Sapete cosa facevamo quando abbiamo iniziato WPBeginner? Bastava inserire un modulo di contatto di base su una pagina e chiudere la faccenda.
Ma ecco cosa è interessante: dopo aver analizzato migliaia di siti web attraverso il nostro lavoro in WPBeginner, abbiamo scoperto qualcosa di rivoluzionario. Un modulo di contatto ben progettato può fare un’enorme differenza nel numero di contatti che si ottengono.
I moduli di contatto sono spesso la prima vera conversazione tra voi e i vostri potenziali clienti. Se il design di WordPress è perfetto, otterrete migliori contatti e relazioni più solide con i clienti. Ma se sbagliate, potreste anche mostrare ai visitatori la porta d’uscita.
Ecco perché abbiamo messo insieme questa guida ricca di best practice per la progettazione delle pagine di contatto e di esempi reali che potete utilizzare subito. Siamo entusiasti di mostrarvi esattamente come costruire moduli di contatto che non siano solo belli da vedere, ma che portino effettivamente dei risultati.

Perché una pagina di contatto efficace importa tanto?
La pagina del modulo di contatto è un must per tutti i siti web. Che si tratti di un blog personale o di un sito web aziendale, una pagina con modulo di contatto aiuta gli utenti a contattarvi in qualsiasi momento durante la visita del vostro sito web.
A differenza dei media, un modulo di contatto permette agli utenti di comunicare con voi privatamente, il che crea fiducia e può chiudere le vendite.
Molti proprietari di siti web spesso non prestano molta attenzione alla pagina dei contatti. Molti aggiungono un modulo di contatto e poi se ne dimenticano. O peggio, si limitano a visualizzare le informazioni di contatto e si aspettano che le persone le seguano.
Se non ottenete abbastanza contatti dalla pagina di contatto del vostro sito web, continuate a leggere. Vi mostreremo come ottimizzare la pagina dei contatti per ottenere conversioni.
Come creare una pagina con modulo di contatto su WordPress 💡
WordPress non dispone di un modulo di contatto incorporato. È necessario un plugin per i moduli di contatto per creare un modulo e poi aggiungerlo alla pagina dei contatti.
Vi consigliamo di utilizzare WPForms. Il nostro team lo ha creato per essere il plugin per moduli di contatto per WordPress più adatto ai principianti. Inoltre, la versione gratuita di WPForms è disponibile sulla directory ufficiale dei plugin di WordPress.org.
Per istruzioni complete passo-passo, consultate la nostra guida su come creare un modulo di contatto in WordPress e la nostra recensione completa di WPForms.
🚨 Non avete tempo per progettare la pagina del modulo di contatto? Lasciate che WPBeginner vi aiuti! I nostri servizi di progettazione di siti web WordPress offrono soluzioni rapide e professionali su misura per le vostre esigenze.
Saltate la seccatura e ottenete una pagina del modulo di contatto dal design accattivante, che coinvolge e converte. Fate clic qui per approfondire e iniziare oggi stesso!
Ora che avete creato un modulo di contatto, ecco una rapida occhiata ad alcune best practice per il design delle pagine dei moduli di contatto che possono aiutarvi ad aumentare le conversioni:
- Make Sure Your Contact Form Is Working
- Avoid Unnecessary Fields in Contact Form
- Explain Why Users Should Contact You
- Provide Alternative Ways to Contact You
- Add Social Media Profiles
- Provide Address and Map
- Create an FAQs Section and Link to Resources
- Optimize Your Form Confirmation Page
- Ask Users to Join Your Email List
- Use Photos of Your Team
- Make Your Contact Form Page Engaging
- Be Creative With Your Contact Page Design
- Make Sure to Reduce Form Abandonment
Pronti? Immergiamoci subito!
1. Assicurarsi che il modulo di contatto sia in corso di elaborazione
I fornitori dihosting WordPress hanno spesso una funzione di posta mal configurata che impedisce alle email dei moduli di contatto di raggiungere la casella di posta. Invece, spesso finiscono nella cartella spam o non arrivano affatto.
Se utilizzate la versione pro di WPForms, potete ancora vedere i moduli inseriti nell’area di amministrazione di WordPress. Ma con un plugin gratuito, potreste non accorgervi che il vostro modulo non funziona.
Dopo aver aggiunto un modulo di contatto al vostro sito WordPress, importa testarlo inviando un modulo.
Se non ricevete notifiche via email, seguite la nostra guida per correggere il problema di WordPress che non invia email.
Inoltre, è bene familiarizzare con gli errori dei moduli, in modo da conoscere l’approccio migliore per risolverli.
A volte i moduli non inviano email di notifica a causa di problemi con il plugin o le impostazioni SMTP. Gli errori di validazione possono verificarsi quando i campi del modulo sono configurati in modo errato e si può avere a che fare con lo spam anche se sono state adottate misure anti-spam.
Per maggiori dettagli, potete fare riferimento alla nostra guida su cosa fare quando il modulo di WordPress non funziona.
2. Evitare i campi non necessari nel modulo di contatto
È possibile aggiungere molti campi al modulo di contatto, ma ogni campo in più richiederà più tempo per essere completato.
Per questo motivo consigliamo di ridurre al minimo i campi del modulo di contatto e di aggiungere solo quelli che aiutano a capire la domanda dell’utente.

