Ci siamo passati tutti, fissando un sito WordPress lento e chiedendoci perché ci mette una vita a caricarsi. Quando il nostro team di WPBeginner ha iniziato a ottimizzare i siti web, abbiamo trascorso innumerevoli ore a cercare di capire cosa causasse problemi di prestazioni.
Ecco perché siamo entusiasti di condividere la nostra esperienza con GTmetrix. Nel corso degli anni, abbiamo utilizzato questo plugin per diagnosticare e correggere i problemi di prestazioni su migliaia di siti WordPress. È diventato la nostra arma segreta per identificare rapidamente cosa rallenta un sito web.
In questa guida vi mostreremo esattamente come utilizziamo GTmetrix per migliorare le prestazioni dei siti WordPress. Abbiamo testato decine di strumenti per l’ottimizzazione delle prestazioni e questo è l’approccio che continuiamo a utilizzare per la sua semplicità ed efficacia.

Che cos’è GTmetrix?
GTmetrix è uno strumento di controllo della velocità del sito web che consente di verificare la velocità di caricamento del vostro sito. La velocità di caricamento dei siti web importa più che mai, perché gli utenti hanno un tempo di attenzione breve.
Secondo la ricerca Core Web Vitals di Google, il tempo di caricamento delle pagine influisce direttamente sull’esperienza dell’utente, sulla frequenza di rimbalzo e sulle conversioni. I siti più lenti registrano tassi di abbandono più elevati e metriche di engagement più basse.
Ciò conferma un vecchio caso di studio di StrangeLoop che ha coinvolto Amazon, Google e altri siti di grandi dimensioni. Lo studio ha rilevato che un ritardo di un secondo nel tempo di caricamento della pagina può comportare una perdita del 7% nelle conversioni, un calo dell’11% nelle visualizzazioni della pagina e una diminuzione del 16% nella soddisfazione dei clienti.

GTmetrix vi dà un’idea di ciò che sta rallentando il vostro sito web WordPress con suggerimenti su cosa fare per migliorare le prestazioni e la velocità di WordPress.
Detto questo, vediamo come utilizzare il plugin GTmetrix per migliorare la velocità del vostro sito web WordPress. Questo è l’argomento di cui ci occuperemo in questo articolo:
Impostazione del plugin GTmetrix in WordPress
Per prima cosa, è necessario installare e attivare il plugin GTmetrix per WordPress. Se non siete sicuri di come si fa, assicuratevi di aver selezionato la nostra guida completa su come installare un plugin per WordPress.
Dopo l’attivazione, il plugin aggiungerà una nuova voce di menu con l’etichetta “GTmetrix” nella barra laterale dell’amministrazione di WordPress. Fai clic su di essa per visitare la pagina delle impostazioni del plugin.

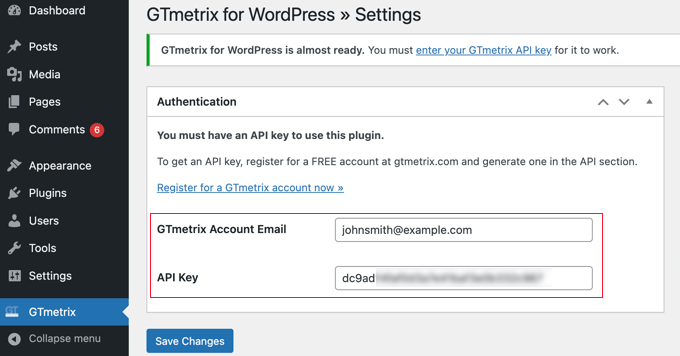
In questa pagina, vi verrà chiesto di fornire l’email e le chiavi API del vostro account GTmetrix.
È possibile creare un account gratuito per ottenere le chiavi API. Questo account gratuito prevede un numero limitato di richieste al giorno. Tuttavia, se lo si utilizza su un sito web, è probabile che non si esauriscano mai i crediti.
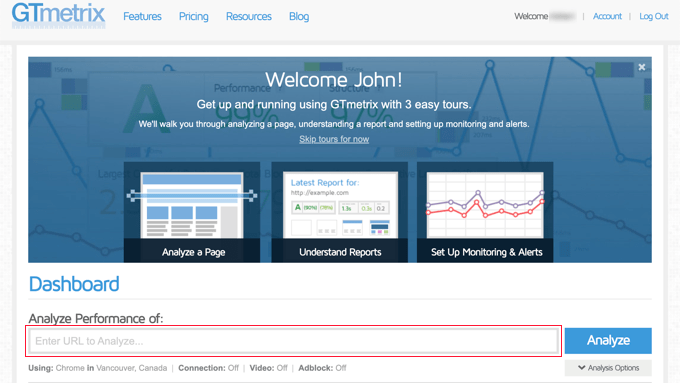
Fai clic sul collega “Registra ora un account GTmetrix” per accedere al sito web di GTmetrix e registrare un account.
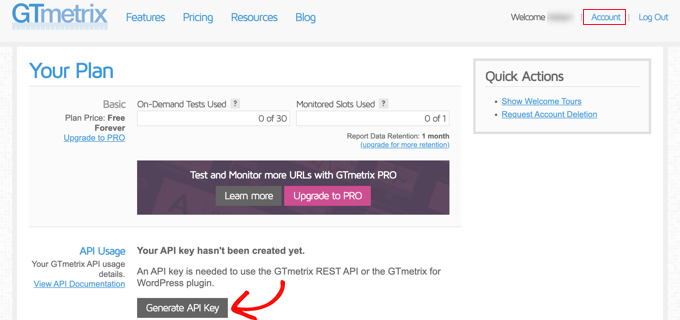
Dopo aver creato il proprio account, è necessario fare clic sul collega “Account” in alto nella pagina.

