitevi liberi di usare il nostro coupon Thrive Themes per ottenere uno sconto fino al 50% sul vostro acquisto.
Perché consigliamo Thrive Theme Builder: Questa piattaforma di web design è la scelta perfetta per gli utenti di WordPress che desiderano un controllo avanzato del design e caratteristiche incentrate sulla conversione.
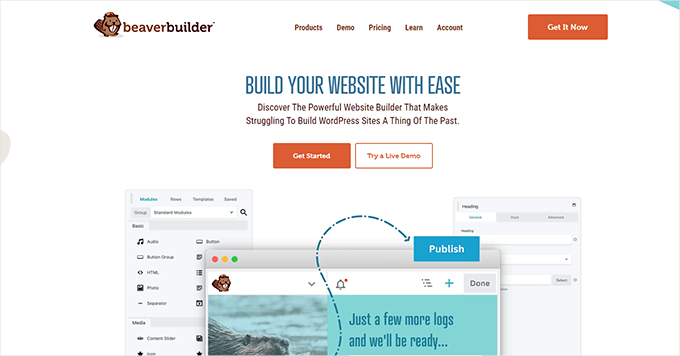
3. Costruttore di castori

Beaver Builder è un builder di pagine WordPress freemium che vi permette di creare landing page straordinarie senza spendere soldi in anticipo. La nostra esperienza dimostra che Beaver Builder funziona con la maggior parte dei temi WordPress, ma l’abbinamento con il proprio tema crea i risultati più brillanti.
Abbiamo esplorato tutte le sue caratteristiche nella nostra dettagliata recensione di Beaver Builder.
L’approccio semplice del plugin alla creazione delle pagine lo rende una scelta eccellente per chi è alle prime armi con il design di WordPress. Apprezziamo in particolare il modo in cui il processo di onboarding guida gli utenti nella creazione della loro prima landing page.
Per maggiori informazioni, potete anche leggere la nostra guida su come creare layout personalizzati per WordPress con Beaver Builder.
I vantaggi di Beaver Builder:
- Versione gratuita disponibile per la creazione di landing page di base
- Esperienza di onboarding facile per l’utente con utili tutorial di benvenuto
- 170+ template di landing page specifici per il settore, adatti a varie esigenze aziendali
- Sicurezza CAPTCHA integrata per i moduli, compresi quelli di accesso, iscrizione e contatto.
- Codice pulito e leggero che non fa andare giù il sito web
Contro di Beaver Builder:
- Confrontando Beaver Builder con altre opzioni, ci accorgiamo che non offre così tanti elementi di design.
Prezzi: È possibile iniziare con la versione gratuita per testare le basi. I piani premium sono disponibili da 89 a 546 dollari all’anno.
Perché consigliamo Beaver Builder: Questo strumento di web design è semplice da usare ma abbastanza potente da creare un sito web completamente funzionale. È la scelta ideale per gli utenti di Learn WordPress che vogliono iniziare a progettare siti web senza una curva di apprendimento troppo ripida.
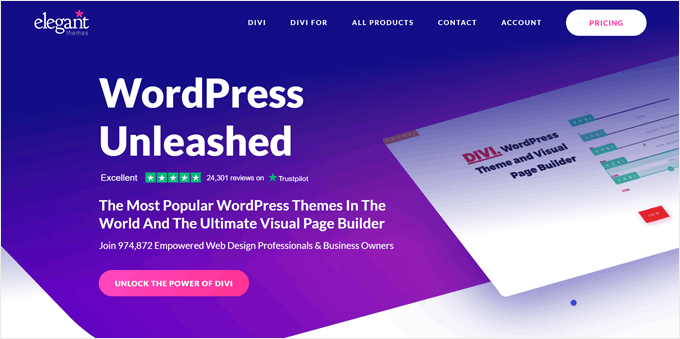
4. Divi

Divi è un builder premium per temi WordPress. È particolarmente popolare tra le agenzie e gli sviluppatori perché elimina la necessità di strumenti di progettazione esterni come Photoshop.
Le capacità avanzate del builder ci hanno impressionato durante i nostri test, che abbiamo descritto in dettaglio nella nostra recensione completa di Divi. È possibile manipolare gli elementi con un controllo preciso, compresa la rotazione 3D, il ridimensionamento e il posizionamento, il tutto-in-uno.
Iniziare con Divi è semplice: basta installarlo e attivarlo sul proprio sito WordPress. Sebbene funzioni perfettamente con la maggior parte dei temi di WordPress, l’utilizzo del tema Divi dedicato sblocca caratteristiche e opzioni di design ancora più potenti.
I vantaggi di Divi:
- Strumenti di progettazione web con capacità simili a quelle di Photoshop incorporate
- 370+ pacchetti di layout a copertura di vari settori, con più tipi di pagina per pacchetto
- Potenti strumenti di intelligenza artificiale, tra cui un generatore di sezioni che crea layout completi a partire da richieste di testo
- Caratteristiche che possono ricevere il focus sulle prestazioni e che rimuovono automaticamente le risorse inutilizzate per velocizzare il sito web WordPress.
- Compatibile sia con i temi esistenti che con il proprio framework di temi migliorato
Contro di Divi:
- Prezzo più alto rispetto ai builder di pagina standard
- Curva di apprendimento più ripida a causa delle caratteristiche avanzate dell’impostazione
Prezzi: I piani annuali vanno da 89 a 277 dollari all’anno. Le opzioni di accesso a vita sono disponibili da 249 a 297 dollari.
Perché consigliamo Divi: questo plugin per il web design offre potenti strumenti di progettazione direttamente all’interno di WordPress. Questo lo rende ideale per gli sviluppatori che vogliono creare siti web altamente personalizzati senza dover ricorrere a software di progettazione aggiuntivi.
Builder per siti web ospitati con le migliori caratteristiche di web design
Non tutti vogliono gestire un blog o un sito WordPress con host e plugin. A volte si preferisce una soluzione più semplice, in cui tutto è incluso in un unico pacchetto. È qui che si rivelano utili i builder per siti web tutto-in-uno.
Abbiamo testato molti siti web nel corso degli anni e abbiamo trovato diverse opzioni eccellenti che offrono potenti caratteristiche di progettazione.
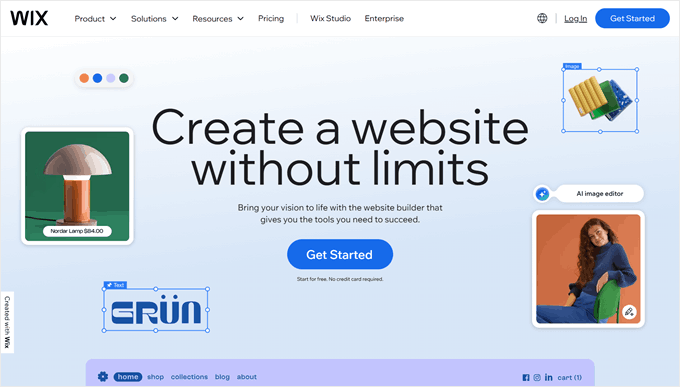
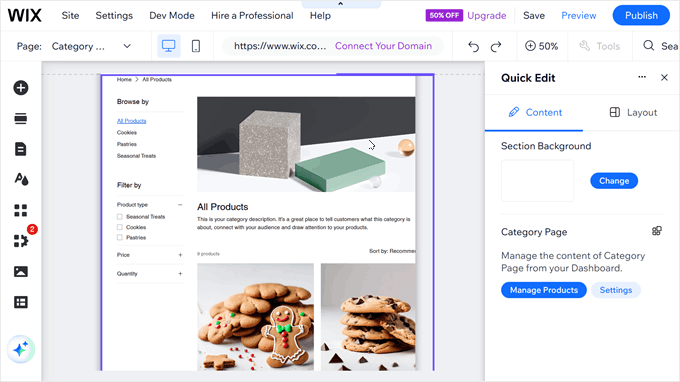
5. Wix

