In qualità di team che ha realizzato centinaia di siti web WordPress, possiamo dirvi che le immagini ingombranti sono spesso le maggiori responsabili della lentezza delle pagine. È un problema che abbiamo affrontato in modo costante finché non abbiamo imparato a ottimizzare le immagini con strumenti come WP Smush.
L’ottimizzazione delle immagini può sembrare tecnica, ma in realtà è molto semplice con il plugin giusto.
Abbiamo trascorso innumerevoli ore a testare diverse soluzioni e ad aiutare altri utenti di WordPress a ottimizzare i loro siti e abbiamo scoperto che WP Smush offre uno degli approcci più semplici alla compressione delle immagini.
Abbiamo messo insieme questa guida completa per aiutarvi a ottimizzare le immagini di WordPress in modo efficace. Imparerete a usare WP Smush passo dopo passo e condivideremo anche alcune valide alternative che potrebbero adattarsi meglio alle vostre esigenze specifiche.

Dovreste usare WP Smush per ottimizzare le immagini in WordPress?
WP Smush è un plugin per WordPress che consente di ottimizzare le immagini senza perdere qualità.
Offre molte caratteristiche che contribuiscono a rendere più veloce il caricamento delle pagine web, come la compressione delle immagini e il lazy loading delle immagini.

Questo plugin, facile da usare per i principianti, ottimizza automaticamente le immagini al volo mentre le caricate sul vostro sito WordPress.
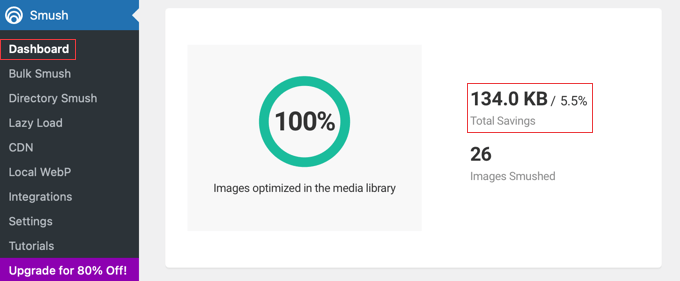
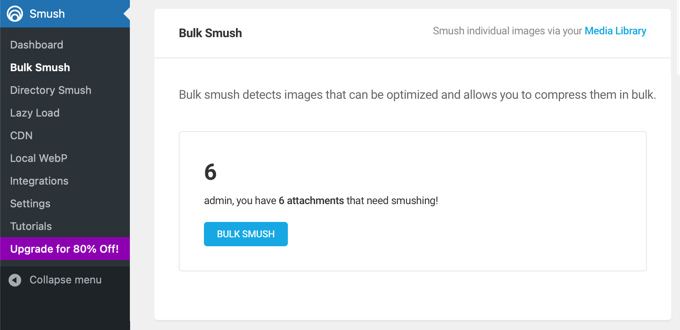
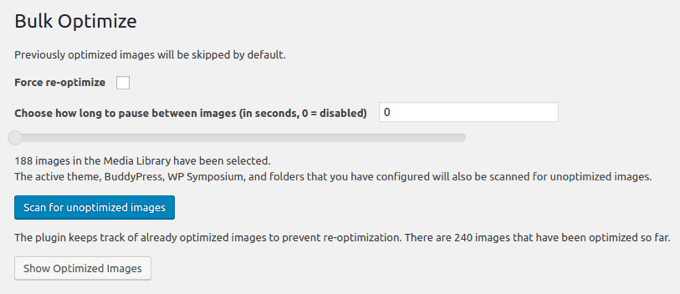
È anche possibile ottimizzare le immagini esistenti facendo un clic su Smush ” Smush di massa.

