All’inizio della gestione del mio blog, ogni commento sembrava una piccola vittoria. Volevo ringraziare personalmente ogni commento, ma quando il blog è cresciuto, tenere il passo è diventato impossibile. Vi suona familiare?
Gestendo diversi siti WordPress e aiutando innumerevoli blogger, ho scoperto che i messaggi di ringraziamento automatici possono essere altrettanto efficaci delle risposte personali, se fatti bene. La chiave è l’impostazione corretta per farli sembrare genuini e coinvolgenti.
Vi mostro esattamente come aggiungere messaggi di ringraziamento alla sezione commenti di WordPress.
Che si tratti di un piccolo blog o della gestione di un sito web molto frequentato, questi metodi vi aiuteranno a mantenere la Community impegnata senza dover passare ore a rispondere ai commenti.

Perché inviare un messaggio di ringraziamento è una buona idea
Quando qualcuno si prende il tempo di lasciare un commento sul vostro blog WordPress, è un segno cancellato di engagement e quel momento è l’occasione perfetta per riconoscerlo.
Un messaggio di ringraziamento conferma rapidamente che il commento è stato ricevuto. Dimostra inoltre che apprezzate il loro input e li incoraggia a rimanere.
Questo piccolo gesto può contribuire a rendere il blog più accogliente.

Potete anche usare il messaggio per guidare i lettori verso il loro prossimo passo, che sia selezionare un articolo successivo, iscriversi alla vostra newsletter o esplorare i vostri prodotti.
È un modo semplice per aumentare l’engagement degli utenti proprio quando questi sono più interessati.
A questo proposito, vi mostrerò come inviare facilmente un’email di ringraziamento ai commentatori di un blog su WordPress in 2 semplici passi:
Iniziamo!
Passo 1: Installare e attivare un plugin per l’ottimizzazione dei commenti di WordPress
Un plugin per l’ottimizzazione dei commenti su WordPress è uno strumento per gestire e migliorare la sezione commenti del blog. Può essere utilizzato per mettere in evidenza i commenti, filtrare lo spam e aumentare l’engagement dei commentatori.
Tra tutti i plugin che ho provato, consiglio di utilizzare Thrive Comments per inviare messaggi di ringraziamento ai commenti. È facilissimo da usare ed è dotato di molte caratteristiche extra per migliorare la sezione commenti del vostro blog WordPress.
Potete vedere maggiori dettagli su chi siamo in questa recensione dettagliata di Thrive Themes Suite.
Per utilizzare la piattaforma, è necessario andare sul sito web di Thrive Themes e registrare un account.

Dopo aver firmato per un account, si vedrà il cruscotto dell’account di Thrive Themes.
Da lì, basta fare clic sul link “Scarica e installa il plugin Thrive Product Manager”.

Una volta completato il download, potete caricare il plugin Thrive Product Manager sul vostro sito WordPress per installarlo. Se avete bisogno di aiuto, potete consultare la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione del plugin, si dovrà andare su “Product Manager” dalla dashboard di WordPress.
Quindi, basta cliccare sul pulsante “Accedi al mio account” e inserire le credenziali del proprio account Thrive Themes.

Ora dovrebbe apparire la Bacheca di Thrive Product Manager.
Da qui, si dovrà individuare “Thrive Comments” e selezionare la casella “Installa prodotto”.
Quindi, fate clic sul pulsante “Installa i prodotti selezionati (1)” nella parte inferiore della schermata.

Dopo l’installazione di Thrive Comments, viene visualizzato un messaggio di successo che dice “Pronto per l’uso”.
Fate clic sul pulsante “Vai alla Bacheca di Thrive Themes”.

Fase 2: Impostazione di un messaggio di ringraziamento engagement per i commentatori del blog
Nella vostra Bacheca dei temi, dovreste ora vedere che Thrive Comments è stato installato con successo sul vostro sito.
Prima di creare un messaggio di ringraziamento per i commentatori di un blog, è bene disattivare la moderazione dei commenti. In questo modo, il vostro messaggio di ringraziamento apparirà subito dopo che qualcuno avrà lasciato un commento, senza essere sostituito da un avviso di moderazione.
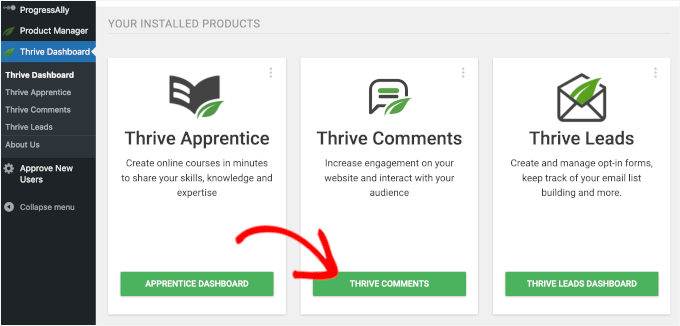
Basta fare clic sul pulsante “Thrive Comments” dalla vostra “Bacheca”.

Si accede così alla pagina di configurazione di Thrive Comments.
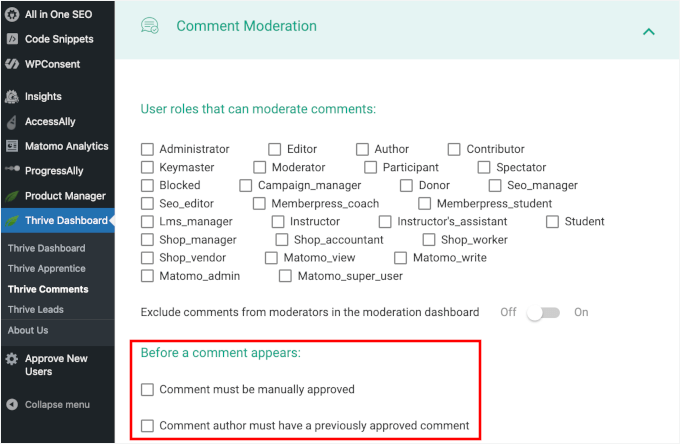
Passiamo alla sezione “Moderazione dei commenti”.
Dopodiché, si dovrà verificare che i due checkbox non siano spuntati nella sezione “Prima che compaia un commento:”.

