Se siete fotografi, artisti o creatori di contenuti, probabilmente vi preoccupate di chi vi ruba le immagini. Sebbene sia difficile impedire completamente il furto di immagini, è possibile rendere più difficile il furto di immagini dal vostro sito web.
L’aggiunta di una caratteristica di “divieto di clic con il tasto destro del mouse” sulle immagini di WordPress consente di evitare che i visitatori scarichino o copino i vostri contenuti senza autorizzazione. Questo semplice passo può proteggere il vostro lavoro creativo e mantenere al sicuro i vostri contenuti visivi.
In questo articolo vi mostreremo come aggiungere facilmente la possibilità di non fare clic con il tasto destro del mouse sulle immagini e sulle gallerie di WordPress.

Perché non aggiungere il tasto destro del mouse alle immagini di WordPress?
Internet ha reso più facile condividere il vostro lavoro con il mondo, ma ha anche reso più facile per le persone rubare le vostre immagini.
Queste persone potrebbero utilizzare i vostri contenuti per promuovere truffe o prodotti fraudolenti. Potrebbero anche vendere online le vostre opere d’arte e la vostra grafica digitale, guadagnando dal vostro duro lavoro mentre voi non guadagnate nulla.
Se siete un influencer online o avete un grande seguito sui social media, qualcuno potrebbe anche rubare le vostre foto e impersonarvi online. Ad esempio, potrebbero fingere che siate il loro partner di marketing affiliato.
Anche se scrivete semplicemente un blog su WordPress, le persone possono usare le vostre foto personali come parte di truffe online, come annunci o recensioni false.
I truffatori potrebbero persino scrapare i contenuti e le immagini del vostro blog WordPress, per poi ripubblicarli su altri siti web. Questi contenuti duplicati possono danneggiare la SEO di WordPress.
Sebbene non esista un’unica soluzione in grado di prevenire completamente il furto di proprietà intellettuale e di immagini, è possibile rendere il proprio sito un bersaglio meno attraente.
Detto questo, vediamo come aggiungere l’assenza di clic destro sulle immagini e sulle gallerie di WordPress. Utilizzate semplicemente i collegamenti rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1. Come aggiungere il divieto di fare clic con il pulsante destro del mouse a tutte le immagini di WordPress
Il modo più semplice per proteggere le immagini è utilizzare No Right Click Images. Questo plugin gratuito consente di disabilitare il clic con il tasto destro del mouse solo per le immagini, in modo che gli utenti possano comunque fare clic con il tasto destro del mouse sugli altri contenuti, compresi i link.
È anche possibile abilitare e disabilitare il clic destro in base al fatto che il visitatore sia connesso al proprio account. Questo è perfetto se gestite un sito WordPress di foto stock per soli abbonati o qualche altro modulo di iscrizione.
Per prima cosa, è necessario installare e attivare il plugin No Right Click Images. Se avete bisogno di aiuto, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, andare su Impostazioni ” Nessuna immagine con il tasto destro del mouse per configurare le impostazioni del plugin.

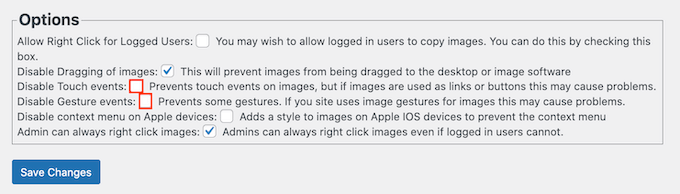
Le opzioni predefinite dovrebbero andare bene per la maggior parte degli utenti, ma vale comunque la pena di verificare se è necessario apportare qualche modifica. In particolare, queste impostazioni possono aiutarvi a chiudere eventuali scappatoie che le persone potrebbero utilizzare per aggirare la protezione contro il clic del tasto destro del mouse.
Il plugin disabilita il trascinamento delle immagini, per cui gli utenti non possono copiare un’immagine trascinandola sul desktop o in un’altra scheda. Per questo motivo, si consiglia sempre di lasciare selezionata l’opzione “Disabilita il trascinamento delle immagini”.
L’assenza di immagini con il tasto destro del mouse disabilita anche gli eventi di tocco e gesto, che possono impedire il furto di immagini su dispositivi che utilizzano questo tipo di azioni, come gli smartphone.
Tuttavia, ciò può causare problemi se si utilizzano immagini come link o pulsanti. È inoltre sconsigliato se si hanno grafici interattivi, come le immagini prima e dopo.
Se si riscontrano problemi, è possibile attivare il supporto per gli eventi tattili e i gesti deselezionando le seguenti caselle: “Disabilita eventi tattili” e “Disabilita eventi gestuali”.

