Uno dei modi più efficaci che abbiamo trovato per incoraggiare gli acquisti ripetuti è quello di inviare ai clienti un coupon dopo che hanno lasciato una recensione su un prodotto. Se gestite un negozio WooCommerce, questa strategia può essere efficace per fidelizzare i clienti e creare una prova sociale.
Naturalmente, l’invio di un coupon ogni volta che un cliente lascia una recensione può essere lungo e noioso se fatto manualmente. Ecco perché è meglio automatizzare questo processo, in modo che ogni recensore riceva prontamente la sua ricompensa senza richiedere una costante attenzione da parte vostra.
In questo articolo vi mostreremo come inviare un coupon dopo una recensione di un prodotto WooCommerce.

Perché inviare un coupon dopo che un cliente ha lasciato una recensione su un prodotto WooCommerce?
L’invio di un coupon è un modo per incoraggiare i clienti a lasciare una recensione di un prodotto nel vostro negozio WooCommerce.
Molti acquirenti online leggono le recensioni prima di effettuare un acquisto, comprese le persone che visitano il vostro negozio online. Le recensioni positive contribuiscono a creare fiducia nella vostra azienda e i clienti tendono a spendere di più quando un negozio ha buone recensioni.
Tuttavia, molti clienti non lasciano recensioni anche quando sono soddisfatti dell’acquisto. Un modo per indurre le aziende online a recensire i loro prodotti è quello di offrire premi, come i coupon per l’engagement.
WooCommerce consente di creare semplici coupon utilizzando la sua funzione integrata. Tuttavia, non consente di inviare automaticamente i coupon a clienti specifici che recensiscono i vostri prodotti.
Alcuni plugin per i codici coupon non hanno una funzione per inviare i codici coupon subito dopo una recensione.
Poiché l’invio di codici coupon WooCommerce uno per uno può essere molto impegnativo, vi mostreremo come automatizzare il processo.
Abbiamo suddiviso questa guida in diverse fasi, che potete percorrere utilizzando questi collegamenti rapidi:
Passo 1: Impostare il plugin Uncanny Automator
Il modo migliore per inviare automaticamente un coupon WooCommerce dopo che il cliente ha recensito un prodotto è utilizzare Uncanny Automator.
È il miglior plugin di automazione per WordPress e WooCommerce sul mercato e consente di creare potenti flussi di lavoro senza scrivere alcun codice.

Uncanny Automator si integra perfettamente con un’infinità di plugin di WordPress e strumenti di terze parti, come Zapier ma per i siti web WordPress.
Nota: esiste un plugin gratuito Uncanny Automator che consente di automatizzare molte attività comuni. Tuttavia, useremo Uncanny Automator Pro perché si integra con WooCommerce.
Il primo passo è installare il plugin Uncanny Automator. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
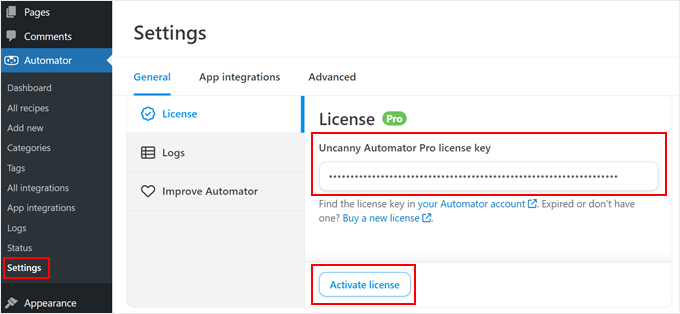
Dopo l’attivazione, andare su Automator ” Impostazioni e inserire la chiave di licenza nel campo ‘Uncanny Automator Pro license key’. Questa informazione si trova nel proprio account sul sito web di Uncanny Automator.
A questo punto, fare clic su “Attiva licenza”.

Passo 2: Creare una ricetta automatica per inviare codici coupon dopo una recensione di un prodotto
A questo punto, siete pronti a creare un flusso di lavoro automatico che invierà un codice coupon ogni volta che un cliente recensisce uno dei vostri prodotti.
Basta andare su Automator ” Aggiungi nuovo per creare il primo flusso di lavoro, che Uncanny Automator chiama ‘ricetta’.
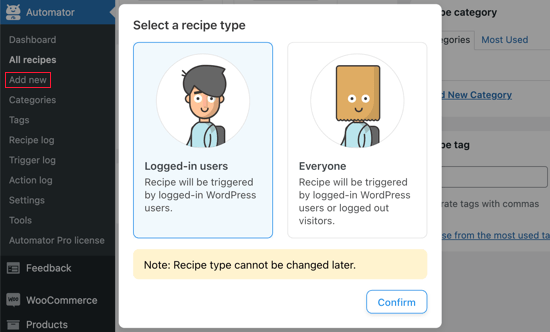
Verrà chiesto se si desidera creare una ricetta per gli utenti registrati o per tutti. Vogliamo che i clienti siano collegati ai loro account, quindi selezionate “Utenti registrati” e fate clic sul pulsante “Conferma”.