Il problema è che, dopo un’attenta analisi, abbiamo scoperto che WP Smush non migliora le prestazioni di WordPress come molti altri metodi di compressione dei file.
Ad esempio, quando abbiamo caricato un’immagine di 97 KB sul nostro sito di prova di WordPress, la versione gratuita di WP Smush l’ha compressa giù a 94 KB. Si tratta di una riduzione del 3% delle dimensioni del file.
Abbiamo testato un’altra immagine di 118,3 KB e WP Smush l’ha compressa del 4% giù a 113,9 KB. La versione Pro sostiene di poter raggiungere livelli di compressione più elevati.
Tuttavia, altri plugin per la compressione dei file, compresi quelli gratuiti, sono stati in grado di raggiungere dimensioni molto più ridotte. Diversi plugin hanno raggiunto livelli di compressione senza perdita di oltre il 50%, un miglioramento molto significativo.
Potete vedere i risultati completi dei nostri test in fondo al nostro confronto dei migliori plugin per la compressione delle immagini di WordPress.
Pro di WP Smush:
- Interfaccia facile da usare per i principianti, che rende semplice l’ottimizzazione delle immagini facendo pochi clic.
- Ottimizza di massa molte immagini esistenti contemporaneamente, salvando tempo e fatica.
- Offre un’opzione di compressione senza perdite che riduce le dimensioni dei file senza influire sulla qualità delle immagini.
- Il lazy loading migliora la velocità di caricamento iniziale della pagina ritardando il caricamento delle immagini fino a quando non è necessario.
- Ridimensiona automaticamente le immagini alle dimensioni appropriate, evitando che immagini troppo grandi rallentino il sito.
Contro di WP Smush:
- La versione gratuita ha livelli di compressione limitati rispetto ad alcune alternative.
- La versione gratuita non ottimizza le immagini superiori a 5 MB.
- L’ottimizzazione di massa utilizza molte risorse del server, rallentando potenzialmente il sito in modo temporaneo.
WP Smush è un plugin utile per i principianti e per chi cerca una soluzione facile da usare con un generoso piano gratuito.
Tuttavia, se si desiderano livelli di compressione più elevati e caratteristiche avanzate, si consiglia di esplorare plugin alternativi per la compressione delle immagini e strumenti specializzati per l’editing delle immagini, come quelli riportati nella prossima sezione.
Le migliori alternative a WP Smush
Molti altri strumenti e plugin di WordPress consentono di ottimizzare le immagini con un maggiore controllo per ottenere file di dimensioni ridotte e carichi di pagina più veloci.
Diamo una rapida occhiata ai maggiori vantaggi che questi strumenti offrono rispetto a WP Smush.
Plugin alternativi per l’ottimizzazione delle immagini su WordPress
Abbiamo testato a fondo le migliori alternative a WP Smush e troverete un confronto dettagliato nella nostra vetrina dei migliori plugin per la compressione delle immagini di WordPress.
Ad esempio, EWWW Image Optimizer è in grado di ottimizzare le immagini durante l’uploader, di comprimere le immagini esistenti, di caricare le immagini in modo pigro e molto altro ancora.
Ma ci piace il fatto che la versione gratuita di questo plugin non limiti la dimensione dei file che è possibile comprimere o il rapporto di compressione, con il risultato di un caricamento delle pagine molto più veloce.

Inoltre, è in grado di convertire le immagini in diversi tipi di file, in modo da poter scegliere il formato che offre la migliore compressione. Ad esempio, le immagini PNG con molti colori sono spesso più piccole se convertite in JPEG.
Per approfondire i motivi per cui ci piace questo plugin, potete consultare la nostra recensione di EWWW Image Optimizer.
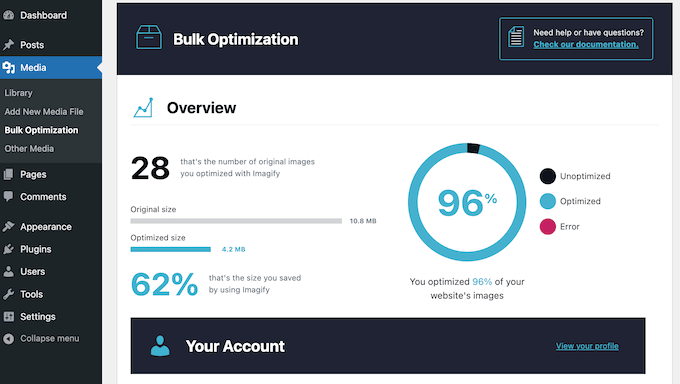
Imagely è un plugin per la compressione delle immagini basato sul cloud, facile da impostare e che ottimizza le immagini in tempo reale. La sua versione gratuita è adatta a siti web con un massimo di 5.000 visitatori al mese.
Il plugin fornisce automaticamente le immagini nella dimensione ideale per il browser e la schermata dell’utente, riducendo al minimo il tempo necessario per scaricare ogni immagine. Essendo basato su cloud, la compressione delle immagini non affatica le risorse del sito web.