(Fonte: Neil Patel)
Se avete bisogno di un modulo più lungo, potete selezionare l’ultimo suggerimento alla fine di questo articolo per ridurre l’abbandono del modulo.
3. Spiegare perché gli utenti dovrebbero contattarvi
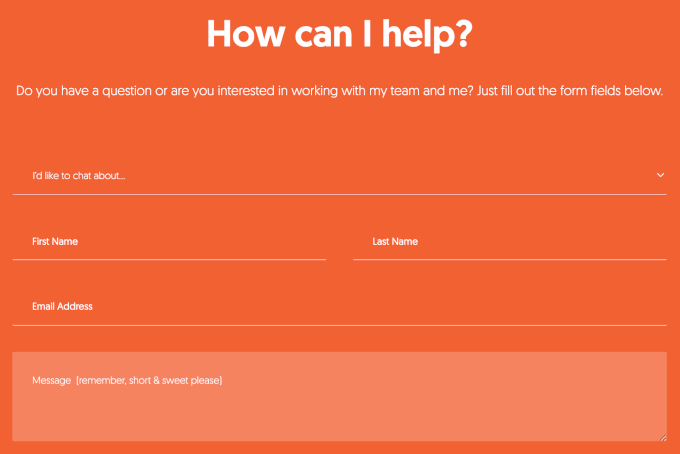
La pagina del modulo di contatto deve essere invitante. Si può iniziare con un saluto e un messaggio di benvenuto per renderlo cortese e utile.
Poi, si può anche dire agli utenti per quali tipi di domande si può essere d’aiuto, come nell’esempio seguente:

(Fonte: Michael Hyatt)
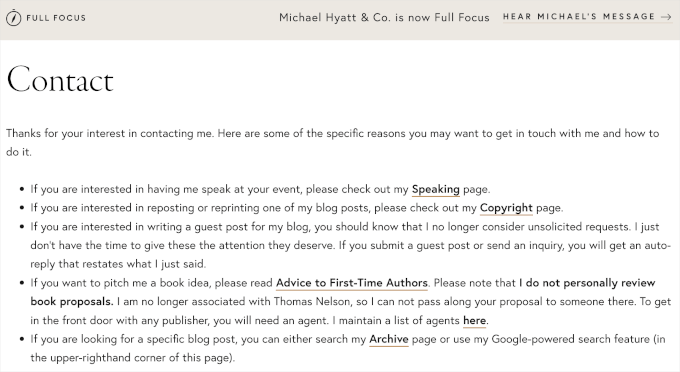
Se avete pagine diverse per i vari dipartimenti, è molto utile indirizzare gli utenti a quella giusta.
Ad esempio, è possibile inviare i clienti esistenti all’assistenza e i blogger ospiti a un modulo “Scrivi per noi”.

