Siete alla ricerca dei migliori tutorial per lavorare con i menu di navigazione di WordPress? I menu di navigazione di WordPress vi permettono di personalizzare e gestire facilmente i menu del vostro sito web. In questo articolo vi mostreremo i migliori tutorial per padroneggiare i menu di navigazione di WordPress.

Poiché si tratta di un articolo lungo, abbiamo aggiunto un elenco di contenuti per facilitare la navigazione.
- Come iniziare con i menu di navigazione di WordPress
- Aggiungere le icone dei social media ai menu di WordPress
- Mostrare menu diversi agli utenti registrati in WordPress
- Aggiungere una logica condizionale ai menu di navigazione
- Stilizzare i menu di navigazione di WordPress
- Aggiungere icone di immagini ai menu di navigazione in WordPress
- Aggiungere menu di navigazione personalizzati in WordPress
- Aggiungere un menu a scorrimento nei temi WordPress
- Creare un menu WordPress reattivo e pronto per i dispositivi mobili
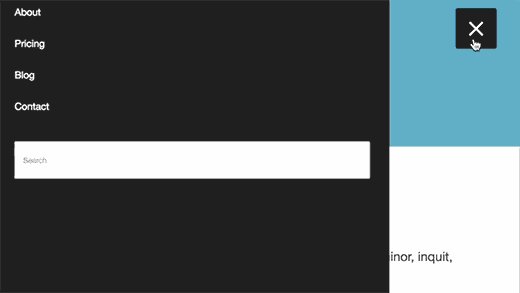
- Aggiungere un menu responsivo a schermo intero in WordPress
- Aggiungere una descrizione ai menu di navigazione in WordPress
- Come aggiungere argomenti nei menu di navigazione di WordPress
- Come aggiungere menu di navigazione nella barra laterale di WordPress
- Aggiungere un menu di navigazione in WordPress nei post e nelle pagine
- Aggiungere link NoFollow nei menu di navigazione di WordPress
1. Come iniziare con i menu di navigazione di WordPress
Nel web design, il menu di navigazione è un elenco di link che consente ai visitatori di visitare diverse pagine e sezioni del sito. Aiuta gli utenti a navigare all’interno del sito, da cui il nome di menu di navigazione.

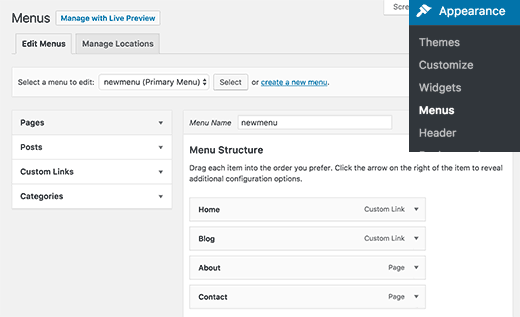
WordPress è dotato di uno strumento integrato che consente di creare e utilizzare i menu sul proprio sito web. Questo strumento si trova alla pagina Aspetto ” Menu nell’area di amministrazione di WordPress.

