Promuovere la vostra pagina Twitter all’interno di un popup sul vostro sito WordPress è un ottimo modo per far crescere i vostri follower e aumentare l’engagement.
Utilizzando metodi semplici come i popup, potete guidare più persone verso la vostra pagina Twitter e aumentare i like, i follower e l’engagement.
Alcuni esperti di WordPress potrebbero dire che l’impostazione e la personalizzazione dei popup richiede conoscenze tecniche. Ma con lo strumento giusto, è molto più semplice di quanto sembri.
Dopo aver esplorato varie opzioni, abbiamo scoperto che OptinMonster è la scelta migliore. Noi di WPBeginner lo usiamo per la nostra lead generation, quindi sappiamo quanto possa essere potente.
Quindi, se state cercando un modo semplice per farlo, siete nel posto giusto. In questo articolo vi spiegheremo come promuovere la vostra pagina Twitter in WordPress con un popup.

Perché promuovere la vostra pagina Twitter in WordPress?
X / Twitter è uno dei media più popolari. Molte aziende lo usano per promuovere i loro prodotti o blog e condividere annunci o notizie. È anche un luogo ideale per ottenere feedback dagli utenti, lanciare sondaggi e organizzare webinar audio attraverso Twitter Spaces.
Far sì che più persone vi seguano su Twitter può essere una sfida. Fortunatamente, potete utilizzare il traffico esistente sul vostro sito web per aumentare i vostri follower con un popup lightbox. Questo aiuterà a migliorare la visibilità del vostro profilo Twitter e ad aumentare i follower.
Non è tutto. È possibile utilizzare un popup lightbox anche per costruire una mailinglist, generare lead, offrire aggiornamenti di contenuti, visualizzare un modulo di contatto e altro ancora.
In questa guida vi mostreremo come utilizzare un popup lightbox per promuovere la vostra pagina Twitter. Ecco una rapida panoramica di tutti e 3 i passaggi che andremo a coprire:
Pronti? Iniziamo.
Passo 1: impostazione di un popup Lightbox per la pagina Twitter
Il modo migliore per aggiungere un popup lightbox in WordPress è utilizzare OptinMonster. È il miglior plugin per popup su WordPress e il miglior software per la generazione di lead sul mercato.
Lo usiamo anche sul nostro sito per promuovere offerte speciali utilizzando popup, scorrimenti e banner per l’header. Per maggiori informazioni sulle nostre esperienze con OptinMonster, consultate la nostra recensione completa di OptinMonster.
Ora, OptinMonster rende super facile incrementare le vendite, generare lead, far crescere la vostra mailing list e ottimizzare il vostro sito per ottenere maggiori conversioni.
Per iniziare, dovrete visitare il sito web di OptinMonster e fare clic sul pulsante “Get OptinMonster Now” per creare un account.

Per questo tutorial, utilizzeremo la licenza OptinMonster Pro perché include la caratteristica Exit-Intent, più opzioni personalizzate e template precostituiti. Come lettori di WPBeginner, potete ottenere uno sconto del 70% utilizzando il nostro codice coupon OptinMonster.
Dopo aver creato un account, dovrete installare e attivare il plugin OptinMonster. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, apparirà la schermata di configurazione guidata di OptinMonster. Per avviare il processo di configurazione, fare clic sul pulsante “Connetti il tuo account esistente”.

Si aprirà una nuova finestra popup in cui dovrete confermare l’account OptinMonster da utilizzare.
È sufficiente cliccare sul pulsante “Connetti a WordPress” per continuare e attendere il completamento del processo.

Una volta fatto, potete andare su OptinMonster ” Campagne dalla vostra Bacheca di WordPress per creare una campagna.
Fate clic sul pulsante “Crea la tua prima campagna”.

Dopodiché, OptinMonster vi offrirà diversi tipi di campagna tra cui scegliere, tra cui popup, barra fluttuante, fullscreen, optin spin-to-win gamificati e altro ancora.
Poiché vogliamo creare una lightbox popup, è sufficiente selezionare il tipo di campagna “Popup”.

