Velocità del sito web. Qui a WPBeginner ne siamo ossessionati da anni! Davvero, abbiamo provato di tutto per rendere i nostri siti WordPress più veloci. E dopo aver ottimizzato con tutti i soliti trucchi, di recente abbiamo provato qualcosa di diverso: il precaricamento dei link.
Il precaricamento dei link può sembrare un po’ tecnico, ma in realtà è molto interessante. Si tratta di un trucco del browser che carica i link prima ancora che qualcuno li faccia clic. Immaginate quanto sia più fluido e veloce il vostro sito quando la pagina successiva è praticamente pronta a partire!
Ecco la cosa che ci ha sorpreso: anche se il precaricamento dei link funziona così bene, è una gemma nascosta di cui non molti parlano.
Ed è proprio per questo che abbiamo voluto scrivere questo articolo. Siamo entusiasti di condividere questa tecnica con voi e di mostrarvi come può dare al vostro sito web un notevole aumento di velocità.

Che cos’è il precaricamento dei link in WordPress?
Il precaricamento dei link avviene quando il browser web carica il link in background prima che l’utente lo clicchi, rendendo più veloce il caricamento delle pagine al momento della visita.
È come se la cucina iniziasse a cucinare il vostro pasto prima di arrivare al ristorante!
In termini tecnici, il precaricamento dei link avviene quando il browser di un visitatore carica in modo intelligente la pagina collegata in background , prima che questi clicchi effettivamente sul link. Così, quando fa clic, la pagina appare caricata all’istante. Chi siamo, è in grado di rendere il sito web superveloce e responsive.
Perché preoccuparsi di tutto questo? Secondo la nostra esperienza, un sito web più veloce è un sito web più felice. Per cominciare, Google e gli altri motori di ricerca amano i siti web veloci. È un grande affare per la SEO. Un sito più veloce porta potenzialmente più traffico al vostro blog.
Inoltre, cosa forse ancora più importante, rende i visitatori più felici. A nessuno piace aspettare il caricamento delle pagine, giusto? Un sito web fluido e veloce è più piacevole da usare.
Ci sono molte cose che si possono fare per aumentare la velocità e le prestazioni di WordPress, tra cui l’uso di plugin per le prestazioni come WP Rocket o l’utilizzo di un CDN. Tuttavia, il precaricamento dei link si distingue per la sua semplicità.
L’unica cosa è che è essenziale configurare correttamente il precaricamento per evitare problemi al server. Un precaricamento troppo aggressivo di tutti i link interni, per esempio, potrebbe portare a crash del server.
Detto questo, vi mostriamo come precaricare i link in WordPress nel modo giusto, passo dopo passo.
Come precaricare i link di WordPress e rendere il vostro sito più veloce
Il modo più semplice per precaricare i link è utilizzare il plugin Flying Pages. Aggiunge semplicemente un precaricamento intelligente per assicurarsi che il precaricamento non mandi in crash il sito o lo rallenti.
Se rileva problemi di questo tipo, il plugin interrompe il precaricamento.
La prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
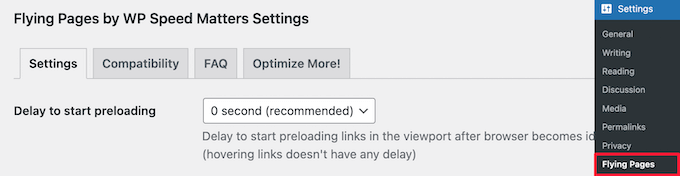
Dopo l’attivazione, è necessario andare su Impostazioni ” Pagine volanti nel pannello di amministrazione di WordPress per configurare le impostazioni del plugin.
Quindi, è necessario impostare il tempo di ‘Ritardo all’avvio del precaricamento’ nel menu a tendina. Questo è il ritardo per avviare il precaricamento dei link se il mouse dell’utente non si muove nella finestra del browser.
È possibile modificare questo valore, ma noi manterremo l’impostazione predefinita consigliata di “0 secondi”.

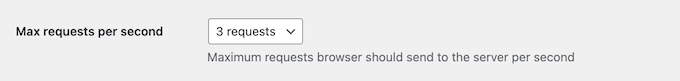
Successivamente, è possibile modificare il valore “Richieste massime al secondo”. Più basso è questo numero, minore sarà l’impatto sul server.
Manterremo l’impostazione predefinita di “3 richieste”, che dovrebbe andare bene per la maggior parte degli ambienti di hosting WordPress.

