Avete mai notato quanto i lettori siano incerti nel fare clic sui link? Le anteprime dei link risolvono questo problema dando ai vostri visitatori un’anteprima di ciò che li aspetta dall’altra parte 💡
Abbiamo visto questa tecnica in siti ricchi di contenuti come i wiki, dove le anteprime visive dei link aiutano i lettori a navigare tra articoli interconnessi in modo più efficiente.
Quando i lettori possono vedere cosa c’è dentro un link prima di fare clic, è più probabile che esplorino i contenuti correlati che li interessano. Inoltre, si evita di fare clic su link che non sono pertinenti alle loro esigenze.
Molti utenti di WordPress ci chiedono come aggiungere belle anteprime dei link senza toccare il codice. Dopo aver testato diverse soluzioni, abbiamo trovato un metodo semplice e senza codice che funziona benissimo per i principianti.

Quando aggiungere un’anteprima dei link sul vostro sito WordPress 🤔
Su un tipico sito web WordPress, i link non mostrano cosa contengono. Questo può frustrare i visitatori che fanno clic su un link e scoprono che non è quello che si aspettavano. È qui che le anteprime live dei link si rivelano utili.
Le anteprime live dei link di solito hanno l’aspetto di un tooltip. Questo elemento di design di WordPress appare quando si passa con il mouse su un link, mostrando un’anteprima del contenuto.

Per i negozi online, ciò significa che i link visualizzano immagini dei prodotti o brevi dettagli per aumentare le vendite.
Se gestite un blog WordPress, potete mostrare immagini di anteprima della pubblicazione o un breve testo per invogliare i lettori a vedere di più. Per i link esterni, le anteprime dei tooltip aiutano i lettori a decidere se lasciare il sito.
Tuttavia, bisogna fare attenzione quando si utilizzano le anteprime dal vivo. Troppe possono confondere i visitatori. È meglio usarle solo per i link che importano e che sono più utili.
Tenendo presente questo, vediamo un modo semplice per aggiungere le anteprime dei link dal vivo al vostro sito WordPress. Questo metodo funziona sia che si utilizzi l’editor a blocchi Gutenberg, sia che si utilizzi l’editor classico, sia che si utilizzi il builder del tema. Potete utilizzare i link rapidi qui sotto per navigare in questa guida:
Passo 1: Installare il plugin Bright Link Previews
Il modo più semplice per aggiungere un’anteprima del tooltip a un link in WordPress è il plugin Bright Link Previews. Una volta attivato, questo plugin per l’anteprima dei link di WordPress aggiunge automaticamente un’anteprima dal vivo dei link interni ed esterni nelle pagine e nei post.
Per prima cosa, installate il plugin nell’area di amministrazione. Per istruzioni passo passo, potete leggere la nostra guida per principianti su come installare un plugin di WordPress.
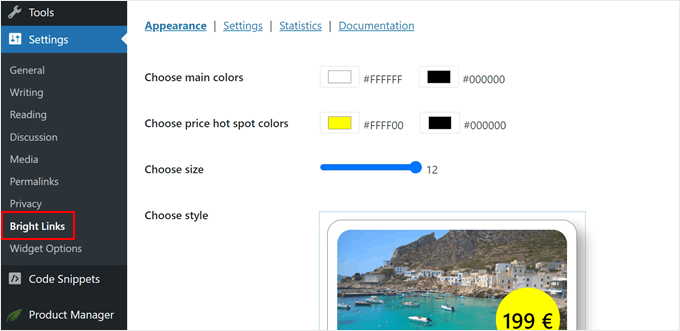
Una volta fatto, andare su Impostazioni ” Bright Link. Qui è possibile configurare le impostazioni del plugin.

