Chi siamo sta pensando di creare il proprio plugin per WordPress? Forse l’idea di usare un plugin per creare un plugin vi è passata per la testa?
Comprendiamo che i principianti possano trovare difficile aggiungere codice a WordPress. Tuttavia, creando un plugin personalizzato per WordPress, potete aggiungere codice al vostro sito senza rischiare errori o problemi gravi.
In WPBeginner, il nostro team ha costruito e mantenuto una serie di popolari plugin per WordPress, quindi conosciamo bene i dettagli dello sviluppo dei plugin.
In questo articolo vi mostreremo come creare facilmente un plugin personalizzato per WordPress utilizzando un altro plugin. È più semplice di quanto si possa pensare e noi siamo qui per guidarvi in questa operazione.

Perché usare un plugin per creare un plugin in WordPress?
Esistono moltissimi plugin per WordPress che possono essere utilizzati per estendere e personalizzare la piattaforma. È anche possibile installare plugin da GitHub e da altri marketplace di terze parti. Tuttavia, a un certo punto, potreste voler andare oltre e aggiungere codice personalizzato al vostro sito web.
Spesso le guide di WordPress chiedono di aggiungere codice personalizzato al file functions.php. Tuttavia, questo non è molto semplice per l’utente e anche un piccolo errore nel codice può causare ogni tipo di errore comune di WordPress. Il codice personalizzato può addirittura distruggere completamente il vostro sito web.
Per non parlare del fatto che, al successivo aggiornamento del tema di WordPress, si perderà tutto il codice personalizzato. Per questo motivo, molti proprietari di siti web creano i propri plugin.
Se il plugin personalizzato causa problemi, è possibile disattivarlo come qualsiasi altro plugin di WordPress. È anche possibile aggiornare il tema di WordPress senza perdere il personalizzato.
Tenendo presente questo, vediamo come creare un plugin per WordPress utilizzando un plugin. Utilizzate i collegamenti rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1. Utilizzo del plugin WPCode Code Snippets (consigliato)
Il modo più semplice per creare un plugin per WordPress è utilizzare WPCode.
Questo plugin gratuito consente di aggiungere facilmente CSS personalizzati, PHP, HTML e altro a WordPress senza mettere a rischio il sito. È sufficiente incollare il codice del plugin nell’editor del codice di WPCode per attivare e disattivare il codice con un cliccato.
Per iniziare, è necessario installare e attivare WPCode. Per maggiori informazioni, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
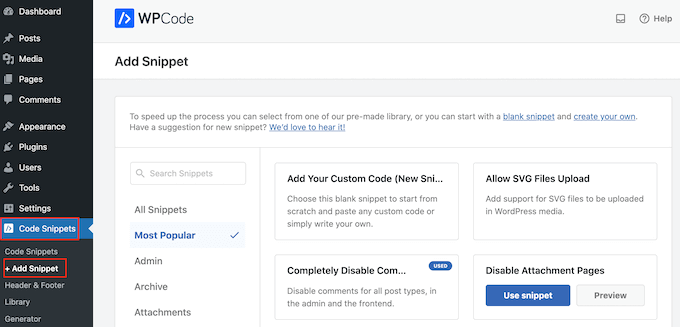
Dopodiché, andare su Code Snippets ” Add Snippet nella Bacheca di WordPress.

Qui, vedrete tutti gli snippet preconfezionati che potete aggiungere al vostro sito. Tra questi c’è uno snippet che consente di disabilitare completamente i commenti, di caricare tipi di file che WordPress di solito non supporta, di disabilitare le pagine dell’allegato e molto altro ancora.
Per creare un plugin, passare al passaggio del mouse sull’opzione “Aggiungi codice personalizzato (nuovo snippet)” e cliccare sul pulsante “+ Aggiungi snippet personalizzato” sotto di esso.

Poi, i plugin di WordPress vengono creati con PHP, quindi scegliete “PHP Snippet” come tipo di codice dall’elenco di opzioni che appare sulla schermata.