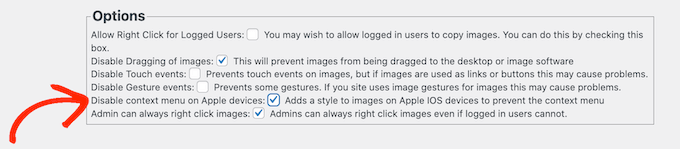
Per impostazione predefinita, i visitatori possono comunque aprire un menu contestuale e salvare le immagini sui dispositivi Apple.
Detto questo, si consiglia di selezionare la casella accanto a “Disattiva il menu contestuale sui dispositivi Apple”.

Una volta soddisfatti della configurazione del plugin, non dimenticate di fare clic su “Salva modifiche” per memorizzare le impostazioni.
Ora è possibile uscire dall’account di amministrazione di WordPress e visitare il sito web. Quindi, fate semplicemente clic su un’immagine qualsiasi per verificare se l’opzione del clic destro del plugin funziona.
Metodo 2. Come aggiungere l’assenza di clic destro alle gallerie di immagini
Se si desidera proteggere singole immagini in tutto il sito web, il primo metodo è una buona scelta. Tuttavia, a volte è possibile creare una galleria di immagini in WordPress e poi disabilitare il clic con il tasto destro del mouse per l’intera galleria.
Ad esempio, potreste creare un portfolio fotografico o esporre i vostri prodotti più popolari in una bella galleria.
È qui che entra in gioco Envira Gallery.
È il miglior plugin di protezione dei contenuti per le immagini e viene fornito con un addon di protezione che disabilita la funzionalità del clic destro su tutte le gallerie create con il plugin.

La prima cosa da fare è installare e attivare il plugin Envira Gallery. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
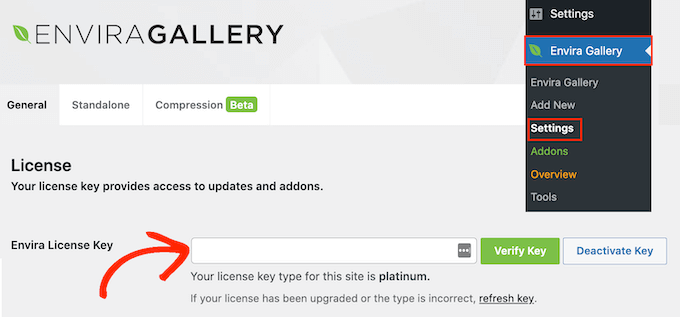
Dopo l’attivazione, accedere alla pagina Envira Gallery ” Impostazioni dalla barra laterale dell’amministrazione di WordPress e inserire la chiave di licenza.

Potete trovare queste informazioni nel vostro account sul sito web di Envira Gallery.
A questo punto, fare clic su “Verifica chiave”.
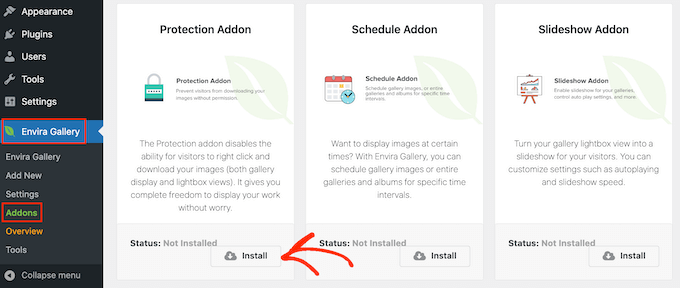
Successivamente, accedere alla pagina Envira Gallery ” Addons. Qui, trovare l’addon Protection e fare clic sul pulsante “Installa”.