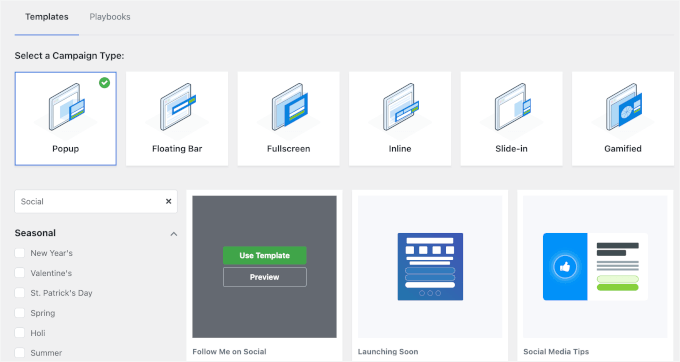
Sotto il tipo di campagna, vengono visualizzati diversi template per la campagna popup.
È possibile selezionare un template al passaggio del mouse e facendo clic sul pulsante “Usa template”. Utilizziamo la caratteristica del filtro per restringere l’opzione dei template per i social media.
Per questa esercitazione, aggiungeremo il nostro popup lightbox di Twitter utilizzando il template “Follow Me on Social”.

Successivamente, apparirà una finestra pop-up in cui inserire un nome per la campagna.
Dopo aver dato un nome alla campagna, fate clic sul pulsante “Inizia a costruire”.

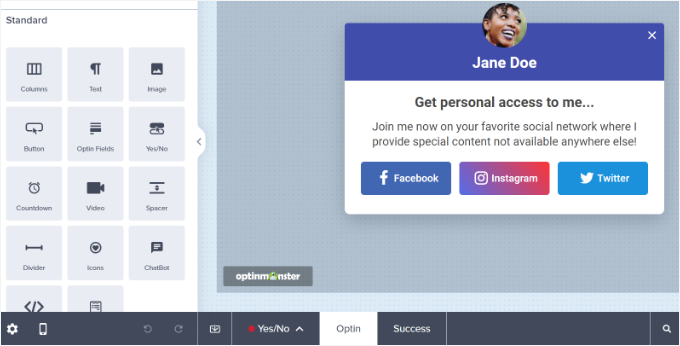
In questo modo si avvierà il builder della campagna OptinMonster con la funzionalità di trascina e rilascia per personalizzare il popup.
È quindi sufficiente trascina e rilascia gli elementi dal menu a sinistra per add-on al template.

È anche possibile modificare i blocchi esistenti nel template.
Ad esempio, è possibile rimuovere gli altri pulsanti dei media sociali e mantenere solo il pulsante di Twitter. In questo modo, gli utenti potranno facilmente utilizzare il pulsante di invito all’azione e seguire la vostra pagina Twitter.
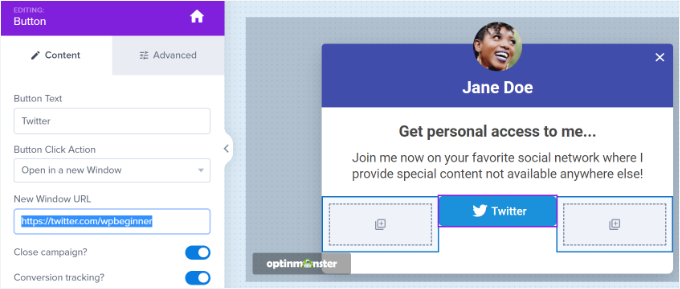
Inoltre, sono disponibili opzioni per modificare il testo delle intestazioni e del contenuto. Ad esempio, se si desidera che il pulsante contenga la dicitura “Seguimi” anziché “Twitter”, è possibile modificare il campo “Testo pulsante” a sinistra.
Facciamo clic sul pulsante Twitter per visualizzare altre opzioni nel menu a sinistra.
Inserite il link della vostra pagina X (ex Twitter) nel campo “URL della finestra”.