Optimole offre anche un CDN integrato, lazy loading, ritaglio intelligente e una Bacheca di facile utilizzo. Chi siamo può imparare a testare questa soluzione nella nostra recensione completa di Optimole.
Imagify è una terza alternativa del famoso team di WP Rocket. Imagely ridimensiona le immagini al volo e può anche riportarle alle dimensioni originali. Offre diversi livelli di compressione, tra cui un’opzione “aggressiva” che può ridurre significativamente le dimensioni dei file.
L’ottimizzatore di massa del plugin scansiona l’intero sito web alla ricerca di immagini non ottimizzate con un solo clic. In base alle impostazioni, può quindi ridimensionarle, comprimerle o convertirle.

La modalità di compressione intelligente utilizza automaticamente il metodo di compressione migliore per ogni immagine per garantire dimensioni minime dei file. Viene utilizzata la compressione senza perdita di dati, per cui non si nota alcun calo di qualità.
La versione gratuita ottimizza fino a 200 MB di immagini al mese. Tuttavia, se si caricano più immagini al mese, è necessario passare alla versione premium. Chi siamo può approfondirne la conoscenza nella nostra recensione completa di Imagify.
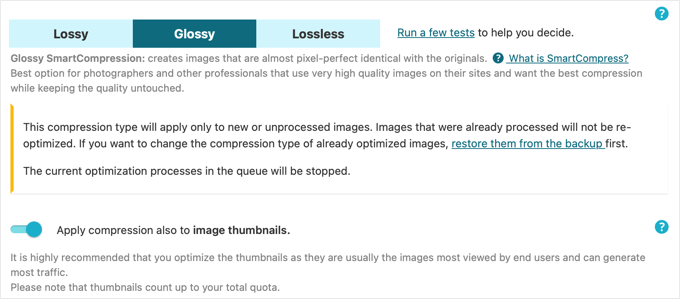
ShortPixel Image Optimizer è noto per gli eccellenti tassi di compressione, in particolare per la compressione con perdita di dati, che porta a immagini di dimensioni notevolmente ridotte. Tuttavia, offre anche una modalità di compressione “lucida” che rappresenta un buon equilibrio tra dimensioni dei file e qualità.

È possibile utilizzare la versione gratuita per comprimere fino a 100 immagini al mese, ma è necessario fornire il proprio indirizzo email. Per ottimizzare un numero maggiore di immagini, è possibile passare alla versione a pagamento.
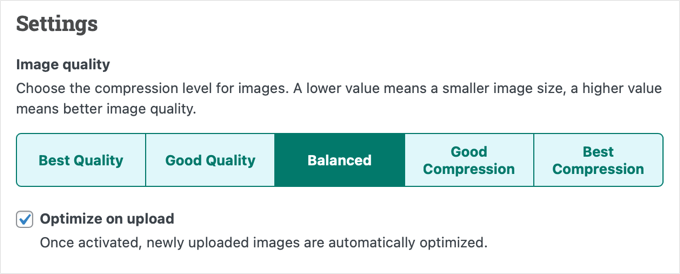
reSmush.it comprime automaticamente le immagini in carica e può ottimizzare le immagini più vecchie in lotti di 1000 file alla volta. Tuttavia, può ottimizzare solo immagini di dimensioni inferiori a 5 MB.
Le impostazioni delle immagini del plugin consentono di scegliere facilmente tra immagini con la migliore qualità o la migliore compressione o immagini che raggiungono un equilibrio di entrambe.

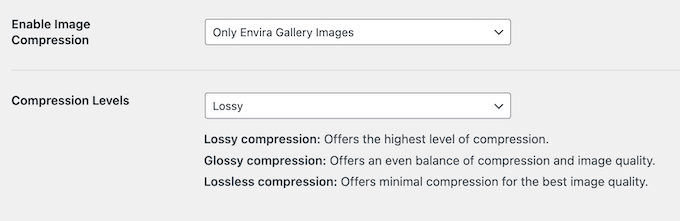
Infine, Envira Gallery consente di aggiungere una galleria di immagini per WordPress al vostro sito web e dispone di strumenti integrati per ottimizzare le immagini riducendone le dimensioni dei file.
È possibile abilitare facilmente la compressione delle immagini facendo solo pochi clic e impostare il livello di compressione su lossy, glossy o lossless. Le immagini della galleria verranno quindi compresse automaticamente.