Fatto questo, si può passare alla sezione “Conversione dei commenti”, dove sono presenti due aree da personalizzare:
- Scegliete cosa succede dopo che un visitatore lascia un commento per la prima volta.
- Scegliete cosa succede dopo che un visitatore restituisce un altro commento.
Cominciamo con chi commenta per la prima volta.
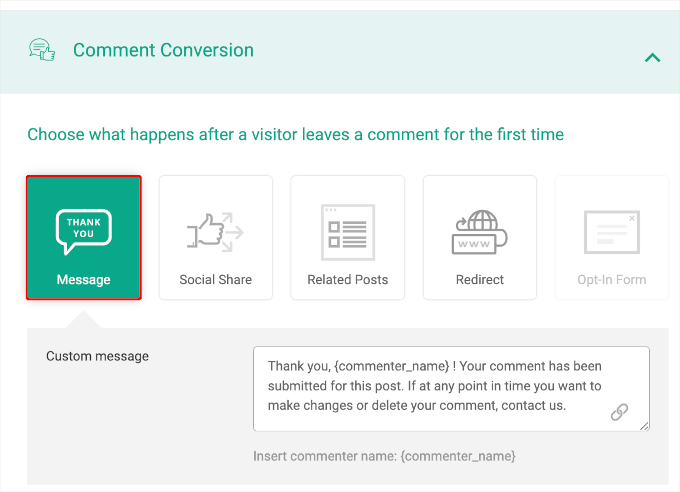
Thrive Comments vi offre 5 opzioni per mostrare ciò che viene visualizzato dopo che qualcuno ha lasciato il suo primo commento:
- Messaggio – Mostra un messaggio di ringraziamento personalizzato per confermare il commento.
- Condivisione sociale – Incoraggiate gli utenti a condividere la vostra pubblicazione sui media.
- Articoli correlati – Suggerisce agli utenti articoli simili che potrebbero apprezzare, facendoli rimanere sul sito più a lungo e contribuendo ad aumentare le visualizzazioni delle pagine.
- Reindirizza – Invia i commenti a una pagina specifica, come una pagina di ringraziamento o un’offerta speciale.
- Modulo Opt-In – Invitateli a iscriversi alla vostra newsletter o a scaricare un omaggio.
Per impostare un messaggio di ringraziamento, basta fare clic sulla casella “Messaggio”.

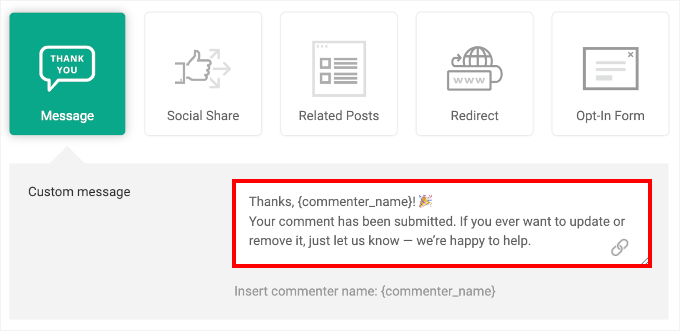
Qui troverete il campo “Messaggio personalizzato”, dove Thrive Comments ha già impostato un messaggio di ringraziamento predefinito per voi.
È possibile modificare facilmente questo messaggio in modo che corrisponda meglio alla voce del brand.
Ad esempio, si potrebbe rendere il testo un po’ più amichevole, come questo:

Non preoccupatevi di personalizzare manualmente ogni messaggio. Thrive Comments include tag intelligenti che inseriscono automaticamente dettagli, come il nome del commentatore.
Dopo aver apportato le modifiche, verrà visualizzata la notifica “Impostazioni salvate con successo”. Thrive Comments salva le modifiche automaticamente, quindi non è necessario premere un pulsante di salvataggio separato.
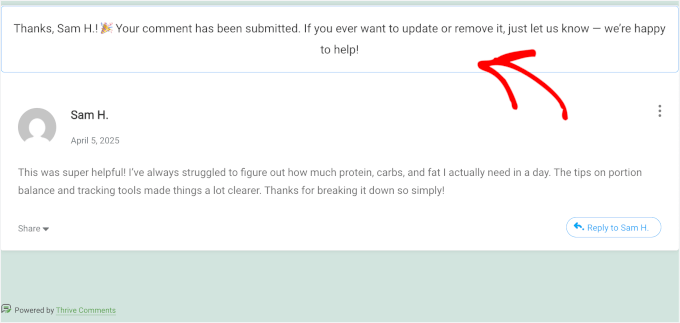
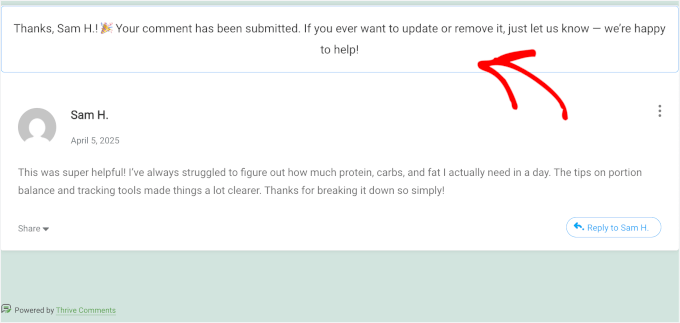
Ora potete provare a inviare un commento di prova e vedere se funziona. Ecco come appare sul mio sito web WordPress demo:

Ed ecco fatto! Avete impostato con successo un messaggio di ringraziamento automatico per i commentatori del vostro blog.
Passo bonus: Invitare i lettori ad iscriversi alla vostra email newsletter
In questo passo bonus, imposteremo cosa succede quando un commentatore del blog restituisce e lascia un altro commento.
Sebbene le opzioni disponibili siano le stesse di prima, questa volta vi mostreremo come invitare i commenti restituiti a iscriversi alla vostra email newsletter utilizzando un modulo opt-in.

Perché? Chi restituisce un commento è già impegnato, ha interagito con i vostri contenuti più di una volta. Questo li rende molto più propensi a iscriversi alla vostra mailing list.
Inserendo un modulo opt-in subito dopo il commento, li coglierete in un momento di interesse. In questo modo, darete alla vostra mailing list maggiori possibilità di crescere con lettori che si interessano veramente a ciò che condividete.
Per farlo, è necessario il plugin Thrive Leads. Il plugin per la generazione di lead facilita la crescita della vostra mailing list con opt-in accattivanti e potenti tipi di moduli, il tutto con un semplice builder trascina e rilascia.
✋ Per maggiori informazioni su chi siamo, non perdetevi la nostra recensione completa di Thrive Themes Suite!

