WP Rocket è considerato il più potente plugin per le prestazioni di WordPress, in grado di garantire una velocità fulminea al vostro sito. Tuttavia, ha un gran numero di funzioni e molti principianti hanno difficoltà a decidere quali impostazioni utilizzare per velocizzare il proprio sito web.
Utilizziamo WP Rocket per aumentare la velocità di caricamento delle pagine su WPBeginner e apprezziamo il fatto che sia in grado di gestire molti compiti diversi, il che ci evita di dover installare più plugin.
Questa guida passo passo vi mostrerà come installare e configurare facilmente WP Rocket in WordPress. Vi guideremo anche attraverso tutte le impostazioni in modo che possiate ottenere i massimi benefici in termini di prestazioni.

Perché usare WP Rocket?
A nessuno piacciono i siti web lenti. Infatti, uno studio sulle prestazioni ha rilevato che un ritardo di un secondo nel tempo di caricamento delle pagine può determinare un calo del 7% delle conversioni, dell’11% delle visualizzazioni e del 16% della soddisfazione dei clienti.

E non si tratta solo degli utenti. Anche i motori di ricerca come Google non amano i siti web lenti. Danno la priorità ai siti web più veloci nelle classifiche di ricerca.
È qui che entra in gioco WP Rocket.
È il miglior plugin per la cache di WordPress sul mercato. Offre anche molte altre funzioni per migliorare rapidamente la velocità e le prestazioni del vostro sito WordPress.
Ecco come funziona.
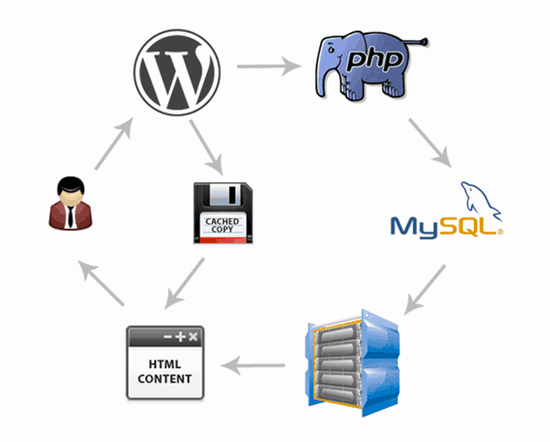
WordPress è un sistema di gestione dinamica dei contenuti. Ogni volta che un utente visita il vostro sito web, WordPress recupera il contenuto dal database, genera una pagina al volo e la invia all’utente.

Questo processo occupa le risorse del server di hosting WordPress. Se molte persone visitano il vostro sito web contemporaneamente, questo rallenta il vostro sito web.
WP Rocket permette a WordPress di aggirare tutto ciò.
Esegue il crawling e salva una copia statica delle pagine nella cache e permette a WordPress di mostrare la pagina in cache all’utente invece di generare una pagina al volo.
Questo libera le risorse del server sul vostro sito web e migliora il tempo complessivo di caricamento delle pagine sul vostro sito web. Ecco perché usiamo WP Rocket su molti dei nostri siti web.
Detto questo, vediamo come installare e configurare facilmente WP Rocket sul vostro sito web WordPress. Ecco cosa copriremo in questo tutorial:
- Installing WP Rocket Plugin in WordPress
- Setting Up Caching Options in WP Rocket
- Minifying Files Using WP Rocket
- Using Lazy Load Media to Improve Page Load Speed
- Fine Tuning Preloading in WP Rocket
- Setting Up Advanced Caching Rules
- Performing Database Cleanup Using WP Rocket
- Configuring Your CDN to Work With WP Rocket
- Reducing Heartbeat Activity in WordPress With WP Rocket
- Using WP Rocket Add-ons
- Managing Your WP Rocket Cache
- WP Rocket Frequently Asked Questions (FAQ)
- Expert Guides on WordPress Caching
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Passo 1: Installazione del plugin WP Rocket in WordPress
La prima cosa da fare è installare e attivare il plugin WP Rocket. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
WP Rocket è un plugin premium, ma la parte migliore è che tutte le caratteristiche sono incluse nel piano più basso.
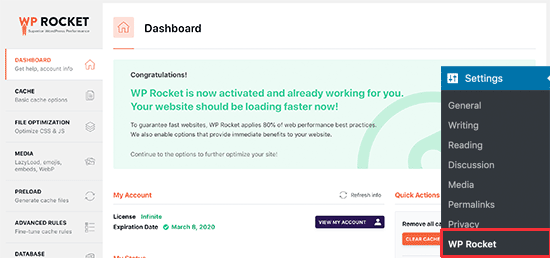
Una volta installato e attivato, il plugin WP Rocket funziona subito e attiva il caching e altre funzioni di performance con impostazioni ottimali per il vostro sito web.
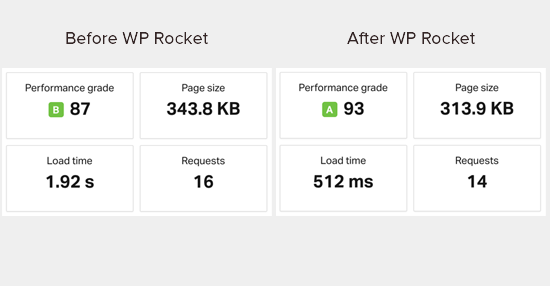
Abbiamo eseguito dei test di velocità sul nostro sito demo prima e dopo l’installazione di WP Rocket. I miglioramenti delle prestazioni sono stati incredibili utilizzando solo le impostazioni predefinite.

