Dopo aver gestito per anni un blog con più autori, abbiamo scoperto che ci sono situazioni in cui organizzare il caricamento dei media per utente diventa importante. Secondo la nostra esperienza, con l’aumentare del team di collaboratori cresce anche il potenziale di caos nella gestione dei media.
Ci siamo imbattuti in scenari in cui gli autori hanno accidentalmente modificato o cancellato le immagini degli altri, causando la rottura dei post. In un caso, un clic sbagliato ha portato alla cancellazione di una immagine chiave, causando un ritardo nella pubblicazione di un articolo importante.
Per evitare che ciò accada, è possibile limitare o organizzare il caricamento dei media da parte degli utenti in WordPress. Questa funzione non è offerta di default, per cui vi mostreremo il nostro metodo preferito per farlo.

Perché limitare l’accesso degli autori al caricamento dei media?
Se avete un blog WordPress con più autori, i vostri autori potrebbero caricare molte immagini diverse. Questo può rendere difficile per un autore trovare l’immagine giusta, oppure potrebbe cancellare o modificare per sbaglio il file multimediale di un’altra persona.
Questo può causare problemi di ogni tipo, tra cui una scarsa produttività, molto lavoro extra per gli amministratori e i redattori del sito e un flusso editoriale complicato.
Questo accesso illimitato può anche costituire un problema di privacy. Ad esempio, se si sta lavorando a un nuovo prodotto o a un’idea per un post sul blog, gli altri autori potrebbero vedere le immagini riservate nella mediateca prima di fare un annuncio pubblico.
Se avete un sito di membership WordPress, i collaboratori possono persino accedere ai file multimediali premium tramite la libreria multimediale.
Detto questo, vediamo come limitare chi può vedere i media caricati nell’area di amministrazione di WordPress.
Come organizzare i caricamenti dei media da parte degli utenti con WPCode
All’epoca, avevamo trovato un plugin che si poteva usare per impedire agli utenti senza permessi di post editing di accedere ai file di altri utenti nella libreria multimediale di WordPress. Sebbene questo plugin fosse facile da usare, non è più aggiornato.
Inoltre, il plugin può essere piuttosto limitato, in quanto è possibile impedire solo agli utenti senza l’autorizzazione edit_others_posts (amministratori e redattori del sito) di accedere ai file multimediali di altri utenti.
Se siete l’amministratore di un sito, potreste voler limitare a tutti gli utenti (tranne che a voi stessi) l’accesso ai file multimediali di altre persone.
In questo caso, potete aggiungere un codice personalizzato al vostro blog WordPress. Vi mostreremo due snippet di codice: uno che limita l’accesso ai file multimediali per gli utenti non amministratori e l’altro per gli utenti senza il permesso edit_others_posts.
Spesso le guide vi chiederanno di aggiungere del codice personalizzato al vostro tema WordPress. Tuttavia, questa operazione non è consigliata, in quanto semplici errori o refusi nel codice possono causare errori comuni di WordPress o addirittura rompere completamente il sito.
Ecco perché raccomandiamo WPCode.
WPCode è il miglior plugin per gli snippet di codice utilizzato da oltre 1 milione di siti web WordPress. Consente di aggiungere facilmente codice personalizzato in WordPress senza dover modificare il file functions.php.
La prima cosa da fare è installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
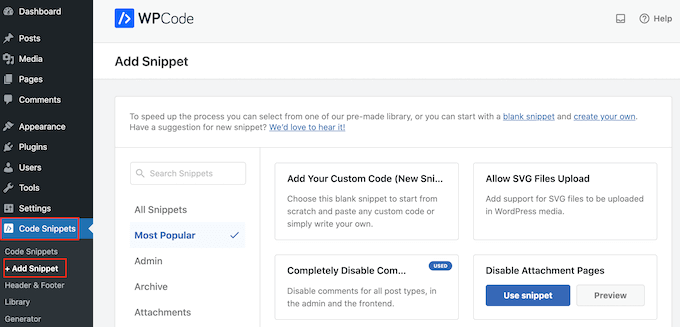
Dopo l’attivazione, andare su Code Snippets ” Add Snippet.

