La gestione di più siti WordPress può essere una seccatura, soprattutto quando si tratta di gestire gli account utente e i login.
La condivisione delle informazioni di clienti, membri o visitatori tra più siti può migliorare l’esperienza, consentendo agli utenti di accedere a più siti con lo stesso account. Inoltre, può farvi risparmiare molto tempo se dovete aggiungere dipendenti, studenti o altri utenti a diversi siti.
In questo articolo vi mostreremo come condividere facilmente utenti e login tra più siti web WordPress.

Perché condividere utenti e login tra più siti WordPress?
Se avete più siti web, potreste voler condividere utenti e informazioni di accesso tra di essi.
Questo può far risparmiare tempo e fatica ai visitatori, che devono compilare il modulo di registrazione una sola volta. Ad esempio, potreste avere un blog WordPress e un sito web in cui vendete corsi online.
Se qualcuno acquista un corso dal vostro blog, potete aggiungerlo automaticamente al sito che ha il sistema di gestione dell’apprendimento (LMS). L’utente può quindi accedere all’LMS e iniziare a lavorare sul suo corso, senza doversi registrare utilizzando il suo indirizzo e-mail, il suo nome utente e altre informazioni.
Se siete un’agenzia di sviluppo WordPress o lavorate su più siti di clienti, potreste dover creare manualmente diversi account per ogni sviluppatore, tester e altro membro dello staff. Invece, potete risparmiare tempo registrando ogni persona una sola volta e poi condividendo le informazioni di accesso tra tutti i siti dei clienti.
A questo proposito, vediamo come condividere utenti e login tra siti WordPress.
Come condividere utenti e login tra più siti WordPress
Il modo migliore per condividere le informazioni sugli utenti e gli accessi è utilizzare Uncanny Automator. È il miglior plugin di automazione per WordPress e vi aiuta a creare flussi di lavoro automatizzati che vi faranno risparmiare tempo e fatica.
Quando si tratta di collegare più siti, molti pensano che sia necessario creare una rete WordPress multisito. Tuttavia, spesso è più facile utilizzare i webhook. Si tratta di pezzi di codice che consentono a diversi strumenti e applicazioni di condividere informazioni in tempo reale.
Dopo aver installato Uncanny Automator, è possibile utilizzare i webhook per condividere informazioni tra i siti WordPress, compresi gli account utente e i dati di accesso.
Per iniziare, è necessario installare Uncanny Automator sul sito web in cui gli utenti creeranno il loro account originale. Chiameremo questo sito “sorgente”.
Sarà quindi necessario installare Uncanny Automator su ogni sito web che deve ricevere dati dal sito di origine.
Infine, si useranno ricette di automazione e webhook per inviare le informazioni sugli utenti dalla fonte a tutti gli altri siti web che ne hanno bisogno.
Tenendo conto di ciò, esaminiamo i passaggi in modo più dettagliato.
Aggiungere Uncanny Automator al sito web di origine
La prima cosa da fare è installare e attivare Uncanny Automator sul vostro sito web di origine. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin per WordPress.
Nota: esiste un plugin gratuito Uncanny Automator che consente di automatizzare molte attività comuni e viene fornito con 300 trigger e azioni di automazione. Tuttavia, utilizzeremo Uncanny Automator Pro perché è necessario per utilizzare il trigger “Un utente è stato creato”.
Al momento dell’attivazione, vi verrà chiesto di installare la versione gratuita di Uncanny Automator core. Il plugin gratuito ha funzioni limitate, ma viene utilizzato come base per la versione Pro.
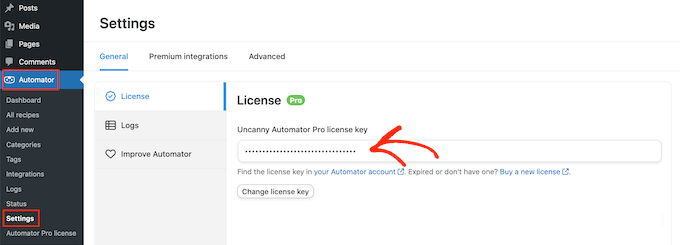
A questo punto, andare su Automator ” Impostazioni e inserire la chiave di licenza.

Potete trovare queste informazioni nel vostro account sul sito web di Uncanny Automator.
Dopo aver inserito la chiave, fare clic sul pulsante “Attiva licenza”.
Creare una nuova ricetta di automazione
Dopo l’attivazione, siete pronti a creare flussi di lavoro automatizzati in WordPress. Uncanny Automator chiama questi flussi di lavoro “ricette”.
Creerete una ricetta che invia informazioni a un webhook, ogni volta che un utente si registra sul vostro sito WordPress.
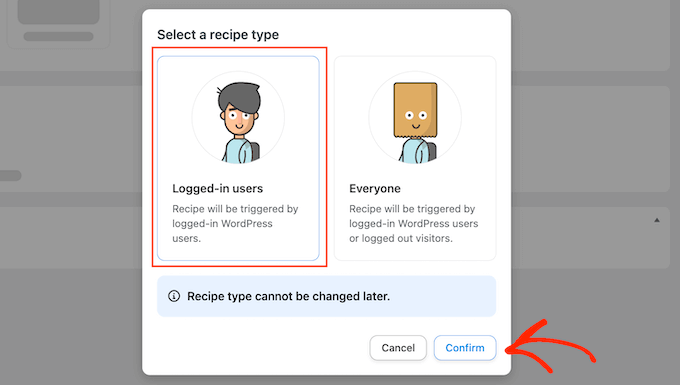
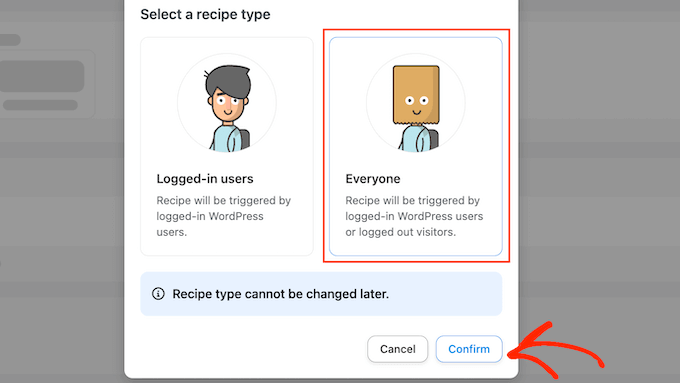
Per iniziare, è sufficiente dirigersi verso la pagina Automator ” Add New “. Uncanny Automator vi chiederà se desiderate creare una ricetta “Accesso” o una ricetta “Tutti”.
Le ricette registrate possono essere attivate solo dagli utenti che hanno effettuato l’accesso, ma chiunque può attivare le ricette “Tutti”. Detto questo, selezionate “Registrato” e poi cliccate su “Conferma”.