Il miglioramento delle prestazioni è immediatamente visibile perché WP Rocket non aspetta le richieste dell’utente per avviare la cache delle pagine. Inizia proattivamente a eseguire il crawling del sito web e precarica le pagine nella cache.
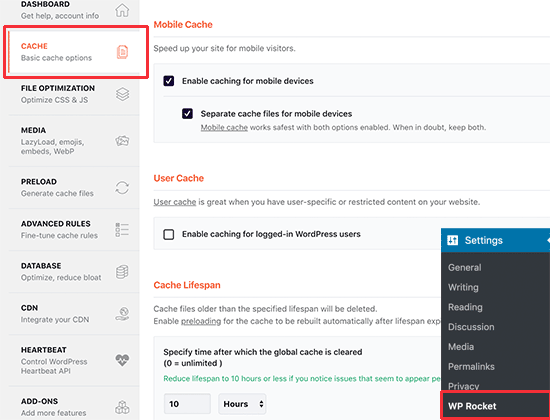
Potete vedere lo stato della cache visitando la Bacheca di WP Rocket, nella pagina Impostazioni ” WP Rocket”.

Ora che avete installato WP Rocket, diamo un’occhiata alle altre opzioni di WP Rocket e a come configurarle per migliorare ulteriormente la velocità del vostro sito web.
Passo 2: Impostazione delle opzioni di caching in WP Rocket
Per prima cosa, è necessario visitare la pagina Impostazioni ” WP Rocket e fare clic sulla scheda ‘Cache’.

