Figma è diventato lo strumento di riferimento per la progettazione di layout e mockup di siti web. Molti membri del nostro team lo usano per progettare siti WordPress per i nostri brand e progetti personali. Non sorprende quindi che anche i nostri lettori abbiano abbracciato Figma.
Ma c’è una domanda che sentiamo spesso: “Come posso trasformare facilmente i miei progetti Figma in un sito WordPress in corso di elaborazione?”.
Come per la maggior parte delle sfide di WordPress, sono disponibili diversi plugin per risolvere questo problema. Ma qual è il migliore? Abbiamo fatto i nostri test e le nostre ricerche per scoprirlo.
In questo articolo condivideremo la nostra scelta in alto, insieme ad altre solide opzioni che abbiamo provato. E dato che ci stiamo immergendo nel mondo Figma-WordPress, faremo anche la copertina dei nostri plugin Figma preferiti per migliorare il design del vostro sito WordPress.

I 7 migliori plugin Figma per utenti WordPress: Una panoramica
| Name | Pricing | Key Feature | Type |
|---|---|---|---|
| UiChemy | Free (paid from $19/month) | Figma to WordPress page builder conversion | Both WordPress and Figma plugin |
| WPLandings | Free (paid from $11.99/month) | Creates responsive designs in WordPress by default | WordPress plugin |
| Figma To WordPress Block + Advanced Addons | Free (paid at $24/site) | Figma to WordPress conversion via HTML | Both WordPress and Figma plugin |
| DataPocket | Free (paid from €16/month) | Pulls WordPress data into Figma | Both WordPress and Figma plugin |
| Illustrations | Free | Royalty-free illustrations | Figma plugin |
| Wireframe | Free | 350+ wireframing elements | Figma plugin |
| Colormate | Free | AI-powered color palette generator | Figma plugin |
Come abbiamo scelto i migliori plugin di Figma per WordPress
Ecco come abbiamo scelto e testato i migliori plugin e strumenti per Figma:
- Provarli personalmente – Abbiamo effettivamente utilizzato molti di questi strumenti nei nostri progetti e nelle nostre guide. Ciò significa che sappiamo come funzionano, quanto sono facili da usare e quanto sono efficaci. Non raccomandiamo nulla che non abbiamo testato personalmente.
- Verifica della compatibilità con WordPress – Abbiamo selezionato con attenzione il funzionamento di questi strumenti Figma con WordPress. Volevamo trovare opzioni che rendessero più facile trasformare i progetti di Figma in siti web reali.
- Pensare a utenti diversi – Abbiamo esaminato strumenti per diverse esigenze, dalla modifica dei disegni alla scelta dei colori. Sappiamo che i nostri lettori hanno competenze diverse, quindi abbiamo incluso opzioni per principianti ed esperti.
- Ascoltare gli altri utenti – Non ci siamo basati solo sulle nostre esperienze. Abbiamo anche esaminato le opinioni di altre persone su questi strumenti per assicurarci che i nostri consigli siano utili per tutti.
- Esaminando tutti i dettagli – Per ogni strumento, vi abbiamo fornito un quadro completo: gli aspetti positivi, quelli meno positivi, il prezzo e ciò che lo rende speciale. Vogliamo che abbiate tutti gli elementi per fare una buona scelta.
- Includere diverse opzioni – Abbiamo incluso sia i plugin che i servizi professionali. In questo modo, potrete vedere tutti i diversi modi per risolvere le vostre sfide di design di WordPress.
Perché fidarsi di WPBeginner?
Il nostro team vanta oltre 15 anni di esperienza nello sviluppo di WordPress e nel web design. Testiamo accuratamente ogni strumento su siti web reali, assicurandoci che risponda ai nostri elevati standard di prestazioni e usabilità. Abbiamo anche costruito decine di siti WordPress, quindi capiamo le sfide che dovete affrontare.
Volete saperne di più su chi siamo? Verificate il nostro processo editoriale.
Detto questo, ecco una rapida panoramica di tutto ciò che verrà trattato in questo articolo. Potete usare i link sottostanti se volete passare alla parte più rilevante per le vostre esigenze.
- Best Plugins to Convert Figma to WordPress
- Best Figma to WordPress Plugin Alternative: Seahawk Media
- Best Figma Plugins to Design Your WordPress Site
- Figma Alternative: WPBeginner Pro Services (Professional Solution)
- Figma Alternative: SeedProd (DIY Solution)
- What Is the Best Figma Plugin for WordPress?
- Figma to WordPress: Frequently Asked Questions
- Bonus: Discover More WordPress Design Tools and Hacks
I migliori plugin per convertire Figma in WordPress
Scopriamo i migliori plugin per convertire i vostri progetti Figma direttamente in WordPress. Questi strumenti colmano il divario tra la vostra visione creativa in Figma e il vostro sito funzionale in WordPress.
1. UiChemy