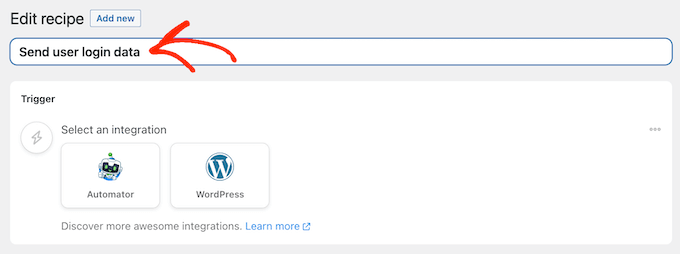
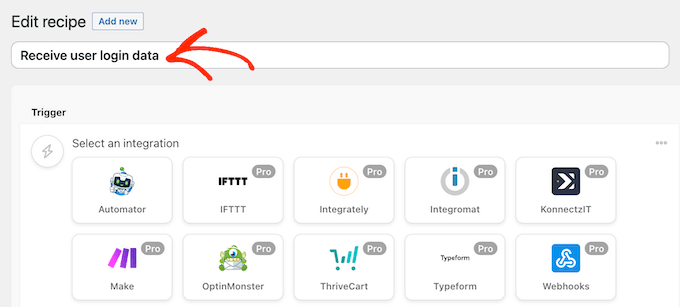
A questo punto è possibile dare un titolo alla ricetta, digitando nel campo “Titolo”.
Questo è solo un riferimento, quindi potete usare quello che volete.

Aggiungere trigger e azioni al flusso di lavoro automatico
Ogni ricetta di Uncanny Automator è composta da due parti chiamate Trigger e Azioni.
Un trigger è un evento che avvia il flusso di lavoro automatizzato, come l’aggiunta di nuovi utenti e autori al vostro blog WordPress. Le azioni sono le attività che la ricetta eseguirà, come la condivisione di informazioni con un altro sito web, blog o negozio online.
Per iniziare, è necessario impostare il trigger scegliendo un’integrazione.
Uncanny Automator supporta molti plugin WordPress popolari, tra cui WPForms, WooCommerce e OptinMonster. Le opzioni visualizzate possono variare a seconda dei plugin installati.
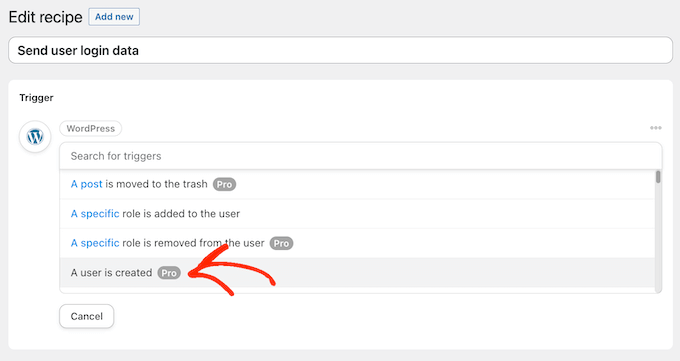
Per iniziare, selezionare “WordPress” e poi cliccare su “È stato creato un utente”.

Successivamente, è necessario indicare a Uncanny Automator cosa deve fare quando la ricetta viene attivata.
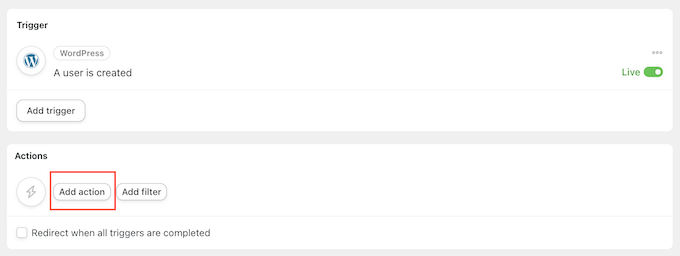
A tal fine, fare clic sul pulsante “Aggiungi azione”.

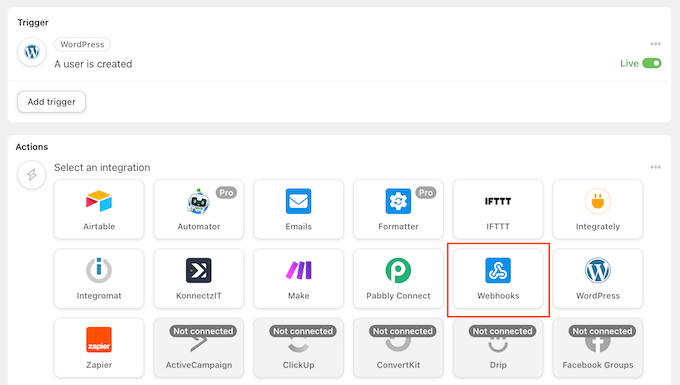
Uncanny Automator mostrerà ora tutte le diverse integrazioni che è possibile utilizzare nell’azione.
Per inviare dati a un webhook, fare clic su “Webhook”.

