L’aggiunta di widget al vostro sito web WordPress può renderlo più interattivo e coinvolgente. Ma quando ogni widget compare su ogni pagina, la situazione può diventare rapidamente ingombrante.
Inoltre, non tutti i visitatori hanno bisogno di vedere ogni widget e averli ovunque può rendere il sito più difficile da navigare e persino rallentarlo. Questo può danneggiare l’usabilità e le prestazioni complessive del sito web.
Negli oltre 16 anni di utilizzo di WordPress, abbiamo testato molti modi per organizzare i widget in modo efficace senza creare ulteriori problemi. Lungo il percorso, abbiamo affrontato sfide come i problemi di prestazioni e la navigazione confusa causata da troppi widget nei posti sbagliati.
Dopo un lungo periodo di prove ed errori, abbiamo finalmente trovato un modo per controllare l’aspetto dei widget. Utilizzando il metodo giusto, è possibile mostrare o nascondere facilmente i widget su pagine specifiche, creando un’esperienza più pulita e personalizzata.
In questo articolo vi guideremo attraverso i passi da seguire per avere il pieno controllo dei widget in WordPress.

Perché mostrare o nascondere i widget sulle pagine di WordPress?
Iwidget di WordPress consentono di aggiungere contenuti aggiuntivi alla barra laterale, al footer e all’header del sito. Essi rendono più visibili ai visitatori componenti importanti del sito, come un modulo di contatto, i pulsanti dei social media, le offerte di vendita o le pagine di maggior valore.
Ad esempio, visualizzare un boxed widget di ricerca nella pagina di pagamento del vostro negozio online non apporta alcun beneficio ai visitatori. Ma mostrare coupon di sconto per prodotti e servizi nell’area widget può aumentare le vendite.
Allo stesso modo, potreste voler mantenere la vostra homepage pulita e ridurre le distrazioni. Nascondendo i widget sulla homepage, la si manterrà libera e si aumenterà l’engagement degli utenti sul sito web WordPress.
Purtroppo, WordPress non offre un’opzione per mostrare o nascondere i widget in modo predefinito. Tuttavia, è possibile visualizzare i widget su pagine specifiche utilizzando un plugin di WordPress.
Nella prossima sezione vi mostreremo come mostrare o nascondere i widget di WordPress su pagine specifiche. Ecco una panoramica di tutti gli argomenti che tratteremo in questa guida:
Iniziamo!
Mostrare/nascondere i widget di WordPress su pagine specifiche
Con Widget Options è possibile nascondere o mostrare facilmente i widget su pagine specifiche. È un plugin completo per la gestione dei widget che aiuta ad assegnare e limitare i widget per pagine, pubblicazioni e dispositivi diversi.
Nota: se si utilizza un tema a blocchi, Widget Options convertirà le aree widget basate sui blocchi in aree widget classiche. In seguito, sarà possibile utilizzare il plugin per mostrare/nascondere i widget in tutto il sito.
Per iniziare, è necessario installare e attivare il plugin Widget Options. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, è possibile andare su Impostazioni ” Opzioni widget dalla barra laterale dell’amministrazione di WordPress. Troverete quindi le diverse opzioni offerte dal plugin per personalizzare i widget.
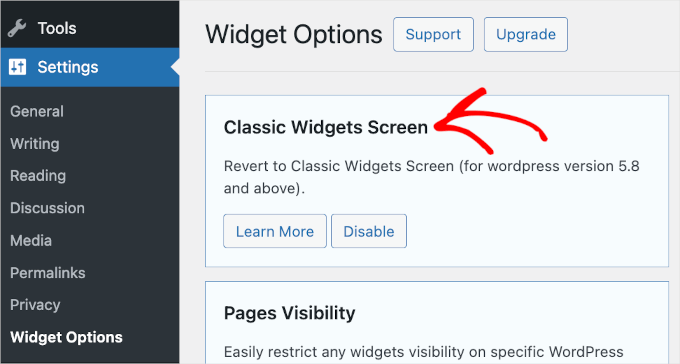
Prima di tutto, assicuratevi che l’opzione “Editor classico” sia abilitata.