Installare il plugin Thrive Leads
Per prima cosa, installiamo e attiviamo Thrive Leads per progettare e gestire i moduli opt-in.
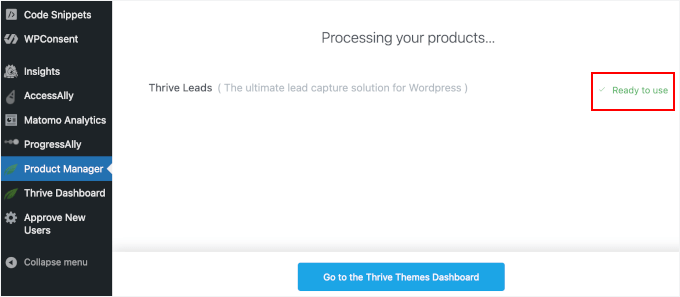
Nel Product Manager di Thrive, si può fare clic sul checkbox “Installa prodotto” per “Thrive Leads”.
Quindi, è sufficiente fare clic sul pulsante “Installa i prodotti selezionati (1)”.

Dopo qualche minuto, dovrebbe apparire una notifiche con scritto “Pronto all’uso”.
Da qui, basta fare clic sul pulsante “Vai alla Bacheca di Thrive Themes”.

Integrare Thrive con Constant Contact per gestire la propria mailing list
Prima di creare l’opt-in di Thrive Leads, dovrete collegare il vostro servizio di email marketing. Questo vi permette di inviare automaticamente i nuovi contatti alla vostra mailing list, in modo da poterli seguire, taggare o segmentare a vostro piacimento.
Per questo tutorial utilizzeremo Constant Contact. È il miglior servizio di email marketing che rende facile l’invio di email, la gestione dei contatti e la creazione di newsletter.
Per un’analisi approfondita dell’applicazione di email marketing, potete leggere la nostra recensione completa di Constant Contact.

Per prima cosa, apriamo le impostazioni delle connessioni API in Thrive.
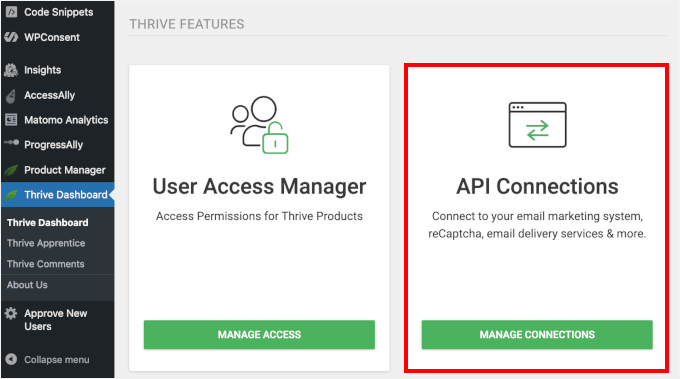
Da Thrive Bacheca, si può fare clic su “Gestisci connessioni” nel boxed “Connessione API”.

Nella schermata successiva, viene visualizzato un menu per add-on di connessioni di terze parti.
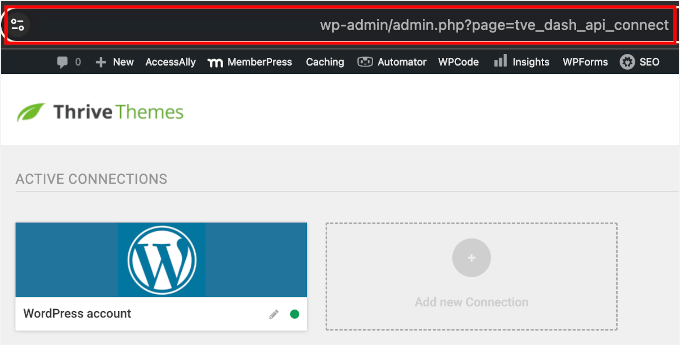
Qui è necessario copiare l’URL della pagina. Ne avrete bisogno in seguito quando collegherete Constant Contact con Thrive.

Dopodiché, potete aprire una nuova scheda per creare un account Constant Contact sul loro sito web e fare clic su “Avvia periodo di prova”.
Questo vi reindirizzerà alla pagina di iscrizione a Constant Contact, dove potrete inserire i dati del vostro nuovo account.

Dopo aver completato il processo di registrazione, è possibile generare la chiave API. Per farlo, dovrete aprire una nuova scheda e visitare il V3 API Developer Portal.
Nella scheda “La mia applicazione”, si può fare clic su “Accedi”.

Constant Contact vi reindirizzerà quindi alla dashboard del portale, dove vi verrà richiesto di creare una nuova applicazione.
Fate clic sul pulsante “Nuova applicazione”.

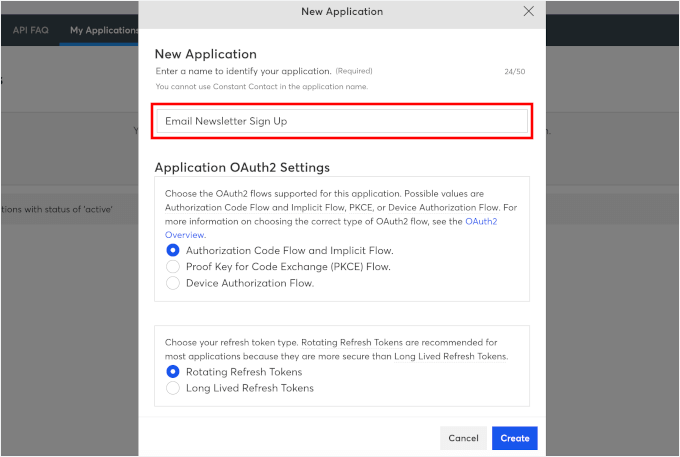
Nel pop-up che apparirà, dovrete innanzitutto assegnare un nome alla vostra nuova applicazione. Ad esempio, io utilizzo il nome “Email Newsletter Sign Up” come nome dell’applicazione.
La sezione successiva richiede l’applicazione OAuth2 e il tipo di token di aggiornamento. È possibile lasciare queste impostazioni invariate e fare clic su “Crea” per generare la chiave API.

