Avete mai voluto guidare i vostri lettori direttamente all’informazione esatta di cui hanno bisogno nella vostra pubblicazione? Un link diretto al paragrafo o alla frase esatta può migliorare l’esperienza dell’utente, soprattutto negli scritti accademici, nelle guide dettagliate e nei contenuti in cui le specificità sono importanti.
Indirizzando gli utenti direttamente alle informazioni di cui hanno bisogno, si rende più agevole la navigazione e si costruisce fiducia e credibilità con il pubblico. Piccoli dettagli come questo possono fare una grande differenza.
In questo articolo vi mostreremo come refererare facilmente un paragrafo o una frase specifica nei vostri articoli di WordPress. Seguendo questi passaggi, migliorerete il modo in cui presentate le informazioni e migliorerete l’usabilità generale del vostro sito.

Perché refererare parti specifiche di un articolo?
Quando create un nuovo articolo sul vostro blog WordPress, potreste voler collegare un paragrafo o una frase specifica.
Ad esempio, un giornalista può aver bisogno di fare riferimento alla fonte esatta di una citazione. Oppure un blogger può rendere facile per i suoi lettori saltare a una sezione specifica dell’articolo del blog.
Se ci si limita a collegare una lunga pagina web, i lettori potrebbero avere difficoltà a trovare le informazioni. Portarli al paragrafo o alla frase giusta e mettere in evidenza il testo pertinente offre un’esperienza utente migliore.
Vediamo come collegare un paragrafo o una frase specifica nei vostri articoli di WordPress. Copriamo due metodi. Il primo funziona spesso meglio per gli articoli sul vostro blog, mentre il secondo metodo è migliore per i collegamenti esterni:
Metodo 1: Collegarsi a una parte specifica di un articolo usando i link di ancoraggio
Il modo migliore per collegarsi a una sezione specifica degli articoli sul proprio sito web WordPress è utilizzare i link di ancoraggio. Questo metodo non evidenzia la frase o il paragrafo, ma a differenza del metodo 2, funziona con tutti i browser.
I colleghi di ancoraggio rimandano immediatamente i lettori a un punto specifico della stessa pagina contrassegnato dall’attributo ID. Vengono spesso utilizzati quando si costruisce un indice. Tuttavia, i link di ancoraggio possono anche collegare a sezioni specifiche di altri articoli.
È necessario poter modificare l’articolo per aggiungere un attributo ID alle sezioni che si desidera collegare. Tuttavia, se si nota che un sito web esterno ha utilizzato gli attributi ID, ad esempio in un indice, è possibile utilizzarli anche nei collegamenti.