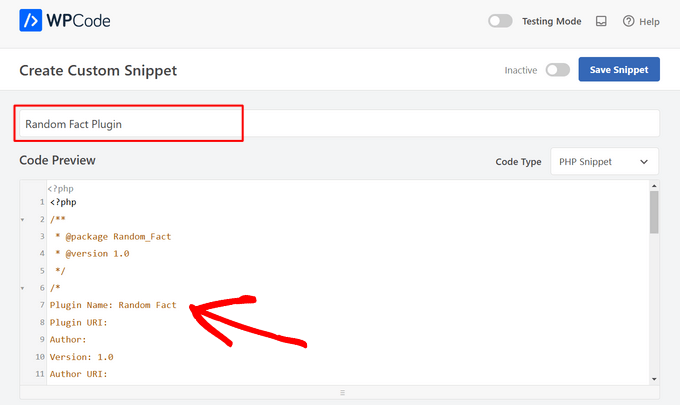
A questo punto, sarete indirizzati alla pagina “Crea Personalizza Snippet”.
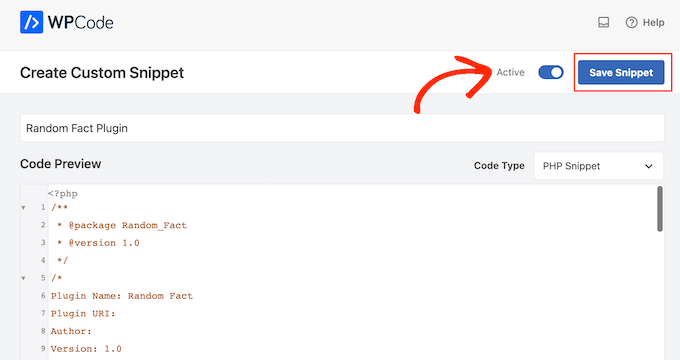
Per iniziare, digitare un titolo per il plugin personalizzato. Può essere qualsiasi cosa che vi aiuti a identificare il codice nella vostra Bacheca di WordPress.

Dopodiché, è possibile incollare o digitare il codice nell’editor del codice. Ad esempio, creeremo un semplice plugin che mostra un fatto casuale nella Bacheca di WordPress.
Ecco il codice che utilizzeremo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <?php/** * @package Random_Fact * @version 1.0 *//*Plugin Name: Random FactPlugin URI: Author: Version: 1.0Author URI: */function get_fact() { $fact = "There are different sizes of infinity The Brontosaurus never existed A day on Venus lasts longer than a year on Venus The eighth power of a number is a zenzizenzizenzic Sharks lived on earth before trees"; $fact = explode( "\n", $fact ); return wptexturize( $fact[ mt_rand( 0, count( $fact ) - 1 ) ] );}function hello_fact() { $chosen = get_fact(); echo "<p id='fact'>$chosen</p>";}add_action( 'admin_notices', 'hello_fact' );function fact_css() { $x = is_rtl() ? 'left' : 'right'; echo " <style type='text/css'> #fact { float: $x; padding-$x: 16px; padding-top: 6px; margin: 0; font-size: 20px; } </style> ";}add_action( 'admin_head', 'fact_css' );?> |
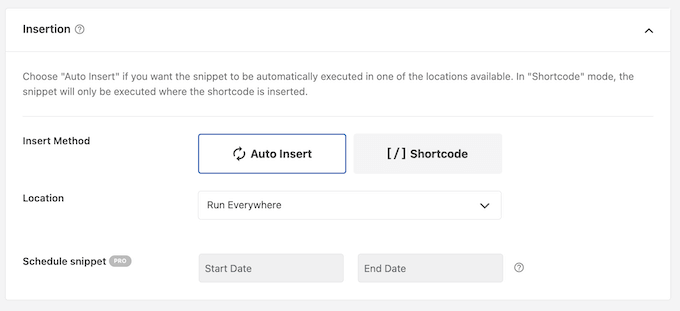
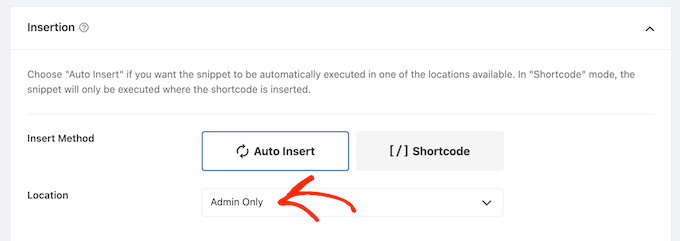
Sotto la casella del codice, vengono visualizzate alcune opzioni di inserimento. Esistono due opzioni principali: Auto Insert e Shortcode (predefinito).
Se si sceglie “Inserimento automatico”, WordPress inserirà ed eseguirà il codice automaticamente.
Dopo aver selezionato “Inserimento automatico”, si può dire a WPCode di eseguire il codice nell’area di amministrazione di WordPress, nel frontend del sito web o ovunque.