WP Rocket ha già abilitato il caching delle pagine come predefinito, ma è possibile modificare le impostazioni per migliorare ulteriormente la velocità del sito web.
1. Cache mobile
Si noterà che la cache per i dispositivi mobili è attivata in modo predefinito. Tuttavia, si consiglia di selezionare anche l’opzione “File di cache separati per i dispositivi mobili”.
Questa opzione consente a WP Rocket di creare file di cache separati per gli utenti mobili. Selezionando questa opzione si garantisce agli utenti mobili l’esperienza completa della cache.
2. Cache utente
Se gestite un sito web in cui gli utenti devono effettuare il login per accedere a determinate caratteristiche, dovete selezionare questa opzione.
Ad esempio, se si gestisce un negozio WooCommerce o un sito web di iscrizione, l’opzione “Cache utente” migliorerà l’esperienza utente per tutti gli utenti connessi.
3. Durata della cache
La durata della cache è il tempo in cui si desidera memorizzare i file nella cache del sito web. Il limite predefinito è impostato su 10 ore, che va bene per la maggior parte dei siti web.
Tuttavia, è possibile impostare un valore più basso se si gestisce un sito molto trafficato o un valore più alto se non si aggiorna frequentemente il sito web.
Una volta trascorso il tempo di durata, WP Rocket elimina i file nella cache. Inoltre, inizierà immediatamente a precaricare la cache con contenuti aggiornati.
Non dimenticate di fare clic sul pulsante “Salva modifiche” per salvare le impostazioni.
Passo 3: Minifica i file con WP Rocket
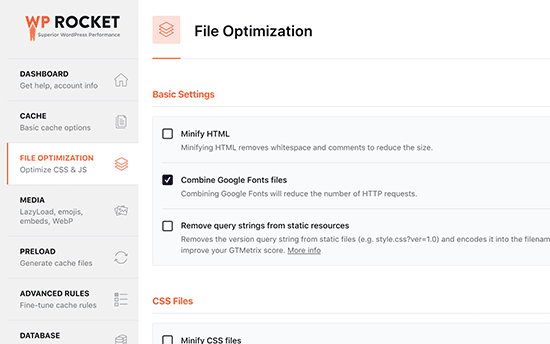
WP Rocket vi abilita a minificare file statici come JavaScript e fogli di stile CSS. È sufficiente passare alla scheda “Ottimizzazione dei file” e selezionare le boxed i tipi di file che si desidera minificare.

La minifica dei contenuti statici riduce le dimensioni dei file. Nella maggior parte dei casi, questa differenza è troppo piccola per avere un impatto significativo sulle prestazioni del sito web.
Tuttavia, se gestite un sito ad alto traffico, questo può avere un grande impatto sulla riduzione dell’utilizzo complessivo della larghezza di banda e sulla salvezza dei costi di hosting.
L’unica avvertenza è che la minifica dei file può avere conseguenze inaspettate, come il mancato caricamento dei file o la loro elaborazione in corso.
Se si attiva questa impostazione, assicurarsi di rivedere accuratamente le pagine del sito web per verificare che tutto funzioni come previsto.
Fase 4: Utilizzo dei media Lazy Load per migliorare la velocità di caricamento della pagina
Le immagini sono spesso il secondo elemento più pesante di una pagina dopo i video. Le immagini richiedono più tempo per essere caricate rispetto al testo e aumentano le dimensioni complessive del download della pagina.
La maggior parte dei siti web utilizza una tecnica chiamata lazy loading per ritardare il download delle immagini.
Invece di caricare tutte le immagini in una volta, il lazy loading scarica solo le immagini che saranno visibili sullo schermo dell’utente. In questo modo, non solo le pagine vengono caricate velocemente, ma l’utente ha anche la sensazione di essere più veloce.
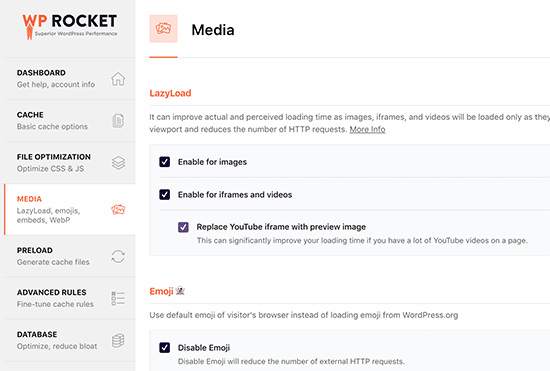
WP Rocket è dotato di una caratteristica di lazy loading integrata. È possibile abilitare il caricamento pigro per le immagini semplicemente passando alla scheda “Media” sulla pagina delle impostazioni del plugin. È possibile abilitare il lazy loading anche per gli oggetti incorporati, come i video di YouTube e gli iframe.