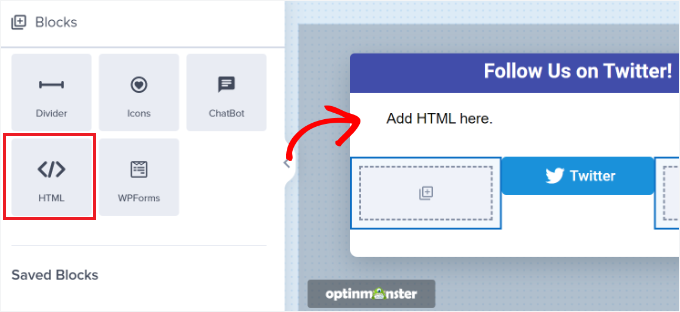
Successivamente, è sufficiente trascinare il blocco ‘HTML’ dal menu e rilasciarlo sul template.
Ora che avete preparato un blocco per il codice HTML, siete pronti per il passo successivo.

Passo 2. Creazione di un codice di incorporamento della pagina Twitter
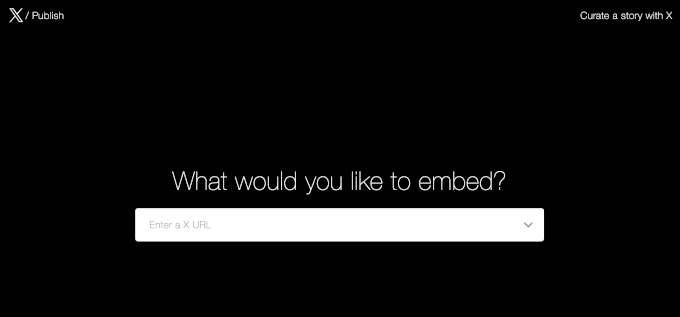
In questa fase, dovrete creare un codice incorpora per la vostra pagina X (ex Twitter) utilizzando lo strumento Twitter Publish.
Si consiglia di aprire lo strumento in una nuova scheda o finestra, perché sarà necessario tornare al builder della campagna OptinMonster per inserire il codice HTML.
Una volta aperto lo strumento di pubblicazione, è possibile add-on l’URL della pagina di Twitter nel campo “Cosa vuoi incorporare” e premere il tasto di inserimento sulla tastiera.
L’URL di Twitter avrà l’aspetto di https://x.com/YourUserNameHere. Sostituite semplicemente ‘YourUserNameHere’ con il vostro nome X.

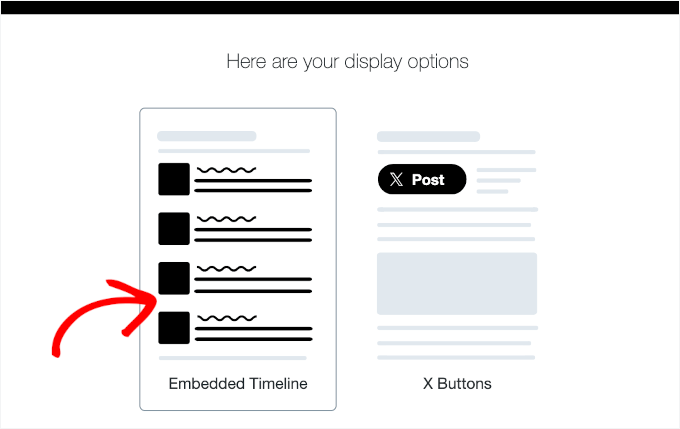
Dopodiché, è possibile scorrere verso il basso e scegliere se incorporare la timeline di Twitter o i pulsanti.
Per questa esercitazione, sceglieremo l’opzione “Timeline incorporata” per visualizzare i tweet di una pagina di Twitter nella lightbox a comparsa.

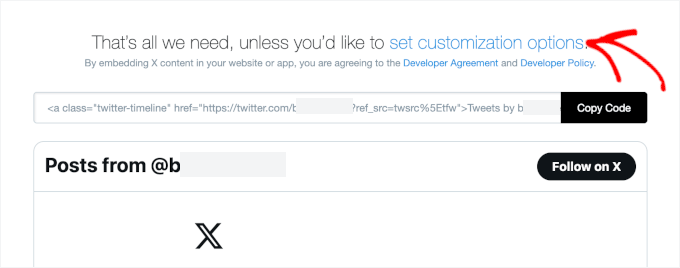
Successivamente, è possibile scorrere la pagina verso il basso per aprire le impostazioni personalizzate.
È sufficiente fare clic sul link “imposta opzioni di personalizzazione” sopra il codice embed.