Se si sceglie “Shortcode”, WPCode non inserirà automaticamente il pannello di inserimento. Una volta salvato lo snippet, WPCode creerà uno shortcode che consente di aggiungere il codice a qualsiasi pagina, pubblicazione o area pronta per il widget. Questa è una buona opzione per il codice che aggiunge contenuti al sito, come una tabella di prezzi o una galleria di immagini personalizzate.
Per ulteriori informazioni su come inserire lo shortcode, consultare la nostra guida su come aggiungere uno shortcode in WordPress.
In questo esempio, selezioneremo “Pannello di inserimento automatico”. Quindi, aprire il menu a discesa “Posizione” e scegliere “Solo amministratore”, in modo che i fatti casuali appaiano solo nell’area di amministrazione di WordPress.

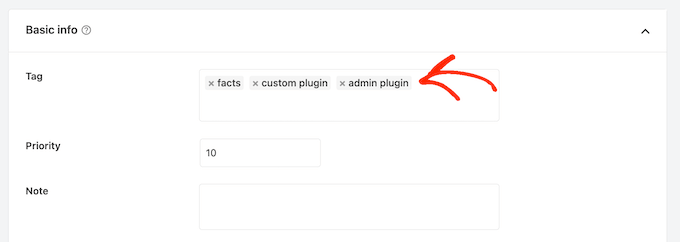
Fatto questo, è possibile aggiungere tagga allo snippet di codice.
Questo può aiutare a organizzare i plugin personalizzati e gli snippet di codice per argomenti e funzionalità.

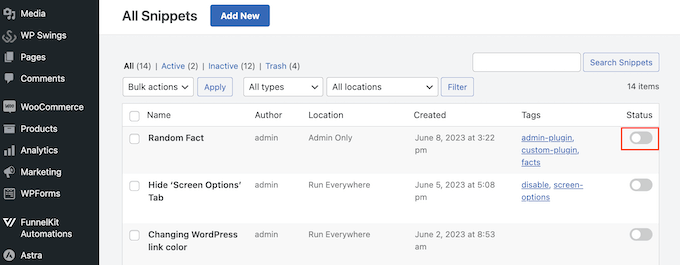
Quando si è pronti a pubblicare il plugin personalizzato, scorrere fino all’alto dello schermo e fare clic sulla levetta “Inattivo” in modo che diventi “Attivo”.
Infine, fare clic su “Salva snippet” per rendere lo snippet attivo.

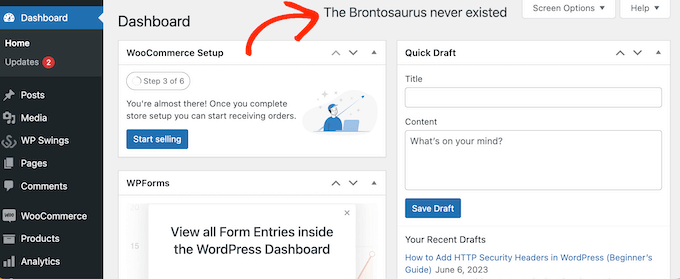
A questo punto, il plugin personalizzato sarà attivo sul vostro sito web WordPress.
Nel nostro esempio, possiamo vedere un fatto casuale nell’area di amministrazione.

