jQuery aiuta a creare siti web interattivi, facili da usare e belli. Per chi ha poche conoscenze di CSS e HTML, jQuery sembra complicato, ma con tutorial facili da seguire chiunque può aggiungere effetti fantasiosi al proprio sito. In questo articolo elencheremo alcuni dei migliori tutorial su jQuery per i principianti di WordPress.
Con questi tutorial non solo imparerete ad aggiungere questi fantastici script jQuery al vostro sito WordPress, ma avrete anche la possibilità di imparare un po’ jQuery e come utilizzarlo in WordPress. Ai principianti assoluti consigliamo di dare prima un’occhiata alla nostra guida su come add-on di snippet di codice in WordPress e su come aggiungere correttamente JavaScript e stili in WordPress.
1. Come aggiungere il widget jQuery Tabber in WordPress

Il widget Tabber permette di salvare spazio nella barra laterale combinando più widget in un’unica scheda. In questo tutorial jQuery imparerete a creare un widget jQuery Tabber come plugin, facile da modificare e personalizzato per aggiungere qualsiasi contenuto desiderato nelle schede.
2. Come aggiungere una fisarmonica jQuery FAQ in WordPress

Le pagine dedicate alle domande frequenti possono diventare lunghe e difficili da leggere. In questo tutorial jQuery vi mostriamo come creare una sezione FAQ sul vostro sito web utilizzando jQuery accordion. In questo modo l’esperienza dell’utente è molto migliore, in quanto gli utenti potranno vedere rapidamente le domande senza doverle scorrere troppo.
3. Come aggiungere un effetto di scorrimento fluido in alto in WordPress utilizzando jQuery

Per i siti web che pubblicano articoli dal modulo lungo, in cui l’utente deve scorrere molto per vedere l’intero contenuto, un pulsante o un collega che rimandi gli utenti a tornare in alto nella pagina offre un’esperienza migliore per l’utente. In questo tutorial abbiamo mostrato come aggiungere un pulsante per tornare in alto con un effetto di scorrimento fluido utilizzando jQuery.
4. Come aggiungere tooltip jQuery nel modulo di commento di WordPress

I suggerimenti possono essere utilizzati per fornire agli utenti istruzioni o informazioni utili quando passano il mouse su un elemento. In questo tutorial jQuery vi mostriamo come aggiungere i suggerimenti al modulo per i commenti di WordPress. Non solo ha un aspetto gradevole, ma incoraggia anche gli utenti a partecipare alle discussioni sul vostro sito.
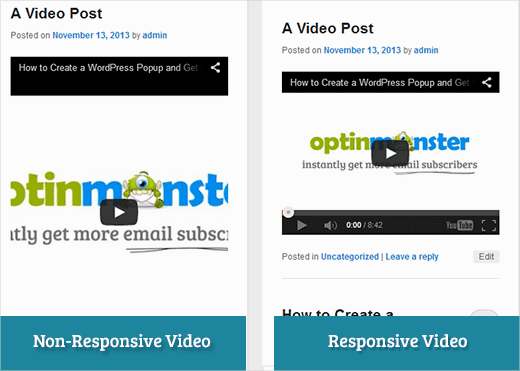
5. Come rendere i vostri video responsive in WordPress con FitVids

Quando si aggiungono video di YouTube al proprio sito WordPress, questi non sono responsive di default. Anche se il tema di WordPress è responsive, il contenitore dei video si sposta in modo sproporzionato, creando una cattiva esperienza per gli utenti su dispositivi e schermi di piccole dimensioni. In questa guida vi mostriamo come utilizzare il plugin jQuery Fitvids per rendere i vostri video responsive in WordPress.
6. Come aggiungere testimonianze rotanti in WordPress
Come suggerisce il titolo, in questo tutorial vi mostriamo come aggiungere testimonianze rotanti al vostro sito WordPress. È molto utile quando avete una sezione testimonianze sul vostro sito web e volete mostrare le testimonianze con un effetto jQuery pulito.
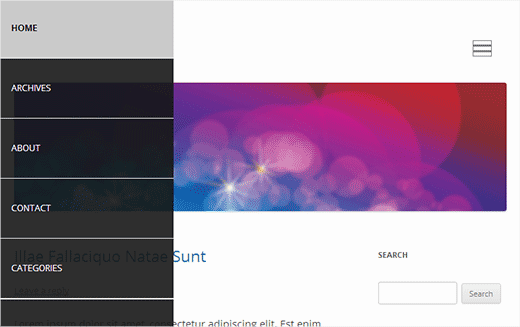
7. Come aggiungere un menu Slide Panel nei temi WordPress

Un menu a slide appare quando un utente fa clic sul pulsante del menu del vostro sito web. In questo tutorial imparerete a creare menu a slide compatibili con i dispositivi mobili utilizzando jQuery.
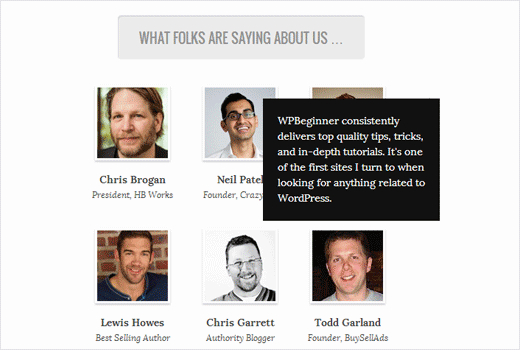
8. Come aggiungere tooltip alle testimonianze nei temi di WordPress

In questo tutorial vi mostriamo come visualizzare le testimonianze degli utenti in un tooltip jQuery. Si basa sul codice che abbiamo utilizzato sulla pagina WPBeginner Videos. Invece di mostrare le testimonianze in blockquote, visualizza il testo della testimonianza quando l’utente passa il mouse sulla foto dell’utente.
Ci auguriamo che possiate provare alcuni di questi tutorial jQuery sul vostro sito WordPress. Speriamo che questo vi faccia iniziare a lavorare con jQuery e i temi di WordPress. Fateci sapere se c’è qualche suggerimento specifico di jQuery che vorreste vedere implementato in WordPress. Per feedback e domande lasciate un commento.





adolf witzeling
Great way to getting started with jQuery-thanks for sharing.
abhisek
Thank you for the collection but as you know human wants are unlimited so we want more such nice, useful and easy tutorials :-). Btw if we use jquery in menu (Slide panel menu) will that be visible to search engine crawler’s or esle we have to modify the code a bit?