Verrete quindi reindirizzati alla vostra dashboard “La mia applicazione”, dove potrete vedere l’applicazione appena creata.
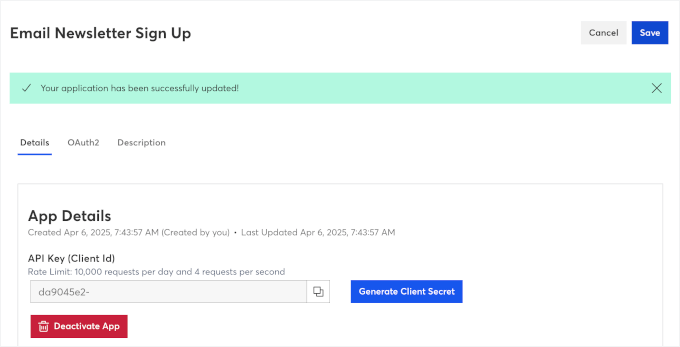
Basta fare clic su “Modifica” per accedere alle informazioni dell’applicazione, compresa la chiave API.

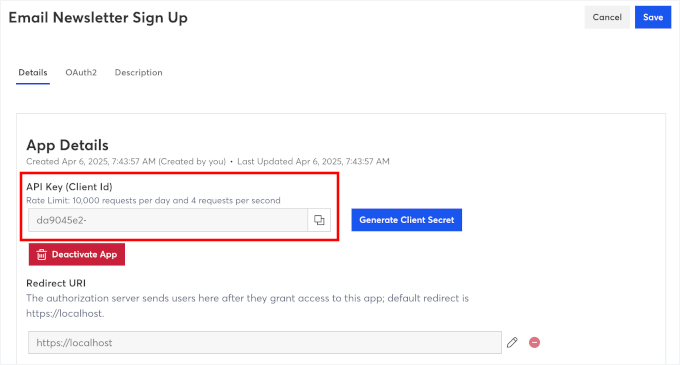
Si apriranno i dettagli dell’applicazione.
È possibile fare clic sull’icona “Copia” sotto la sezione “Chiave API (ID cliente)”.

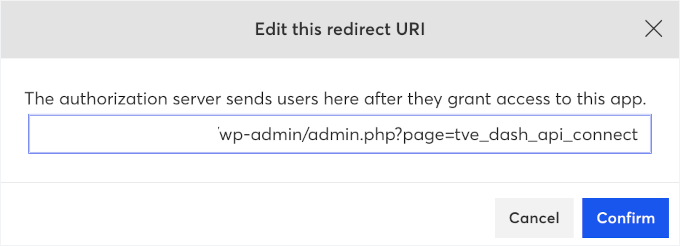
Nel campo ‘URI reindirizza’, facciamo clic sull’icona della matita per modificarlo.
Quindi, nel popup “Modifica questo URI di reindirizzamento”, incollare nel campo l’URL della pagina di connessione all’API di Thrive Themes. Dovrebbe essere simile a questo:
https://your-domain.com/wp-admin/admin.php?page=tve_dash_api_connect
Dopodiché, fate clic su “Conferma”.

In questo modo si chiude il popup e si torna alla pagina “Dettagli app”.
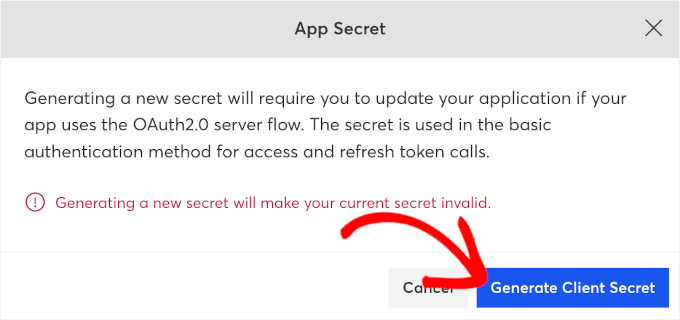
Ora generiamo il Segreto del cliente. Questo, insieme all’ID del cliente, è necessario per completare l’integrazione.
Nel popup che appare, è sufficiente fare clic sul pulsante “Genera segreto cliente”.

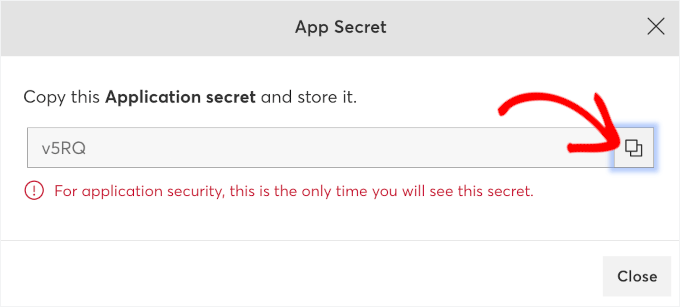
Il passo successivo è copiare il codice e conservarlo in un luogo sicuro.
🚨 Rapido head-up! Assicuratevi di copiare e salvare subito il vostro Segreto cliente: non sarà più possibile rivederlo in seguito durante l’impostazione nella Bacheca di Thrive Themes.

Una volta terminato, è possibile fare clic sul pulsante “Chiudi” per tornare alla pagina dei dettagli dell’applicazione.
Fatto questo, si può fare clic sul pulsante “Salva”.
A questo punto dovrebbe apparire una notifica che indica che la domanda è stata aggiornata con successo.

Ora è il momento di collegare Constant Contact con Thrive.
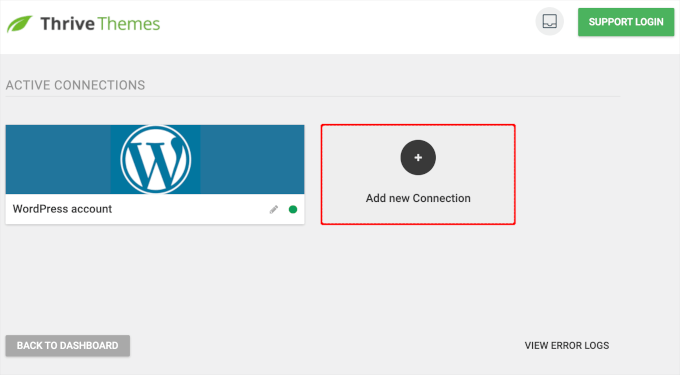
Si può tornare alla pagina “Gestisci connessioni” nella Bacheca di Thrive. Poi, per iniziare, fate clic su “+ Aggiungi una nuova connessione”.