Qui è possibile creare menu aggiungendo elementi dalla colonna di sinistra a quella di destra. È possibile aggiungere ai menu qualsiasi post, pagina, categoria e link personalizzato di WordPress.
Per istruzioni dettagliate, consultate la nostra guida per principianti su come aggiungere menu di navigazione in WordPress.
2. Aggiungere le icone dei social media ai menu di WordPress
I menu di WordPress possono essere utilizzati anche per aggiungere i pulsanti dei social media al vostro sito web. Questo vi permette di aggiornare facilmente le icone, di riorganizzarle e di aggiungere nuove icone di social media ogni volta che lo desiderate.
Il modo più semplice per farlo è utilizzare il plugin Menu Social Icons. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Una volta attivato, andate alla pagina Aspetto ” Menu. Create un nuovo menu sociale e poi selezionate la scheda Link personalizzati dalla colonna di sinistra.
![]()
Si vedranno le icone dei social media sotto i campi del testo del link e dell’URL. È sufficiente fare clic sull’icona di un social media e inserire l’URL del proprio profilo sociale. Al termine, fare clic sul pulsante Aggiungi al menu.
Ripetete questa procedura per tutti i profili dei social media che volete aggiungere. Una volta terminato, selezionate la posizione del menu e fate clic sul pulsante Salva menu.
Per istruzioni più dettagliate, consultate la nostra guida su come aggiungere le icone dei social media ai menu di WordPress.
3. Mostrare menu diversi agli utenti registrati in WordPress
Se gestite un sito associativo in WordPress, potreste voler mostrare menu diversi agli utenti che hanno effettuato l’accesso. Ecco come potete ottenere facilmente questo risultato.
Per prima cosa è necessario creare due menu diversi. Uno per gli utenti connessi e uno per gli utenti non connessi. Si possono chiamare questi menu logged-in e logged-out.
Successivamente, è necessario aggiungere questo codice al file functions.php del tema o a un plugin specifico del sito.
1 2 3 4 5 6 7 8 9 10 | function my_wp_nav_menu_args( $args = '' ) {if( is_user_logged_in() ) { $args['menu'] = 'logged-in';} else { $args['menu'] = 'logged-out';} return $args;}add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' ); |
Questo è tutto. Ora potete provare i vostri menu di navigazione in azione.
Per istruzioni più dettagliate, consultate il nostro tutorial su come mostrare diversi menu agli utenti connessi in WordPress.
4. Aggiungere una logica condizionale ai menu di navigazione
Volete cambiare i menu in base a determinate condizioni? Ad esempio, un menu diverso nella homepage o la possibilità di nascondere un elemento in un singolo post. Ecco come potete ottenere questo risultato in WordPress.
Per prima cosa è necessario installare e attivare il plugin If Menu.
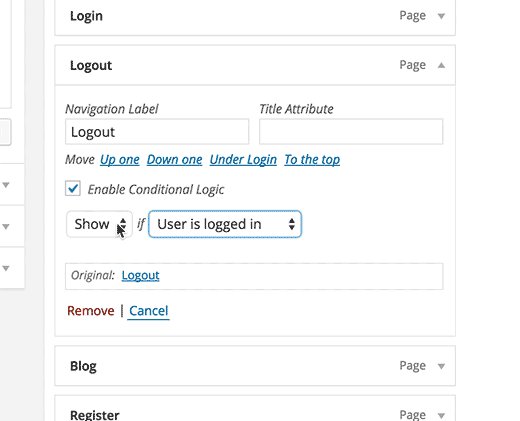
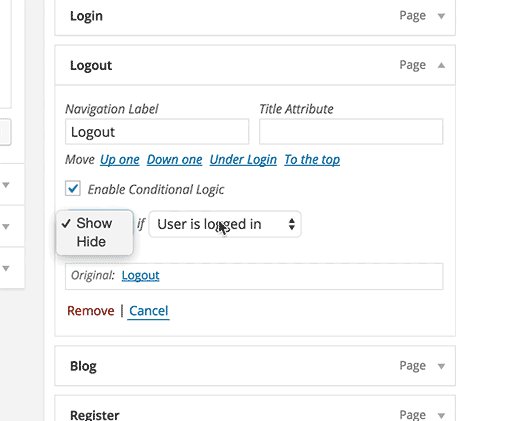
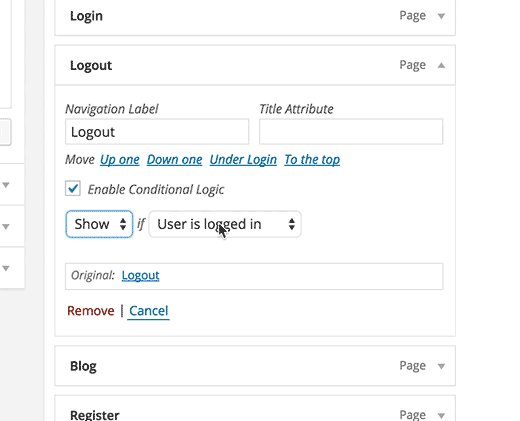
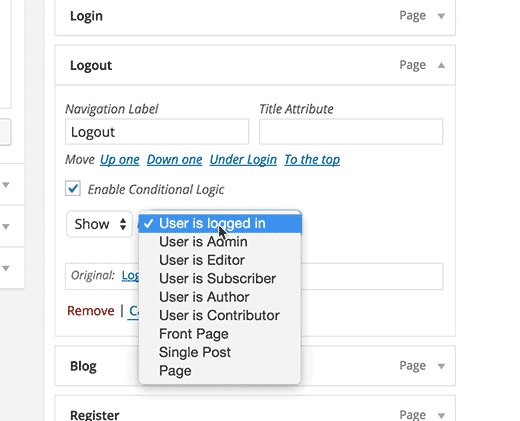
Dopo l’attivazione, visitate la schermata Aspetto ” Menu e fate clic su una voce di menu che desiderate modificare. Si noterà una nuova opzione per “Abilitare la logica condizionale”.