Wix è un’alternativa in alto a WordPress che rende la progettazione di siti web semplice e divertente. Abbiamo trascorso molte ore a testare questa piattaforma e la sua combinazione di strumenti user-friendly e template professionali ci ha impressionato.
Per chi fosse curioso di sapere come si confronta con WordPress, abbiamo creato una guida dettagliata al confronto tra Wix e WordPress per aiutarvi a decidere quale piattaforma si adatta meglio alle vostre esigenze.
L’editor trascina e rilascia rappresenta un ottimo equilibrio tra semplicità e controllo. È possibile posizionare gli elementi in qualsiasi punto della pagina, mentre il sistema a griglia intelligente aiuta a mantenere tutto allineato e dall’aspetto professionale.

Pro di Wix:
- Piattaforma tutto-in-uno con host e certificato SSL incluso
- 800+ template dal design professionale per ogni tipo di sito web
- Editor intuitivo di trascinamento e rilascio con utile allineamento a griglia
- Potenti strumenti di intelligenza artificiale per la creazione di siti web, la generazione di contenuti e la progettazione di immagini.
- App marketplace per l’aggiunta di caratteristiche come prenotazioni online, e-commerce e live chat.
Contro di Wix:
- Abbiamo riscontrato che l’editor può risultare a volte lento, soprattutto quando si apportano più modifiche.
- Il passaggio a un tema diverso non è possibile dopo la creazione del sito, quindi sceglietelo con cura.
Prezzi: Iniziate con un piano gratuito per testare la piattaforma. I piani premium costano da 17 a 159 dollari al mese.
Perché consigliamo Wix: Offre tutto ciò che serve per creare un sito web professionale in un unico posto. Questo lo rende perfetto per i principianti che vogliono un’esperienza completa di creazione e ottimizzazione del sito web.
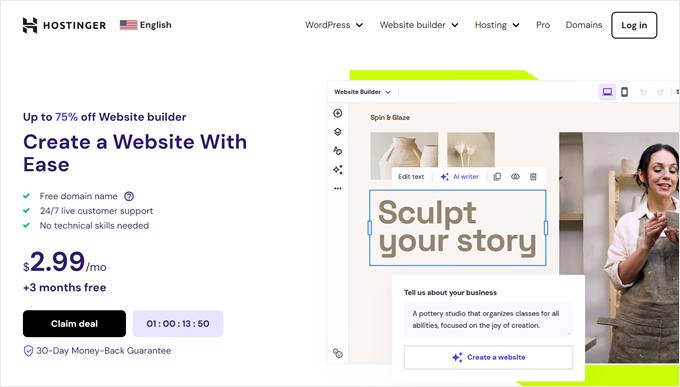
6. Il builder di siti web di Hostinger

Hostinger Website Builder rende la creazione di siti web facile e veloce grazie ai suoi strumenti basati sull’intelligenza artificiale. Perfetta per i principianti, questa piattaforma consente di creare landing page personalizzate, negozi online e portfolio senza alcuna conoscenza tecnica.
La piattaforma viene eseguita sui potenti server di Hostinger, assicurando che il sito web venga caricato rapidamente dai visitatori. Chi siamo può approfondire le prestazioni dell’host nella nostra recensione dettagliata di Hostinger.
Quello che ci ha colpito di più è stato il modo in cui il generatore di siti web AI ha creato siti web completi e personalizzati in pochi minuti. La piattaforma include anche utili strumenti di intelligenza artificiale per analizzare il comportamento dei visitatori con una mappa di calore, creare immagini, scrivere contenuti e migliorare la SEO del sito.
Pro di Hostinger Website Builder:
- Semplici editor trascina e rilascia per desktop e mobile
- 150+ template di siti web pronti all’uso per diversi settori industriali
- Kit completo di strumenti AI per la creazione e l’ottimizzazione di siti web
- Caratteristiche di e-commerce integrate senza commissioni di transazione
- Facile opzione di esportazione dei contenuti in WordPress, se si desidera cambiare in un secondo momento
Contro di Hostinger Website Builder:
- Selezione limitata di elementi di design di base rispetto ad altri builder
Prezzi: I piani partono da 2,99$ a 3,99$ al mese, con uno sconto speciale del 77% disponibile grazie al nostro codice coupon Hostinger.
Perché consigliamo il Website Builder di Hostinger: È uno dei modi più convenienti per creare un sito web potenziato dall’intelligenza artificiale che si carichi velocemente e abbia un aspetto professionale.
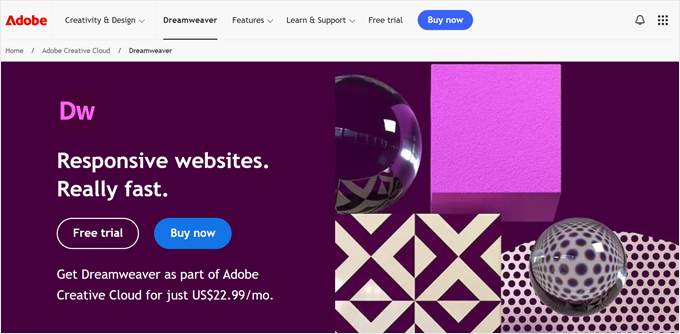
7. Adobe Dreamweaver

