Volete mostrare le recensioni di Google, Facebook o Yelp in WordPress?
Le recensioni dei clienti incoraggiano le persone a fidarsi del vostro sito web e ad acquistare dalla vostra azienda. Ci sono molti siti di terze parti dove i potenziali clienti possono vedere le vostre recensioni, ma è anche una buona idea mostrare questi contenuti sul vostro sito web.
In questo articolo vi mostreremo come visualizzare le recensioni aziendali di Google, Facebook e Yelp nel vostro sito WordPress.

Perché è necessario visualizzare le recensioni delle aziende in WordPress
Esistono molti siti web diversi in cui i clienti possono recensire la vostra azienda, come Google, Yelp e Facebook. Tuttavia, i potenziali clienti devono visitare questi siti web di terze parti per vedere le recensioni.
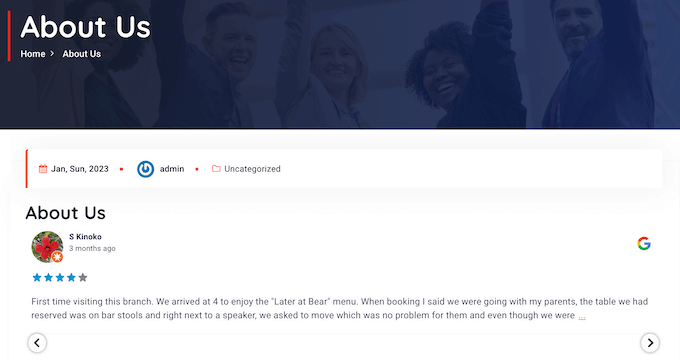
Detto questo, è una buona idea aggiungere le recensioni di Google, Yelp e Facebook al vostro sito WordPress in modo che tutti possano vederle. Ad esempio, potreste mostrare le recensioni positive sulle pagine dei prodotti WooCommerce o sulla pagina Chi siamo.

Queste recensioni possono convincere i clienti a fidarsi della vostra azienda, anche se non hanno mai acquistato da voi.
L’aggiunta di recensioni provenienti da piattaforme affidabili funge da prova sociale, mostrando ai potenziali clienti che la vostra azienda è fidata e affidabile.
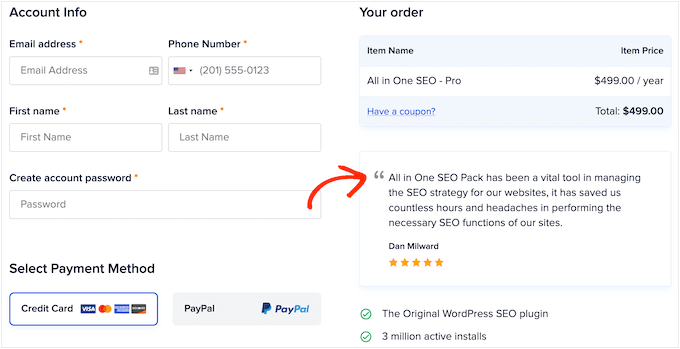
Potete anche utilizzare le recensioni per ridurre il tasso di abbandono del carrello, aggiungendole alla vostra pagina di checkout WooCommerce personalizzata.

Detto questo, vediamo come aggiungere facilmente le recensioni di Yelp, Google e Facebook a WordPress. Utilizzate semplicemente i link rapidi qui sotto per passare direttamente alla piattaforma che desiderate utilizzare.
- How to Show Google, Facebook, and Yelp Reviews in WordPress
- Method 1. How to Show Yelp Reviews in WordPress
- Method 2. How to Show Google Reviews in WordPress
- Method 3. How to Show Facebook Reviews in WordPress
- Customizing Your Google, Facebook, or Yelp Review Feed
- How to Add Reviews on Your WordPress Website
Come mostrare le recensioni di Google, Facebook e Yelp in WordPress
Potreste semplicemente copiare e incollare le recensioni migliori nel vostro sito e poi mostrarle utilizzando un plugin per le recensioni dei clienti. Tuttavia, a seconda del plugin utilizzato, potrebbe essere necessario aggiungere manualmente nuove recensioni, il che può richiedere molto tempo e fatica.
Ci sarà anche un ritardo tra la pubblicazione da parte dei clienti su siti come Yelp e Facebook e la comparsa delle recensioni sul vostro sito WordPress.
Per questo motivo, è una buona idea creare un feed di recensioni che si aggiorna automaticamente utilizzando il plugin Reviews Feed Pro.
Questo singolo plugin consente di mostrare le recensioni di tutte le principali piattaforme di recensioni, tra cui Google, Yelp, Facebook, Trustpilot, TripAdvisor e altre ancora.

È inoltre dotato di modelli predefiniti che consentono di visualizzare le recensioni in diversi layout, tra cui vetrine, caroselli, griglie e altro ancora.
Il Feed delle recensioni copia automaticamente il design del vostro sito web, in modo che le recensioni appaiano come una parte naturale del vostro sito, piuttosto che come un contenuto incorporato da un’altra piattaforma.
Esiste anche una versione gratuita del plugin Reviews Feed che si può utilizzare per iniziare. Tuttavia, consente di visualizzare solo le recensioni di Google e Yelp.
Per prima cosa, è necessario installare e attivare il plugin Reviews Feed Pro. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
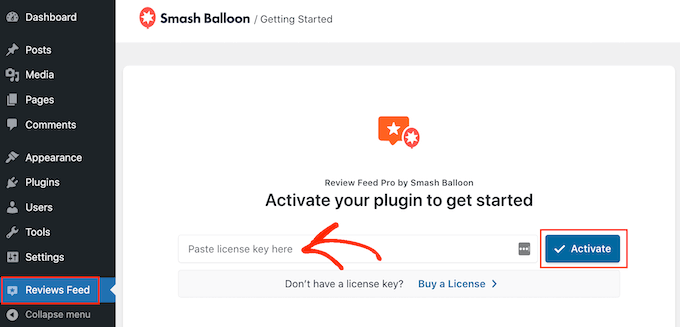
Dopo l’attivazione, fare clic su Reviews Feed nel menu di sinistra. È quindi possibile aggiungere la chiave di licenza di Reviews Feed Pro e fare clic sul pulsante “Attiva”.

La chiave di licenza si trova nel proprio account sul sito web di Smash Balloon.
Dopo aver attivato il plugin, siete pronti a mostrare le recensioni di Google, Facebook o Yelp.
Metodo 1. Come mostrare le recensioni di Yelp in WordPress
Yelp è un sito web popolare dove i visitatori possono recensire ristoranti, marchi, servizi, prodotti e altro ancora.
Se la vostra attività ha già delle recensioni positive su Yelp, aggiungerle al vostro sito web può farvi aumentare le vendite, i soci, gli appuntamenti e altro ancora.

Se non avete già un account Yelp, potete rivendicare la vostra pagina aziendale Yelp.
Poiché Yelp è un sito pubblico, è possibile mostrare le recensioni di qualsiasi azienda che abbia un elenco su Yelp. Ad esempio, se possedete un blog o un sito di iscrizione, potete mostrare le recensioni di Yelp di diverse aziende locali sul vostro sito web.
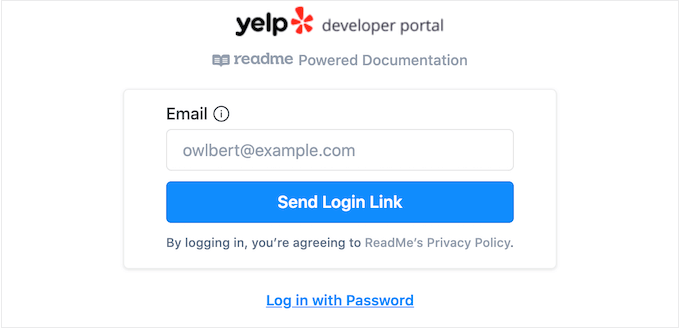
Per aggiungere recensioni al proprio sito web, è necessario creare una chiave API di Yelp. Basta andare alla pagina Yelp Developers e digitare il proprio indirizzo e-mail.

Quindi, fare clic sul pulsante “Invia link di accesso”.
Nota: se non avete ancora un account, andate alla pagina di registrazione di Yelp e seguite le istruzioni sullo schermo per registrarvi.
Dopo qualche istante, Yelp invierà al vostro indirizzo e-mail un link di accesso unico. È sufficiente aprire l’e-mail e utilizzare il pulsante “Clicca per accedere”.

Si accede così al portale degli sviluppatori di Yelp.
Nella barra degli strumenti, fare clic su Gestisci accesso API.

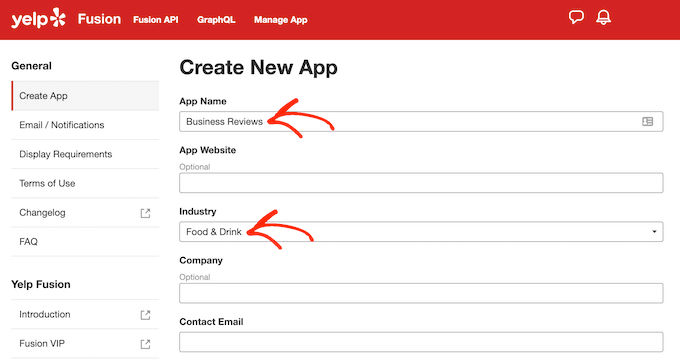
In questa schermata, digitate un nome per la vostra app Yelp nel campo “Nome app”. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.
Quindi, aprite il menu a tendina “Settore” e scegliete il settore che meglio riflette il vostro sito web o la vostra attività.