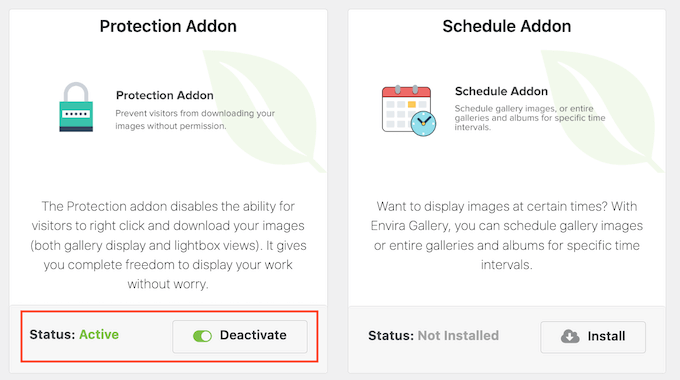
Quando si vede il cursore “Inattivo”, fare clic su di esso per visualizzare “Attivo”.
Dopodiché, siete pronti per iniziare a creare gallerie di immagini protette.

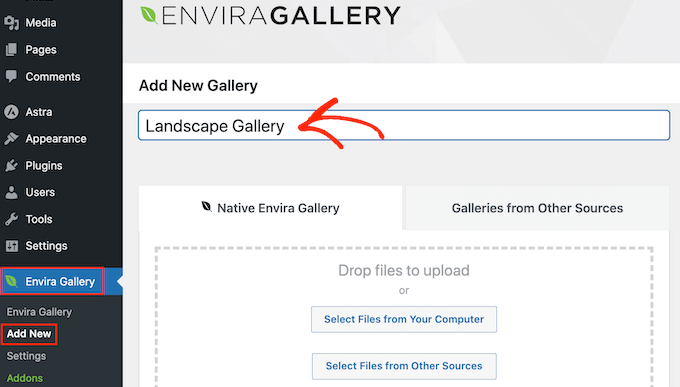
Per iniziare, andare alla pagina Envira Gallery ” Add New e digitare un nome per la propria galleria.
Questo è solo per referer, quindi potete usare qualsiasi cosa che vi aiuti a identificare la galleria nella vostra dashboard di WordPress.

Ora siete pronti ad aggiungere immagini alla galleria. Potete fare clic su “Seleziona i file dal computer” o “Seleziona i file da altre fonti” e scegliere le immagini dalla libreria multimediale di WordPress.
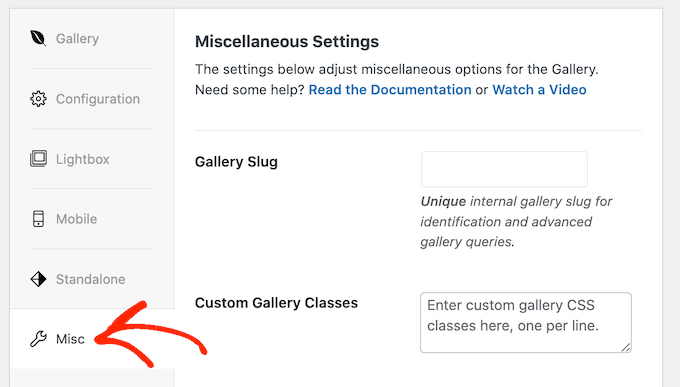
Successivamente, scorrere la sezione “Attualmente nella galleria” e fare clic sulla scheda “Varie”.

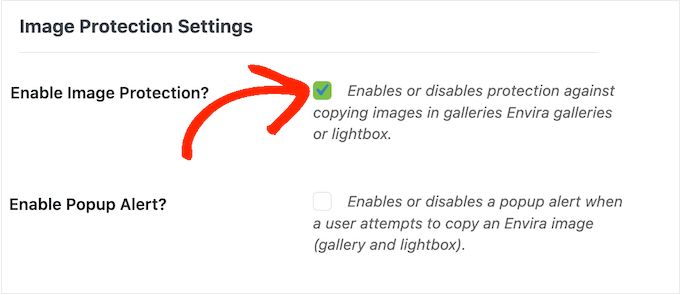
In “Impostazioni di protezione dell’immagine”, selezionare la casella accanto a “Attiva protezione immagine”.
Disabilita l’azione del tasto destro del mouse per tutte le gallerie Envira.

