L’editing visivo ha trasformato il modo di creare widget.
Ciò che prima richiedeva un codice personalizzato ora può essere fatto con pochi clic, rendendo la creazione di widget accessibile a tutti.
L’editor visivo di WordPress è diventato sempre più potente, soprattutto con gli ultimi aggiornamenti dell’editor a blocchi. Sia che stiate personalizzando la barra laterale, il footer o qualsiasi area per i widget, ora potete creare widget belli e funzionali senza toccare una sola riga di codice.
In questa guida vi mostreremo esattamente come utilizzare l’editor visivo per creare widget per il vostro sito WordPress.

Perché usare l’editore visuale per creare widget in WordPress?
I widget permettono di aggiungere contenuti ricchi al di fuori dell’area della pagina principale e della pubblica. Ogni tema di WordPress è diverso, ma in genere è possibile aggiungere widget ad aree come il footer, l’header e la barra laterale.
Molti siti web utilizzano queste aree per mostrare una sezione chi siamo, visualizzare gli articoli più popolari, aggiungere un modulo di iscrizione alla newsletter via email e altro ancora.
WordPress consente di aggiungere un’ampia gamma di blocchi a qualsiasi area predisposta per i widget e molti plugin di WordPress aggiungono anche i propri blocchi.
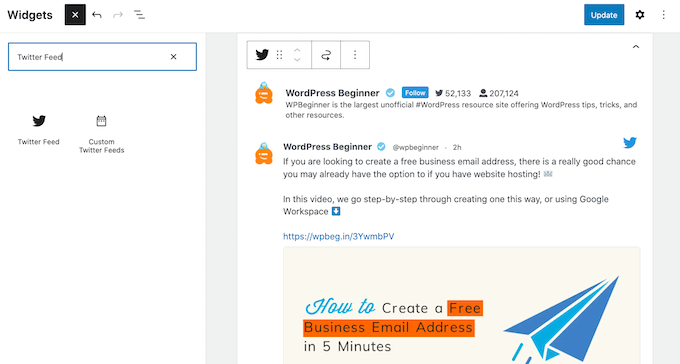
Ad esempio, se si utilizza Smash Balloon Twitter Feed, è possibile incorporare i tweet recenti in qualsiasi area predisposta per i widget utilizzando il blocco Twitter Feed del plugin.

Tuttavia, a volte si può desiderare di creare un widget personalizzato che mostri ai visitatori un ricco contenuto multimediale. Ad esempio, potreste voler caricare la vostra foto d’autore e poi utilizzarla per creare un widget biografico dell’autore, completo di collegamenti ai vostri profili sui social media.
Detto questo, vediamo come utilizzare un editore visuale per creare widget personalizzati in WordPress. Utilizzate i colleghi qui sotto per passare al metodo più adatto al vostro tema:
Metodo 1: Utilizzo del plugin Widget Options (funziona con tutti i temi di WordPress)
Il modo più semplice per creare un widget personalizzato è utilizzare il plugin Widget Options.
Aggiunge molte impostazioni supplementari all’editor visuale standard di WordPress, tra cui la possibilità di mostrare widget diversi a seconda del ruolo dell’utente, di nascondere i widget di WordPress su mobile e altro ancora.
Aggiunge inoltre un widget Testo che può essere personalizzato con collegamenti, immagini, formattazione e altro ancora. Ciò consente di creare un widget personalizzato senza dover scrivere alcun codice.
Per prima cosa, è necessario installare e attivare il plugin Widget Options. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
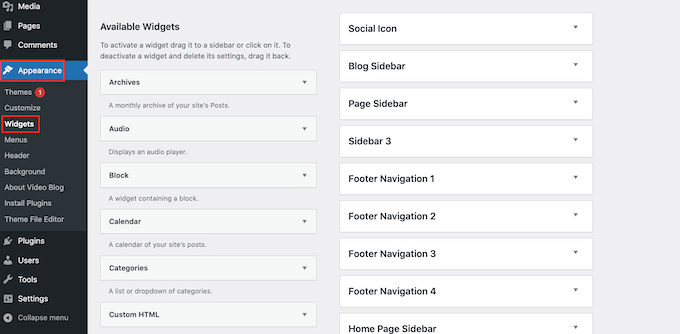
Dopo l’attivazione, andare alla pagina Aspetto ” Widget nella dashboard di WordPress.