In questo modo è possibile nascondere o mostrare i widget sul sito web.
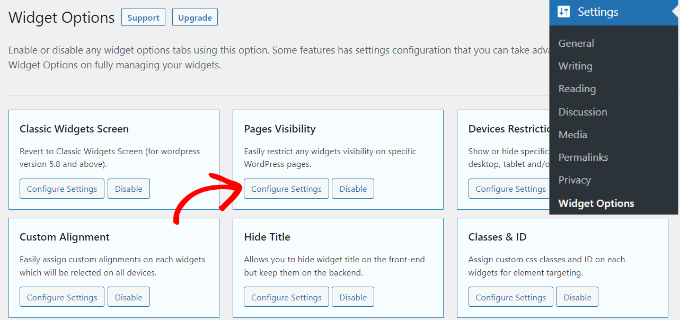
Successivamente, si dovrà trovare la sezione “Visibilità delle pagine” e fare clic sul pulsante “Configura impostazioni”.

Da qui è possibile controllare dove saranno visibili i widget e scegliere dove non si desidera visualizzarli.
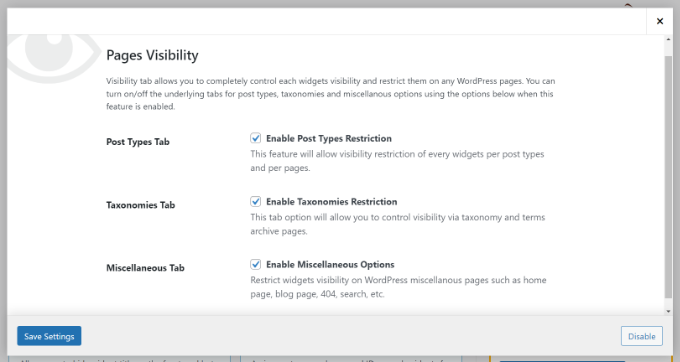
Per impostazione predefinita, il plugin ha già abilitato le opzioni post type / tipo di contenuto, tassonomia e varie. Tuttavia, è possibile deselezionare la casella di qualsiasi opzione per personalizzare la visibilità dei widget su pagine diverse.

Una volta apportate le modifiche, è sufficiente cliccare sul pulsante “Salva impostazioni”.
A questo punto, è necessario andare su Aspetto ” Widget dalla barra laterale dell’amministrazione di WordPress. Quindi, fate clic su ogni widget che desiderate mostrare o nascondere. In questo modo si espanderanno le impostazioni dei widget e si vedranno le opzioni per la loro visibilità.
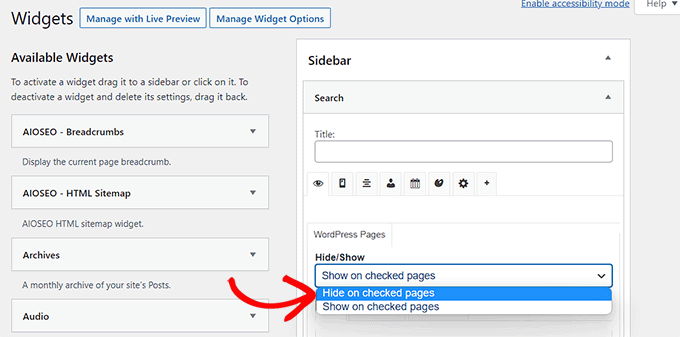
Nel menu a discesa “Nascondi/Mostra” è possibile selezionare l’opzione corrispondente: “Nascondi sulla pagina selezionata” o “Mostra sulle pagine selezionate”.
Per impostazione predefinita, il widget sarà nascosto sulle pagine selezionate, ma è possibile modificarlo per mostrare i widget sulle pagine selezionate.

