A seconda del target demografico del vostro sito, potrebbe importare avere un sito web mobile-friendly. Per farlo, potete utilizzare un tema WordPress responsive, che si adatta a schermi e dispositivi di diverse dimensioni, oppure potete creare una versione del vostro sito specifica per i dispositivi mobili, se non volete cambiare il design del sito. In questo articolo vi mostreremo come creare un sito WordPress mobile-friendly con WPTouch Pro.
WPtouch Pro è un plugin commerciale per WordPress in grado di trasformare il vostro sito in un’esperienza mobile nativa per i browser degli smartphone moderni. È veloce, ha un supporto completo per l’internazionalizzazione, l’integrazione con la homescreen di iOS e molti altri modi per migliorare l’esperienza degli utenti mobili.
Una volta acquistato WPtouch Pro, riceverete una chiave della licenza e il file per il download del plugin. Dovrete installarlo sul vostro blog(seguite la nostra semplice guida all’installazione del plugin) e poi attivarlo dalla vostra dashboard.
Al momento dell’attivazione, il plugin visualizza una notifica che ricorda di inserire la chiave della licenza. È necessario inserire la chiave della licenza per ricevere gli aggiornamenti del plugin, scaricare temi e add-on. Fare clic sul collega “attiva la tua licenza” per inserire la chiave della licenza.

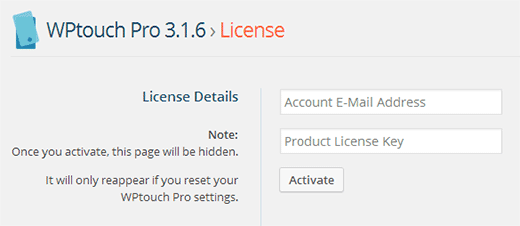
Nello schermo successivo, è sufficiente inserire l’indirizzo email dell’account (quello utilizzato per l’acquisto del plugin) e la chiave della licenza del prodotto, quindi fare clic sul pulsante di attivazione. WPTouch verificherà la chiave della licenza e visualizzerà un messaggio di successo.

Dopo l’attivazione, il plugin aggiunge una voce di menu WPTouch Pro nella barra di amministrazione di WordPress. Per configurare il plugin è necessario andare su WP Touch Pro ” Impostazioni di base.

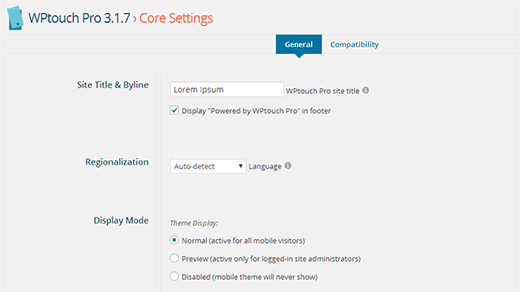
Sullo schermo delle impostazioni principali è possibile configurare varie opzioni per la versione mobile del sito. La prima opzione su questo schermo è la modifica del titolo e del byline del sito. Questa opzione è particolarmente utile se il sito ha un titolo e un byline lunghi che non si adattano bene agli schermi dei cellulari.
L’opzione successiva su questo schermo è la regionalizzazione. WP Touch Pro rileva automaticamente la lingua del sito dall’installazione di WordPress, ma è anche possibile selezionare manualmente la lingua utilizzando questa opzione.
L’opzione Visualizza sullo schermo delle impostazioni principali consente di disabilitare manualmente il tema mobile senza disattivare il plugin. L’impostazione predefinita è Normale, che abilita la visualizzazione del tema mobile per tutti i visitatori che accedono al sito tramite un dispositivo mobile. È possibile modificarla in Anteprima, in modo che il tema mobile venga visualizzato solo dagli amministratori del sito quando sono connessi. È anche possibile scegliere Disabilitato per disattivare completamente la visualizzazione del tema mobile.