A questo punto verrà visualizzato un elenco di tutte le aree pronte per i widget del tema WordPress. Le opzioni visualizzate possono variare a seconda del tema.
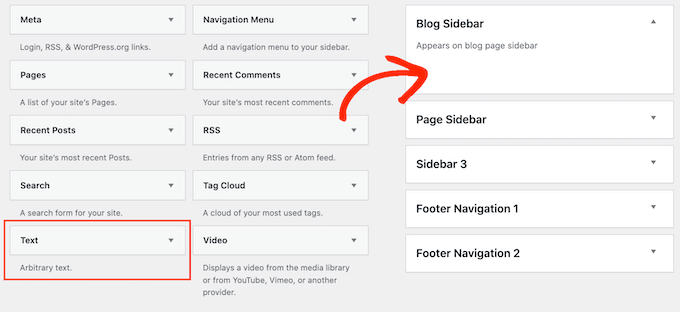
Vedrete anche tutti i widget che potete aggiungere al vostro sito. Per questa guida utilizzeremo l’area di testo, quindi è sufficiente trascina e rilascia su qualsiasi area predisposta per il widget.

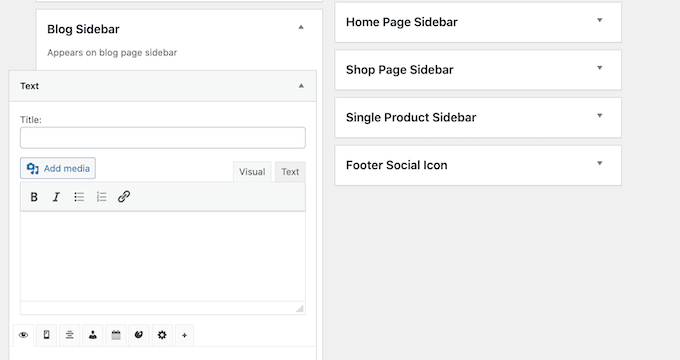
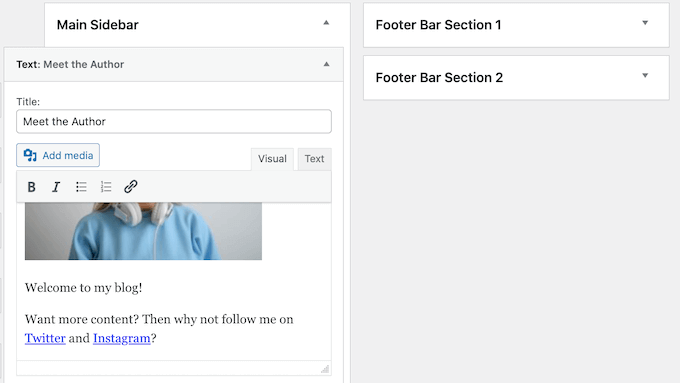
A questo punto viene visualizzato un piccolo popup.
Questo popup è essenzialmente un mini-editor di pagine o articoli, quindi dovrebbe avere un aspetto familiare.

Per iniziare, è possibile digitare un titolo, che apparirà sopra il widget.
Successivamente, è possibile digitare il testo direttamente nel piccolo editor, aggiungere link e immagini, modificare la formattazione, aggiungere elenchi puntati e numerati e altro ancora.

È inoltre possibile mostrare o nascondere i widget su pagine specifiche di WordPress e aggiungere stili personalizzati al widget di WordPress.
Quando si è soddisfatti della configurazione del widget, fare clic sul collega “Fatto” per salvare le impostazioni.
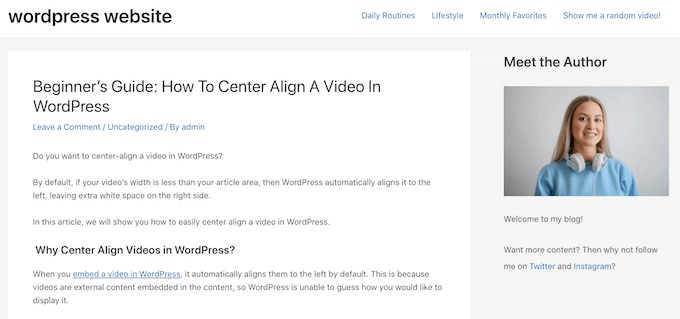
Ora, se visitate il vostro sito web, vedrete il nuovo rich text widget dal vivo.

