Se gestite un blog WordPress con più autori, volete davvero assicurarvi che ogni autore aggiunga un’immagine in evidenza per i suoi post prima di pubblicarli.
Questo aumenterà l’engagement dell’utente e la coerenza estetica complessiva dei contenuti.
Ad esempio, in WPBeginner utilizziamo immagini in evidenza per tutti i nostri articoli. Per questo motivo comprendiamo l’importanza di mantenere un sito visivamente accattivante e ben organizzato.
In questo articolo vi mostreremo come richiedere facilmente immagini in evidenza per gli articoli in WordPress.

Perché è necessario avere immagini in evidenza su WordPress per gli articoli?
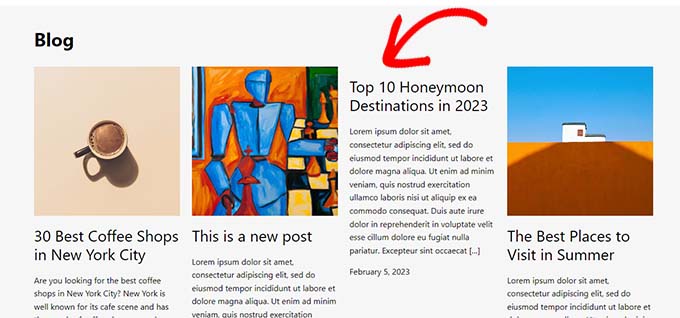
Le immagini in evidenza, note anche come miniature, sono le immagini principali di un blog. Di solito appaiono accanto al titolo dell’articolo successivo sul vostro blog WordPress o sulle piattaforme dei media.
Queste miniature danno al blog un aspetto più professionale e aumentano il coinvolgimento degli utenti sul sito web.
WordPress consente di aggiungere facilmente immagini in evidenza ai propri articoli. È anche possibile impostare un’immagine in evidenza predefinita, che può essere utilizzata se non viene aggiunta alcuna immagine in evidenza per un articolo.
Imagely vorrebbe creare e utilizzare immagini in evidenza per ogni articolo sul vostro sito web WordPress. Tuttavia, a volte voi o altri autori del vostro sito web possono accidentalmente pubblicare un articolo senza un’immagine in evidenza.
Questo errore può far sembrare l’articolo incompleto e poco professionale.

È possibile evitare facilmente che ciò accada, richiedendo un’immagine in evidenza per gli articoli prima che vengano pubblicati.
In questo modo, ogni volta che un autore cercherà di pubblicare un articolo senza un’immagine in evidenza, vedrà un errore che gli chiederà di aggiungere un’immagine in evidenza.
Detto questo, vediamo come richiedere facilmente un’immagine in evidenza per gli articoli sul vostro sito WordPress.
Come richiedere immagini in evidenza per gli articoli in WordPress
Per prima cosa, è necessario installare e attivare il plugin PublishPress Checklists. Per ulteriori istruzioni, consultare la nostra guida per principianti su come installare un plugin di WordPress.
🚨 Nota: per sbloccare le caratteristiche più avanzate, potete anche passare al piano PublishPress Pro. Questo vi darà accesso a caratteristiche incredibili come la creazione di liste di controllo personalizzate, l’impostazione di condizioni, il monitoraggio dei progressi e altro ancora.
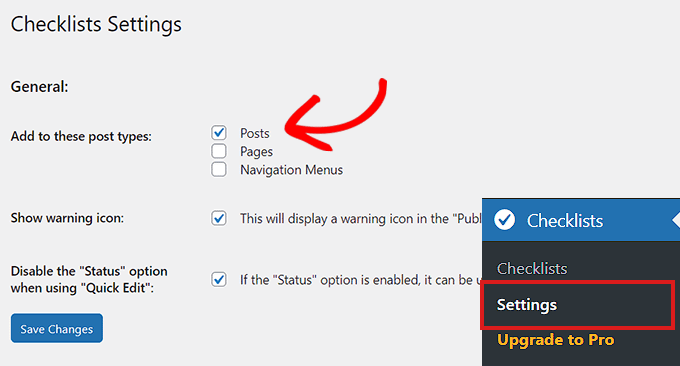
Dopo l’attivazione, andare alla pagina Checklist ” Impostazioni dalla barra laterale dell’amministrazione di WordPress.
Da qui, selezionare l’opzione “Post” per aggiungere una lista di controllo all’editor dei post.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