Selezionando questa opzione, verranno visualizzate due opzioni a discesa. Si può selezionare di mostrare o nascondere un menu se corrisponde a determinate condizioni. Ad esempio, nascondere la voce di menu se un utente è un amministratore o mostrare una voce di menu solo se un utente sta visualizzando un singolo post.
Per istruzioni più dettagliate, consultate il nostro articolo su come aggiungere la logica condizionale ai menu di WordPress.
5. Stilizzare i menu di navigazione di WordPress
Il tema di WordPress controlla l’aspetto dei menu di navigazione sul vostro sito web. Utilizzando i CSS è possibile personalizzare l’aspetto dei menu di navigazione.
Il modo più semplice per farlo è utilizzare il plugin CSS Hero. Si tratta di un plugin premium per WordPress che consente di personalizzare qualsiasi tema WordPress senza scrivere una sola riga di codice (non richiede HTML o CSS). Per saperne di più, consultate la nostra recensione di CSS Hero.
È anche possibile personalizzare i menu di navigazione scrivendo manualmente i CSS. Per istruzioni dettagliate, consultate la nostra guida su come stilizzare i menu di navigazione di WordPress.
6. Aggiungere icone di immagini ai menu di navigazione in WordPress
![]()
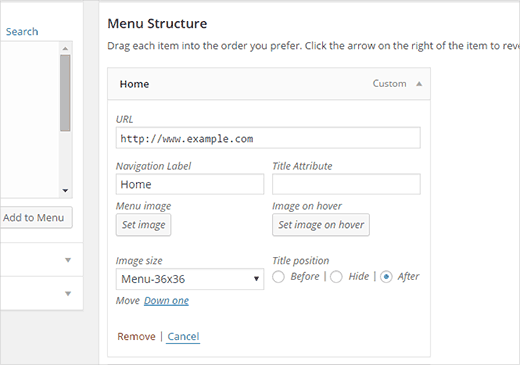
Molti siti web popolari utilizzano icone immagine accanto ai loro menu di navigazione per renderli più evidenti. Ecco come aggiungere icone immagine ai menu di navigazione in WordPress.
Innanzitutto, è necessario installare e attivare il plugin Menu Image. Dopo l’attivazione, andate su Aspetto ” Menu. Lì vedrete un’opzione per aggiungere immagini a ogni voce del vostro menu esistente.