Se si preferisce, si può costruire un widget personalizzato utilizzando il Personalizza WordPress.
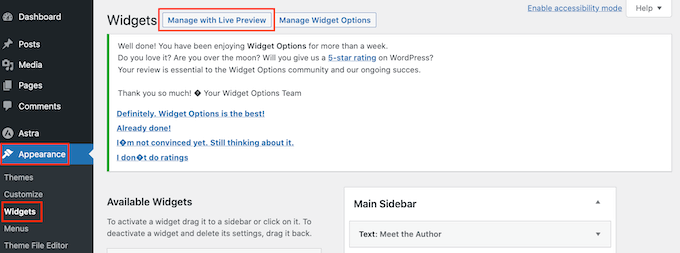
Basta andare su Aspetto ” Widget, ma questa volta facendo clic su “Gestisci con anteprima”.

Si aprirà il Personalizza con le impostazioni del widget già selezionate.
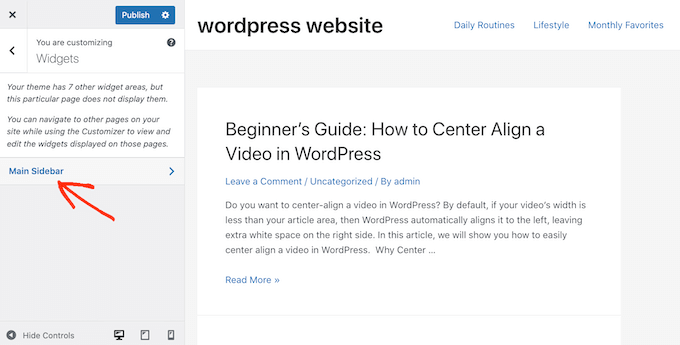
Ora si può fare clic sull’area in cui si desidera aggiungere il widget personalizzato.

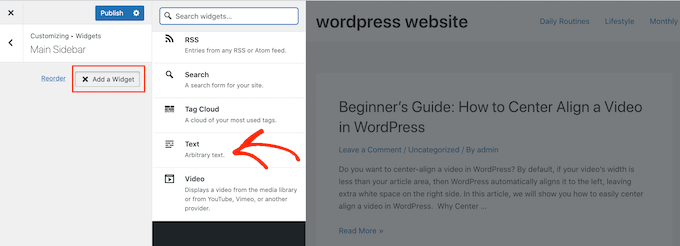
Quindi, fate clic su “Add a Widget”, che apre un pannello che mostra tutti i diversi widget.
Basta trovare “Testo” e fare clic per aggiungerlo al sito web.

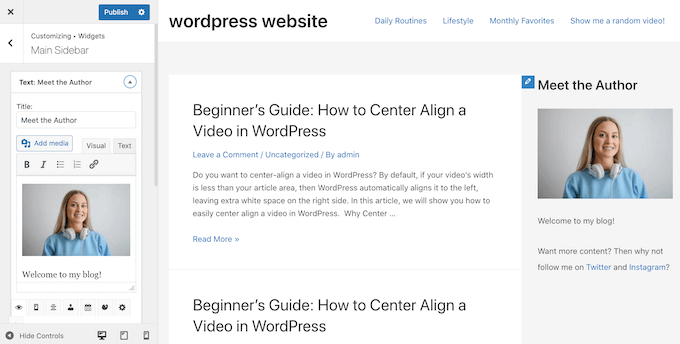
Si apre un piccolo editor di testo in cui è possibile aggiungere testo, collegamenti, media e altro.
Man mano che si apportano modifiche nell’editore, l’anteprima dal vivo si aggiorna automaticamente.