(Fonte: OptinMonster)
4. Fornire più metodi di contatto
Aggiungendo un modulo alla pagina dei contatti, gli utenti possono inviare facilmente un messaggio. Tuttavia, offrire altre opzioni di contatto può aiutare gli utenti a scegliere quella più adatta a loro.
Le chat live e i chatbot sono ottime opzioni per fornire risposte istantanee alle richieste degli utenti, aumentando l’engagement e la soddisfazione. Queste caratteristiche permettono di gestire in modo efficiente le domande più comuni e di affidare i problemi più complessi a un rappresentante umano.
Se volete aggiungere una chat dal vivo o un chatbot al vostro sito WordPress, potete fare riferimento alla nostra guida su come add-onare LiveChat al vostro negozio WooCommerce (e aumentare le vendite).
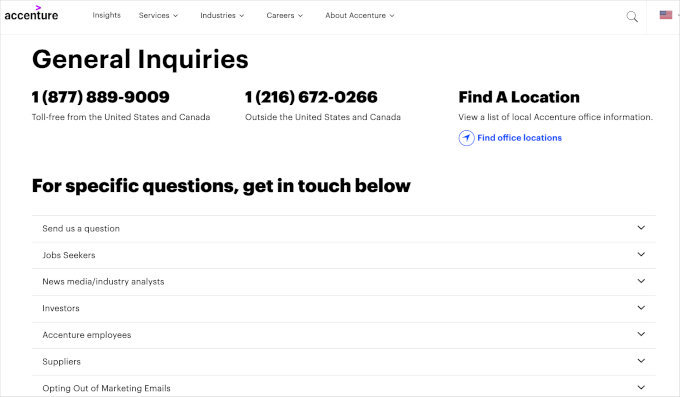
Oltre al modulo e alla live chat, è possibile includere l’indirizzo email aziendale, WhatsApp o il numero di telefono come metodi di contatto alternativi.
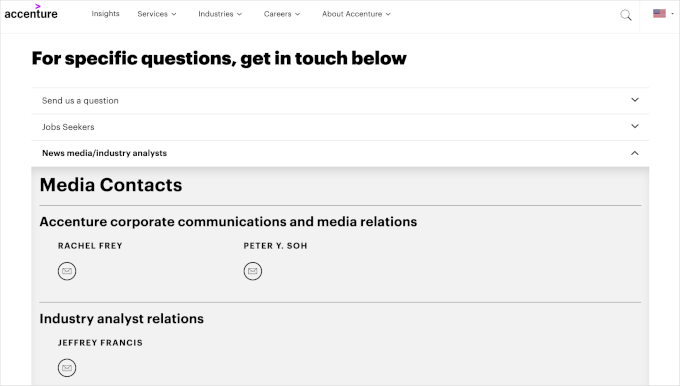
Ad esempio, la pagina dei contatti di Accenture offre agli utenti diversi modi per mettersi in contatto. Sono presenti numeri di telefono per rispondere rapidamente a domande urgenti.

Inoltre, il menu a discesa consente di trovare moduli di contatto e indirizzi email per le diverse esigenze.
Ad esempio, se si espande il menu “News media/analista di settore”, si troveranno gli indirizzi email dei rappresentanti. Questa configurazione facilita la scelta del modo migliore per raggiungere il reparto o il servizio giusto.

(Fonte: Accenture)
5. Aggiungere i profili dei social media
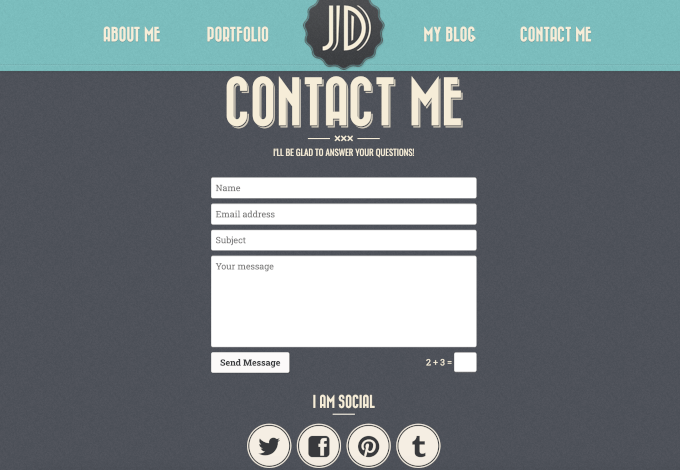
Mentre la maggior parte degli utenti vorrà contattarvi privatamente, alcuni preferiranno contattarvi su Facebook o Twitter.
Quindi, potete aggiungere i pulsanti dei social media alla pagina del modulo di contatto come modo alternativo per gli utenti di contattarvi.