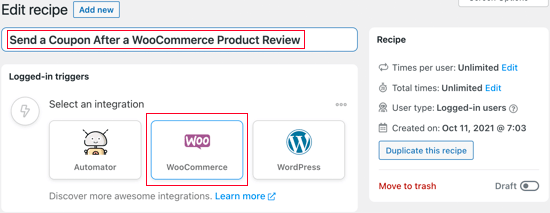
Successivamente, si può dare un nome alla ricetta digitandolo nel campo “Titolo”. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.
Uncanny Automator esamina tutti i plugin e i servizi WordPress impostati sul vostro sito web WordPress e mostra le integrazioni disponibili.
In “Seleziona un’integrazione”, fare clic su “WooCommerce”.

A questo punto, potete scegliere il vostro trigger, ovvero qualsiasi cosa che dia il via alla ricetta sul vostro blog o sito web WordPress.
Nel menu a discesa, iniziare a digitare il seguente testo “Un utente recensisce un prodotto” e selezionare l’opzione giusta quando appare.
Successivamente, è necessario scegliere la condizione che farà scattare l’azione. Si dovrebbe iniziare facendo clic sull’icona di WooCommerce sotto “Seleziona un’integrazione”.
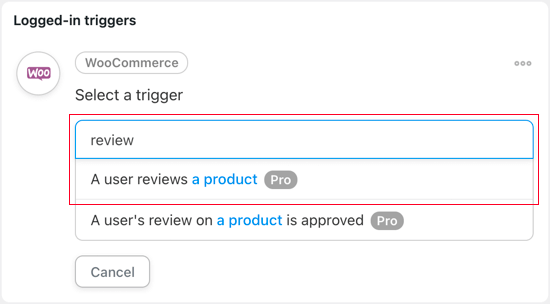
In “Seleziona un trigger”, digitate “Revisione”. Come si può vedere, sono disponibili due opzioni.
Se si sceglie “Un utente recensisce un prodotto”, Uncanny Automator invierà immediatamente un codice coupon via e-mail a qualsiasi utente che pubblichi una recensione su WooCommerce.
Se invece si desidera approvare manualmente la recensione prima di inviare il codice coupon, selezionare il seguente trigger: “La recensione di un utente su un prodotto è approvata”.

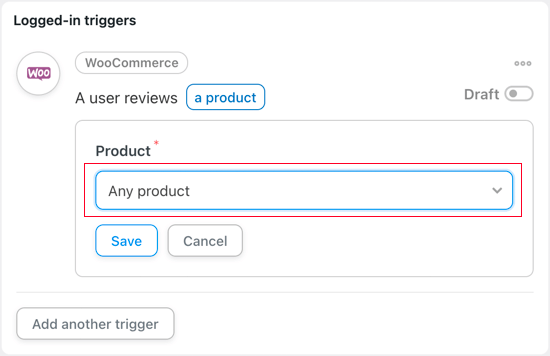
Successivamente, è necessario scegliere se il flusso di lavoro deve essere eseguito quando un cliente recensisce qualsiasi prodotto del vostro mercato online o solo un prodotto specifico.
Per questa guida, utilizzeremo l’impostazione predefinita, ovvero “Qualsiasi prodotto”.

Quindi, fare clic sul pulsante “Salva” per memorizzare le modifiche.
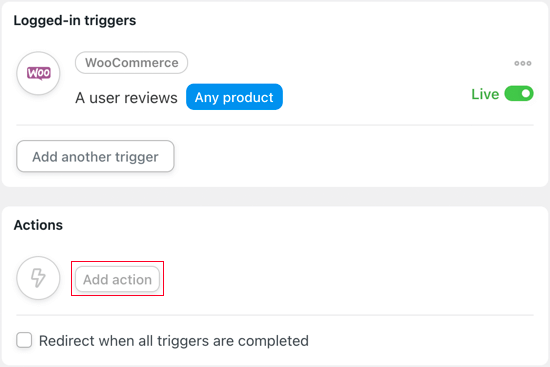
È il momento di impostare l’azione. Si tratta di un lavoro un po’ più lungo, perché ci sono molti modi diversi per configurare un coupon.
Per iniziare, fare clic sul pulsante “Aggiungi azione”.