Quindi, fate clic sul pulsante “Genera chiave API”. GTmetrix genererà per voi una chiave API, che dovrete copiare.
Ora si può tornare alla pagina delle impostazioni di GTmetrix nella Bacheca di WordPress. Inserite l’indirizzo email del vostro account e la chiave API che avete copiato in precedenza.

Non dimenticate di fare clic sul pulsante “Salva modifiche” per salvare le impostazioni.
Esecuzione dei test delle prestazioni di GTmetrix in WordPress
Ora che avete impostato il plugin, potete eseguire i test delle prestazioni di WordPress.
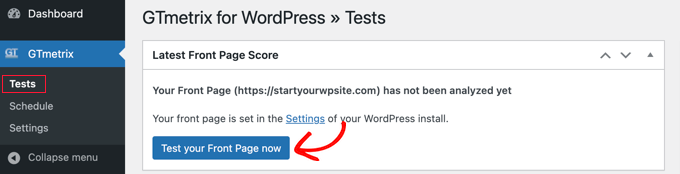
Basta andare alla pagina GTmetrix ” Test. Da qui è possibile testare rapidamente l’homepage del sito web facendo clic sul pulsante “Test your Front Page now”.

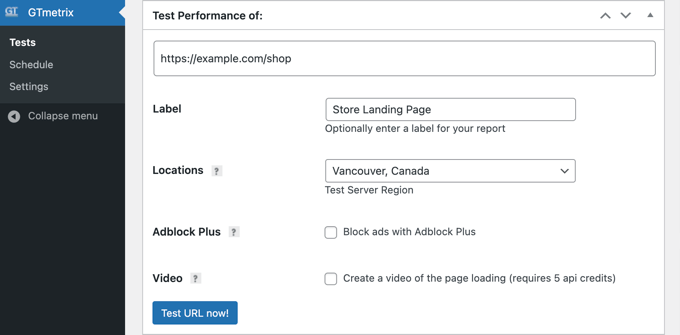
È anche possibile eseguire test delle prestazioni per qualsiasi pagina del sito web WordPress. Basta inserire l’URL della pagina nella casella “Test performance of”.
Per questi test personalizzati, è possibile anche fornire un’etichetta e scegliere una località geografica. L’ideale è che possiate ricevere il focus sulle località più vicine al vostro pubblico di riferimento.

Comprendere i risultati dei test sulle prestazioni di GTmetrix
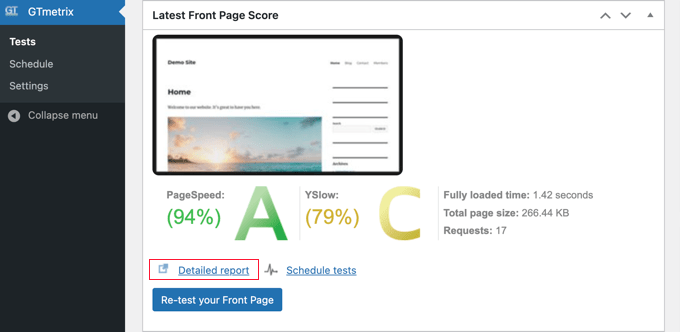
GTmetrix offre una ripartizione completa delle prestazioni della pagina web che si sta testando. Utilizza i test di Google Page Speed e YSlow per valutare il tempo di caricamento della pagina e mostra un punteggio complessivo come riepilogo dei risultati.