Quando siete soddisfatti dell’aspetto del widget, fate clic sul pulsante “Pubblica” per renderlo attivo sul vostro blog o sito web WordPress.
Se non riuscite a trovare il personalizzatore di temi nella vostra Bacheca di WordPress, consultate la nostra guida su come correggere la mancanza del personalizzatore di temi nell’amministrazione di WordPress.
Metodo 2: Utilizzo dell’editor del sito completo (funziona con temi WordPress abilitati ai blocchi)
Se si utilizza un tema WordPress abilitato ai blocchi, è possibile aggiungere blocchi a qualsiasi area predisposta per i widget utilizzando l’editor del sito.
In questo modo, è possibile creare widget personalizzati disponendo i blocchi standard di WordPress in un’area predisposta per i widget, come la barra laterale. Inoltre, non è necessario installare un plugin separato per WordPress.
È anche un modo per aggiungere widget ad aree che non si possono modificare con l’editore o il personalizzato standard di WordPress. Per esempio, è possibile aggiungere widget al template della pagina 404.
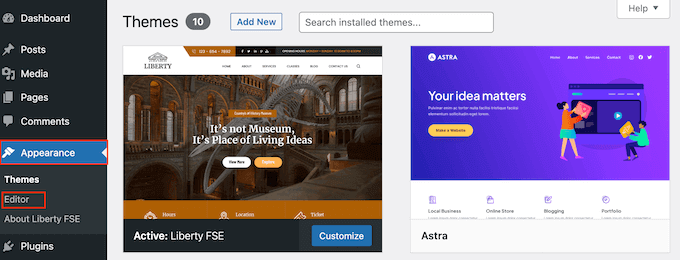
Per iniziare, andate su Aspetto ” Editore nella dashboard di WordPress.

Di default, l’editor del sito completo mostra il template della home del tema, ma è possibile aggiungere widget e blocchi a qualsiasi area.
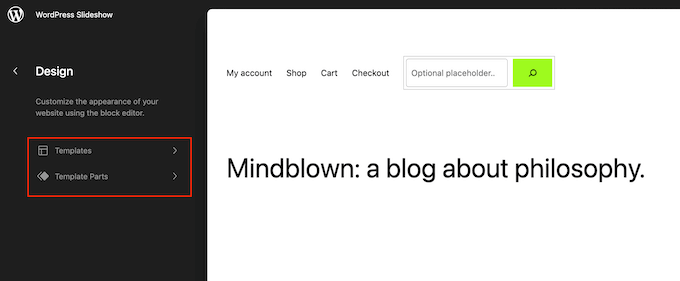
Per vedere tutte le opzioni disponibili, basta selezionare “template” o “parti di template”.

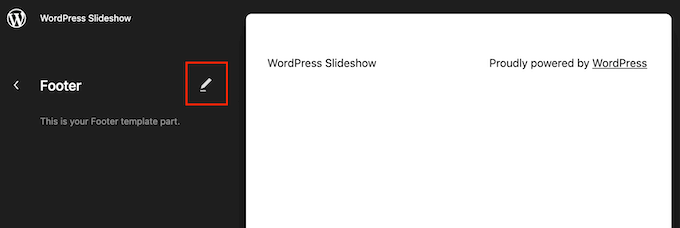
A questo punto, fate clic sul template o sulla parte di template che desiderate modificare.
WordPress mostrerà ora un’anteprima del design. Per modificare questo template, fate clic sulla piccola icona della matita.

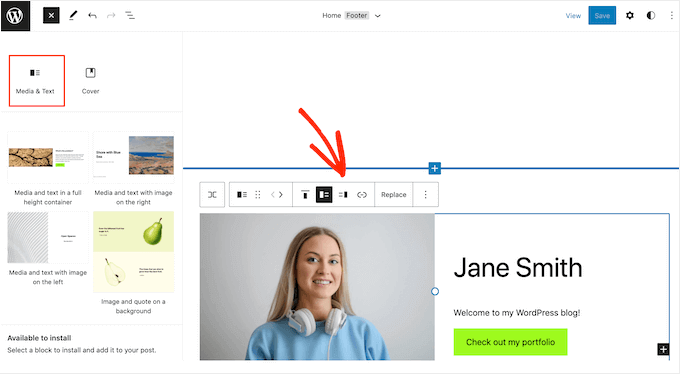
Fatto ciò, fare clic sull’icona blu ‘+’ e trovare il primo blocco che si desidera utilizzare nel widget personalizzato.
È possibile utilizzare qualsiasi combinazione di blocchi, ma se si intende utilizzare un’immagine e del testo, si consiglia di iniziare con il blocco Media e testo.
Ciò consente di disporre facilmente un’immagine accanto a del testo in un layout gradevole. Per questo motivo, il blocco Media e testo è perfetto per creare un boxed informazioni sull’autore, come si può vedere nell’immagine seguente.

