Una comunicazione efficace è fondamentale per creare fiducia e creare esperienze positive per gli utenti su qualsiasi sito web WordPress. Una parte importante di questo aspetto è l’invio di email di conferma dopo l’invio di moduli.
Le email di conferma hanno molti scopi. Rassicurano gli utenti sul fatto che il loro messaggio è stato ricevuto con successo, riducono le ansie legate all’invio di moduli che passano inosservati e potenzialmente forniscono ulteriori dettagli o passi successivi.
Elaboriamo in corso d’opera con i moduli di contatto da molto tempo e ci assicuriamo anche di dare seguito alle domande dei lettori che riceviamo. In questo articolo vi mostreremo come inviare facilmente email di conferma agli utenti dopo l’invio di un modulo WordPress (passo dopo passo).

Perché impostare e-mail di conferma automatiche in WordPress?
Le email di conferma vengono inviate quando un utente compila un modulo di contatto o un altro modulo sul vostro sito web WordPress.
L’invio di un’email di conferma automatica crea fiducia e credibilità nel pubblico. Inoltre, assicura agli utenti che le loro azioni, come l’iscrizione a una newsletter o la creazione di un account, sono state completate.
Ci sono molte buone ragioni per impostare le e-mail di conferma dei moduli di WordPress:
- Aprite una linea di comunicazione con i vostri abbonati.
- Fornite preziose informazioni di follow-up, come link, credenziali di accesso e tutorial.
- Confermare l’iscrizione alla newsletter e avviare una sequenza di autoresponder.
- Riducete lo spam e la creazione di account falsi sul vostro sito web verificando l’indirizzo e-mail dell’utente.
- Se avete un negozio online, questo vi dà la possibilità di offrire un upsell o un cross-sell.
Detto questo, vediamo come inviare facilmente e-mail di conferma dopo l’invio di un modulo in WordPress.
Come inviare e-mail di conferma dopo l’invio di un modulo WordPress
È possibile inviare facilmente e-mail di conferma dopo l’invio di un modulo WordPress utilizzando il plugin WPForms.
È il miglior plugin per moduli di contatto WordPress sul mercato, utilizzato da oltre 6 milioni di siti web.
Noi di WPBeginner lo abbiamo usato per creare tutti i tipi di moduli e abbiamo sempre avuto un’esperienza meravigliosa. Per maggiori informazioni, consultate la nostra recensione completa di WPForms.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per istruzioni dettagliate, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Nota: se avete un budget limitato, potete usare la versione gratuita di WPForms per impostare la conferma via e-mail. Offre anche funzioni come i pagamenti con Stripe e la protezione antispam.
Tuttavia, la versione Pro vi darà accesso a caratteristiche ancora maggiori, come moduli a logica condizionale, oltre 2.000 template, integrazione con strumenti di email marketing e altro ancora.
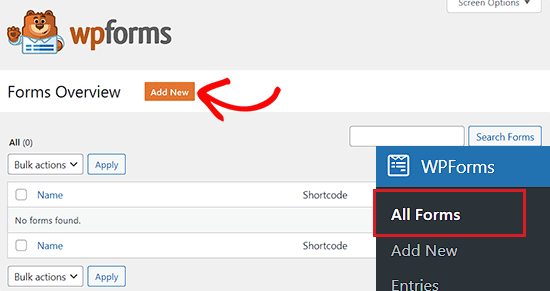
Dopo l’attivazione, andate alla pagina WPForms ” Tutti i moduli dalla barra laterale dell’amministrazione di WordPress e fate clic sul pulsante “Aggiungi nuovo”.

Si accede così alla pagina “Seleziona un modello”, dove si può iniziare a digitare un nome per il modulo che si sta creando.
Quindi, selezionare un template per il modulo. Per questa esercitazione, utilizzeremo il template “Modulo di contatto semplice” per creare un modulo.