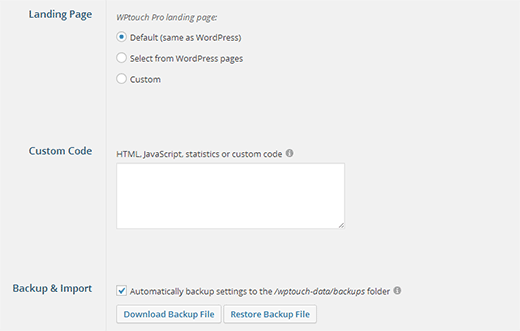
Nella pagina delle impostazioni principali sono disponibili alcune opzioni avanzate. Ad esempio, è possibile scegliere una landing page personalizzata per la versione mobile del sito. È possibile aggiungere un codice personalizzato che apparirà nell’area del footer del tema. È anche possibile eseguire il backup di tutte le impostazioni di WP Touch Pro e importarle su un altro sito WordPress con WP Touch Pro. Questa è una buona opzione se avete un sito di staging o un’installazione locale.
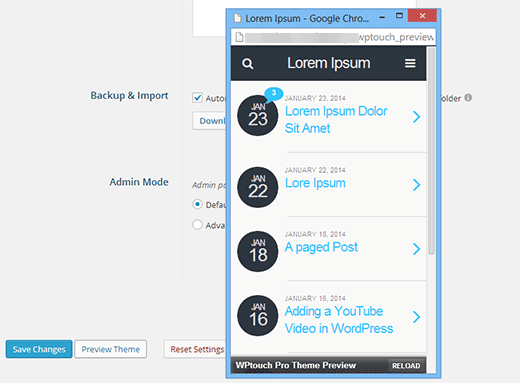
Una volta completata la pagina delle impostazioni principali, potete visualizzare l’anteprima del vostro sito mobile direttamente sul desktop facendo clic sul pulsante Anteprima tema in fondo a questa pagina. Quando si è soddisfatti dell’aspetto del tema, si può fare clic sul pulsante Salva modifiche per salvare le impostazioni.

Modifica del tema mobile in WPTouch Pro 3
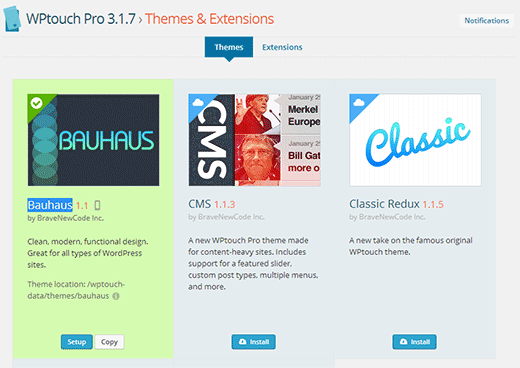
Per impostazione predefinita, WPTouch Pro 3 viene fornito con un tema mobile preinstallato. È possibile scaricare e installare altri temi da WPTouch Pro ” Temi ed estensioni. Bauhaus, CMS, Editor classico Redux e Simple sono i temi disponibili con tutti i piani di licenza. Per installare un tema è sufficiente fare clic sul pulsante Installa sotto il tema. WPTouch Pro scaricherà il tema dal cloud e lo installerà. Una volta installato il tema, fate clic sul pulsante Attiva per utilizzarlo.

Personalizzare il tema mobile in WPTouch Pro3
Una volta scelto il tema per il vostro sito mobile, potreste volerlo personalizzare per soddisfare le vostre esigenze. Per farlo, dovete andare su WPTouch Pro ” Impostazioni del tema. I temi mobili di WPTouch Pro sono altamente personalizzabili. Potete mettere a punto ogni aspetto del vostro sito mobile dallo schermo delle impostazioni del tema. Vi illustreremo le diverse sezioni delle impostazioni del tema.

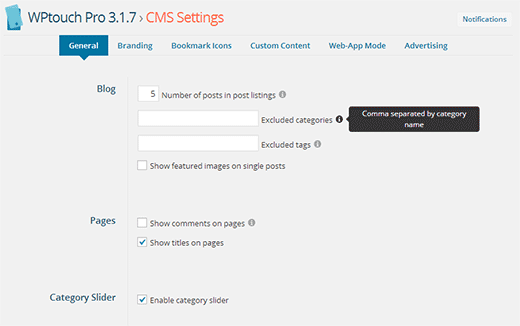
Nella scheda del menu in alto, potete vedere le diverse aree del tema che potete personalizzare. Inizieremo dalla scheda Generale, che contiene opzioni per alcune impostazioni di base, come il numero di articoli da mostrare in home page, l’abilitazione del cursore delle categorie, il cursore delle caratteristiche, ecc. Le impostazioni predefinite dovrebbero andare bene per la maggior parte dei siti, ma è possibile apportare le modifiche necessarie. Si noterà anche un’icona informativa accanto ad alcune opzioni; passando il mouse sull’icona si visualizzerà un aiuto contestuale per quell’opzione.
Una volta apportate le modifiche al tema, è possibile visualizzarle in anteprima facendo clic sul pulsante Anteprima del tema in fondo alla pagina. Quando si è soddisfatti delle modifiche apportate, è necessario fare clic sul pulsante Salva modifiche per salvare le impostazioni del tema. È presente anche un pulsante reimposta nel caso in cui si desideri tornare alle impostazioni predefinite.