Da qui, digitate il vostro indirizzo e-mail e aggiungete una descrizione.
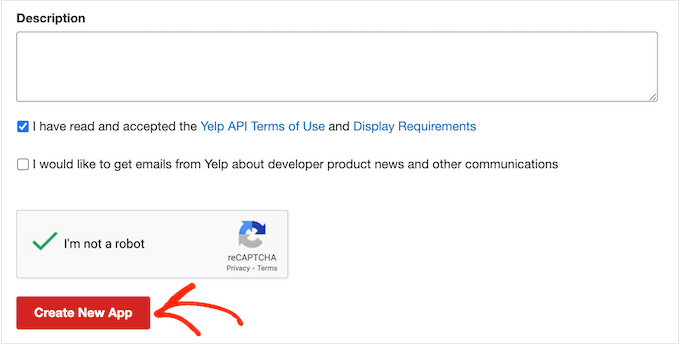
Fatto questo, leggete i termini e le condizioni. Se siete d’accordo, spuntate la casella dei termini e delle condizioni, decidete se volete ricevere aggiornamenti via e-mail da Yelp e superate il captcha.
Infine, fare clic sul pulsante “Crea nuova app”.

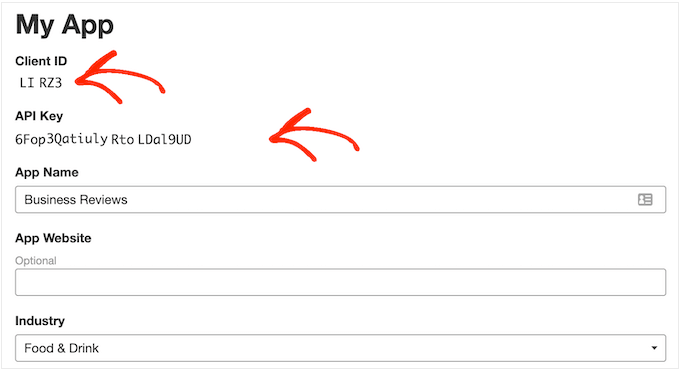
Dopo qualche istante, verrà visualizzato il seguente messaggio: “Ottimo, la tua app è stata creata! Controlla il tuo ID app e la tua chiave API qui sotto”.
Dovrete aggiungere queste informazioni al vostro sito web WordPress.

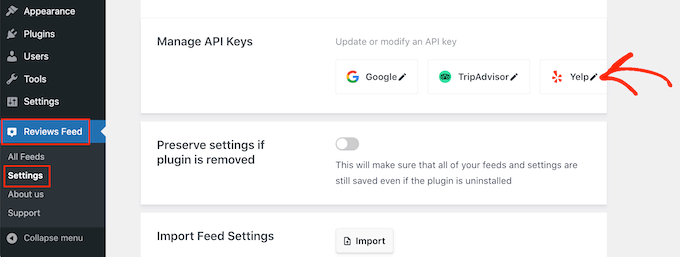
Basta andare su Feed di recensioni ” Impostazioni nella dashboard di WordPress.
Quindi, scorrere fino a Gestisci chiavi API e fare clic sulla piccola icona a forma di matita accanto a “Yelp”.

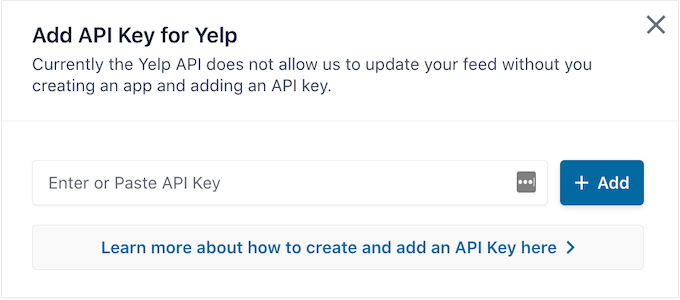
Nel popup, aggiungere la chiave API di Yelp.
Quindi, fare clic sul pulsante “Aggiungi”.

Una volta terminata la configurazione, siete pronti ad aggiungere le recensioni di Yelp al vostro sito web.
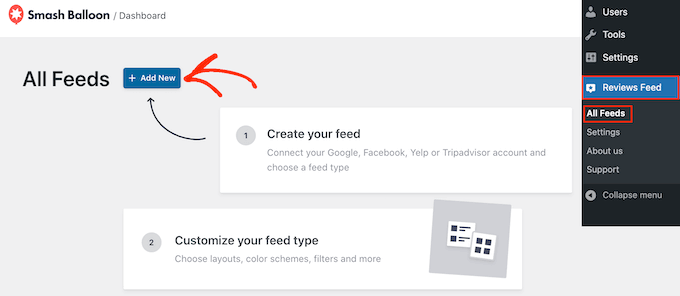
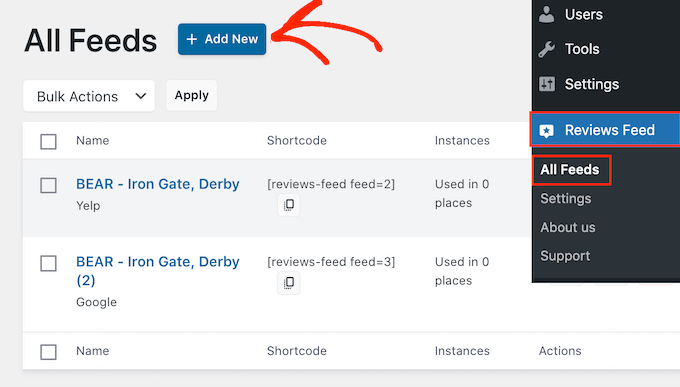
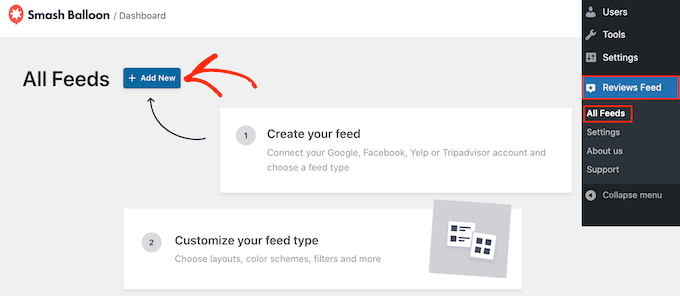
Basta andare su Feed di recensioni ” Tutti i feed. Quindi, fare clic sul pulsante “Aggiungi nuovo”.

Nella schermata successiva, fare nuovamente clic su “Aggiungi nuovo”.
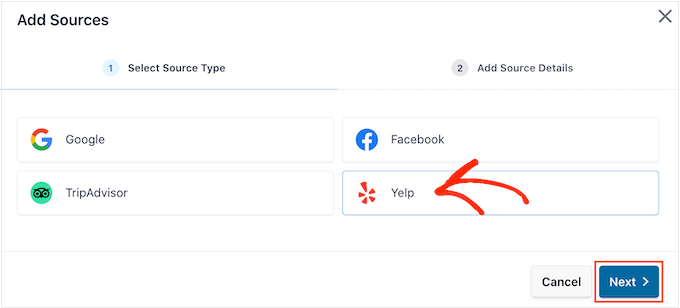
Nella finestra di dialogo che appare, selezionare “Yelp” e fare clic sul pulsante “Avanti”.

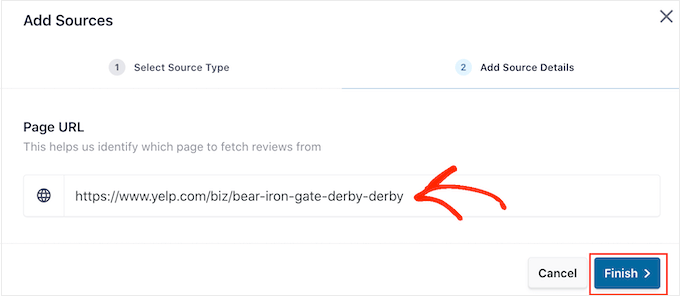
A questo punto è possibile aggiungere l’URL della pagina Yelp che si desidera utilizzare. Può trattarsi di una pagina di vostra proprietà o di una pagina pubblica di terzi.
Dopodiché, fate clic su “Fine”.

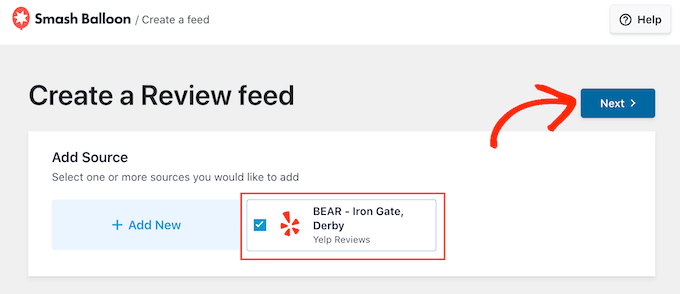
Smash Balloon ora mostrerà questa pagina Yelp come possibile fonte.
Per creare il feed, è sufficiente selezionare la casella accanto alla pagina di Yelp e cliccare su “Avanti”.

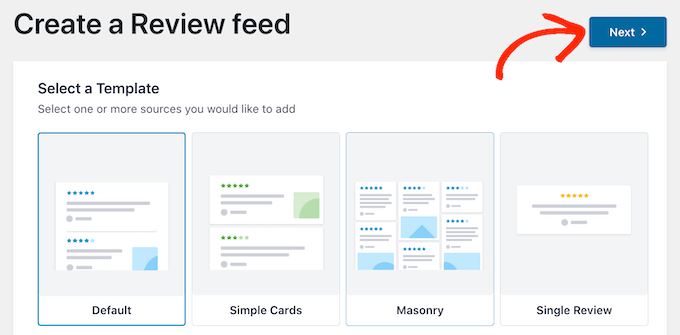
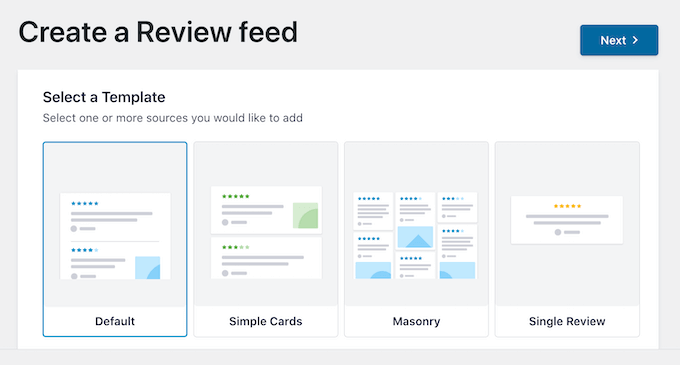
È ora possibile scegliere un modello da utilizzare per il feed delle recensioni, ad esempio un carosello a vetrina, un carosello a griglia o anche un modello per singola recensione.
Dopo aver scelto il design, fare clic sul pulsante “Avanti”.