Tra tutti gli strumenti che abbiamo provato, UiChemy è il miglior plugin di conversione da Figma a WordPress. Con esso, è possibile costruire i propri progetti Figma e poi trasferirli su WordPress utilizzando un plugin. Abbiamo ampiamente coperto questo plugin nella nostra recensione di UiChemy.
Chi siamo apprezza la compatibilità di UiChemy con builder di pagina come Elementor e Bricks, non solo con Gutenberg.
Nei nostri test, abbiamo riscontrato che questo è piuttosto raro per i plugin Figma realizzati per WordPress. Di solito, se un plugin non ha questa caratteristica, si deve ricostruire il progetto da zero nel builder della pagina. Questo plugin vi salva da questo lavoro extra.

UiChemy è anche molto facile da usare. È sufficiente installarlo, ottenere il token Figma (operazione rapida) e incollarlo insieme all’URL del design Figma nel proprio sito WordPress per iniziare a importare il design come pagina o template del proprio builder.
Una cosa da tenere presente è che UiChemy ha bisogno che il disegno di Figma utilizzi il layout automatico e segua determinate regole per funzionare correttamente. Ciò significa che se si decide di convertire un disegno Figma esistente, potrebbe essere necessario modificarlo prima per soddisfare queste linee guida.
Nonostante questo piccolo ostacolo, UiChemy funziona bene nel complesso per convertire i progetti in siti web WordPress. Offre anche una libreria di template Figma che potete usare come punto di partenza per i vostri progetti, il che vi fa risparmiare tempo e vi dà idee.
Pro di UiChemy:
- Trasferimento semplice da Figma a WordPress
- 90-95% di precisione nella conversione del progetto da Figma a WordPress
- Funziona con i più diffusi builder di temi, come Elementor e Bricks.
- Offre una biblioteca di template Figma da utilizzare
- Rilevatore di ottimizzazione che può suggerire modi per migliorare il progetto
Contro di UiChemy:
- Necessita di linee guida specifiche per la progettazione in Figma.
- Alcuni utenti del piano gratuito segnalano problemi con i design mobile-first
Prezzi: È possibile iniziare gratuitamente con 10 esportazioni al mese e l’accesso a 10 template iniziali. Se avete bisogno di più, i piani a pagamento partono da 19 dollari al mese. Questi includono il supporto prioritario, 100 esportazioni e la caratteristica Responsive Manager per convertire il design desktop in mobile.
Perché abbiamo scelto UiChemy: abbiamo incluso UiChemy perché è popolare e facile da usare, soprattutto per chi elabora in corso d’opera le pagine. La sua libreria di template lo rende inoltre una scelta solida sia per i principianti che per gli utenti avanzati.
2. WPLandings