È anche possibile utilizzare i CSS per aggiungere le icone immagine. Per istruzioni dettagliate, consultate la nostra guida su come aggiungere icone immagine ai menu di navigazione in WordPress.
7. Aggiungere menu di navigazione personalizzati in WordPress
La maggior parte dei temi gratuiti e premium di WordPress sono dotati di posizioni predefinite per visualizzare i menu di navigazione. Tuttavia, è anche possibile aggiungere menu di navigazione personalizzati ai temi.
Per prima cosa è necessario registrare il nuovo menu di navigazione aggiungendo questo codice al file functions.php del tema.
1 2 3 4 | function wpb_custom_new_menu() { register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));}add_action( 'init', 'wpb_custom_new_menu' ); |
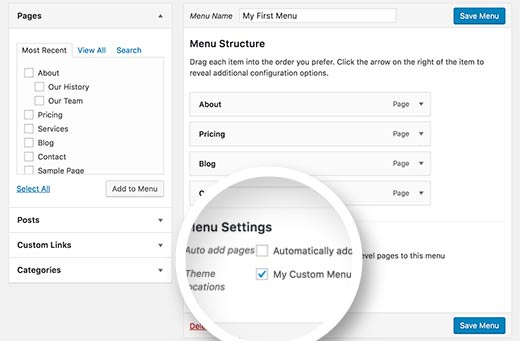
Questo codice creerà il “mio menu personalizzato” per il tema. Lo si può vedere modificando un menu nella pagina Aspetto ” Menu.

Per visualizzare il menu personalizzato, è necessario aggiungere questo codice al tema in cui si desidera visualizzare il menu.
1 2 3 4 5 | <?phpwp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'container_class' => 'custom-menu-class' ) ); ?> |
Per istruzioni più dettagliate, consultate il nostro articolo su come aggiungere menu di navigazione personalizzati nei temi WordPress.
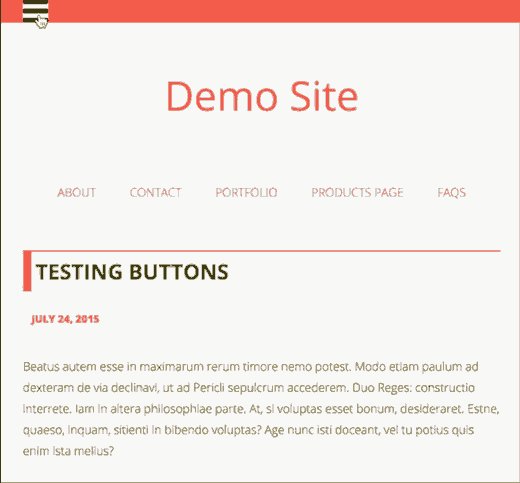
8. Aggiungere il menu del pannello di scorrimento nei temi WordPress

Volete mostrare il menu di navigazione del vostro sito come un pannello a scorrimento? L’uso di pannelli a scorrimento rende i vostri menu più interattivi, meno invadenti e divertenti soprattutto sui dispositivi mobili.
Tuttavia, per aggiungerli è necessaria una conoscenza di medio livello di JavaScript, temi WordPress e CSS.
Per istruzioni passo passo, consultate la nostra guida su come aggiungere un menu a scorrimento nei temi WordPress.
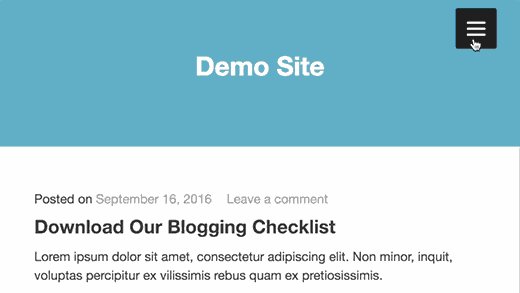
9. Creare un menu WordPress reattivo e pronto per i dispositivi mobili