Adobe Dreamweaver non è tecnicamente un sito web builder, ma è uno dei software di progettazione web responsive preferiti da molti designer e sviluppatori. Infatti, molti membri del nostro team lo utilizzavano prima di passare a strumenti incentrati su WordPress e a Figma.
La particolarità di Dreamweaver è che consente di lavorare in due modi. Si può progettare visivamente o scrivere direttamente il codice. Ciò significa che può essere utilizzato sia dai principianti che dagli sviluppatori esperti. La caratteristica Live View consente di visualizzare immediatamente le modifiche apportate.
Un grande vantaggio di Dreamweaver è l’elaborazione in corso con altri strumenti Adobe, come Photoshop e Illustrator, con i quali è possibile creare immagini e grafica per i propri eroi e trasferirle poi sulle pagine web.
A differenza dei builder che gestiscono l’host, con Dreamweaver dovrete acquistare l’hosting separatamente e caricare voi stessi i file del vostro sito web. Questo significa che sarete anche responsabili della sicurezza del sito web e dell’aggiornamento del codice.
I vantaggi di Adobe Dreamweaver:
- La caratteristica dell’anteprima dal vivo mostra le modifiche istantaneamente.
- Completamenti di codice intelligenti che aiutano a scrivere il codice più velocemente
- Community numerosa con molte guide ed esercitazioni utili
- Elaborazione in corso con altri strumenti di progettazione Adobe
Contro di Adobe Dreamweaver:
- Il software può sembrare opprimente se si è alle prime armi.
- Molti utenti hanno affermato che il codice creato può essere disordinato e difficile da mantenere in seguito.
- È necessario un host separato e una gestione manuale dei file.
Prezzi: È possibile acquistare il solo Dreamweaver per 22,99 dollari al mese. Oppure si può scegliere il pacchetto completo Adobe Creative Cloud per 59,99 dollari al mese, che include utili strumenti di web design come Photoshop e Illustrator. È disponibile un periodo di prova gratuito di 7 giorni.
Perché consigliamo Adobe Dreamweaver: Questo strumento è il migliore per i designer che già utilizzano altri prodotti Adobe. È possibile utilizzarlo anche se si desidera un potente programma di web design che gestisca sia la progettazione visiva che la codifica.
Il miglior software di web design per la grafica
La creazione di un grande sito web non è solo una questione di codice e layout. Occorre anche una grafica accattivante. Che si tratti di un logo che si distingua, di splendidi sfondi o di immagini in evidenza di grande engagement, una buona grafica rende il sito web più professionale.
Vediamo alcuni strumenti che possono aiutarvi a creare queste immagini, anche se siete alle prime armi con la grafica.
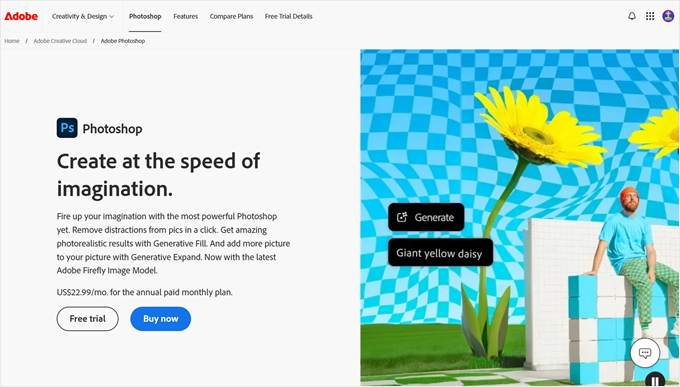
8. Adobe Photoshop

Adobe Photoshop è il software leader nel settore del fotoritocco e della progettazione grafica. È disponibile per i sistemi operativi Mac e Windows, in modo da poterlo utilizzare anche quando si è offline.
Con le nuove caratteristiche dell’intelligenza artificiale, Photoshop è ora più facile da usare che mai. È possibile rimuovere gli oggetti indesiderati dalle foto facendo un clic, riempire gli spazi vuoti con contenuti generati dall’IA e persino espandere le immagini oltre i confini originali.
Troviamo che questi strumenti AI siano particolarmente utili per modificare la grafica dei siti web. Ad esempio, è possibile rimuovere rapidamente gli sfondi dalle immagini dei prodotti o estendere le immagini personalizzate dell’header per adattarle a diverse dimensioni della schermata senza perdere qualità.
I vantaggi di Adobe Photoshop:
- Potenti strumenti di editing per la creazione di grafica dall’aspetto professionale
- Elaborazione in corso per molti tipi di design, dai loghi ai layout di siti web completi
- Sistema intelligente di livelli che aiuta a organizzare gli elementi del progetto
- Numerosi tutorial gratuiti online per aiutarvi a imparare
- Nuovi strumenti di intelligenza artificiale che semplificano le complesse operazioni di editing
Contro di Adobe Photoshop:
- In base alla nostra esperienza, ha bisogno di un computer potente per funzionare senza problemi.
- Il costo dell’abbonamento mensile può essere costoso se non lo si usa spesso.
Prezzi: È possibile acquistare il solo Photoshop per 22,99 dollari al mese. Oppure si può scegliere il pacchetto completo Adobe Creative Cloud per 59,99 dollari al mese, che include altri utili strumenti di web design. È disponibile un periodo di prova gratuito di 7 giorni.
Perché consigliamo Adobe Photoshop: È lo strumento di progettazione grafica più versatile disponibile. Con le sue nuove caratteristiche AI, anche i principianti possono creare rapidamente una grafica professionale per i siti web.
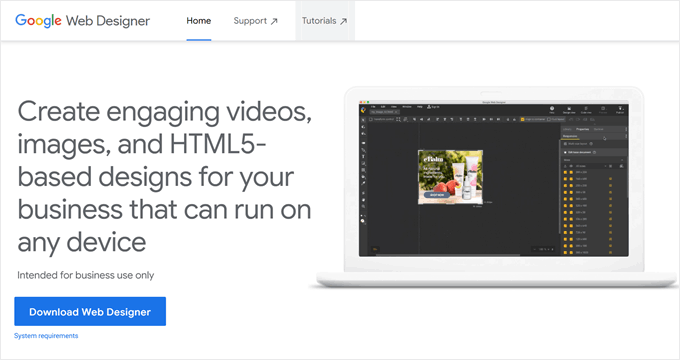
9. Designer web di Google

Google Web Designer è uno strumento gratuito che semplifica la creazione di design, animazioni e grafica in HTML5. Sebbene molti lo usino per creare banner pubblicitari e materiali di marketing, lo abbiamo trovato utile anche per attività generali di web design, come le vetrine di prodotti di grande effetto.
Se siete alle prime armi con l’animazione, potete usare la modalità Rapida per creare movimenti semplici. Per un lavoro più dettagliato, la modalità Avanzata offre un controllo completo su ogni elemento.
Inoltre, è possibile aggiungere elementi interattivi che rispondono alle azioni dell’utente. Ad esempio, pulsanti che cambiano colore facendo clic o immagini che si spostano in scala di grigi al passaggio del mouse. Questi piccoli dettagli possono rendere il sito web più coinvolgente per i visitatori.
I vantaggi di Google Web Designer:
- Semplice interfaccia di trascinamento e rilascio che risulta naturale da utilizzare
- Crea una grafica che si vede bene sia sui telefoni che sui computer
- Permette di creare facilmente animazioni ed elementi interattivi
- Elaborazione in corso con altri strumenti di Google, come Google Ads e Google Drive.
- Riteniamo che i template siano utili per iniziare rapidamente a lavorare
Contro di Google Web Designer:
- I nuovi utenti potrebbero sentirsi sopraffatti da tutte le caratteristiche all’inizio.
- Alcuni utenti hanno segnalato che non è possibile modificare i file HTML creati con altri strumenti.
Prezzi: Il download e l’utilizzo sono completamente gratuiti.
Perché consigliamo Google Web Designer: È un’ottima opzione gratuita per creare grafica e animazioni interattive senza spendere soldi in costosi strumenti di progettazione.
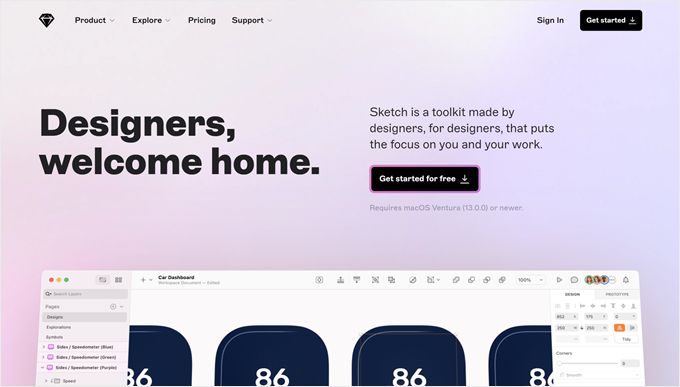
10. Schizzo