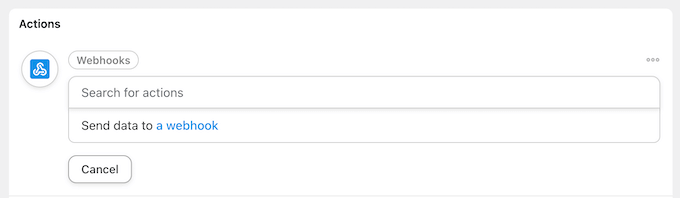
Aggiunge un nuovo menu a tendina.
Qui, selezionare “Invia i dati a un webhook”.

Ora viene visualizzata una nuova sezione in cui è possibile impostare il webhook.
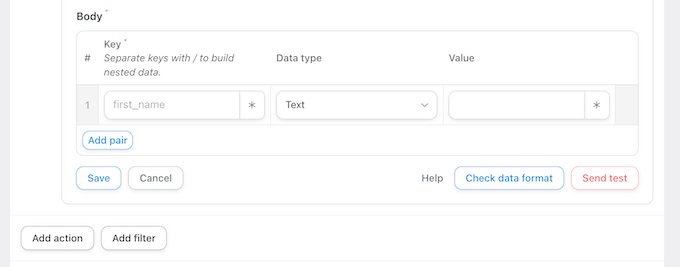
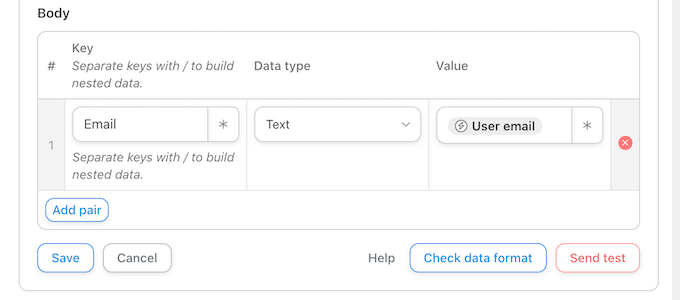
Per ora, scorrete fino alla sezione “Corpo”.

Qui è necessario specificare i dati che Uncanny Automator deve passare ai blog o ai siti web riceventi. A titolo di esempio, mostreremo come condividere l’indirizzo e-mail, il nome e il nome utente dell’utente. Non condivideremo la password dell’utente tramite Uncanny Automator.
Invece, Uncanny Automator genererà una password temporanea casuale. Più avanti in questa guida, vi mostreremo come inviare un’e-mail contenente un link per la reimpostazione della password, in modo che gli utenti possano creare facilmente la propria password.
Suggerimento: è buona norma utilizzare una password unica per ogni account. Per saperne di più su questo argomento, consultate la nostra guida definitiva alla sicurezza di WordPress.
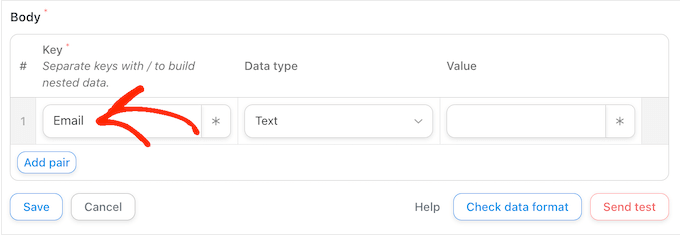
Per condividere l’indirizzo e-mail dell’utente, fare clic sul campo sotto “Chiave” e digitare “E-mail”. La chiave sarà utilizzata nel webhook, quindi annotatela.

In “Tipo di dati”, scegliere “Testo” se non è già selezionato.
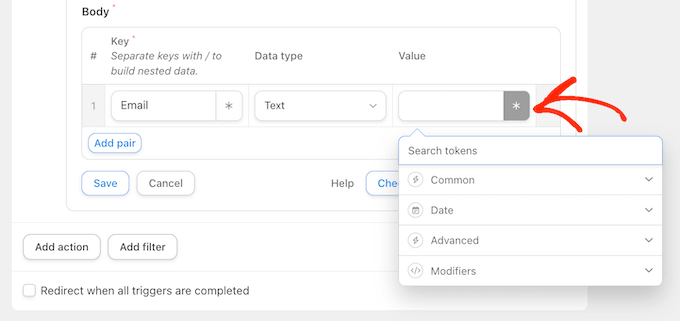
Ora fate clic sull’asterisco accanto a “Valore”.

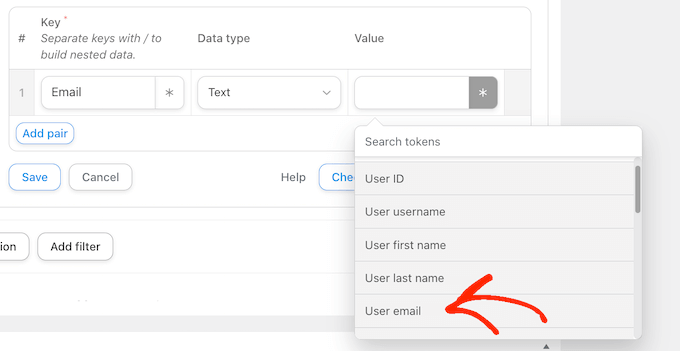
Si apre un menu a tendina con tutti i dati che si possono condividere. Ad esempio, è possibile condividere il nome utente, il nome e il cognome della persona.
Per condividere l’indirizzo e-mail dell’utente, fare clic su “Comune” e selezionare “E-mail utente”.