A un certo punto, si potrebbe voler disattivare il plugin personalizzato di WordPress. Questo metodo non aggiunge il plugin personalizzato a Plugin ” Plugin installati, quindi è necessario disattivare il frammento di codice.
È sufficiente andare su Code Snippets ” Code Snippets e trovare il plugin. Quindi, fare clic sul toggle in modo che passi dal blu (attivato) al grigio (disattivato).

Metodo 2. Utilizzo di Pluginception (migliore per la creazione di plugin WordPress indipendenti)
È anche possibile creare un plugin personalizzato utilizzando Pluginception. Questo plugin gratuito permette di creare un nuovo plugin vuoto semplicemente digitando alcune informazioni di base, come il nome e il numero di versione del plugin.
A differenza di WPCode, Pluginception aggiunge il plugin personalizzato alla schermata Plugins ” Plugins installati . Questo lo rende una buona scelta se si vuole gestire il plugin personalizzato esattamente come si gestiscono gli altri plugin.
La prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
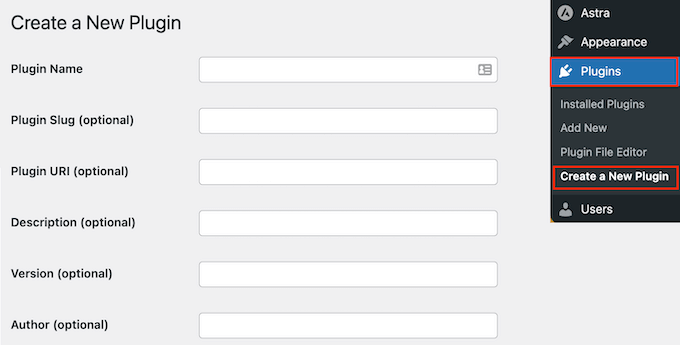
Dopodiché, andate su Plugin ” Crea un nuovo plugin nel pannello di amministrazione di WordPress.

Si accede così a uno schermo in cui è possibile inserire alcune informazioni sul plugin personalizzato.
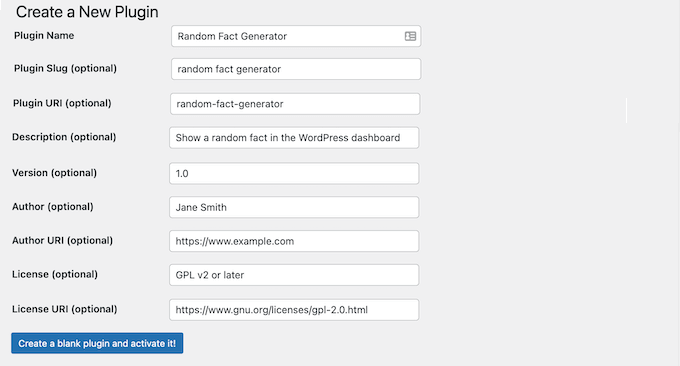
È possibile digitare semplicemente un titolo, ma è bene aggiungere quante più informazioni possibili, soprattutto se si condivide la Bacheca con altri.
Ad esempio, se avete un blog WordPress con più autori o gestite dei guest blogger, queste informazioni possono aiutare gli altri autori a capire cosa fa il plugin.