Passo 2: Personalizzare il design dell’anteprima del tooltip del link
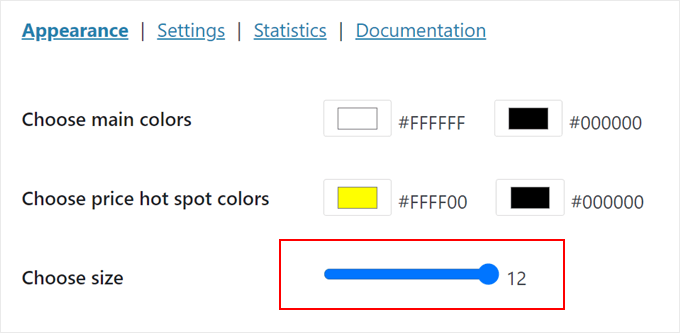
Per prima cosa, impostiamo il design dell’anteprima dal vivo nella scheda Aspetto .

In alto, è possibile scegliere il colore di sfondo (a sinistra) e il colore del testo (a destra).
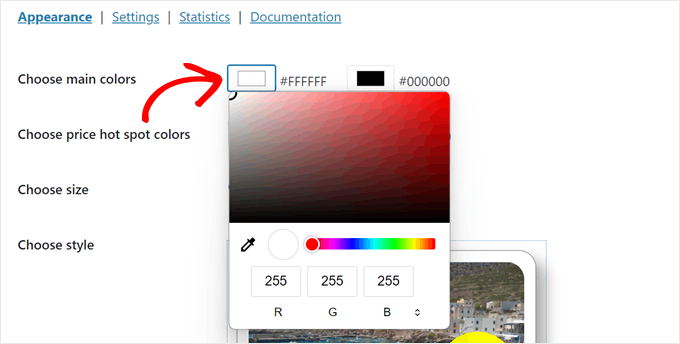
È sufficiente fare clic sulla casella del colore e apparirà uno strumento di selettore colore.

È inoltre possibile scegliere i colori degli hotspot dei prezzi, che appariranno automaticamente per i link eCommerce da siti WooCommerce, Amazon e Shopify.
Come per il tooltip, è sufficiente scegliere il colore di sfondo dell’hotspot a sinistra e il colore del testo a destra.
Sotto c’è “Scegli dimensione”, dove è possibile rendere il tooltip più piccolo o più grande trascinando il punto nella barra di ridimensionamento.
Più è grande, più è facile per gli utenti leggere le informazioni sul link. Detto questo, le dimensioni del tooltip possono influire sull’esperienza dell’utente, quindi assicuratevi di trovare le dimensioni giuste per il design del vostro sito web.

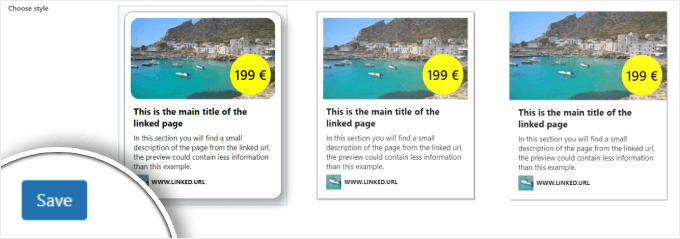
Scorrendo verso il basso, è possibile modificare lo stile del tooltip stesso. Ci sono 3 opzioni predefinite, che possono essere cambiate in seguito.
Una volta soddisfatti dell’aspetto del tooltip, basta fare clic su ‘Salva’ in basso.

Fase 3: Configurazione delle impostazioni dell’anteprima dal vivo del link
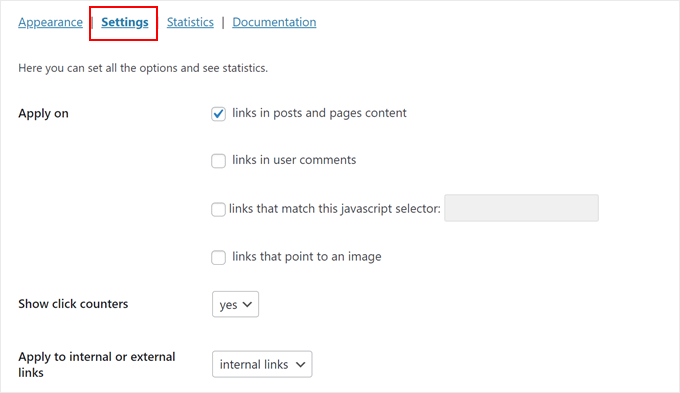
Passare ora alla scheda “Impostazioni”.
Qui è possibile configurare il comportamento delle anteprime live dei link.