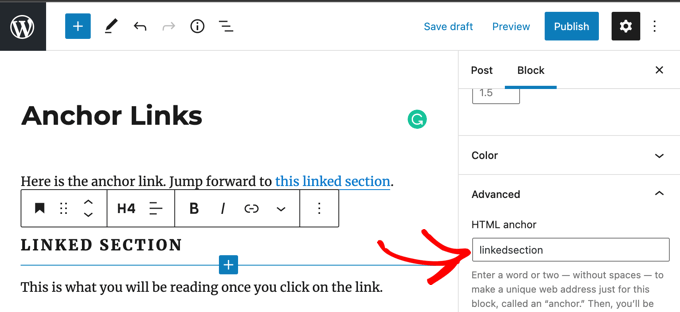
Una volta conosciuto l’ID di una specifica sezione dell’articolo, è possibile utilizzarlo per creare un collega. Avrà un aspetto simile a questo:
1 | <a href="#linkedsection"> |
Se invece si desidera collegare un attributo ID su un’altra pagina web, il link avrà l’aspetto seguente:
1 | <a href="https://urltowebpage/#linkedsection"> |
Per imparare il modo giusto di creare i link di ancoraggio, consultate la nostra guida passo-passo su come aggiungere facilmente link di ancoraggio in WordPress.
Metodo 2: Collegarsi al testo in evidenza con Google Chrome
Google Chrome può creare dei colleghi a paragrafi e frasi specifiche presenti sulle pagine web. Introdotta nel browser nella versione 90, questa caratteristica era inizialmente disponibile in un’estensione di Chrome chiamata Link to Text Fragment. Tuttavia, tale estensione non è più necessaria.
Questo metodo funziona per i collegamenti ad altri siti web perché non si basa sugli attributi ID o sulla formattazione della pagina. Inoltre, mette automaticamente in evidenza il testo che si sta collegando. Tuttavia, il collegamento creato non funziona con tutti i browser.
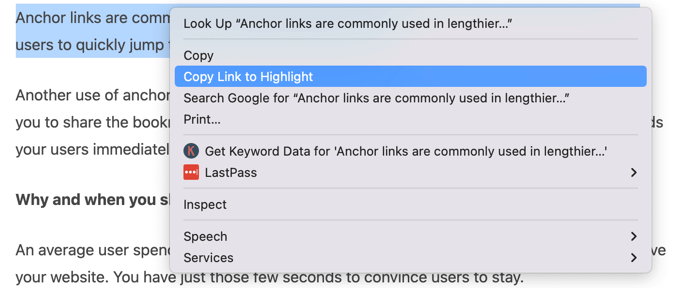
Per prima cosa è necessario evidenziare il testo a cui si vuole fare riferimento. Dopodiché, fare clic con il tasto destro del mouse sul testo e scegliere “Copia il collega in evidenza” dal menu.

Ecco un esempio di un collega da mettere in evidenza.
Come si può vedere, include un collega all’URL della pagina web seguito dai caratteri #:~: e poi dal testo in evidenza:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/#:~:text=Anchor%20links%20are%20commonly%20used%20in%20lengthier%20articles%20as%20the%20table%20of%20contents%20which%20allows%20users%20to%20quickly%20jump%20to%20the%20sections%20they%20want%20to%20read.Questi collegamenti funzionano con qualsiasi browser compatibile, compresi Chrome ed Edge e la versione 80 o superiore di tutti i browser basati su Chromium.
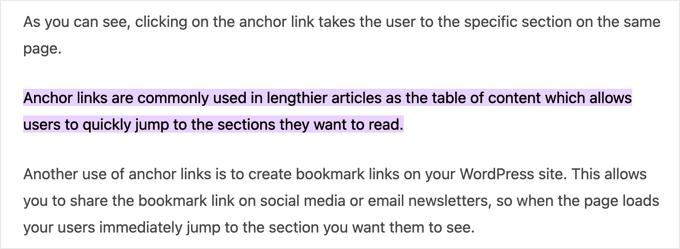
Ecco come apparirà quando gli utenti di Chrome faranno clic su un collega a un’evidenziazione:

Tuttavia, i collegamenti alle evidenze non sono supportati da tutti i browser.
Ad esempio, attualmente non sono supportati da Firefox o Safari. I colleghi portano alla pagina corretta ma non alla sezione citata e non visualizzano l’evidenziazione.
Guide di esperti sull’aggiunta di colleghi in WordPress
Speriamo che questo tutorial vi abbia aiutato a imparare come refererare paragrafi e frasi specifiche nei post di WordPress. Potreste anche voler vedere altri articoli relativi all’aggiunta di link:
- Guida per principianti su come aggiungere un collega in WordPress
- Come aggiungere “facilmente” collegamenti di ancoraggio in WordPress (passo dopo passo)
- Come trovare e correggere i colleghi rotti in WordPress (passo dopo passo)
- Come aprire i colleghi esterni in una nuova finestra o scheda con WordPress
- Come aggiungere collegamenti Nofollow in WordPress (Guida semplice per principianti)
- Come aggiungere titolo e NoFollow al popup Inserisci link in WordPress
- Come tenere traccia dei colleghi in uscita in WordPress
- I migliori plugin di collegamento interno per WordPress (automatici e manuali)
- Come creare un collegamento breve in WordPress (in modo semplice)
- Come cambiare il colore dei collegamenti in WordPress (guida per principianti)
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.