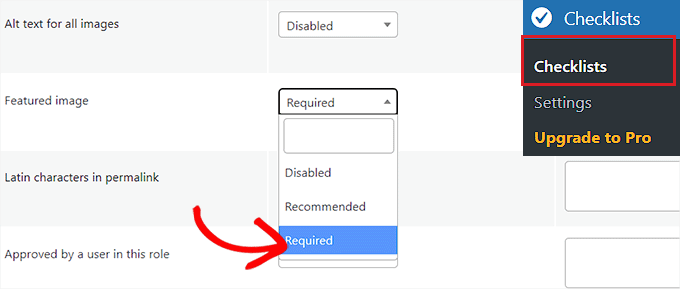
Quindi, visitate la pagina Checklists ” Checklists dalla dashboard di amministrazione di WordPress.
Quindi, scorrere verso il basso fino alla sezione Immagine in evidenza e selezionare l’opzione “Richiesto” dal menu a discesa accanto.

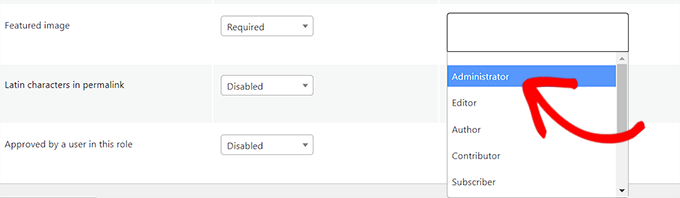
In via facoltativa, si può anche consentire ad alcuni ruoli utente di pubblicare l’articolo senza immagine in evidenza.
Ad esempio, se non si vuole disabilitare la funzionalità di pubblicazione per gli utenti con il ruolo di amministratore, è possibile farlo facilmente.
È sufficiente selezionare il ruolo utente “Amministratore” dal menu a discesa “Chi può ignorare questa attività?” nella riga “Immagine in evidenza”.

PublishPress Checklist offre anche una serie di altre opzioni utili che potete aggiungere alla vostra lista di controllo. Sentitevi liberi di esaminarle e di utilizzarle sul vostro sito web, se necessario.
Ad esempio, è possibile impostare un limite di parole per i contenuti, il numero di categorie selezionabili, il numero di collegamenti interni e altro ancora.
Al termine, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Aprite quindi l’articolo che desiderate modificare, oppure potete creare un nuovo articolo accedendo allo schermo Messaggi ” Aggiungi nuovo dall’area di amministrazione di WordPress.
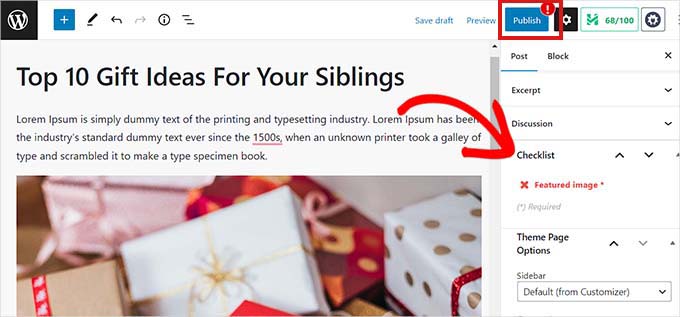
Qui si vedrà il pulsante “Pubblica” disabilitato e un punto esclamativo rosso (!) che chiede di aggiungere un’immagine in evidenza.
Alla colonna nell’angolo destro dello schermo verrà add-on anche una scheda “Lista di controllo”. Questa scheda vi segnalerà anche la possibilità di aggiungere un’immagine in evidenza.