Nota: Sebbene il lazy loading delle immagini contribuisca a migliorare la velocità percepita del sito web, per ottenere i massimi risultati è sempre necessario salvare e ottimizzare le immagini per il web. Per saperne di più, consultate la nostra guida passo-passo su come ottimizzare le immagini per le prestazioni web.
Passo 5: regolazione fine della precarica in WP Rocket
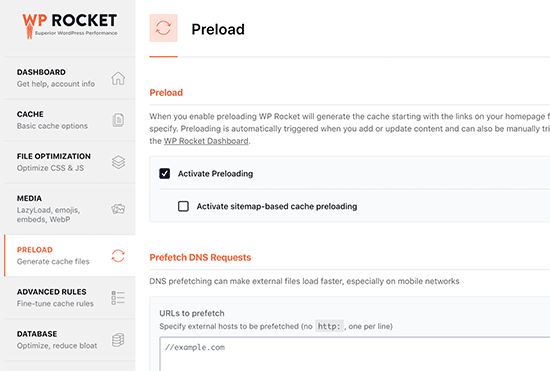
Successivamente, è possibile rivedere le impostazioni di precarica in WP Rocket passando alla scheda “Preload”. In modo predefinito, il plugin inizia a fare il crawling della vostra homepage e a seguire i colleghi che vi trova per precaricare la cache.

In alternativa, si può dire al plugin di utilizzare la sitemap XML per creare una cache.
È anche possibile offuscare la caratteristica di precarica, ma non lo consigliamo.
Offrendo la precarica, WordPress inserisce nella cache le pagine solo quando vengono richieste da un utente. Ciò significa che il primo utente a caricare quella pagina specifica vedrà sempre un sito web lento.
Nota dell’editore: si consiglia vivamente di mantenere attivata la precarica per ottenere le massime prestazioni sul proprio sito web WordPress.
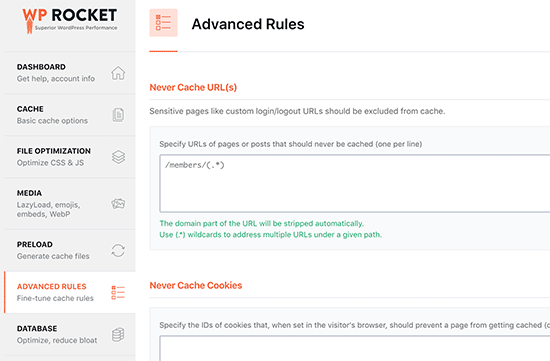
Passo 6: Impostazione delle regole di caching avanzate
WP Rocket vi offre il pieno controllo sulla cache. Ad esempio, potete passare alla scheda “Regole avanzate” sulla pagina delle impostazioni per escludere le pagine che non volete siano memorizzate nella cache.

È inoltre possibile escludere i cookie e gli user agent (tipi di browser e di contenuto) e ricostruire automaticamente la cache quando si aggiornano pagine o articoli specifici.
Queste impostazioni sono destinate agli sviluppatori e agli utenti che hanno una configurazione complessa e necessitano di impostazioni personalizzate. Se non siete sicuri di queste opzioni, le impostazioni predefinite andranno bene per la maggior parte dei siti web.
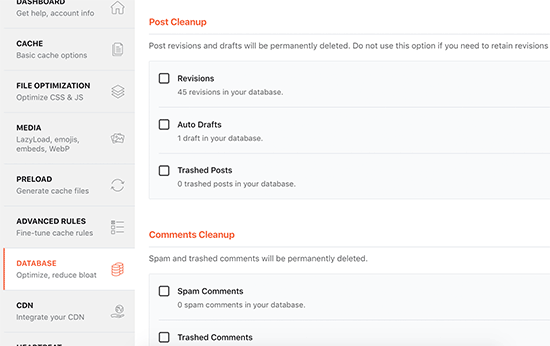
Passo 7: Esecuzione della pulizia del database con WP Rocket
WP Rocket consente anche di ripulire facilmente il database di WordPress. Questo ha un effetto minimo sulle prestazioni del sito web, ma potete comunque rivedere queste opzioni se lo desiderate.
È necessario passare alla scheda “Database” nella pagina delle impostazioni del plugin. Da qui è possibile eliminare le revisioni degli articoli, le bozze, lo spam e i commenti cestinati.