WPLandings è un altro convertitore da Figma a WordPress che ha attirato la nostra attenzione durante i nostri test. Come per la nostra scelta in alto, avrete bisogno del vostro token Figma e dell’URL del progetto per avviare il processo di conversione.
Ci è piaciuto molto il modo in cui WPLandings guida l’utente attraverso alcuni passaggi importanti prima della conversione. Ricorda di usare il layout automatico, di raggruppare i livelli e di escludere elementi di design come i menu nav di header e footer.
Sebbene questo aggiunga un po’ di tempo al processo, contribuisce a garantire una conversione più fluida.
Una caratteristica di WPLandings è che le pagine create sono completamente responsive di default. Ciò significa che il vostro progetto dovrebbe apparire bene su schermate di diverse dimensioni senza bisogno di ulteriore lavoro. È un grande risparmio di tempo rispetto a UiChemy.
Pro di WPLandings:
- Trasferimento semplice e veloce da Figma a WordPress
- Promemoria utili per la preparazione del progetto prima della conversione
- Carica automaticamente le immagini nella libreria dei media di WordPress.
- Crea design responsive per default
Contro di WPLandings:
- Potrebbe essere necessario effettuare alcune regolazioni manuali dopo la conversione.
Prezzi: È possibile iniziare a utilizzare WPLandings gratuitamente con 10 conversioni su un singolo sito. Se avete bisogno di più, i piani a pagamento partono da 11,99 dollari al mese, per 50 conversioni.
Perché abbiamo scelto WPLandings: Abbiamo incluso WPLandings nel nostro elenco perché offre un buon equilibrio tra facilità d’uso e caratteristiche utili. La guida alla preparazione del design e i layout responsive automatici rendono il flusso di lavoro da Figma a WordPress più fluido.
3. Blocco da Figma a WordPress + Add-on avanzati

Figma To WordPress Block è un plugin per Figma in grado di convertire il vostro disegno Figma in codice HTML per blocchi WordPress. Dopo averlo provato, riteniamo che possa essere ottimo se si desidera un modo semplice per convertire il proprio progetto senza dover ricorrere a token che scadevano dopo un certo periodo.
Rispetto alle altre due opzioni, il processo di conversione da Figma a WordPress è leggermente più complesso. Infatti, è necessario copiare e incollare manualmente il codice HTML generato dal plugin Figma nell’editor di WordPress.
Detto questo, è comunque molto più veloce che creare manualmente il design da zero. È anche possibile installare il plugin Advanced Add-on per importare automaticamente le immagini in WordPress ogni volta che si incolla il codice HTML in Gutenberg.
Pro di Figma to WordPress Block + Advanced Add-on:
- Plugin facile e veloce per convertire i disegni Figma in codice HTML per i blocchi di WordPress.
- Uploader automatico di immagini e media nella libreria di WordPress con il plugin Advanced Addons di WordPress.
- Funziona anche con i blocchi Spectra e Kadence.
Contro di Figma to WordPress Block + Advanced Add-on:
- I progetti convertiti possono richiedere alcune regolazioni manuali.
- Non importa le immagini animate
Prezzi: Sia il plugin di Figma che quello di WordPress sono gratuiti per un numero limitato di importazioni e caratteristiche. Per chi ha bisogno di opzioni più avanzate, è disponibile l’edizione pro a 24 dollari per un singolo sito web e importazioni Figma illimitate.
Perché abbiamo scelto Figma To WordPress Block + Advanced Add-on: Questa opzione è ottima se si desidera importare il design di Figma nel sito web di WordPress senza dover ricorrere ai token, anche se è necessario un po’ di codice.
La migliore alternativa al plugin Figma to WordPress: Seahawk Media