Quando siete soddisfatti delle informazioni inserite, fate clic sul pulsante seguente: Crea un plugin vuoto e attivalo!
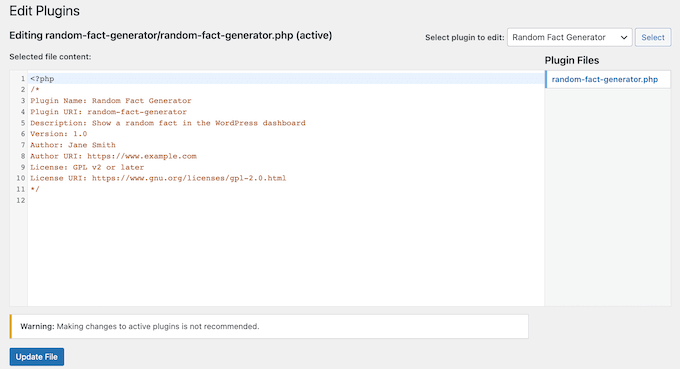
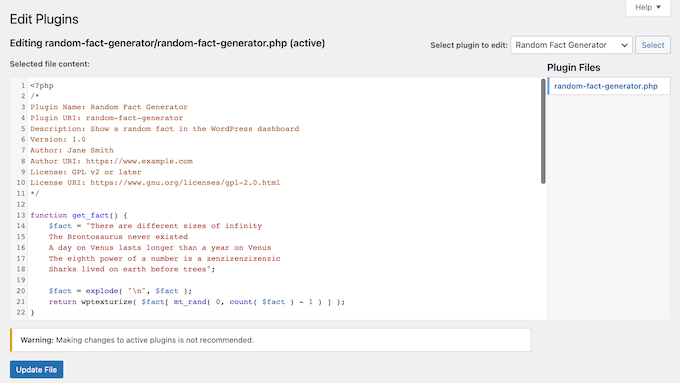
Si accede così allo schermo dell’editore del plugin. Si vedrà che Pluginception ha già aggiunto tutte le informazioni a un nuovo file PHP.

Per creare il plugin, è sufficiente digitare il codice in fondo al file.
Un’altra opzione è quella di incollare frammenti di codice dal web nell’editor del codice.

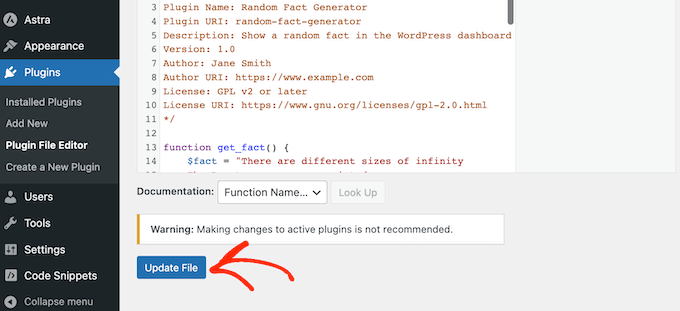
Quando si è soddisfatti del codice inserito, fare clic sul pulsante Aggiorna file.
Se il codice non presenta errori, il plugin sarà attivo sul vostro blog o sito web WordPress.
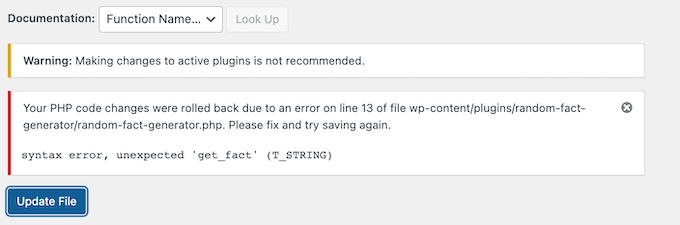
Se c’è un errore nel codice, viene visualizzato un messaggio di errore.

In questo caso, è sufficiente correggere l’errore e poi fare clic su “Aggiorna file” per rendere attivo il plugin.
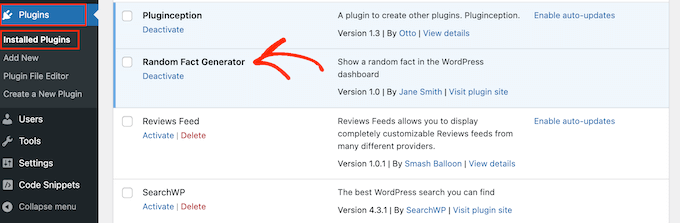
Ora è possibile attivare, disattivare o eliminare il plugin personalizzato come qualsiasi altro plugin. Basta andare su Plugin ” Plugin installati, trovare il plugin personalizzato e apportare le modifiche desiderate.