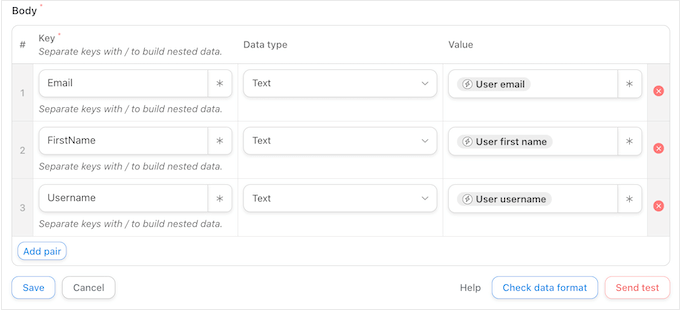
In genere si desidera condividere informazioni aggiuntive, come il nome e il cognome dell’utente.
Per condividere altre informazioni, fare clic sul pulsante “Aggiungi coppia”.

Quindi, digitare una chiave, selezionare il tipo di dati e scegliere un valore dal menu a discesa seguendo la stessa procedura descritta sopra.
Ad esempio, nell’immagine seguente, condividiamo l’e-mail, il nome e lo username.

Questa ricetta è quasi completa, ma è ancora necessario digitare l’URL del webook. Per ottenere questo link, è necessario impostare Uncanny Automator sul sito web che riceverà i dati.
Detto questo, lasciate il sito web di origine aperto in una scheda in background e aprite una nuova scheda.
Ricevere le informazioni di accesso dell’utente tramite un webhook
Nella nuova scheda, accedere al sito web, al blog o al negozio WooCommerce che riceverà le informazioni sull’utente e i dati di accesso. Ora è possibile installare e attivare il plugin Uncanny Automator seguendo la stessa procedura descritta sopra.
Fatto questo, è il momento di creare una ricetta che recuperi i dati dal webhook e li aggiunga a un nuovo account utente.
Per iniziare, andare su Automator ” Aggiungi nuovo“. Nel popup che appare, fare clic su “Tutti” e selezionare “Conferma”.

È ora possibile digitare un titolo per il flusso di lavoro automatico.
Ancora una volta, questo è solo un riferimento, quindi potete usare quello che volete.

Alla voce “Integrazioni”, selezionare “Webhooks”.
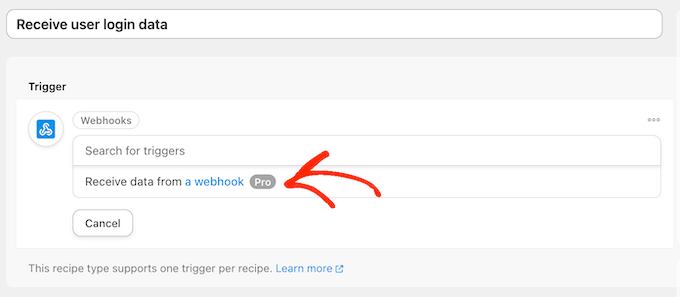
Nel menu a tendina visualizzato, selezionare “Ricevi dati da un webhook”.

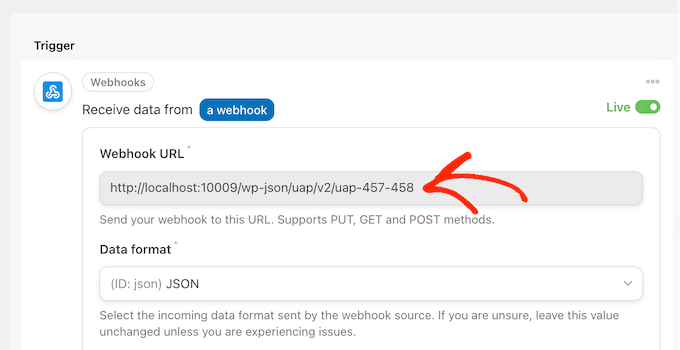
Questo aggiunge una nuova sezione con l'”URL Webhook” già compilato. In una fase successiva, si aggiungerà questo URL al sito web di origine.
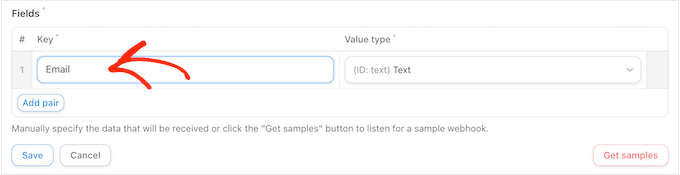
Per ora, scorrere la sezione “Campi”. Qui si dovranno configurare tutte le informazioni che verranno recuperate dal webhook. Si tratta semplicemente delle coppie chiave/valore create nella prima ricetta di automazione.
Alla voce “Chiave”, digitate l’esatta chiave utilizzata per la prima informazione. Se prima avete scritto “Email” in maiuscolo, scrivetelo anche qui.

Quindi, aprire il menu a tendina “Tipo di valore” e scegliere “Testo”.
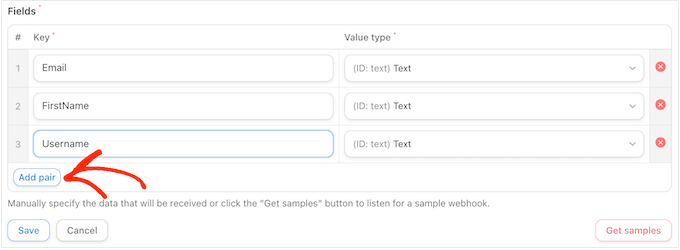
Per configurare la coppia chiave/valore successiva, fare clic su “Aggiungi coppia”. A questo punto è sufficiente ripetere questi passaggi per aggiungere tutte le coppie chiave/valore.