Sketch è lo strumento preferito dagli utenti Mac per creare layout ed elementi visivi di siti web. Molti designer UI/UX professionisti lo usano per progettare qualsiasi cosa, da semplici pulsanti di invito all’azione a mockup completi di siti web.
Grazie al suo sistema vettoriale, è possibile creare elementi visivi che rimangono nitidi a qualsiasi dimensione. Questo è perfetto per i progetti mobile-friendly, perché la grafica verrà cancellata su qualsiasi schermata, dai telefoni ai grandi monitor desktop.
La cosa che preferiamo di Sketch è la sua applicazione web, che permette ai membri del team di visualizzare e commentare i progetti attraverso qualsiasi browser. Ciò significa che gli utenti di Windows possono ancora partecipare al processo di progettazione. Solo che non possono modificare i progetti stessi.
Pro di Sketch:
- Piattaforma di progettazione tutto-in-uno, che riduce il passaggio da uno strumento all’altro
- Strumenti di prototipazione integrati per testare il funzionamento del layout
- Permette di creare librerie di elementi di design da riutilizzare in tutti i progetti.
- È facile esportare i disegni in diversi formati di file per lo sviluppo web.
Contro di Sketch:
- Funziona solo su computer Mac, il che esclude gli utenti di Windows e Linux.
Prezzi: 120 dollari all’anno solo per l’applicazione desktop per Mac. Se si desiderano le caratteristiche di collaborazione web, i piani variano da 10 a 22 dollari al mese per editor.
Perché consigliamo Sketch: È eccellente per i designer che utilizzano Mac e che vogliono creare layout e mockup di siti web professionali, soprattutto se lavorano in team.
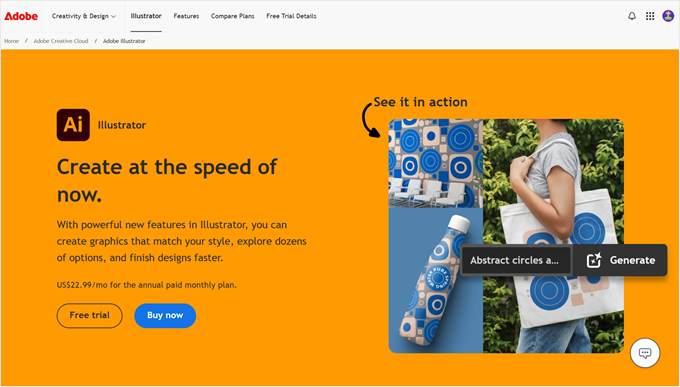
11. Adobe Illustrator

Adobe Illustrator è lo standard del settore per la creazione di grafica vettoriale, ovvero di disegni che rimangono nitidi a qualsiasi dimensione. Se avete bisogno di creare loghi, icone o illustrazioni per il vostro sito web che siano perfetti su qualsiasi schermata, questo strumento è in grado di gestire tutto.
Apprezziamo il fatto che il software offra caratteristiche potenti per la creazione di disegni dettagliati. È possibile utilizzare lo strumento Penna per creare forme precise, il Builder forme per combinare oggetti e vari pennelli per creare effetti artistici.
Sebbene Illustrator sia potente, funziona meglio se abbinato ad altri strumenti Adobe. Per esempio, si possono creare boxed caratteristiche personalizzate con icone in Illustrator, quindi passare a Photoshop per il fotoritocco o a Dreamweaver per il web design.
Pro di Illustrator:
- Crea grafiche sempre nitide a qualsiasi dimensione
- Offre un controllo preciso su ogni dettaglio del progetto
- Permette di lavorare su progetti per diverse dimensioni di schermata in un unico file.
- Elaborazione in corso con altri strumenti di progettazione Adobe
Contro di Illustrator:
- Come Photoshop, anche questo programma ha bisogno di un computer potente per funzionare correttamente.
- Per i principianti può risultare eccessivo a causa delle sue numerose caratteristiche.
Prezzi: È possibile acquistare il solo Illustrator per 22,99 dollari al mese o scegliere il pacchetto completo Adobe Creative Cloud per 59,99 dollari al mese. È disponibile un periodo di prova gratuito di 7 giorni.
Perché consigliamo Adobe Illustrator: È la scelta più avanzata per creare grafica vettoriale professionale che deve apparire perfetta a qualsiasi dimensione sul sito web. Tuttavia, i principianti potrebbero aver bisogno di un po’ di tempo per padroneggiarlo.
12. Affinity Designer

Affinity Designer offre strumenti di progettazione grafica di livello professionale a un costo unico, il che lo rende una popolare alternativa ad Adobe Illustrator. Molti membri del nostro team lo usano per modificare la loro grafica perché è più facile da imparare rispetto ad altri strumenti professionali.
Ciò che rende speciale Affinity Designer è la possibilità di passare dalla modalità Vector per la creazione di grafica scalabile come i loghi, alla modalità Pixel per la modifica di immagini normali. Ciò significa che si hanno due tipi di strumenti di progettazione in un unico programma, il che è molto utile quando si crea la grafica di un sito web.
Il software funziona senza problemi anche su computer di base perché è costruito con un codice moderno ed efficiente. È possibile lavorare su grafici grandi e dettagliati senza che il computer si abbassi e non ci sono limiti di dimensione dei file di cui preoccuparsi.
Pro di Affinity Designer:
- Interfaccia di facile comprensione, ideale per i principianti
- Forme e pennelli integrati per aiutarvi a creare rapidamente i vostri progetti.
- Funziona bene sia per la grafica vettoriale che per quella basata sulla sgranatura
- Esporta i file in tutti i formati web più comuni, come PNG e JPG.
Contro di Affinity Designer:
- I file non sempre funzionano perfettamente con il software Adobe, il che importa se si lavora con persone che utilizzano i suoi programmi.
- Manca di alcune caratteristiche specifiche per il web, come l’integrazione dei CSS.
Prezzi: Pagamento una tantum di 69,99 dollari per Windows o Mac o 18,49 dollari per iPad. Non sono necessari abbonamenti mensili.
Perché consigliamo Affinity Designer: Offre strumenti di progettazione di livello professionale senza abbonamento. Inoltre, è ottimo per creare grafica vettoriale e sgranatura in un unico strumento.
13. GIMP