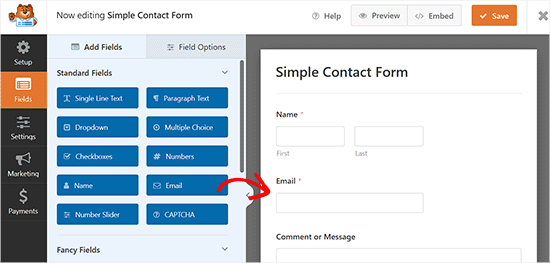
Una volta effettuata la scelta, il costruttore di moduli WPForms verrà lanciato sullo schermo.
Da qui è possibile trascinare e rilasciare i diversi campi del modulo dalla barra laterale a sinistra nell’anteprima del modulo a destra.
Per istruzioni dettagliate, potete consultare il nostro tutorial su come creare un modulo di contatto WordPress.

Ora che avete creato un modulo, è il momento di impostare un’e-mail di conferma di WordPress. Questa e-mail verrà inviata automaticamente e informerà gli utenti che l’invio del modulo è stato ricevuto con successo.
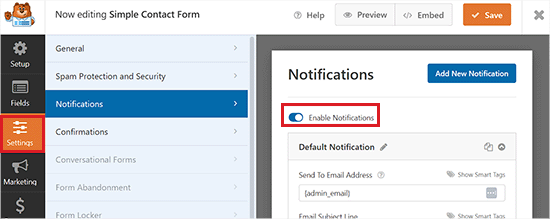
Per farlo, occorre passare alla scheda ‘Impostazioni’ dalla colonna di sinistra del costruttore di moduli.
Una volta arrivati a questo punto, è sufficiente aprire la scheda “Notifiche”. Qui è necessario assicurarsi che la levetta “Abilita notifiche” sia attivata.
Se si disattiva questa opzione, non sarà possibile inviare e-mail di conferma agli utenti.

Successivamente, è necessario scegliere a chi inviare le e-mail di conferma.
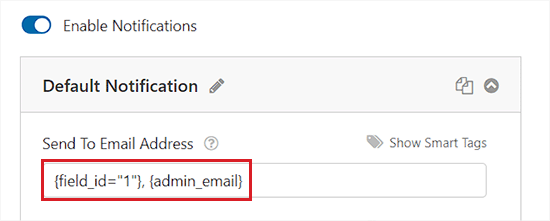
Per impostazione predefinita, l'”Indirizzo e-mail di invio” è impostato sull’e-mail di amministrazione Smart Tag {admin_email}. Si tratta dell’e-mail utilizzata per configurare il blog WordPress.
Ciò significa che ogni volta che un utente invia il modulo, riceverete un’e-mail di conferma al vostro indirizzo e-mail aziendale.
Per garantire che le email di conferma vengano recapitate anche agli utenti, è necessario aggiungere un nuovo smart tag al campo email.
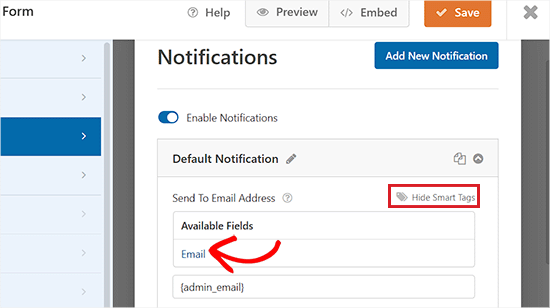
A tal fine, è sufficiente fare clic sull’opzione “Mostra smart tag” che si trova direttamente sopra il campo “Invia a indirizzo e-mail”.

Verranno visualizzati gli smart tag disponibili, dove è necessario selezionare l’opzione ‘Email’. In questo modo, l’indirizzo e-mail dell’utente viene inserito nel campo “Invia a indirizzo e-mail”.
WPForms ora invia e-mail di conferma all’indirizzo e-mail che gli utenti inseriscono nei loro moduli.
Tenere presente che è necessario separare entrambi gli smart tag nel campo con una virgola.