(Fonte: Retro Portfolio)
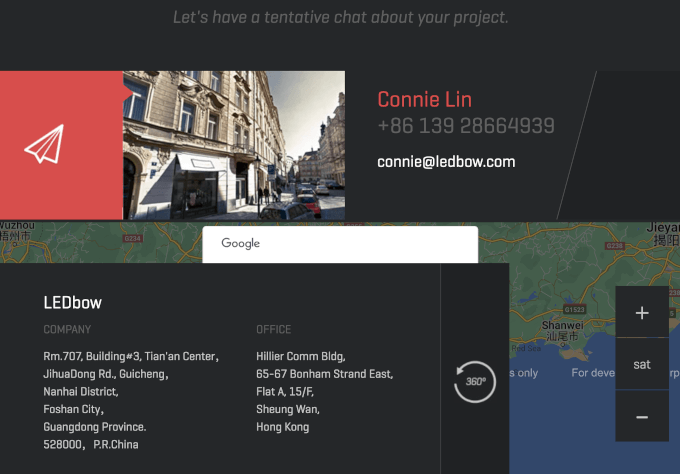
6. Fornire indirizzo e mappa
L‘aggiunta di un indirizzo e di una sede fisica per la vostra attività (meglio ancora se incorporando una mappa di Google Maps) contribuisce ad aumentare la fiducia degli utenti. Dimostra che avete una presenza fisica, il che può far sembrare la vostra attività più affidabile.
Anche se non avete un negozio o un ufficio fisico, gli utenti trovano conforto nel sapere dove siete situati.

(Fonte: LEDbow)
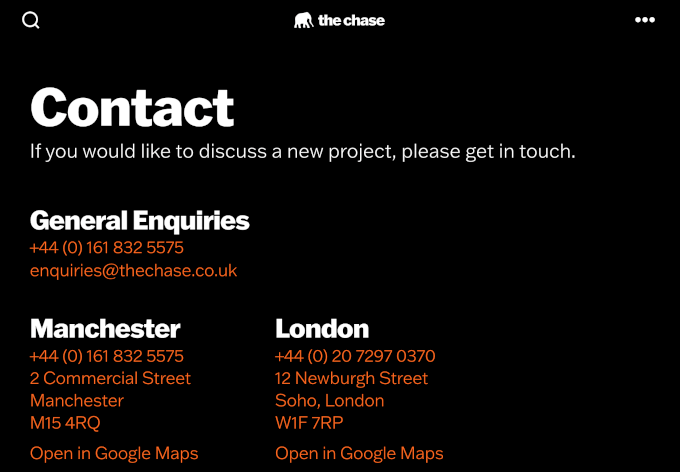
Se avete più sedi in città o paesi diversi, aggiungerle tutte rende la pagina del modulo di contatto molto più utile.