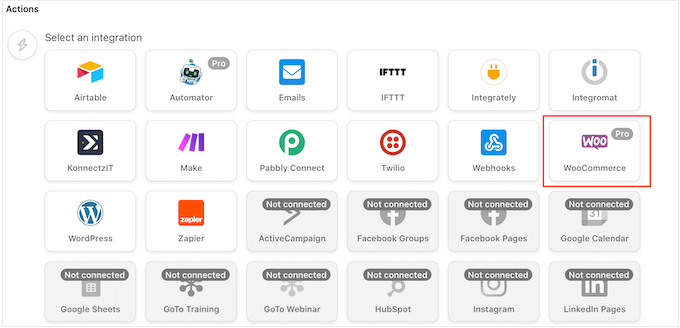
Ora vedrete tutte le integrazioni di Uncanny Automator. Ad esempio, c’è un’integrazione Twilio che consente di inviare notifiche SMS da WooCommerce.
Poiché vogliamo inviare un codice coupon WooCommerce ogni volta che un cliente pubblica una recensione, selezionare “WooCommerce”.

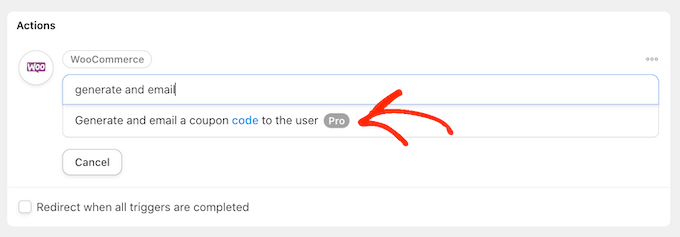
Nella barra di ricerca, iniziare a digitare “Generare e inviare per e-mail un codice coupon all’utente” e selezionare l’opzione giusta quando appare.
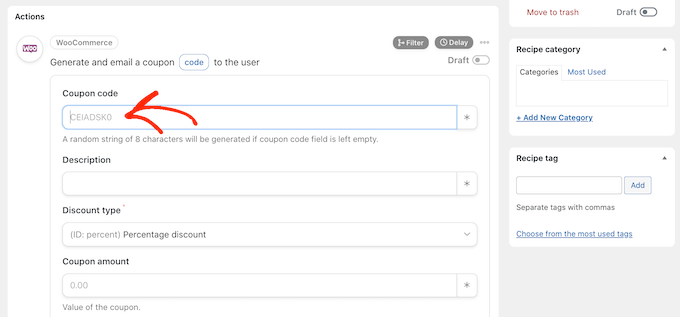
Verranno aggiunte nuove impostazioni per la creazione del codice coupon.

Se si è creato un coupon utilizzando un plugin come Advanced Coupons, è sufficiente digitare il codice nel campo “Codice coupon”.
Se non avete già un coupon, potete lasciare il campo vuoto. In questo modo si creerà automaticamente un codice coupon, come faremo in questa guida.

Successivamente, è necessario digitare una descrizione per il coupon nel campo “Descrizione”.
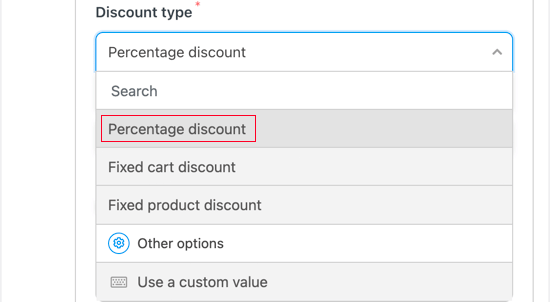
Nel campo “Tipo di sconto” è possibile scegliere il tipo di coupon che si desidera creare, ad esempio uno sconto fisso sul carrello o uno sconto in percentuale.
Per questa guida, selezioneremo “Sconto percentuale”.

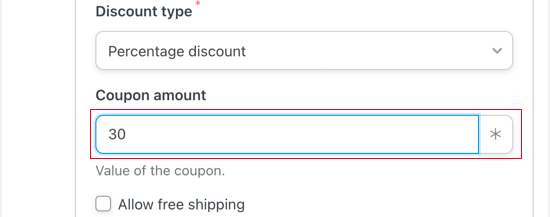
Successivamente, è possibile digitare la percentuale di sconto nel campo “Importo del buono”.
Nell’immagine seguente, offriamo ai clienti uno sconto del 30% sull’acquisto.