GIMP (GNU Image Manipulation Program) è un’alternativa potente e completamente gratuita ai software di editing fotografico a pagamento. È perfetto per i proprietari di siti web che hanno bisogno di modificare le immagini ma non vogliono pagare strumenti costosi come Photoshop.
Il software include molte delle caratteristiche che si trovano negli editor fotografici di qualità superiore. Alcuni membri del nostro team lo hanno utilizzato per creare la grafica di siti web, modificare foto e progettare immagini per i media. Anche se non ha un aspetto moderno come altri strumenti, svolge bene il suo lavoro.
È anche possibile personalizzare l’aspetto e l’elaborazione di GIMP in corrispondenza del proprio stile. Ad esempio, è possibile disporre gli strumenti e i pannelli esattamente dove si desidera, rendendo più facile lavorare sui propri progetti.
I vantaggi di GIMP:
- La nostra esperienza ci ha mostrato che include caratteristiche essenziali per l’editing fotografico
- L’interfaccia può essere personalizzata per adattarsi al flusso di lavoro.
- Utilizzo completamente gratuito senza costi nascosti
- Elaborazione in corso su computer Windows, Mac e Linux
- Ampia Community con molti tutorial gratuiti
Contro di GIMP:
- L’interfaccia sembra più vecchia rispetto ai moderni strumenti di progettazione
Prezzi: Il download e l’utilizzo sono gratuiti. È possibile effettuare una donazione volontaria per sostenere gli sviluppatori, se lo si ritiene utile.
Perché consigliamo GIMP: è l’opzione gratuita più potente per i proprietari di siti web che hanno bisogno di modificare le immagini senza spendere soldi in software costosi.
I migliori strumenti di web design per la pianificazione UI/UX
I designer più intelligenti sanno che i grandi siti web iniziano con una pianificazione adeguata. Ecco i migliori strumenti per tracciare la struttura e l’esperienza utente del vostro sito web.
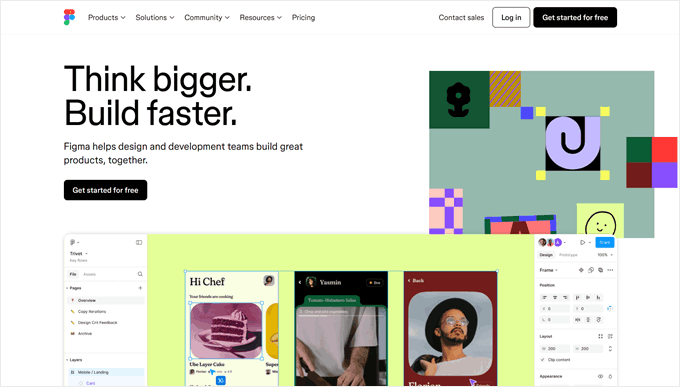
14. Figma

Figma è come Google Docs per il web design, perché permette a più persone di lavorare contemporaneamente sullo stesso progetto. Abbiamo trovato questa caratteristica di collaborazione in tempo reale incredibilmente utile per l’elaborazione in corso con clienti e membri del team che hanno bisogno di feedback immediati.
La piattaforma brilla quando si tratta di creare progetti di siti web che funzionano su tutti i dispositivi. Grazie a caratteristiche come l’Auto Layout e i nuovi strumenti di prototipazione basati sull’intelligenza artificiale, è possibile testare rapidamente l ‘aspetto e il funzionamento del sito web su dispositivi mobili, desktop e tablet senza scrivere alcun codice.
Una delle cose migliori di Figma è il suo sistema di controllo delle versioni. Proprio come in Google Docs, è possibile vedere chi ha apportato le modifiche e, se necessario, tornare alle versioni precedenti. Questo è particolarmente utile quando più persone lavorano in corso sullo stesso progetto.
Pro di Figma:
- Collaborazione in tempo reale dove tutti possono lavorare insieme
- Salva la cronologia dei progetti per poter tornare alle versioni precedenti.
- Crea progetti che si adattano automaticamente alle diverse dimensioni della schermata con il layout automatico.
- Sono disponibili molti plugin per Figma per aggiungere caratteristiche extra, compresi quelli per convertire Figma in WordPress.
- Modalità Dev che aiuta gli sviluppatori a trasformare i progetti in codice
Contro di Figma:
- Necessita di una connessione a Internet per funzionare correttamente
Prezzi: Piano gratuito disponibile per l’uso di base. I piani a pagamento vanno da 15 a 75 dollari al mese per persona se si desidera creare più di 3 file di design.
Perché consigliamo Figma: Utilizzate questo software di web design se cercate uno strumento collaborativo per testare il funzionamento dei progetti prima di costruire il sito web vero e proprio.
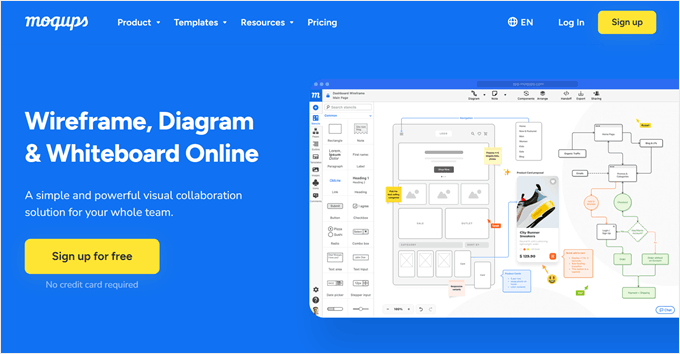
15. Moquette

Moqups aiuta a pianificare il layout del sito web prima di scrivere il codice. È come fare uno schizzo del sito web su carta, ma in formato digitale. In questo modo è più facile individuare tempestivamente i problemi di progettazione e ottenere il feedback del team.
A differenza dei normali strumenti di progettazione, Moqups si concentra sui wireframe: semplici schemi che mostrano dove va tutto nel sito web. Durante i nostri test, abbiamo scoperto che questo approccio aiuta a concentrarsi sul funzionamento del sito web, anziché farsi prendere troppo presto da piccoli dettagli di progettazione.
Lo strumento è dotato di tutto ciò che serve per tracciare la mappa del sito web: icone, template e forme per i diversi tipi di pagina. È anche possibile creare diagrammi di flusso per mostrare come gli utenti si muoveranno all’interno del sito. Poiché è basato su cloud, il team può lavorare in tempo reale sui progetti.
Pro di Moqups:
- 150+ template di layout per siti web pronti all’uso
- Semplici strumenti per la creazione di sitemap visuali
- Caratteristiche di collaborazione del team integrate
- Converte schizzi grezzi in prototipi interattivi
Contro di Moqups:
- Necessita di una connessione a Internet per funzionare
- Il piano gratuito limita le opzioni di esportazione dei file
Prezzi: Piano gratuito disponibile per l’uso di base. I piani a pagamento vanno da 9 a 40 dollari al mese.
Perché consigliamo Moqups: Aiuta a mettere giù la struttura e il flusso del sito web prima di investire tempo in un lavoro di progettazione dettagliato.
Il miglior software di web design per negozi online
Mentre i builder di pagine o siti web di WordPress di cui abbiamo parlato in precedenza possono aiutarvi a creare un negozio online, le piattaforme di e-commerce dedicate offrono caratteristiche speciali che rendono la vendita online molto più facile.
16. WooCommerce