Verrà visualizzato un menu a discesa per selezionare un’applicazione.
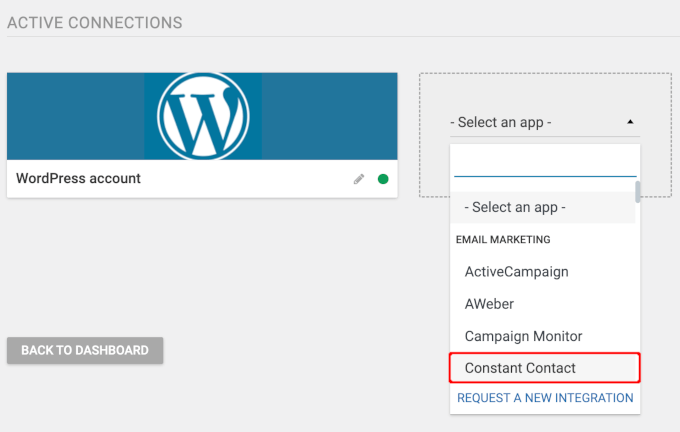
Se si apre il menu a discesa, si può vedere che Thrive Themes offre decine di app per l’email marketing che si possono integrare.
Selezionate “Constant Contact”.

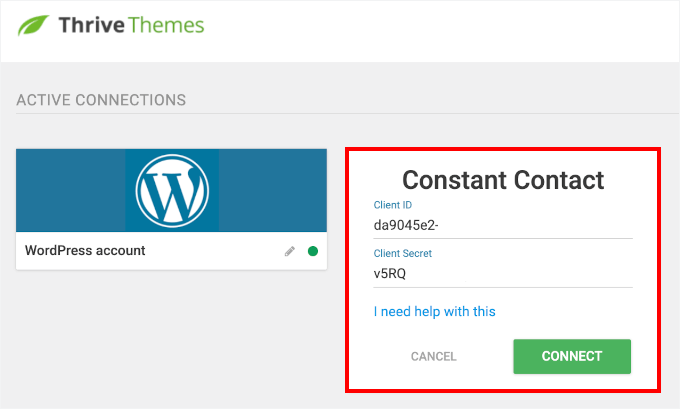
Dovreste ora vedere i campi “Client ID” e “Client Secret” di Constant Contact.
È sufficiente copiare e incollare le informazioni nei rispettivi campi. Dopodiché, è sufficiente fare clic sul pulsante “Connetti”.

Thrive elaborerà quindi l’integrazione.
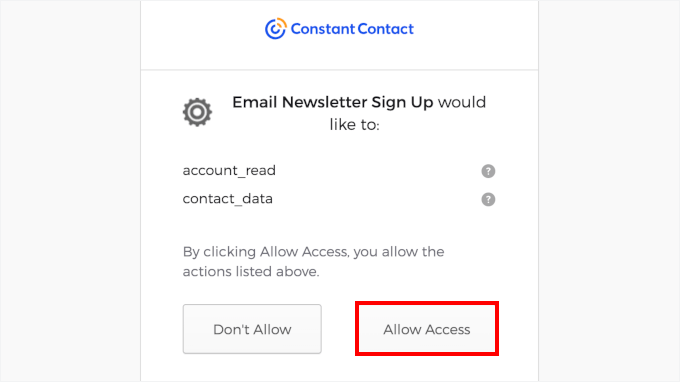
Nella schermata successiva, verrà visualizzata una casella di autorizzazione all’accesso, facendo clic sul pulsante “Consenti accesso”.

E questo è quanto!
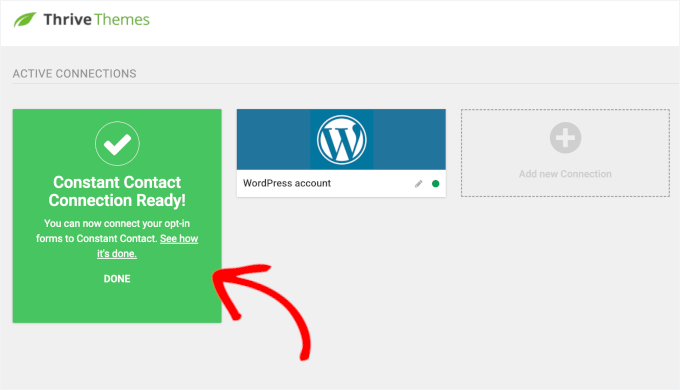
A questo punto dovrebbe apparire un messaggio di successo come questo:

Ora siete pronti a creare il popup per l’abbonamento alle email.
Creare un modulo Pop-Up Opt-In di ThriveBox
Una ThriveBox è un modulo pop-up opt-in di Thrive Leads. Appare quando un utente compie un’azione specifica, come inviare un commento sul vostro blog WordPress.
Questo lo rende un ottimo strumento per catturare l’attenzione al momento giusto.
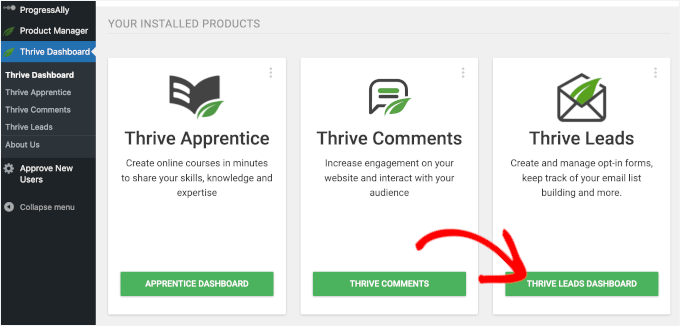
Per creare una ThriveBox, si può innanzitutto navigare in Thrive Bacheca ” Thrive Leads Bacheca.