A questo punto, fare clic su “Salva”.
Impostare i dati utente in Uncanny Automator
Se avete seguito la vicenda, ora Uncanny Automator condividerà l’indirizzo e-mail, il nome utente e il nome di battesimo dell’utente con questo nuovo sito web.
Come abbiamo già detto, la ricetta creerà una password a caso, quindi dovrete fornire ai visitatori un modo semplice per reimpostare la password.
Il modo più semplice è inviare un’e-mail contenente un link alla pagina di reimpostazione della password. Potete anche includere altre informazioni utili, come il nome utente della persona, un link al vostro sito web e le vostre informazioni di contatto.
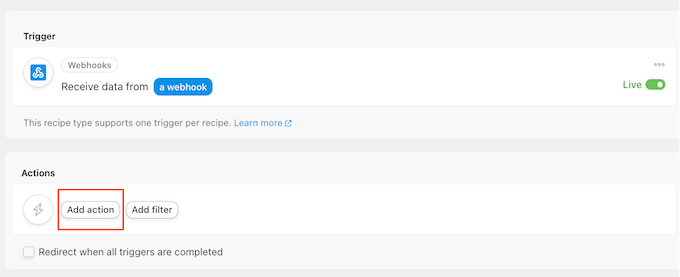
Per iniziare, fare clic sul pulsante “Aggiungi azione”.

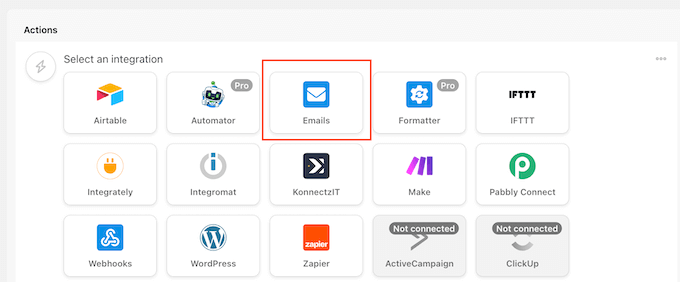
Uncanny Automator mostra ora tutte le diverse integrazioni che è possibile utilizzare.
Cliccate su “Email”.

Nel menu a tendina visualizzato, selezionare “Invia un’e-mail”.
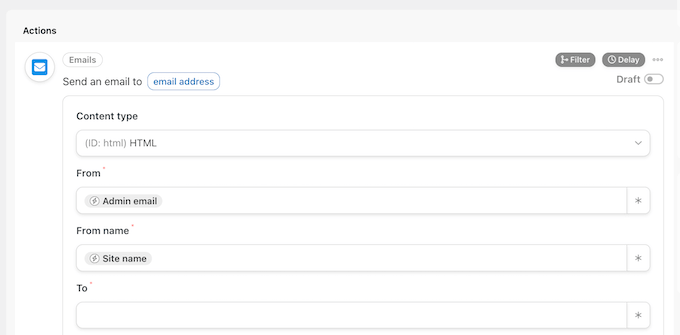
Questo aggiunge una nuova sezione con alcune impostazioni già compilate. Ad esempio, per impostazione predefinita Uncanny Automator invierà tutti i messaggi dall’e-mail di amministrazione di WordPress. Utilizzerà anche il nome del sito come “Da”.

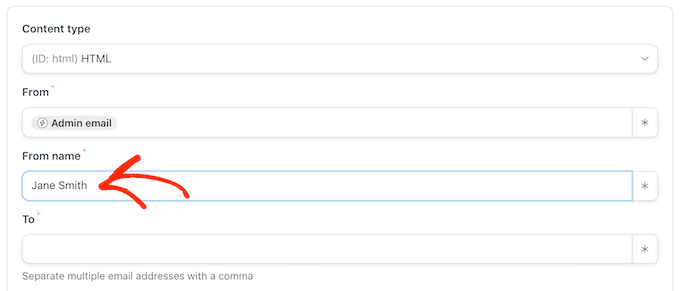
Per modificare una qualsiasi di queste impostazioni, è sufficiente cancellare il valore predefinito.
Quindi, si può digitare il valore che si desidera utilizzare al suo posto oppure fare clic sull’asterisco e scegliere un token dal menu a discesa. Questi token saranno sostituiti da informazioni reali quando la ricetta verrà eseguita, quindi sono un ottimo modo per mostrare contenuti personalizzati a utenti diversi.