WooCommerce alimenta oltre 5,8 milioni di negozi online in tutto il mondo, il che lo rende la soluzione e-commerce più popolare per WordPress. Noi stessi l’abbiamo testata a fondo per creare tutorial e aiutare i nostri lettori che la utilizzano.
Se volete approfondire la nostra esperienza diretta, date un’occhiata alla nostra recensione dettagliata di WooCommerce.
La parte migliore di WooCommerce è che è gratuito per iniziare. Si ottiene tutto ciò che serve per un negozio online di base: pagine di prodotti, un carrello, un processo di pagamento e le opzioni di pagamento più diffuse, come PayPal e Stripe. L’impostazione richiede solo pochi minuti grazie all’utile procedura guidata di configurazione.
Anche l’aspetto del vostro negozio è facile. È possibile scegliere tra migliaia di temi per negozi, dalle opzioni gratuite presenti nella directory di WordPress ai design premium di vari mercati. Potete dare un’occhiata al nostro elenco dei migliori temi WordPress per WooCommerce.
Per rendere unico il vostro negozio, potete utilizzare strumenti come SeedProd (di cui abbiamo parlato in precedenza) o le opzioni di personalizzazione integrate di WordPress. Inoltre, sono disponibili innumerevoli plugin per aggiungere caratteristiche come il confronto dei prodotti, le recensioni dei clienti e il recupero dei carrelli abbandonati.

I vantaggi di WooCommerce:
- Impostazione e utilizzo gratuiti con caratteristiche di base
- Funziona con i prodotti fisici e digitali, senza alcun problema
- Facile sistema di gestione dell’inventario
- Strumenti di marketing integrati, come i codici sconto
- Supporta più valute e lingue
- Molte estensioni di WooCommerce disponibili per aggiungere altre caratteristiche
- Community numerosa con risorse utili
Contro di WooCommerce:
- È necessario installare alcune estensioni per ottimizzare il proprio negozio online, che possono influire sulle prestazioni del sito web e sulle spese complessive dell’azienda.
Prezzi: Il plugin è gratuito. I temi e le estensioni a pagamento vanno da 1 a centinaia di dollari. Per l’hosting, consigliamo SiteGround (da 2,99 dollari al mese) o Bluehost (da 7,45 dollari al mese).
Perché consigliamo WooCommerce: È il modo più flessibile ed economico per creare un negozio online, soprattutto se si utilizza già WordPress.
17. ImbutoKit

FunnelKit è un plugin per la creazione di builder per WooCommerce che può aiutarvi a ottimizzare il vostro negozio per le conversioni. Questo potente plugin vi aiuta a creare funnel di vendita che guidano i visitatori verso l’acquisto.
Abbiamo parlato di questo plugin per l’imbuto di vendita nella nostra recensione completa di FunnelKit Funnel Builder.
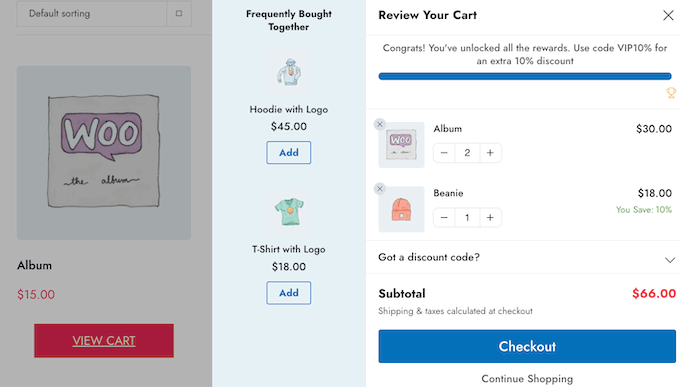
Chi siamo ama FunnelKit per il modo in cui migliora l’esperienza del negozio. È possibile aggiungere caratteristiche come carrelli a scorrimento, upsell con un solo clic e moduli di pagamento intelligenti che completano automaticamente gli indirizzi. Durante la nostra ricerca, abbiamo scoperto che questi piccoli accorgimenti fanno una grande differenza nell’ottenere più vendite.
Il plugin funziona con i principali strumenti di editing di WordPress. Sia che utilizziate Gutenberg, Elementor o Divi, potete progettare i vostri imbuti utilizzando il vostro builder di pagina preferito. Inoltre, tutti i template sono compatibili con i dispositivi mobili, in modo che i vostri funnel siano perfetti su telefoni e tablet.

Pro di FunnelKit:
- Modelli di pagamento, scorrimento del carrello, upsell, bump dell’ordine e altro ancora pronti all’uso per una rapida configurazione.
- I nostri test hanno dimostrato che il design è mobile-friendly
- Test A/B integrati per trovare ciò che funziona meglio
- Caratteristiche intelligenti come il completamento automatico degli indirizzi
- Report dettagliati per monitorare i vostri risultati
Contro di FunnelKit:
- Alcune caratteristiche avanzate sono disponibili solo nei piani più alti.
Prezzi: I piani vanno da $99,50 a $399,50 all’anno. È disponibile una versione gratuita del plugin con caratteristiche di base.
Perché consigliamo FunnelKit: Aggiunge al vostro negozio WooCommerce caratteristiche comprovate di incremento delle vendite che possono aiutare a trasformare un maggior numero di browser in acquirenti.
18. BigCommerce

BigCommerce è una potente piattaforma di e-commerce che funziona sia come soluzione indipendente che con WordPress. Per un confronto dettagliato con WooCommerce, selezionate la nostra guida BigCommerce vs. WooCommerce.
A differenza di WooCommerce, BigCommerce si occupa di tutti gli aspetti tecnici, compresi l’host e la sicurezza. Quando lo si collega a WordPress utilizzando il suo plugin BigCommerce, si ottiene il meglio dei due mondi: la flessibilità di WordPress e le potenti caratteristiche di vendita di BigCommerce.
Abbiamo testato BigCommerce creando un account e collegandolo a WordPress. Il processo di configurazione è semplice: il plugin crea automaticamente tutte le pagine essenziali del negozio e sincronizza il catalogo dei prodotti ogni 5 minuti.
Ciò significa che tutte le modifiche apportate a BigCommerce vengono visualizzate automaticamente sul vostro sito WordPress.
I vantaggi di BigCommerce:
- Prodotti e spazio di archiviazione illimitati in ogni piano
- Conformità PCI predefinita
- Tariffe di spedizione in tempo reale da parte dei principali vettori
- Vende su più canali come Amazon e Instagram
- Gestisce più valute per le vendite internazionali
Contro di BigCommerce:
- Ogni piano prevede limiti di vendita annuali
- Meno temi e applicazioni rispetto a WooCommerce
- Il sito web può essere difficile da usare all’inizio.
Prezzi: I piani partono da 29 a 299 dollari al mese senza costi aggiuntivi per le transazioni. Il piano base consente fino a 50.000 dollari di vendite annuali. È possibile provarlo gratuitamente per 15 giorni prima di decidere.
Perché consigliamo BigCommerce: Per le aziende pronte a scalare le vendite online senza preoccuparsi della manutenzione tecnica, BigCommerce può essere una buona opzione.
19. Shopify