Bright Links Preview consente di applicare le anteprime dei tooltip nei post, nelle pagine e nei commenti degli utenti, nonché ai link che corrispondono a un selettore JavaScript o a un’immagine.
Abbiamo deciso di aggiungerli solo per le nostre pagine e i nostri post, perché aggiungerli ovunque potrebbe disturbare la nostra esperienza utente.
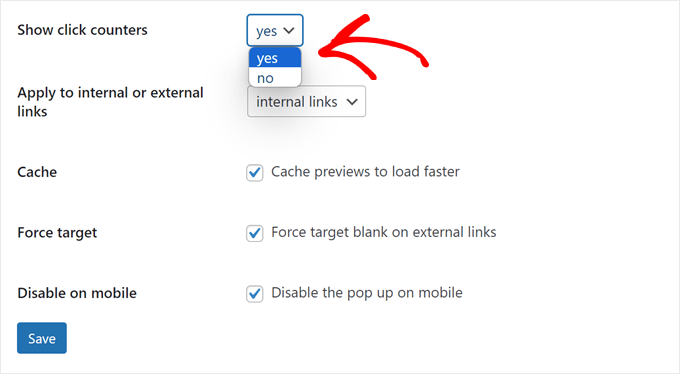
Un’altra cosa che si può configurare è se mostrare i contatori di clic. Modificando questa impostazione da “no” a “sì”, il tooltip indicherà ai visitatori quanti utenti hanno cliccato sul link su cui si sta facendo il passaggio del mouse.

Questo può essere utile per i link interni, in quanto può ispirare un senso di FOMO e incoraggiare i visitatori a esplorare ulteriormente il sito web.
Tuttavia, si sconsiglia di abilitare questa caratteristica se si desidera aggiungere anteprime live anche per i link esterni. Potrebbe ritorcersi contro di voi e indurvi ad abbandonare il sito.
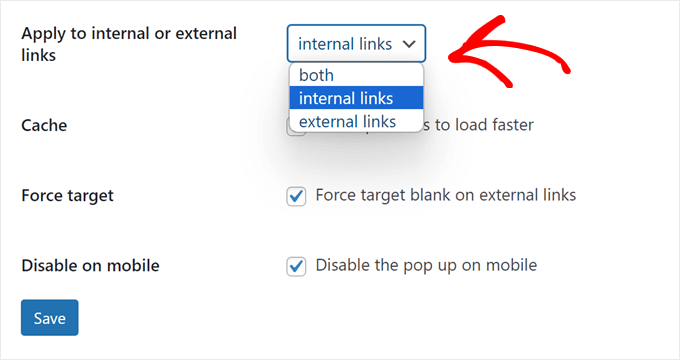
A questo proposito, è possibile scegliere se vedere l’anteprima dal vivo sui link interni, sui link esterni o su entrambi.
La scelta dipende dal tipo di sito web che gestite, ma in genere suggeriamo di optare per i soli link interni per aumentare le visualizzazioni delle pagine e ridurre la frequenza di rimbalzo.

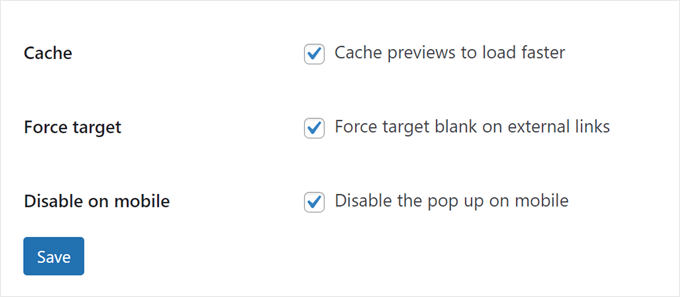
Poi, si può scegliere di memorizzare nella cache le anteprime per accelerare le prestazioni del sito WordPress.
Se aggiungete le anteprime live ai vostri link esterni, potreste anche forzare questi link ad avere l’attributo target blank, in modo che si aprano in una nuova scheda. Suggeriamo di abilitare questa caratteristica per evitare che gli utenti abbandonino accidentalmente il sito web.
Infine, si può scegliere di disabilitare il tooltip sui dispositivi mobili, in quanto potrebbe creare una scarsa esperienza utente sulle schermate più piccole. Vi consigliamo di testare questa caratteristica e di vedere cosa funziona meglio per il vostro sito web.
Per maggiori informazioni, potete selezionare la nostra guida su come visualizzare il vostro sito web WordPress da mobile a desktop.
Quando si è soddisfatti delle impostazioni dell’anteprima dal vivo, fare clic su “Salva”.