I plugin Figma per WordPress di cui abbiamo parlato finora sono ottimi per convertire i vostri progetti, ma spesso è necessario apportare alcune modifiche dopo la conversione. Anche se il nostro team si trova a suo agio in questa situazione, sappiamo che non tutti hanno il tempo o le competenze necessarie per mettere a punto i loro progetti Figma in WordPress.
Se avete poco tempo o volete un risultato più curato, vi suggeriamo di prendere in considerazione Seahawk Media. Si tratta di un’agenzia WordPress specializzata in vari tipi di migrazione di WordPress, compresa la trasformazione dei progetti Figma in siti WordPress completamente funzionali.
Abbiamo già lavorato con Seahawk in passato e potete leggere tutto su di loro nella nostra recensione di Seahawk Media.
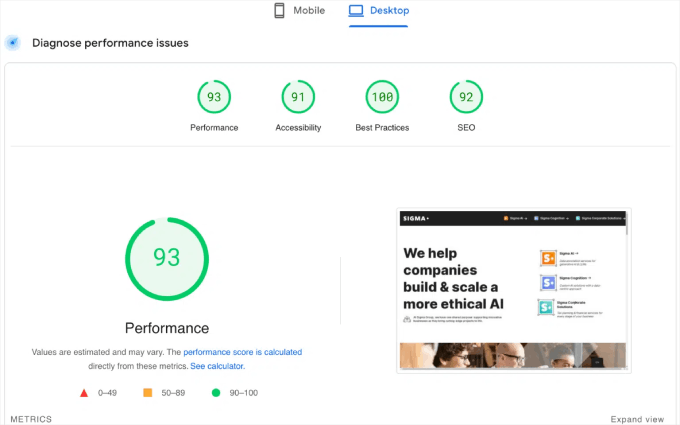
Uno dei loro progetti di Figma to WordPress è stato realizzato per Sigma Group. L’azienda aveva un progetto Figma esistente che voleva utilizzare come sito WordPress e Seahawk ha lavorato in corso d’opera per realizzarlo. È possibile verificare questo caso di studio nel loro portfolio.
Oltre al lancio del sito, il team di Seahawk è riuscito anche a ottimizzare le prestazioni del sito web, raggiungendo un punteggio PageSpeed Insights di 93 su 100.

Naturalmente, i servizi Figma to WordPress di Seahawk Media non sono gratuiti. Tuttavia, è un prezzo che vale la pena pagare se gestite un sito web aziendale e volete davvero assicurarvi che tutto abbia un aspetto professionale.
I professionisti di Seahawk Media:
- Gestione professionale della conversione da Figma a WordPress
- Test approfonditi su dispositivi mobili, desktop, tablet e browser
- Assicura che il vostro sito sia orientato alla SEO
- Ottimizza le prestazioni del sito
Contro di Seahawk Media:
- Non è l’opzione più economica, ma offre una consulenza iniziale gratuita.
Prezzi: Seahawk Media fornisce in genere preventivi personalizzati in base alle vostre esigenze specifiche. Tuttavia, il loro servizio di conversione da Figma a WordPress parte da 499 dollari come tariffa unica.
Perché abbiamo scelto Seahawk Media: Abbiamo scelto Seahawk Media come alternativa perché offre una soluzione completa per coloro che desiderano un approccio “hands-off” alla conversione da Figma a WordPress. Il loro servizio professionale garantisce un risultato di alta qualità senza la necessità di apportare modifiche manuali.
I migliori plugin Figma per progettare il vostro sito WordPress
Ora che abbiamo esplorato gli strumenti per convertire i disegni Figma in WordPress, diamo un’occhiata ad alcuni eccellenti plugin Figma che possono migliorare il design del vostro sito WordPress.
1. DataPocket

DataPocket inserisce i dati del vostro sito WordPress in Figma. Ciò consente di progettare in Figma utilizzando i dati reali del sito, comprese immagini, testo e persino informazioni sui prezzi di WooCommerce.
Abbiamo scoperto che l’impostazione di DataPocket è sorprendentemente facile e non richiede alcuna codifica. È sufficiente installare il plugin DataPocket sia in Figma che in WordPress. Dopo un rapido processo di connessione, sarete in grado di vedere tutti i post del vostro blog WordPress, le immagini e i prodotti WooCommerce direttamente in Figma.
Una delle cose che ci piacciono molto di DataPocket è la sua versatilità. Non funziona solo con Figma, ma anche con altri strumenti di progettazione popolari come Canva e l’intera suite Adobe. Questo lo rende un’ottima scelta per i designer che utilizzano più strumenti nel loro flusso di lavoro.
Tuttavia, abbiamo trovato la versione gratuita un po’ limitante. Permette di collegare solo fino a 25 elementi dalla fonte di dati. Tenetelo a mente, perché probabilmente dovrete fare un upgrade per importare più elementi per progetti più grandi.
Pro di DataPocket:
- Semplice integrazione tra WordPress e gli strumenti di progettazione
- Elaborazione in corso con Canva, Figma e Adobe Suite
- Include la caratteristica di generazione di slogan AI
- Offre campioni gratuiti per testare il servizio
Contro di DataPocket:
- Il numero di elementi che si possono importare dipende dal proprio piano.
Prezzi: È possibile iniziare con un piano gratuito che consente 25 elementi e 5 generazioni di slogan AI al mese. I piani a pagamento partono da 16 euro al mese, per collegare fino a 1.000 elementi e 100 generazioni di slogan AI al mese.
Perché abbiamo scelto DataPocket: Abbiamo incluso DataPocket perché è ideale per i designer che vogliono lavorare con dati reali di WordPress nel loro processo di progettazione.
È particolarmente utile per coloro che gestiscono siti WordPress o negozi WooCommerce scarsi di contenuti e vogliono assicurarsi che i loro progetti riflettano accuratamente i contenuti in tempo reale.
2. Illustrazioni