(Fonte: The Chase)
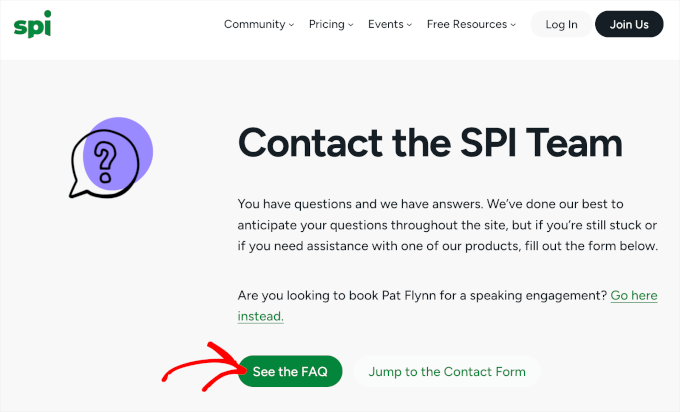
7. Creare una sezione dedicata alle FAQ e un link alle risorse.
Dopo un po’ di tempo, vi renderete conto che molti utenti fanno domande simili.
Potete aiutarli a salvare un po’ di tempo e a rispondere a queste domande direttamente sulla vostra pagina di contatto aggiungendo una sezione FAQ.

(Fonte: Reddito passivo intelligente)
8. Ottimizzare la pagina di conferma del modulo
La maggior parte dei plugin per moduli di contatto consente di mostrare agli utenti un messaggio di conferma al momento dell’invio o di reindirizzarli a una pagina diversa.
La reindirizzazione degli utenti vi dà la possibilità di mostrare loro le risorse più utili, come i contenuti più popolari o l’offerta di un codice sconto.
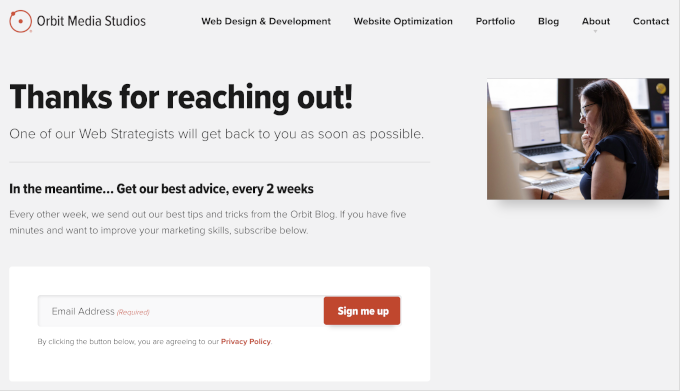
Un altro modo per ottimizzare la pagina di conferma del modulo è quello di dare un seguito ai possibili passi successivi. Ad esempio, potete chiedere ai visitatori di iscriversi alla vostra newsletter o di seguire i vostri account sui media.

(Fonte: Orbit Media)
9. Chiedete agli utenti di iscriversi alla vostra lista e-mail
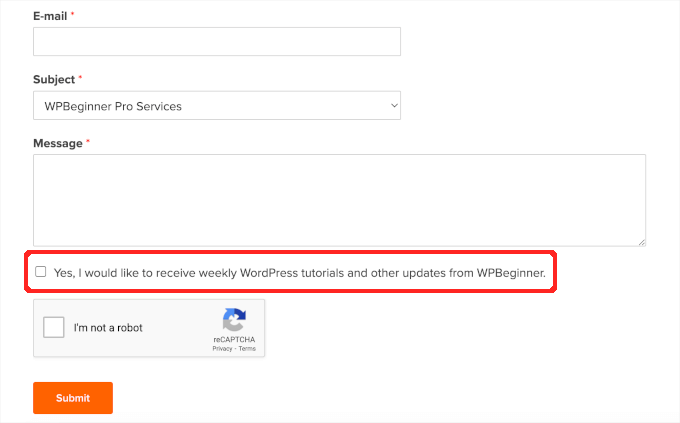
Quando si crea un modulo di contatto, è possibile chiedere agli utenti il loro indirizzo email. In questo caso, si consiglia di aggiungere un checkbox per invitarli a iscriversi alla mailing list.
E se non state ancora costruendo una mailing list, vi consigliamo di consultare la nostra guida sul perché è così importante costruire una mailing list.