La maggior parte dei temi WordPress sono reattivi e sono dotati di menu di navigazione pronti per i dispositivi mobili. Tuttavia, se il tema non gestisce bene i menu di navigazione sui dispositivi mobili, l’esperienza dell’utente su questi ultimi ne risente.
Fortunatamente, esistono alcuni modi semplici per aggiungere menu reattivi pronti per i dispositivi mobili senza scrivere alcun codice.
Innanzitutto, è necessario installare e attivare il plugin Responsive Menu.
Dopo l’attivazione, dovete cliccare su “Responsive Menu” nella barra di amministrazione di WordPress per configurare le impostazioni del plugin.
È sufficiente selezionare una larghezza dopo la quale il menu responsive mobile deve essere visibile. Successivamente, è necessario selezionare un menu di navigazione esistente.
Non dimenticate di fare clic sul pulsante “Aggiorna opzioni” per memorizzare le impostazioni. Questo è tutto, ora potete visitare il vostro sito web e ridimensionare lo schermo del browser per vedere il menu mobile responsive.
Esistono molti altri modi per aggiungere un menu mobile responsive. Ad esempio, un menu che appare con un effetto di commutazione, un menu a scorrimento e un menu di selezione reattivo. Per saperne di più su tutti questi modi, consultate la nostra guida su come creare un menu WordPress responsive pronto per i dispositivi mobili.
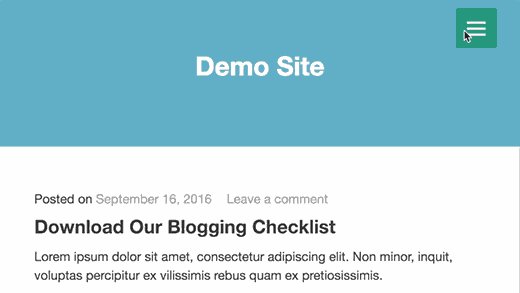
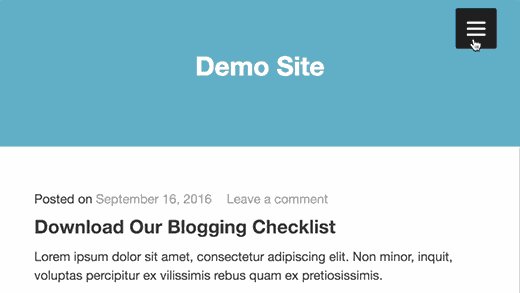
10. Aggiungere un menu reattivo a schermo intero in WordPress