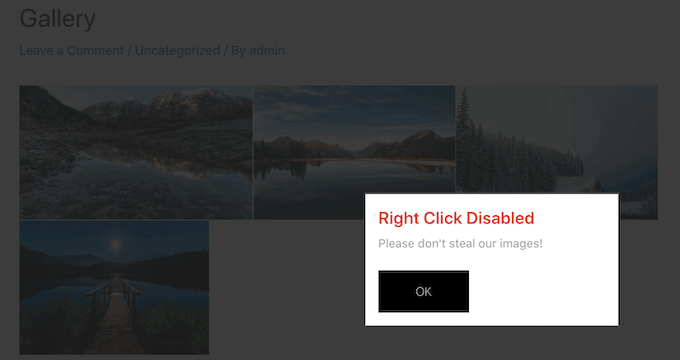
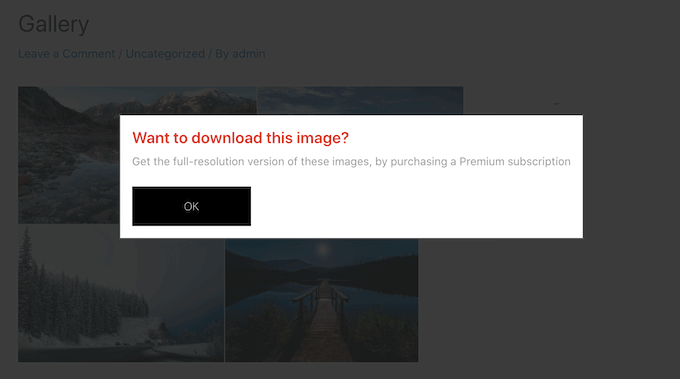
Se un visitatore cerca di fare clic con il tasto destro del mouse su una galleria, potreste voler mostrare un popup sul vostro sito web WordPress. Ad esempio, potreste far sapere a questa persona che le vostre immagini sono protette da copyright e non possono essere scaricate senza la vostra autorizzazione.
Se vendete opere d’arte o foto digitali, potete anche usare il popup per aumentare le vendite sul vostro negozio online.

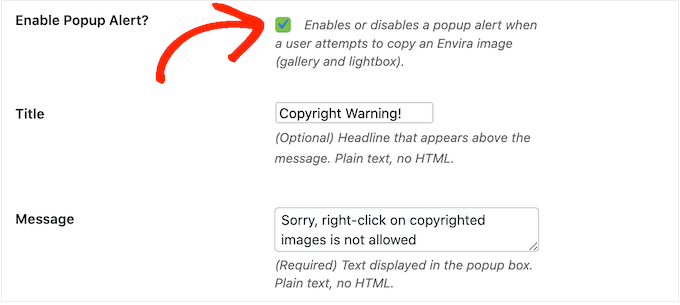
Per creare un popup, selezionare la casella accanto a “Abilita avviso popup”.
È quindi possibile digitare un titolo e un messaggio.

Per impostazione predefinita, i visitatori faranno clic sul pulsante “OK” per chiudere il popup.
È possibile sostituire “OK” con un messaggio personalizzato digitando nel campo “Testo del pulsante”.

Quando si è soddisfatti della configurazione della galleria, fare clic su “Pubblica” per salvare le impostazioni.
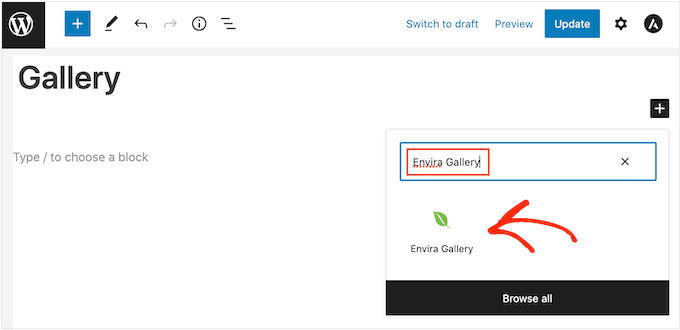
Per aggiungere la galleria al proprio sito web, è sufficiente modificare il post o la pagina in cui si desidera mostrare le immagini e cliccare sull’icona “+”.
Nel popup, digitate “Envira Gallery” e poi fate clic sul blocco di destra quando appare.

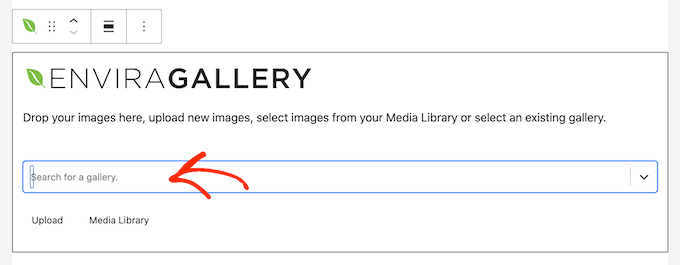
Questo aggiunge il blocco Envira Gallery nell’editor di contenuti di WordPress.
Ora è possibile aprire il menu a discesa e selezionare la galleria appena creata.