È possibile scegliere tra compressione lossy, lossless e glossy. Si noti tuttavia che la versione gratuita di Envira Gallery non include la caratteristica di compressione delle immagini.
Abbiamo testato a fondo tutte le caratteristiche del plugin e potete approfondirle nella nostra recensione dettagliata di Envira Gallery.
Strumenti per la compressione delle immagini online
Non è necessario installare un plugin per WordPress per ottimizzare le immagini. Potete anche utilizzare strumenti online per ottimizzarle prima che vengano caricate sul vostro sito web WordPress.
Noi di WPBeginner usiamo spesso TinyPNG, un’applicazione web gratuita che riduce le dimensioni dei file PNG e JPEG.

È sufficiente caricare le immagini tramite trascinamento e rilasciamento, per poi scaricare le immagini compresse tramite un link di download.
Il team di TinyPNG ha creato anche un plugin chiamato JPEG, PNG & WebP Image Compression.
In alternativa, mentre TinyPNG utilizza una compressione con perdita, JPEGmini utilizza una compressione senza perdita per ridurre le dimensioni delle immagini senza influire sulla loro qualità percepita. È inoltre possibile confrontare la qualità dell’immagine originale con quella compressa.

Applicazioni per l’editing delle immagini
Infine, l’applicazione desktop di editing delle immagini utilizzata per creare le immagini per il web è in grado di ottimizzarne le dimensioni.
Ad esempio, Adobe Photoshop, lo standard del settore per l’editing delle immagini, può ottimizzare le immagini utilizzando l’opzione integrata “Salva per il Web”.

La cosa migliore è che si può scegliere il livello di compressione delle immagini JPEG o il numero di colori dei file PNG. Mentre si regolano queste impostazioni, il programma mostra l’anteprima dell’immagine e le dimensioni del file.
GIMP è un’alternativa gratuita a Photoshop che può essere utilizzata per creare immagini e ottimizzarle per il web utilizzando l’opzione Esporta.
Ad esempio, per i file JPEG, si imposta il livello di compressione utilizzando il cursore ‘Qualità’. Ciò consente di ridurre le dimensioni dei file delle immagini.