Shopify è una piattaforma di vendita online tutto-in-uno. Milioni di aziende la utilizzano perché tutto ciò che serve è integrato, dall’host all’elaborazione dei pagamenti. Per un confronto dettagliato con la soluzione di WordPress, consultate la nostra guida Shopify vs. WooCommerce.
Come altre soluzioni di e-commerce ospitate, Shopify gestisce tutte le parti tecniche per voi. Potete concentrarvi sull’aspetto del vostro negozio, grazie alla trascina e ai rilascia del loro builder e ai template professionali.
La piattaforma è dotata di strumenti potenti per aiutarvi a vendere di più. È possibile creare bellissime pagine di prodotti, gestire l’inventario e vendere anche su Instagram e Facebook. Inoltre, con oltre 8.000 app disponibili, potete aggiungere quasi tutte le caratteristiche che vi vengono in mente.
I vantaggi di Shopify:
- Include caratteristiche di host e di sicurezza.
- Assistenza via chat 24 ore su 24, 7 giorni su 7, quando avete bisogno di aiuto
- Vende in diverse lingue e valute
- Elaborazione in corso con i media e i marketplace
- Recupero dei carrelli abbandonati in tutti i livelli di abbonamento
Contro di Shopify:
- Potrebbero essere applicati costi aggiuntivi se non si utilizza Shopify Pagamento.
- I costi possono aumentare con le app e le caratteristiche a pagamento.
Prezzi: Si inizia con un periodo di prova gratuito di 3 giorni, poi 1$ per il resto del primo mese. I piani normali vanno da 19 a 2.300 dollari al mese. È disponibile anche un piano iniziale di 5 dollari per i negozi semplici o per la vendita sui media.
Perché consigliamo Shopify: Questa piattaforma consente di vendere online in modo semplice, a patto che non ci si preoccupi di pagare le spese di transazione per non utilizzare l’applicazione di pagamento integrata.
Il miglior software di web design per il marketing
Il successo del vostro sito web dipende sia dal suo design che dalla sua efficacia di marketing. Ecco alcuni strumenti che eccellono in entrambi i campi.
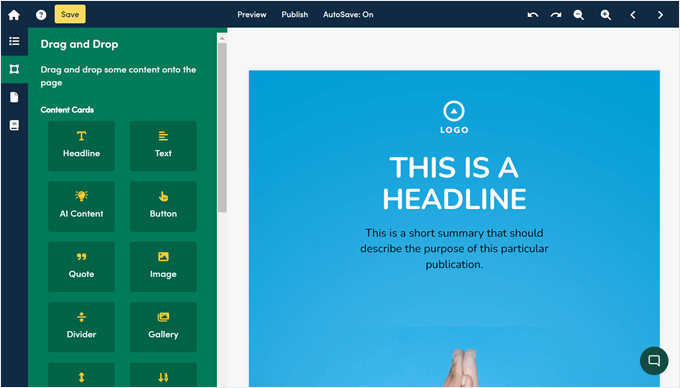
20. Beacon

Beacon vi aiuta a trasformare i contenuti del vostro sito web in lead magnet che i visitatori desiderano davvero. Se avete bisogno di guide in PDF, liste di controllo o libri di lavoro per far crescere la vostra mailing list, questo strumento rende la loro creazione sorprendentemente facile.
Verificate la nostra recensione di Beacon per uno sguardo più dettagliato su questa piattaforma di lead magnet.
Durante i nostri test, abbiamo trovato Beacon particolarmente utile per trasformare le pubblicazioni dei blog in contenuti scaricabili. Invece di partire da zero, è possibile importare gli articoli esistenti e trasformarli in eBook in pochi minuti.

La piattaforma offre template per diversi settori e occasioni. Anche se i design non vincono alcun premio, sono puliti e funzionali. Inoltre, è possibile aggiungere questi download al proprio sito web come offerte popup, aggiornamenti di contenuti, moduli incorporati e altro ancora.
I vantaggi di Beacon:
- Trasforma rapidamente le pubblicazioni del blog in contenuti scaricabili
- Viene fornito con template specifici per il settore.
- Elaborazione in corso con i principali strumenti di email marketing
- Permette di creare un numero illimitato di lead magnet
Contro di Beacon:
- Il design non è così sofisticato come quello di altre alternative.
- Potrebbero verificarsi alcuni problemi con l’eliminazione di elementi preesistenti nei template.
Prezzi: È disponibile un piano gratuito. I piani premium costano da 19 a 99 dollari al mese.
Perché consigliamo Beacon: È il modo più veloce per creare contenuti scaricabili di valore che aiutano a far crescere la vostra mailing list.
21. Canva

Canva rende la progettazione grafica professionale facile come scrivere un’email. Lo abbiamo usato noi stessi per le nostre esigenze di marketing e potete anche sfruttarlo per creare e vendere prodotti digitali.
Questo strumento basato sul web non richiede l’installazione di alcun software. Basta aprire il browser e iniziare a creare. Grazie a milioni di template e foto stock, è possibile progettare quasi tutto ciò di cui il sito web ha bisogno: header, loghi, infografiche e persino mockup di siti web.
Ci piacciono soprattutto le nuove caratteristiche dell’intelligenza artificiale di Canva. Durante i nostri test, abbiamo scoperto che è in grado di generare rapidamente mockup di design semplicemente descrivendo ciò che vogliamo. Inoltre, il suo editor di trascinamento e rilascio e le palette di colori predefinite rendono facile la corrispondenza con lo stile del brand.
I vantaggi di Canva:
- Facilissimo da usare, anche per i principianti
- Enorme libreria di template e foto stock
- Strumenti di intelligenza artificiale per generare idee di design
- Caratteristiche di collaborazione del team integrate
- Funziona sia per le immagini che per i video
Contro di Canva:
- Può funzionare lentamente con progetti complessi
- Per alcune caratteristiche avanzate è necessario un piano a pagamento.
Prezzi: I piani a pagamento costano tra i 100 e i 120 dollari all’anno per persona. Provate le caratteristiche premium gratuitamente per 30 giorni e utilizzate il piano gratuito.
Perché consigliamo Canva: Con la sua enorme libreria di template e i suoi semplici strumenti, Canva può trasformare chiunque in un designer capace.
Volete esplorare altre opzioni? Verificate la nostra guida alle migliori alternative a Canva.
22. Adobe Express