A un certo punto, si potrebbe voler modificare il codice del plugin. Ad esempio, potrebbe essere necessario correggere una vulnerabilità di sicurezza o aggiungere una caratteristica mancante.
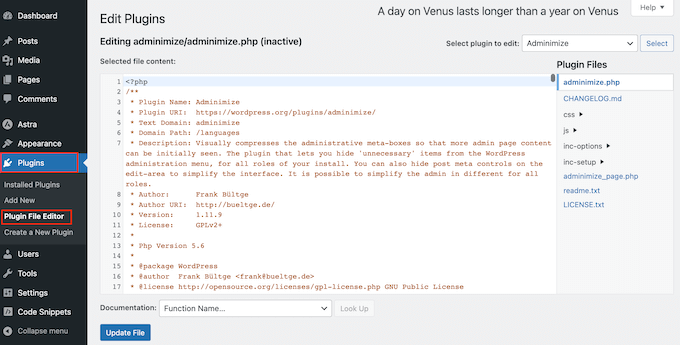
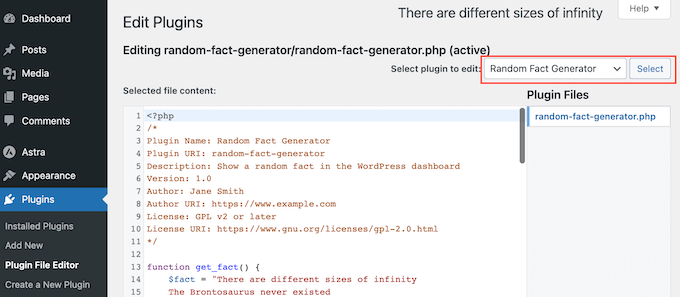
Per aggiornare il plugin, andare su Plugin ” Editore di file di plugin.

Qui, aprire il menu a discesa “Seleziona il plugin da modificare” e scegliere il plugin che si desidera modificare.
Fatto questo, fate clic su “Seleziona”.

Ora è possibile modificare il codice del plugin.
Quando siete soddisfatti delle modifiche, fate clic su “Aggiorna file”.

Ora il plugin aggiornato sarà attivo sul sito web.
Speriamo che questo articolo vi abbia aiutato a capire come creare un plugin per WordPress utilizzando un plugin. A seguire, potete consultare la nostra guida su come impedire ai clienti di disattivare i plugin di WordPress o la nostra scelta di esperti delle migliori app mobili per gestire il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Kevin
I use this plugin but my website crashed. i havw my own server with ubuntu can anyone tell me where are those files so I can delete them or what can I do?
Mario Peshev (@no_fear_inc)
Looks pretty need indeed.
@Otto I have a simple code that I use for “plugin base skeleton” here – http://wordpress.org/extend/plugins/dx-plugin-base/ , I’ve planned to add widgets and settings API as some skeleton functions for most things that most plugins would need.
Piet
Nice title, had me clicking through from rss at least, but as Otto writes, the only reason he made this plugin is because he finds it a pain to upload a new plugin via FTP:
“Having to then encapsulate it into a plugin, fire up Filezilla, navigate, upload the plugin… It’s a pain. This gives me an easy way to create a new blank plugin and go to the editor to paste in the known working code.”
This plugin does not “create” anything, apart from a plugin header. If you want to add other plugin files, you’ll still need to “fire up Filezilla” and the rest.
Editorial Staff
Yes you are right. The main use case that we suggested in the article was to paste snippets from the web (in somewhat of a safe manner).
Admin
Otto
It creates the subdirectory for the plugin, the plugin php file, and populates the plugin header. Simple, but a handy time saver. And smaller snippet type plugins tend to be one-file anyway.
Future versions might have options to create simple template code or something. Like a checkbox that says “add a widget”, maybe.