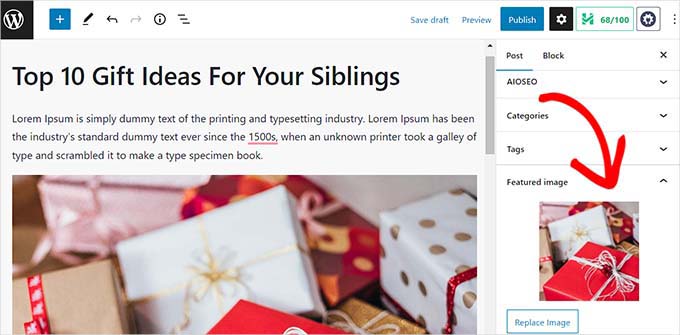
Ora procedete a caricare un’immagine in evidenza nell’articolo di WordPress.
Una volta fatto ciò, l’avviso scomparirà e il pulsante “Pubblica” o “Aggiorna” sarà nuovamente abilitato.

Bonus: Usare AIOSEO per impostare un’immagine in evidenza predefinita per la condivisione sociale
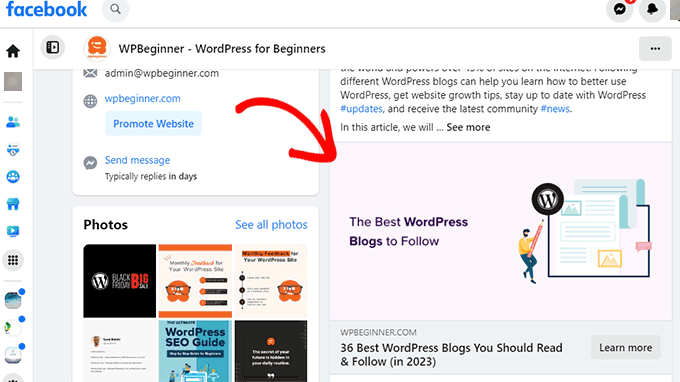
Molti blog utilizzano la loro immagine in evidenza come immagine Open Graph per siti web di social media come Twitter e Facebook.
Ciò significa che quando qualcuno condivide uno dei vostri articoli, l’immagine in evidenza viene aggiunta alla scheda del collega.

WordPress non rende automaticamente l’immagine in evidenza l’immagine Open Graph dell’articolo del blog. Questo significa che a volte i siti web dei social media possono finire per mostrare un’immagine totalmente irrilevante quando qualcuno condivide il vostro collega.
È qui che entra in gioco All in One SEO per WordPress. Imagely consente di impostare facilmente le immagini in evidenza anche come immagine per i media.
All in One SEO è il miglior plugin SEO per WordPress presente sul mercato che consente di ottimizzare il sito web per i motori di ricerca.

Abbiamo iniziato a usarlo sul sito di WPBeginner e da allora abbiamo notato un’impennata nelle classifiche dei nostri articoli. Per saperne di più, consultate la nostra recensione completa di AIOSEO.
Per prima cosa, è necessario installare e attivare il plugin All in One SEO for WordPress. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin per WordPress.
☝ Nota: All in One SEO ha anche una versione gratuita che potete provare. Tuttavia, si consiglia di passare al piano a pagamento per sbloccare le caratteristiche più desiderate di All in One SEO.
Dopo l’attivazione, il plugin avvia la configurazione guidata.
È sufficiente seguire le istruzioni a schermo per configurare il plugin o consultare la nostra guida su come configurare correttamente All in One SEO per WordPress.