Quando si è soddisfatti dell’aspetto della pagina, fare clic su “Pubblica” o “Aggiorna” per rendere attiva la galleria protetta.
Pro e contro della disabilitazione del clic destro sulle immagini di WordPress
Disabilitando l’azione del clic con il tasto destro del mouse, è più difficile che qualcuno possa rubare le vostre immagini. Inoltre, ricorda agli utenti che non possono semplicemente salvare i file immagine senza l’autorizzazione del proprietario.
A volte questo è sufficiente per impedire alle persone di rubare le vostre foto. Questo vale soprattutto per i truffatori, che tendono a cercare modi semplici per scaricare il maggior numero possibile di immagini. Può anche scoraggiare i visitatori autentici, che potrebbero pensare di poter scaricare e utilizzare qualsiasi contenuto online.
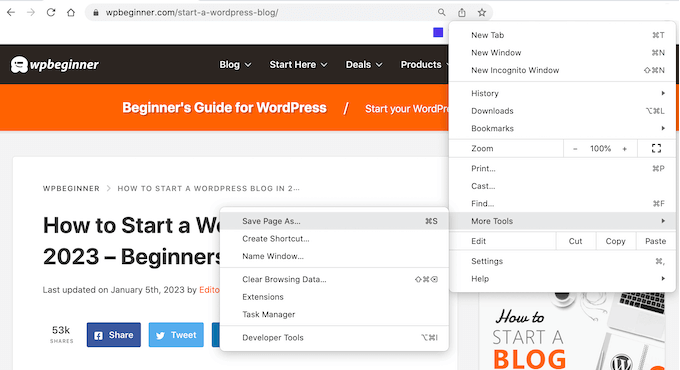
Tuttavia, ci sono ancora modi per aggirare la protezione contro il clic di un sito web. Ad esempio, gli utenti possono ancora scaricare un’intera pagina.

Questo copierà il contenuto della pagina in un file, comprese tutte le immagini.
Si può anche utilizzare lo strumento di visualizzazione dell’origine o di ispezione del browser per accedere direttamente a un file di immagine senza fare clic con il tasto destro del mouse.

Per questo motivo, la disattivazione del clic con il tasto destro del mouse potrebbe non essere sufficiente a garantire la sicurezza delle immagini.
D’altra parte, alcuni visitatori potrebbero avere un motivo reale per cui hanno bisogno di scaricare le vostre immagini. Ad esempio, potrebbero voler condividere il vostro lavoro con un potenziale futuro cliente o pubblicarlo sui social media.
Potreste anche consentire alle persone di riutilizzare le vostre immagini in modi specifici, ad esempio utilizzando le vostre opere d’arte digitali su un sito web senza scopo di lucro. In questo caso, la disabilitazione del clic con il tasto destro del mouse può impedire agli utenti autentici di accedere alle vostre immagini, il che rappresenta una pessima esperienza per i visitatori.
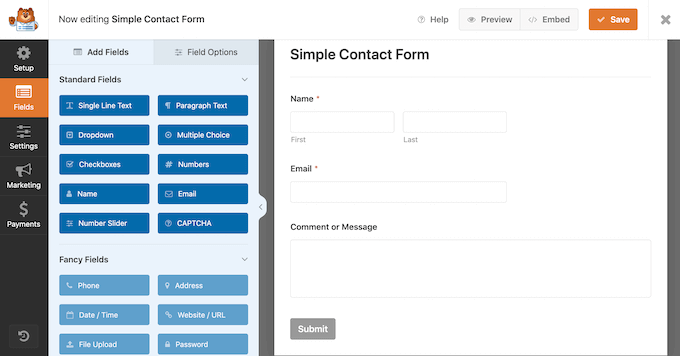
Se aggiungete il divieto di clic al vostro sito web, vi consigliamo di offrire ai visitatori un modo semplice per richiedere l’accesso alle immagini. Potete farlo aggiungendo un modulo di contatto a WordPress utilizzando un plugin come WPForms.