(Fonte: WPBeginner)
Per i dettagli su come farlo, potete consultare il nostro tutorial su come fare lead generation in WordPress come un professionista.
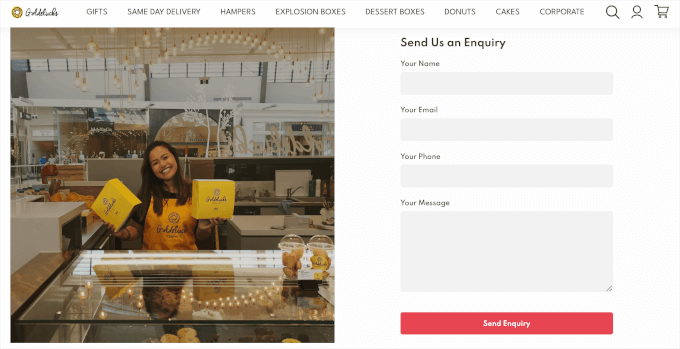
10. Utilizzate le foto del vostro team
L’aggiunta di foto dei membri del team alla pagina dei contatti la rende più personale e accogliente. Rassicura i visitatori sul fatto che dietro la pagina di contatto ci sono persone vere, pronte a rispondere alle loro domande.

(Fonte: Goldelucks)
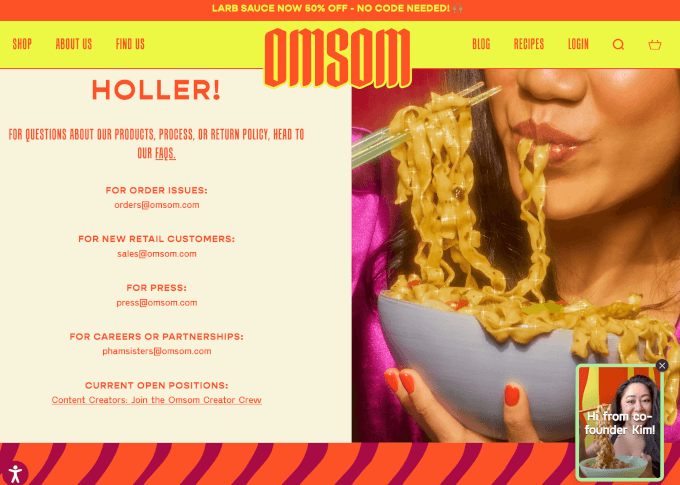
11. Rendere coinvolgente la pagina del modulo di contatto
La pagina del modulo di contatto non deve essere necessariamente semplice. L’aggiunta di foto dell’ufficio, del negozio, dei prodotti o del team può riflettere la personalità dell’azienda.
Potete anche renderlo divertente aggiungendo elementi di design, come icone, illustrazioni o animazioni, e utilizzando i colori del vostro marchio.
Per i dettagli su come farlo, consultare il nostro tutorial su come creare una pagina personalizzata in WordPress.

(Fonte: Omsom)
12. Siate creativi con il design della vostra pagina di contatto
Avrete notato che molte pagine di contatto su diversi siti web seguono un layout semplice e molto prevedibile. Sebbene serva allo scopo, potete usare la vostra pagina come un’opportunità per distinguervi.
Molti temi premium di WordPress sono dotati di stili integrati per i moduli. È possibile personalizzare tali stili aggiungendo CSS personalizzati o utilizzando un plugin come CSS Hero.
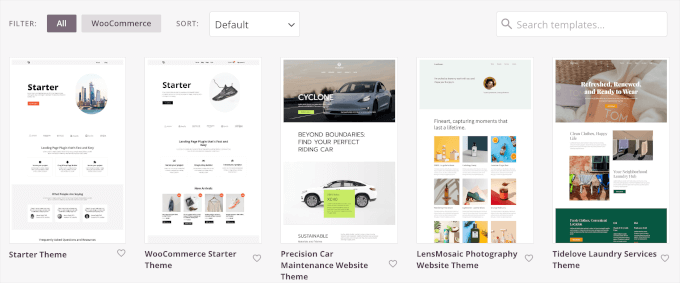
Per creare il layout della pagina del modulo di contatto, si può anche utilizzare un plugin per la creazione di pagine trascina e rilascia, come SeedProd. In questo modo avrete la flessibilità di essere più creativi senza scrivere alcun codice.
Dispone di template di partenza che possono aiutarvi a creare un sito web in pochi clic, non solo una singola pagina. Poiché questi template includono una pagina di contatto già pronta, tutto ciò che dovete fare è adattare il contenuto al vostro brand o alla vostra attività.