Qui potrete vedere tutti gli snippet già pronti che potete aggiungere al vostro sito web. Questi includono snippet che consentono di disabilitare completamente i commenti di WordPress, disattivare le pagine degli allegati di immagini e altro ancora.
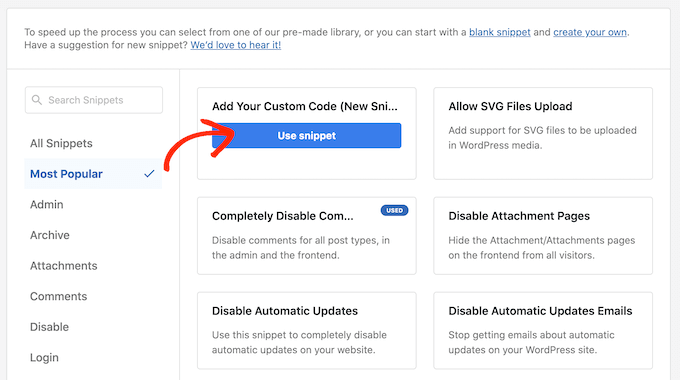
È sufficiente passare il mouse su “Aggiungi codice personalizzato” e selezionare “Usa snippet”.

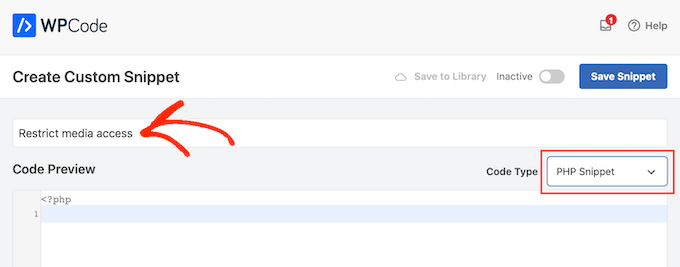
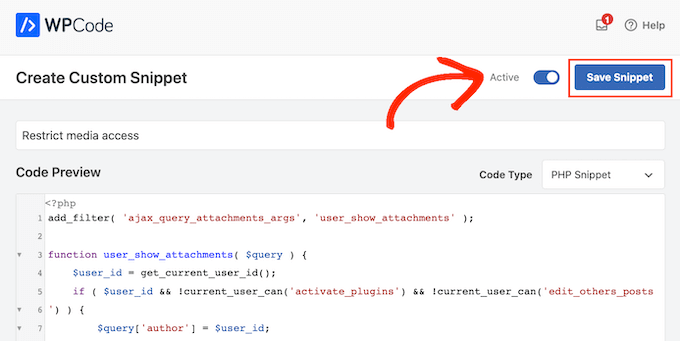
Per iniziare, digitate un titolo per lo snippet di codice personalizzato. Può essere qualsiasi cosa che aiuti a identificare lo snippet nella dashboard di WordPress.
Quindi, aprire il menu a tendina “Tipo di codice” e selezionare “Snippet PHP”.