Adobe Express combina strumenti di progettazione professionali con la semplicità dell’intelligenza artificiale. Pur essendo simile a Canva, offre un’interfaccia più pulita e caratteristiche più sofisticate che derivano dall’esperienza decennale di Adobe nel campo del design.
Quando abbiamo testato Adobe Express, abbiamo scoperto che i suoi template sono più curati di molte altre alternative. Anche gli strumenti di intelligenza artificiale sono particolarmente interessanti. Possono aiutare in tutto, dalla rimozione degli sfondi alla generazione di immagini uniche.
È anche possibile creare semplici layout di pagine web, anche se per pubblicarli è necessario un servizio di host separato.
Ciò che distingue Adobe Express è la caratteristica delle Azioni rapide. Si tratta di soluzioni con un solo clic per le attività di progettazione più comuni che in genere richiederebbero più passaggi in altri strumenti. Inoltre, il sistema di gestione dei livelli offre un maggiore controllo sui progetti rispetto alle alternative più semplici.
I vantaggi di Adobe Express:
- Template di qualità professionale e dall’aspetto raffinato
- Potenti strumenti di intelligenza artificiale per un rapido lavoro di progettazione
- Un’interfaccia pulita e ordinata, facile da navigare
- Controlli dei livelli per una modifica dettagliata
- Caratteristiche delle azioni rapide per le attività di progettazione più comuni
Contro di Adobe Express:
- Meno template rispetto a Canva
Prezzi: È disponibile un piano gratuito con caratteristiche di base. I piani premium costano 9,99 dollari al mese per gli individui o 4,99 dollari al mese per i team.
Perché consigliamo Adobe Express: Porta la potenza del design professionale di Adobe a tutti, con strumenti di intelligenza artificiale che rendono semplici le attività di progettazione più complesse.
Qual è il miglior software di web design?
Sulla base di test approfonditi e di esperienze reali, ecco i migliori strumenti di web design per le diverse esigenze:
- SeedProd – Il migliore in assoluto per i siti web WordPress perché combina potenti caratteristiche di design con la semplicità dell’intelligenza artificiale, consentendo di creare siti professionali in pochi minuti senza bisogno di codificare.
- Wix – Il miglior builder di siti web ospitato per i principianti perché include tutto ciò che serve in un unico pacchetto, dall’hosting ai template professionali, con un intuitivo editor trascina e rilascia.
- Adobe Photoshop – È il migliore per la progettazione grafica perché offre strumenti di fotoritocco e progettazione di livello professionale, ora resi più semplici dalle caratteristiche dell’intelligenza artificiale.
- Figma – È il migliore per la progettazione UI/UX perché abilita la collaborazione del team in tempo reale e crea progetti responsive che funzionano su tutti i dispositivi.
- WooCommerce – È il migliore per i negozi online perché offre il modo più flessibile ed economico per creare un sito di e-commerce, soprattutto con WordPress.
- Beacon – È il migliore per i lead magnet perché trasforma rapidamente i contenuti esistenti in risorse professionali scaricabili che aiutano a far crescere la vostra mailing list.
La scelta dipenderà in ultima analisi dalle vostre esigenze specifiche, dalle vostre competenze tecniche e dal vostro budget. Per la maggior parte degli utenti, consigliamo di iniziare con SeedProd se si utilizza WordPress o Wix se si desidera una soluzione tutto-in-uno.
Il miglior software di web design: Domande frequenti
Ora che abbiamo analizzato i migliori software di web design presenti sul mercato, rispondiamo ad alcune domande frequenti:
Qual è il programma più semplice per creare un sito web?
In base alla nostra esperienza, l’utilizzo di WordPress con un builder di pagine come SeedProd è il modo più semplice per creare un sito web. La combinazione offre semplicità e potenza: l’interfaccia di SeedProd, trascina e rilascia, e gli strumenti di IA rendono incredibilmente facile la progettazione delle pagine, mentre WordPress fornisce tutte le caratteristiche necessarie per gestire i contenuti.
Se preferite una soluzione tutto-in-uno, Wix è una buona alternativa. Gestisce l’host e i dettagli tecnici per voi, anche se a lungo termine avrete meno flessibilità rispetto a WordPress.
WordPress è meglio di Wix?
Secondo noi, sì. Mentre Wix è più facile da usare all’inizio, WordPress offre più controllo e flessibilità man mano che il sito web cresce. Con WordPress, infatti, è possibile:
- Possedere i propri contenuti e spostarli ovunque
- Accesso a migliaia di altri plugin e temi
- Pagare meno a lungo termine
- Può scalare il sito web senza limitazioni
- Avere più opzioni di personalizzazione
Detto questo, Wix potrebbe essere migliore se volete che tutto sia gestito per voi e non vi dispiace pagare di più per la convenienza.
Cosa usano i web designer per creare siti web?
I web designer professionisti utilizzano tradizionalmente strumenti come Adobe Dreamweaver per la codifica, Figma per la pianificazione del layout e Adobe Illustrator per la grafica. Tuttavia, negli ultimi anni abbiamo notato un cambiamento.
Molti designer preferiscono strumenti basati su WordPress come SeedProd o Thrive Theme Builder, perché accelerano notevolmente il processo di progettazione, richiedono una minore quantità di codifica manuale e rendono più facile l’off dei siti ai clienti.
Video tutorial
Abbiamo anche una recensione in video del miglior software di web design, se preferite guardare invece di leggere:
Speriamo che questo articolo vi abbia aiutato a trovare il miglior software di web design per il vostro kit di strumenti di progettazione. Potreste anche voler consultare il nostro elenco dei migliori builder di siti web e degli elementi di design WordPress essenziali per il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
Thanks for the comprehensive list of tools that can be utilised for designing a website.
I am curious about canva in the list, if it can be utilised to make a full fledged website design to showcase to the clients before making it to the development part.
also, can it be used to make pdf brochures for course outlines?
I am trying to find one that can be utilised to make beautiful pdf copies.
any guidance regarding this would be much appreciated.
WPBeginner Support
Canva does have a tool to create PDFs.
Admin
Moinuddin Waheed
I was thinking to learn figma for the designing part of the websites but since I have been using seedprod, I left the idea to invest my time and energy there.
Using seedprod is as though as I am doing two tasks at one time i e design and development part simultaneously.
Thanks for its powerful features .
Rupinder
Thanks for sharing, this article is extremely great and helpful it is very useful for developers. Thanks and keep Sharing.
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Nissi
thanks for sharing list of web design software its really used for me
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Alex
Nice list guys, however including Adobe AI an PS, which are for vector and raster graphic design, and not including Adobe XD, which is specifically for Web and Mobile design is quite strange…
Editorial Staff
Adobe XD is a great software as well, and if you have the whole suite, then definitely worth using XD.
Majority of our team now uses Affinity suite because its far more affordable and gives you the best of both world.
Admin
Caleb Weeks
Hi guys – thanks for another great post!
If the editors might still have the energy, Adobe XD is a really good (FREE!) option and has many of the features of Sketch but is available for both Windows and Mac users. Perhaps it would qualify as official website design software?
Also, with Beaver Builder & Divi listed for WordPress, it felt like something was missing without Elementor. That said, perhaps all that is needed is a link to WPBeginner’s other post “6 Best Drag and Drop WordPress Page Builders Compared” to let those in your audience who are truly new to this know that there are some other great (Grade: A) WordPress options. We, personally, love using Elementor and easily recommend it to others designing with WordPress.
No worries if both are still left out! You can only include so many. Congratulations on WPBeginner’s steady contributions to the WordPress/Website/Design world!
Editorial Staff
Hi Caleb, we do have a link to the best page builder article in the description for Beaver Builder. Unfortunately we couldn’t list every single design software or builder, so we picked the two that our team uses the most.
This doesn’t discredit other software that exist in the market though
Admin