Se i visitatori hanno bisogno di un accesso immediato alle vostre immagini, potete aggiungere al vostro sito una chat dal vivo. In questo modo le persone possono inviare le loro richieste e ricevere una risposta in tempo reale, il che rappresenta un’ottima esperienza per l’utente.
Modi alternativi per scoraggiare il furto di immagini sul vostro sito web
Quando si tratta di proteggere le immagini, disabilitare il clic con il tasto destro del mouse è un buon primo passo. Tuttavia, se volete davvero fermare i ladri, vi consigliamo di adottare alcune misure aggiuntive.
Tenendo presente questo, ecco alcuni modi aggiuntivi per impedire alle persone di scaricare, riutilizzare e vendere immagini senza il vostro consenso.
1. Aggiungere una nota di copyright sotto le immagini
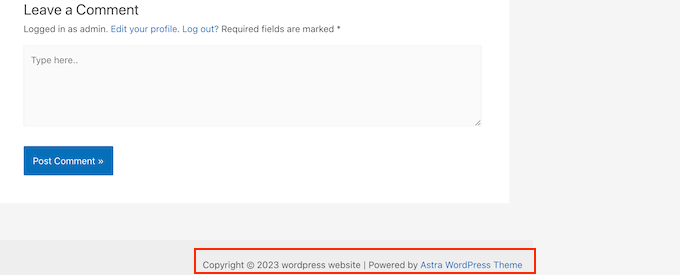
Se non l’avete ancora fatto, dovreste aggiungere una nota di copyright al vostro sito web. Vi consigliamo di aggiungere una data di copyright dinamica al footer di WordPress, in modo che appaia su ogni pagina e mostri sempre la data corrente.

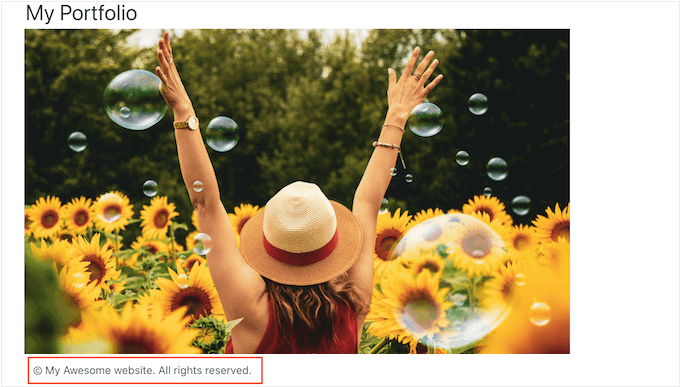
Questo è un ottimo inizio, ma è anche una buona idea aggiungere una nota di copyright sotto ogni immagine in testo semplice. In questo modo si scoraggia chi ruba le foto, senza influenzare l’aspetto dell’immagine sul vostro sito web.
Alcuni visitatori pensano semplicemente di poter scaricare e riutilizzare tutte le immagini che vedono online. Aggiungendo un’avvertenza sul copyright, è possibile chiarire ogni confusione e impedire alle persone di commettere questo innocente errore.

2. Aggiungere filigrane alle immagini
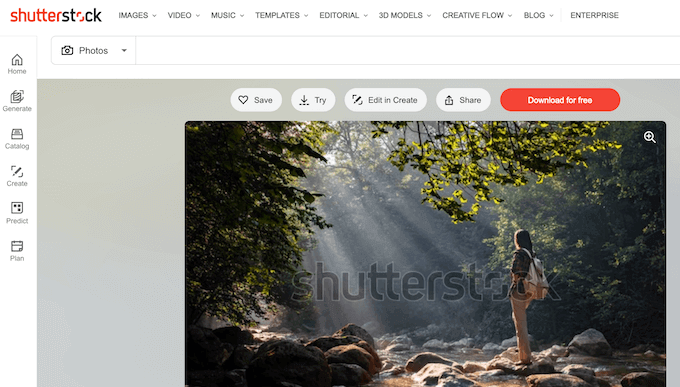
Un’altra opzione è l’aggiunta di un watermark alle immagini. Questa soluzione è ideale per i siti web di fotografia stock, dove i visitatori si aspettano di vedere un watermark, ma le immagini potrebbero non apparire al meglio.