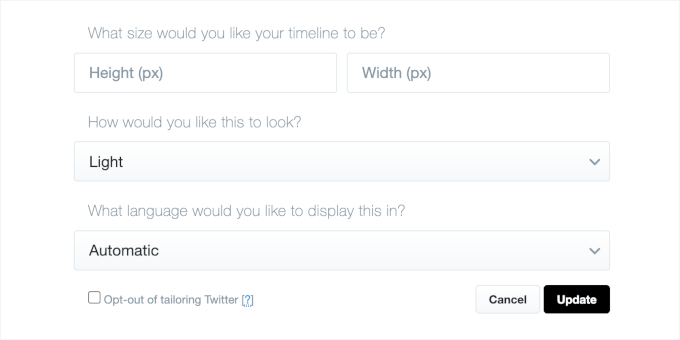
Qui è possibile modificare l’altezza e la larghezza della timeline di Twitter. In questo modo è possibile controllare l’aspetto della timeline nel popup lightbox.
È inoltre possibile scegliere un tema chiaro o scuro per la timeline e la lingua in cui visualizzare i tweet.

Una volta configurate queste impostazioni, fate clic sul pulsante “Aggiorna”.
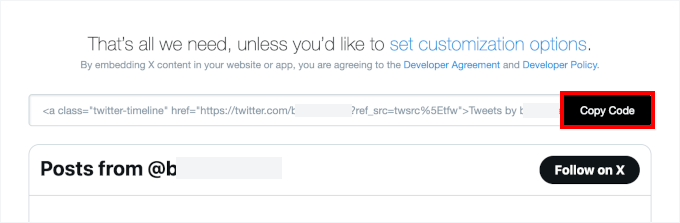
Successivamente, lo strumento di pubblicazione genererà un codice incorpora. È possibile fare clic sul pulsante “Copia codice”.

Una finestra popup mostrerà che il codice incorpora è stato copiato con successo.
Fare clic sull’icona della croce in alto a destra per chiudere la finestra popup.

Passo 3. Aggiunta del popup Lightbox della pagina Twitter al sito web
Ora è possibile tornare alla finestra o alla scheda del costruttore di campagne OptinMonster nel browser.
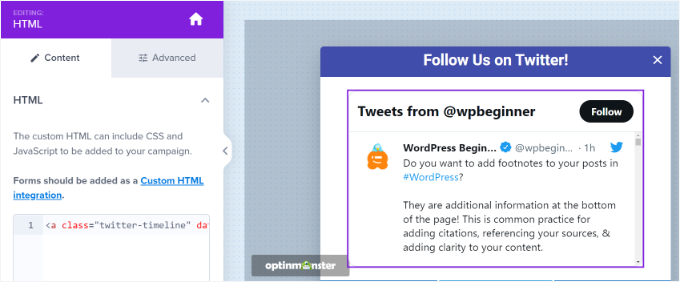
Quindi, fare clic sul blocco HTML nel pop-up che si sta progettando. Verrà visualizzato un campo a sinistra in cui è possibile incollare il codice di incorporamento dallo strumento Twitter Publish.
Quando si inserisce il codice incorpora, si vedrà l’anteprima della timeline di Twitter nel template della campagna.

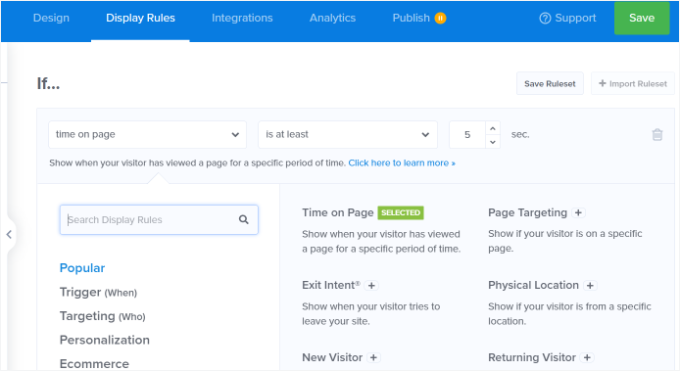
Dopodiché, ci si può dirigere verso la scheda “Regola di visualizzazione”. Qui è possibile impostare le condizioni per la comparsa del popup lightbox sul sito web.
Ad esempio, può apparire quando un utente visualizza una pagina per un periodo di tempo specifico, visita una pagina particolare o sta per lasciare il vostro sito web.