Illustrations è un pratico plugin per Figma che consente di accedere rapidamente a un’ampia gamma di illustrazioni gratuite. Con questo plugin è possibile aggiungere facilmente immagini uniche e di alta qualità ai propri progetti con una semplice trascina e rilascia.
Questo plugin è particolarmente utile per i web designer, i progettisti UI/UX e chiunque crei mockup o prototipi per siti WordPress. È un grande risparmio di tempo quando è necessario aggiungere rapidamente elementi visivi ai progetti.
Abbiamo trovato impressionante la qualità e l’unicità delle illustrazioni. Possono davvero contribuire a dare vita ai vostri progetti e a farli risaltare. Questo è particolarmente utile quando si creano i concetti iniziali o si presentano le idee ai clienti.
Una limitazione che abbiamo notato è che non tutti gli scenari o i concetti hanno illustrazioni in corrispondenza. Se state elaborando in corso un progetto molto di nicchia o unico, potreste avere difficoltà a trovare l’illustrazione perfetta. Tuttavia, è disponibile una buona varietà per le esigenze più comuni del web design.
Pro di illustrazioni:
- Sono disponibili decine di pacchetti di illustrazioni
- Gratuitamente utilizzabile con licenza Creative Commons
- Facile da aggiungere ai vostri progetti (basta trascina e rilascia)
- Design di alta qualità
Contro delle illustrazioni:
- Design limitati per casi unici o di nicchia
- Alcuni utenti trovano fastidiosi gli annunci nel plugin
Prezzi: Il plugin Illustrations è completamente gratuito.
Perché abbiamo scelto Illustrations: Abbiamo incluso questo plugin perché è particolarmente indicato per i freelance o le piccole agenzie che potrebbero non avere il budget per le illustrazioni personalizzate, ma che vogliono comunque creare design visivamente accattivanti.
3. Telaio metallico

Prima di immergersi nei dettagli della progettazione di un sito web, la creazione di un wireframe è un passo essenziale. Un wireframe funge da progetto per il sito, aiutandovi a visualizzare il layout e la struttura senza scendere nei dettagli visivi.
Il plugin Wireframe Figma è una fantastica risorsa per questa importante fase di progettazione. Offre un’ampia gamma di elementi di wireframing, facilitando ai designer la creazione rapida di layout di siti web.
Apprezziamo molto la varietà di raccolte di wireframe disponibili con questo strumento. Che si tratti di progettare per dispositivi mobili, tablet o desktop o di creare mappe del percorso del cliente, questo plugin vi mette alla copertina.
Come il plugin Illustrations, ha delle limitazioni. Ad esempio, potrebbe non essere adatto a casi di design unici o di nicchia. Tuttavia, offre opzioni più che sufficienti per la maggior parte dei progetti di web e mobile.
I vantaggi del wireframe:
- Oltre 350 grafiche e schede personalizzate per vari elementi e interazioni
- Liberamente disponibile con licenza Creative Commons
- Formato SVG per facilitare la modifica e il personalizzato
- Copre un’ampia gamma di dispositivi e casi d’uso
Contro del wireframe:
- Potrebbe non essere adatto a casi di design altamente unici o di nicchia.
Prezzi: Il plugin Wireframe è completamente gratuito.
Perché abbiamo scelto Wireframe: L’ampia libreria di elementi del plugin Figma salva il tempo nelle fasi iniziali di progettazione. Ciò consente di concentrarsi sull’esperienza dell’utente e sulla strategia dei contenuti durante la costruzione del blog o del sito web WordPress.
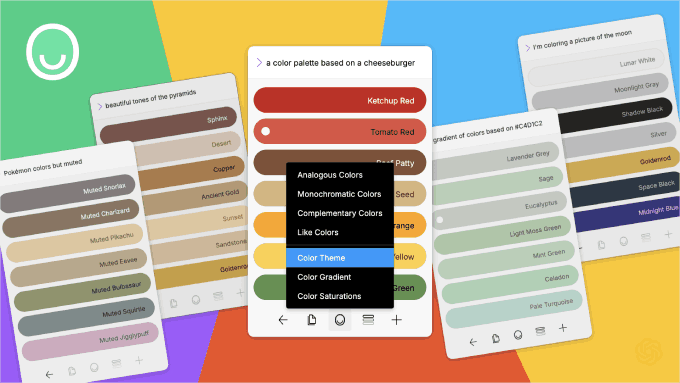
4. Colormate