Non consigliamo di eliminare le revisioni degli articoli, perché possono essere molto utili per annullare le modifiche apportate ai vostri articoli e pagine di WordPress in futuro. Inoltre, non è necessario eliminare i commenti cestinati e quelli di spam, poiché WordPress li ripulisce automaticamente dopo 30 giorni.
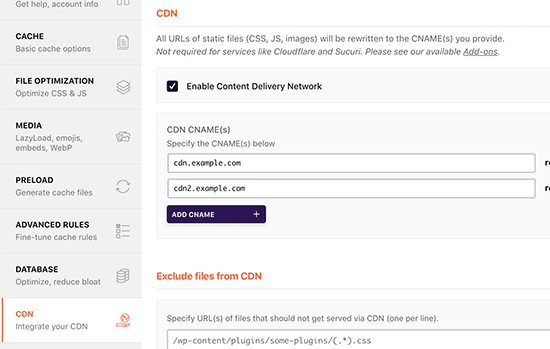
Passo 8: Configurazione del CDN per lavorare con WP Rocket
Se utilizzate un servizio CDN per il vostro sito WordPress, potete impostarlo in modo che funzioni con WP Rocket. Per farlo, dovete passare alla scheda “CDN”.

Un CDN è una rete di distribuzione di contenuti che abilita a servire file statici da un network di server sparsi in tutto il mondo.
Questo accelera il sito web perché permette al browser dell’utente di scaricare i file dal server più vicino alla sua posizione. Inoltre, riduce il carico del server di hosting e rende il sito web più responsive.
Per ulteriori informazioni, consultate la nostra guida sul perché avete bisogno di un servizio CDN per il vostro sito WordPress.
Per molti anni abbiamo utilizzato Sucuri su WPBeginner. È uno dei migliori servizi CDN per i principianti di WordPress. Il firewall basato sul cloud di Sucuri vi offre un potente servizio CDN per servire i vostri file statici.
Siamo passati a Cloudflare perché il suo CDN più grande ci permette di distribuire i contenuti al nostro pubblico mondiale più velocemente. Spieghiamo le nostre ragioni in dettaglio nella nostra guida sul perché WPBeginner è passato da Sucuri a Cloudflare.
Tuttavia, il CDN gratuito di Cloudflare offre una protezione limitata contro gli attacchi DDoS e ha meno caratteristiche.
WP Rocket dispone di add-on separati per impostare facilmente Sucuri e Cloudflare sul vostro sito web. Maggiori informazioni in seguito.
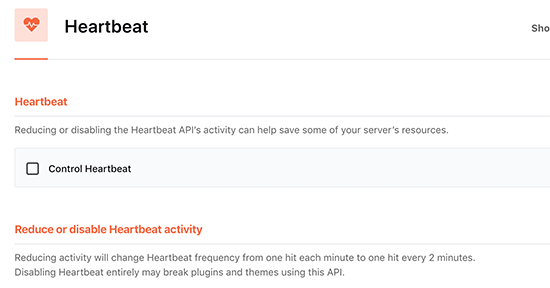
Passo 9: Ridurre l’attività del battito cardiaco in WordPress con WP Rocket
L’API Heartbeat consente a WordPress di inviare in sfondo una richiesta periodica al server di hosting. Ciò consente al sito web di eseguire attività programmate.
Ad esempio, quando si scrivono i post del blog, l’editore utilizza l’API Heartbeat per verificare la connettività e le modifiche degli articoli.