Passo 4: vedere l’anteprima del tooltip del link in azione
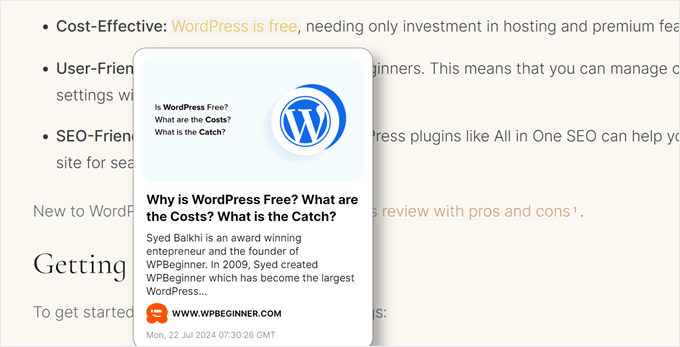
A questo punto, si può andare avanti e vedere l’anteprima del sito web per vedere come appare il tooltip.
Ecco come appare il nostro senza il contatore di clic:

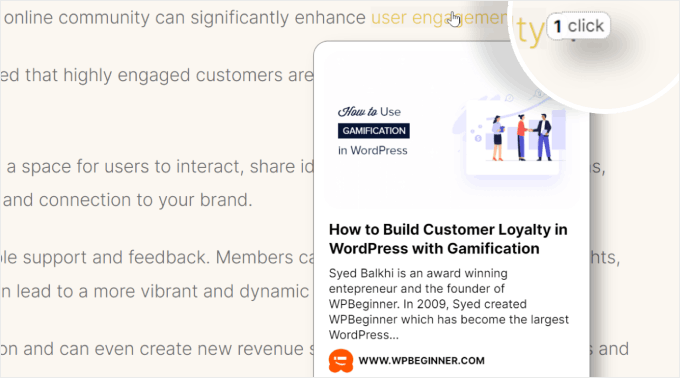
Se si sceglie di aggiungere un contatore di clic, verrà visualizzata una piccola nota che mostra il numero di clic che il link ha ricevuto finora.
La scelta si presenterà come segue:

L’aspetto positivo di Bright Links Preview è che dispone di una caratteristica analitica gratuita che mostra il numero di utenti che hanno fatto clic o anche solo passaggio del mouse sui vostri link.
Questo può essere utile per vedere a quali pubblicazioni è interessata la maggior parte degli utenti o per decidere quali nuovi post mettere in evidenza.
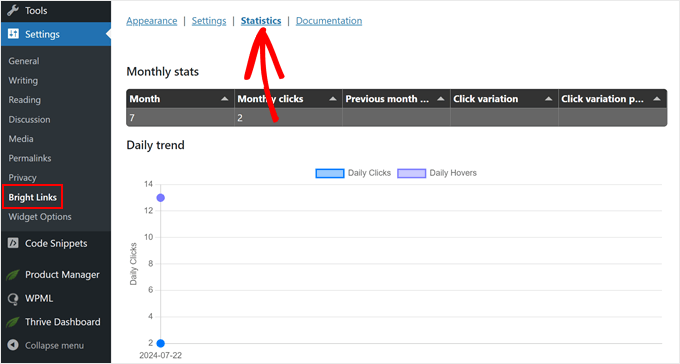
Per vedere questi numeri, basta andare su Impostazioni ” Bright Link dall’amministrazione di WordPress e passare alla scheda “Statistiche”.