Nell’area “Anteprima codice” è possibile incollare uno dei seguenti snippet di codice:
Opzione 1: Limitare l’accesso ai file multimediali per gli utenti WordPress non amministratori
1 2 3 4 5 6 7 8 9 10 | add_filter( 'ajax_query_attachments_args', 'user_show_attachments' );function user_show_attachments( $query ) { $user_id = get_current_user_id(); // Check if the current user is not an administrator if ( $user_id && !current_user_can('administrator') ) { $query['author'] = $user_id; } return $query;} |
Questo codice verifica se l’utente corrente non è un amministratore. Se non è un amministratore, filtra la libreria multimediale per mostrare solo i file caricati dall’utente stesso.
Ciò significa che gli utenti normali possono vedere e gestire solo i propri file multimediali, mentre gli amministratori possono vedere e gestire tutti i file.
Opzione 2: Limitare l’accesso ai file multimediali per gli utenti di WordPress senza permessi di modifica dei post
1 2 3 4 5 6 7 8 9 10 11 | add_filter( 'ajax_query_attachments_args', 'user_show_attachments' ); function user_show_attachments( $query ) { $user_id = get_current_user_id(); // Checks if the current user is logged in (i.e., $user_id is not 0) and does not have the capabilities to activate plugins or edit others' posts. if ( $user_id && !current_user_can('activate_plugins') && !current_user_can('edit_others_posts') ) { $query['author'] = $user_id; } return $query;} |
Questo codice è un po’ più specifico. Verifica se l’utente corrente è loggato e non ha il permesso di attivare plugin o modificare i post di altre persone. Se un utente soddisfa queste condizioni, può vedere e gestire solo i propri file multimediali.
In questo modo gli amministratori e i redattori possono vedere tutti i file, mentre gli autori e i collaboratori possono accedere solo al proprio caricamento.
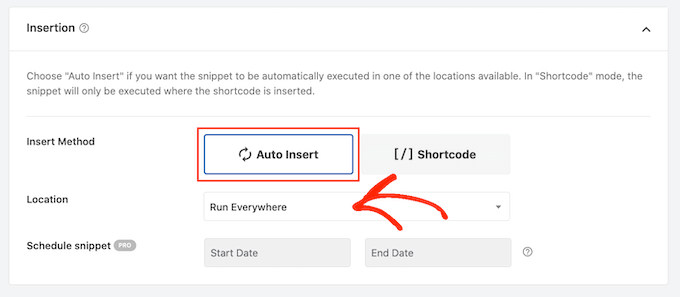
Quindi, scorrere fino alla sezione “Inserimento”. WPCode può aggiungere il codice in diverse posizioni, ad esempio dopo ogni post, solo sul front-end o solo per gli amministratori.
Per utilizzare il codice PHP personalizzato in tutto il vostro sito WordPress, fate clic su “Inserisci automaticamente” se non è già selezionato. Quindi, aprire il menu a discesa “Posizione” e scegliere “Esegui ovunque”.

A questo punto, siete pronti a scorrere fino alla parte superiore dello schermo e a fare clic sulla levetta “Inattivo” in modo che diventi “Attivo”.
Infine, fare clic su “Salva snippet” per rendere attivo lo snippet PHP.

Ora gli utenti avranno accesso solo ai file caricati nella libreria multimediale di WordPress.
Ulteriori modi per gestire i file di WordPress
Oltre a limitare il caricamento dei file multimediali in WordPress, potete consultare le guide seguenti per gestire al meglio i vostri file:
- Come rinominare immagini e file multimediali in WordPress
- I migliori plugin Dropbox per WordPress (scelti dagli esperti)
- Come creare dimensioni aggiuntive per le immagini in WordPress
- Come imporre nomi di file di immagini puliti in WordPress (metodo semplice)
- Come pulire la libreria multimediale di WordPress
- Come modificare la posizione predefinita di caricamento dei file multimediali in WordPress
Speriamo che questo articolo vi abbia aiutato a organizzare meglio i caricamenti dei media da parte degli utenti sul vostro sito WordPress. Successivamente, potete consultare le nostre verifiche sui migliori plugin per slider di WordPress e la nostra guida su come caricare facilmente le immagini in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Joshua Owolabi
I really enjoy all your tutorials kudos to you.
Although I am unable to use to build something due to lack of resources but you are WELDONE
WPBeginner Support
Glad our tutorials are helpful
Admin
Teddu
I would like users to be able to upload content, and once its approved go onto a new page. the user could then edit it once it is there.
Think, similar how airbnb let users upload photos and descriptions of their holiday homes, and it appears in a page.
do you know a plug in for this functionality?
WPBeginner Staff
It is certainly possible but can potentially open up your site to spam, malicious hack attempts. Please see out article on how to allow users to submit posts in WordPress. You can allow users to upload media without registration.
fredtgorski
The one thing I would really(!) love to see on media library would be the ability to search media per post and/or date of upload. Every time I need to reuse an image I uploaded for a very old post, it is painfull to find it again. Sometimes I simply give up and reupload it…
agsm
sir , i want to design a wordpress page where user will upload some documents with following feilds (name,e-mail,title,summary and file upload) after submit , it should appear in dashboard and when admin approve it should be show on page (all listing of upload details which has been approved by admin ) , its possible,
thanks in advance!!!
Michel
https://wordpress.org/plugins/wp-user-frontend/
Jan
Do you also have a solution to enable visitors (non-logged-in users) to upload content?
Tony Franco
Very nice! Thank you!!