Facendo clic sulla scheda “Heartbeat API” di WP Rocket è possibile controllare questa caratteristica e ridurre la frequenza dell’API heartbeat.
Non consigliamo di disattivare l’API Heartbeat perché offre alcune caratteristiche molto utili. Tuttavia, la riduzione della frequenza migliorerà le prestazioni, soprattutto su siti di grandi dimensioni.
Passo 10: Utilizzo degli add-on di WP Rocket
WP Rocket è dotato anche di alcune caratteristiche pronte per l’uso, disponibili come add-on. Diamo un’occhiata agli add-on attualmente disponibili su questo elenco.
1. Add-on di Google Analytics
L’add-on di Google Analytics per WP Rocket consente di ospitare il codice di Google Analytics sul proprio server. Questo non comporta alcun miglioramento significativo delle prestazioni, ma alcuni utenti lo fanno per ottenere un punteggio di velocità della pagina del 100%.
Questa caratteristica è compatibile con i più diffusi plugin di Google Analytics, come MonsterInsights ed ExactMetrics.
2. Sgranato Facebook
Se si utilizza il pixel di Facebook per il tracciamento degli utenti, questo add-on ospita gli sgranati localmente sul server. Anche in questo caso, ciò migliorerà il punteggio della velocità della pagina, ma potrebbe non avere alcun impatto effettivo sulla velocità del sito web.
3. Add-on per la vernice
Se l’azienda che ospita WordPress utilizza la cache Varnish, è necessario abilitare questo add-on. Questo farà sì che la cache di Varnish venga cancellata quando WP Rocket cancella la sua cache.
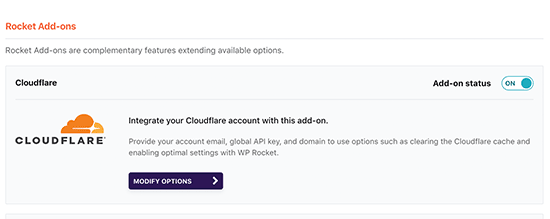
4. Cloudflare
Se utilizzate il CDN Cloudflare, avete bisogno di questo add-on per farlo funzionare insieme a WP Rocket. È sufficiente abilitare l’add-on e fare clic sul pulsante “Modifica opzioni”.

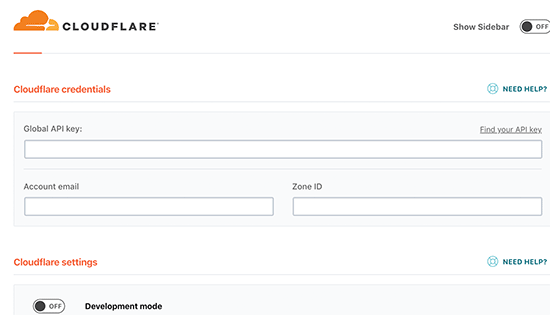
Successivamente, è necessario inserire le credenziali del proprio account Cloudflare.
In questo modo WP Rocket si collegherà al vostro account Cloudflare.

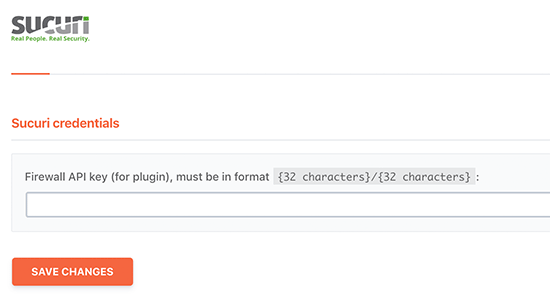
5. Sucuri
Se si utilizza Sucuri, è necessario abilitare questo add-on e fare clic sul pulsante “Modifica opzioni”. Dopodiché, inserire la chiave API del proprio account Sucuri per collegarlo.

Passo 11: Gestione della cache di WP Rocket
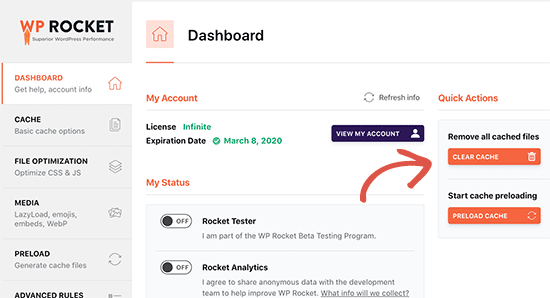
WP Rocket consente anche agli amministratori di gestire e cancellare facilmente la cache di WordPress. Basta andare nella pagina delle impostazioni del plugin e troverete l’opzione per cancellare la cache di WP Rocket nella scheda “Bacheca”.