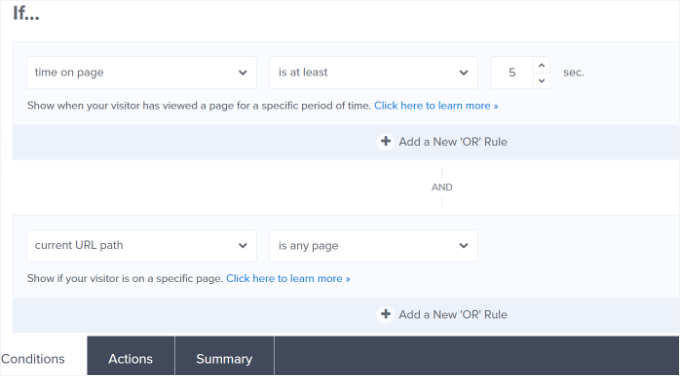
Per questa esercitazione, selezioneremo “Tempo sulla pagina” come regola di visualizzazione e imposteremo il numero di secondi dopo i quali il popup apparirà.
Poi, si vuole che il popup appaia su ogni pagina del sito, impostando “percorso URL corrente” su “è qualsiasi pagina”.

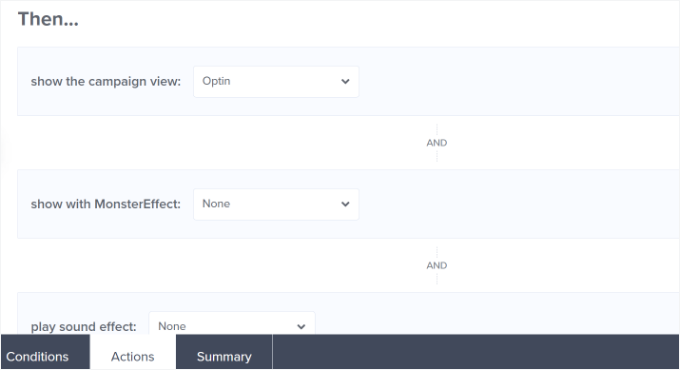
Successivamente, si può passare alla scheda “Azioni” in basso.
A questo punto, assicurarsi che “Optin” sia selezionato per l’opzione “mostra la visualizzazione della campagna”. Ci sono anche impostazioni facoltative per aggiungere effetti e suoni al popup.

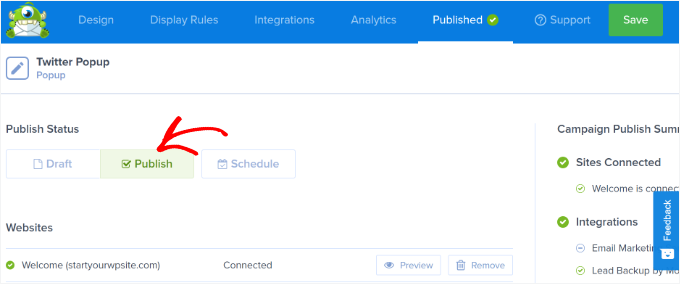
Una volta fatto, si può andare alla scheda “Pubblicato” per attivare la campagna.
È sufficiente modificare lo “Stato di pubblicazione” da “Bozza” a “Pubblica”.