Qualsiasi valore inferiore ad A significa che c’è un margine di miglioramento. Tuttavia, questo non significa necessariamente che il sito web sia davvero lento.
Per comprendere il punteggio, è necessario fare clic sul collega “Rapporto dettagliato”. Si apre l’URL sul sito di GTmetrix.
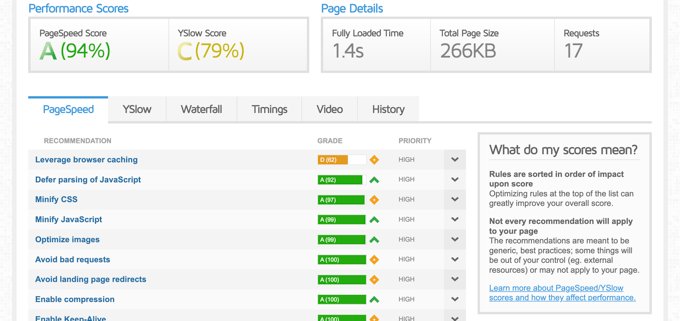
Questo rapporto fornisce una ripartizione dettagliata del punteggio PageSpeed, del punteggio YSlow e un elenco di raccomandazioni sulle modifiche da apportare per migliorare il tempo di caricamento della pagina.

È diviso in diverse schede. In primo luogo, viene visualizzato il punteggio di PageSpeed con diversi elementi di classifica elencati con il loro punteggio individuale.
Gli elementi verdi sono buoni e non richiedono attenzione. Gli elementi rossi rallentano il sito web e richiedono ulteriori indagini.
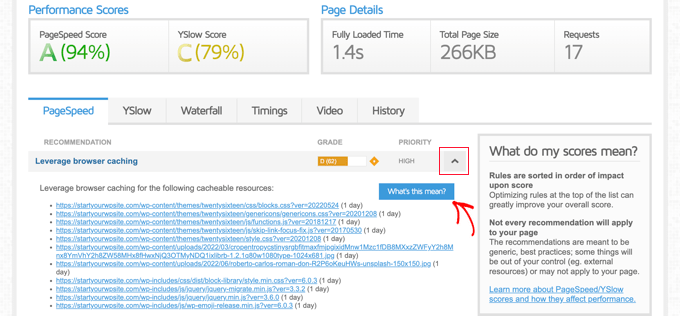
La parte migliore è che quando fai clic sull’elemento, ti dice esattamente cosa deve essere corretto.

Ogni scheda ha un pulsante “Cosa significa?”. Facendo clic su di esso, si ottengono i dettagli su ciò che può essere migliorato.
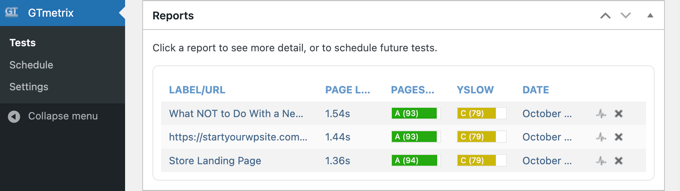
Tutti i rapporti precedenti sono disponibili nella pagina GTmetrix ” Test, nella sezione Rapporti.

Ciò consente di gestire ed eseguire test mentre si lavora per migliorare la velocità e le prestazioni del sito web.
Utilizzo di GTmetrix senza plugin
Se si desidera utilizzare GTmetrix senza installare il plugin, è sufficiente andare sulla sua homepage e inserire il proprio URL.