Pensieri finali
Secondo la nostra esperienza, l’ottimizzazione delle immagini è migliore se effettuata al di fuori di WordPress. Per questo motivo il nostro team ottimizza ogni immagine prima che venga caricata sul nostro sito web.
Sebbene sia possibile utilizzare WP Smush o una delle alternative di plugin per la compressione delle immagini, riteniamo che sia possibile ottenere file di dimensioni ridotte utilizzando applicazioni di editor di immagini come Photoshop e GIMP o utilità di compressione delle immagini online come TinyPNG e JPEGmini.
Questo permette ai diversi autori di scegliere lo strumento grafico con cui hanno già familiarità. Inoltre, il team ha un maggiore controllo sul processo di ottimizzazione, senza dover installare un plugin per WordPress che a volte potrebbe mettere sotto stress il server e rallentare temporaneamente il sito.
Quindi, dopo aver compresso le immagini, è possibile caricare i file ottimizzati nella libreria dei media di WordPress.
Suggerimento dell’esperto: un altro modo per ottenere il massimo della velocità del sito è il nostro servizio professionale di ottimizzazione della velocità del sito. Il nostro team di ingegneri WordPress genererà un report completo sulla velocità e sulle prestazioni del sito web e utilizzerà questi dati per migliorare i tempi di caricamento delle pagine, le prestazioni del server e il SEO tecnico.
Speriamo che questo articolo vi abbia aiutato ad imparare l’importanza dell’ottimizzazione delle immagini utilizzando WP Smush o un metodo alternativo. Potreste anche leggere queste guide sull’ottimizzazione delle immagini per WordPress:
- Guida per principianti al SEO delle immagini – Ottimizzare le immagini per i motori di ricerca
- Come ottimizzare le immagini per le prestazioni sul Web senza perdere la qualità
- Guida per principianti alle dimensioni delle immagini di WordPress (+ buone pratiche)
- WebP vs. PNG vs. JPEG: il miglior formato immagine per WordPress
- I migliori plugin per la compressione delle immagini di WordPress a confronto
- Ottimi plugin WordPress per la gestione delle immagini (aggiornato)
- Come correggere i problemi più comuni relativi alle immagini in WordPress (guida definitiva)
- La guida definitiva per aumentare la velocità e le prestazioni di WordPress
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Madelyn
This article is from 4 years ago, can I trust this info?
WPBeginner Support
Unless we hear otherwise, you can still use WP Smush without worrying.
Admin
santosh747
Hi,
I have used wp smush.i would like to know why wp smush creates multiple file like 40 same images with different width and height for 1 image.instead of having 10 original images after smush it creates the 400 images that is lot and how come it is reducing the space.Is that common with smush.
Thanks
Mian
Hello sir i hope you are fine. i use wp smush plugin and now my website pics 200+ then i see some errors in my website. some peoples saying now you use paid version. please tell me my site have some big problem or not ? i used paid version then my site working is perfectly or not ?
WPBeginner Support
Hi Mian,
What errors do you see? Meanwhile, please take a look at our guide on how to fix common immage issues in WordPress.
Admin
Sohail Akah
Hi, Thanks for the wonderful article, your site has always been helpful …. I am in a bit of a problem here, I hope you can give me a solution.
I smushed all the images on my site, as a result, they appear broken in the google search results, I have worked really really hard to get my site and some of my images ranked in google …. but smush has turned the situation for into a nightmare, I have search everywhere on the web, but i can’t seem to find a proper solution for it …. I have read your article on Regenerating Thumbnails … but I’m not sure if that’s what I am suppose to do here. And I surely can’t bear to make another mistake.
Your articles and your site has always been a great support through out my career I’ve learnt a lot from you … please help me out in this
WPBeginner Support
Hey Sohail,
You can deactivate the plugin and try regenerating thumbnails.
Admin
SOHAIL AKAH
If there manual way to do it? because this plugin (regenerating thumbnails) doesn’t delete any existing thumbnails it only adds new ones resulting in large amounts of wasted space.
Arijit Biswas
I had used WP Smush Pro v.2.7.1 & their 2x Super Smush feature and sadly it is damn slow.. I had almost 50k images(300-400kb) each.
It was smushing at 1 image/20 sec.
garry
problem, with photoshop and other similar software, is you have to optimize all of the images manually which will eat up your whole time just to optimize images may be I’ll need to hire someone to do the job with photoshop and if you have only small site with only a few images than its doesn’t even matter if you optimize your images or not, maybe just try some plugin to fix them.
Johnny
This plugin caused a HUGE MESS on my site. NEVER download it. I have to manually upload add missing pics and repair broken links and pages. If developers of this plugin are reading this, I would like to let them know that whatever they did wrong it is costing me money and a lot of time. 1 Star for your plugin. I cancelled my wp-dev membership and am extremely disappointed.
Asma
I optimize my pictures with photoshop they looks crispy and clear on the edit post they looks perfect but once I upload them it turns blurry and not really high quality
I downloaded some plugins maybe it could work and nothing’s work
I try to verify the default zoom level of my browser (google chrome) but still doesn’t work
is there any solution?
Nikolas Broman
If you optimize with Photoshop/Gimp/outside of WP, then your resized images (large/medium/thumbnail) won’t be optimized. How can you recommend that approach?
WPBeginner Support
They will be optimized too, because the source image is smaller in size.
Admin
Nikolas Broman
I actually tested this before commenting, and the resized images are not optimized.
I downloaded the first image you see (with mountains) on jpegmini. The resolution is 5184 x 3456, the original’s size is 19.2 MB, and the optimized version is 2.9 MB (the website allows you to download both for comparison).
I uploaded them to WP and checked out the resized “large” version (1024×683 on default settings).
Both came out as 121 KB. So the size of the source image didn’t have any effect.