Smash Balloon mostrerà ora il feed delle recensioni di Yelp nel suo editor, pronto per essere messo a punto.
Per le istruzioni su come personalizzare il feed e poi aggiungerlo al vostro sito, andate alla fine di questa guida.
Metodo 2. Come mostrare le recensioni di Google in WordPress
Lerecensioni di Google sono un altro luogo in cui i clienti possono recensire la vostra attività online. Ancora una volta, le recensioni positive sono importanti per creare fiducia e ottenere conversioni, ma queste recensioni possono anche influenzare la posizione del vostro sito nei risultati di ricerca.
Molte recensioni positive su Google e un posizionamento elevato possono migliorare il posizionamento della vostra azienda, soprattutto nei risultati di ricerca locali.
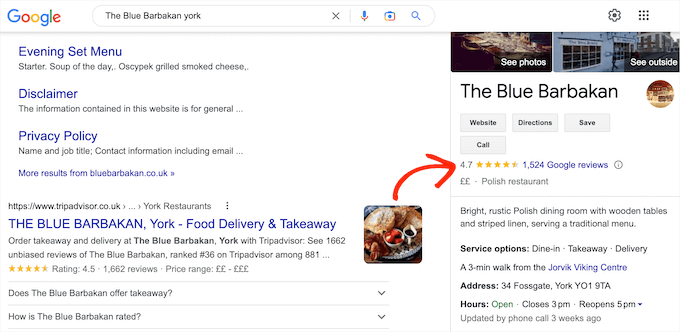
Google mostra anche le vostre recensioni nelle pagine dei risultati dei motori di ricerca.

Aggiungendo queste recensioni al vostro sito web, potete incoraggiare le persone a visitare il vostro elenco Google e a lasciarvi una recensione positiva.
Questo può migliorare la SEO di WordPress e la valutazione complessiva che appare nei risultati dei motori di ricerca.
Detto questo, vediamo come aggiungere le recensioni di Google al vostro sito WordPress.

Per iniziare, è necessario creare una chiave API di Google, quindi accedere a Google Console con il proprio account Google.
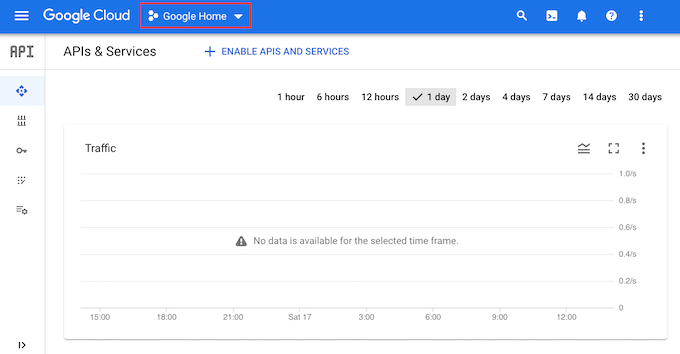
Una volta effettuato l’accesso alla console, fare clic su “Google Home”.

Se si accede a Google Console per la prima volta, è necessario accettare i termini e le condizioni.
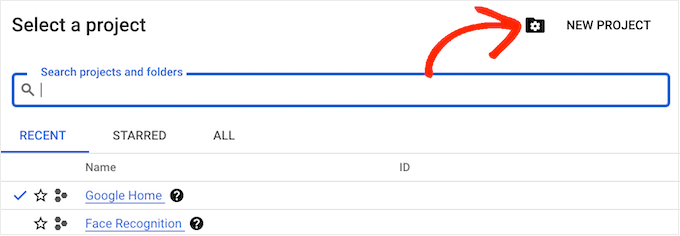
A questo punto, fare clic su “Nuovo progetto”.

Ora è possibile digitare un nome per il progetto. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.
Una volta fatto ciò, fare clic sul pulsante “Crea”.

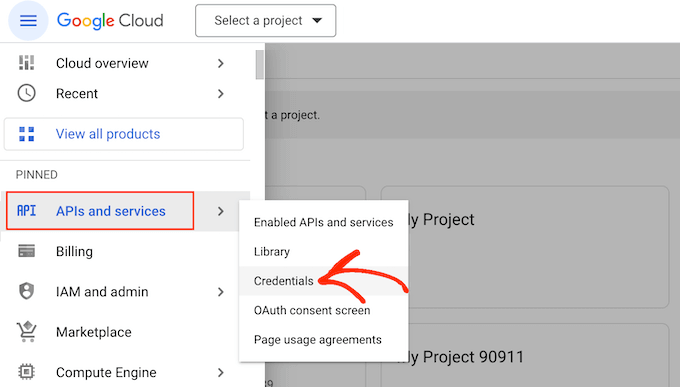
Successivamente, fare clic sull’icona allineata nell’angolo superiore sinistro per aprire il menu.
Nel menu, selezionare “API e servizi” e “Credenziali”.

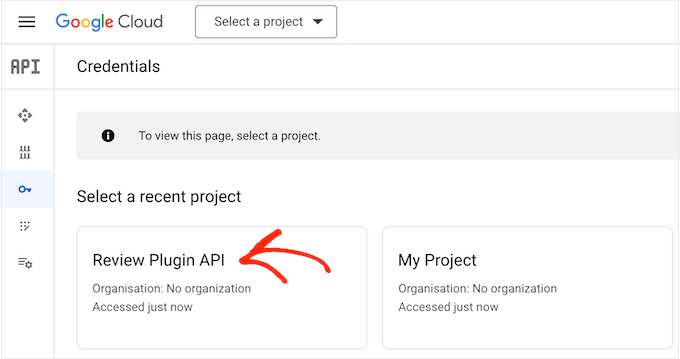
Ora vedrete tutti i vostri progetti Google.
È sufficiente trovare il progetto appena creato e fare clic su di esso.

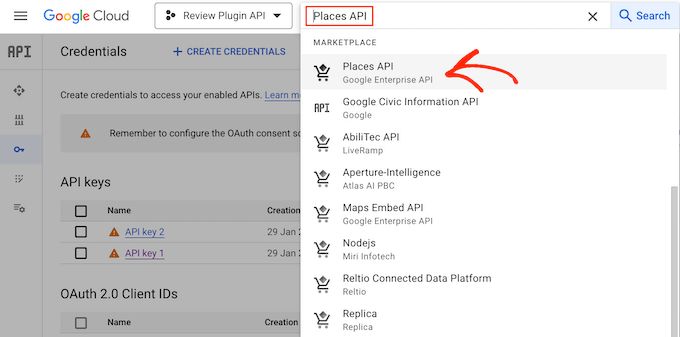
Nel campo di ricerca, iniziare a digitare “Places API”.
Quando appare l’API giusta, fare clic su di essa.

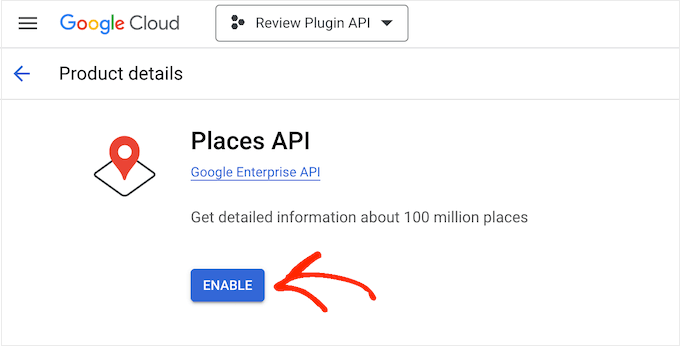
Si accede a una schermata in cui è possibile attivare la chiave per effettuare le richieste API di Places.
A tal fine, è sufficiente fare clic sul pulsante “Abilita”.

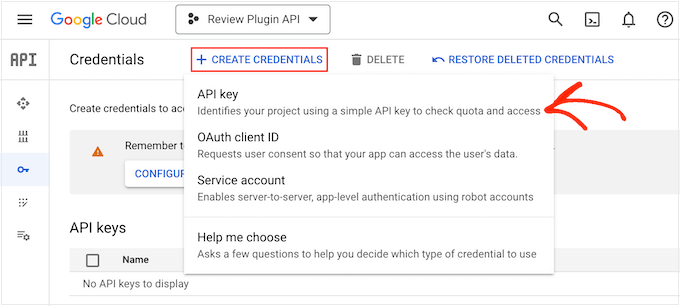
A questo punto, premere la freccia indietro per tornare alla dashboard principale di Google Cloud Console. Qui, fare clic su “Crea credenziali”.
Selezionate “Chiave API” dal menu a discesa.

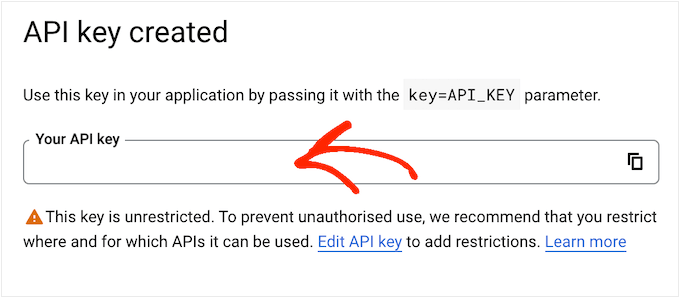
Dopo qualche istante, verrà visualizzato il messaggio “Chiave API creata”.
Dovrete aggiungere queste informazioni al vostro blog o sito web WordPress, quindi annotatele.