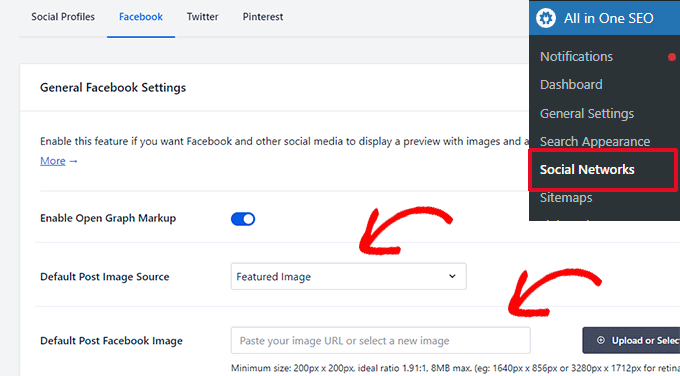
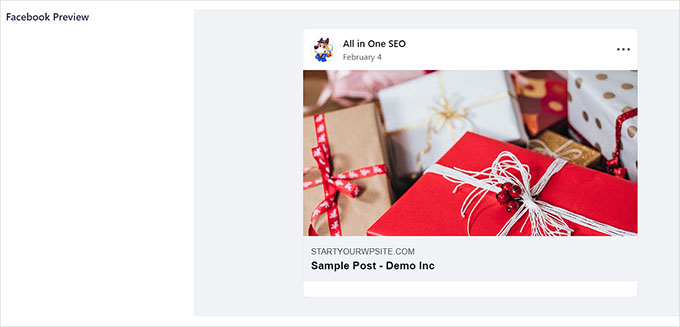
Una volta terminato, visitate la pagina All in One SEO ” Social Networks dalla Bacheca di WordPress e passate alla scheda Facebook.
Da qui è possibile selezionare “Immagine in evidenza” accanto all’opzione Origine immagine predefinita dell’articolo successivo.

È inoltre possibile impostare un’immagine predefinita nell’opzione “Immagine predefinita del post su Facebook”. Questa immagine verrà utilizzata per gli articoli e le pagine che non hanno un’immagine in evidenza.
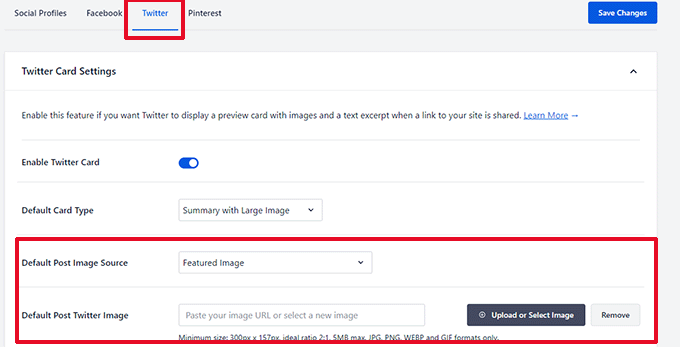
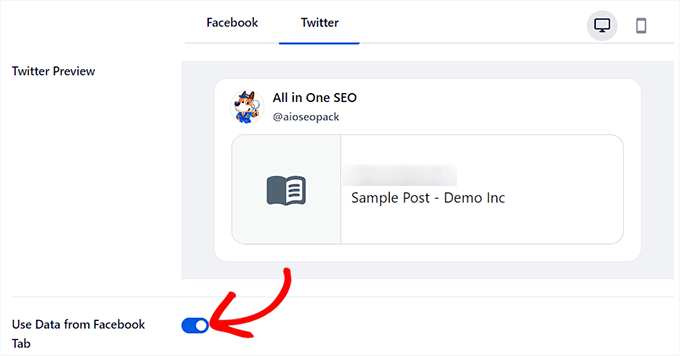
Successivamente, è necessario passare alla scheda Twitter e fare lo stesso per le opzioni “Fonte immagine predefinita” e “Immagine predefinita per Twitter Post”.