È anche possibile avviare una sequenza di precarica per ricostruire la cache on demand.
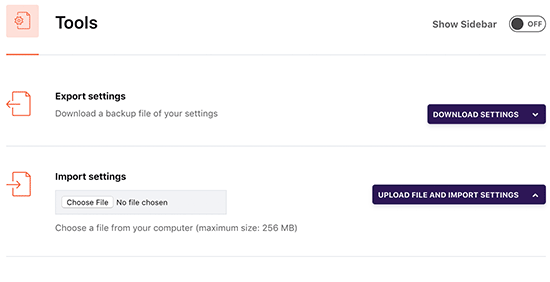
Il plugin facilita anche l’importazione e l’esportazione delle impostazioni dei plugin. È possibile passare agli strumenti per esportare e importare facilmente le impostazioni dei plugin. Questo è utile quando si sposta WordPress da un server locale a un sito web live e quando si sposta WordPress su un nuovo dominio.

In basso, troverete l’opzione per eseguire il rollback del plugin a una versione precedente. Questo è utile se un aggiornamento di WP Rocket non ha funzionato come previsto.
Se volete avere la stessa caratteristica di rollback per tutti i vostri plugin, consultate la nostra guida su come eseguire il rollback dei plugin a una versione precedente in WordPress.
WP Rocket Domande frequenti (FAQ)
Poiché WP Rocket è cresciuto in popolarità, abbiamo risposto a molte domande relative al plugin WP Rocket per le prestazioni di WordPress. Ecco alcune delle principali domande su WP Rocket:
1. Esiste una versione gratuita di WP Rocket?
No, WP Rocket è un plugin premium per le prestazioni di WordPress. Non è disponibile una versione o una prova gratuita. Offre però una garanzia di rimborso di 14 giorni.
Potreste trovare una versione nulled di WP Rocket gratuita, ma vi sconsigliamo vivamente di usarla perché a volte gli hacker usano le versioni nulled come esca per violare il vostro sito web.
Per approfondire, consultate la nostra guida su come evitare le versioni nulled di temi e plugin per WordPress.
2. WP Rocket vale il prezzo?
Sì, vale ogni centesimo. Siamo clienti paganti di WP Rocket e lo utilizziamo con successo su molti dei nostri siti web, compresi WPForms e OptinMonster.
Di recente siamo anche passati a WP Rocket su WPBeginner. Chi è interessato può approfondirlo nel nostro dietro le quinte del nuovo design del sito.
Potreste anche essere interessati a leggere un caso di studio su come abbiamo reso WordPress più veloce dei generatori di siti statici.
3. Posso usare WP Rocket con una piattaforma di hosting WordPress gestita?
La risposta breve è sì. Potete e dovete usare WP Rocket in combinazione con la cache integrata offerta dalla vostra società di hosting gestito per ottenere ulteriori miglioramenti delle prestazioni.
Molte società di hosting WordPress gestite, tra cui WP Engine, SiteGround e Bluehost, hanno i loro plugin di caching integrati.
WP Rocket si affianca alle opzioni di caching integrate fornite dal vostro fornitore di hosting, aiutandovi a ottenere ulteriori vantaggi in termini di prestazioni con caratteristiche come CDN, minifica dei file, lazy loading, precaricamento intelligente della cache e altro ancora.
4. Come posso verificare se WP Rocket funziona e se le pagine vengono memorizzate nella cache?
Per verificare se WP Rocket funziona correttamente, è necessario disconnettersi dal sito o aprirlo in una finestra in incognito.
Successivamente, è necessario aprire la visualizzazione sorgente della pagina nel browser e scorrere fino in fondo. Alla fine, si dovrebbe vedere il testo “Questo sito web è come un razzo…”.
Se queste parole sono presenti, allora sapete che WP Rocket sta lavorando in corso d’opera e che le pagine vengono memorizzate nella cache.
5. Cosa rende WP Rocket migliore di altri plugin per le prestazioni e la cache?
A nostro avviso, WP Rocket è migliore di altri plugin per la cache di WordPress, come W3 Total Cache e WP Super Cache, perché offre la serie di caratteristiche più completa e viene aggiornato regolarmente per stare al passo con i moderni standard dei browser.
Questo è il motivo numero uno per cui stiamo passando tutti i nostri siti a WP Rocket.
Guide di esperti sulla cache di WordPress
Speriamo che questa guida vi abbia aiutato a capire come installare e configurare il plugin WP Rocket in WordPress. Potreste anche voler consultare alcune delle nostre altre guide relative alla cache di WordPress:
- I migliori plugin per la cache di WordPress per velocizzare il vostro sito web
- Come installare e configurare W3 Total Cache per i principianti
- Come installare e configurare WP Super Cache per i principianti