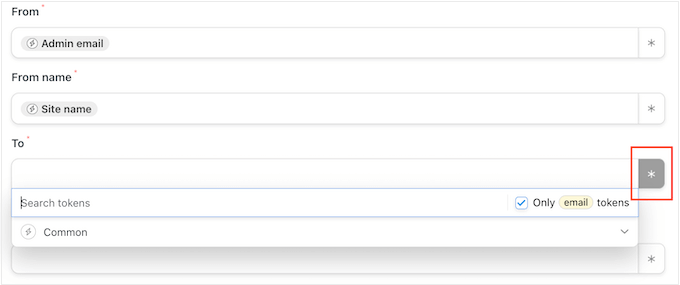
Il prossimo compito è ottenere l’indirizzo e-mail dell’utente dal webhook.
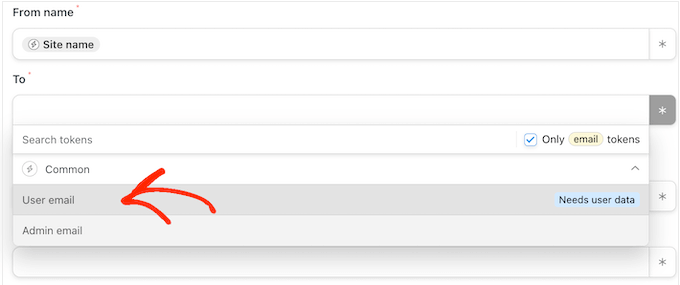
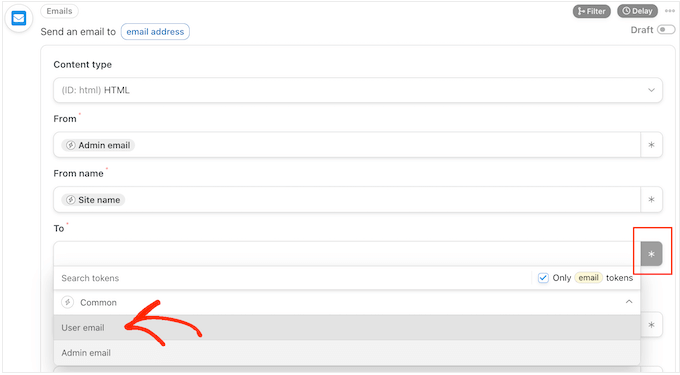
A tal fine, individuare il campo “A” e fare clic sull’asterisco.

Quindi, fare clic per espandere la sezione “Comune”.
Quando appare, fare clic su “Email utente”.

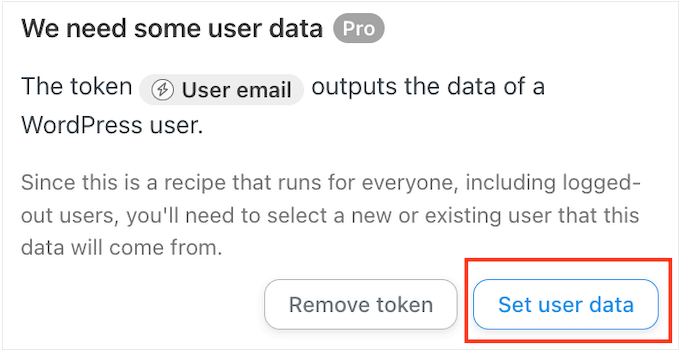
Uncanny Automator ora mostrerà un popup che spiega che è necessario specificare la provenienza delle informazioni dell’utente.
Nel popup, fare clic su “Imposta dati utente”.

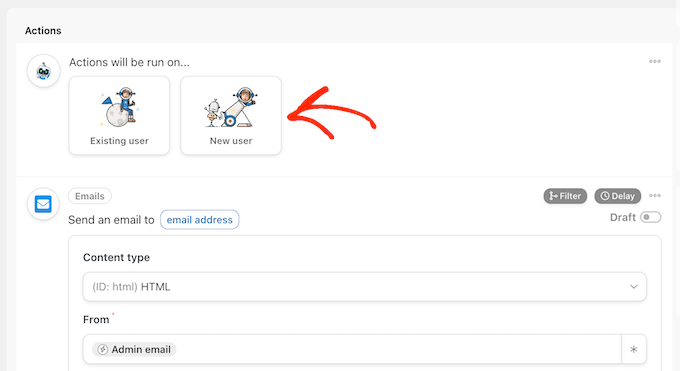
Ora, se si scorre verso l’alto, si vedrà una nuova sezione “Le azioni saranno eseguite su…”.
Per creare un nuovo account utente ogni volta che si esegue la ricetta, selezionare “Nuovo utente”.

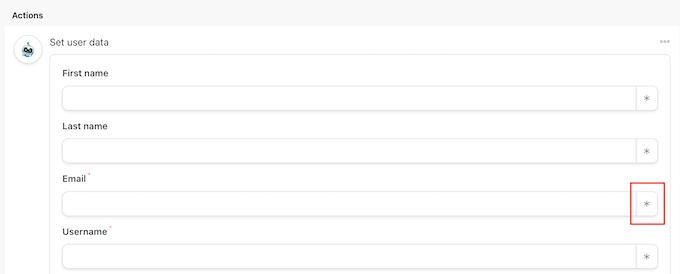
Ora è necessario mappare ogni campo alle informazioni recuperate dal webhook. Alcuni di questi campi sono obbligatori, come il nome utente e l’indirizzo e-mail, ma altri sono facoltativi, come il nome visualizzato.
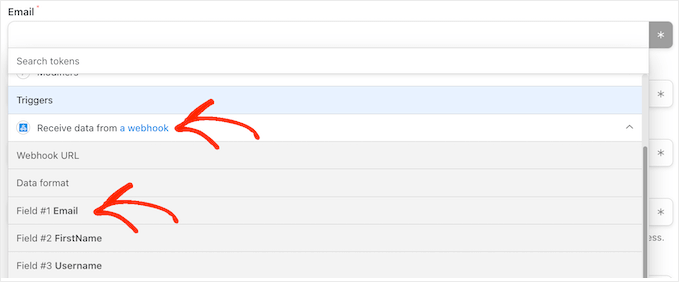
Per iniziare, è sufficiente individuare il primo campo in cui si desidera mappare alcuni dati e fare clic sul pulsante con l’asterisco.

Nel menu a tendina, fare clic per espandere la sezione “Ricevi dati da un webhook”.
È ora possibile scegliere le informazioni da mostrare in questo campo. Nelle nostre immagini, stiamo recuperando l’indirizzo e-mail dell’utente dal webhook.