Per impostazione predefinita, tutte le chiavi API di Google sono illimitate. Per impedire ad altri di utilizzare la chiave API, è necessario limitarla facendo clic sul link “Modifica chiave API” all’interno del popup.
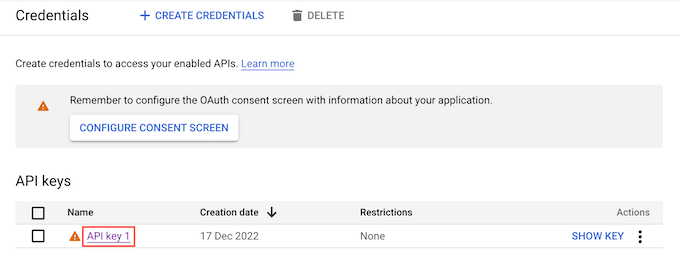
Si apre una schermata che mostra tutte le chiavi API di Google. È sufficiente trovare la chiave appena creata e fare clic su di essa.

Nota: se il popup è stato chiuso per sbaglio, non preoccupatevi. È possibile accedere alla stessa schermata selezionando “Credenziali” nel menu di sinistra.
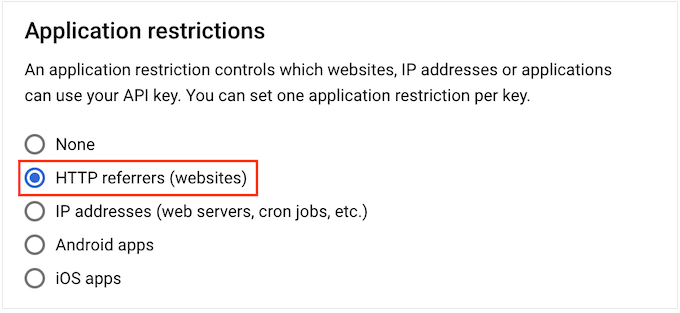
In “Restrizioni delle applicazioni”, fate clic su “Referenti HTTP (siti web)”.

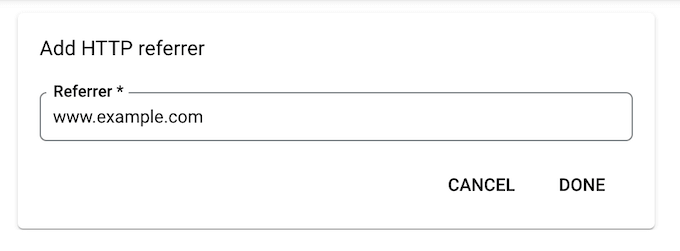
In “Restrizioni del sito web”, fare clic su “Aggiungi”.
A questo punto è possibile digitare l’indirizzo del proprio negozio WooCommerce o del proprio sito web WordPress, quindi fare clic su “Fatto”.

Per assicurarsi che Smash Balloon possa accedere all’API di Places, è necessario digitare anche www.googleapis.com e fare clic su “Fatto”.
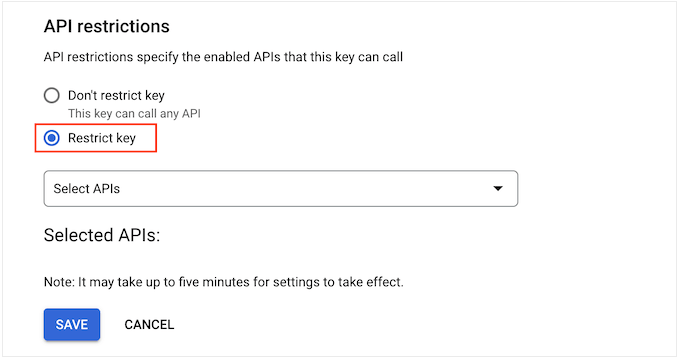
In “Restrizioni API”, selezionare il pulsante accanto a “Limita chiave”.

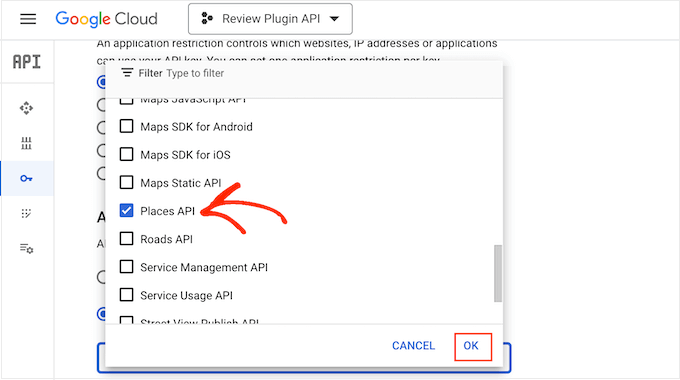
A questo punto, fare clic sul menu a discesa “Seleziona API” e selezionare la casella accanto a “Google Places API”.
Ora siamo pronti a fare clic su “OK”.

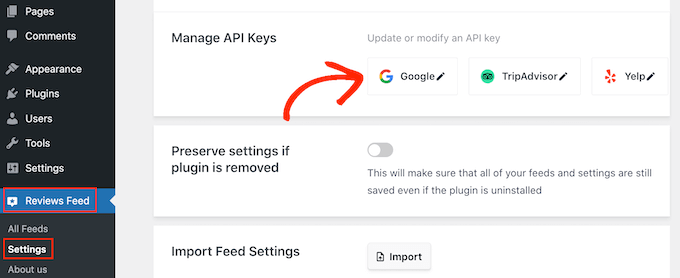
Il passo successivo consiste nell’aggiungere la chiave API al vostro sito. Nella dashboard di WordPress, andate su Feed di recensioni ” Impostazioni.
In “Gestione delle chiavi API”, fare clic sull’icona della matita accanto a “Google”.

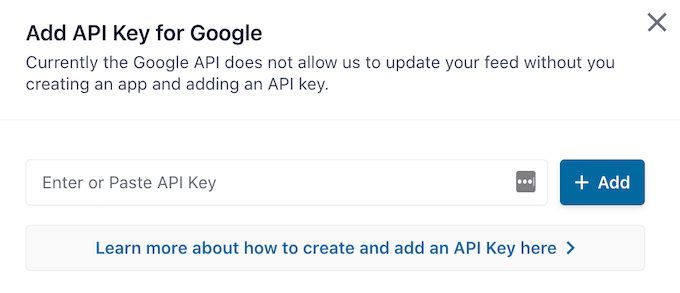
Nel popup, aggiungere la chiave API di Google.
Quindi, fare clic sul pulsante “Aggiungi”.

Ora che avete aggiunto una chiave API, siete pronti a creare un feed che mostra tutte le vostre recensioni di Google.
Per farlo, andate su Recensioni Feed ” Tutti i Feed e fate clic sul pulsante “Aggiungi nuovo”.

Nella schermata successiva, fare clic su “Aggiungi nuovo”.
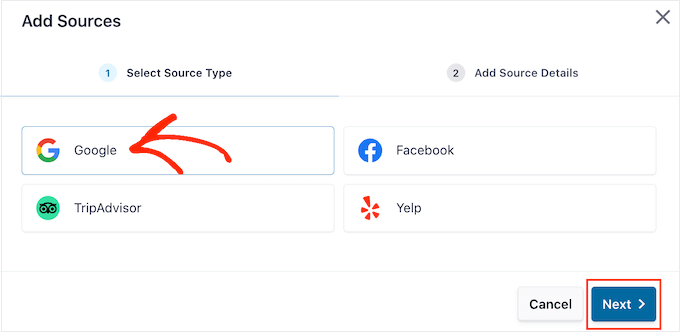
Nel popup che appare, fate clic su “Google” e selezionate “Avanti”.

A questo punto è necessario inserire l’ID luogo del bar, del ristorante o di un altro locale che si desidera utilizzare nel feed.
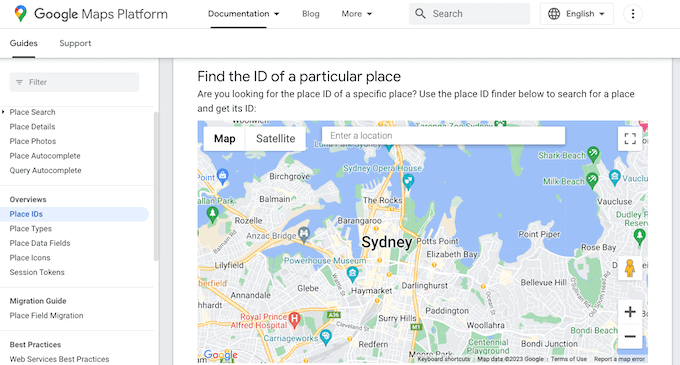
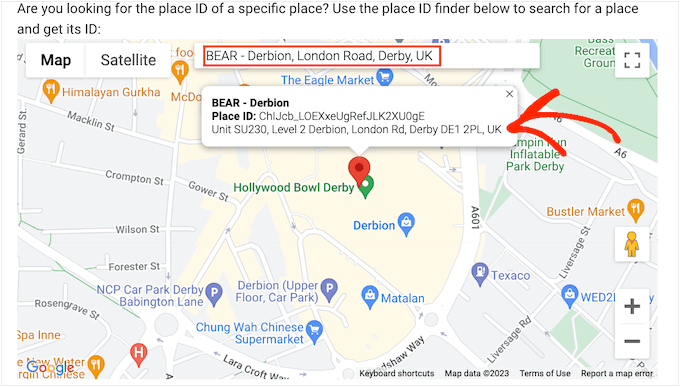
Per ottenere l’ID, andare alla pagina ID luogo di Google e scorrere fino a “Trova l’ID di un luogo particolare”.