Vediamo quindi le opzioni di configurazione della caratteristica “Nascondi/Mostra”. Sotto il menu a discesa si trovano tre schede. Si tratta delle schede “Pagine”, “Post type” e “Tassonomie”.
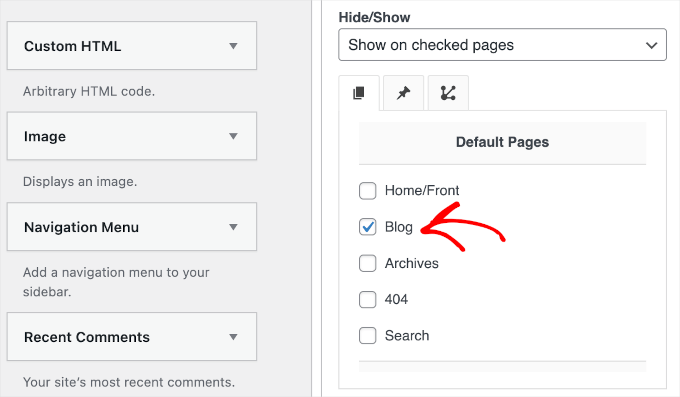
La scheda “Pagine” offre opzioni per nascondere/mostrare i widget sulla home page, sulla sezione blog, sugli archivi, sulle pagine 404 e sulla pagina di ricerca. Scegliere una pagina.

Dopodiché, si può andare alla scheda ‘Post Type’ e scegliere le pagine in cui si vuole nascondere/mostrare il widget di WordPress.
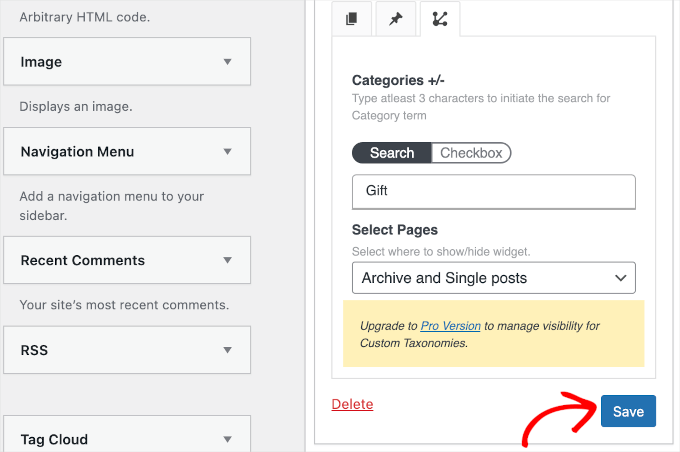
Quindi, passate alla scheda “tassonomie” e selezionate le categorie per nascondere o mostrare i widget di WordPress. Ciò significa che il widget sarà visualizzato o nascosto per i blog di quella specifica categoria di WordPress.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva” per non perdere i vostri progressi.

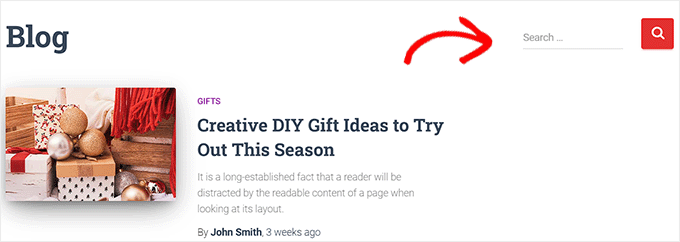
Ora potete visitare il vostro sito web per vederlo in azione.
Per questo tutorial, abbiamo visualizzato il widget “Ricerca” solo nella pagina “Blog” e lo abbiamo nascosto in tutte le altre pagine del nostro sito WordPress.

Suggerimento bonus: Rimuovere i widget inattivi in WordPress
Per fare un ulteriore passo avanti, è possibile rimuovere i widget inattivi.
Soprattutto se avete cambiato tema a WordPress di recente, potreste aver notato che alcuni widget sono stati spostati nella sezione “Widget inattivi”. Questo accade perché il nuovo tema non ha aree per i widget in corrispondenza di questi.
Questi widget inattivi possono ingombrare il sito, quindi è una buona idea ripulirli. Per farlo, nella vostra Bacheca di WordPress andate su Aspetto ” Widget e scrollate giù fino alla sezione “Widget inattivi”.
Da qui, basta fare clic sul pulsante “Cancella widget inattivi” per rimuoverli definitivamente.