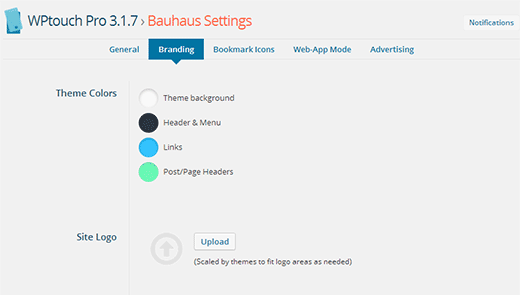
Dopo aver configurato le impostazioni generali del tema per dispositivi mobili, passare alla scheda Branding. Qui è possibile caricare il proprio logo, lo sfondo, i font personalizzati, le icone dei media, ecc. È anche possibile modificare i colori del tema per adattarli al logo e ai colori del brand.

Trasformare il vostro sito in un’applicazione web mobile
WPTouch Pro vi permette di sfruttare appieno le caratteristiche dei dispositivi mobili trasformando il vostro sito in un’applicazione web. Per prima cosa dovete fare clic sulla scheda Icone del segnalibro nello schermo delle impostazioni del tema. Dovrete caricare due icone, una per i dispositivi Android e l’altra per i dispositivi iOS (iPhone, iPod e iPad).
![]()
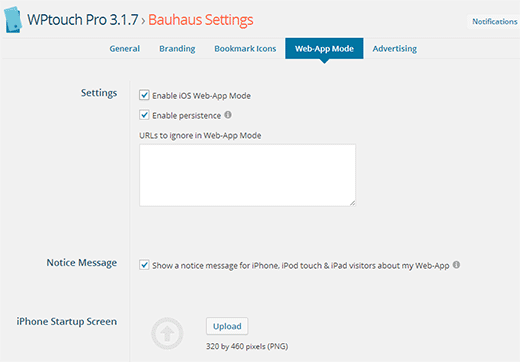
Dopodiché, fate clic sulla scheda Modalità Web-App nelle impostazioni del tema. È sufficiente selezionare la casella per abilitare la modalità web-app per iOS, per visualizzare le impostazioni avanzate per la modalità web-app. È possibile utilizzare le impostazioni predefinite o caricare i propri schermi di avvio personalizzati.

Monetizzate il vostro sito mobile con WPTouch Pro
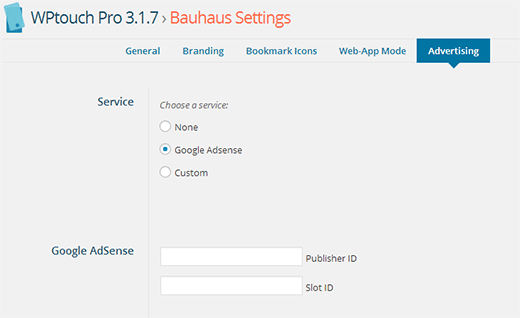
I temi di WPTouch Pro rendono estremamente facile la visualizzazione di annunci pubblicitari sul vostro sito mobile. È necessario andare alla scheda Pubblicità nelle impostazioni del tema e scegliere tra Google Adsense o un servizio pubblicitario personalizzato.

Per Google Adsense, dovrete inserire il vostro ID editore di Google Adsense e l’ID dello slot che potete ottenere dal vostro account di Google Adsense. Successivamente, è necessario scegliere la posizione in cui si desidera visualizzare gli annunci. Salvate le modifiche e il vostro sito mobile inizierà a mostrare gli annunci.
Personalizzare i menu di navigazione per un sito mobile in WPTouch Pro
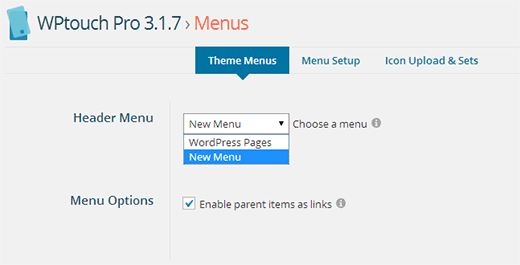
WPTouch Pro utilizza la funzionalità predefinita dei menu di WordPress, ma vi permette di modificare o scegliere come visualizzare i menu sul vostro sito mobile. Per configurare i menu, dovete andare su WPTouch Pro ” Menu. Per prima cosa è necessario scegliere un menu. Potete scegliere di visualizzare le pagine di WordPress nel menu o di scegliere un menu esistente.