(Fonte: SeedProd)
13. Assicurarsi di ridurre l’abbandono dei moduli
Quando si crea un modulo a più pagine o un modulo con molti campi, si rischia di ridurre il tasso di conversione. Spesso gli utenti si stancano del modulo e lo abbandonano prima di averlo completato.
Spesso chiamiamo questo abbandono del modulo e può accadere con qualsiasi modulo, compresa l’iscrizione alla newsletter via email, il pagamento su WooCommerce o il modulo di contatto.
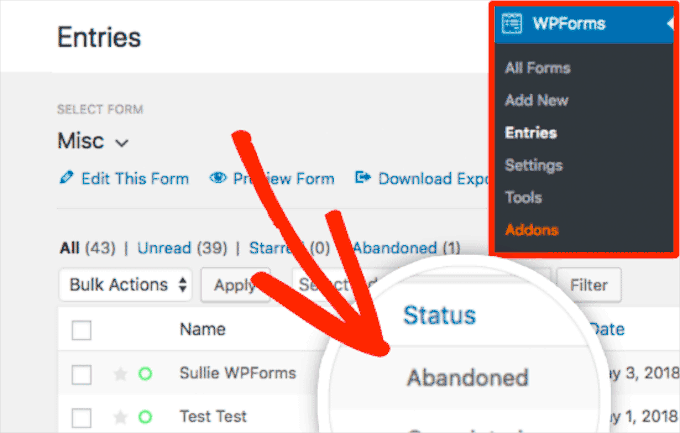
Per combattere la stanchezza da modulo, molti builder avanzati come WPForms sono dotati di add-on per l’abbandono dei moduli. Questo vi aiuta a catturare le voci parziali dei vostri moduli.

Tracciando l’abbandono dei moduli, è possibile identificare quali moduli vengono spesso lasciati incompleti. Ciò consente di apportare i miglioramenti necessari per incoraggiare un maggior numero di invii e ridurre i tassi di abbandono.
Per informazioni più dettagliate, potete consultare la nostra guida su come monitorare e ridurre l’abbandono dei moduli in WordPress.
Guide di esperti sui moduli e le pagine di contatto di WordPress
Ora che conoscete le migliori pratiche per la creazione di una pagina di contatto, potreste voler vedere altre guide relative ai moduli e alle pagine di contatto in WordPress:
- Come creare un modulo di contatto in WordPress (passo dopo passo)
- Come creare un modulo di contatto sicuro in WordPress
- Come creare un modulo di contatto con più destinatari
- Come aggiungere un modulo di contatto a comparsa in WordPress
- Come aggiungere un modulo di contatto a scorrimento in WordPress (tutorial semplice)
- Come incorporare una mappa di Google nei moduli di contatto (con il pin della mappa)
- Come usare il modulo di contatto per far crescere la vostra lista di e-mail in WordPress
- Come bloccare lo spam dei moduli di contatto in WordPress
Ci auguriamo che questo articolo vi abbia aiutato a imparare le migliori pratiche di progettazione di pagine di moduli di contatto. A seguire, potete consultare le nostre guide passo-passo su come add-onare il completamento automatico per i campi degli indirizzi e su come impostare il tracciamento dei moduli WordPress in Google Analytics.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Lauren
Thanks, very useful.
magnaa
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.
natalie
Thanks for the article, I would like to do your point number 9, see my attachment; Can you explain how to add that tick box please.
thanks
natalie
WPBeginner Support
Hi Natalie,
It depends on which email service provider you are using. If you are using MailChimp, then you can follow these instructions.
Admin
Graham
Great article guys, and I appreciate the example you have shared as well. Having created plenty of contact pages over the past 10 years, some fresh inspiration and good ideas are always welcomed!
Sven Kox
Nice article, thanks. I added a few new ones to my knowledge.
One more tip: keep the field for the message big enough.
It is not inviting if you have to write your message in a tiny window.
Keely Worth
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.