Per istruzioni dettagliate, selezionate il nostro tutorial sulla rimozione dei widget inattivi in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come mostrare o nascondere i widget su pagine specifiche di WordPress. Potreste anche consultare il nostro elenco dei widget più utili per WordPress o leggere la nostra guida su come utilizzare un editor visuale per creare widget in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Amber
This widget doesn’t work at all. It doesn’t change the widget options or anything.
WPBeginner Support
The plugin has not been updated for the new widget block editor, you can disable it to use the classic widget editor to see the options following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-disable-widget-blocks-in-wordpress-restore-classic-widgets/
Admin
Ian Hanson
After hours of perusing all my WP Theme options (why it takes me this long to solve problems I’ll never know) I Googled how to show widgets on certain pages and not others…and found your post.
It’s SO easy now. How I lived without it before I’ll never know. Actually, I don’t think I was living. Thanks!
WPBeginner Support
Glad our guide could help
Admin
Roman
This is an awesome free plugin. Worked like a charm. THank you.
WPBeginner Support
Glad our recommendation could help
Admin
Jim Gersetich
The plugin referenced does not work. I installed Widget Context and activated it. However, the Appearance | Widgets page still only shows the defaults (Blog Sidebar, Footer 1, and Footer 2.) The dialog box you show does not appear, even after closing the browser and reentering.
WPBeginner Support
The section should be on individual widgets. If they are not appearing you may need to reach out to the plugin’s support to see possible issues.
Admin
Vikram Bheel
Sir, I bought the Business 5 theme from the instamajo on October 3, 2018. I have 2 problems in customizing this theme.
1. Apperiance >> Customize >> Widget
Sidebar 1 is not visible here in place of widget and a message is visible
Your theme has 1 other widget area, but this particular page does not display it.
You can navigate to other pages on your site while using the Customizer to view and edit the widgets on those pages.
How to solve this problem
2. The option of logging in footer area of this theme is also coming, how to remove it
Please request to the Wpbeginner team to resolve these issues.
WPBeginner Support
Hi Vikram,
Your theme does not display widgets on the page you are viewing in the customizer. An easier way to add widgets is by going to Appearance > Widgets page instead.
Admin
Sandra
Total Awesomeness! Thank you so much!!! I’m finally going to have a great looking site!
Abby
Hello, I don’t know to get my subscribe widget to show on every page. Right now it shows on every page on my computer but only shows on my “About Me” Page for others. I have selected for it to appear everywhere. Can you help?
Katie
So I am totally new to this whole thing. I managed to get the TopConsult theme installed and now Widget Context but unless I am being a dumb blonde it’t not working. When I click on a widget the only option I have is to add or cancel. As well as there are “default widgets” built into the theme one of which is a smart slider that I only want to appear on the home page! And it doesn’t look like I can edit those at all? Can anybody help me?!
Phil
Widget Context clashes with Site Origin Widgets and disallows access to the Widgets.php file.
Julie Spears
I am trying to use the visibility option on my Text widget to hide the sidebar from a specific page. But it isn’t working. The widget still shows up on that page. Any ideas?
Gary McGeown
super, one more small job completed.
Thanks,
Gary
Sergio
The “popular posts” widget isn’t visible to the public. How can this be adjusted?
john
I am sorry but widget context does not have the ability to display on every page? If I click the setting that says show widget everywhere it does not display my slider widget on every page. If I click on show widget on selected and enter a custom URL (the URL to one of the pages on my site) it still does not show the slider widget on that page. I am not sure why or how to fix this but help would be appreciated.
Anand
have a similar issue as John..
Ganesh
Even i have similar issue.
Debabrata Mondal
Thank you! That was really helpful!
santhosh
Awesome work! very easy to use plugin thank you very much.
thank you very much.
David Norwood
Thank you for your reply. I need a plugin like Display Widget, as I have it set up to show menus on the sidebar in specific categories . Maybe I am doing it incorrectly, but it seems to be more global?
David Norwood
Thank you for the plug-in suggestion. I need a replacement for Display Widget
however, widget context Untested with your version of WordPress, which is the most recent .
Do you if it will be updated anytime soon?
WPBeginner Support
Hi David,
We tested it with the latest WordPress version and it works well.
Admin
David Law
Display Widgets Plugin v2.6.3.1 has been removed from the repo due to hacking code:
David Law
WPBeginner Support
Hi David,
Thanks for the heads up. We have removed the plugin mention and replaced it with a new plugin.