Nella schermata successiva vengono visualizzate quattro opzioni principali:
- Gruppi di lead – Un insieme di moduli opt-in (come nastri, scorrimenti o footer di pubblicazioni) che lavorano insieme come un’unica campagna. Potete controllare dove appaiono sul vostro sito WordPress e chi li vede utilizzando le regole di targeting.
- Lead Shortcode – Si tratta di moduli opt-in che vengono creati e poi inseriti direttamente in una pagina o in un post tramite uno shortcode. Sono ideali quando si vuole che un modulo appaia all’interno del contenuto, esattamente nel punto in cui lo si inserisce.
- ThriveBox – Si tratta di moduli pop-up che appaiono dopo che l’utente compie un’azione, come fare clic su un link o, in questo caso, inviare un commento.
- Signup Segue – Crea link di iscrizione con un solo clic per gli abbonati esistenti, ideale per attività come webinar o download di bonus.
Per questo tutorial, mi concentrerò su ThriveBox poiché voglio che il modulo di optin appaia dopo che qualcuno ha lasciato un commento.
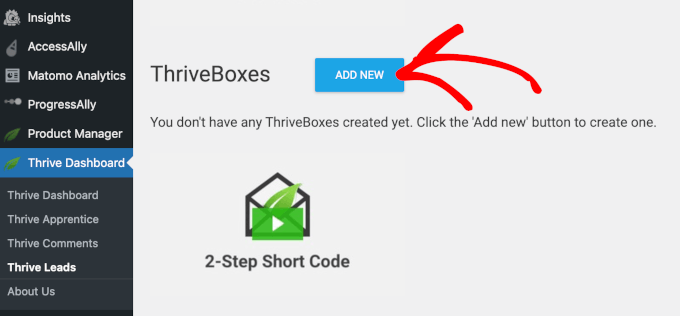
Quindi, facciamo clic sul pulsante “Aggiungi nuovo” nella sezione “ThriveBox”.

A questo punto apparirà un popup che chiederà di dare un nome a ThriveBox.
Digitare un nome nel campo disponibile. Questo è solo per referer, quindi non sarà visibile ai visitatori. Tuttavia, è una buona idea scegliere qualcosa di descrittivo che vi aiuti a riconoscerlo in seguito.
Una volta fatto, si può cliccare sul pulsante “Aggiungi ThriveBox”.

Successivamente, vedrete che la vostra ThriveBox è stata aggiunta all’elenco nella sezione “ThriveBox”.
Da qui è possibile fare clic sul pulsante “Modifica” per personalizzare il modulo opt-in.

Nella schermata successiva, facciamo clic su “Aggiungi modulo”.
📌 Nota: con ThriveBox, è possibile creare un modulo a più fasi che pone prima una semplice domanda, come “Sei un utente principiante o avanzato?”. – e poi mostra un messaggio di optin personalizzato in base alla risposta.
Ecco perché ogni ThriveBox può includere più varianti o fasi del modulo, tutte all’interno dello stesso popup.

Poi, vi verrà chiesto di dare un nome al modulo di optin.
È possibile utilizzare qualsiasi nome, ad esempio Modulo di abbonamento.

Una volta add-on, si può cliccare sul pulsante “Modifica”.
Si aprirà una nuova scheda per l’editor di Thrive Leads, dove si potrà costruire il modulo optin.
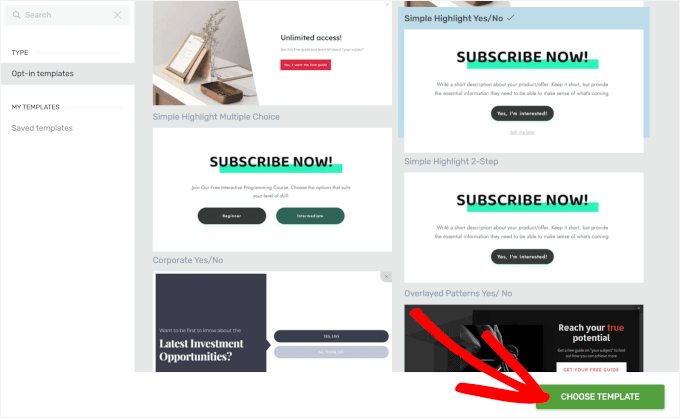
La prima cosa da fare è scegliere un template. Fate clic sul template e ancora una volta sul pulsante “Scegli template”.

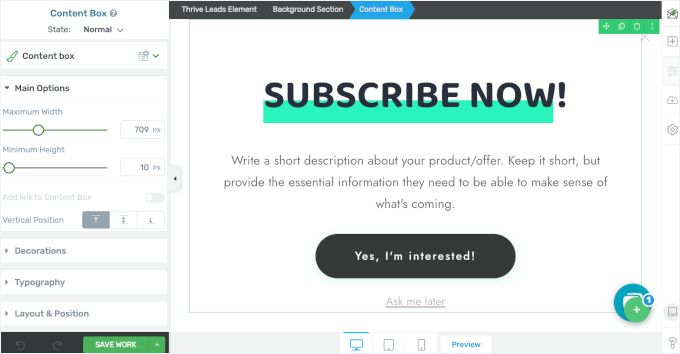
Ora verrete reindirizzati all’editor di Thrive Leads.
Nell’anteprima dal vivo è possibile trascina e rilascia gli elementi per spostarli, nonché modificare ed eliminare quelli esistenti. Le opzioni di personalizzazione si trovano nel pannello di sinistra e altre a destra.

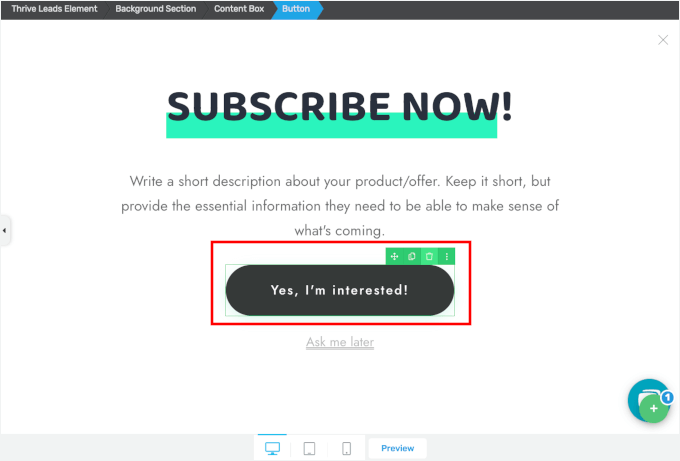
Poiché stiamo collegando questo opt-in a Constant Contact, sostituiamo il pulsante “Sì, sono interessato!” con un elemento “Generazione di contatti”.
In questo modo si avrà accesso alle opzioni di connessione API, in modo da poter linkare il modulo direttamente al proprio servizio email.
Per farlo, fare clic sul pulsante “Sì, sono interessato!” per aprire le opzioni. Dopodiché, è sufficiente fare clic sull’icona del cestino per eliminarla.