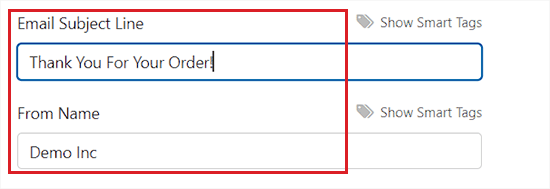
Poi, è il momento di cambiare l’oggetto dell’e-mail.
L’oggetto predefinito delle e-mail è “Nuova iscrizione”. Tuttavia, è possibile modificare facilmente questa riga digitando qualcosa di diverso che abbia più senso per gli utenti.
Ad esempio, se avete un negozio WooCommerce e state inviando un’e-mail di conferma dell’ordine, potete cambiare l’oggetto in “Grazie per l’ordine!”.
Successivamente, è necessario modificare il “nome del destinatario” per l’e-mail di conferma.
È il nome che verrà utilizzato per mostrare agli utenti chi ha inviato l’e-mail di conferma. È opportuno digitare in questo campo il nome della vostra azienda o del vostro sito web.

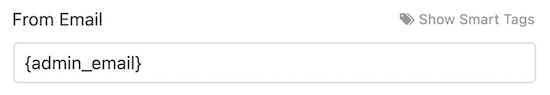
Successivamente, è necessario compilare il campo ‘Da e-mail’. Questo sarà l’indirizzo e-mail da cui inviare le e-mail di conferma agli utenti.
Per impostazione predefinita, l’indirizzo e-mail in questo campo è lo stesso dell’e-mail dell’amministratore; si consiglia di lasciare questa impostazione così com’è.

Successivamente, si dovrà modificare il campo “Rispondi a”, in modo che gli utenti possano rispondere alle e-mail automatiche.
Se si lascia vuoto, l’e-mail sarà la stessa dell’e-mail predefinita dell’amministratore. Questo sarà l’indirizzo e-mail con cui si riceveranno le risposte alle e-mail di conferma inviate agli utenti.
Non è necessario cambiarlo, ma in alcune situazioni è necessario che l’e-mail di risposta sia diversa dall’indirizzo e-mail standard dell’amministratore.
Ad esempio, se avete un sito web di fotografia e disponete di un modulo per la richiesta di un preventivo da parte dei nuovi clienti, potreste voler inviare queste e-mail a un indirizzo e-mail diverso.

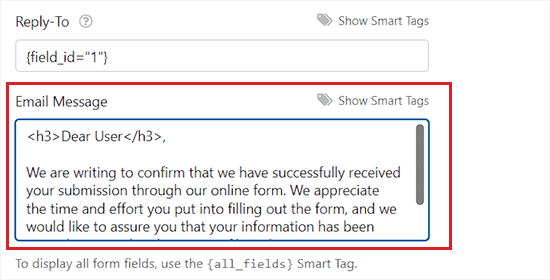
Una volta fatto ciò, scorrete verso il basso fino alla sezione “Messaggio e-mail”.
Ora è possibile scrivere l’email che verrà inviata a tutti coloro che inviano il modulo sul vostro sito web. Inoltre, è possibile modificare l’aspetto delle email in testo semplice aggiungendo l’HTML.
Inoltre, è possibile includere lo Smart Tag {all_fields}, che aggiungerà all’email le informazioni inviate dall’utente.

Una volta terminato, non dimenticate di fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni.
Ora avete aggiunto con successo un’e-mail di conferma per l’invio di un modulo in WordPress.
Aggiungere il modulo a una pagina di WordPress
Dopo aver impostato l’email di conferma per un modulo, è necessario aggiungere il modulo a una pagina di WordPress.
Per prima cosa, è necessario aprire una pagina esistente o nuova dalla barra laterale dell’amministrazione di WordPress.
Una volta lì, fare clic sul pulsante Aggiungi blocco (+) in alto a sinistra della schermata per aprire il menu dei blocchi.
Da qui, individuare e aggiungere il blocco WPForms nell’editor dei blocchi.