Dopo aver selezionato il blocco che si desidera utilizzare, è sufficiente trascinarlo e rilasciarlo in un’area predisposta per i widget, come la barra laterale e il footer.
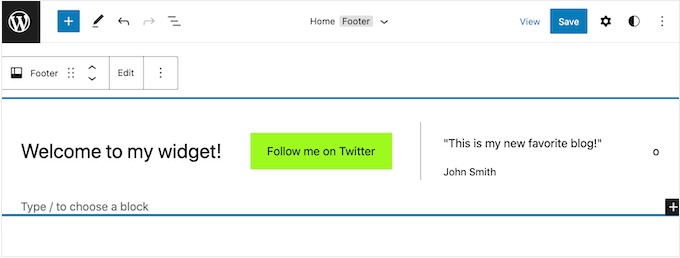
L’editor del sito completo consente di accedere alla serie completa di strumenti e impostazioni di WordPress. Ciò significa che è possibile aggiungere un pulsante di invito all’azione, testo, collegamenti, immagini e altri contenuti a una gamma più ampia di blocchi.

Detto questo, si dovrebbe essere in grado di creare esattamente il widget che si aveva in mente. È sufficiente aggiungere altri blocchi e contenuti all’area pronta per il widget, finché non si è soddisfatti del suo aspetto.
Per ulteriori idee su come utilizzare le aree del tema predisposte per i widget, consultate la nostra lista di controllo delle cose da aggiungere al footer del vostro sito WordPress.
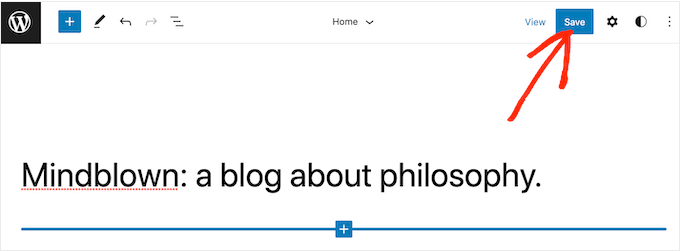
Quando siete soddisfatti delle modifiche apportate, fate clic su “Salva”.

Ora, se visitate il vostro sito web WordPress, vedrete il nuovo widget personalizzato dal vivo.
Speriamo che questo articolo vi abbia aiutato a imparare a usare facilmente l’editor visuale per i widget di WordPress. Potreste anche consultare la nostra guida sui consigli per padroneggiare l’editor di contenuti di WordPress e su come creare una landing page con WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Max
Thanks for this.
This is particularly useful for certain premium theme developers like StudioPress. The entire theme home page is built on Widgets. So this technique would work really well.
Ryan Love
You could also use Black Studio TinyMCE widget – http://wordpress.org/plugins/black-studio-tinymce-widget/
It does the same thing but allows you to do it within the widgets area and means you don’t have to have another item in your sidebar.
Hidayat Mundana
How can so I can add footer widgets in the other just below the footer ( footer widget should Fullwidth )
Is there a plugin that can be used ?
WPBeginner Support
Most themes have columns defined for footer widgets like three or four after that new widgets are placed below. If this is not the case with your theme, then you may need to define a new widget area.
Admin
Your Real Name
Andor and WPBeginner, thanks so much for these tips. I’ve often seen widgets that looked great and figured that I’d have to know how to code to do something similar. With these tips (don’t know whether I’l use the plugin or Andor’s tip) I now know how to create some nice widgets without coding.
Thanks!
Martin
Karen
Awesome!!! You guys always give me the best info at right, just when I need it, time!! xx
Andor Nagy
Hi,
Nice tutorial, but there’s a much easier way to do this. You simply make the look in the post editor, then you choose the text tab instead of the visual, and copy the html code into a text widget. And it requires no plugin.
Regards,
Andor Nagy
WPBeginner Support
Yes Andor you are right this would work. But it is basically for users who are developing for clients. Now if you told the clients that you can use visual editor in posts it would confuse them. This plugin provides a user interface with different labeling to do exactly what you suggested above.
Admin