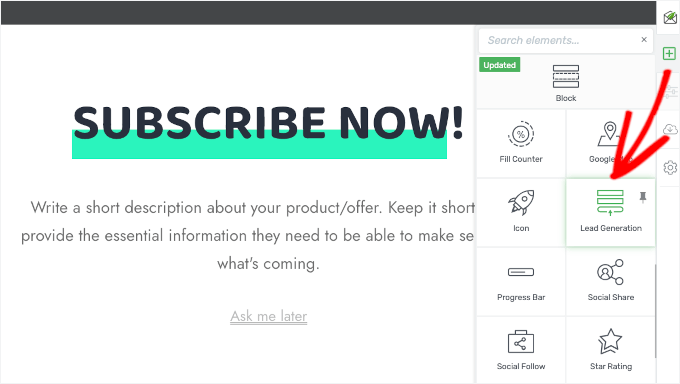
Per aggiungere un nuovo elemento, si può fare clic sul pulsante ‘+’ nel pannello di destra.
Quindi, si può procedere a selezionare l’opzione Generazione di lead.

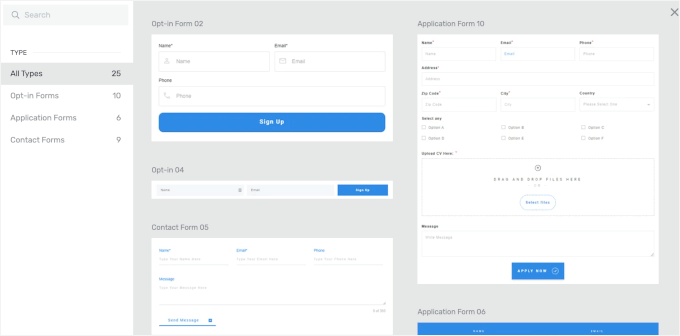
Si aprirà una finestra a comparsa in cui si potrà scegliere un template per gli elementi di Lead Generation.
È possibile esplorare questo popup per un po’ e fare clic sul template che si desidera utilizzare. Una volta cliccato su un template, lo si vedrà nell’editor live.

Ora è il momento di configurare la connessione.
Assicuriamoci innanzitutto che l’elemento Lead Generation sia attivato facendo clic su di esso. In questo modo si apriranno le opzioni personalizzate nel pannello di sinistra.
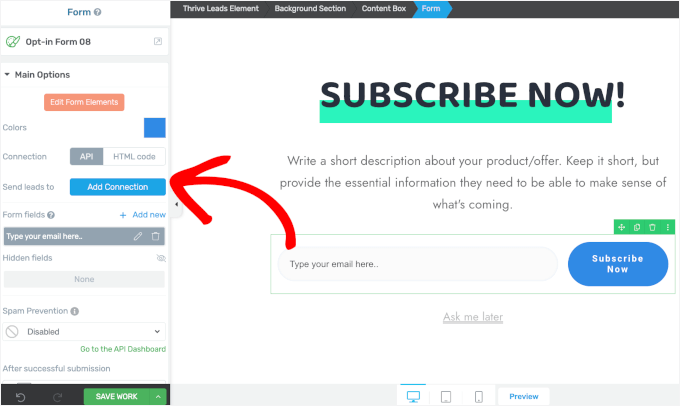
Nella sezione “Opzioni principali”, si dovrebbe vedere il menu delle connessioni API. Fare clic sul pulsante “Aggiungi connessione”.

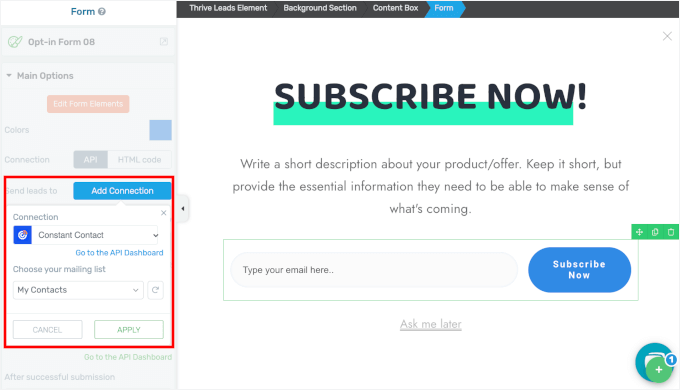
Il passo successivo è aprire il menu a discesa e selezionare “Constant Contact”.
Fatto questo, si può fare clic sul pulsante “Applica”.

Con questa configurazione, ogni commentatore del blog che si iscrive alla vostra newsletter sarà automaticamente aggiunto alla vostra mailing list di Constant Contact.
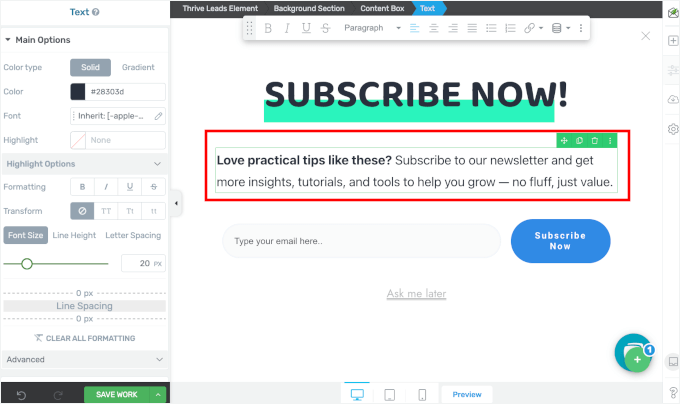
Successivamente, si potrebbe modificare l’elemento testo.
È possibile fare clic su di esso e modificarlo immediatamente.