Quindi, selezionare il modulo appena creato dal menu a discesa del blocco WPForms.
Infine, fare clic sul pulsante “Pubblica” o “Aggiorna” per salvare le modifiche.
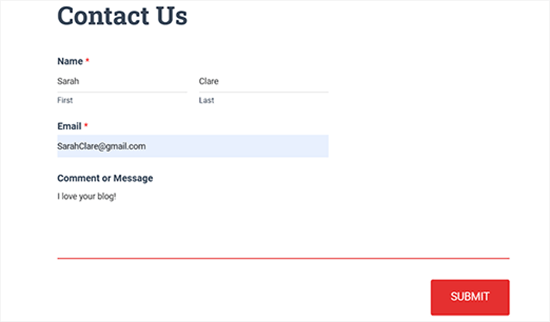
Gli utenti potranno ora compilare e inviare il modulo di contatto creato sul vostro sito web.

Al momento dell’invio del modulo, gli utenti riceveranno anche un’e-mail di conferma al proprio indirizzo di posta elettronica.
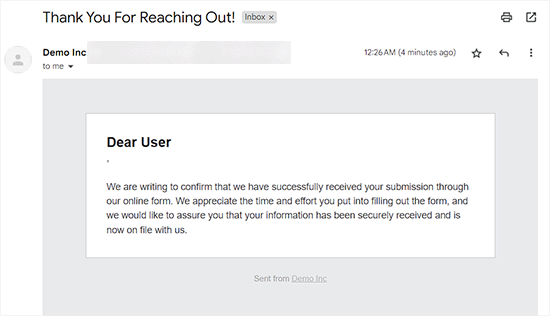
Ecco come appariva l’e-mail di conferma creata con WPForms nella nostra demo.

Bonus: Risolvere il problema dell’invio di e-mail da parte di WordPress con WP Mail SMTP
Un problema enorme che molti utenti di WordPress riscontrano è quando il loro sito web smette di inviare le e-mail di WordPress.
WordPress utilizza PHP per l’invio delle email, che possono essere falsamente segnalate come spam. In questo caso, le email non raggiungeranno mai la casella di posta degli utenti o potrebbero finire nella cartella dello spam.
Per questo motivo si consiglia di utilizzare sempre l’SMTP per l’invio di e-mail in WordPress. Un plugin SMTP aggiunge un ulteriore livello di verifica e invia le e-mail tramite un server di posta ufficiale.
Consigliamo di utilizzare WP Mail SMTP, il miglior plugin SMTP per WordPress sul mercato, in grado di connettersi facilmente con qualsiasi servizio SMTP di vostra scelta, tra cui SendLayer, Brevo o MailGun.

Diversi brand nostri partner lo utilizzano ora per inviare email e hanno notato un miglioramento significativo nella deliverability. Le loro email non finiscono più nello spam, ma raggiungono costantemente le caselle di posta dei clienti. Per saperne di più, consultate la nostra recensione di WP Mail SMTP.
Si integra anche con WPForms, che rende super facile e sicuro l’invio di e-mail direttamente alle caselle di posta dei vostri utenti.
Per ulteriori istruzioni, consultate il nostro tutorial su come utilizzare un server SMTP gratuito per inviare email a WordPress.
Video tutorial
Se non vi piacciono le istruzioni scritte, potete invece guardare il nostro video tutorial:
Speriamo che questo articolo vi abbia aiutato a capire come inviare email di conferma dopo l’invio di un modulo WordPress. Potreste anche voler consultare le nostre migliori pratiche per la progettazione di moduli di contatto con esempi e la nostra guida definitiva all’uso dei moduli di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I completely forgot about this in my contact form. WpForms is really great in this regard.