È inoltre possibile offrire la spedizione gratuita selezionando la casella “Consenti la spedizione gratuita”.
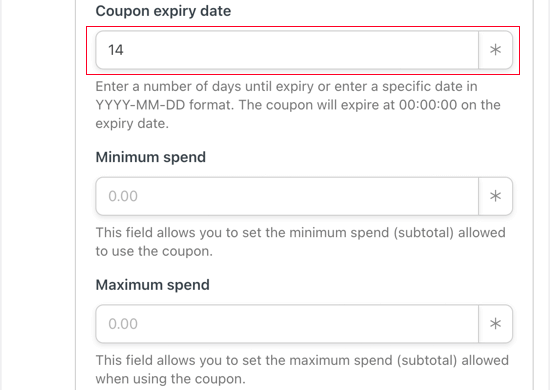
Laprogrammazione dei coupon in WooCommerce può far risparmiare molto tempo. Detto questo, è possibile impostare una data di scadenza per il coupon, utilizzando il formato AAAA-MM-GG o digitando il numero di giorni che mancano alla scadenza del coupon.
Ad esempio, nell’immagine seguente, il coupon scadrà dopo 14 giorni.

È inoltre possibile impostare una spesa minima e massima per il coupon. Lasceremo questi campi vuoti, in modo che il cliente possa utilizzare il codice con qualsiasi acquisto.
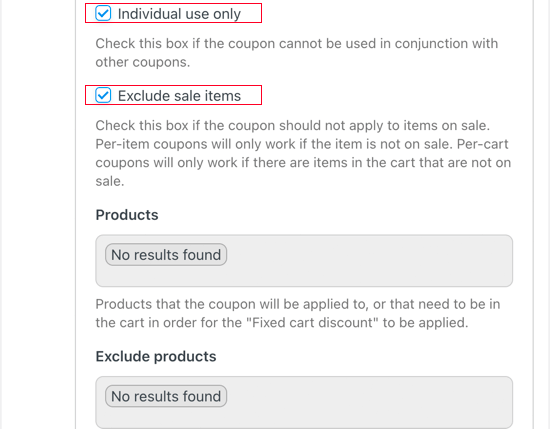
È possibile applicare al coupon una serie di altre restrizioni. L’opzione “Solo per uso individuale” impedisce al cliente di utilizzare questo coupon in combinazione con altri codici coupon per lo stesso acquisto.
C’è anche una casella “Escludi articoli in saldo” che si può spuntare se non si vuole che gli acquirenti usino questo coupon sugli articoli in saldo.

È possibile modificare molte altre impostazioni per il coupon. Ad esempio, è possibile limitare l’utilizzo del coupon a determinati prodotti.
Queste impostazioni sono piuttosto semplici, quindi vale la pena di esaminarle per verificare se si desidera apportare modifiche.
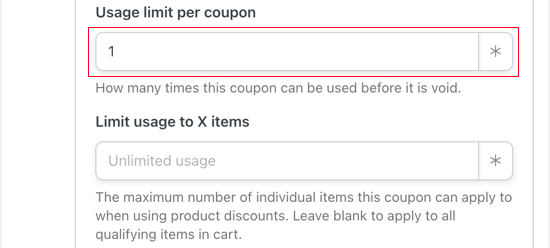
Una volta fatto ciò, scorrere fino alla sezione “Limite di utilizzo per coupon”. L’acquirente deve poter utilizzare il coupon una sola volta, quindi digitate “1”.

È anche possibile limitare il numero di articoli che l’acquirente può acquistare nella transazione. Per questa guida, lasceremo il campo vuoto, in modo che il cliente possa utilizzare il coupon indipendentemente dal numero di articoli presenti nel carrello di WooCommerce.
Successivamente, è possibile creare un’e-mail da inviare ai clienti ogni volta che pubblicano una recensione.
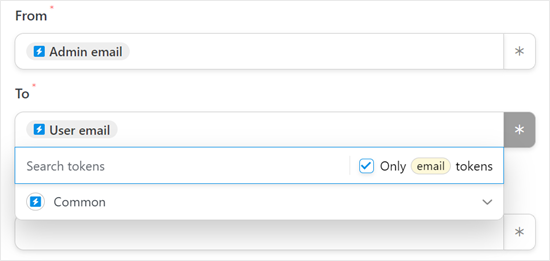
Per prima cosa, assicurarsi che il campo Da abbia il token ‘Admin email’ e che il campo A abbia il token ‘User email’. Per aggiungerli, si può usare il pulsante ‘*’ sulla destra.