(Side note: Then I tried optimizing both resized images with the free JPEGmini Lite, and something interesting happened. The original, resized to 1024×683, came out as 98 KB. The already once optimized version, and then resized to 1024×683, came out as 101 KB. A small difference, but still a difference!)
Could you please test this yourself? Did I do something wrong?
You said that resized images “will be optimized too, because the source image is smaller in size”. Is that really true?
Peter
Actually, I think Nikolas is onto something here.
I have large source images (to cater for hi-dpi) at 1920x2010px that which is is 1.4 Mb. One of my custom image sizes is 1280×1340, and after uploading the source that size comes out to 380Kb. I thought that was too large, so I optimized the living daylights out of the source image in Photoshop and came up with a new source at 1920x210px that is 191Kb. After uploading the new source (under a new name to be able to tell images apart), the generated 1280×1340 is still more or less 380Kb, almost double the size of the source image even though its pixel dimensions are vastly smaller.
There is a jpeg compression filter in WP. I get the feeling that WP decompresses the source image to bitmap before generating media sizes, and unless you apply compression through the WP filter, anything else but the source image will not be compressed!
Does anyone have any thought’s on this?
Peter
edit: there is a pixel typo above: I wrote 1920x210px, but of course I mean 1920x2010px.
John Blum
I have better results using ShortPixel so far. It allows working with multiple images at once and even with big sizes such as 10mb/image.
Oliver
I use Phatch, an opensource batch image processor to optimize images outside of WordPress if I have a lot to do, if not then GIMP for the odd one here or there. Most of the time though, once a site is handed over to a client there is no control over image compression. Tools like WP Smush are a good starting point to impose some sort of sense into image uploads.
AutumnSadness
Hi
I used the plugin and it did what it says but when i look at the images sized in library in wp admin it says the plugin has reduced the image size but when i sabe the image to my computer, the size is the same (the size that was before smushing)
So wtf? it dosen’t reduce the images? or what?
Joy
Is there a plugin that will compress images already uploaded to your media library? We were using .png files for our blog posts because .jpgs looked really grainy, but it’s causing server load issues. Happy to use .jpg web compression for future media uploads but I don’t want to spend hours re-uploading re-linking compressed png files?
Allison Logan
Thanks for sharing this post it helped me in one of my assignments.
Juergen | webbeetle
I agree that image optimization should happen outside WordPress, though what bugs me is that WP creates additional image sizes without any decent compression! I upload, via FTP, the required thumbnails for my featured images, and every time mine are around 35-50% smaller in files size than the ones WordPress created… You explain! Particularly since my original file was well compressed, so no process should be able to add extra file information (data = file size) to it.
I use IrfanView, a very good and established freeware, which has an option “Save for Web” (like Photoshop) which compresses files well and strips all EXIF information – highly recommended!
Nick Jubrey
Does photoshop strip meta data from images? I’ve just started using tinypng for this feature. Photoshop works well and you can automate it which is nice. I also saw that Tinypng has a PS plugin for $50 a little step if its just just a save function built in to PS.
I would like to do a side by comparison and see what we get.
nawaf
i added wpsmush and did smushed all my images of wordpress.then it showed 9mb saved.when i ran a test some images say
They saved 200 kb.
But it is same the actual size
I mean that even after smushing the size remains same for me .but in smush options it shows it saved 200kb. Why so?
Umesh Kumar
The savings shown over there is the sum of compression for the all sizes(Large, Medium, Thumbnail or any other ) of that particular image.
So even if not the full size image is compressed, the other size for the image are probably reduced with a good amount.
MsKatrina
My question is how do we optimize affiliate link images (ie, Amazon)?
Scott Hartley
You would have to download the image locally and replace the URL with that image. Or you can attempt to load the image with lazy load to improve performance.
Alan Marsden
This is something I’m still working on. Thankfully it’s early days for the blog so not many images to deal with. I’m using Pixelmator for Mac which has the “save for web” feature. You can also manually adjust the setting. Works great with no discernible loss of quality.
Karen
EWW Image Optimizer is FANTASTIC.
Jer
What are your thoughts about Fireworks? I’ve been using it for years and am very happy with the results. Of course, since Adobe bought it…
Nicole
Thank you for this info. I have been trying to figure out images with my blog and it is not going well (total newbie here). When I upload them to my media and add them to a post, they automatically get added to my post very, very small. Much smaller than the original. Then I try to make them bigger by resizing within the post and the images lose quality and look really bad! I am thinking this didn’t happen with some of my earliest posts. I switched themes. Could that have something to do with it? Is one of the above solutions (Smush or the alternatives) what I need to fix this?
WPBeginner Support
When uploading images WordPress shows you the option to select a size for the image you want to insert. You can change that to large, original, medium sizes.
Admin
Morgan Madej
I always look out for your WP Beginner articles and catalogue the links for future refernce. Thank you for this review, much appreciated.
I have been using http://webresizer.com/resizer/ recently. It is able to reduce my images by upto 77% while halving the pixels by roughly 50%
There are other options that I have not used yet. It appears to be free to use online so it can be a quickly accessible tool.
I do not know the owner, nor am I an affiliate.
Nick
What about the plugin ‘Resize Image After Upload’?
WPBeginner Support
We haven’t tried it.
Admin
Peter Gierak
https://tinypng.com/developers
This is my favourite tool für compressing images.
There is also a WordPress plugin.