Dopo aver testato il sito, si otterrà un rapporto dettagliato, proprio come con il plugin.
Lo svantaggio di questo metodo è che non è possibile salvare diversi rapporti e confrontarli man mano che la velocità del sito web migliora.
Suggerimenti per migliorare le prestazioni del sito web
Il controllo della velocità di GTmetrix vi mostrerà molte informazioni. Tuttavia, potreste voler confrontare i vostri risultati utilizzando un altro strumento di verifica della velocità del sito web, come IsItWP Website Speed Test Tool o Pingdom.
Se il vostro sito web continua a mostrare un punteggio basso, potete esaminare i dettagli e migliorare ogni elemento uno per uno. Tuttavia, questa operazione può diventare troppo tecnica per un principiante.
Ecco alcuni suggerimenti rapidi che vi aiuteranno a migliorare immediatamente i problemi di velocità del sito web senza bisogno di competenze particolari.
1. Usare il miglior hosting per WordPress
Se state utilizzando un fornitore di hosting WordPress di bassa qualità, non potete fare molto per migliorare le prestazioni del vostro sito web.
Ecco i nostri consigli sulle 3 migliori aziende di web hosting veloce che potete provare:
- Bluehost – ottimo prezzo e cache integrata.
- SiteGround – hosting WordPress premium + cache integrata + utilizza Google Cloud. Utilizziamo SiteGround per WPBeginner.
- WP Engine – fornitore di hosting WordPress gestito in alto con ottimizzazione delle prestazioni.
2. Impostazione di un plugin per la cache di WordPress
Tutte le aziende di hosting WordPress in alto offrono soluzioni di caching integrate che potete attivare per migliorare la velocità del sito web. Ma potete anche utilizzare un plugin per WordPress per migliorare le prestazioni del sito web.
La cache consente al sito web di caricare una pagina da un file temporaneo invece di eseguire una nuova richiesta. Vi consigliamo di utilizzare WP Rocket, il miglior plugin per la cache di WordPress presente sul mercato.
3. Ottimizzare le immagini per velocizzare il caricamento della pagina
Le immagini richiedono più tempo per essere caricate rispetto al testo e se una pagina contiene molte immagini, queste rallentano il sito web. D’altra parte, le immagini importano per il coinvolgimento degli utenti e non si possono evitare.
La soluzione è ottimizzare le immagini di WordPress per velocizzare il caricamento delle pagine. Si continueranno a utilizzare le stesse immagini, ma con file di dimensioni ridotte.
4. Usare i servizi Pro di WPBeginner
Cercate l’aiuto di un esperto per far funzionare il vostro sito più velocemente? Il nostro team di esperti WordPress è specializzato nell’ottimizzazione dei siti web e nel miglioramento delle prestazioni.
Generiamo un rapporto completo sulla velocità del sito e sulle prestazioni del sito web e utilizziamo queste informazioni per adottare misure comprovate per migliorare il tempo di caricamento delle pagine, le prestazioni del server e vari aspetti tecnici della SEO di WordPress.
Il prezzo del nostro servizio di ottimizzazione della velocità del sito parte da 699 dollari.

Si può fare molto di più per rendere il sito ancora più veloce. Abbiamo compilato una guida completa alla velocità e alle prestazioni di WordPress per i principianti, con istruzioni passo dopo passo per migliorare la velocità del vostro sito web.
Speriamo che questo articolo vi abbia aiutato a capire come utilizzare il plugin GTmetrix per migliorare le prestazioni del vostro sito WordPress. Potreste anche consultare la nostra guida su come aumentare la velocità di caricamento delle pagine su WPBeginner e la nostra scelta dei migliori strumenti per il test della velocità dei siti web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Christopher Ohlsen
Nice post about GTmetrix. I agree with that GTmetrix is awesome (paraphrasing) with one caveat… Though I could probably somehow fix my issue within account settings. Here it is; it doesn’t seem to be recognizing maxcdn. My site is much much faster since I began using maxcdn. I definitely am using cdn but it says that I’m not… Not sure why this is but it even shows the netdna url in the links under the tab that says I’m not using CDN. Also, my Yslow score is slighly higher in the firefox & chrome Yslow addons which do recognize maxcdn… Still, it is an awesome site that I have been able to use to increase my page load speeds significantly.
Editorial Staff
When using custom CDNs like MaxCDN, these providers do not recognize them by default. You have to edit your browser settings to let them know that the netdna URL is actually a CDN. So in short these tools are a good reference point, but not entirely perfect when it comes to detecting CDN.
Admin
Matthew
Hey, GTMetrix provides optimized versions of the images on my site that I can save and use to replace my original, unoptimized images. Though, I have a few thousand images on my website and saving each optimized image, in order to replace all of my original images, take a really long time.
What exactly does GTMetrix use to provide me with a list of reoptimized and compressed images?
I tried the smush.it plugin for wordpress, but sadly GTMetrix still tells me that I can compress some of my images by up to 50% or so.
I have even emailed them, but no reply. I am already using a CDN, but it’s just not as fast as I need.
M Copinger
Thanks for letting us know of this plugin, i have been using it for about a week now not knowing they have a plugin. great article and continue such a good job
Matej Latin
I don’t see a point using a plugin while you can use the Pingdom tools. It’s not you’re going to test this every day…
leena
Hello, these are some of the useful tips that i am unaware of mostly. I will try if I can make to do this kind of task. Thanks for shearing.
Ivan Lim
Loving this tool… good point about YSlow not picking up CDNs helps explains some of the differing speed reports.
Editorial Staff
Yes, this is an awesome tool. We use it all the time.
Admin