Suggerimento bonus: Pulire le anteprime dei link di WordPress con il marcatore Schema
Bright Links Preview funziona estraendo automaticamente i metadati dalle pagine e dalle pubblicazioni per creare un’anteprima in tempo reale dei link. In altre parole, la qualità delle anteprime dei link dipende dalla buona impostazione dei metadati.
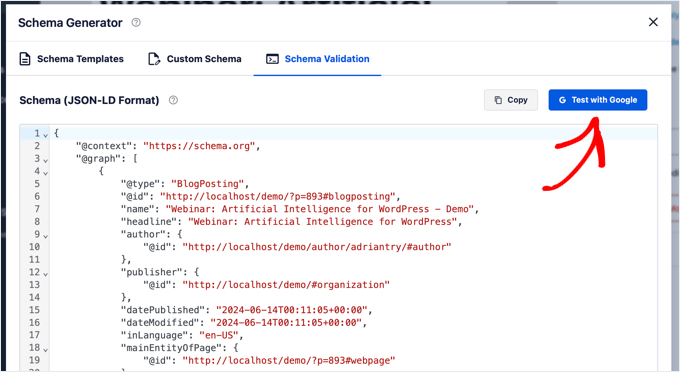
È possibile aggiungere metadati ai propri articoli utilizzando All in One SEO (AIOSEO), un potente plugin SEO per WordPress. Ha una caratteristica di schema che vi permette di aggiungere facilmente dati strutturati ai vostri contenuti.

Oltre ad aiutare Bright Links Preview a creare anteprime migliori, può anche fornire ai motori di ricerca un maggiore contesto su chi siamo, migliorando potenzialmente le prestazioni di WordPress in termini di Anteprima SEO.
Se volete aggiungere il markup schema ai vostri contenuti, potete leggere questi articoli:
- Come aggiungere il marcatore Schema in WordPress
- Come aggiungere correttamente Schema “Come fare” SEO-Friendly in WordPress
- Come aggiungere i meta dati dell’Open Graph di Facebook in WordPress
Scopri altre caratteristiche del design di WordPress
Volete rendere il design del vostro sito WordPress ancora più interessante? Selezionate queste utili guide:
- Utilizzate note a piè di pagina semplici ed eleganti nei vostri blog per aggiungere informazioni supplementari.
- Mostrare i link di navigazione breadcrumb per aiutare i visitatori a capire dove si trovano sul sito.
- Creare un ticker di notizie a scorrimento per condividere gli aggiornamenti più importanti con i visitatori.
- Utilizzate un widget con un timer per il conto alla rovescia per creare entusiasmo per eventi speciali.
- Aggiungete una barra di avanzamento della lettura alle vostre pubblicazioni per mantenere il lettore impegnato
- Creare divisori di forma personalizzata per rendere più interessante il design del sito web
Speriamo che questo articolo vi abbia aiutato a capire come mostrare le anteprime dal vivo dei vostri link in WordPress. Potreste anche voler consultare il nostro elenco dei migliori builder di pagine trascina e rilascia di WordPress e la nostra guida su come modificare un sito web WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Colin
Thanks for the article, that plugin has ceased operation and is no longer downloadable, if you had a new suggestion that works I’d greatly appreciate it. The RT Media paid version isn’t up to scratch and there’s not a lot to be found via Google.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Marcus Quiroga
Hi,
Is there an update of this function nowadays? I’m trying it on external links at. Does someone could help me with that?
thank you
WPBeginner Staff
Thanks for correcting us, we have updated the article.
Tim Roberts
How do you get this to on work on specifc links.
WPBeginner Staff
Unfortunately plugin does not have a way to show preview for selective links you can only choose from all, internal, or external links.
Bruce Brown
Select the “class” option, then put the class on the links you want to display.
Per Søderlind
Hi, I’m the plugin author.
You can get this to work on specific links by adding class=”wp-live-preview” to the link, and in the settings page set ‘Live Preview Links’ to ‘class=”wp-live-preview’. See the demo links on my site.