Nella barra di ricerca di Google Maps, iniziate a digitare l’indirizzo o il nome del luogo che desiderate inserire. Quando appare il luogo giusto, fateci un clic.
Google ora mostrerà l’ID del luogo in un piccolo popup.

Copiare l’ID del luogo.
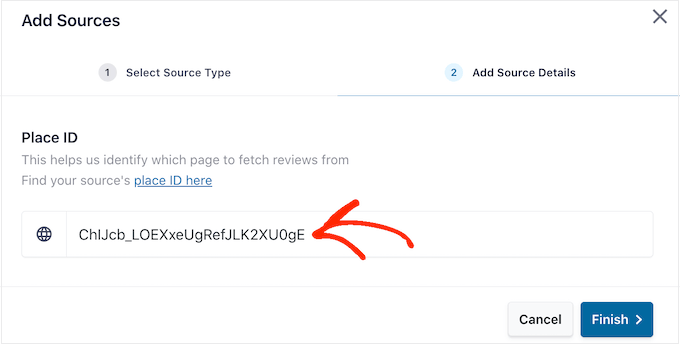
Ora, tornate alla dashboard di WordPress e incollate l’ID nel campo “Inserisci l’ID del luogo”.

A questo punto, fate clic su “Fine”.
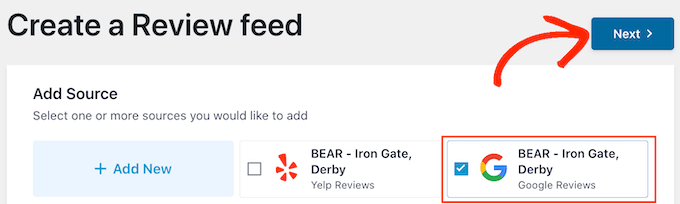
Per procedere alla creazione del feed, è necessario selezionare la casella accanto al luogo Google appena aggiunto, quindi fare clic su “Avanti”.

A questo punto è possibile scegliere il modello da utilizzare per il feed delle recensioni e fare clic su “Avanti”.
Smash Balloon creerà ora un feed che mostra tutte le vostre recensioni su Google.

Volete modificare l’aspetto del feed? Passate alla fine di questo post per una guida dettagliata su come mettere a punto il feed delle recensioni di Google e poi aggiungerlo al vostro sito web.
Metodo 3. Come mostrare le recensioni di Facebook in WordPress
Molte aziende, siti web e negozi online utilizzano Facebook per entrare in contatto con il proprio pubblico. Facebook ha anche un sistema di recensioni integrato, per cui potreste aggiungere queste recensioni al vostro sito web.
A differenza di Yelp e Google, la vostra pagina Facebook vi appartiene, quindi è anche un modo per promuovere il vostro profilo e ottenere più follower sui social media.

Per creare un feed di recensioni su Facebook, andate su Feed di recensioni ” Tutti i feed.
Quindi, fare clic sul pulsante “Aggiungi nuovo”.

Nella schermata successiva, fare nuovamente clic su “Aggiungi nuovo”.
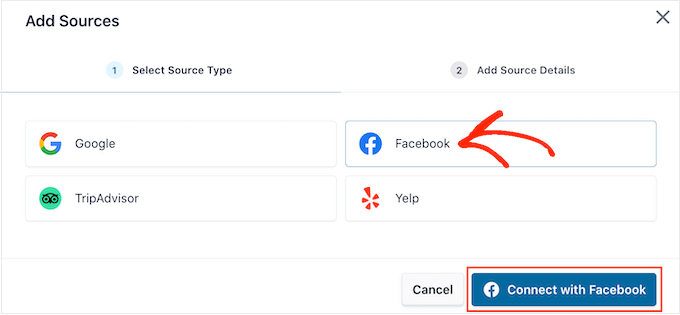
Nel popup che appare, fate clic su “Facebook” e selezionate “Connettiti con Facebook”.

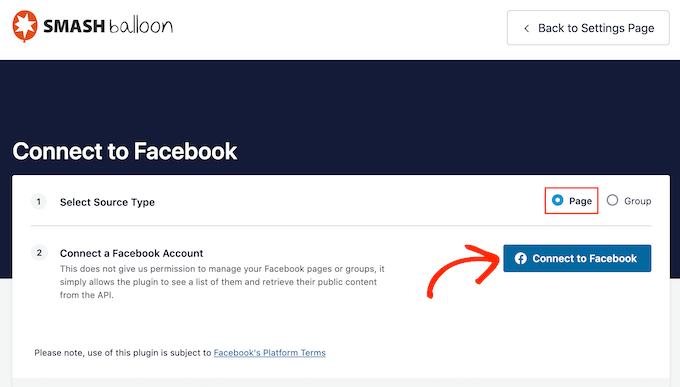
Nella schermata successiva, selezionare il pulsante di opzione accanto a “Pagina”.
Una volta terminato, fate clic su “Connetti a Facebook”.

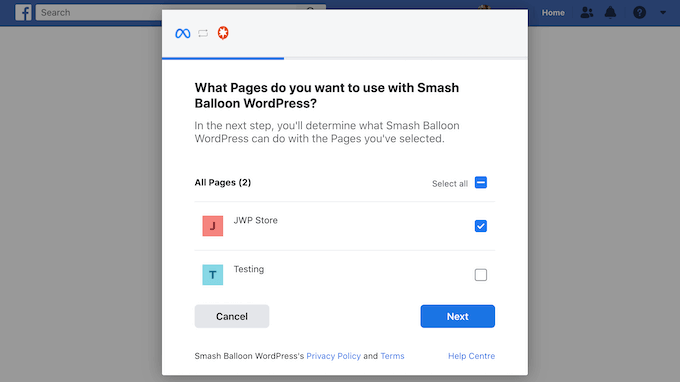
Si apre un popup in cui è possibile accedere al proprio account Facebook e scegliere le pagine da cui ricevere le recensioni.
Dopodiché, siamo pronti a fare clic su “Avanti”.

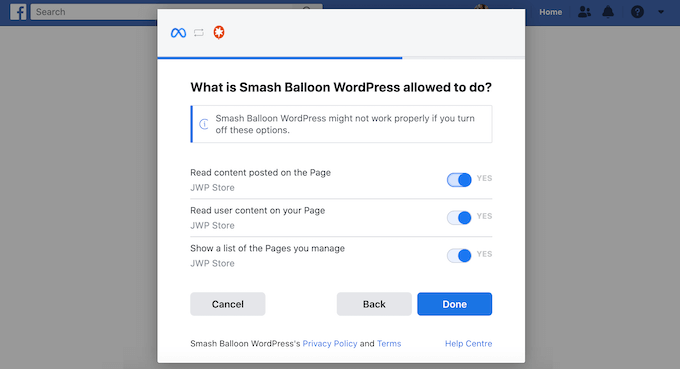
Facebook mostrerà ora tutte le informazioni a cui Smash Balloon avrà accesso e le azioni che potrà eseguire.
Per limitare l’accesso di Smash Balloon alla vostra pagina Facebook, è sufficiente fare clic su uno degli interruttori per portarlo da “Sì” a “No”, ma è bene tenere presente che ciò può influire sui contenuti che appaiono sul vostro sito web.
Per questo motivo, è bene lasciare tutti gli interruttori abilitati.

Quando siete soddisfatti di come sono state impostate le autorizzazioni di Facebook, fate clic su “Fatto”.
Dopo qualche istante, dovrebbe apparire un messaggio di conferma dell’avvenuta connessione tra il sito WordPress e la pagina Facebook.
A questo punto, fare clic sul pulsante “OK”.

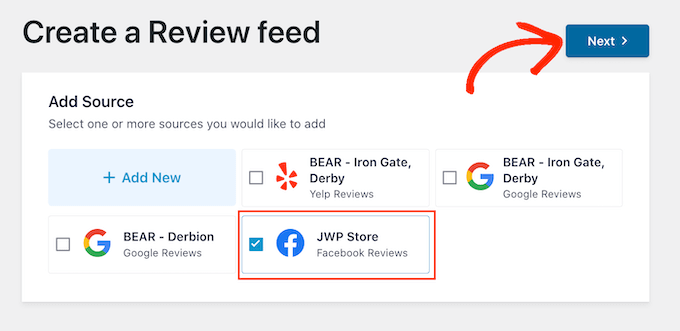
Smash Balloon vi riporterà automaticamente alla dashboard di WordPress, dove vedrete la pagina Facebook che avete appena collegato al vostro sito web.
È sufficiente selezionare la casella di controllo accanto alla pagina Facebook e fare clic sul pulsante “Avanti”.

Ora è possibile scegliere il modello da utilizzare per il feed delle recensioni di Facebook.
Dopo aver preso la decisione, fare clic su “Avanti”.

Smash Balloon creerà ora un feed che mostra tutte le vostre recensioni su Facebook.
Personalizzazione del feed di recensioni di Google, Facebook o Yelp
Smash Balloon copia automaticamente il tema di WordPress, in modo che ogni feed di recensioni creato si adatti perfettamente al design del sito. Tuttavia, Smash Balloon dispone anche di un editor di feed avanzato che consente di perfezionare ogni parte del feed.
Indipendentemente dal fatto che si crei un feed con Google, Facebook o Yelp, Smash Balloon aprirà automaticamente il suo editor di feed.