- Come cancellare la cache in WordPress (passo dopo passo)
- Come aggiungere header in scadenza in WordPress
- La guida definitiva per aumentare la velocità e le prestazioni di WordPress
- Come eseguire correttamente un test di velocità del sito web
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Shan Shah
Thanks for the guide. I have applied the File Optimization and Applied all the options but it breaks some part of my site and now i am unable to deactivate it. Any solution will be highly appreciated ? Thanks
WPBeginner Support
It would depend on the specific error you are running into but for a starting point you can disable the plugin following the steps in our guide below:
https://www.wpbeginner.com/plugins/how-to-deactivate-all-plugins-when-not-able-to-access-wp-admin/
Admin
Moinuddin Waheed
I have used wp rocket and it has boost my website speed and loads faster than without wp rocket .
I have played with these options quite but the most important one is to configuration of wp rocket for CDN to work.
I have seen my posts not getting visible because it was not properly configured and the website was loading the previous pages and posts.
Setting time to delete the cache and create new one is also an important factor for the new update to take effect.
Is there any ideal time to set for wp rocket cache duration for a blog which posts two to three posts a week ?
WPBeginner Support
We do not have a specific time we would recommend. If you know when most users visit your site in your analytics it cam help you find a good time to clear your caching without affecting users.
Admin
Moinuddin Waheed
Thanks wpbeginner for the clarification.
I think the default time and lifespan of the cache is an appropriate and that is around ten hours.
I didn’t know earlier and got anxious about the posts not showing but yes, we should know all these tactics to make the website faster to load.
Jiří Vaněk
The best thing that helped me in WP Rocket was the URL preload and also integrating the CDN Cloudflare. On the contrary, for example, deactivating heartbeat broke some things for me. Otherwise, I personally recommend keeping a record of the changes made in some text editor. Some problems may appear later, and then it’s good to know what changes were made to the cache.
WPBeginner Support
Taking notes on changes made to the site can certainly help with troubleshooting later
Admin
Maddy Kin
This was so helpful and straight forward! It didn’t get my website speed to be great, but I’ll keep working on it. Mostly, I’m just thanking you for the great tutorial!!
WPBeginner Support
You’re welcome, we hope your speed improves as you tweak your site!
Admin
MIke
At what point am I “overcaching”. So I have WP Rocket and the Servers have Varnish Set up and I am configured for a CDN and DIVI is using Static pages… on and on. When does it end. What is the point where I am doing too much for too little incremental gain?
WPBeginner Support
That would depend on your site, the best way to check would be to do a speed test. We have our guide below that should help show what it takes and how to run a speed test!
https://www.wpbeginner.com/beginners-guide/how-to-properly-run-a-website-speed-test-best-tools/
Admin
Noel Tard
I am trying to install WP ROCKET on a second website and i get this message
Destination folder already exists.
WPBeginner Support
For that error message, you would want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-destination-folder-already-exists-error-in-wordpress/
Admin
Carol Parker
Complained earlier that WP Rocket broke my Dashboard. Tech support sent an automated response that diagnosed the problem and told me how to fix it (conflict with WP Super Cache) and all is well now!
WPBeginner Support
Glad you were able to have the issue solved
Admin
John Chapman
Could not find this plugin. There are 2 similar in name, but not doing this feature. is it available to import from elsewhere?
John
WPBeginner Support
To install the WP Rocket plugin, you could take a look at our article here: https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/
Admin
Varun
Very useful Content thanks for sharing
WPBeginner Support
You’re welcome
Admin