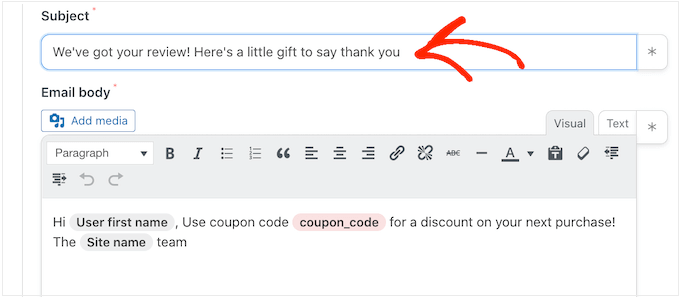
Quindi, nel campo “Oggetto”, digitate semplicemente l’oggetto dell’e-mail.
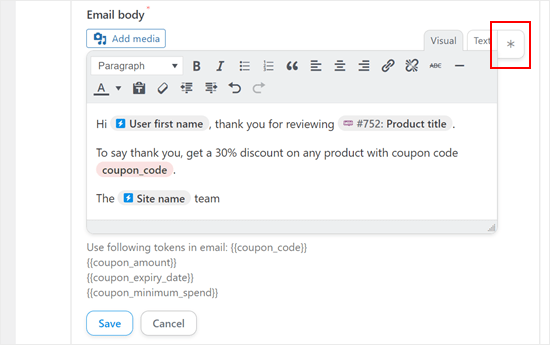
Successivamente, è possibile digitare l’e-mail nel piccolo editor di testo.
Per incoraggiare gli acquirenti ad aprire il messaggio, è bene scrivere un oggetto chiaro e descrittivo.

Dopodiché, è possibile personalizzare il messaggio email di WooCommerce nel riquadro “Contenuto”.
È possibile digitare del testo semplice, ma anche creare un messaggio più personale aggiungendo dei token segnaposto dall’ordine dell’acquirente. A tale scopo, è sufficiente fare clic su “*” e cercare le informazioni che si desidera aggiungere.

Quando si è soddisfatti dell’e-mail, fare clic sul pulsante “Salva” per memorizzare la ricetta.
Passo 3: Attivare la ricetta del codice coupon Uncanny Automator via e-mail
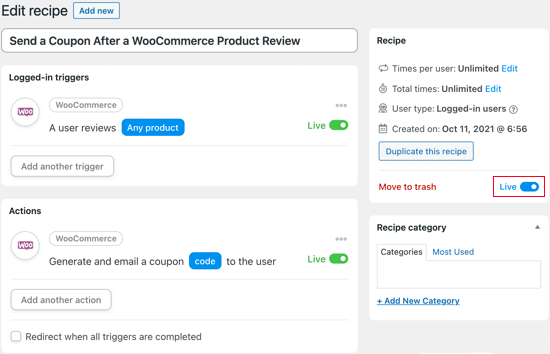
Dopodiché, si può procedere a rendere attiva la ricetta.
Nel riquadro “Ricetta”, fare clic sull’interruttore “Bozza” in modo da visualizzare “In diretta”.

Ora, la prossima volta che qualcuno pubblicherà una recensione, riceverà un codice coupon nella sua casella di posta elettronica come ringraziamento.
Suggerimento: Leemail di WooCommerce a volte non vengono consegnate. Per evitare che ciò accada, è possibile utilizzare un plugin SMTP come WP Mail SMTP per aumentare il tasso di consegna delle email.
Oltre all’invio di email automatiche dopo che qualcuno pubblica una recensione, potreste anche voler impostare queste email di WooCommerce:
- Come inviare email automatiche per compleanni e anniversari in WooCommerce
- Come creare un’email di promemoria per l’abbonamento a WooCommerce in WordPress
- Come impostare le email per i carrelli abbandonati su WooCommerce
- Come inviare notifiche SMS Twilio da WooCommerce (passo dopo passo)
Speriamo che questo tutorial vi abbia aiutato a imparare come inviare un coupon dopo una recensione di un prodotto WooCommerce. Potreste anche voler imparare a recuperare le vendite di un carrello abbandonato su WooCommerce o consultare il nostro elenco dei migliori plugin WooCommerce per il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.