Nella scheda Configurazione del menu, è possibile personalizzare ulteriormente il menu di WordPress. È possibile associare delle icone a ciascuna voce di menu, semplicemente trascinando un’icona a una voce di menu.
Di default WPTouch Pro viene fornito con il set di icone Elegant, progettato da Elegant Themes. È possibile installare altri set di icone facendo clic sul pulsante Installa accanto ad essi o caricare i propri set di icone personalizzati.
![]()
WPTouch è un ottimo plugin per convertire qualsiasi sito web powered by WordPress in un’applicazione web mobile a tutti gli effetti. Grazie a bellissimi temi e a potenti opzioni di personalizzazione, è possibile creare siti mobili di grande effetto in pochi minuti senza scrivere una sola riga di codice. Speriamo che questo articolo vi abbia aiutato a creare un sito mobile-friendly con WP Touch Pro. Per feedback e domande, potete lasciarci un commento qui sotto o seguirci su Twitter.





Wunmi
I want the Mobile view of my Post & Pages to automatically appear in LANDSCAPE VIEW. Please how can this be achieved.
I will appreciate your help.
WPBeginner Support
That would be determined by your theme, you would want to reach out to your theme’s support for if that is an option.
Admin
Kanika
Hello,
I am using the default free version of wptouch and the smart slider that i have used on my website appears well on desktop site but on mobile the slides does not appear.Does that mean i need to buy the pro version of wptouch to make the slider appear?
WPBeginner Support
It shouldn’t be a requirement. If you reach out to wptouch and let them know they should be able to take a look at the issue.
Admin
Justme
How can I view mobile view of my site in local server? I’m using WPtouch plugin, but I can’t view the mobile version on local server.
I guess there should be a link for that.
don
use Google Chrome, preview theme
Ramit Joshi
This is nice plugin, I already use this plugin. i am facing the problem with “Advance custom field” plugin. I am using “ACF” plugin on home page but “ACF” field text not showing on my home page.Somebody tell me either i have to code for “ACF” option in Home page or there is another way to do this.
JAE
OMG you are so awesome! Thank you a million times! I was quoted over $AUD2,000 to mobile friendly my website! This saved me a motza of money – and it was easy to install with your easy to follow instructions! Thanks a ton!
Michael
WPtouch is crap. I purchased the pro version and I was utterly dissapointed with their support. The whole concept is proprietary and has nothing to do with WordPress standards. Don’t waste your time and money.
Marlies (GM&PB)
Hi,
I just started using this plugin. I used it for the website of the company I work at & for my own blog. I have a weird problem with the icon sets: when I want to install another set of icons (as provided by the plugin) it gives an error and says it cannot install the icon set. Weirdly enough I only experience this problem with my own blog and not with the website of my work.
Is this because my blog isn’t custom, while the website of my work is?
Thanks in advance,
Marlies
guzie
I use the free version of wptouch. But for some reason(s) it reverts the desktop version to the mobile page. How can I fix this.
WPBeginner Staff
Please contact plugin support.
Gaurav Srivastava
Uninstalled. It reverts mobile page version to desktop. It is very annoying.
Kate
I already have a mobile responsive theme of my website…however my astore does not show in full width on a mobile device. It only shows the first two columns of the store…..any suggestions how to solve?
Diena
This plugin sounds great, but wouldn’t it affect the site load time and create redirects?
I want to use it but don’t want to slow my site.
WPBeginner Support
The purpose of serving a mobile theme is to make sure that your site loads faster on mobile devices. The redirects only take place when a mobile device is detected by the plugin.
Admin
Bruce Gerencser
Just one point on your excellent article. You use the Bauhaus theme in this tutorial and it does not work on the iPad. Took me an hour trying to get it to work, only to find out it, as of day, does not work with the iPad. I hope they add this fuctionality in the future because I would really love to use the Bauhaus theme.
Long time reader, first time commenter.
WPBeginner Support
Bruce, thanks for the comment. We would recommend you to contact WPTouch’s support and let them know the issue you are facing.
Admin