È sufficiente ripetere questi passaggi per ogni campo in cui si desidera utilizzare le informazioni del visitatore. Ricordate di lasciare vuoto il campo ‘Password’, in modo che Uncanny Automator generi una nuova password a caso.
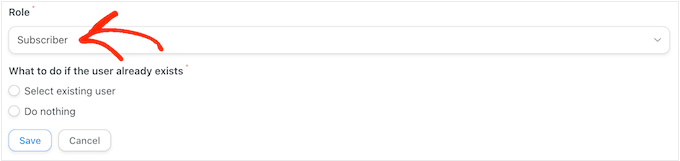
Per impostazione predefinita, Uncanny Automator crea ogni nuovo utente come abbonato. Se si desidera assegnare loro un ruolo diverso, aprire il menu a tendina ‘Ruolo’ e scegliere un’opzione dall’elenco.

Per saperne di più su questo argomento, consultate la nostra guida per principianti sui ruoli e i permessi degli utenti di WordPress.
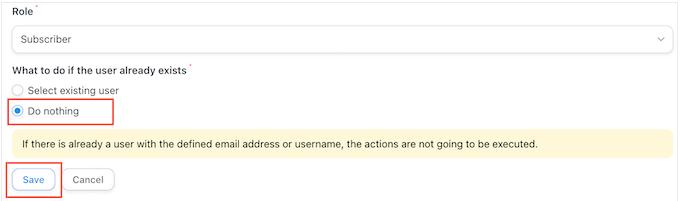
Infine, è possibile indicare a Uncanny Automator cosa fare se esiste già un account per questo nome utente o indirizzo e-mail. Poiché non si vogliono creare account doppi, fare clic sul pulsante di opzione “Non fare nulla”.
A questo punto, fare clic su “Salva”.

Creare un’e-mail di reimpostazione della password
Ora siete pronti a creare l’e-mail che Uncanny Automator invierà ai vostri utenti.
Per iniziare, scorrere la sezione “Invia un’e-mail” e trovare il campo “A”. A questo punto è possibile fare clic sul pulsante con l’asterisco e selezionare “Email utente” dal menu a discesa.

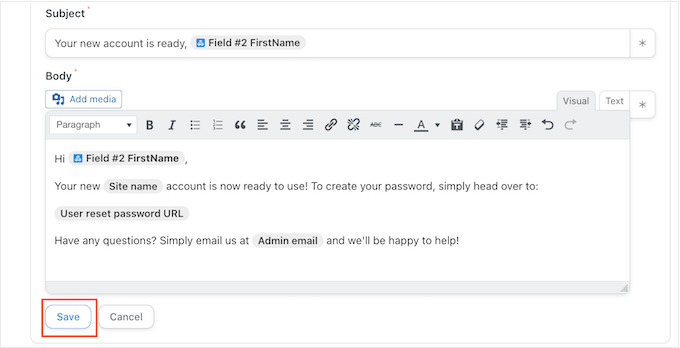
A questo punto, scorrere fino al campo “Oggetto”.
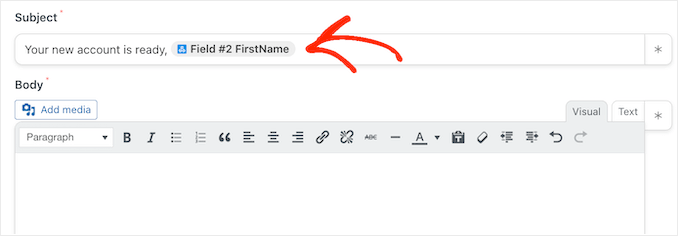
Qui è possibile digitare qualsiasi testo semplice che si desidera visualizzare nell’oggetto. È anche possibile personalizzare l’oggetto dell’e-mail utilizzando dei token che Uncanny Automator sostituirà con dati autentici dell’utente.

Per inserire un token, selezionare il pulsante con l’asterisco e poi fare clic per espandere la sezione “Ricevi dati da un webhook”.
A questo punto è possibile scegliere il token da utilizzare, come il nome utente, il nome o il cognome della persona. In questo modo, è possibile creare un oggetto personalizzato, che può migliorare i tassi di apertura delle e-mail.

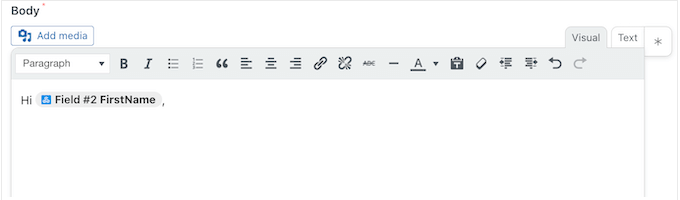
Quando siete soddisfatti dell’oggetto, è il momento di creare il testo dell’e-mail.
Come per l’oggetto, è possibile digitare del testo semplice direttamente nell’editor o utilizzare dei token per creare un messaggio personalizzato. Ad esempio, se si è recuperato il nome dell’utente dal webhook, è possibile indirizzarlo per nome.

Dovrete anche includere un link per la reimpostazione della password, in modo che l’utente possa creare la propria password e mantenere il proprio account al sicuro.
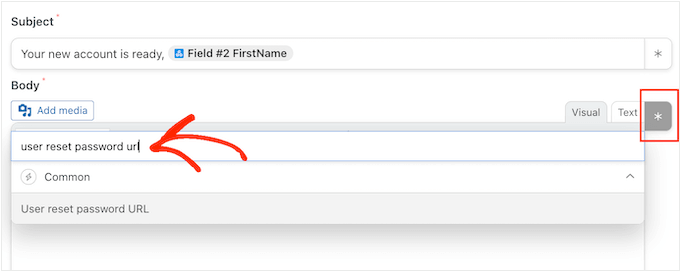
Per includere questo link, è sufficiente fare clic sull’asterisco e iniziare a digitare “URL di reimpostazione della password utente”.