Questo può essere un problema per alcuni siti web, in particolare se siete un fotografo o un artista digitale che sta promuovendo il proprio lavoro.
Per questo motivo, consigliamo di posizionare con cura i watermark in modo che scoraggino il furto dell’immagine, senza rovinare l’aspetto dell’immagine sul vostro sito web.
Per aggiungere una filigrana, potete utilizzare Envira Gallery, il miglior plugin per gallerie WordPress sul mercato.
Per saperne di più, consultate la nostra guida su come aggiungere automaticamente filigrane alle immagini.
3. Impostare le notifiche automatiche di furto di contenuti
A volte, i siti web menzionano il nome della vostra azienda o del vostro marchio accanto alle immagini rubate, in particolare se hanno prelevato un’intera pagina dal vostro sito.
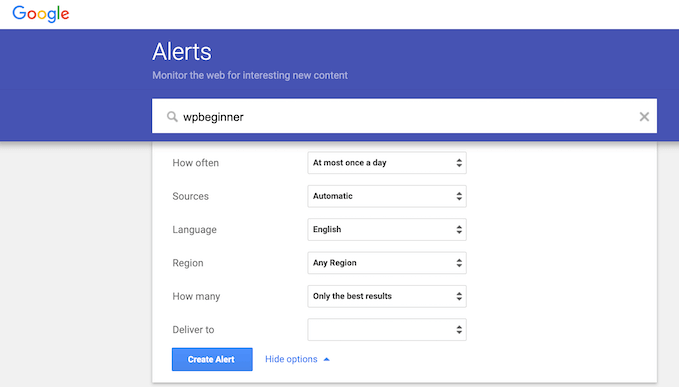
Per questo motivo, è una buona idea impostare le notifiche relative al nome del marchio utilizzando un servizio come Google Alerts. Basta andare alla pagina di Google Alerts e digitare il nome del sito, del marchio, dei prodotti o di qualsiasi altro testo importante.
Se c’è una frase specifica o un invito all’azione che aggiungete a ogni post, potete anche inserirla in Google Alerts.

Successivamente, utilizzare i menu a discesa per configurare l’avviso e digitare l’indirizzo e-mail a cui si desidera ricevere le notifiche.
Quando siete soddisfatti della configurazione dell’avviso, fate clic su “Crea avviso”.
Ora riceverete un’e-mail che vi informerà se qualcuno effettua lo scraping e pubblica i vostri contenuti.
4. Ricerca inversa di immagini con Google
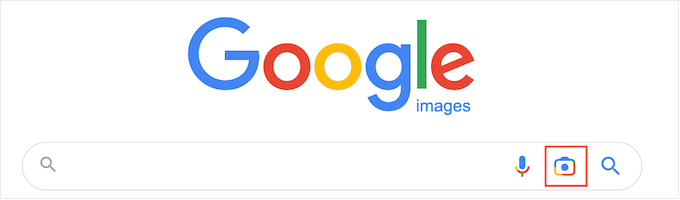
È possibile utilizzare la ricerca per immagini di Google per trovare tutti i luoghi in cui una determinata immagine viene utilizzata online. Basta andare alla pagina di Google Immagini e cliccare sulla piccola icona della macchina fotografica.

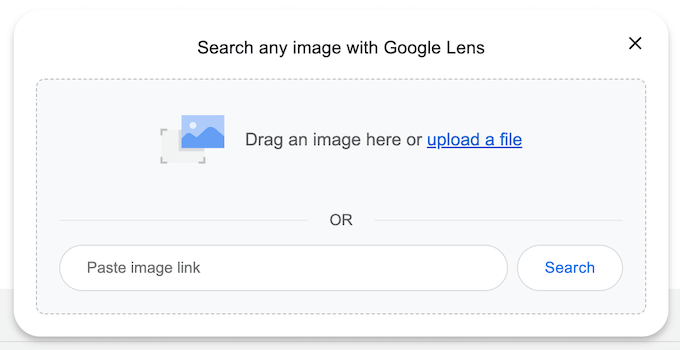
In questo modo si aggiunge una sezione in cui è possibile incollare un link diretto all’immagine o caricare una copia dal proprio computer.
Successivamente, fare clic su “Cerca”.

Google mostrerà ora tutte le immagini simili alla vostra foto. Se trovate l’immagine esatta su un altro sito web, potete fare clic per vedere come viene utilizzata.
Se avete molte foto, controllare manualmente ognuna di esse può richiedere molto tempo e fatica. Tuttavia, Google Reverse Image è un ottimo modo per scoprire i siti che riutilizzano le vostre immagini, quindi è bene effettuare una ricerca di tanto in tanto.
In alternativa, è possibile utilizzare un servizio avanzato di reverse image come Pixsy.
5. Contattare l’host o la società di registrazione del sito web
Se qualcuno ha rubato e ripubblicato le vostre immagini, vi consigliamo di contattarlo. È possibile che non sia consapevole di utilizzare illegalmente immagini protette da copyright.
Tuttavia, se si tratta di un sito web di spam, potrebbe essere difficile trovare le informazioni di contatto. Si può invece utilizzare lo strumento di ricerca IsItWP per scoprire dove sono ospitati il dominio e il sito web.