A questo punto è possibile fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni e chiudere il builder della campagna.
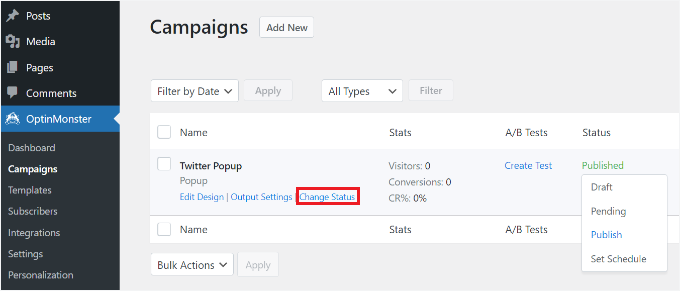
Per verificare se la vostra campagna è stata pubblicata, potete andare su OptinMonster ” Campagne nel vostro pannello di amministrazione di WordPress. Dovreste vedere il testo verde “Pubblicato” nella colonna “Stato”.
In caso contrario, fare clic sull’opzione “Cambia stato” sotto il nome della campagna e selezionare “Pubblica” dal menu a discesa.

La vostra campagna OptinMonster dovrebbe ora essere attivata.
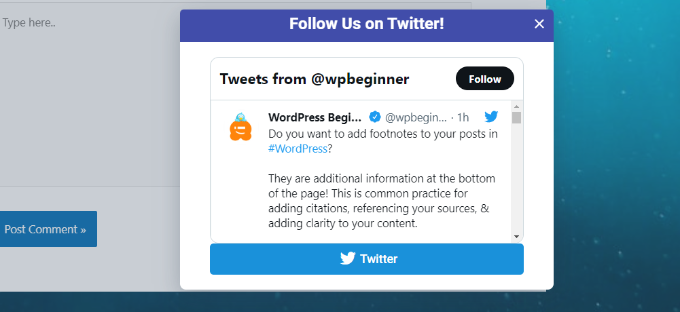
Per visualizzare la vostra pagina X (ex Twitter) nel popup lightbox, visitate semplicemente il vostro sito web. Dopo il trigger della campagna OptinMonster, il vostro profilo Twitter apparirà in una lightbox popup insieme al pulsante CTA che avete aggiunto sotto di esso.

Ulteriori letture: Altri suggerimenti per il marketing su Twitter
Prima di concludere, abbiamo un consiglio in più per voi!
Se siete seriamente intenzionati a far crescere la vostra presenza su X (ex Twitter), vi consigliamo di selezionare queste ulteriori strategie di marketing:
- Come visualizzare i tweet recenti in WordPress
- Come twittare automaticamente quando si pubblica un nuovo post su WordPress
- Come incorpora i tweet effettivi nelle pubblicazioni del blog
- Come aggiungere i pulsanti di condivisione e retweet di Twitter al vostro sito WordPress
- Come visualizzare il conteggio dei follower di Twitter come testo sul vostro sito WordPress
- Come aggiungere il pulsante Pay with a Tweet per il download di file
- I più ricercati hack e plugin di Twitter per WordPress
- I migliori plugin di Twitter per WordPress
Speriamo che questo articolo vi abbia aiutato a capire come promuovere la vostra pagina Twitter in WordPress con un popup lightbox. Potreste anche voler consultare la nostra guida su come creare un coupon popup in WordPress o su come usare la psicologia dei popup per aumentare le iscrizioni del 250%.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Great tutorial. I needed to promote my page on Patreon so I followed this tutorial to use optin monster and it’s great. The best part is that I can see the exact number of people who saw the window and how many people also clicked on the link. That’s a very important metric to me.
Sourav Adhikari
Not working..
Kimb
I’m looking for a tool that pops up a “tweet this” dialog box
option
wpbeginner
@BenBonilla Don’t think they are tracking whether you liked the page or not. I think they are leaving a cookie for who has seen it and closed the popup.
ChrisCarlo
don’t work…
ALSpaulding
Quick question. Once they have followed you on twitter will the plugin continue to pop up on them in the future? It does not mention that. Appreciate a response please. Thanks. =)
startmywp
Hi,
This just works better for Twitter (and another one for facebook) but are there any notable updated plugins or code hacks if we need to display simple html in a lightbox? Say, perhaps just a ‘thank you’ note?
AhsanNaveed
@startmywp For this, you’ll need to edit the plugin.
easyP
That looks good.
I know that you won’t believe it, but I’ve just signed up with twitter – this plugin could be the way to go.
Many thanks.