Quando viene visualizzata l’opzione giusta, fare clic per aggiungerla al messaggio.
Quando si è soddisfatti della configurazione dell’e-mail, fare clic sul pulsante “Salva”.

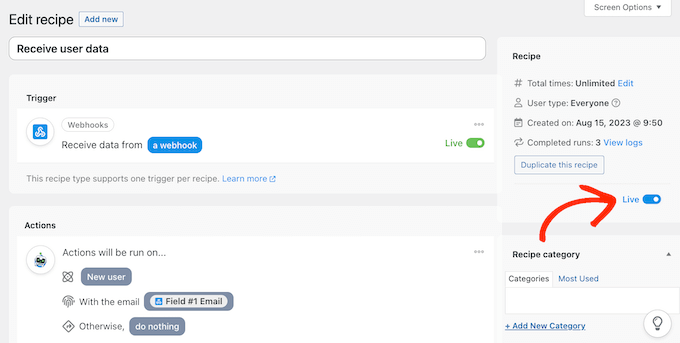
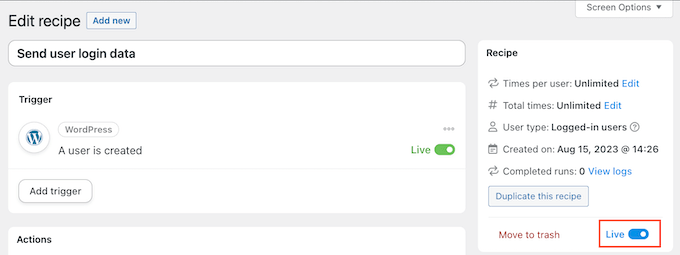
Fatto questo, siete pronti a rendere operativa questa ricetta automatizzata.
È sufficiente scorrere verso l’alto e fare clic sulla levetta “Bozza” in modo da visualizzare “In diretta”.

Collegare più siti web WordPress utilizzando un webhook
Nella sezione “Trigger”, trovare l'”URL webhook”, tenendo presente che potrebbe essere necessario fare clic per espandere questa sezione al fine di visualizzare l’URL webhook.

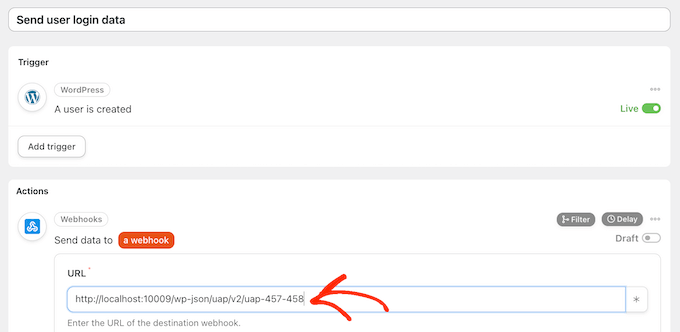
Il passo finale consiste nell’aggiungere questo URL alla prima ricetta creata sul sito di origine. Per farlo, copiate l’URL e poi tornate alla ricetta sul vostro sito originale.
In questa scheda, scorrere la sezione “Azioni” e trovare il campo vuoto “URL Webhook”. Si può quindi procedere a incollare l’URL in questo campo.

Una volta fatto questo, il sito web di origine è pronto a condividere i dati e le informazioni di login degli utenti.
Per rendere tutto vivo, basta fare clic sulla levetta “Bozza” in modo che mostri “Vivo”.

A questo punto, avete due ricette Uncanny Automator attive su due siti web separati.
Ora, ogni volta che qualcuno crea un account sul sito web di origine, Uncanny Automator condividerà le sue informazioni con il secondo sito web. L’utente riceverà anche un’e-mail con un link per la reimpostazione della password.
Volete condividere utenti e informazioni di login con più siti web?
Quindi, è sufficiente ripetere i passaggi precedenti per configurare Uncanny Automator su altri siti web. In questo modo, potrete condividere facilmente i dati degli utenti con un numero illimitato di blog, siti web e mercati online WordPress.
Bonus: Assicuratevi che le vostre e-mail di WordPress vengano inviate in modo affidabile
A volte, gli utenti potrebbero non ricevere le vostre e-mail come previsto. Questo perché molte società di hosting WordPress non hanno configurato correttamente la funzione di posta elettronica.
Molte società di hosting disabilitano la funzione di posta elettronica per evitare che i loro server vengano abusati. Questo può essere un grosso problema, in quanto i vostri utenti non riceveranno informazioni su come creare le loro password e accedere ai loro account.
Fortunatamente, è possibile risolvere facilmente questo problema utilizzando WP Mail SMTP, il miglior plugin SMTP per WordPress sul mercato.

Consente di inviare le e-mail di WordPress attraverso una piattaforma SMTP affidabile, configurata appositamente per l’invio di e-mail come SendLayer, Gmail e Outlook.
Per maggiori dettagli, consultate la nostra guida su come risolvere il problema dell’invio di e-mail da parte di WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come condividere automaticamente utenti e login tra più siti WordPress. Potreste anche dare un’occhiata alla nostra guida per principianti su come cambiare la password in WordPress o vedere il nostro tutorial su come inviare un’e-mail a tutti gli utenti registrati in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ralph
Will this work with levels of users between websites?
2 websites, both have free and premium accounts with different content available.
If customer pay for premium account, he can access premium content on site A and B with 1 login.
Is it possible?
WPBeginner Support
It would depend on how you have your accounts set up. If you reach out to Uncanny Automator’s support they can help clarify how to set it up
Admin
Ralph
I will definitely reach out to them for confirmation. Thanks for the guide again!