Scegliere i colori giusti per un sito web può essere difficile, anche per i designer più esperti. I colori sbagliati possono far sembrare un sito off o difficile da usare.
Agli utenti di Figma consigliamo di provare il plugin Colormate. È uno strumento intelligente di intelligenza artificiale che aiuta a creare tavolozze di colori. Basta dirgli che tipo di colori si desidera e lui suggerisce diverse opzioni. È quindi possibile copiare facilmente questi colori per utilizzarli nel proprio progetto.
Una cosa che ci piace molto di Colormate è che potete scegliere un colore e il programma troverà altri colori che si sposano bene con esso. In questo modo è possibile creare una combinazione di colori che si abbinano bene tra loro.
Ci piacerebbe che il plugin avesse un modo per salvare i colori preferiti in un unico posto. Al momento, è necessario fare clic sul pulsante Annulla per vedere i colori che piacevano prima.
Pro di Colormate:
- Facile da usare grazie all’AI intelligente
- È possibile copiare rapidamente i codici colore
- Trova i colori di corrispondenza per voi
Contro di Colormate:
- Non c’è un modo semplice per tenere traccia dei colori che piacciono.
Prezzi: L’utilizzo di Colormate è gratuito.
Perché abbiamo scelto Colormate: Sia che siate alle prime armi con il design o che lo facciate da anni, Colormate può aiutarvi a scegliere i colori che funzionano bene insieme per i temi e i layout WordPress progettati da Figma.
Alternativa Figma: Servizi Pro di WPBeginner (soluzione professionale)

Se siete alle prime armi con la progettazione di siti web o trovate Figma impegnativo, abbiamo una soluzione che potrebbe fare al caso vostro. I nostri servizi WPBeginner Pro sono perfetti se avete un po’ di spazio nel vostro budget e volete che gli esperti si occupino della creazione del vostro sito WordPress.
Questo servizio non è solo chi siamo. Creiamo siti WordPress personalizzati, ci assicuriamo che funzionino velocemente, li aiutiamo a comparire nei risultati dei motori di ricerca e ne curiamo la manutenzione. È un’ottima scelta se volete un sito professionale senza dover imparare strumenti di progettazione complessi.
Con il nostro servizio, otterrete un sito web unico fatto apposta per voi e non dovrete svolgere alcun lavoro tecnico. Inoltre, saremo a disposizione per aiutarvi anche dopo che il vostro sito sarà operativo.
I principali svantaggi sono che non si tratta di una soluzione immediata e che ha un costo. Ma per molte persone i risultati valgono la pena.