Quando siete soddisfatti di tutto, non dimenticate di fare clic su “Salva lavoro” per memorizzare le impostazioni.
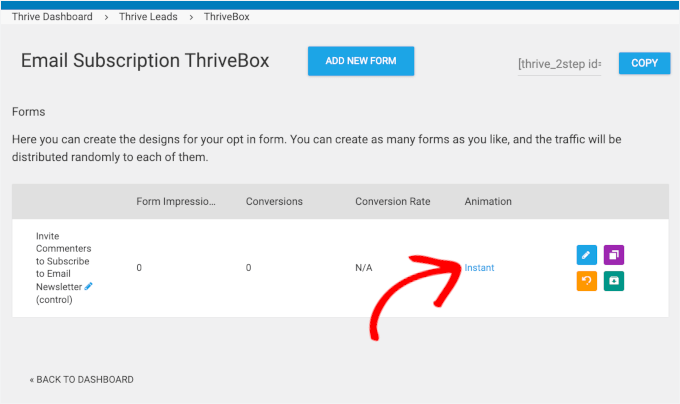
Una volta salvato, si può chiudere l’editor e tornare alla pagina Thrive Leads nell’area di amministrazione di WordPress.
L’ultima cosa da fare è personalizzare l’animazione del modulo.
Lo stile di animazione predefinito è “Immediato”, ma è possibile fare clic sul relativo link per visualizzare altre opzioni.

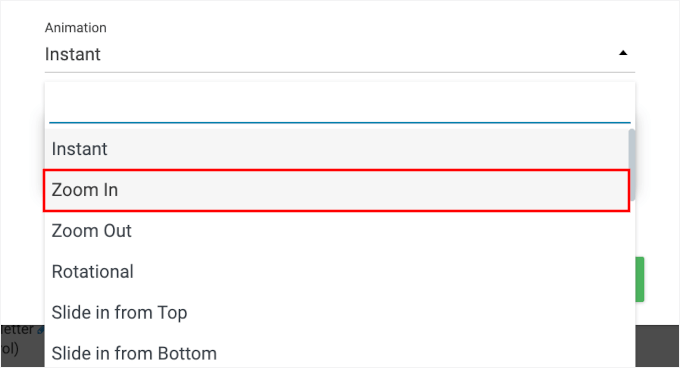
Si aprirà una finestra a comparsa in cui si potrà scegliere una nuova animazione.
Per questa esercitazione, sceglieremo “Zoom avanti”.

Dopo aver scelto l’animazione per il modulo optin, è sufficiente chiudere la finestra pop-up.
Impostazione del modulo Opt-In di Thrive Comments
Ora che il servizio di email marketing e il modulo opt-in sono pronti, colleghiamoli tutti all’interno di Thrive Comments.
Dall’area di amministrazione di WordPress, è possibile navigare in Bacheca Thrive ” Thrive Comments.

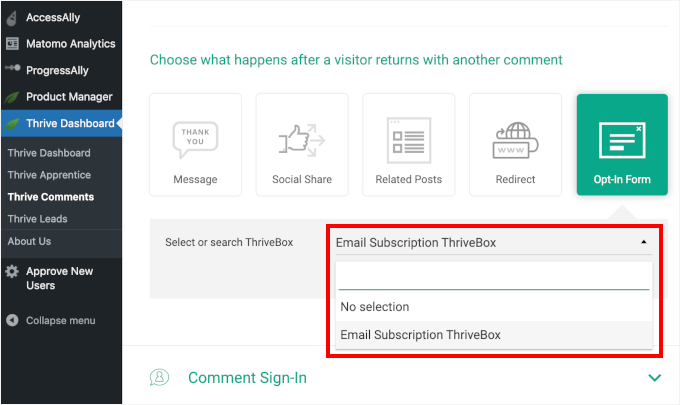
Quindi, fare clic sulla sezione “Conversione commenti” per espanderla e selezionare “Modulo Opt-In”.
A questo punto, è sufficiente espandere il menu a discesa e fare clic sul ThriveBox appena creato.

Thrive Comments salverà automaticamente le impostazioni, così sarete pronti per iniziare a trasformare i lettori engagement in abbonati alla newsletter.
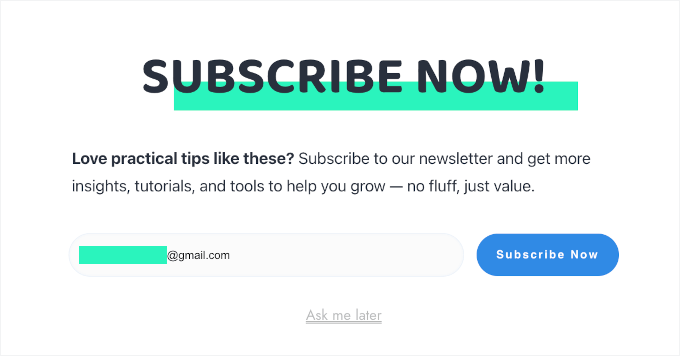
Ora è possibile inviare un altro commento di prova utilizzando lo stesso nome e la stessa email e si dovrebbe vedere il modulo opt-in in azione:

Come si può vedere dallo screenshot qui sopra, l’indirizzo email viene aggiunto automaticamente al campo del modulo, rendendo tutto più semplice.
E questo è quanto! Avete imparato come invitare i commenti restituiti a iscriversi alla vostra newsletter.
Risorse bonus 🔗: Migliorare i commenti su WordPress
Volete migliorare ulteriormente la vostra sezione commenti? Selezionate questi utili tutorial:
- Come consentire agli utenti di mettere “Mi piace” o “Non mi piace” ai commenti in WordPress
- Come consentire agli utenti di caricare immagini nei commenti di WordPress
- Come mettere in evidenza i commenti degli autori in WordPress
- Come visualizzare il numero totale di commenti in WordPress
- Come consentire agli utenti di modificare i propri commenti in WordPress
- Come rendere ricercabili i commenti dei blog su WordPress
- Come reindirizzare l’attenzione degli utenti con il commento Redirect
- I migliori plugin per migliorare i commenti su WordPress
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Rashmirekha Moharana
Hi Syed,
Nice post but i have a small queries. Will it work if if my hosting provider is Blue host and i had installed/configured google apps email.
Is any special setting is required.
Thanks a lot in advance.
Mohammad Farooq
Syed,
This looks good. Lemme try it out .
Thanks.
Mahesh
Thank you Syed for this, I was looking for this option. I have installed the plugin and tested it. It works fine.
CleverK
That’s a new concept for audience engagement. Putting that in the new sites I’m building right now.
I’m one of those people who has begun to think of the Thank You Note as an antiquated concept best put behind us – but it’s all about the context and delivery. If you’re not wasting paper and ink, and the note is meant to be short and serve a function beyond some arbitrary social custom, I can see the benefit. Thanks for sharing this.
Mukesh
Awesome I have added this plugin now in my blog.
Lets see the response now.
Thanks