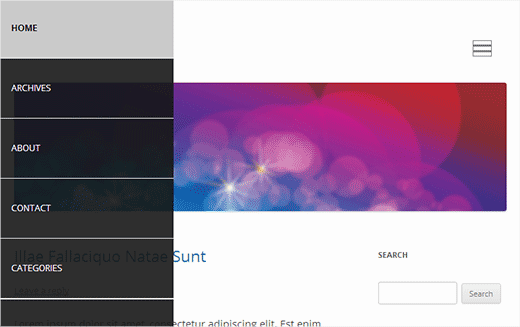
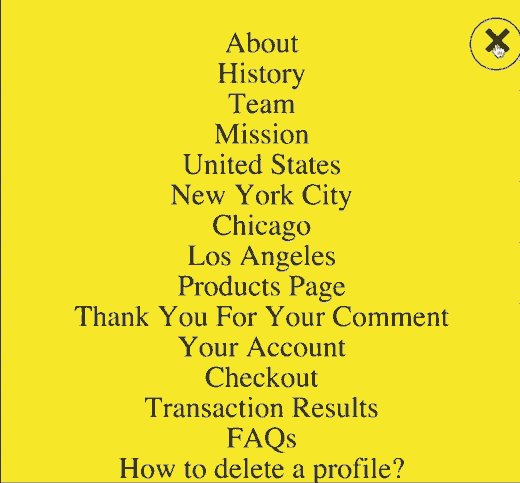
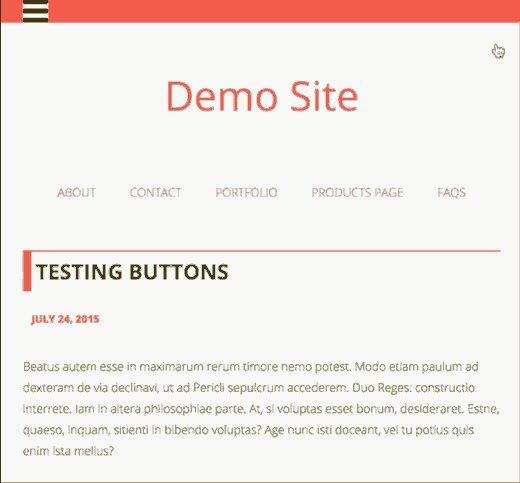
Avete notato che alcuni siti web popolari utilizzano un menu di navigazione a schermo intero? Di solito richiede un uso creativo di JavaScript e CSS. Fortunatamente, è possibile farlo in WordPress senza scrivere alcun codice.
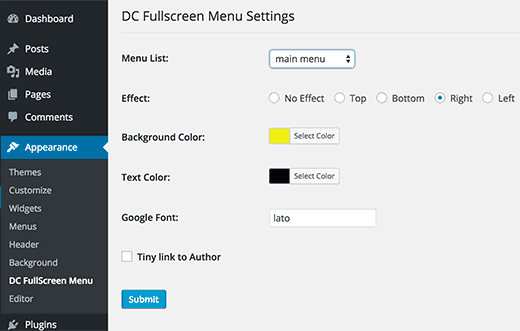
Innanzitutto, è necessario installare e attivare DC – Full Screen Responsive Menu. Dopo l’attivazione, è necessario visitare la pagina Aspetto ” DC Fullscreen Menu per configurare le impostazioni del plugin.

Qui è possibile scegliere un menu, il colore dello sfondo e del testo e il font Google per il menu a schermo intero.
Fare clic sul pulsante di invio per memorizzare le impostazioni. Ora potete visitare il vostro sito web per vedere il vostro menu reattivo a schermo intero in azione.
Per saperne di più su questo argomento, consultate la nostra guida su come aggiungere un menu reattivo a schermo intero in WordPress.
11. Aggiungere una descrizione ai menu di navigazione in WordPress
I menu di navigazione di WordPress di solito sono solo link testuali che mostrano l’etichetta del link o il testo di ancoraggio. E se voleste aggiungere una piccola descrizione o una tag line per ogni elemento del vostro menu di navigazione?
Fortunatamente, WordPress è dotato di una funzionalità integrata che consente di aggiungere una descrizione a ogni elemento del menu di navigazione.
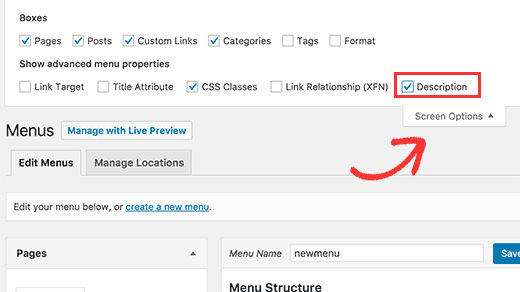
Per prima cosa, è necessario abilitare la voce descrizioni. Fate clic sul pulsante Opzioni schermata nell’angolo in alto a destra della schermata.
Verrà visualizzato un elenco di caselle e opzioni che è possibile abilitare. È necessario selezionare la casella accanto a Descrizione.

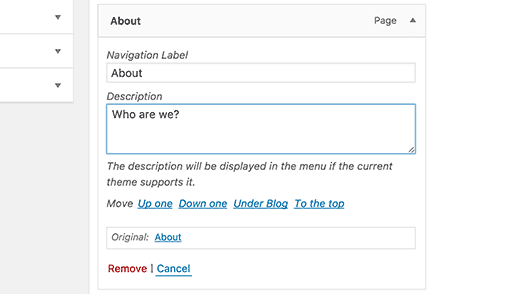
A questo punto, scorrendo verso il basso e facendo clic su una voce di menu per modificarla, si vedrà l’opzione per aggiungere una descrizione.