Non dimenticate di fare clic sul pulsante “Salva modifiche” per salvare le impostazioni.
Ora All in One SEO imposta automaticamente l’immagine in evidenza come immagine per i media.
Tuttavia, cosa succede se si vuole utilizzare un’immagine diversa per la condivisione sui social invece di utilizzare l’immagine in evidenza della pubblicazione?
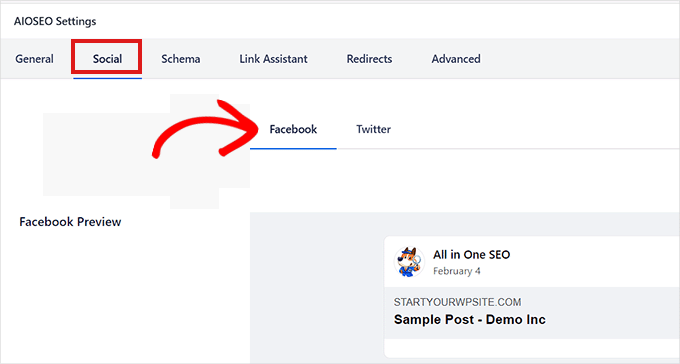
Non c’è da preoccuparsi: si può anche sovrascrivere per qualsiasi articolo o pagina. Basta modificare l’articolo o la pagina e scendere fino alla sezione Impostazioni AIOSEO in basso.
Qui si deve passare alla scheda “Social”.

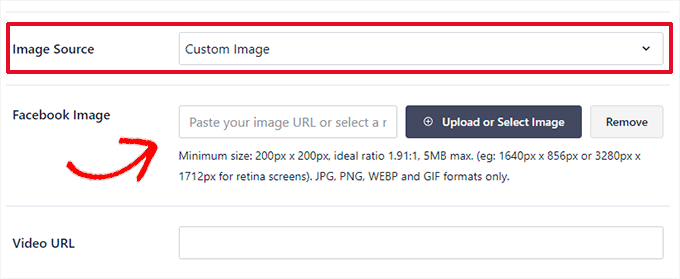
Quindi, scorrere la sezione “Origine immagine” e selezionare l’opzione “Immagine personalizzata” dal menu a discesa.
A questo punto, aggiungete l’indirizzo dell’immagine che volete usare come immagine di Facebook.

È ora possibile verificare l’aspetto dei contenuti su Facebook utilizzando la scheda “Anteprima Facebook” in alto.
Una volta fatto questo, si può anche passare alla scheda “Twitter” in alto per configurare le impostazioni delle immagini di Twitter.

A questo punto è sufficiente attivare/disattivare l’interruttore “Usa dati dalla scheda Facebook”.
L’immagine in evidenza per Twitter sarà ora impostata automaticamente come l’immagine di Facebook.
Per maggiori dettagli, consultate il nostro tutorial su come impostare un’immagine in evidenza predefinita in WordPress.

Una volta terminato, non dimenticate di fare clic sul pulsante “Pubblica” o “Aggiorna” in alto per memorizzare le impostazioni.
Speriamo che questo articolo vi abbia aiutato a capire come richiedere un’immagine in evidenza per i post in WordPress. Potreste anche consultare il nostro tutorial su come correggere la perdita di colore e saturazione delle immagini in WordPress e le nostre fonti in alto per le immagini gratuite di dominio pubblico e con licenza CC0.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dave Navarro
I really wish there was a plugin that set the default featured image by category/taxonomy.
WPBeginner Support
Take a look at our guide on how to add a default featured image in WordPress. You can modify the code by adding conditional tags, like
is_tax()oris_category(). An untested example code:<?php if ( is_tax() ) :
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<?php }endif;
?>
Admin
Joy Baker
I’d like to set this feature for creating pages instead of posts. Is there a plugin for that?
Rajesh
Thanks for such nice and easy solutions. But can you suggest some of the best FREE resources to grab and use images for blog post, which we can publish or reuse. Thank you!
WPBeginner Support
Check out our guide on how to find royalty free images to use in your blog posts.
Admin
Zimbrul
My question might sound stupid but here I go: does the WordPress scale down the image when inserting it as a featured image if the image is larger than the required featured image?
I mean, when you insert a featured image you have the option to choose from the pre-set images sizes. Does that mean the featured image is automatically scaled down when displayed as “featured image”?
Never digged into this one until now.
Paul
Just wanted to say thanks, clever plug idea, it helps with a single person blog as well Enjoy your info quite a bit, thanks for the effort.
Enjoy your info quite a bit, thanks for the effort.