Nota: se avete chiuso per sbaglio l’editor, non fatevi prendere dal panico. Basta andare su Recensioni Feed ” Tutti i Feed nella dashboard di WordPress e cliccare sull’icona “Modifica” accanto al feed.
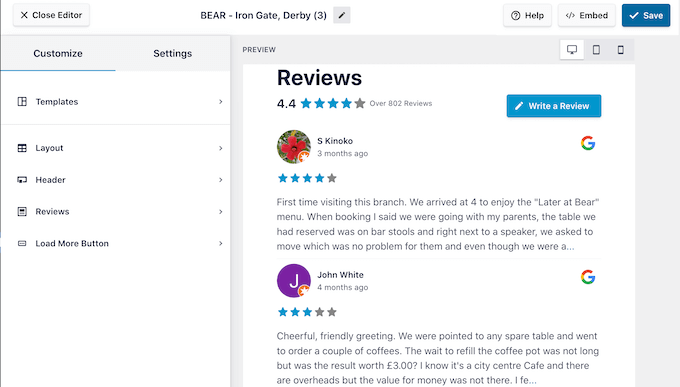
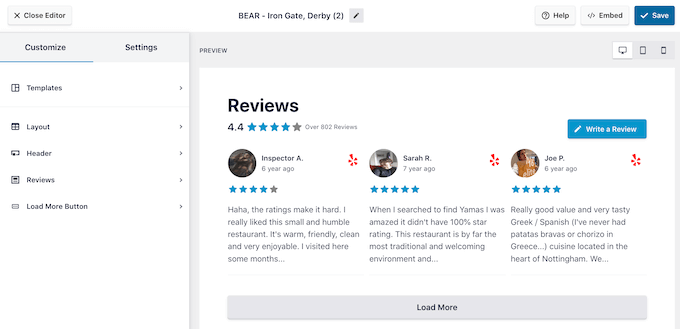
Smash Balloon mostra un’anteprima live del feed di recensioni sulla destra. A sinistra è presente un menu che mostra le diverse impostazioni che è possibile utilizzare per modificare l’aspetto del feed.
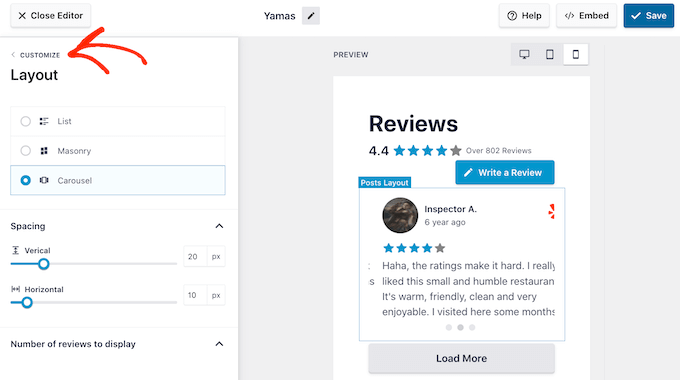
Per vedere quali modifiche si possono apportare, si può iniziare facendo clic su “Layout” nel menu di sinistra. Qui è possibile scegliere tra i layout Griglia, Muratura o Carosello.
Facendo clic sui diversi layout, l’anteprima live si aggiorna automaticamente per mostrare il nuovo layout. In questo modo è facile provare diversi layout e trovare quello che si preferisce.

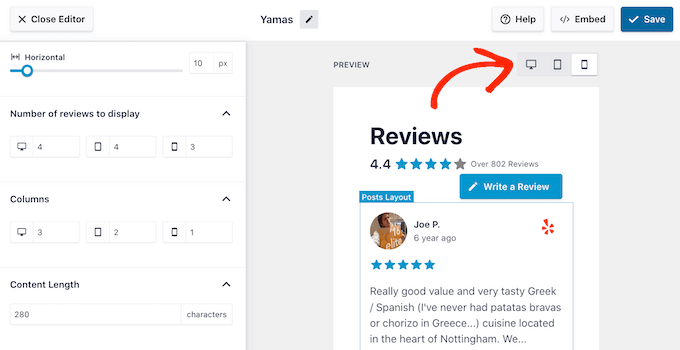
È inoltre possibile modificare la spaziatura, il numero di recensioni incluse nel feed e il numero di caratteri che WordPress mostra per ogni recensione.
Durante le modifiche, ricordate che il feed può apparire diverso su smartphone e tablet, rispetto ai computer desktop.
Detto questo, è una buona idea testare la versione mobile del feed utilizzando la fila di pulsanti nell’angolo destro. In questo modo, è possibile creare un feed di recensioni che abbia lo stesso aspetto su smartphone e tablet, oltre che su computer desktop.

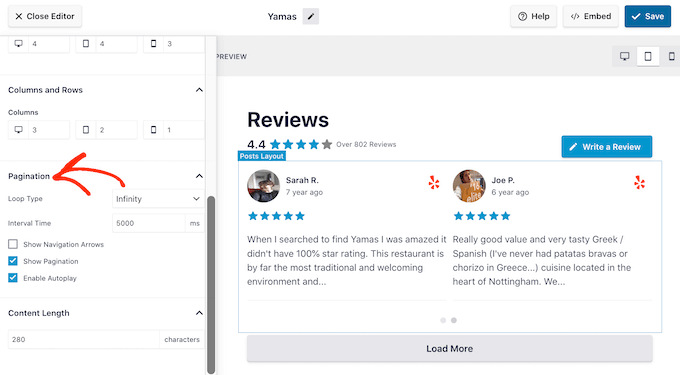
Infine, se si seleziona il layout Carosello, è possibile modificare la modalità di scorrimento delle recensioni utilizzando le impostazioni di “Paginazione”.
Ad esempio, è possibile attivare l’autoplay per far scorrere automaticamente le recensioni o aumentare l’intervallo in modo che i visitatori abbiano più tempo per leggere ogni recensione.

Quando si è soddisfatti di queste modifiche, fare clic sulla piccola freccia accanto a “Personalizza”.
In questo modo si torna all’editor principale delle recensioni di Smash Balloon.

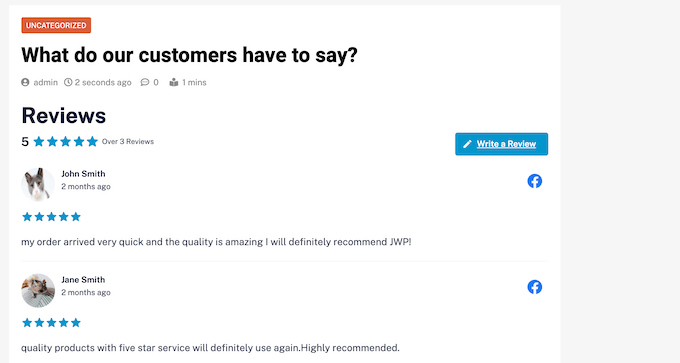
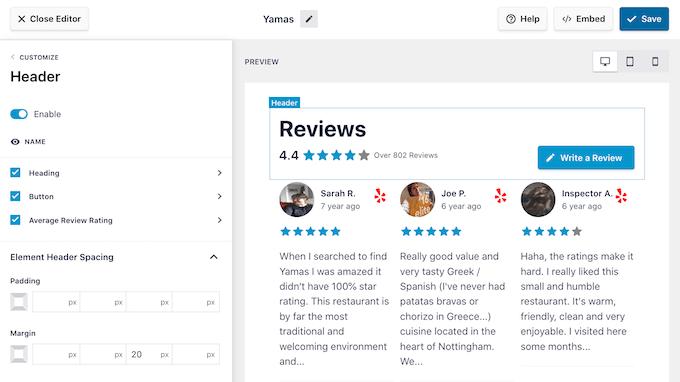
L’impostazione successiva è “Intestazione”, che controlla il testo che appare nella parte superiore del feed.
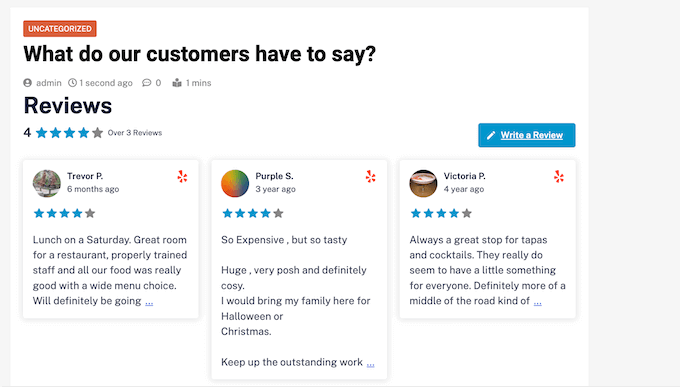
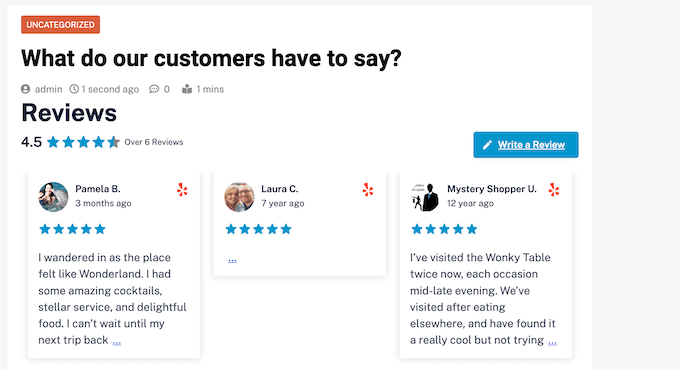
Per impostazione predefinita, Smash Balloon mostra il titolo “Recensione”, la valutazione media in stelle e il pulsante “Scrivi una recensione”.

L’intestazione aiuta i visitatori a comprendere il contenuto e li incoraggia a lasciare una propria recensione. Tuttavia, se si preferisce, è possibile rimuovere l’intestazione utilizzando la levetta “Abilita”.
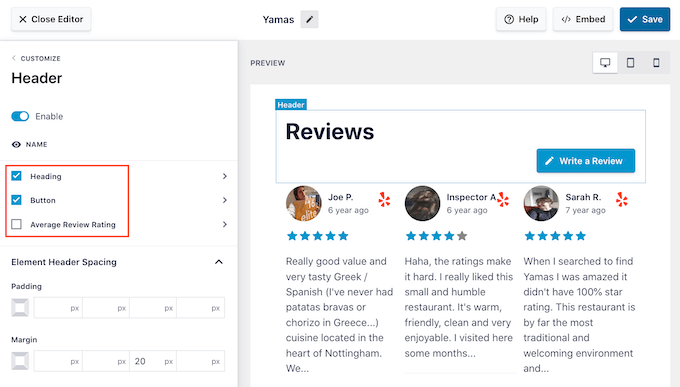
Se si mostra l’intestazione, è possibile aggiungere o rimuovere il contenuto utilizzando le caselle di controllo Intestazione, Pulsante e Valutazione media delle recensioni.