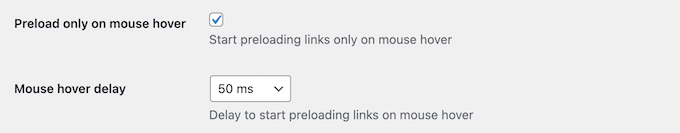
Successivamente, è possibile selezionare la casella “Precarica solo al passaggio del mouse”. In questo modo i link verranno precaricati solo se l’utente ci passa sopra e la pagina verrà precaricata appena prima del clic.
Questa tecnologia rende il tempo di caricamento percepito quasi istantaneo, perché c’è un ritardo di 400 ms tra il momento in cui l’utente porta il mouse su un link e il clic.
È anche possibile impostare il “ritardo al passaggio del mouse”. Si tratta del tempo che trascorre dopo che l’utente passa il mouse su un link prima che inizi il precaricamento.

Al di sotto di questo, c’è un elenco di parole chiave che il plugin ignorerà per il precaricamento.
Si tratta di pagine di accesso standard e di file immagine. Potete lasciare l’elenco così com’è o aggiungere altre parole chiave, se volete.

Se si gestisce un negozio online, si consiglia di aggiungere pagine come /cart e altre pagine dinamiche in questo elenco, in modo che non vengano precaricate.
Allo stesso modo, se si utilizza un plugin per il marketing di affiliazione come ThirstyAffiliates o PrettyLinks, è importante aggiungere il prefisso di affiliazione come /refer/ o /go/ a questo elenco di parole chiave da ignorare. In caso contrario, il tracciamento dei link di affiliazione potrebbe essere interrotto.
L’ultima opzione è quella di disabilitare il precaricamento per gli amministratori.
In generale, ciò contribuirà a ridurre il carico del server del sito web. Se si desidera precaricare solo i visitatori del sito web che non sono amministratori registrati, è sufficiente selezionare la casella.

Una volta terminato, fare clic sul pulsante “Salva modifiche” in fondo alla pagina.
Ecco fatto! Avete attivato con successo il precaricamento dei link sul vostro sito web.
Nota: se si esegue un test di velocità del sito web con uno strumento come PageSpeed Insights e non si nota un miglioramento del punteggio, è del tutto normale. Il precaricamento dei link migliora solo la velocità dei clic sui link e non accelera il primo caricamento del sito.
Ulteriori suggerimenti degli esperti per velocizzare WordPress
Speriamo che questo articolo vi abbia aiutato a capire come precaricare i link in WordPress per velocizzare il caricamento. Potreste anche voler consultare altri tutorial su come rendere più veloce il vostro sito web WordPress:
- L’hosting WordPress più veloce (con test delle prestazioni)
- I migliori plugin per la cache di WordPress per velocizzare il vostro sito web
- Come minimizzare i file CSS / JavaScript in WordPress
- Come ottimizzare Core Web Vitals per WordPress (Guida definitiva)
- Come caricare imagely le immagini su WordPress
- Come velocizzare il vostro sito web di e-commerce
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I use the ‘preload links’ feature in the WP Rocket cache plugin, and I have to say it’s a great function that truly speeds up website loading. I can highly recommend it. So, specifically for speeding up a website, WP Rocket is probably the best option, as it natively includes this feature and significantly helps in accelerating the site. Among cache plugins, it’s the top choice.
WPBeginner Support
Thank you for sharing what you use for your site
Admin
Cassie
Thank you for sharing. I never knew this was a thing. It seems pretty straight forward and easy to implement. I am going to hang on to this information so I can give it a try. I love learning new things!
Thanks again!
Cassie
WPBeginner Support
You’re welcome, glad our article was helpful!
Admin
Mohamed
Does this affect the affiliate links on my website pages?
WPBeginner Support
It would if you do not exclude those from the plugin which is why we recommend excluding them in this article
Admin
Hosseoin
Hello
Isn’t this the same instant click option in some cache plugins?
WPBeginner Support
Yes, at the moment it is a similar tool to that depending on your choice of cache plugin.
Admin