Aggiungete la descrizione e fate clic sul pulsante Salva menu.
Se il vostro tema supporta le descrizioni dei menu, potrete vederle subito. In caso contrario, è necessario modificare i file del tema per visualizzare le descrizioni.
Per istruzioni dettagliate, consultate la nostra guida su come aggiungere le descrizioni dei menu nel vostro tema WordPress.
12. Come aggiungere argomenti nei menu di navigazione di WordPress

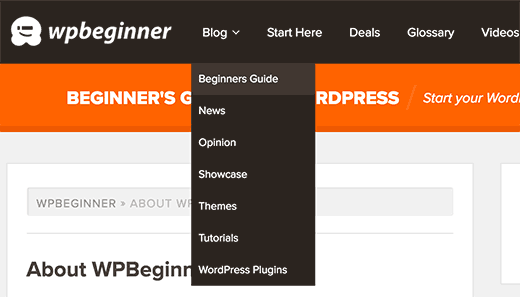
Spesso ci viene chiesto come aggiungere gli argomenti del blog ai menu di navigazione di WordPress. Molti principianti pensano di dover creare pagine per ogni argomento per poterle aggiungere ai menu.
In realtà, ciò di cui avete bisogno sono le categorie. Le categorie e i tag sono tassonomie integrate in WordPress che consentono di ordinare i contenuti in argomenti pertinenti.
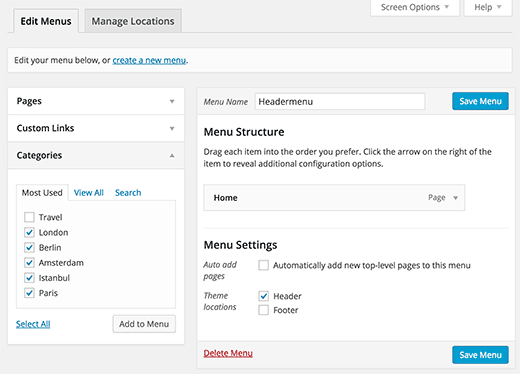
Aggiungete i vostri articoli alle categorie pertinenti e poi andate alla pagina Aspetto ” Menu. Fate clic sulla scheda Categorie per espanderla e selezionate le categorie che desiderate visualizzare nei vostri menu di navigazione.

Per maggiori dettagli, consultate il nostro articolo su come aggiungere argomenti nei menu di navigazione di WordPress.
13. Come aggiungere menu di navigazione nella barra laterale di WordPress
I temi di WordPress hanno solitamente dei menu di navigazione in alto o in basso. Tuttavia, è possibile creare e aggiungere menu anche nella barra laterale di WordPress.
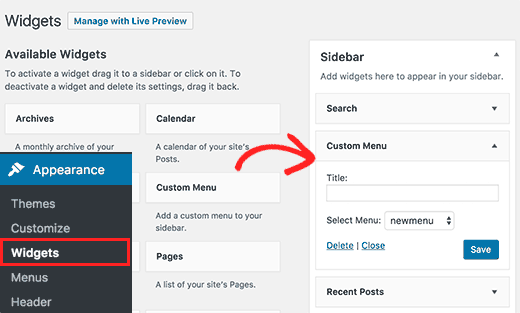
Basta visitare la pagina Aspetto ” Widget e aggiungere il widget ‘Menu personalizzato’ alla barra laterale. Per istruzioni dettagliate, consultate la nostra guida su come aggiungere e utilizzare i widget in WordPress.