Lo strumento recupera tutte le informazioni disponibili, compresa la società di web hosting.
Il furto di contenuti è un’attività illegale e la maggior parte delle società di web hosting non vuole ospitare siti che violano la legge. Per questo motivo, è possibile contattare direttamente l’host e la società di registrazione per cercare di far rimuovere il sito.
La maggior parte delle società di web hosting affidabili prende sul serio i reclami DMCA (Digital Millennium Copyright Act), quindi questo metodo di solito ottiene buoni risultati.
Speriamo che questo articolo vi abbia aiutato ad add-on le immagini di WordPress senza clic con il tasto destro del mouse. Potreste anche voler consultare la nostra guida su come disabilitare le pagine dell’allegato in WordPress o dare un’occhiata alla nostra selezione dei migliori plugin per le immagini in evidenza su WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Mrteesurez
I appreciate this post.
Also, can user perform a screenshot on the image and crop it. If it’s possible, so I would not need to protect it in this way.
I accept adding a watermark and put copyright notice below the images, this is the best way to me as the user will be promoting your brand when he used or share your image accross the media.
thanks.
Jiří Vaněk
I’ve also been thinking about how to protect my images on the website, and perhaps the best solution is a watermark. Despite disabling the right-click, people still take screenshots or find other ways to bypass that.
WPBeginner Support
That is also a viable option
Admin
Else
Can’t wait to try it!
@Ryan above, so I guess that means you are one of the ones who takes images? Who cares if it ANNOYS people?
Comics are my job, and the more ways to stop them, the better. Most people are lazy, and won’t go further when they can’t right click. This includes teachers & students, about half my traffic, because they want to steal everything and pay for nothing.
My answer to why big blogs don’t use this: because they ignore copyright & fair use. They SHOULD use this.
Can I ask how to do what Paresh suggested, add a transparent png to the image?
Paresh Khatri
There is another way to make it harder for the users to download images from your site similar to Flickr…. Put transparent png or gif images and you are done
Put transparent png or gif images and you are done
Ryan Lee Ball
I’ve never liked the idea of disabling browser functionality – it annoys people. If someone really want to download your photos they will – either via a browser plugin, Google image search or screen grabs. You can’t stop it.
Keith Davis
Hi Guys
Thanks for the heads up on a useful plugin.
I’m not bothered about people stealing my images, but what about hot linking?
How about a post on that?
Editorial Staff
Hotlinking is a huge topic. It requires proper .htaccess rules otherwise you end up screwing up your site.
Admin
Keith Davis
Too true… I did mess with my .htaccess some time ago and caused a few problems.
Had to give up eventually and restore the old .htaccess.
Are you guys doing a post on the comment system you have set up?
I like the look and the idea of integrating twitter and facebook.
Editorial Staff
Oh, not sure if you had a look at our Blueprint section. Everything that we have on the site is covered there.
https://www.wpbeginner.com/blueprint/
There is one called “Comments”. That will show you how
Keith Davis
Found it gents – many thanks.
Nino Blasco
Yes, you’re right hotlinking is really a problem.
Possible that on wordpress there is still a solution?
Well, word to the experts.
Editorial Staff
Hotlinking solutions are mostly server ended rather than platform based. You have to block server requests using .htaccess file. Then when you factor in CDN, it gets even more complex. So many scenario’s its hard to cover them.
Admin
Ahmad Awais
Using this plugin can increase the pageload time I guess?
Other question is why don’t most of the big blogs don’t use such stuff?
Editorial Staff
The load time increase would not be significant. This is pretty annoying that is why most big blogs dont’ use it. The only reason we wrote it about was because a user asked for it.
Admin
Ahmad Awais
Can I get information on how the Share & Comment bar slides on your single.php
Editorial Staff
Just one of the many custom codes that we haven’t gotten around to sharing yet. The main reason why we don’t share this type of information is because it involves more CSS than anything else. People are very un-original. If we post a CSS code, they will implement it as-is. This causes hundreds of sites to look the exact same. Hope you understand.
Ahmad Awais
That is quite a good one.Well it looks great.
Pardeep
Nice plugin sir thanx
Ankur
Good option but easy to crack. Simple way is to use your site logo or watermark so that it cannot be reused, even if it does, you get the publicity.