Admin
David Norwood
which plugin did you replace Display Widget with. I have not been able to get Widget options to work yet.
Noel
Hi All, it seems this plugin has been removed. Anyone know of another plugin that operates in the same way – showing certain widgets on certain pages and hiding sidebar (show full width page) on pages you do not want the widgets to appear on – similar to what Display Widgets did?
Joel Newcomer
Widget Options is the best alternative that I’ve been able to find.
Alex
Unfortunately, it looks like the latest WordPress update broke editing the widgets. The settings I had set for my widgets before the update remain, but I can’t change them or add settings to future widgets. Does anyone have a fix for this?
Steve
This all works great, however, there is one situation where it does NOT work and that is for a specific URL that is part of a third party integration, like aMember.
The aMember page do not appear as any of the normal taxonomy, so you would need to somehow add the specific URL to the widget. So far I do not see that functionality.
Wondering if there is another way to hide widgets you want to shown on the rest of the site, but not on these third party integration pages. Any ideas?
Steve
Took me only a few minutes to figure this one out, here’s the solution:
For any pages that reside outside of the WordPress taxonomy, you can use the logic setting. Click the gear symbol, then open the “logic” tab.
In my case, simply entering the conditional: is_page( $page = ‘/member/*.php’ )
hides the widgets on all pages associated with my WP integrated third party membership scripts.
Mark Saffell
Thank you! This was the perfect video. It made my life easy. Great job.
Michael J Ming
Almost too easy. I used Display Widget for the first time and it did exactly want I wanted it too.
Miriam
The widget is only showing up on categories, not on pages. I have tried all different combinations and none but categories are working. Please help.
resa
Uninstall it. It’s generating spam. Try the one suggested above.
Lori
I’m using the Divi theme and the widget isn’t showing on the pages I checked. I have updated to the latest version of the theme and WordPress. Help!
lee
will this allow me to use controversial content without being banned by google adsense
Shaun Taylor
Hello,
This is great and just what I’m looking for, however Is there a way, instead of showing or hiding on different pages, to show and hide in different sections?
For example if my site structure is:
Home
About
–Subpage
–Subpage
–Subpage
Work
Services
–Subpage
–Subpage
–Subpage
Contact
So rather than me having to choose all of the sub pages in the service section, can I just choose everything under example.com/services/ will show or hide a certain widget?
Any help would be appreciated!
Gaurav Kumar
Hi,
I have removed text widget from blog, still it is loading when I am opening the site.
Please tell me what should I do.
WPBeginner Support
You are probably seeing a cached version of your blog. Purge your cache and revisit the page.
Admin
Gaurav Kumar
Thank you but even now it is showing widget in Older post pages.
Is there a plugin to stop it showing in older pages like page no 2 page 3 page 4 etc.
Victor
Hey, does this work with WP 4.5.4 or later? Because I have installed it and shows no difference. Im trying to hide a widget from a page.
Thanks
Steph
I am having exactly the same problem, it used to work for me but has stopped working recently
Mahendra
It will work 100% on some themes.
But in other themes when you will hide widget, a message will display instead of widget.
I have a trick for second type of themes.
Add only text widget, inside the text widget, text will be nothing.
I have used this trick in my sites. for example I have used in my own site.
Jeff
Thanks for the post, i’ve been trying to figure this out for quite some time
Robert
I don´t think it works with WP 4.5?
WPBeginner Support
We checked, it works.
Admin
badongranger
really? on mine it doesn’t
WPBeginner Support
Please contact plugin author for support. They would be able to help you better.
Fazal
It’s not working for me, WordPress 4.5.3.
Anne
Does this plugin also work with posts rather than pages?
Steven
Yes! Also u can also filter by page/post id
Mujahid Rasul
I installed and used Widgets Display plugin. why hidden widgets are still occupying space in the site pages. I mean the there should be left only one column showing the text on the whole screen. Now the widgets are not showing but space is empty. please provide solution of this problem
Danielle
I am having this problem as well. Have you found a solution?
Bob Clinton
Installed on WP 4.3 and WP 3.5.1 Just get a blank text area field under the words “Widget logic: ”
What am I missing???
WPBeginner Support
Update your WordPress plugins.
Admin
Anurag Singh
very nice i am very thank full to you wondering from last month for this.
now it’s done
AyhanSipahi
i used to use widget logic before this.
is_page(); is_single(23,454,53,1,); used to use code based taxonomies
wpbeginner
@Ynotwebdesigns Yes it is because we tried it
Ynotwebdesigns
Is this plugin compatible with the latest WP version?