Per modificare il padding e i margini, è sufficiente utilizzare le impostazioni in “Spaziatura dell’intestazione dell’elemento”.
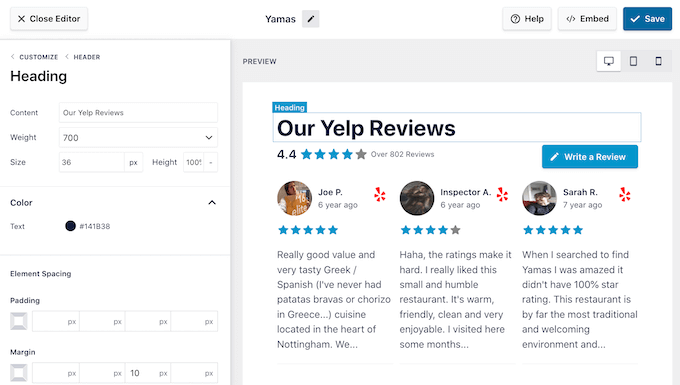
Se si desidera modificare il testo che appare nell’intestazione, è sufficiente fare clic su Intestazione, Pulsante o Valutazione media delle recensioni. Si accede così a un’area in cui è possibile modificare il colore del testo, le dimensioni e altro ancora.
È anche possibile sostituire il testo standard con un messaggio personalizzato, digitando nel campo “Contenuto”.

Quando si è pronti a tornare alla schermata principale dell’editor, basta fare clic sul link “Personalizza” in cima al menu di sinistra.
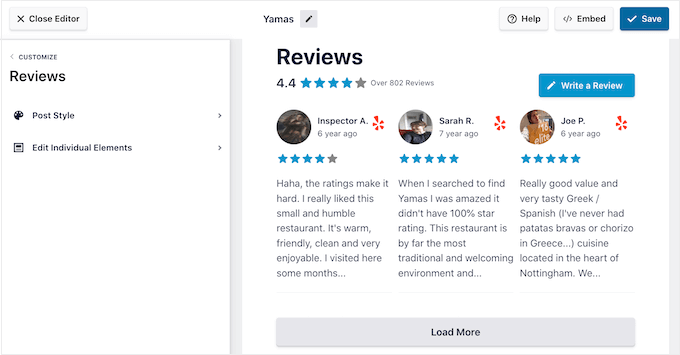
L’impostazione successiva è “Recensioni”, quindi fate clic su questa opzione. Qui si può scegliere tra “Stile del post” e “Modifica singoli elementi”.

Se si seleziona “Stile del post”, è possibile modificare l’aspetto delle singole recensioni all’interno del feed. Ad esempio, è possibile passare a un layout a riquadri, aggiungere un’ombra e modificare il raggio degli angoli per creare bordi curvi.
Man mano che si apportano modifiche, l’anteprima si aggiorna automaticamente, in modo da poter provare diverse impostazioni per vedere quale sia l’aspetto migliore per il vostro sito web.

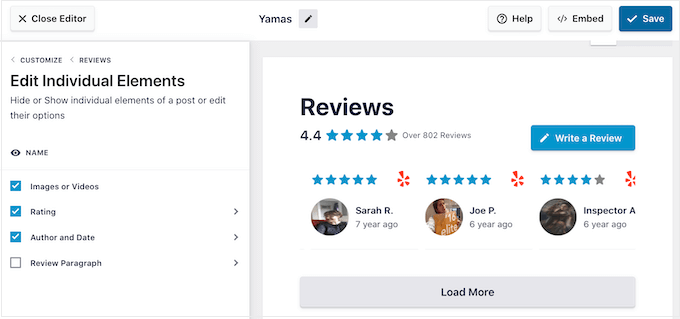
Se scegliete “Modifica singoli elementi”, vedrete tutti i diversi contenuti che Reviews Feed Pro include in ogni recensione, come la valutazione, l’autore, la data e il testo della recensione.
Per rimuovere un contenuto, è sufficiente fare clic per deselezionare la relativa casella.

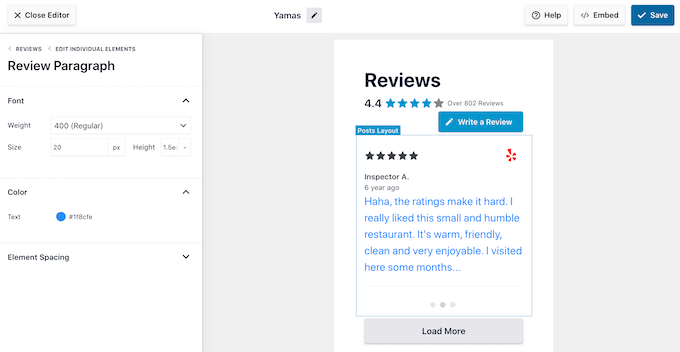
È inoltre possibile personalizzare l’aspetto di ciascun tipo di contenuto facendo clic su di esso.
Ad esempio, nell’immagine seguente abbiamo modificato il colore e le dimensioni del contenuto della recensione, noto come “Paragrafo della recensione”.

Quando si è soddisfatti dell’aspetto del feed delle recensioni, fare clic su “Personalizza” per tornare all’editor principale di Smash Balloon.
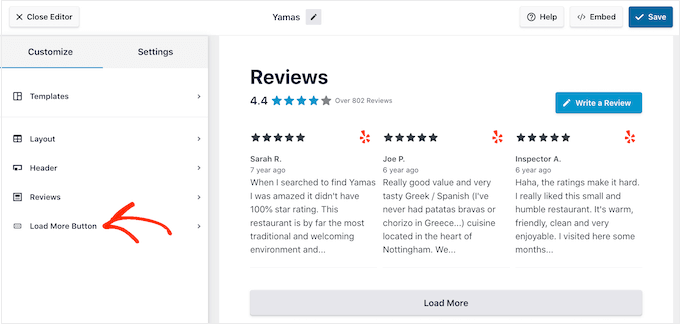
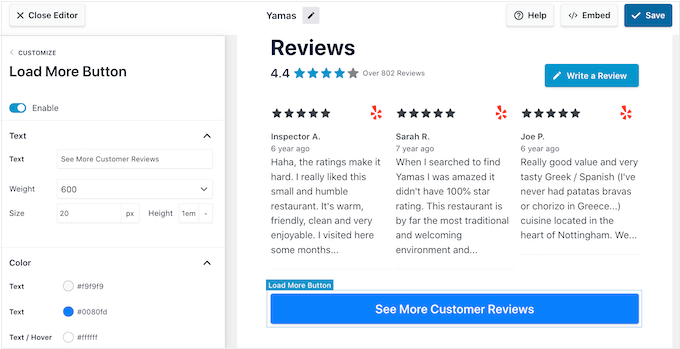
È ora possibile passare alla schermata di impostazioni successiva selezionando “Carica altro pulsante”.

Il pulsante “Carica altro” consente ai visitatori di scorrere altre recensioni, quindi il plugin lo aggiunge di default. Poiché si tratta di un pulsante così importante, è possibile farlo risaltare modificando il colore di sfondo, lo stato di passaggio, l’etichetta, i margini e altro ancora.
È anche possibile sostituire il testo predefinito “Carica altro” con un messaggio proprio, digitando nel campo “Testo”.

Se si preferisce, è possibile rimuovere completamente il pulsante facendo clic sulla levetta “Abilita”.
Quando siete soddisfatti dell’aspetto del feed delle recensioni, non dimenticate di fare clic su “Salva”. Con questa operazione, siete pronti ad aggiungere le recensioni di Google, Facebook o Yelp al vostro sito.
Come aggiungere recensioni al vostro sito WordPress
Ora potete aggiungere il feed delle recensioni al vostro sito utilizzando un blocco, un widget o uno shortcode.
Se avete creato più di un feed utilizzando Reviews Feed Pro, dovrete conoscere lo shortcode del feed se intendete utilizzare un widget o un blocco.
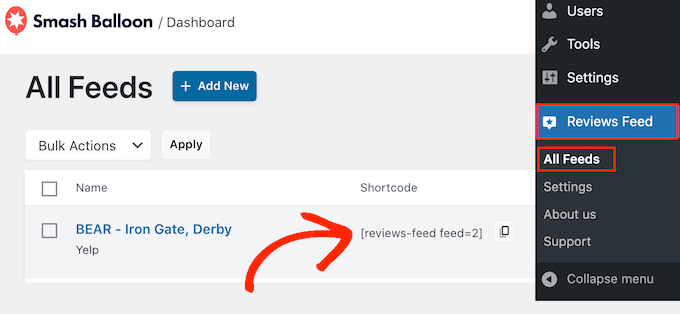
Per ottenere questa informazione, andate su Reviews Feed ” All Feeds e poi guardate il valore sotto “Shortcode”. Dovrete aggiungere questo codice al blocco o al widget, quindi annotatelo.
Nell’immagine seguente, dobbiamo usare [reviews-feed feed=2].