Pro dei servizi Pro di WPBeginner:
- Prima consultazione gratuita per discutere le vostre esigenze
- Esperti con oltre dieci anni di esperienza in WordPress
- Un project manager dedicato per aiutarvi a dare vita alle vostre idee
- Molteplici possibilità di rivedere e modificare il progetto
- Formazione su come utilizzare il vostro nuovo sito
Contro dei servizi WPBeginner Pro:
- Richiede un po’ di tempo per essere completato
- Può costare di più che farlo da soli
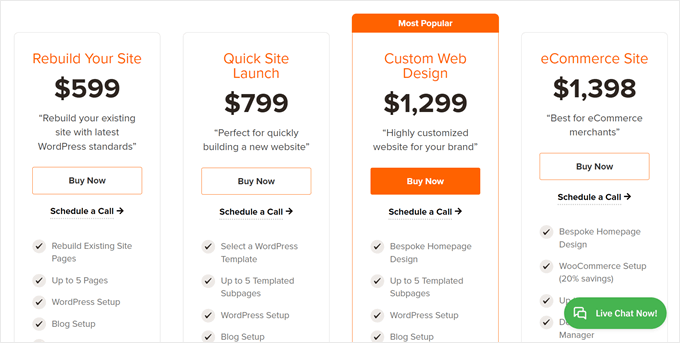
Prezzi: A partire da 599 dollari per un sito web con un massimo di 5 pagine. Di solito finiamo in 14 giorni circa e offriamo 2 cicli di modifiche.
Perché abbiamo caratterizzato i servizi WPBeginner Pro: Questo servizio è ideale per i proprietari di piccole imprese, i blogger o chiunque voglia un sito WordPress professionale ma non ha il tempo o la voglia di imparare strumenti di progettazione complessi.
È perfetto se volete che gli esperti si occupino di tutto, dal design alle prestazioni, permettendovi di concentrarvi sui vostri contenuti e sulla vostra attività.
Alternativa Figma: SeedProd (soluzione fai da te)

Se desiderate progettare il vostro sito web ma preferite farlo direttamente in WordPress, i builder di pagine sono un’ottima opzione.
Uno dei nostri preferiti è SeedProd, che utilizziamo per alcuni dei nostri brand per creare siti web e landing page, comprese alcune pagine su WPBeginner. Chi siamo può approfondirne la conoscenza nella nostra recensione di SeedProd.
SeedProd è un’alternativa facile da usare a Figma, integrata in WordPress. Vi offre la flessibilità di progettare il vostro sito senza dover trasferire i progetti da una piattaforma all’altra.