Dopo aver aggiunto il widget alla barra laterale, è possibile selezionare un menu dall’opzione a discesa. Non dimenticate di fare clic sul pulsante Salva per memorizzare le impostazioni.
14. Aggiungere il menu di navigazione di WordPress nei post e nelle pagine
Di solito i menu di navigazione vengono visualizzati nell’intestazione o nella barra laterale di un sito web. Tuttavia, a volte si può desiderare di aggiungere un menu all’interno di un post o di una pagina di WordPress. Ecco come fare.
Innanzitutto, è necessario installare e attivare il plugin Menu Shortcode. Dopo l’attivazione, modificare il post o la pagina in cui si desidera visualizzare il menu e aggiungere questo shortcode:
[listmenu menu="Your Menu Name"]
Non dimenticate di sostituire “Your Menu Name” con il nome del vostro menu di navigazione. Salvare o pubblicare il post e poi fare clic sul pulsante di anteprima.
Per maggiori dettagli, consultate la nostra guida su come aggiungere il menu di navigazione di WordPress nei post o nelle pagine.
15. Aggiungere link NoFollow nei menu di navigazione di WordPress
In genere, il menu di navigazione del vostro sito contiene collegamenti ai vostri post e alle vostre pagine. Tuttavia, a volte può essere necessario aggiungere un link a un sito esterno.
Molti esperti SEO consigliano di aggiungere l’attributo rel=”nofollow” ai link esterni. Ecco come aggiungere l’attributo nofollow ai collegamenti nei menu di navigazione di WordPress.
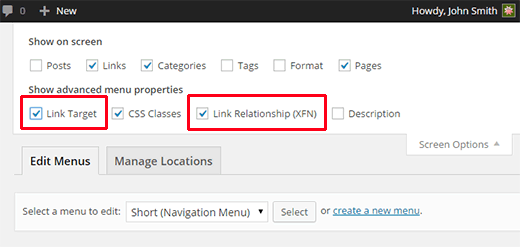
Per prima cosa, dovete visitare la pagina Aspetto ” Menu e poi fare clic sul pulsante Opzioni schermata nell’angolo in alto a destra dello schermo.

Si aprirà un menu in cui è necessario selezionare le caselle accanto alle opzioni Relazione di collegamento (XFN) e Destinazione del collegamento.
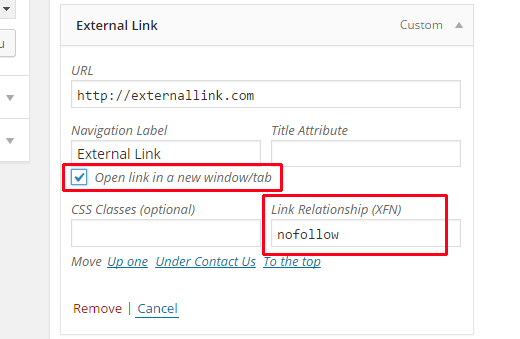
A questo punto, fare clic sulla voce di menu che si desidera modificare. Si noteranno due nuove opzioni, Relazione di collegamento e Apri il link in una nuova finestra/tab.

È necessario inserire nofollow nell’opzione Relazione con il link. Se si desidera, si può anche selezionare l’opzione Apri il link in una nuova finestra/tab.
Fate clic sul pulsante Salva menu per memorizzare le modifiche. Ora questo particolare link nel menu di navigazione di WordPress avrà l’attributo rel=”nofollow”.
Per istruzioni più dettagliate, consultate il nostro tutorial su come aggiungere link nofollow nei menu di navigazione di WordPress.
Speriamo che questo articolo vi abbia aiutato a trovare i migliori tutorial per padroneggiare i menu di navigazione di WordPress. Potreste anche voler consultare il nostro elenco di 24 plugin WordPress indispensabili per i siti web aziendali.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial di WordPress. Potete trovarci anche su Twitter e Facebook.





ERFmama
Thank you so much for a fantastic overview! I’ve learned a few new things!