Se si desidera incorporare il feed in una pagina o in un post, è possibile utilizzare il blocco Feed di recensioni.
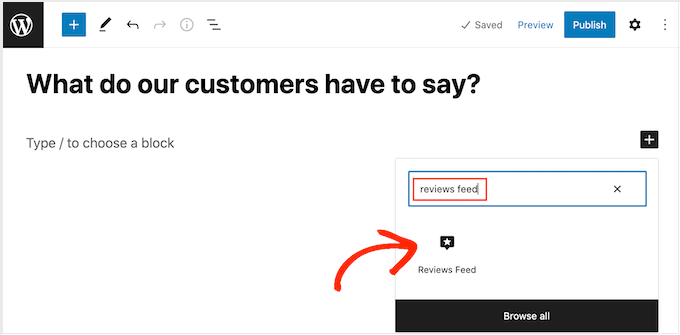
Basta aprire la pagina o il post in cui si desidera mostrare le recensioni di Yelp, Google o Facebook. Quindi, fare clic sull’icona “+” per aggiungere un nuovo blocco e iniziare a digitare “Feed di recensioni”.
Quando appare il blocco giusto, fare clic per aggiungerlo alla pagina o al post.

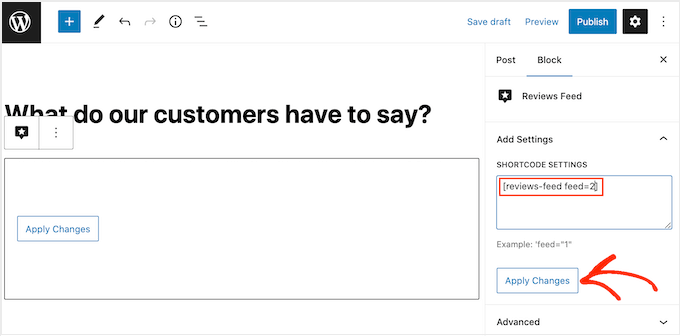
Per impostazione predefinita, il blocco mostrerà uno dei feed delle recensioni. Se si desidera mostrare un feed diverso, trovare “Impostazioni shortcode” nel menu di destra.
Qui è sufficiente aggiungere lo shortcode ottenuto in precedenza, quindi fare clic su “Applica modifiche”.

Se si è soddisfatti dell’aspetto del feed delle recensioni, si può procedere alla pubblicazione o all’aggiornamento della pagina.
Un’altra opzione è quella di aggiungere il widget Reviews Feed al vostro sito web. Questo è un ottimo modo per mostrare le recensioni positive dei clienti su ogni pagina del vostro sito. Ad esempio, si può aggiungere il widget alla barra laterale o al piè di pagina di WordPress.
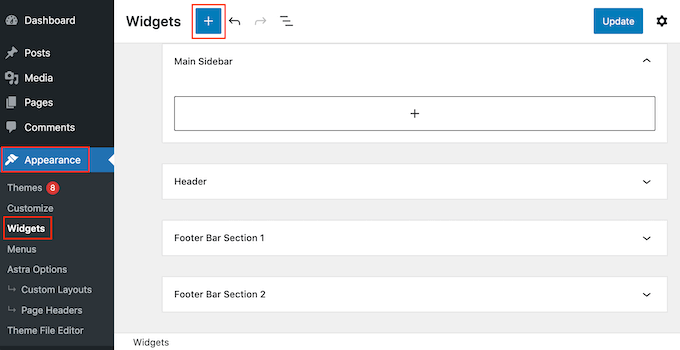
Per aggiungere il widget Feed di recensioni al vostro sito, andate su Aspetto ” Widget. Cliccate sull’icona blu “+” nella parte superiore dello schermo.

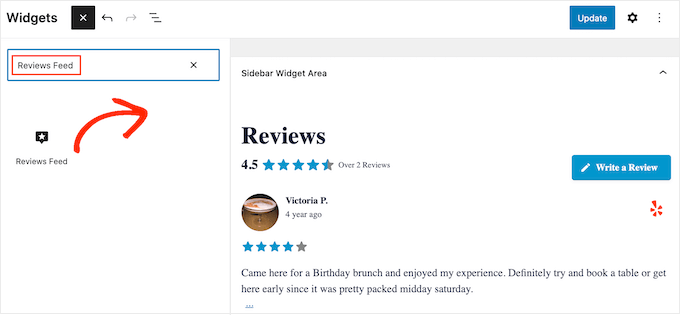
Nel pannello che appare, digitate “Reviews Feed” per trovare il widget giusto.
Quindi, è sufficiente trascinare il widget nell’area in cui si desidera visualizzare le recensioni, ad esempio nella barra laterale o in una sezione simile.

Il widget mostrerà automaticamente uno dei feed creati con il plugin Reviews Feed. Se questo non è il feed che si desidera visualizzare, digitare lo shortcode del feed nella casella “Shortcode Settings”.
Quindi, fare clic su “Applica modifiche”.
Ora è possibile rendere attivo il widget facendo clic sul pulsante “Aggiorna”. Per ulteriori informazioni, consultate la nostra guida passo-passo su come aggiungere e utilizzare i widget in WordPress.
Un’altra opzione è quella di incorporare le recensioni di Google, Facebook o Yelp in qualsiasi pagina, post o area predisposta per i widget utilizzando lo shortcode.
Basta andare su Reviews Feed ” All Feeds e copiare il codice nella colonna ‘Shortcode’. Ora è possibile aggiungere questo codice a qualsiasi blocco Shortcode.
Per un aiuto nel posizionamento dello shortcode, consultare la nostra guida su come aggiungere uno shortcode.
State utilizzando un tema abilitato ai blocchi? Allora potete utilizzare l’editor completo del sito per aggiungere il blocco Feed delle recensioni in qualsiasi punto del vostro sito.
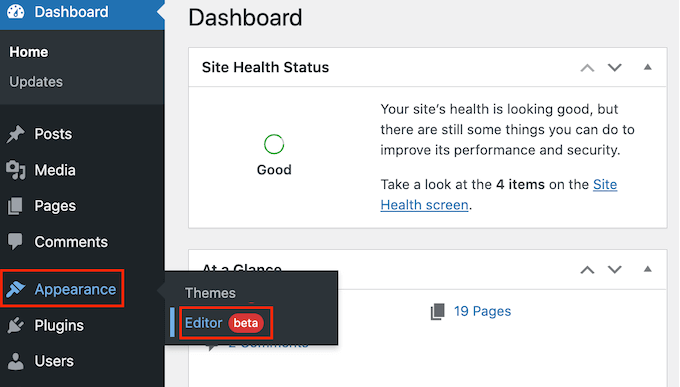
Nella dashboard di WordPress, andare su Aspetto ” Editor.

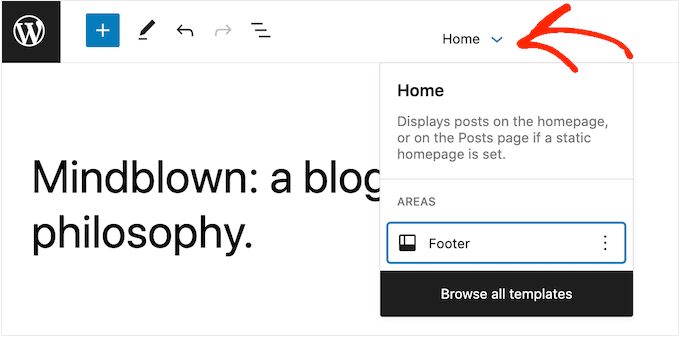
Per impostazione predefinita, l’editor del sito completo mostra il modello di home del tema. Se si desidera aggiungere il feed di Google, Facebook o Yelp a un modello diverso, fare clic sulla freccia accanto a “Home”.
È quindi possibile scegliere qualsiasi design dal menu a tendina, come ad esempio il modello di piè di pagina.

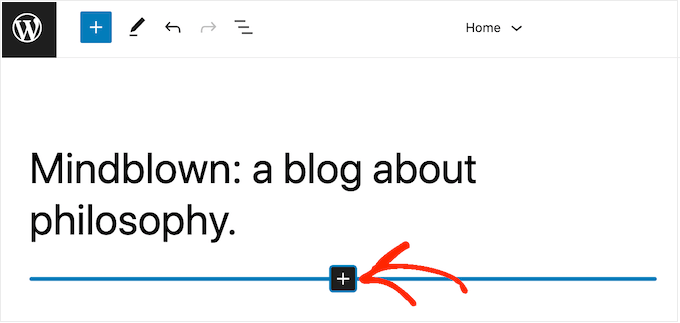
Dopo aver scelto un modello, è sufficiente passare il mouse sull’area in cui si desidera mostrare le recensioni.
Quindi, fare clic sul pulsante “+”.

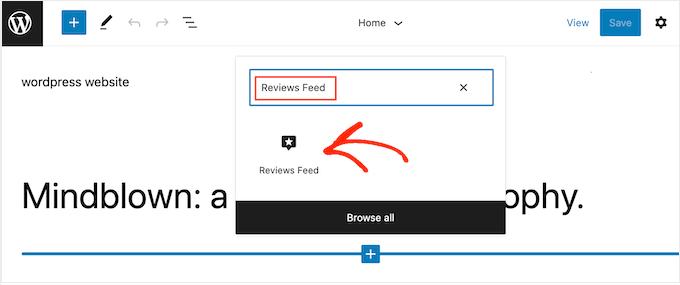
Una volta fatto questo, digitate “Feed di recensioni”.
Quando appare il blocco giusto, fare clic per aggiungerlo al modello.

Come sempre, Reviews Feed mostrerà un feed per impostazione predefinita. È possibile modificare questo feed aggiungendo uno shortcode seguendo la stessa procedura descritta sopra.
Speriamo che questo articolo vi abbia aiutato a capire come mostrare le recensioni di Google, Facebook e Yelp in WordPress. Potete anche consultare la nostra guida sui migliori servizi di email marketing per le piccole imprese e su come creare una newsletter.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
These are the best platforms to get reviews about our products and services and also to show them on our WordPress websites to get the visitors confidence and trust.
I have not yet implemented any of these steps in the past but will surely try to get these for my course website once it gets fully launched.
I really appreciate the quality content and the ease of implementation that you have simplified.
KK
Hi
1. How to set reviews collection in two rows?
2. How to auto import new reviews? (Like if any person give reviews on google or facebook then these reviews auto import in this plugin )