Amiamo SeedProd perché offre molti blocchi avanzati che WordPress non ha di default. Come le barre di avanzamento, i timer per il conto alla rovescia, i testimonial rotanti, i riquadri con le icone e gli hotspot per le immagini. Questi blocchi aiutano a creare pagine più dinamiche e coinvolgenti.
SeedProd dispone anche di un assistente AI in grado di generare contenuti, modificarne il tono e persino tradurli in oltre 50 lingue. Inoltre, è possibile creare illustrazioni di alta qualità per il sito, ideali per realizzare mockup dall’aspetto professionale.
Un aspetto negativo è che molte di queste caratteristiche sono presenti solo nella versione a pagamento. Ma vedetela in questo modo: con SeedProd, avrete molte caratteristiche in un unico pacchetto. Nel normale WordPress, spesso è necessario acquistare plugin separati per ciascuna di queste caratteristiche.
Pro di SeedProd:
- Semplice interfaccia di trascina e rilascia, simile a Figma
- Tanti blocchi avanzati per progetti migliori
- Decine di landing page e temi pronti all’uso
- Si collega a strumenti di email marketing come Constant Contact e AWeber.
- Assistente AI per la creazione e la traduzione di contenuti
Contro di SeedProd:
- Le caratteristiche migliori sono nella versione a pagamento, ma è un buon investimento.
Prezzi: Esiste una versione gratuita, ma non ha i blocchi avanzati. Le versioni a pagamento partono da 39,50 dollari all’anno per 1 sito, che include 50 template pro e oltre 90 blocchi di pagine.
Perché abbiamo scelto SeedProd: Se vi piace la libertà di progettazione di Figma ma volete qualcosa di più semplice e specifico per WordPress, SeedProd è una scelta eccellente. La sua combinazione di strumenti facili da usare e caratteristiche avanzate lo rende adatto sia ai principianti che agli utenti esperti di WordPress.
Alternativa: Thrive Architect è un’altra ottima opzione di page builder per la progettazione del vostro sito web WordPress. Approfondisci la nostra recensione di Thrive Architect.
Qual è il miglior plugin Figma per WordPress?
Se state cercando il miglior plugin per convertire Figma in WordPress, il nostro consiglio in alto è UiChemy. Tra tutti i convertitori che abbiamo provato, questo è quello che offre l’esperienza di trasferimento e modifica più user-friendly, soprattutto perché funziona con i più diffusi builder di pagine.
Per coloro che sono disposti a investire in servizi professionali, consigliamo Seahawk Media per convertire il vostro progetto Figma in un sito WordPress. Si occupano di tutto, dalla conversione all’ottimizzazione, assicurando che il vostro sito non solo abbia un ottimo aspetto ma anche buone prestazioni.
Per quanto riguarda i plugin di Figma, sono tutti ottimi, ma siamo rimasti particolarmente colpiti da Colormate. Il generatore di colori alimentato dall’intelligenza artificiale e il funzionamento generale della caratteristica sono piuttosto innovativi. Lo vediamo come uno strumento utile per chiunque voglia esplorare diversi schemi di colore nei propri progetti.
Se siete stanchi di Figma e cercate una soluzione professionale per costruire il vostro sito web, prendete in considerazione i Servizi Pro di WPBeginner. I nostri servizi sono perfetti per chi vuole che gli esperti si occupino dell’intera creazione del sito WordPress, compresi design, SEO e ottimizzazione delle prestazioni.
Per un approccio più pratico, SeedProd offre un’interfaccia user-friendly, trascina e rilascia, flessibile come Figma ma integrata in WordPress. È ottimo per creare rapidamente pagine dall’aspetto professionale, il che lo rende adatto sia ai principianti che agli utenti esperti di WordPress.
Da Figma a WordPress: Domande frequenti
Ecco alcune domande frequenti su chi siamo a utilizzare Figma con WordPress:
Come posso convertire un disegno Figma in WordPress?
È possibile convertire un progetto Figma in WordPress utilizzando plugin come UiChemy. È sufficiente ottenere il token di Figma e incollarlo insieme all’URL del progetto in WordPress. Il plugin convertirà il disegno in blocchi di WordPress.
In alternativa, potete ricorrere a servizi professionali come Seahawk Media per gestire la conversione al posto vostro.
Dovrei usare Figma o WordPress?
Figma e WordPress hanno scopi diversi. Figma è uno strumento di progettazione per la creazione di layout e interfacce utente, mentre WordPress è un sistema di gestione dei contenuti per la costruzione e la gestione di siti web.
Molti designer usano Figma per creare layout e mockup e poi li trasferiscono su WordPress. Tuttavia, se preferite progettare direttamente in WordPress, strumenti come SeedProd offrono un’esperienza simile di trascinamento e rilascio all’interno dell’ambiente WordPress.
Bonus: Scoprite altri strumenti di progettazione e trucchi per WordPress
Una volta trasferiti con successo i vostri progetti Figma su WordPress, potreste essere interessati a conoscere altri strumenti e trucchi sulla nuova piattaforma. Ecco alcune utili verifiche che potreste voler consultare:
- Come creare una landing page virale per le liste d’attesa in WordPress
- Elementor vs Divi vs SeedProd (a confronto) – Qual è il migliore?
- Temi WordPress gratuiti o premium (vantaggi e svantaggi)
- Come aggiungere lo scroll infinito al vostro sito WordPress (passo dopo passo)
- Parco giochi di WordPress – Come utilizzare WordPress nel browser
- Come creare una barra fluttuante a piè di pagina “in evidenza” in WordPress
- Come aggiungere un ridimensionamento dei font in WordPress per l’accessibilità
Speriamo che questo articolo vi abbia aiutato a scoprire i migliori plugin Figma per WordPress. Potreste anche voler selezionare la nostra guida su come ottenere feedback sul design di un sito web in WordPress e le nostre verifiche sui migliori plugin jQuery per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.